Похожие презентации:
Работа с меню в 1С-Битрикс
1.
1С- БИТРИКСРабота с меню в 1С-Битрикс
2.
Меню в 1С-БитриксНавигация по сайту в большинстве случаев происходит
с помощью меню, поэтому так важно знать, как
адаптировать шаблон этого компонента под
используемую верстку, в этом уроке мы разберемся с
работой компонента типа «меню»
3.
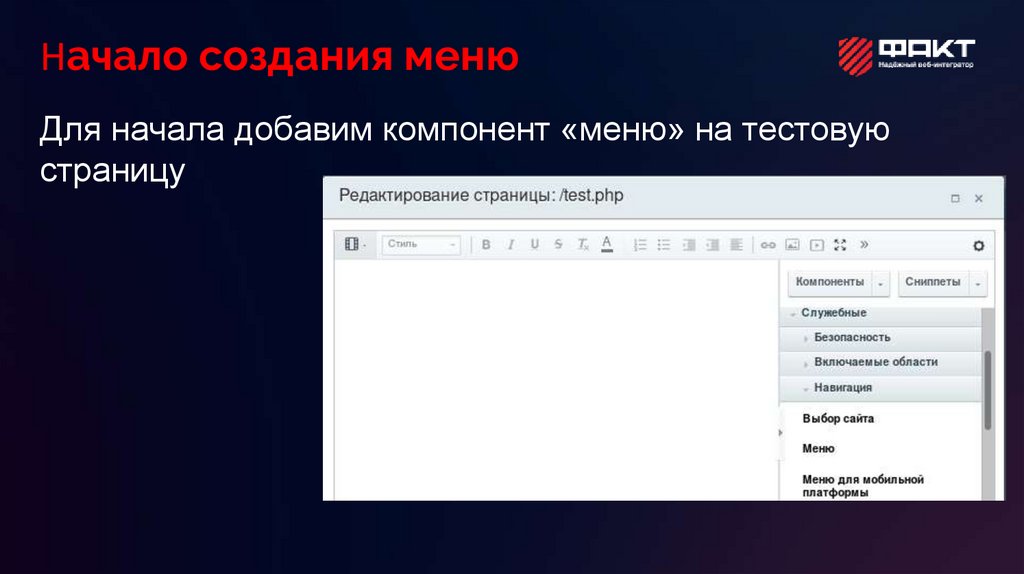
Начало создания менюДля начала добавим компонент «меню» на тестовую
страницу
4.
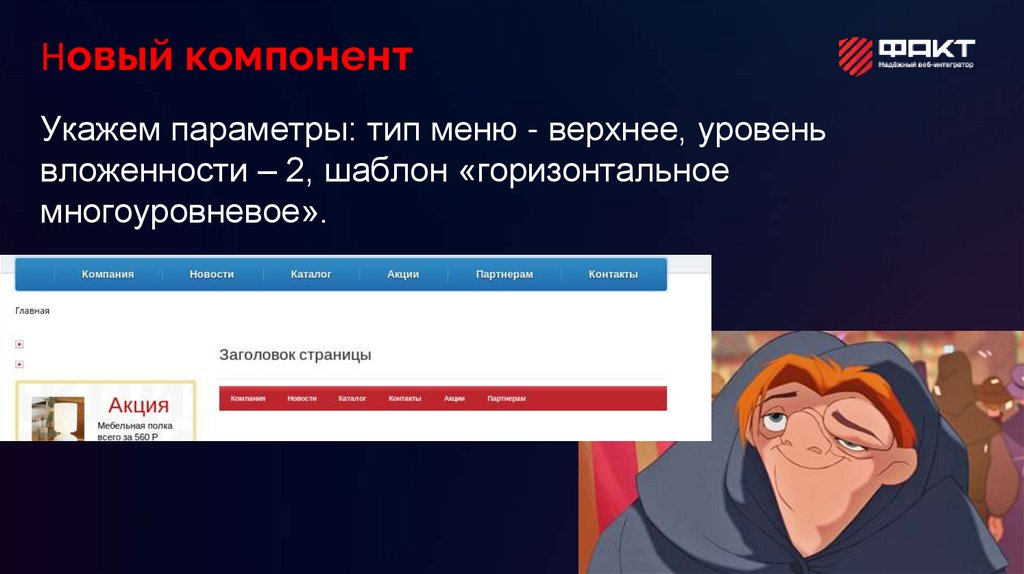
Новый компонентУкажем параметры: тип меню - верхнее, уровень
вложенности – 2, шаблон «горизонтальное
многоуровневое».
