Похожие презентации:
Заработок на создании сайтов на Tilda
1.
2.
План практикума3.
Для кого будет полезен практикум ?4.
Начинаем5.
К чему стремимся?6.
Какие формы работы существуют ?7.
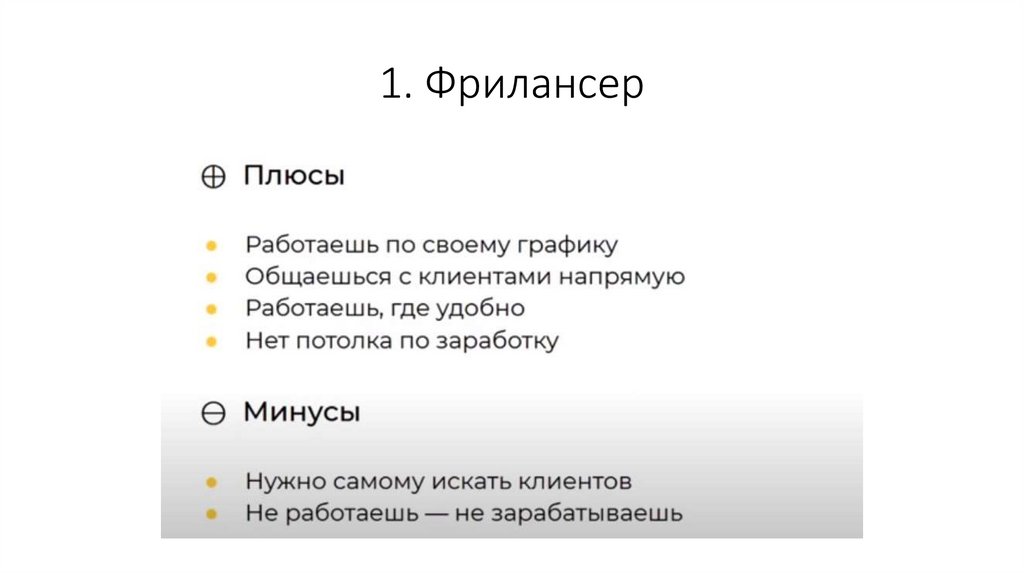
1. Фрилансер8.
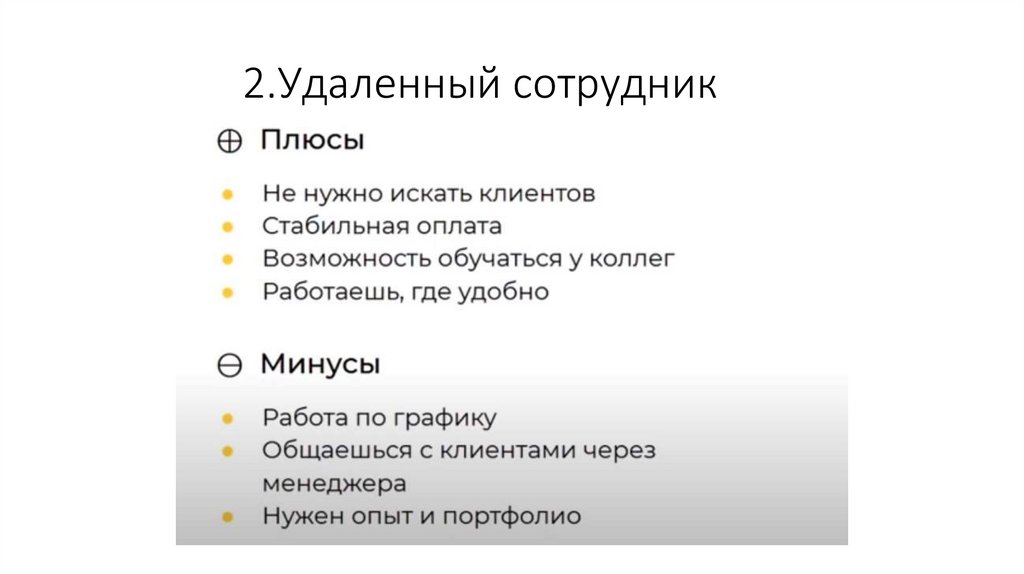
2.Удаленный сотрудник9.
3.Работа в офисе10.
4.Своя веб студия / агенство11.
Возможные стратегий12.
Задание. Напишите:13.
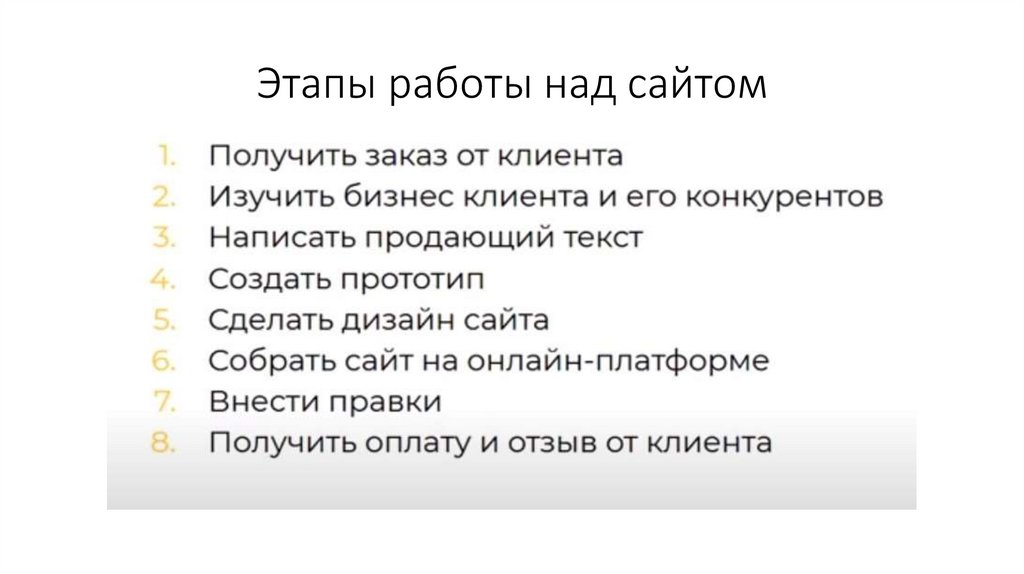
Этапы работы над сайтом14.
15.
Какие сайты заказывают клиенты?16.
Что влияет на доход?1. Желание (активные действия/ без действия)
2. Гибкость по стоимости на первых порах (2-5 т.р. На первые 2-3
сайта)
3. Готовность решать задачи клиентов
4. Сложность проекта
17.
Часто возникающий вопрос у начинающих ,который само-демотивирует и приводит к
унынию.
18.
Казалось бы ну раз так все просто сделать то заказчик и сам может это сделать но надопонимать что сайт для предпринимателя – это очередная задача, такая же как:
Бухгалтерия
Уплата налогов
Закуп товара
Хороший сервис для клиентов
Мойка пола в офисе
Закуп кофе в офис и прочие расходники
И многое многое-другой в бизнес процессе предприятия
Все сам делать он не успеет так как в сутках 24 часа , и хороший предприниматель
умеет грамотно делегировать задачи!
19.
Сколько можно заработать на сайтах снуля?
20.
Рассмотрим стратегию21.
22.
Задание, Напишите:23.
Ну а теперь практика!Создаём сайт-визитку в Tilda
24.
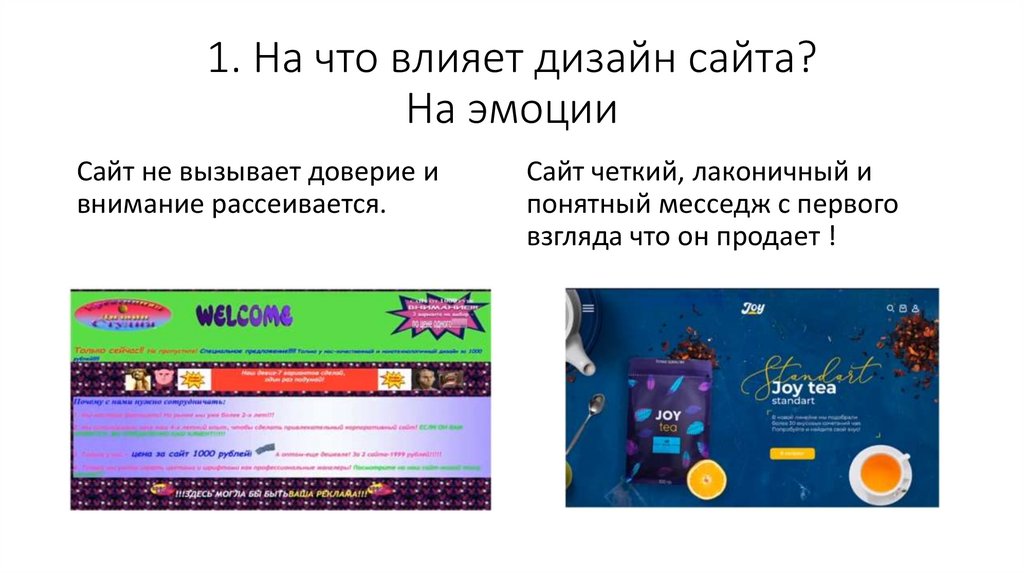
1. На что влияет дизайн сайта?На эмоции
Сайт не вызывает доверие и
внимание рассеивается.
Сайт четкий, лаконичный и
понятный месседж с первого
взгляда что он продает !
25.
1. На что влияет дизайн сайта?26.
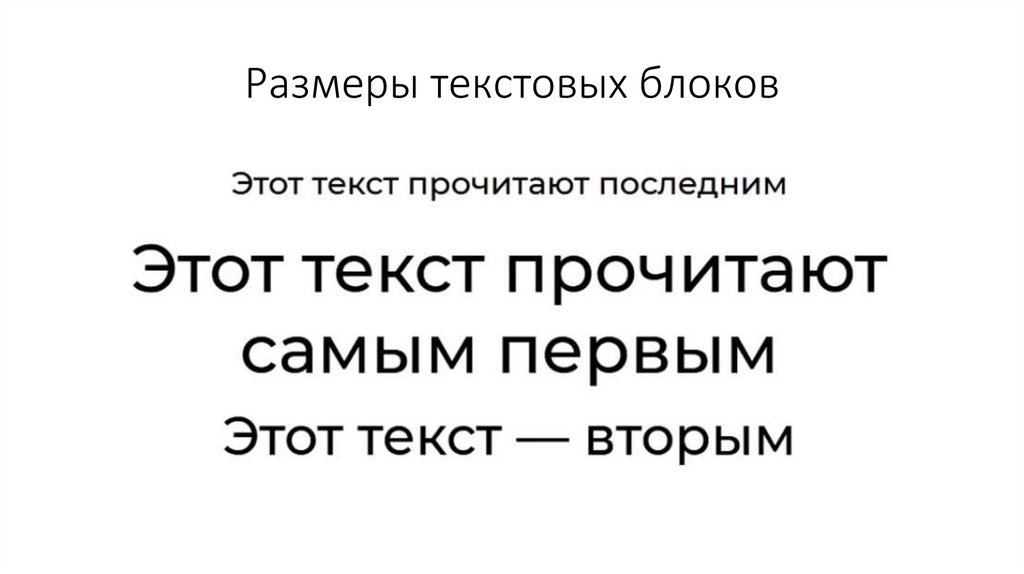
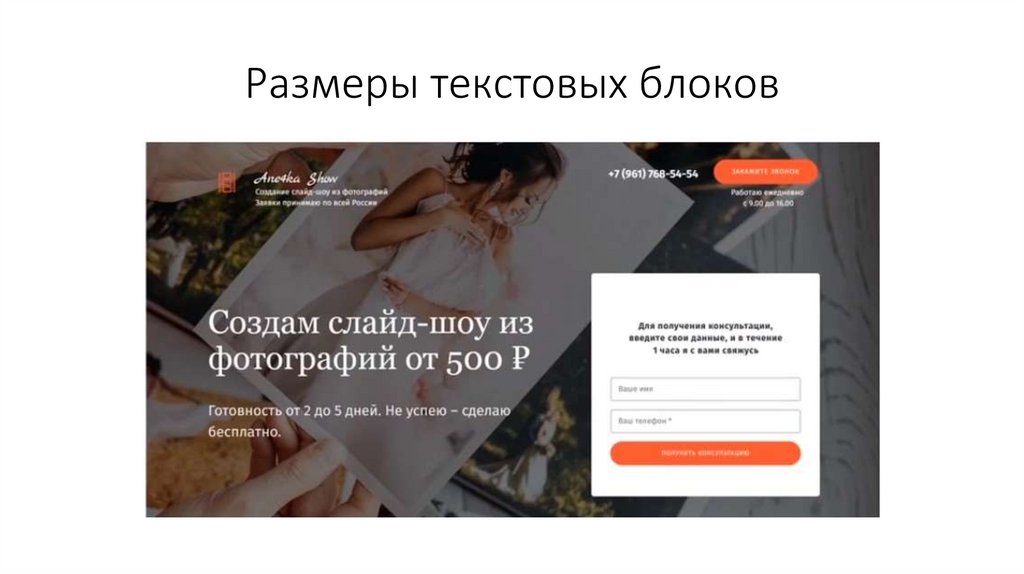
1. На что влияет дизайн сайта?1.Размер текстовых блоков
27.
