Похожие презентации:
Введение в HTML. Урок 1
1.
HTML — стандартизированный язык разметкидокументов для просмотра веб-страниц в
браузере
приступить
Creative presentation template
Creative presentation template
HTML
Урок 1
Введение в HTML
2.
Insert title hereInsert title here
Company
- описание структуры HTML-страницы (HTML-документа)
Infographic
- HTML-элементы
Creative presentation template
Ut mauris libero, vestibulum pede ante ad
Ut mauris libero, vestibulum pede ante ad
et, sollicitudin risus
et, sollicitudin risus
Creative presentation template
Язык программирования HTML содержит основные правила, такие как:
3.
Это обычный текстовый документ, который можетбыть создан как в обычном текстовом редакторе
(Блокнот), так и в специализированном, с подсветкой
кода (Notepad++, Visual Studio Code и т.п.)
Такой HTML-документ надо сохранять
с расширение .html
motion.
Lorem Ipsum is simply dummy text
Creative presentation template
Creative presentation template
HTML
документ
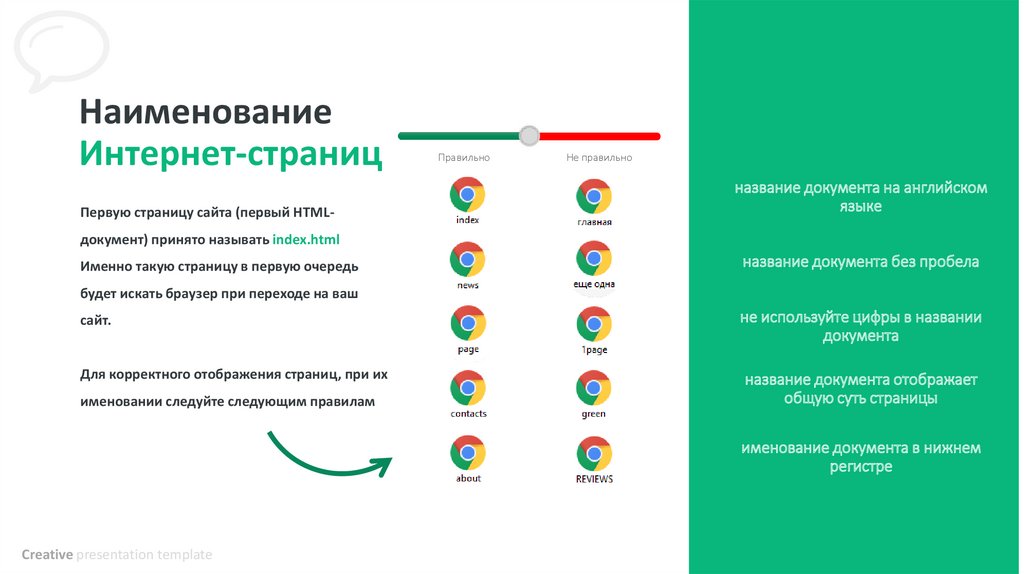
4. название документа на английском языке название документа без пробела не используйте цифры в названии документа название
Первую страницу сайта (первый HTML-Правильно
Не правильно
название документа на английском
языке
документ) принято называть index.html
Именно такую страницу в первую очередь
название документа без пробела
будет искать браузер при переходе на ваш
сайт.
Для корректного отображения страниц, при их
именовании следуйте следующим правилам
не используйте цифры в названии
документа
название документа отображает
общую суть страницы
именование документа в нижнем
регистре
Creative presentation template
Creative presentation template
Наименование
Интернет-страниц
5.
