Похожие презентации:
Форматирование текста – теги <pre>, <br>, <p>, <font>. Лекция 6
1. Лекция 6
1. Форматирование текста –теги <pre>, <br>, <p>,
<font>
2. Списки
3. Основы создания таблиц
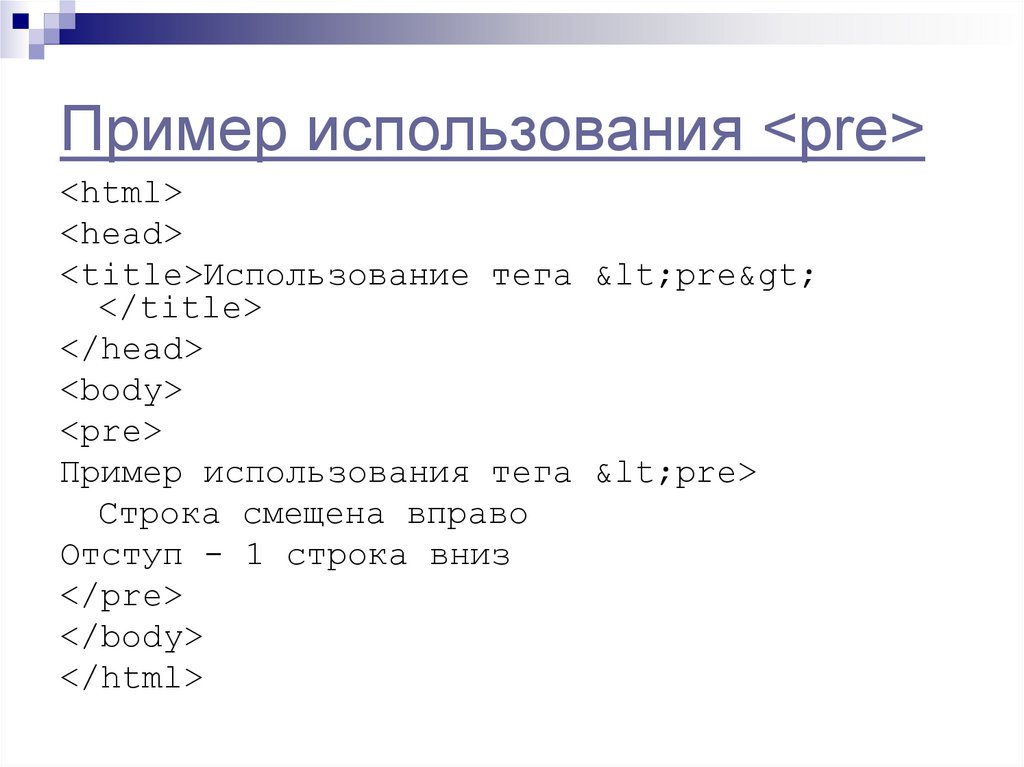
2. Пример использования <pre>
Пример использования <pre><html>
<head>
<title>Использование тега <pre>
</title>
</head>
<body>
<pre>
Пример использования тега <pre>
Строка смещена вправо
Отступ - 1 строка вниз
</pre>
</body>
</html>