Размеры текстовых блоков28.
Размеры текстовых блоков29.
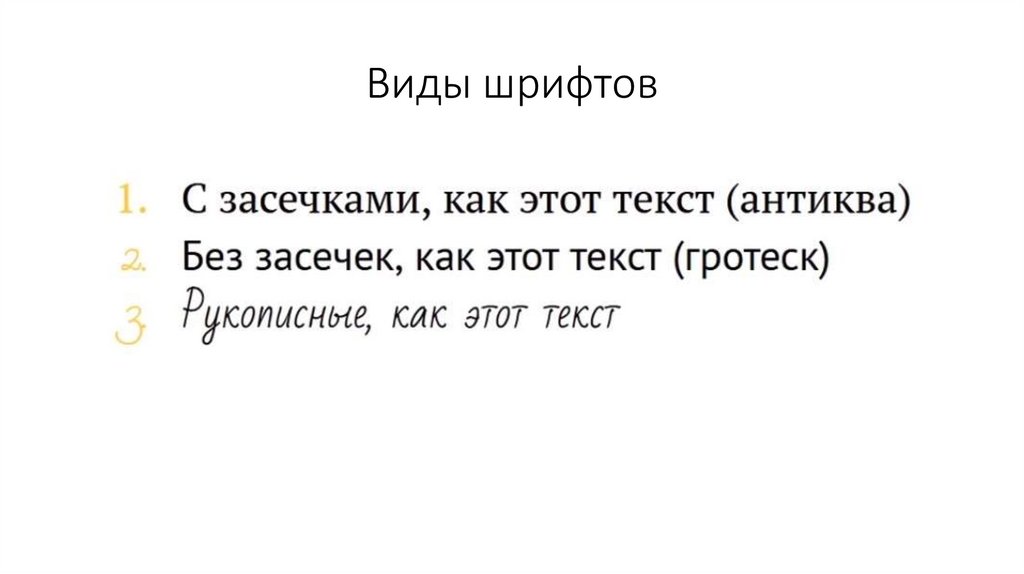
1. На что влияет дизайн сайта?2.Шрифты
30.
Виды шрифтов31.
32.
Способ 1: Разные начертания одногошрифта
33.
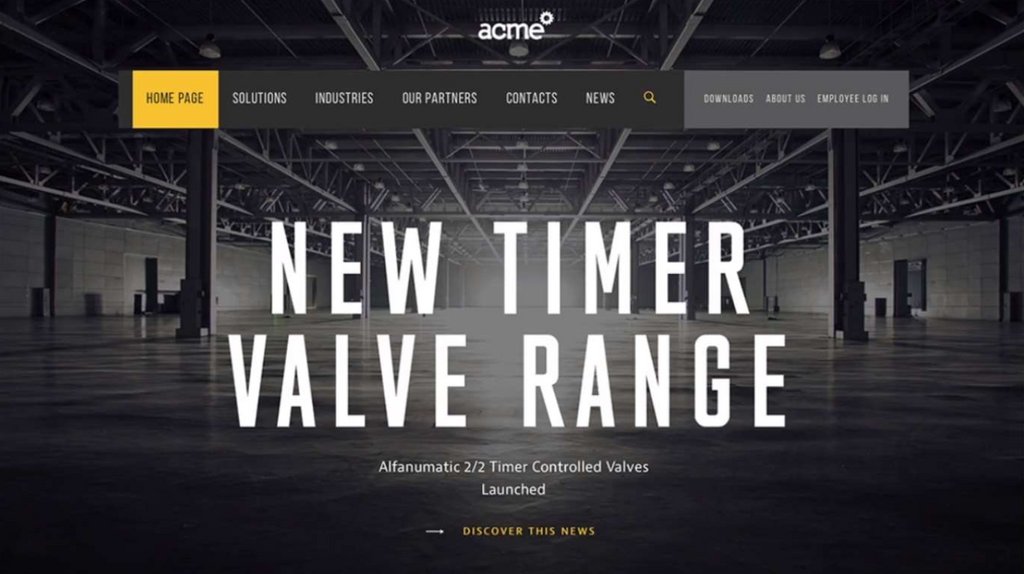
Способ 2: Комбинация двух шрифтовгротеска
34.
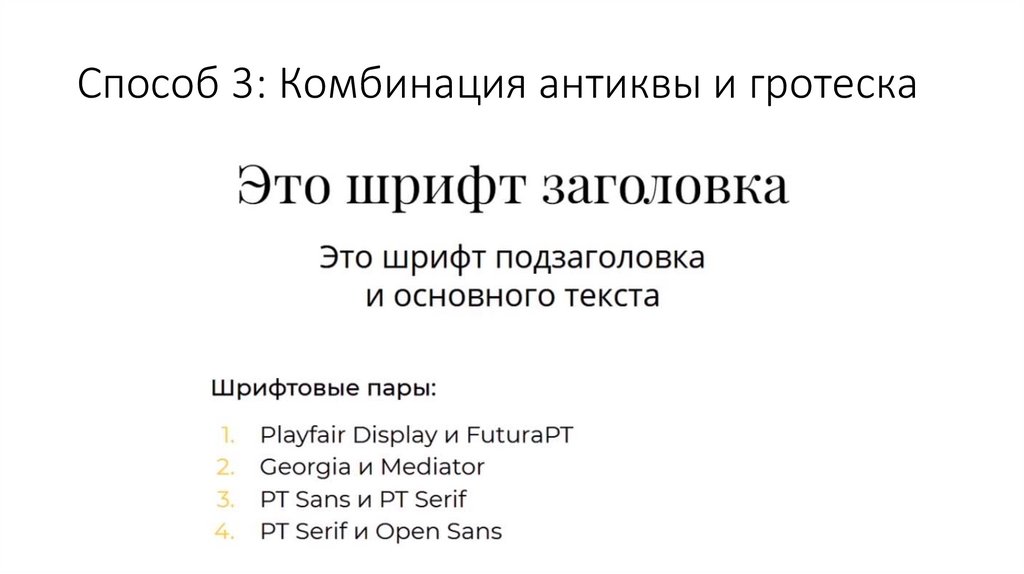
Способ 3: Комбинация антиквы и гротеска35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
Почему именно Tilda?45.
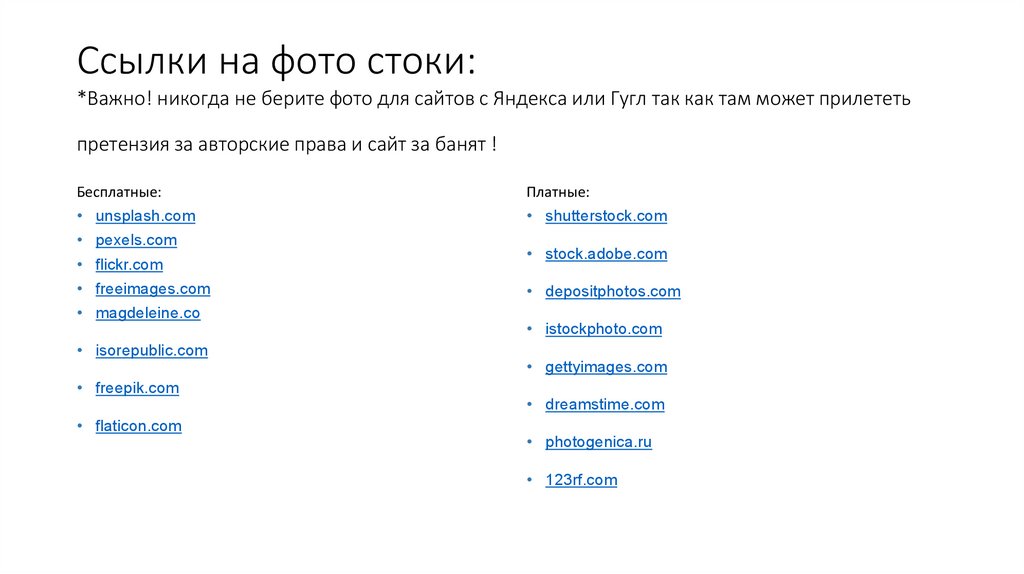
Ссылки на фото стоки:*Важно! никогда не берите фото для сайтов с Яндекса или Гугл так как там может прилететь
претензия за авторские права и сайт за банят !
Бесплатные:
Платные:
• unsplash.com
• shutterstock.com
• pexels.com
• flickr.com
• freeimages.com
• magdeleine.co
• isorepublic.com
• freepik.com
• flaticon.com
• stock.adobe.com
• depositphotos.com
• istockphoto.com
• gettyimages.com
• dreamstime.com
• photogenica.ru
• 123rf.com
46.
47.
