Похожие презентации:
Веб - сайт құру жолдары
1.
Сабақтың тақырыбы:Тақырып 1.4. HTML элементтері
Тақырып 1.5. HTML атрибуттары
Тақырып 1.6. HTML
тақырыпшалары
2.
Веб-сайт құру жолдары.HTML тілі
элементтері.
Web-беттің негізгі қызметі – қажетті ақпаратты іздеу,
жинастыру және оны экранға шығаруды ұйымдастыру. Webбеттер түрінде дайындалып сақталған электрондық
құжаттарға – мәліметтер, графиктер, фотосуреттер жатады.
Электрондық құжаттың қарапайым құжаттан айырмашылығы –
оның жазылу форматында. Интернетте электрондық құжат
құру үшін HTML арнайы тілі пайдаланылады және олар HTML
форматында сақталады.
HTML (HyperText Markup Language-гипермәтіндік белгілеу
тілі) – қатаң ережелері бар компьютерлік тіл. HTML тілінде
құжаттың авторы өз мәтінін тегтер деп аталатын символдар
көмегімен арнайы файлға – Web-бетке айналдырады. Webбеттің мазмұны әртүрлі болуы мүмкін, бірақ барлығы да
арнаулы HTML тілінде жазылғандықтан бұл құжаттардың
кеңейтілмесі .htm немесе .html болып келеді.
3.
HTML тіліндегі құжат – құжаттың негізгі мәтініненжәне тегтерден тұрады. Бұл файлды құру үшін
қарапайым мәтіндік редактор Блокнотты қолдансақ
та болады.
HTML тілі
элементтері
Барлық тегтер «кіші» ( ) символынан басталады да
«үлкен» ( ) символымен аяқталады. Бұл символдар
жұбын бұрыштық жақшалар деп те атайды.
Ашылған бұрыштық символдан кейін тегті
анықтайтын өзекті сөздер орналасады. HTML
тілінің тегтері құжаттың арнаулы бөлігіне ғана,
мысалы, абзацқа ғана әсер етеді. Сондықтан да
ашылатын және жабылатын – жұп тегтер
қолданылады. Ашылатын тег құжаттың бөлігіне
қандай да бір әсер береді, ал жабылатын тег осы
әсерді доғарады. Жабылатын тегтер – «/» символымен басталады.
4.
Атрибут бір нәрсенің ерекше белгісі, тұрақты қасиеті, заттыңбөлінбес бөлшегі.
HTML атрибуты
HTML элеметтерде де атрибуттар болады.
HTML
атрибуттары
Атрибут бір нәрсенің ерекше белгісі, тұрақты қасиеті, заттың
бөлінбес бөлшегі.
Атрибуты әрқашанда ашық тегте көрсетіледі.
Атрибут синтаксисі былай: атрибут
аты=»мәні» (Мысалы:width=»100%» — бұл дегеніміз, элемент
ені 100% болады деген).
5.
ТырнақшаларHTML
атрибуттары
Атрибут мәні тырнақшаның ішінде болуы керек.Көп
жағдайда «екеулік тырнақша« қолданылады, бірақ
сіз сонымен қатар ‘дара тырнақшаныда‘
қолдануыңызға болады. Кейбір кезде сізге дара
тырнақшаны қолдану керек болады, мысалы
мәнінде тырнақшаға алыну керек бөлігі болса.:
аты=’Джон «Головорез» Нельсон’
6.
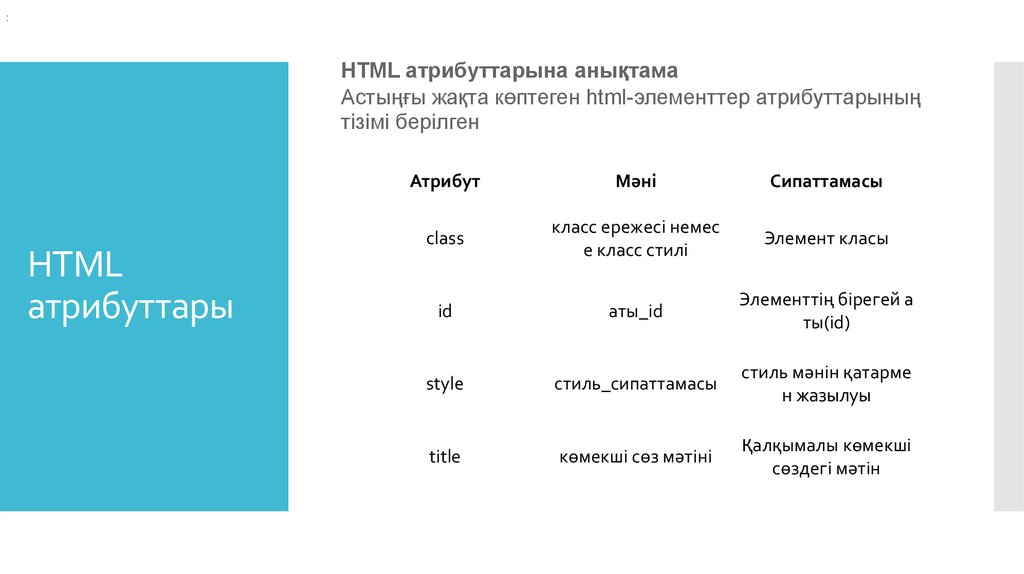
:HTML атрибуттарына анықтама
Астыңғы жақта көптеген html-элементтер атрибуттарының
тізімі берілген
HTML
атрибуттары
Атрибут
Мәні
Сипаттамасы
class
класс ережесі немес
е класс стилі
Элемент класы
id
аты_id
Элементтің бірегей а
ты(id)
style
стиль_сипаттамасы
стиль мәнін қатарме
н жазылуы
title
көмекші сөз мәтіні
Қалқымалы көмекші
сөздегі мәтін







 Интернет
Интернет