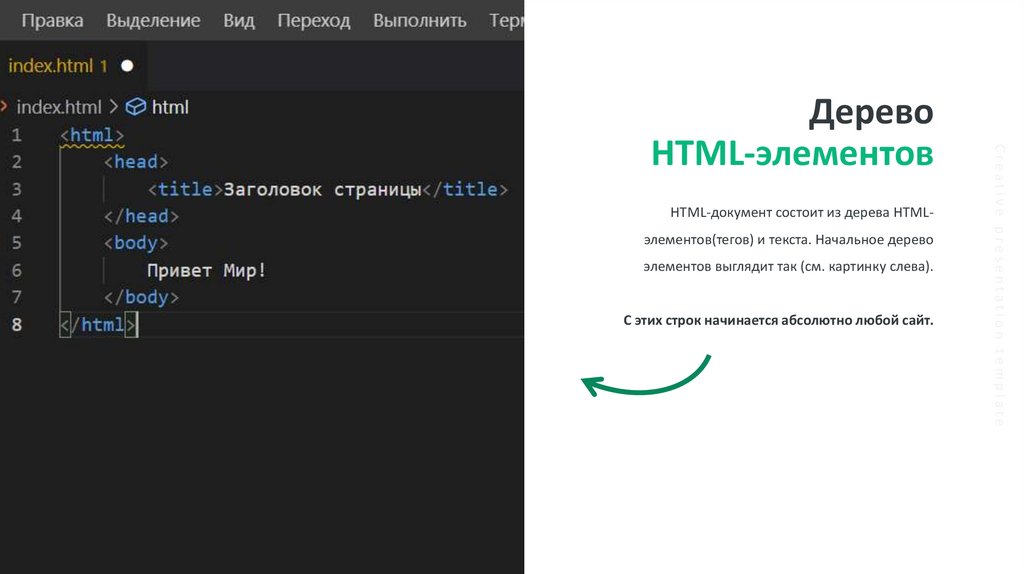
HTML-документ состоит из дерева HTMLэлементов(тегов) и текста. Начальное деревоэлементов выглядит так (см. картинку слева).
С этих строк начинается абсолютно любой сайт.
Creative presentation template
Creative presentation template
Дерево
HTML-элементов
6.
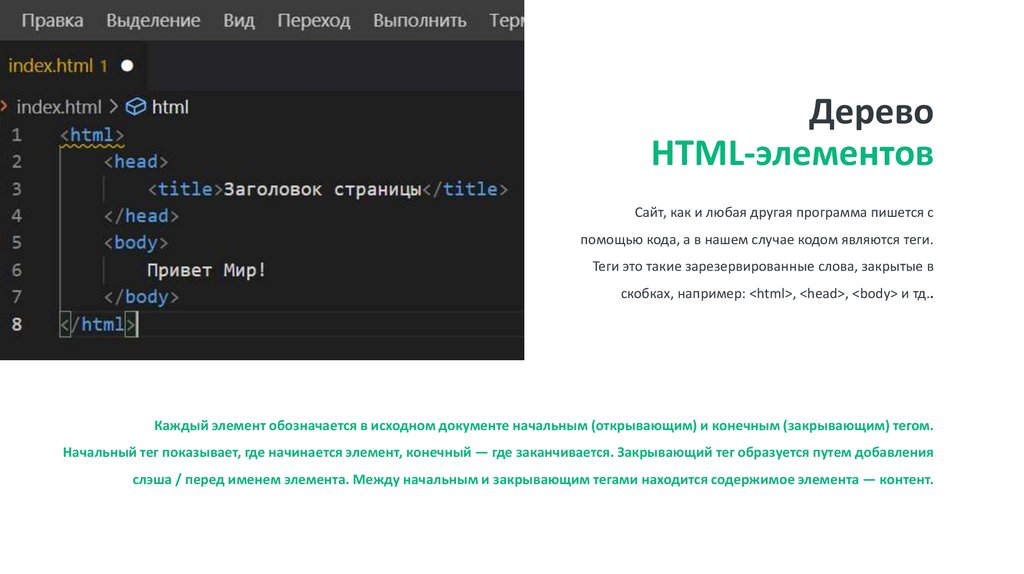
Сайт, как и любая другая программа пишется спомощью кода, а в нашем случае кодом являются теги.
