Похожие презентации:
Панели действий (Action Bar)
1. Панели действий
Санкт-Петербург, 20162.
3.
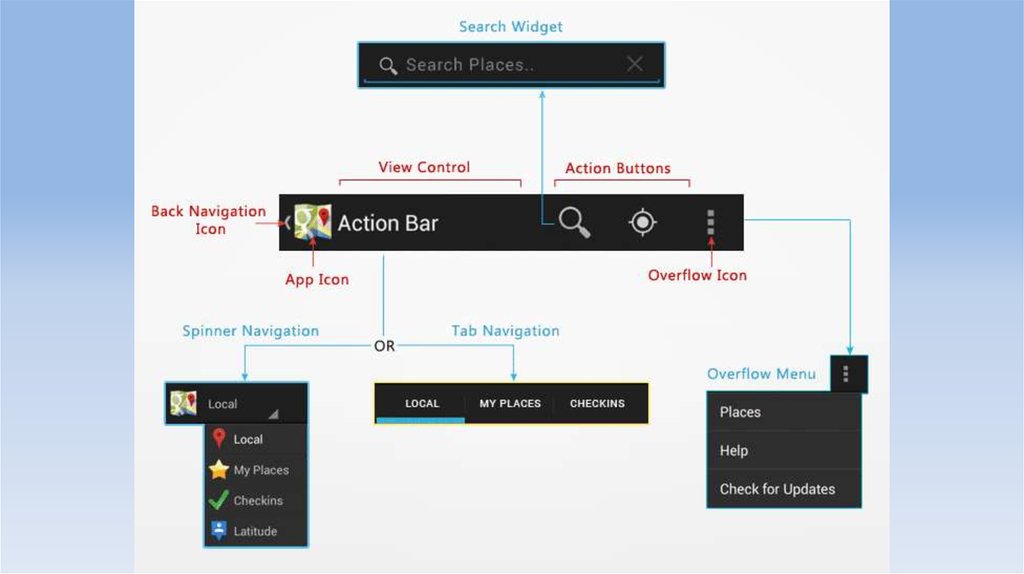
Панель действий (Action Bar)Панель действий - это специализированная часть в верхней части каждого экрана, которая,
как правило, постоянна для всего приложения.
Она обеспечивает несколько ключевых функций:
Делает важные действия заметными и доступными предсказуемым образом (такие, как Поиск).
Поддерживает последовательную навигацию и переключение представлений внутри приложений.
Уменьшает беспорядок, добавляя кнопку переполнения действий для редко используемых действий.
Предоставляет выделенное пространство для уникальности вашего приложения.
*обратите внимание, панель действий является одним из самых важных элементов дизайна, который можно реализовать.
4.
5.
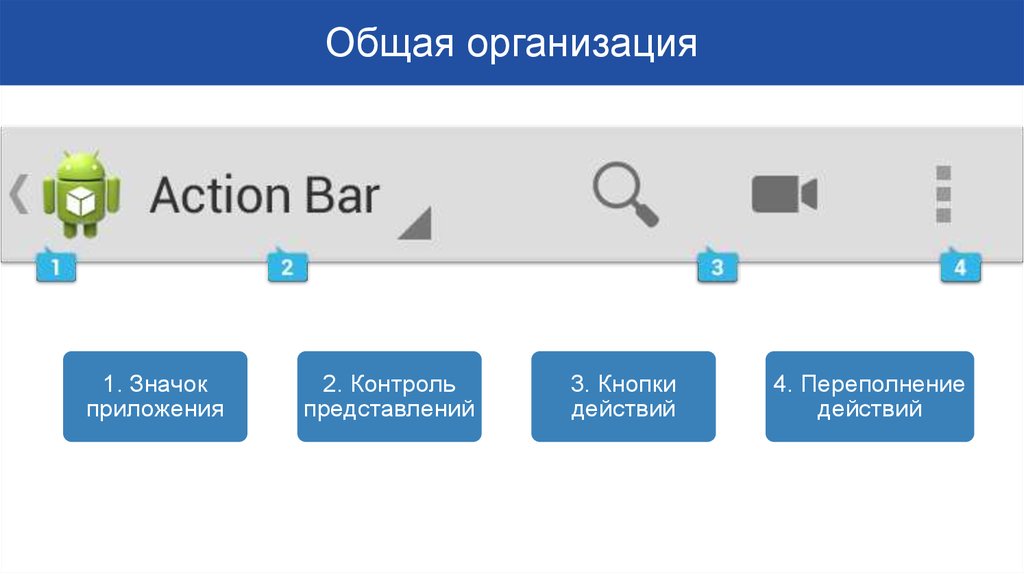
Общая организация1. Значок
приложения
2. Контроль
представлений
3. Кнопки
действий
4. Переполнение
действий
6.
Макет для раздельных панелей действий1. Главная панель действий
2. Верхняя панель
3. Нижняя панель
7.