5.
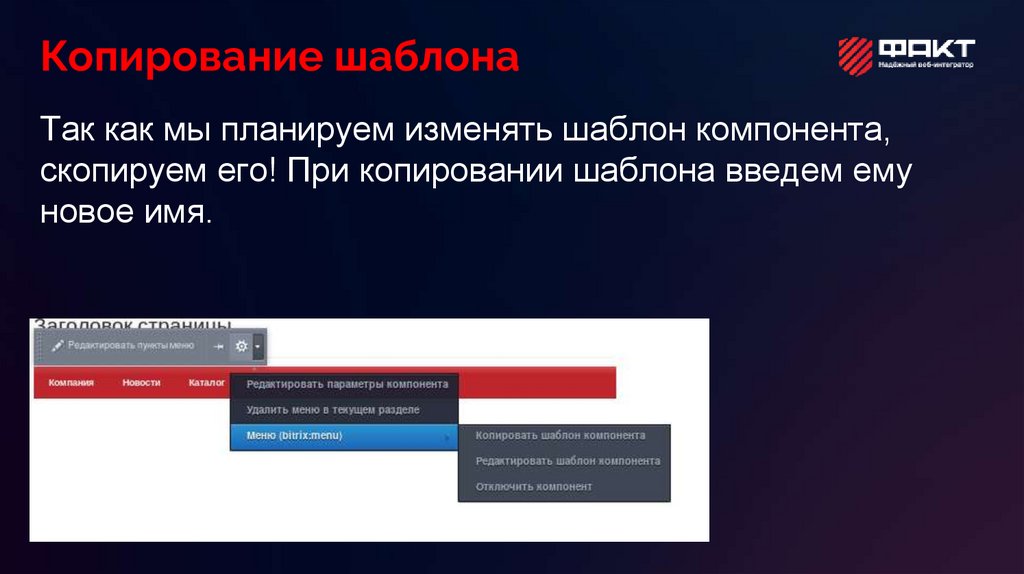
Копирование шаблонаТак как мы планируем изменять шаблон компонента,
скопируем его! При копировании шаблона введем ему
новое имя.
6.
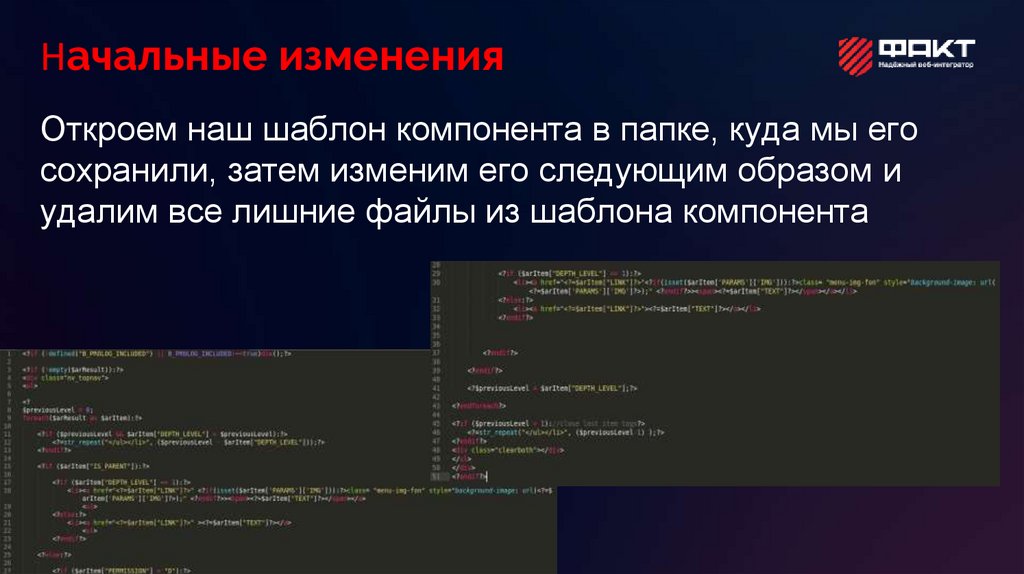
Начальные измененияОткроем наш шаблон компонента в папке, куда мы его
сохранили, затем изменим его следующим образом и
удалим все лишние файлы из шаблона компонента
7.