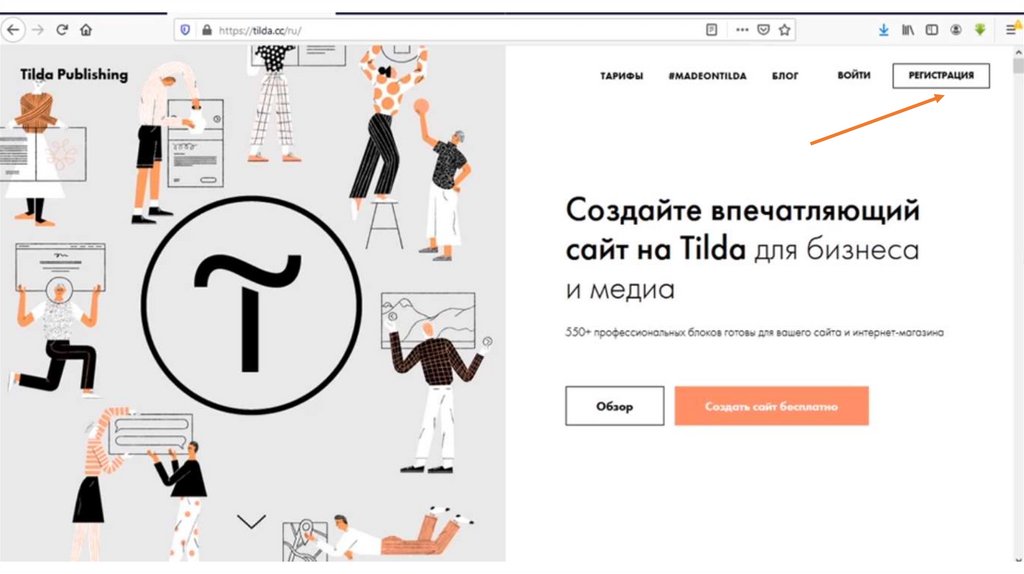
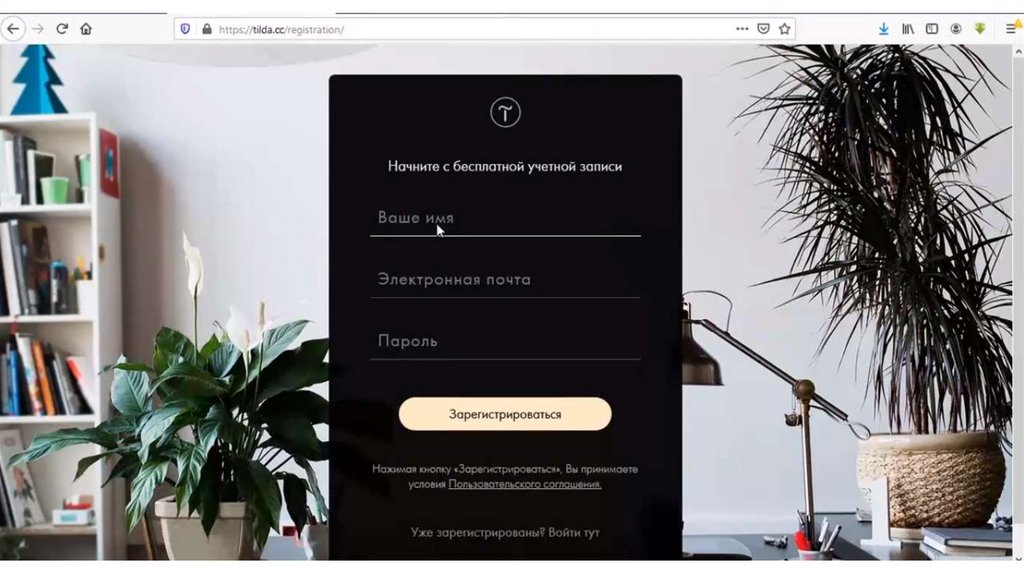
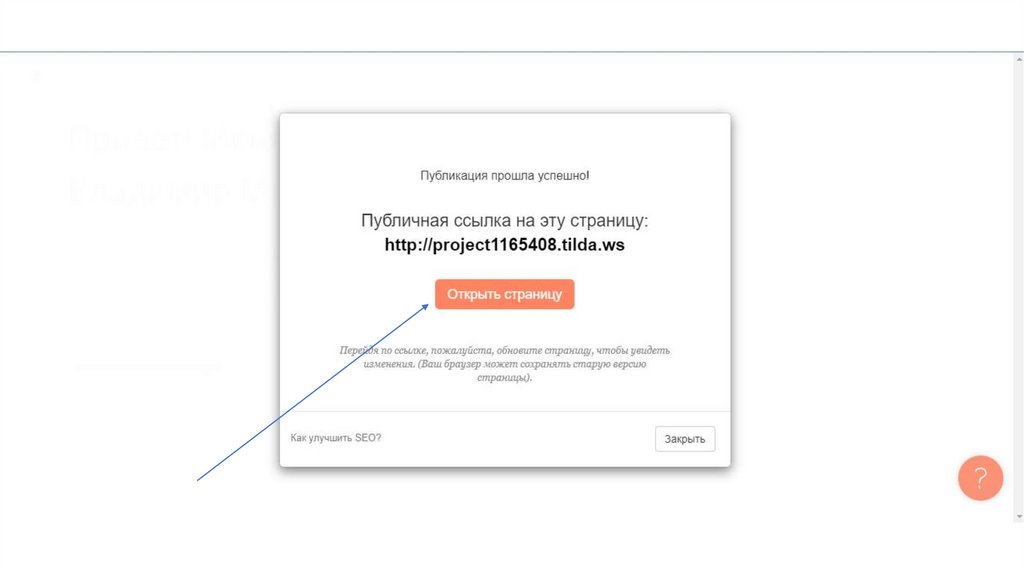
Итак начнем !Создайте личный кабинет в Tilda, переходим по этой ссылке
https://tilda.cc/?r=2344423
Важно регистрироваться на свою основную почту чтобы легко можно
было восстановить пароль к ЛК и бонусы!
При дальнейшей оплате тарифа вы получите 1 месяц бесплатно!
*Если зарегистрироваться просто через сайт то бонуса не будет.
48.
49.
50.
51.
52.
53.
Завершение настройкиТеперь перейди в свою почту и подтверди завершение настройки ,
кликни на письмо от Tilda
И далее в теле письма на кнопку «подтвердить e-mail»
54.
55.
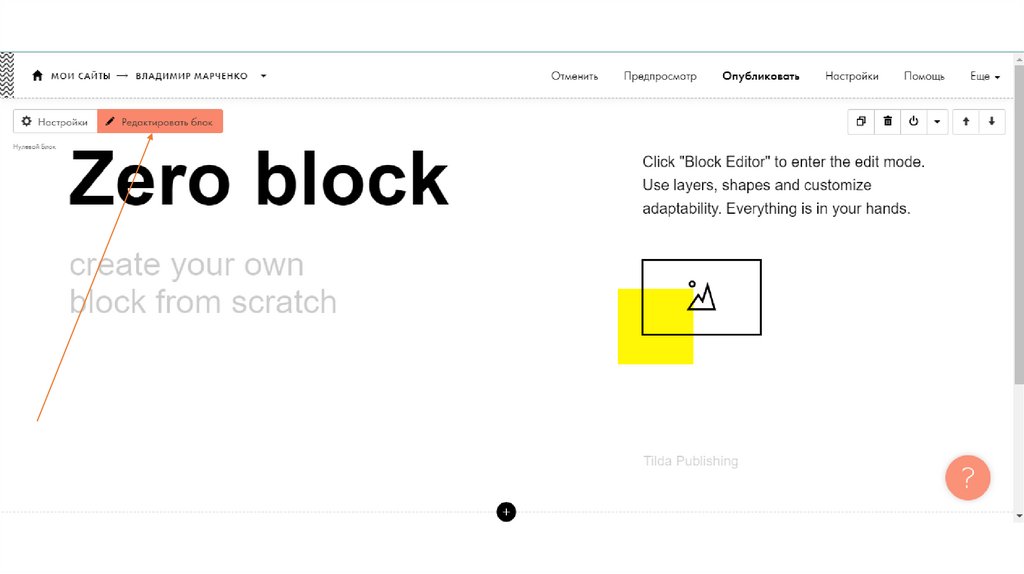
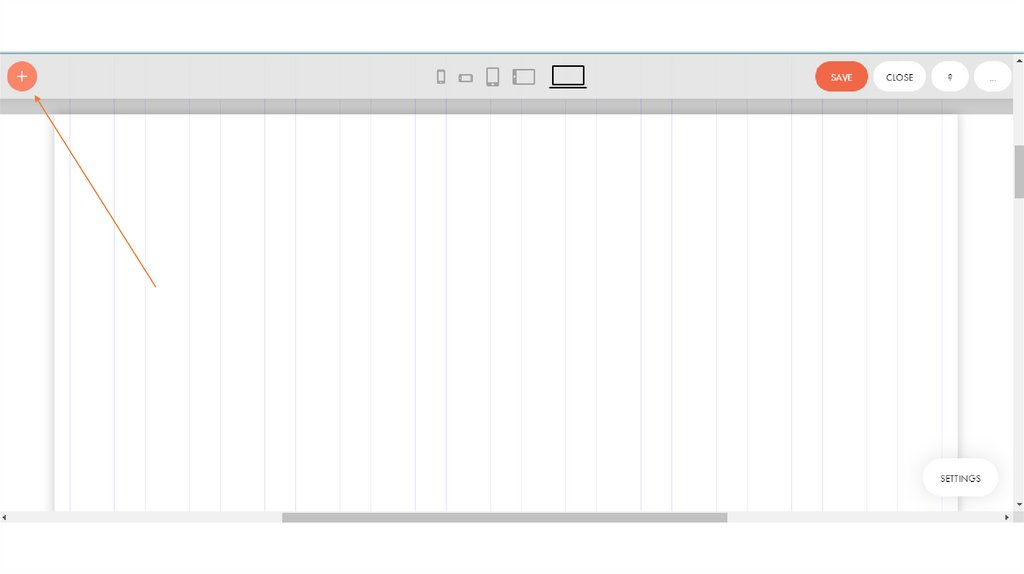
Создаем первую страницу сайта56.
57.
58.
59.
60.
61.
62.
63.
64.
Теперь давайте поработаем со шрифтами !Чтобы наш сайт был более привлекательный
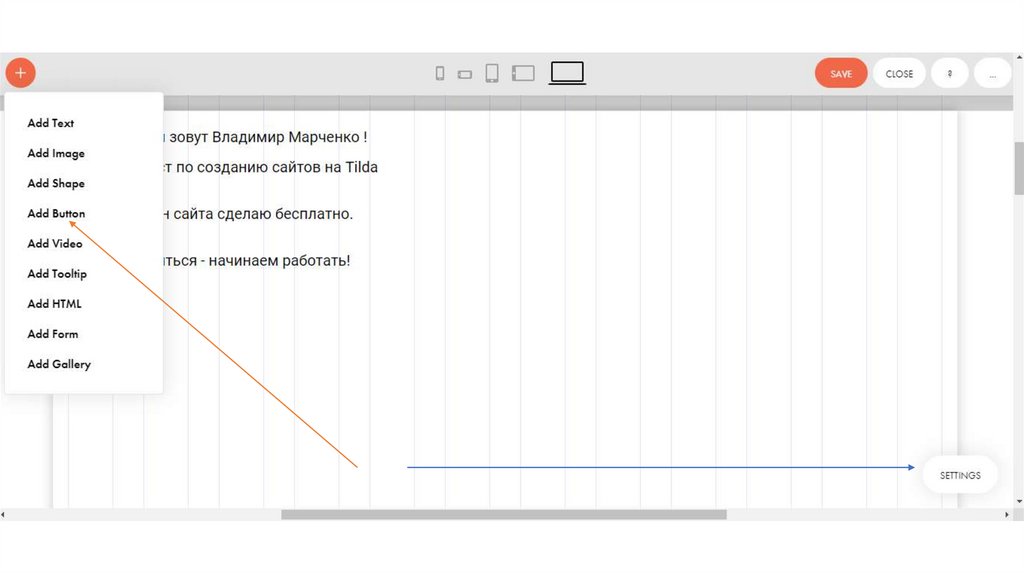
65.
66.
67.
68.
69.
70.
71.
72.
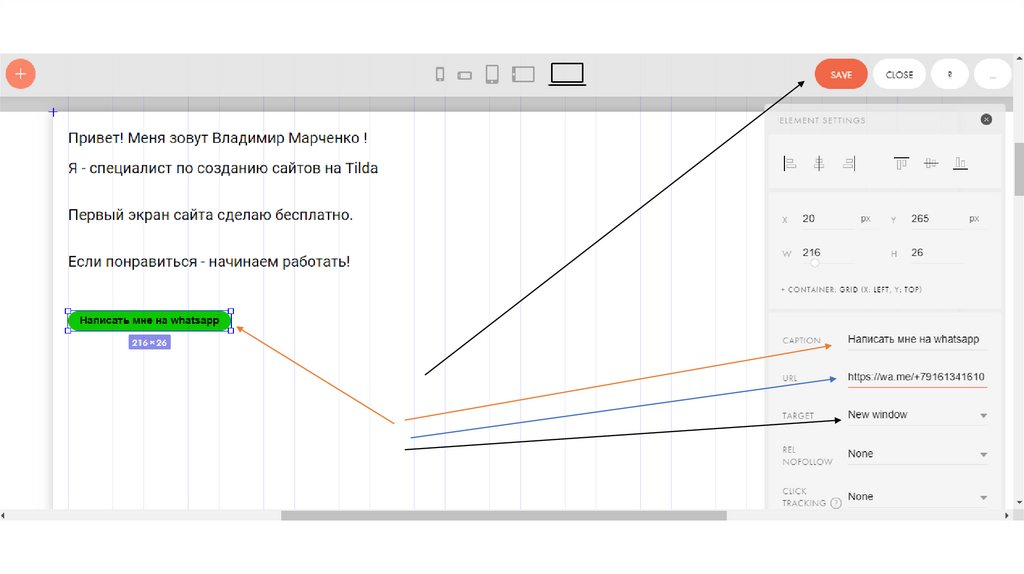
Поздравляю!Первая страница твоего сайта готова!