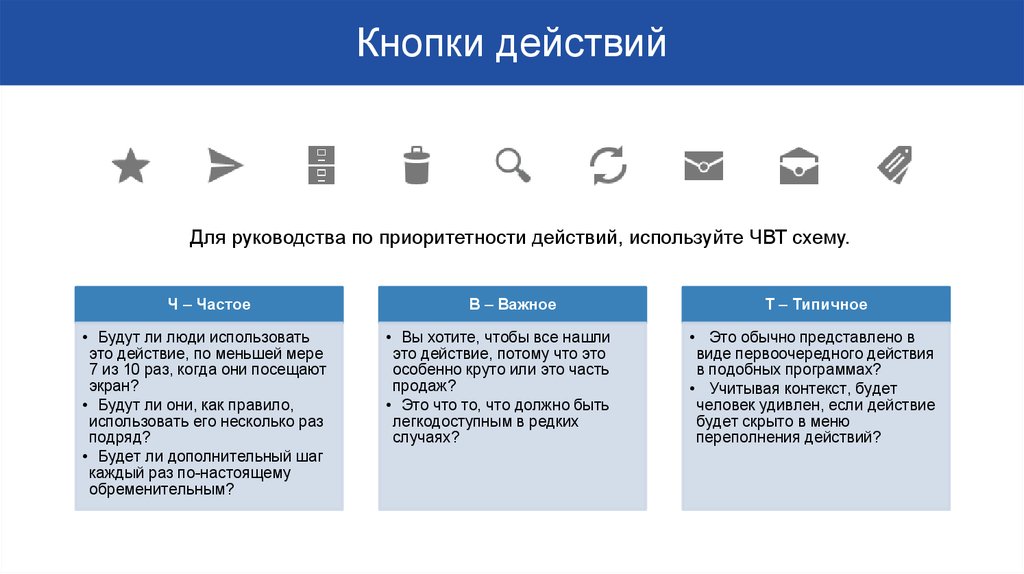
Кнопки действийДля руководства по приоритетности действий, используйте ЧВТ схему.
Ч – Частое
• Будут ли люди использовать
это действие, по меньшей мере
7 из 10 раз, когда они посещают
экран?
• Будут ли они, как правило,
использовать его несколько раз
подряд?
• Будет ли дополнительный шаг
каждый раз по-настоящему
обременительным?
В – Важное
• Вы хотите, чтобы все нашли
это действие, потому что это
особенно круто или это часть
продаж?
• Это что то, что должно быть
легкодоступным в редких
случаях?
Т – Типичное
• Это обычно представлено в
виде первоочередного действия
в подобных программах?
• Учитывая контекст, будет
человек удивлен, если действие
будет скрыто в меню
переполнения действий?
8.
https://materialdesignicons.comhttps://github.com/google/material-design-icons
*Ссылки для скачивания предоставляют пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят
для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в
соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.
9.
10.
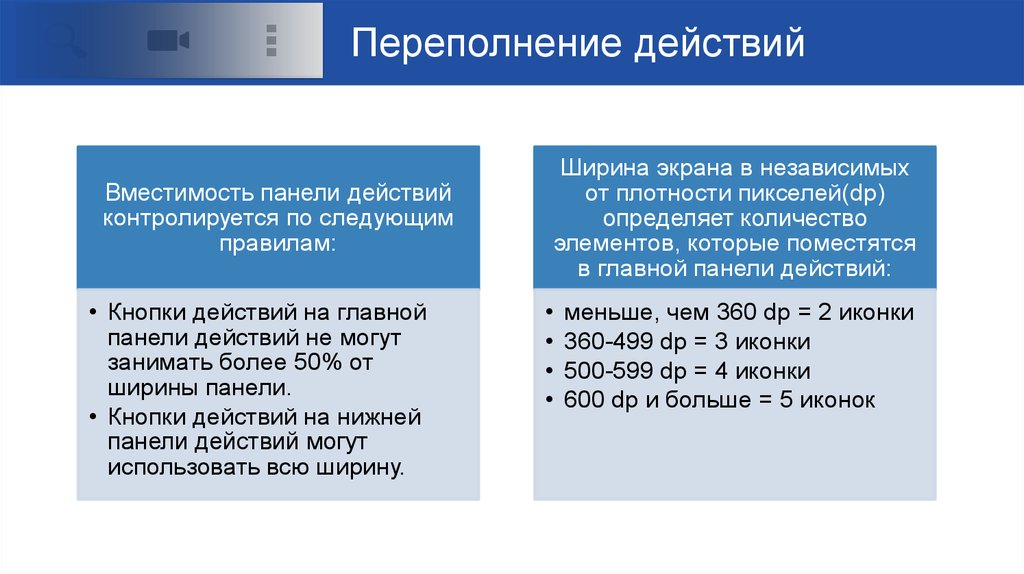