Результат измененийПосле проведенных операций меню стало уже
значительно ближе к верстке!
8.
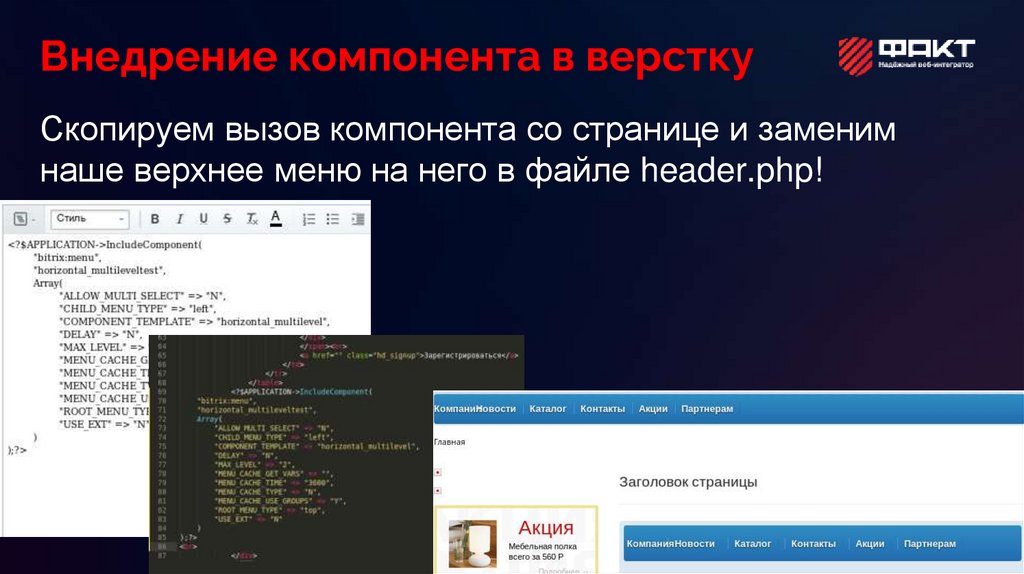
Внедрение компонента в версткуСкопируем вызов компонента со странице и заменим
наше верхнее меню на него в файле header.php!
9.
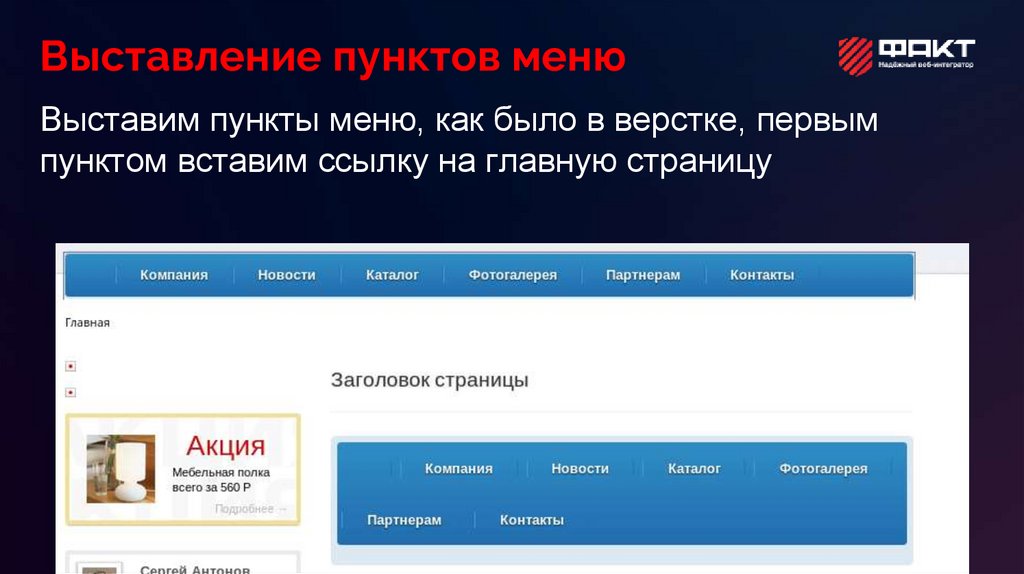
Выставление пунктов менюВыставим пункты меню, как было в верстке, первым
пунктом вставим ссылку на главную страницу
10.