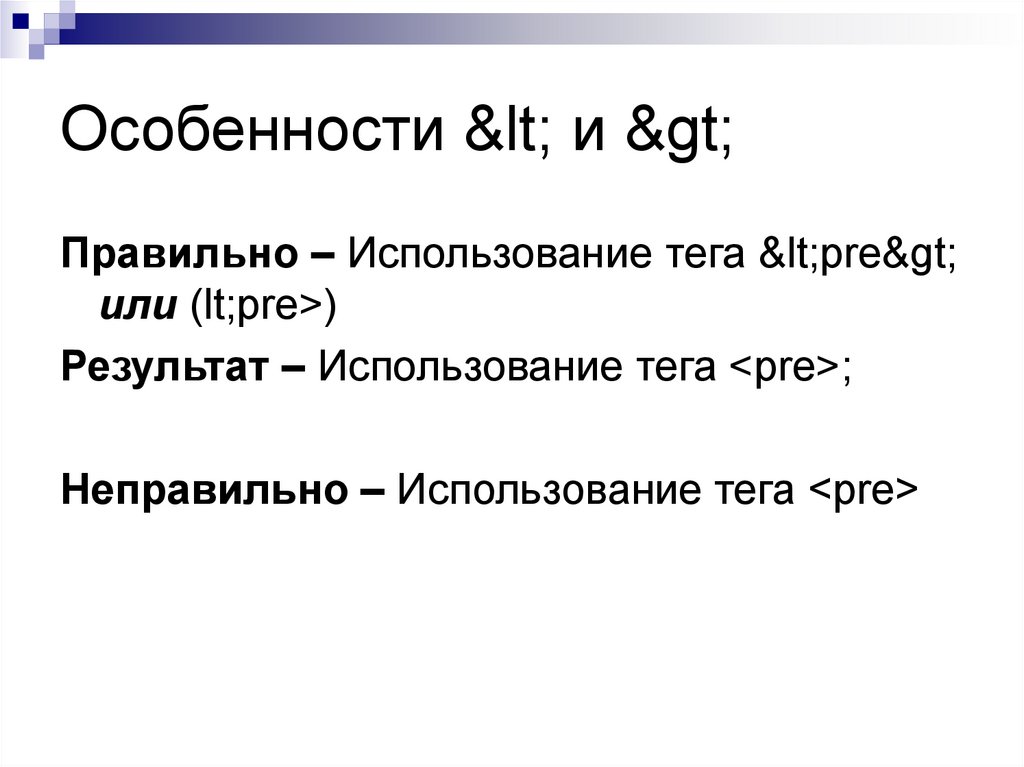
3. Особенности < и >
Особенности < и >Правильно – Использование тега <pre>
или (lt;pre>)
Результат – Использование тега <pre>;
Неправильно – Использование тега <pre>
4. Тег <p> и его атрибуты
Тег <p> и его атрибутыalign – определяет выравнивание абзаца
Значения атрибута
align
left | center | right | justify
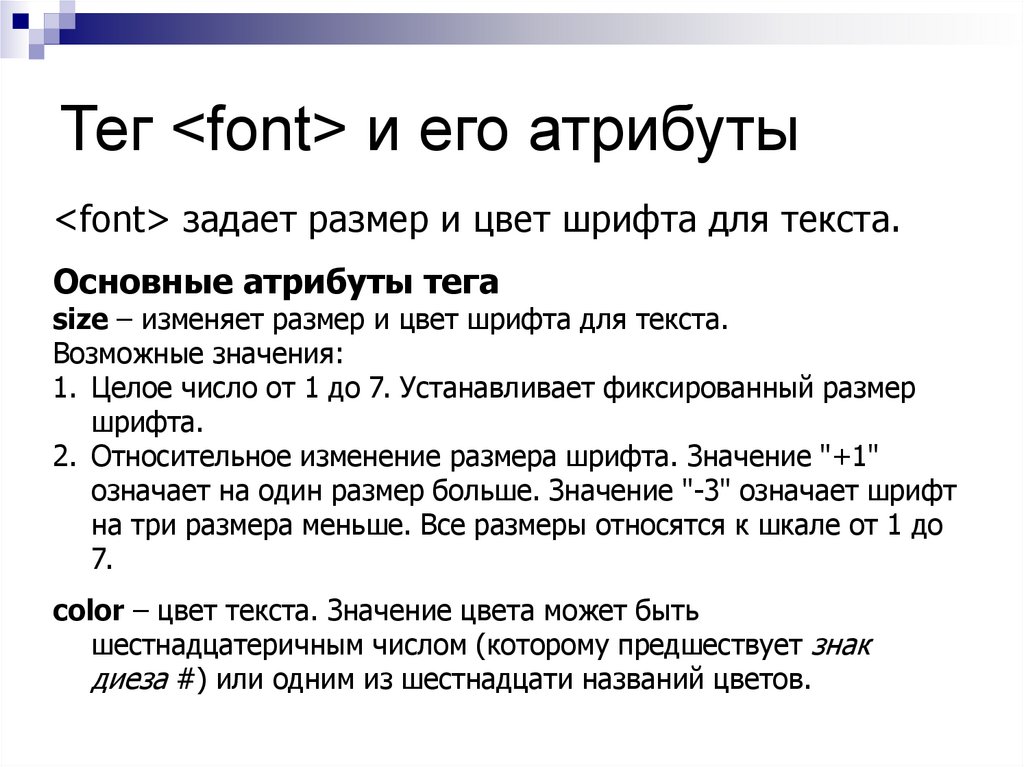
5. Тег <font> и его атрибуты
Тег <font> и его атрибуты<font> задает размер и цвет шрифта для текста.