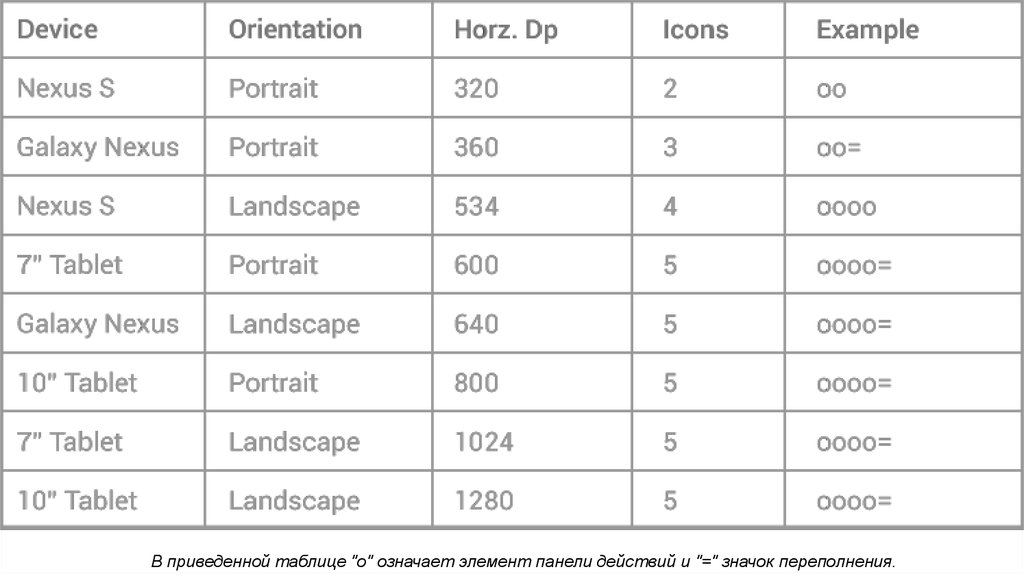
Переполнение действийШирина экрана в независимых
от плотности пикселей(dp)
определяет количество
элементов, которые поместятся
в главной панели действий:
Вместимость панели действий
контролируется по следующим
правилам:
• Кнопки действий на главной
панели действий не могут
занимать более 50% от
ширины панели.
• Кнопки действий на нижней
панели действий могут
использовать всю ширину.
меньше, чем 360 dp = 2 иконки
360-499 dp = 3 иконки
500-599 dp = 4 иконки
600 dp и больше = 5 иконок
11.
В приведенной таблице "о" означает элемент панели действий и "=" значок переполнения.12.
Обмен даннымиВсякий раз, когда ваше
приложение позволяет
обмениваться данными,
такими как изображения
или видеоклипами,
используйте поставщик
обмена данными в
панели действий.
13.
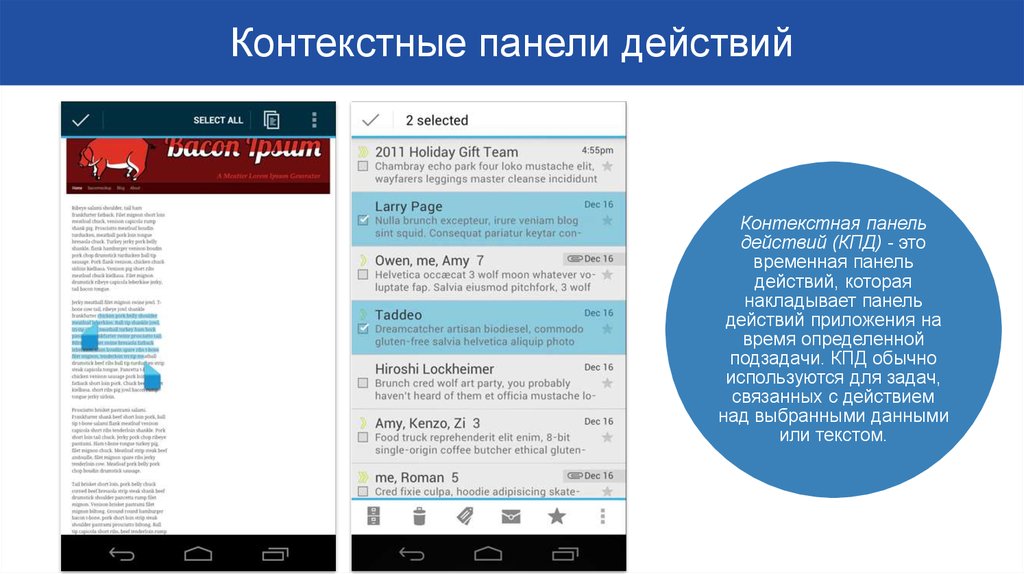
Контекстные панели действийКонтекстная панель
действий (КПД) - это
временная панель
действий, которая
накладывает панель
действий приложения на
время определенной
подзадачи. КПД обычно
используются для задач,
связанных с действием
над выбранными данными
или текстом.