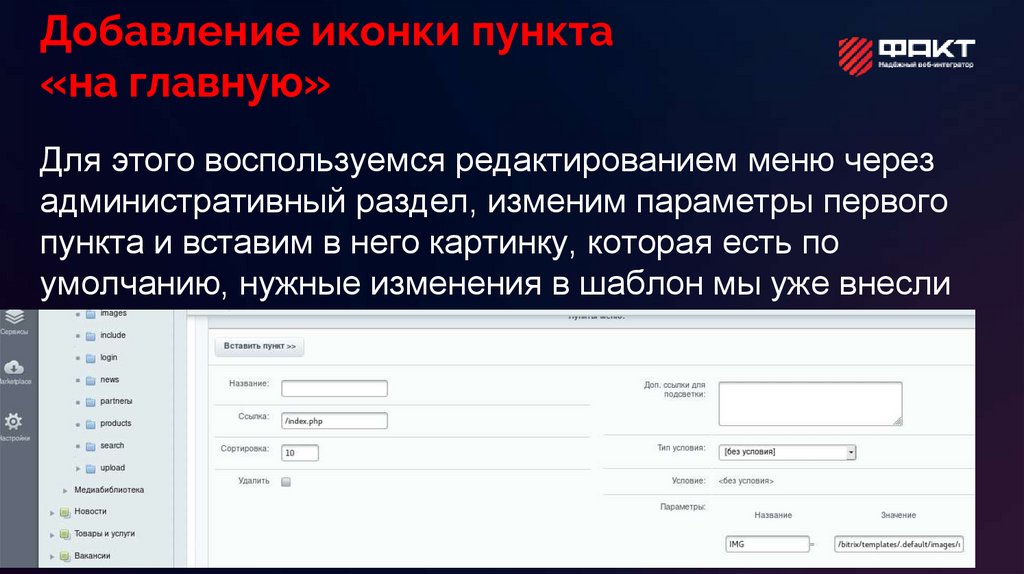
Добавление иконки пункта«на главную»
Для этого воспользуемся редактированием меню через
административный раздел, изменим параметры первого
пункта и вставим в него картинку, которая есть по
умолчанию, нужные изменения в шаблон мы уже внесли
11.
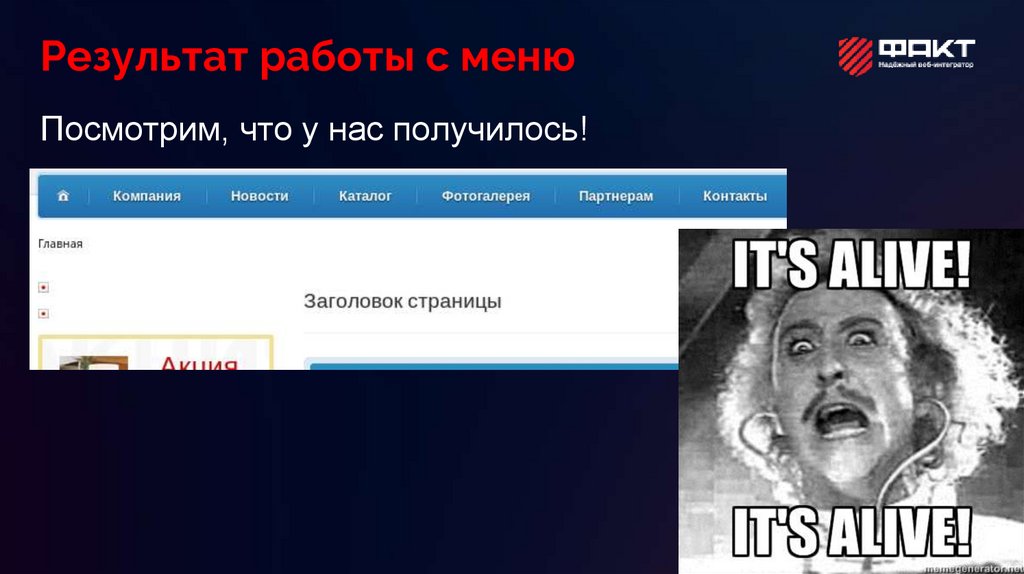
Результат работы с менюПосмотрим, что у нас получилось!