Основные атрибуты тега
size – изменяет размер и цвет шрифта для текста.
Возможные значения:
1. Целое число от 1 до 7. Устанавливает фиксированный размер
шрифта.
2. Относительное изменение размера шрифта. Значение "+1"
означает на один размер больше. Значение "-3" означает шрифт
на три размера меньше. Все размеры относятся к шкале от 1 до
7.
color – цвет текста. Значение цвета может быть
шестнадцатеричным числом (которому предшествует знак
диеза #) или одним из шестнадцати названий цветов.
6. Цвета
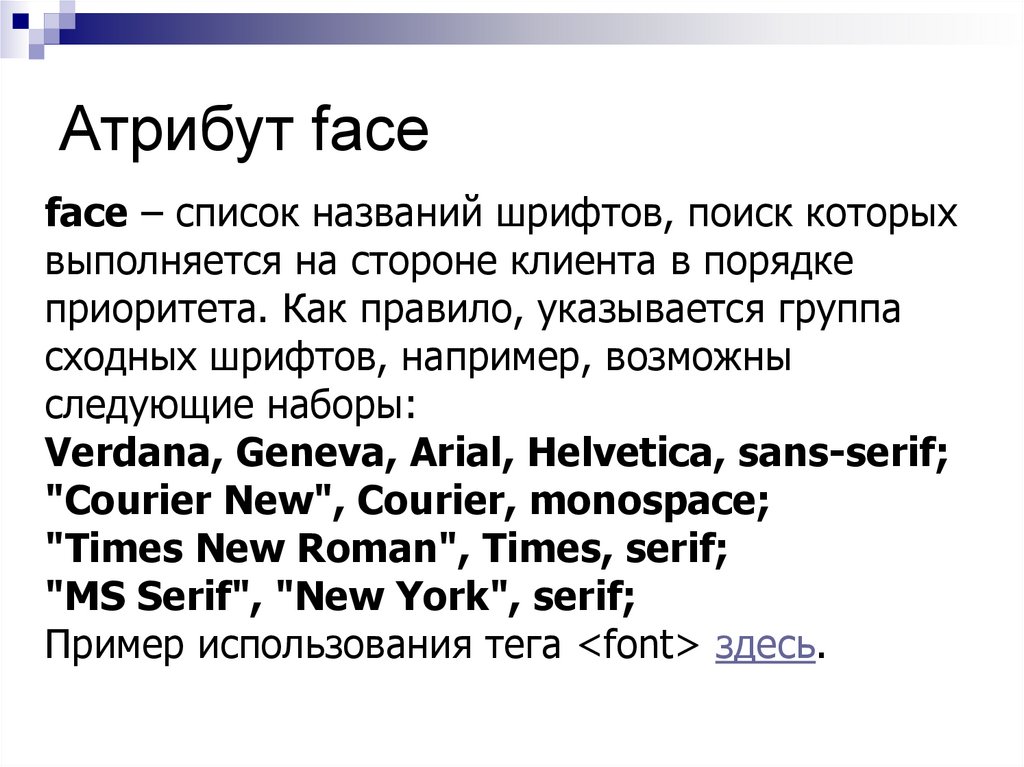
7. Атрибут face
face – cписок названий шрифтов, поиск которыхвыполняется на стороне клиента в порядке
приоритета. Как правило, указывается группа
сходных шрифтов, например, возможны
следующие наборы:
Verdana, Geneva, Arial, Helvetica, sans-serif;
"Courier New", Courier, monospace;
"Times New Roman", Times, serif;
"MS Serif", "New York", serif;
Пример использования тега <font> здесь.