14.
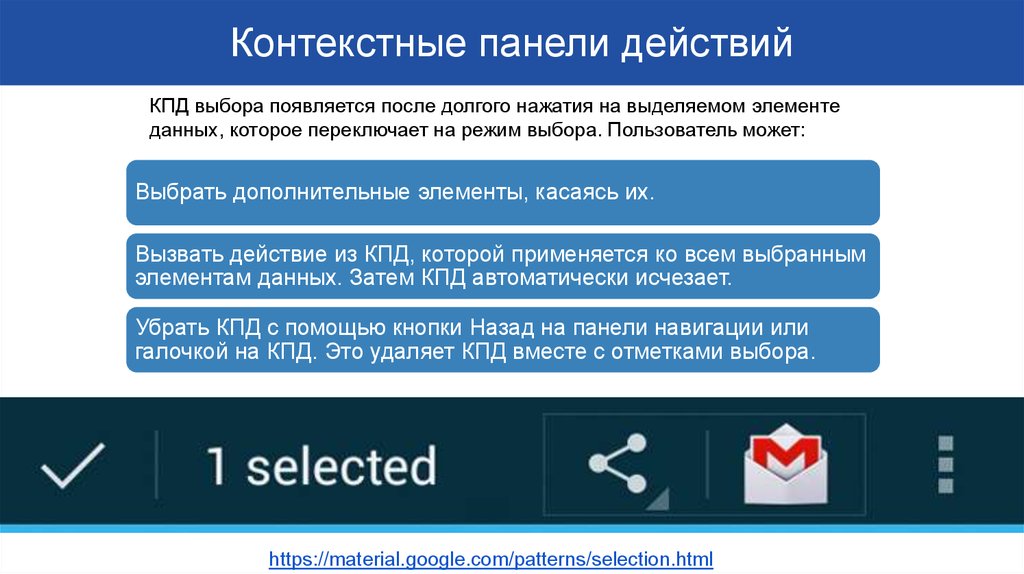
Контекстные панели действийКПД выбора появляется после долгого нажатия на выделяемом элементе
данных, которое переключает на режим выбора. Пользователь может:
Выбрать дополнительные элементы, касаясь их.
Вызвать действие из КПД, которой применяется ко всем выбранным
элементам данных. Затем КПД автоматически исчезает.
Убрать КПД с помощью кнопки Назад на панели навигации или
галочкой на КПД. Это удаляет КПД вместе с отметками выбора.
https://material.google.com/patterns/selection.html
15.
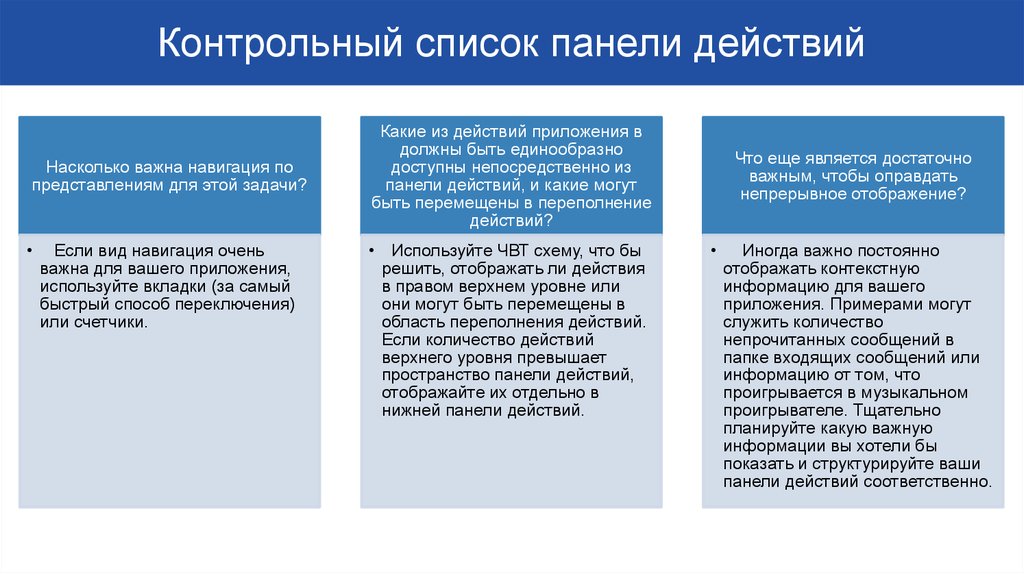
Контрольный список панели действийНасколько важна навигация по
представлениям для этой задачи?
Если вид навигация очень
важна для вашего приложения,
используйте вкладки (за самый
быстрый способ переключения)
или счетчики.