БУРНЫЕ И ПРОДОЛЖИТЕЛЬНЫЕ АПЛОДИСМЕНТЫ САМИМ СЕБЕ !
73.
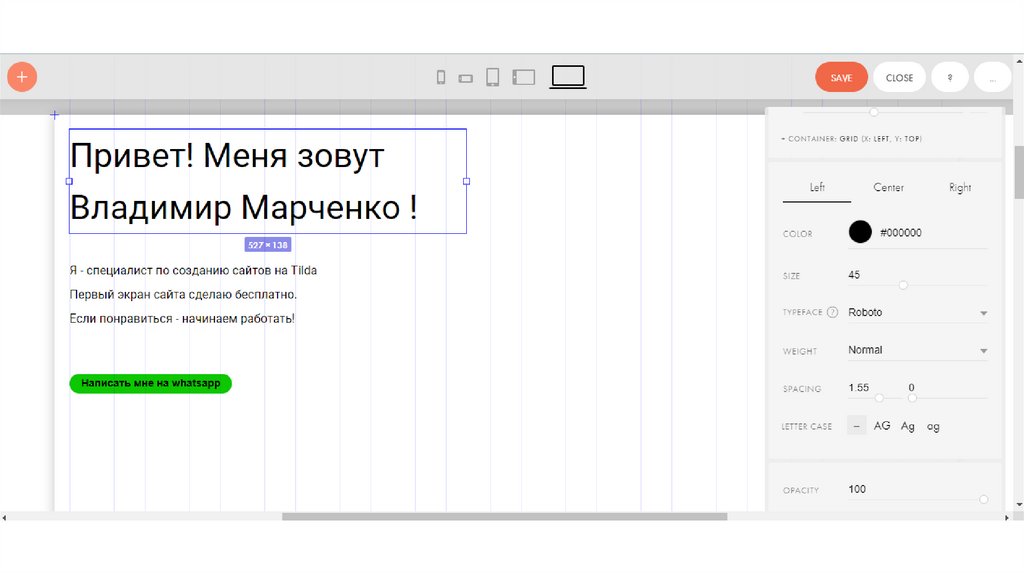
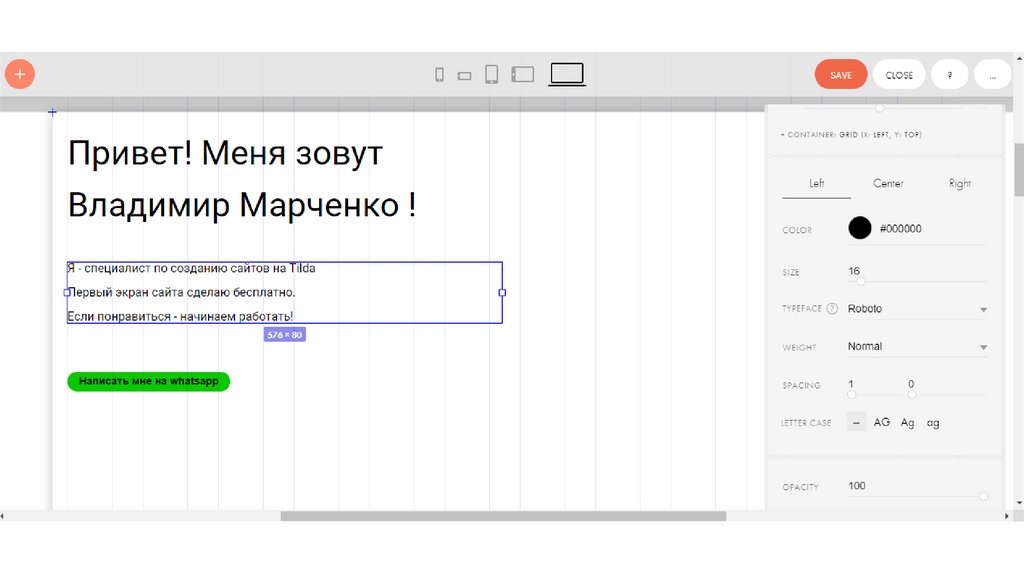
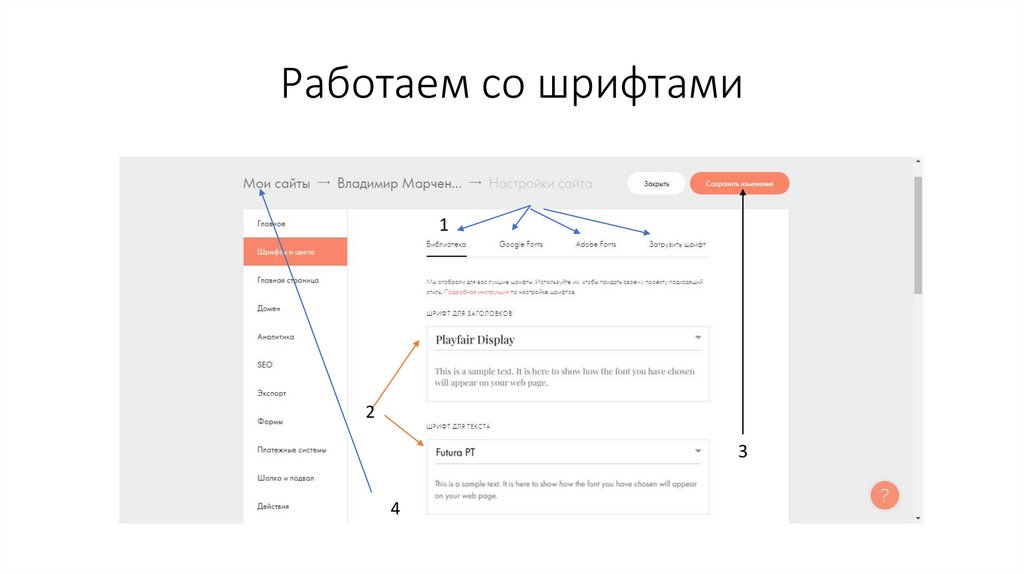
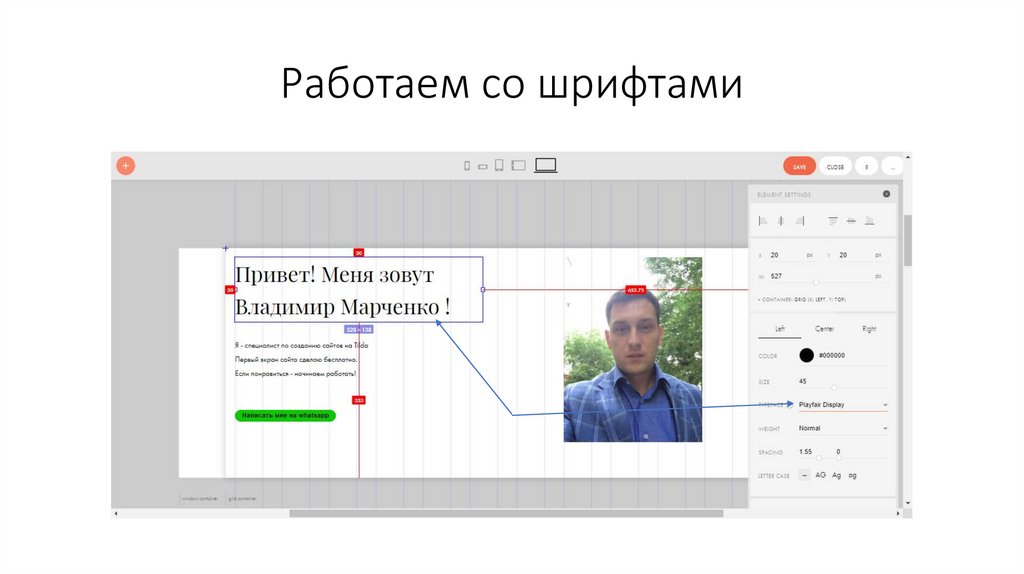
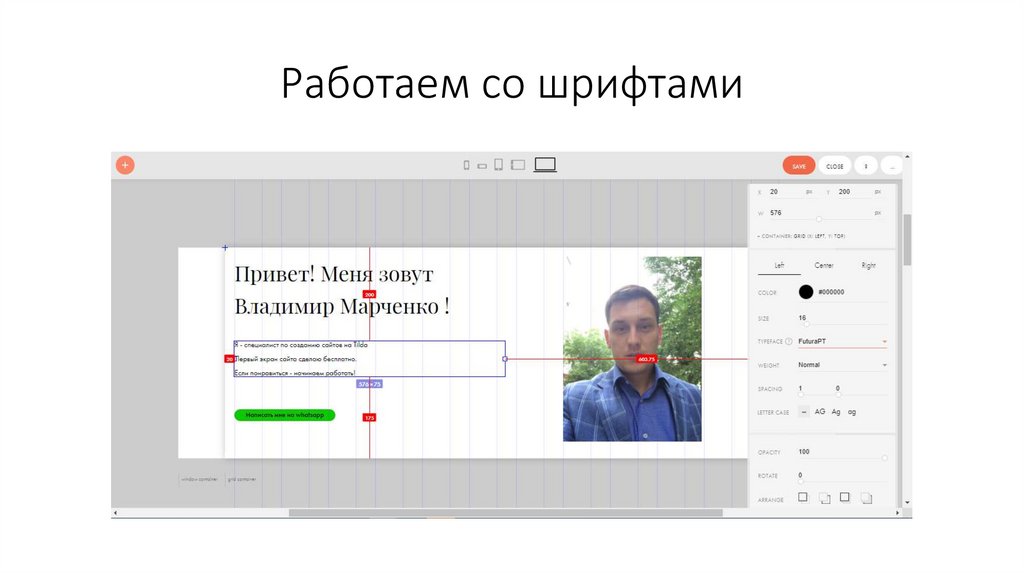
Работаем со шрифтамиРабота со шрифтами:
Меняем сам шрифт
Меняем расстояние между строк
Меняем размер шрифта
Меняем размер экрана
Задача: научиться легко работать с визуальной частью для лучшей
подачи материала на сайте
74.