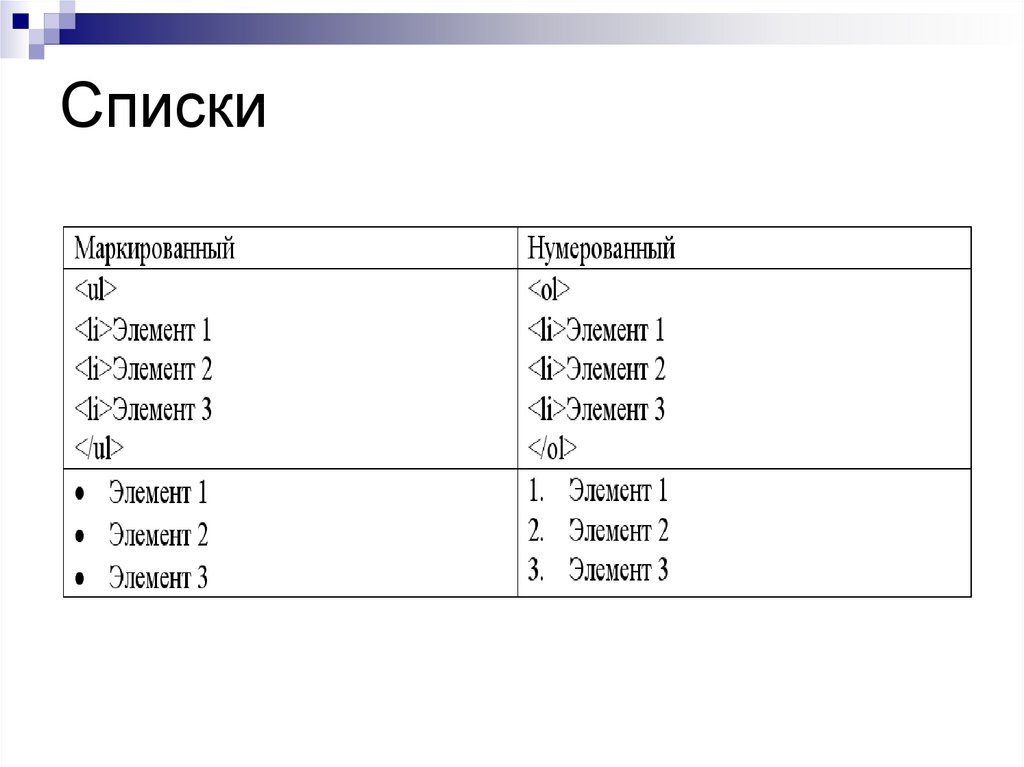
8. Списки
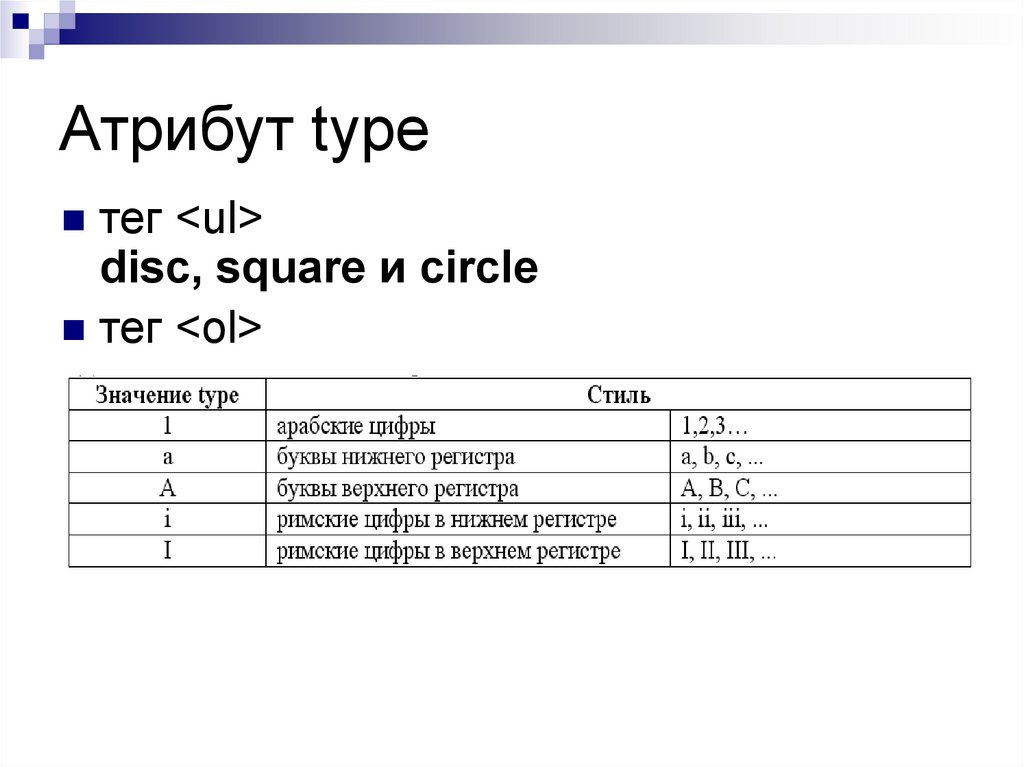
9. Атрибут type
тег <ul>disc, square и circle
тег <ol>
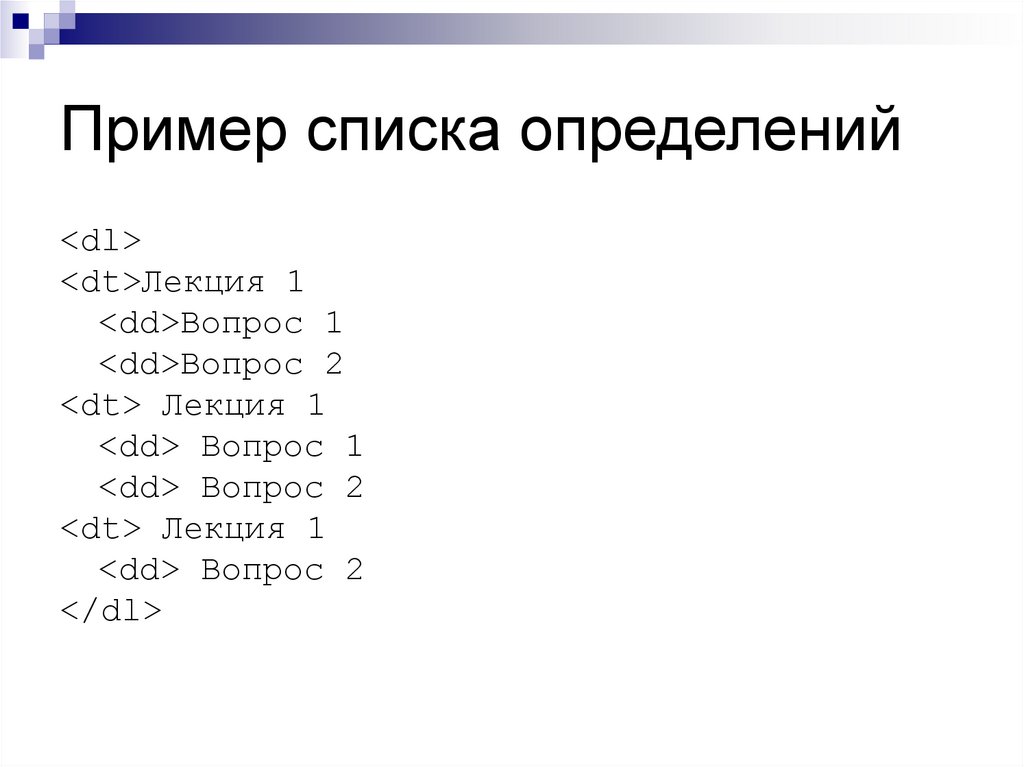