Какие из действий приложения в
должны быть единообразно
доступны непосредственно из
панели действий, и какие могут
быть перемещены в переполнение
действий?
• Используйте ЧВТ схему, что бы
решить, отображать ли действия
в правом верхнем уровне или
они могут быть перемещены в
область переполнения действий.
Если количество действий
верхнего уровня превышает
пространство панели действий,
отображайте их отдельно в
нижней панели действий.
Что еще является достаточно
важным, чтобы оправдать
непрерывное отображение?
Иногда важно постоянно
отображать контекстную
информацию для вашего
приложения. Примерами могут
служить количество
непрочитанных сообщений в
папке входящих сообщений или
информацию от том, что
проигрывается в музыкальном
проигрывателе. Тщательно
планируйте какую важную
информации вы хотели бы
показать и структурируйте ваши
панели действий соответственно.
16.
Использование темы Material DesignMaterial Design предоставляет следующие возможности:
системные
виджеты, для
которых можно
настраивать
цветовую палитру;
анимация для
реакции на касание
для системных
виджетов;
анимация
переходов между
операциями.
Тема Material Design задается следующими параметрами:
@android:style/Theme.Material (темные цвета);
@android:style/Theme.Material.Light (светлые цвета);
@android:style/Theme.Material.Light.DarkActionBar.
17.
18.
Настройка цветовой палитрыДля настройки основных цветов в соответствии с фирменным стилем
определите настраиваемые цвета с помощью атрибутов темы при
наследовании от темы Material Design:
19.
Настройка строки состоянияВ теме Material Design можно с
легкостью настроить строку
состояния, указав нужный цвет в
соответствии с фирменным стилем и
задав достаточную контрастность
для отображения белых значков
состояния.
Чтобы установить настраиваемый
цвет для строки состояния,
воспользуйтесь атрибутом
android:statusBarColor. По умолчанию
параметр android:statusBarColor
наследует значение
android:statusColorPrimaryDark.
20.
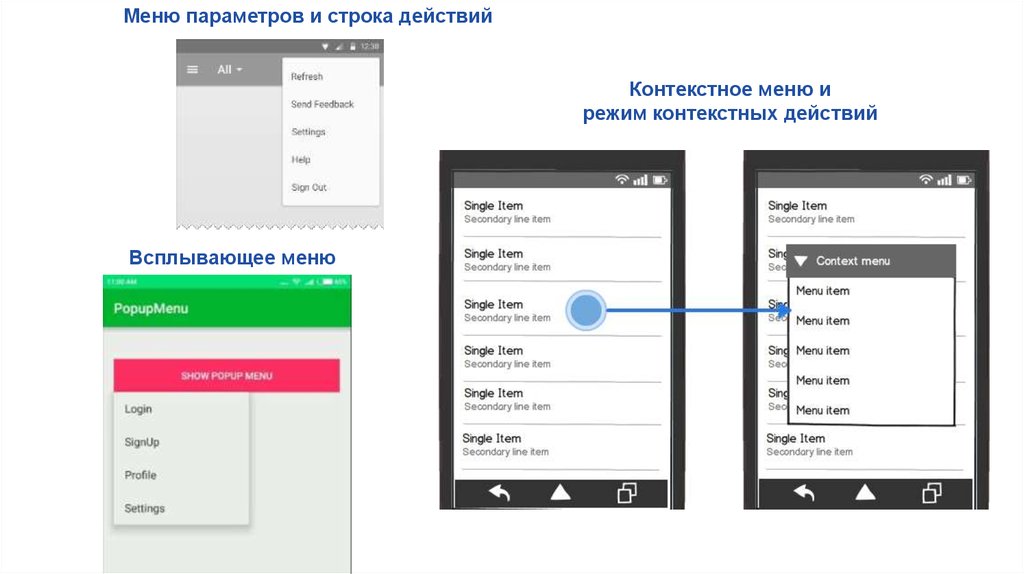
Меню параметров и строка действийКонтекстное меню и
режим контекстных действий
Всплывающее меню
21.