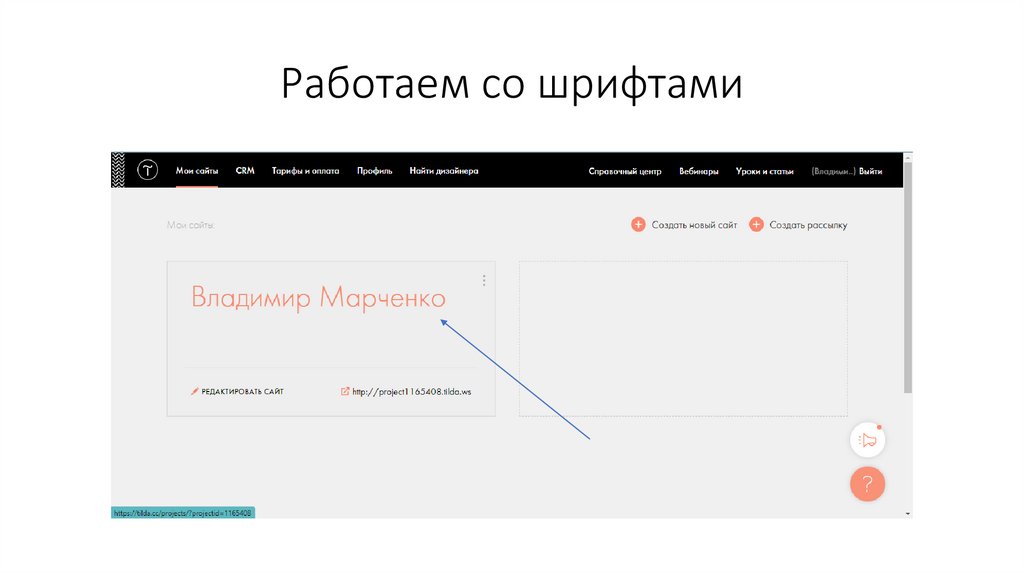
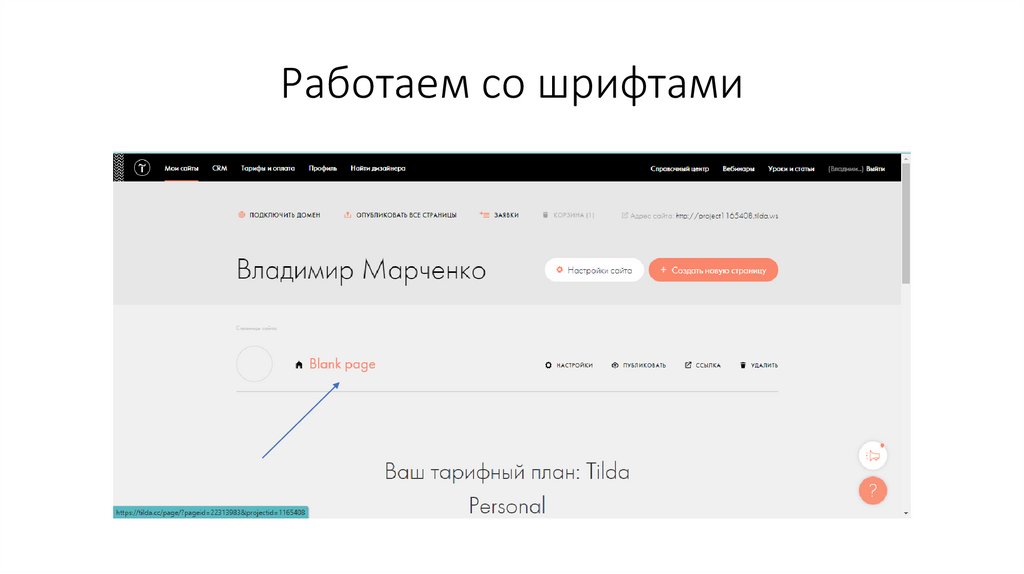
Работаем со шрифтами75.
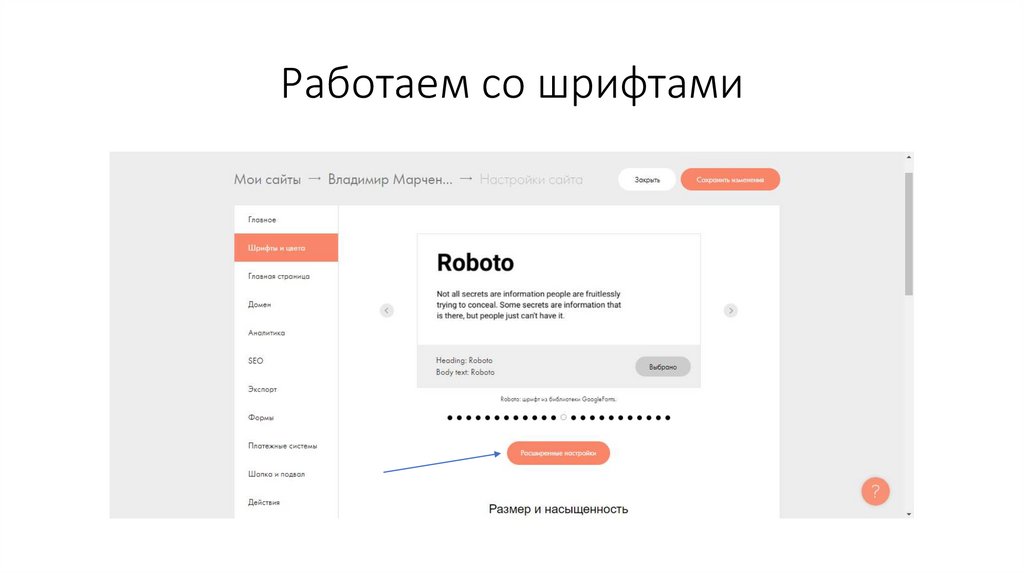
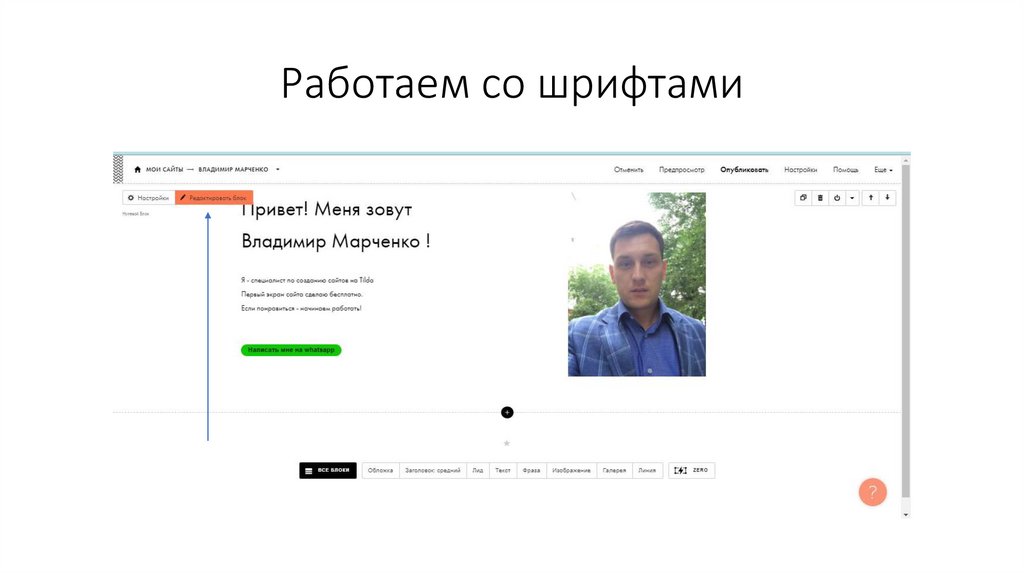
Работаем со шрифтами76.
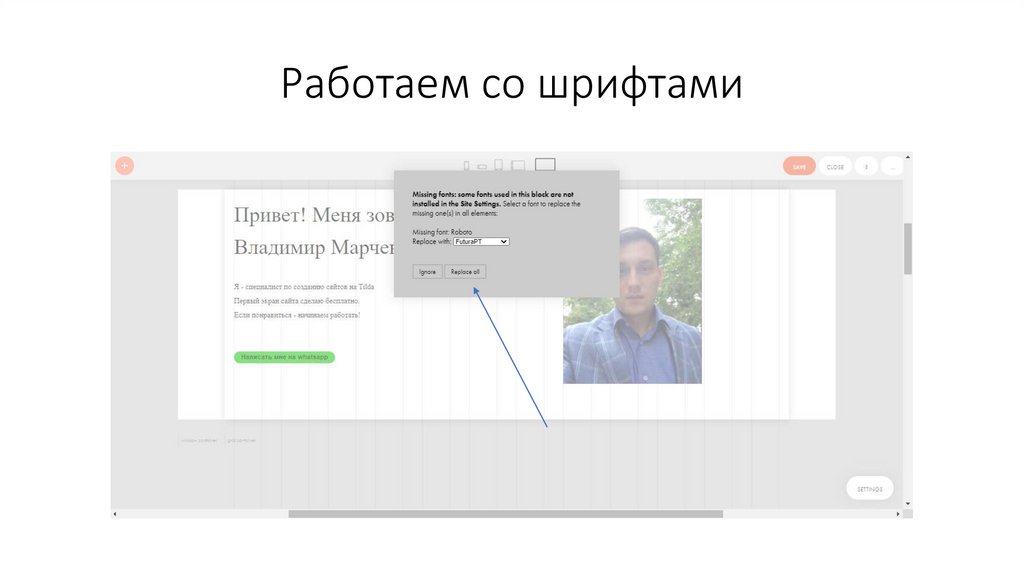
Работаем со шрифтами77.
Работаем со шрифтами78.
Работаем со шрифтами1
2
3
4
79.
Работаем со шрифтами80.
Работаем со шрифтами81.
Работаем со шрифтами82.
Работаем со шрифтами83.
Работаем со шрифтами84.
Работаем со шрифтами85.
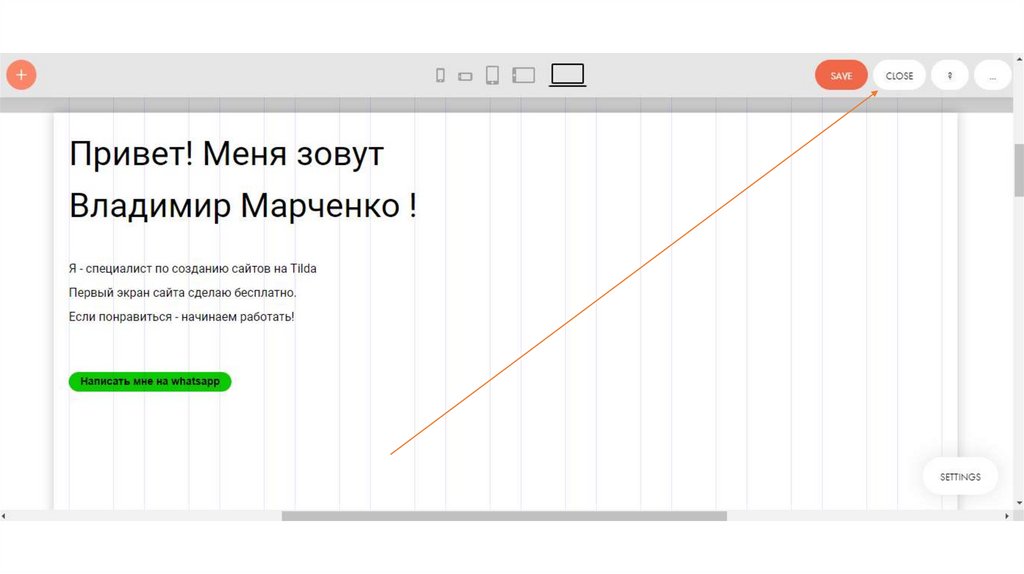
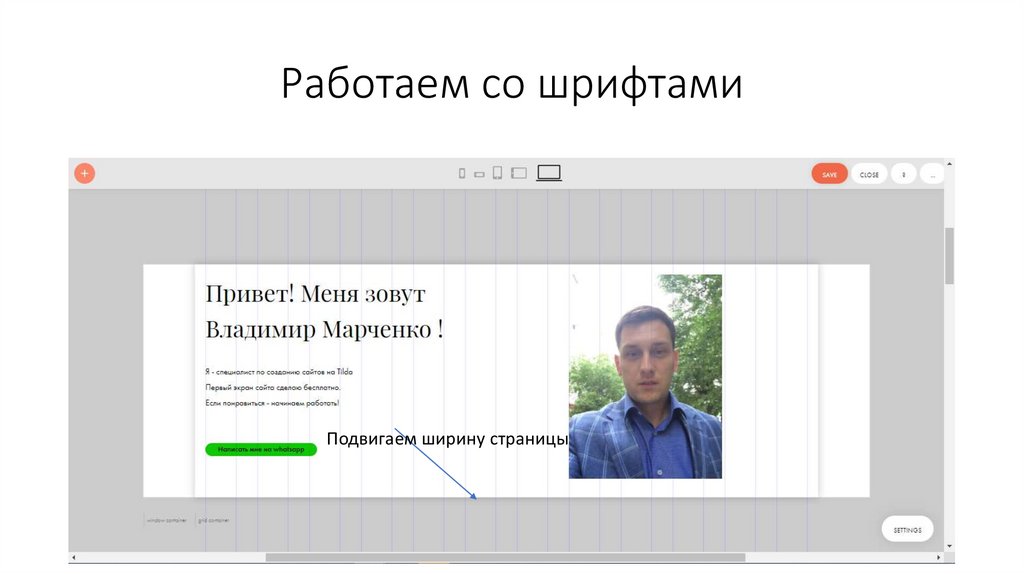
Работаем со шрифтамиПодвигаем ширину страницы
86.