12.
Внедрение навигационной цепочкиВнедрение компонента «цепочка навигации»
происходит примерно аналогично:
• Добавляем компонент на тестовую страницу
• Копируем шаблон компонента
• Вносим изменения в шаблон компонента
• Переносим код вызова компонента в шаблон сайта
13.
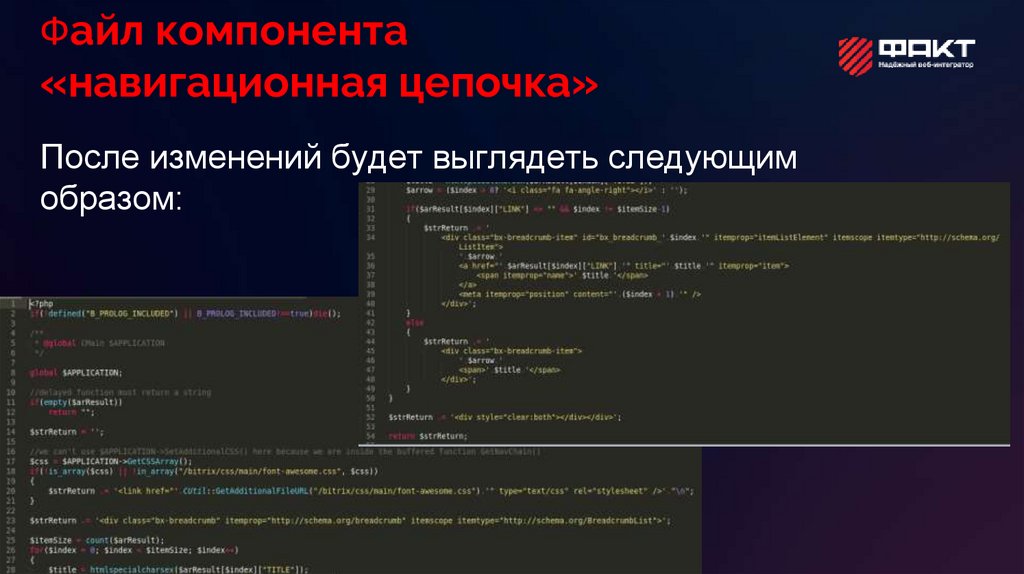
Файл компонента«навигационная цепочка»
После изменений будет выглядеть следующим
образом:
14.
Подсказка для практикиКогда будете создавать боковое меню, попробуйте
добавить в него следующий код и посмотрите, что
получится!
15.
Практическое заданиеВерхнее меню, с помощью компонента «меню». Должно строиться выпадающее
меню, как это задано в исходном HTML шаблоне.
Меню о магазине (в подвале). Создать тип меню «О магазине», в шаблоне
компонента меню фразу «О магазине» вынести в LANG файл. Добавить в меню
следующие пункты Отзывы, Контакты, Руководство, История. Ссылки с пунктов
меню должны быть правильными.
Реализовать функции сайта внедрить компоненты в шаблон внутренней
страницы в header
Цепочка навигации, компонент «Навигационная цепочка».
Левое меню, компонент «Меню». За основу взять стандартный шаблон
«vertical_multilevel», алгоритм в этом шаблоне подходит для построения
шаблона по заданию, необходим о внедрить в него всю верстку.
16.
Итоги урока• Научились создавать различные варианты шаблонов
меню
• Разобрались в работе компонентов типа меню
• Научились работать в компонентом «навигационная
цепочка»
















 Программное обеспечение
Программное обеспечение