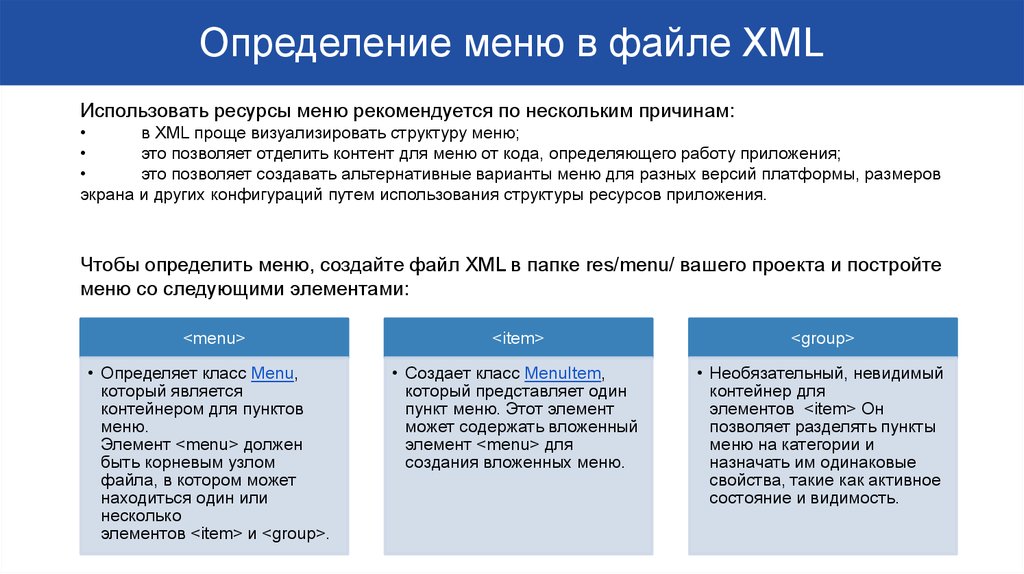
Определение меню в файле XMLИспользовать ресурсы меню рекомендуется по нескольким причинам:
в XML проще визуализировать структуру меню;
это позволяет отделить контент для меню от кода, определяющего работу приложения;
это позволяет создавать альтернативные варианты меню для разных версий платформы, размеров
экрана и других конфигураций путем использования структуры ресурсов приложения.
Чтобы определить меню, создайте файл XML в папке res/menu/ вашего проекта и постройте
меню со следующими элементами:
<menu>
<item>
<group>
• Определяет класс Menu,
который является
контейнером для пунктов
меню.
Элемент <menu> должен
быть корневым узлом
файла, в котором может
находиться один или
несколько
элементов <item> и <group>.
• Создает класс MenuItem,
который представляет один
пункт меню. Этот элемент
может содержать вложенный
элемент <menu> для
создания вложенных меню.
• Необязательный, невидимый
контейнер для
элементов <item> Он
позволяет разделять пункты
меню на категории и
назначать им одинаковые
свойства, такие как активное
состояние и видимость.
22.
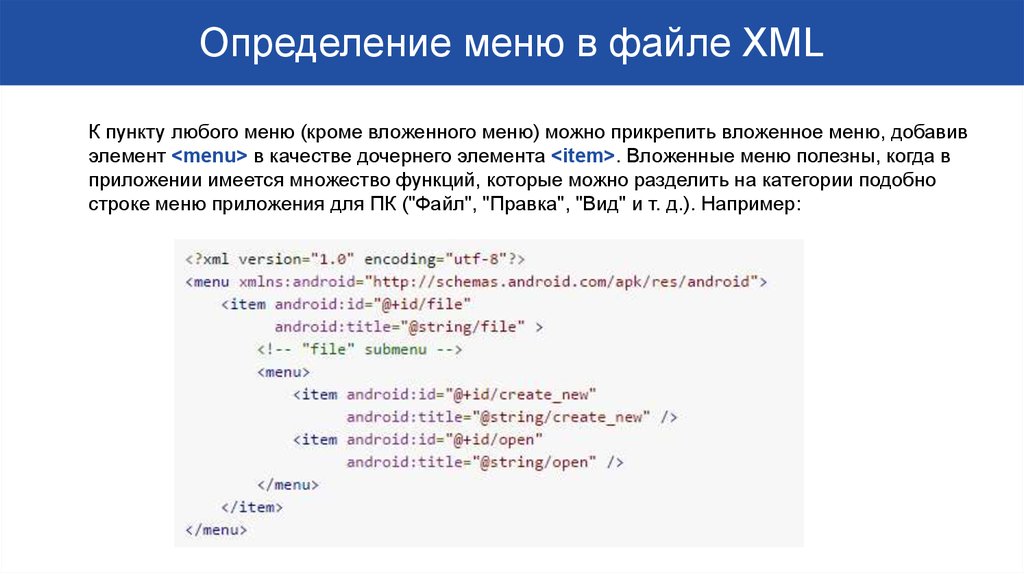
Определение меню в файле XMLК пункту любого меню (кроме вложенного меню) можно прикрепить вложенное меню, добавив
элемент <menu> в качестве дочернего элемента <item>. Вложенные меню полезны, когда в
приложении имеется множество функций, которые можно разделить на категории подобно
строке меню приложения для ПК ("Файл", "Правка", "Вид" и т. д.). Например:
23.