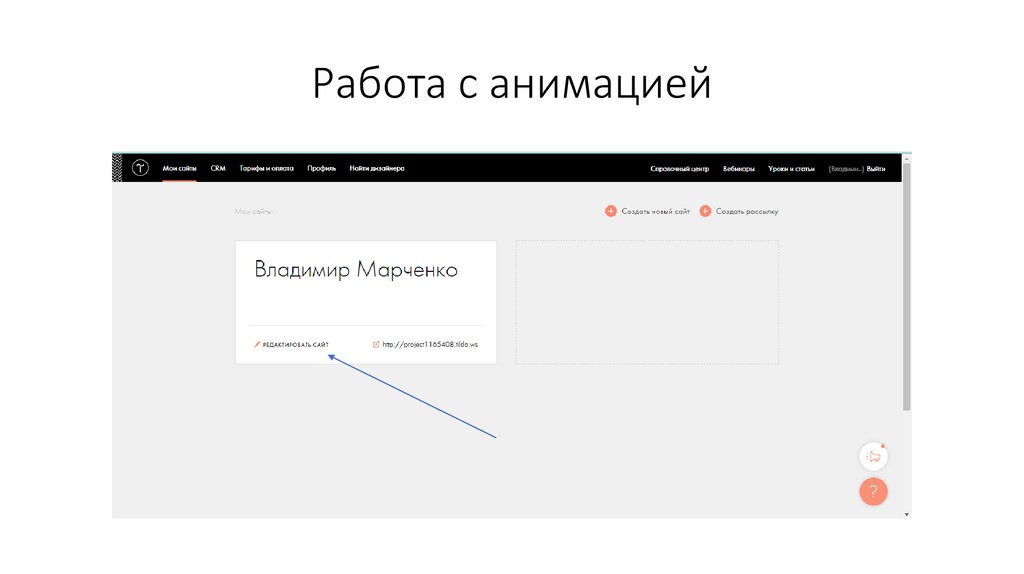
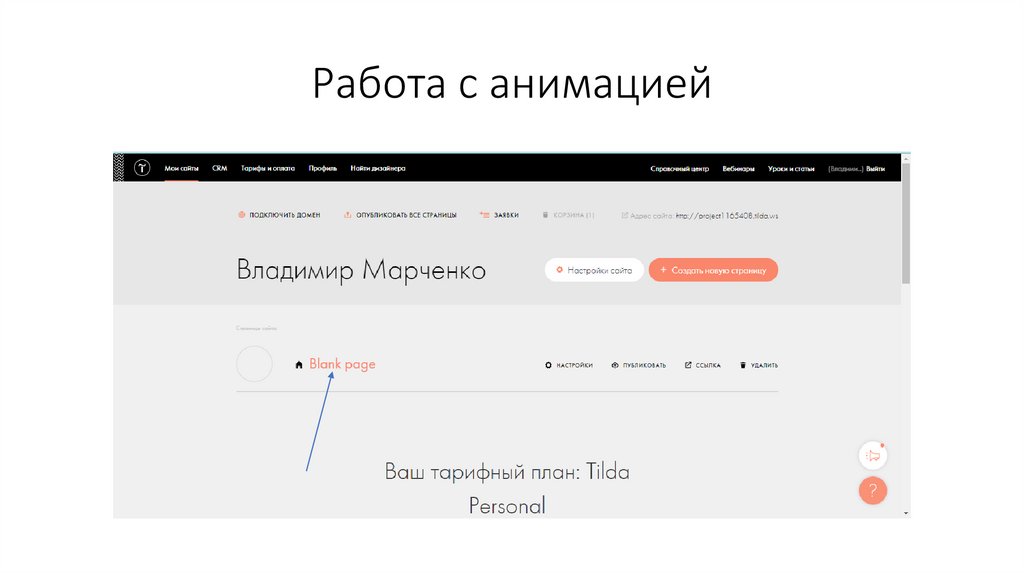
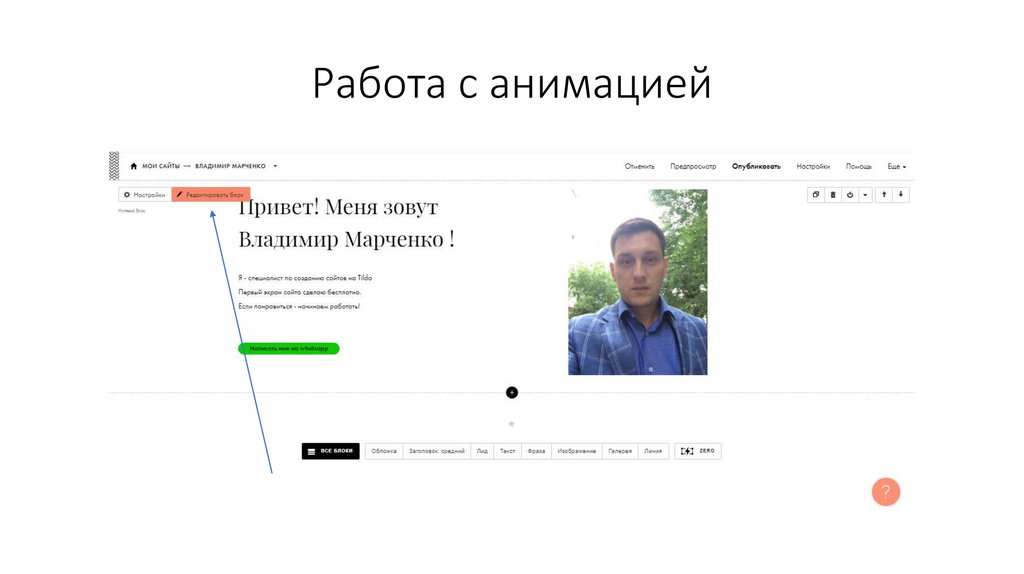
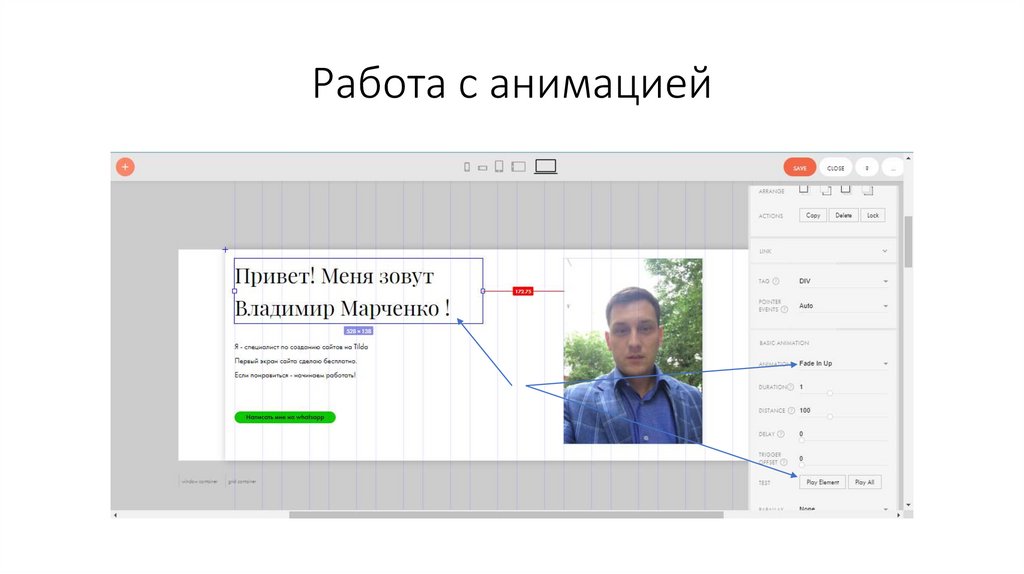
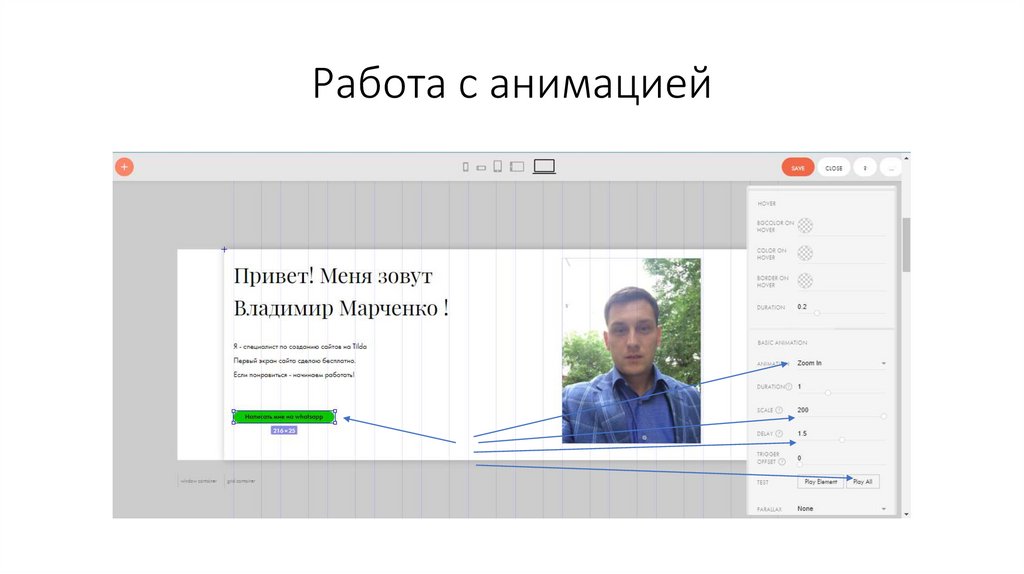
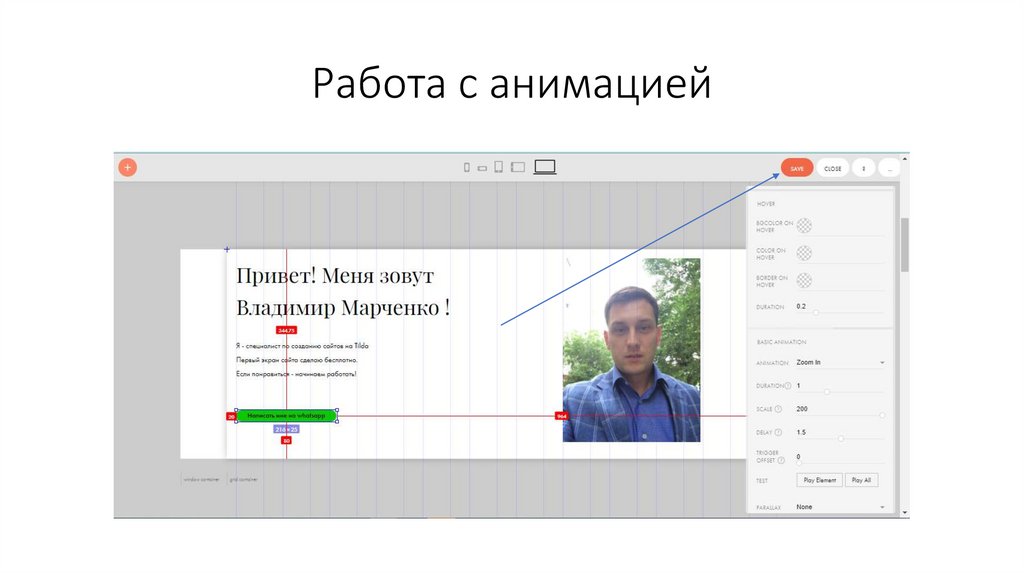
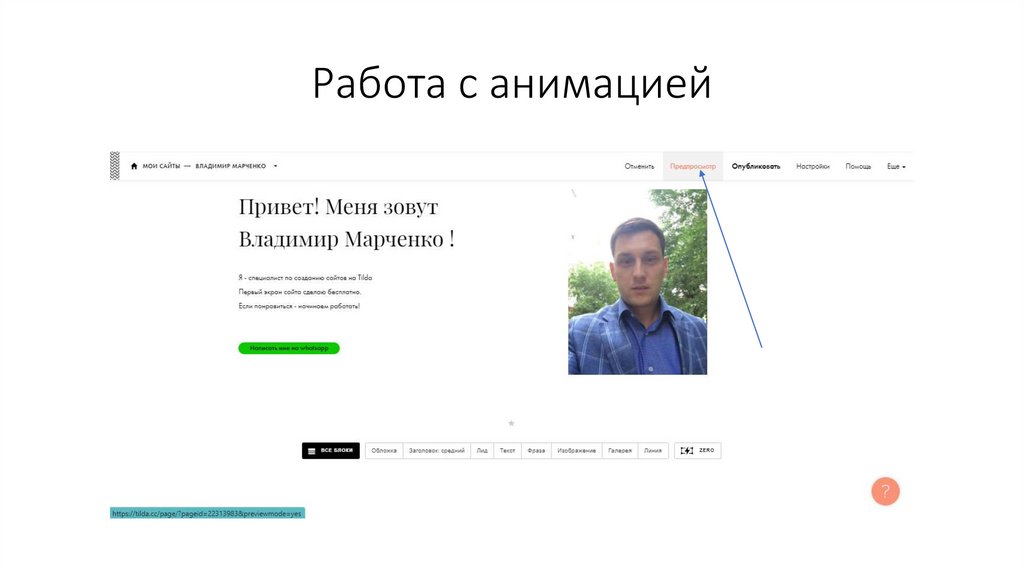
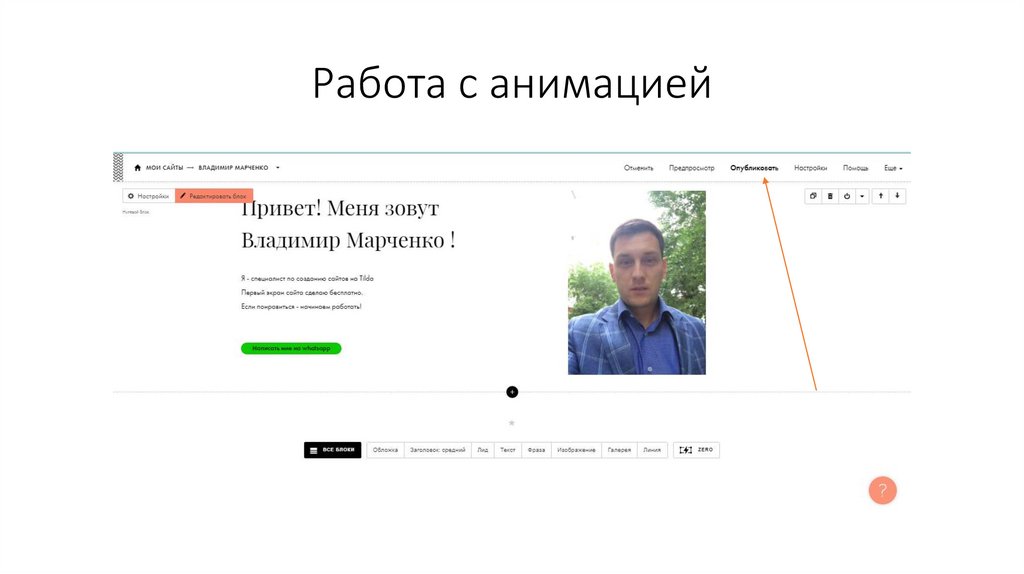
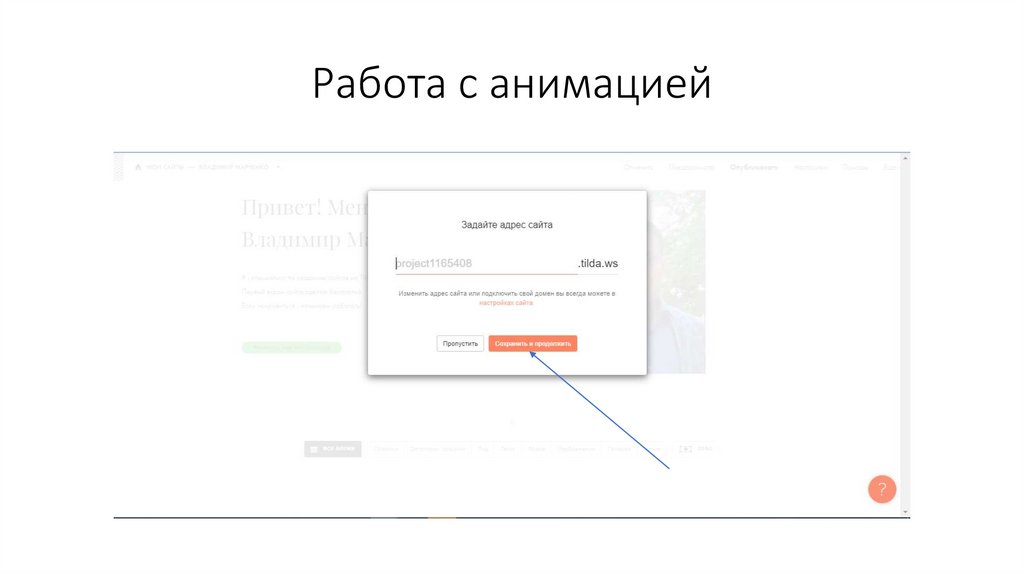
Работа с анимациейСделаем всплывающие элементы текста и картинок
Задача : придать оригинальности страницы и захватить внимание
посетителя нашего сайта.