Теги это такие зарезервированные слова, закрытые в
скобках, например: <html>, <head>, <body> и тд..
Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом.
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления
слэша / перед именем элемента. Между начальным и закрывающим тегами находится содержимое элемента — контент.
Creative presentation template
Creative presentation template
Дерево
HTML-элементов
7.
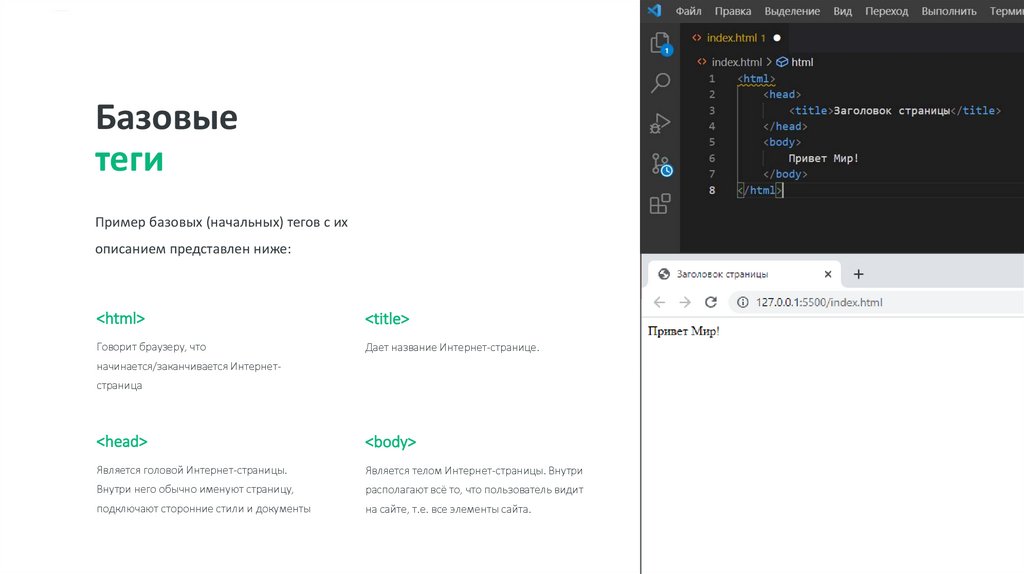
Пример базовых (начальных) тегов с ихописанием представлен ниже:
<html>
<title>
Говорит браузеру, что
Дает название Интернет-странице.
начинается/заканчивается Интернетстраница
<head>
<body>
Является головой Интернет-страницы.
Является телом Интернет-страницы. Внутри
Внутри него обычно именуют страницу,
располагают всё то, что пользователь видит
подключают
стили
и документы
Loremсторонние
Ipsum is
simply
dummy
Creative presentation template
text на сайте, т.е. все элементы сайта.
Creative presentation template
Базовые
теги
8.
Visual Studio CodeПроцесс написания кода в обычном текстовом редакторе может оказаться очень
утомительным. Постоянно приходится открывать и закрывать теги, заполняя их тем или
иным контентом (текстом, ссылками, картинками).
Для упрощения и ускорения вёрстки в Visual Studio Code есть встроенный автокомплит.
Это функция программы, которая автоматически добавляет закрывающий тег, а порой
даже целые HTML конструкции. Чтобы начать пользоваться этой функцией, достаточно
просто ввести название тега без кавычек и нажать клавишу Enter.
Конструкция автоматически допишется.
Creative presentation template
Creative presentation template
Автокомплит
9.
“Мы узнали, про язык программирования HTML, HTML-документ, его элементы иструктуру. Научились тому, как пользоваться автокомплитом.
Пора приступать к созданию своей первой Интернет-странички!“
Creative presentation template
Creative presentation template
the step is done
web.









 Интернет
Интернет