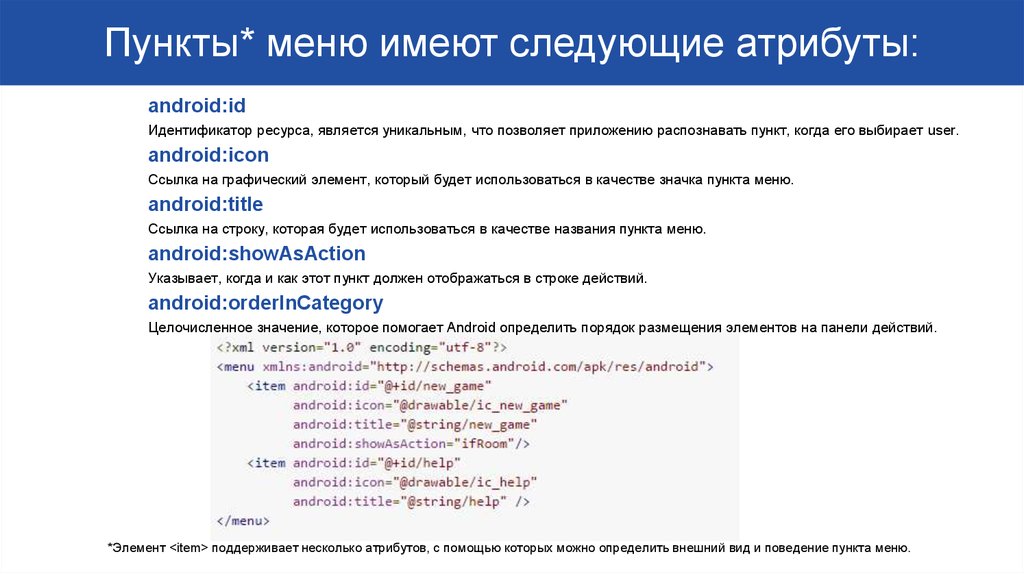
Пункты* меню имеют следующие атрибуты:android:id
Идентификатор ресурса, является уникальным, что позволяет приложению распознавать пункт, когда его выбирает user.
android:icon
Ссылка на графический элемент, который будет использоваться в качестве значка пункта меню.
android:title
Ссылка на строку, которая будет использоваться в качестве названия пункта меню.
android:showAsAction
Указывает, когда и как этот пункт должен отображаться в строке действий.
android:orderInCategory
Целочисленное значение, которое помогает Android определить порядок размещения элементов на панели действий.
*Элемент <item> поддерживает несколько атрибутов, с помощью которых можно определить внешний вид и поведение пункта меню.
24.
Атрибут меню showAsActionАтрибут showAsAction указывает, как элемент действия должен
отображаться на панели действий. Например, с его помощью можно
разместить элемент в дополнительной области, а не на основной панели
действий или разместить элемент на основной панели действий только при
наличии места. Атрибут может принимать следующие значения:
"ifRoom"
Элемент размещается на панели действий,
если позволяет место. Если места не
хватает, элемент размещается в дополнительной области.
"withText"
"never"
Включить текст названия элемента.
Элемент размещается в дополнительной
области и никогда — на основной панели
действий.
Элемент всегда размещается в основной
части панели. Будьте сдержанны; если
таких элементов окажется слишком много,
они начнут перекрываться.
"always"
25.
Как отображаются на экране пункты меню параметров, определяется версией платформы:• Если приложение предназначено для версии Android 3.0 (уровень
API 11) и более поздних, пункты меню параметров будут
отображаться в панели действий.
• Если приложение написано для версии Android 2.3.x (уровень
API 10) или более ранней, содержимое вашего меню параметров
отображается внизу экрана, когда пользователь нажимает
кнопку Меню.
26.
Создание меню параметровОбъявлять пункты меню параметров можно либо из подкласса Activity, либо
из подкласса Fragment. Чтобы указать меню параметров для операции,
переопределите onCreateOptionsMenu(). В этом методе можно загрузить
собственный ресурс меню (определенный в XML) в класс Menu, имеющийся
в обратном вызове. Например:
27.
Обработка нажатийКогда пользователь выбирает пункт меню параметров, система вызывает метод
onOptionsItemSelected(). Этот метод передает выбранный класс MenuItem.
Идентифицировать пункт меню можно, вызвав метод getItemId(), который возвращает
уникальный идентификатор пункта меню. Этот идентификатор можно сопоставить с
известными пунктами меню, чтобы выполнить соответствующее действие. Например:
28.
Принципы проектирования AndroidВызовите у пользователя восхищение
неожиданными решениями
Позвольте пользователю сделать
интерфейс индивидуальным
Реальные объекты доставляют больше
удовольствия, чем кнопки и меню
Изучите пользователя
29.
Упростите жизнь пользователюБудьте лаконичны
Показывайте только самое необходимое и
в нужный момент времени
Картинки воспринимаются быстрее чем слова
30.