87.
Работа с анимацией88.
Работа с анимацией89.
Работа с анимацией90.
Работа с анимацией91.
Работа с анимацией92.
Работа с анимацией93.
Работа с анимацией94.
Работа с анимацией95.
Работа с анимацией96.
Работа с анимацией97.
Работа с анимацией98.
Работа с анимацией99.
Работа с анимациейВот такой конечный результат мы должны увидеть на сайте
100.
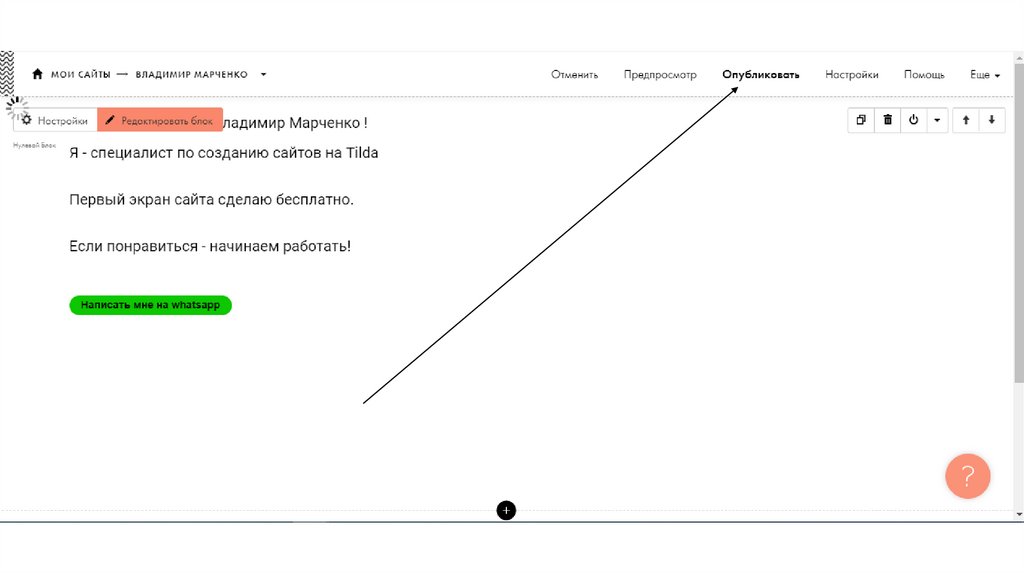
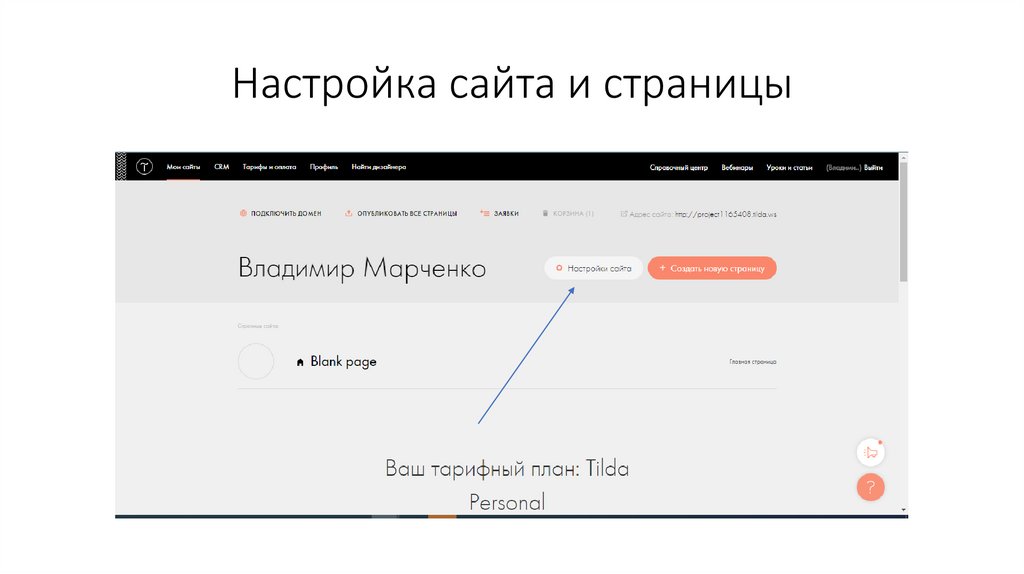
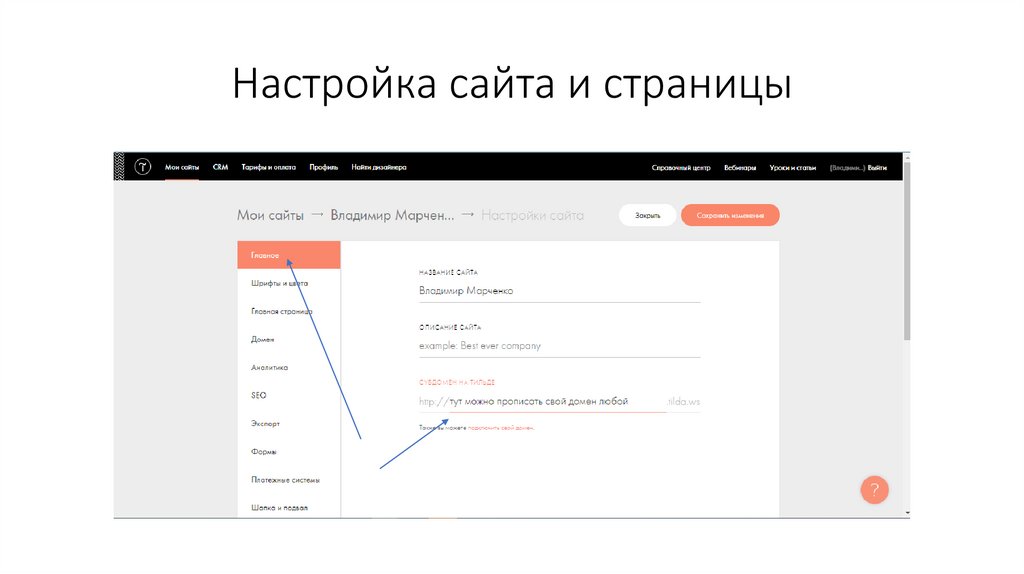
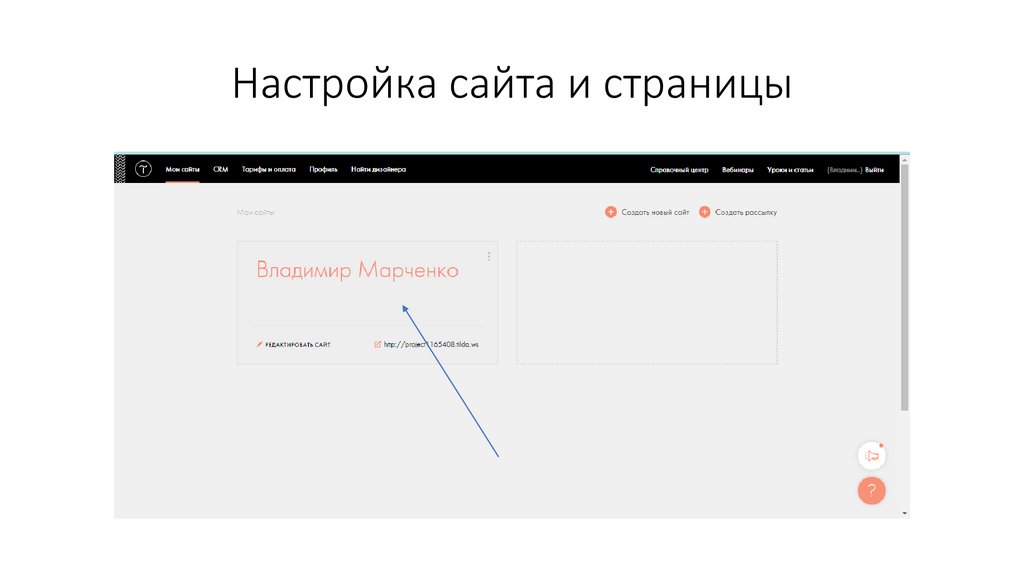