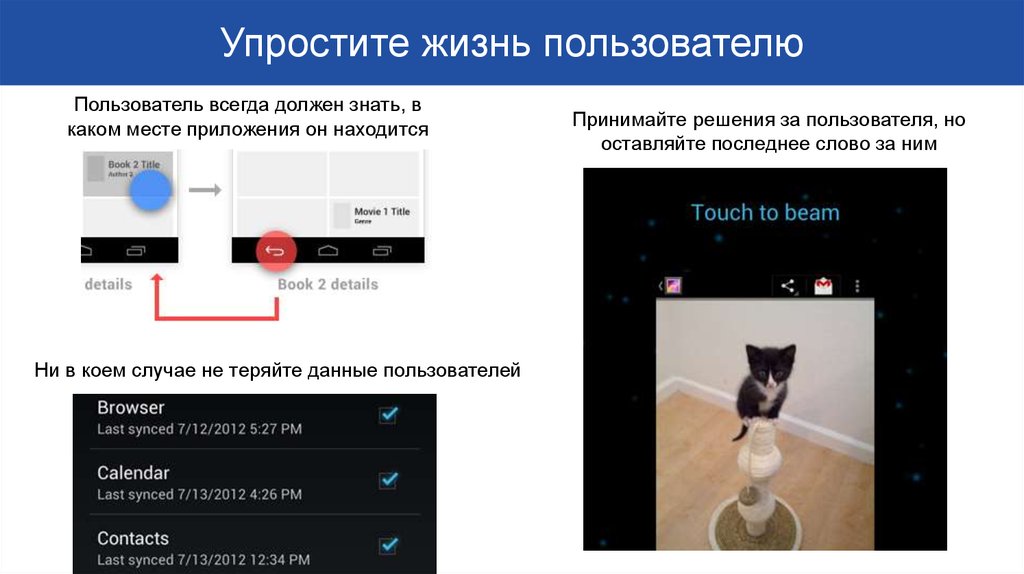
Упростите жизнь пользователюПользователь всегда должен знать, в
каком месте приложения он находится
Ни в коем случае не теряйте данные пользователей
Принимайте решения за пользователя, но
оставляйте последнее слово за ним
31.
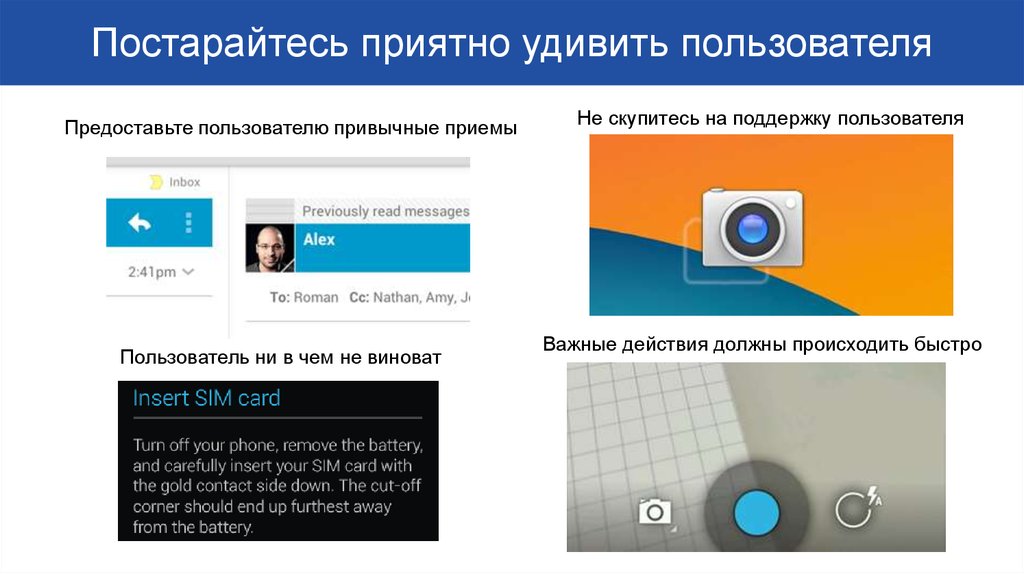
Постарайтесь приятно удивить пользователяПредоставьте пользователю привычные приемы
Пользователь ни в чем не виноват
Не скупитесь на поддержку пользователя
Важные действия должны происходить быстро
32.
Дополнительный материалДокументация
https://developer.android.com/guide/topics/ui/menus.html#options-menu
https://developer.android.com/design/patterns/actionbar.html
https://developer.android.com/training/material/theme.html#StatusBar
https://developer.android.com/topic/libraries/support-library/features.html#v7
https://developer.android.com/design/get-started/principles.html?hl=ru
https://material.google.com/patterns/selection.html
https://developer.android.com/guide/topics/resources/menu-resource.html
https://developer.android.com/reference/android/support/v7/widget/ShareActionProvider.html
Иконки
https://materialdesignicons.com
https://github.com/google/material-design-icons
































 Информатика
Информатика