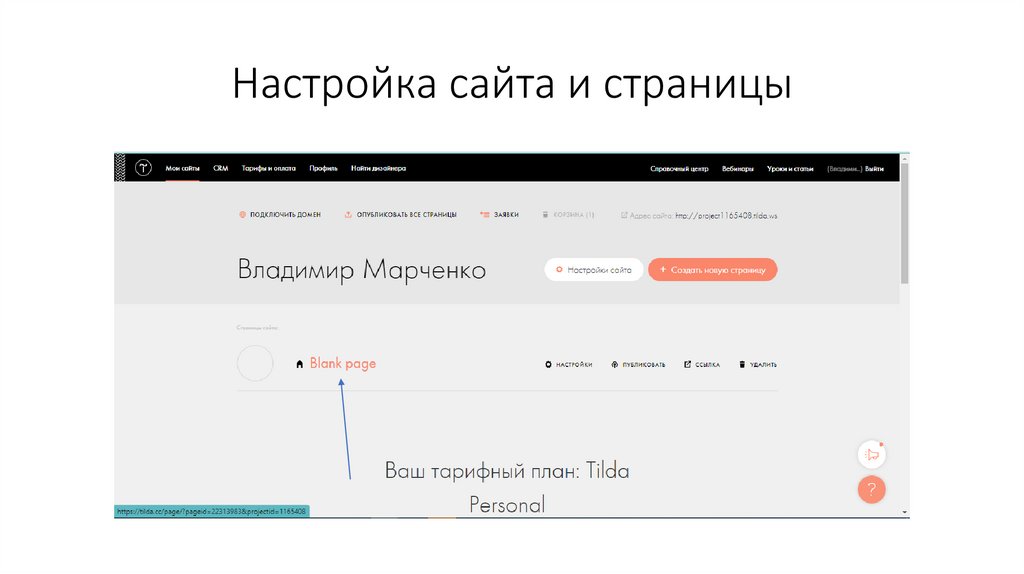
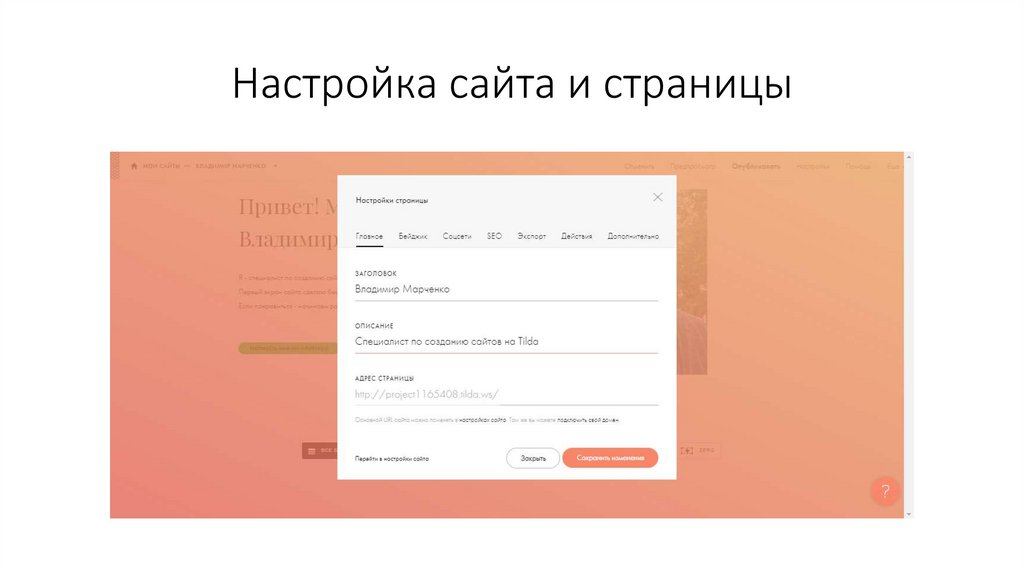
Настройка сайта и страницы101.
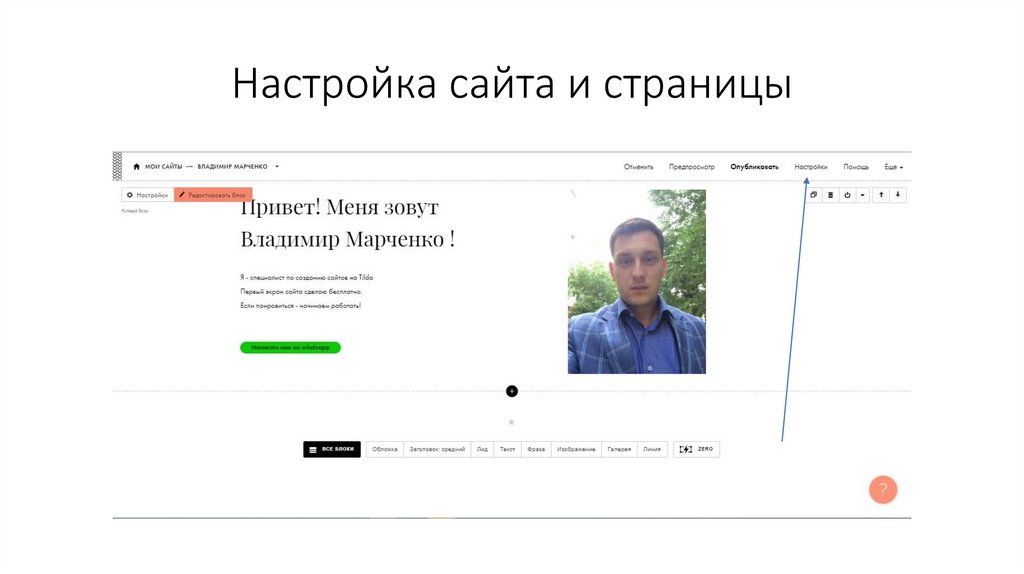
Настройка сайта и страницы102.
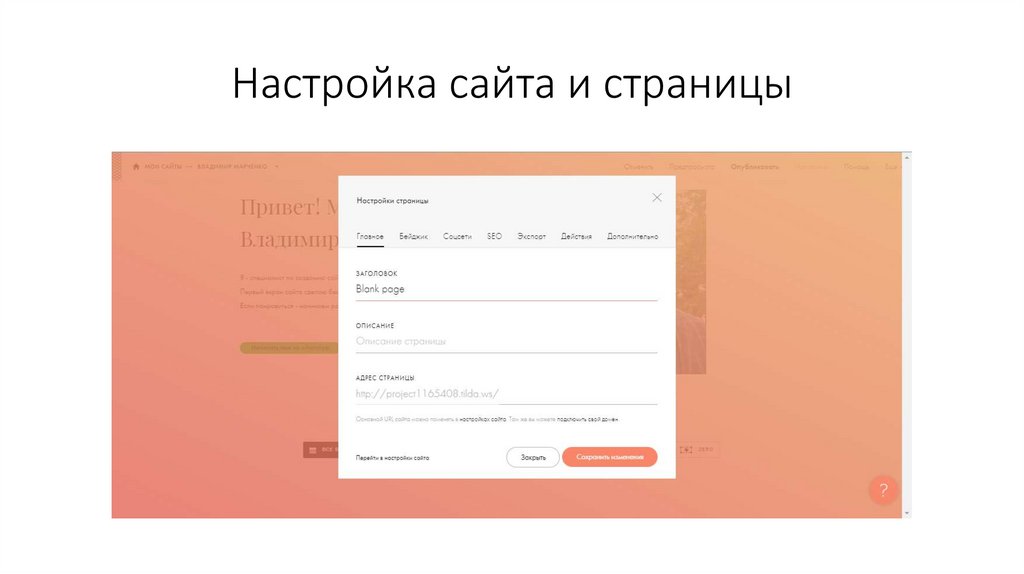
Настройка сайта и страницы103.
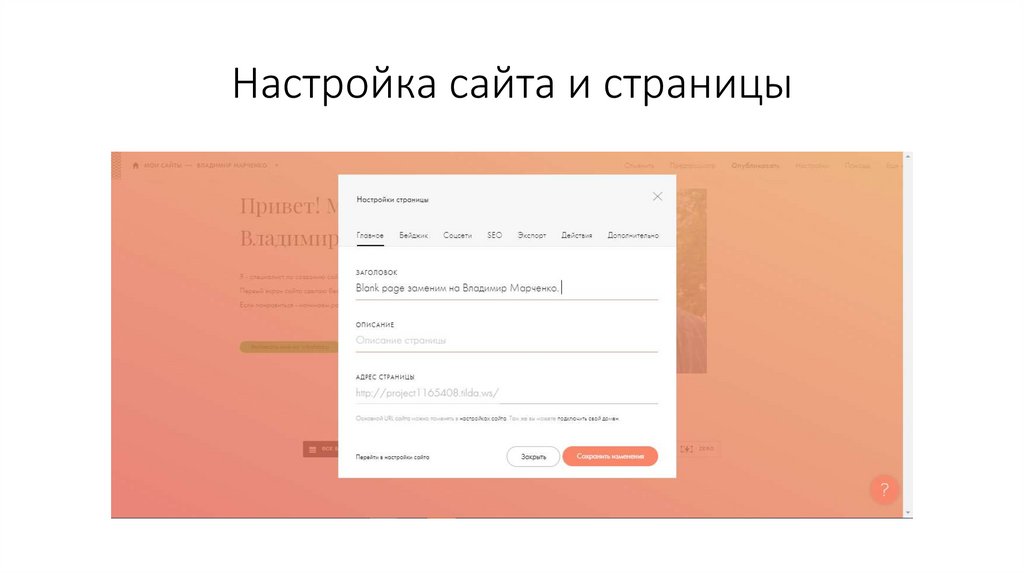
Настройка сайта и страницыТеперь давайте поменяем заголовок страницы.













































































































 Интернет
Интернет