10. Пример списка определений
<dl><dt>Лекция 1
<dd>Вопрос 1
<dd>Вопрос 2
<dt> Лекция 1
<dd> Вопрос 1
<dd> Вопрос 2
<dt> Лекция 1
<dd> Вопрос 2
</dl>
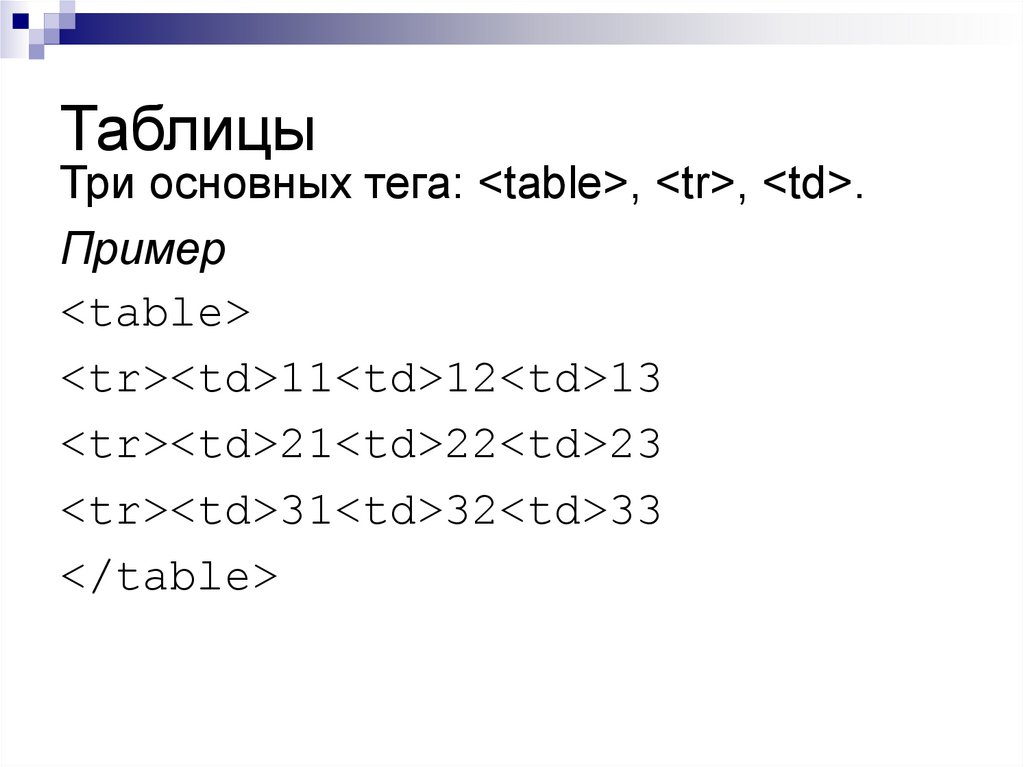
11. Таблицы
Три основных тега: <table>, <tr>, <td>.Пример
<table>
<tr><td>11<td>12<td>13
<tr><td>21<td>22<td>23
<tr><td>31<td>32<td>33
</table>
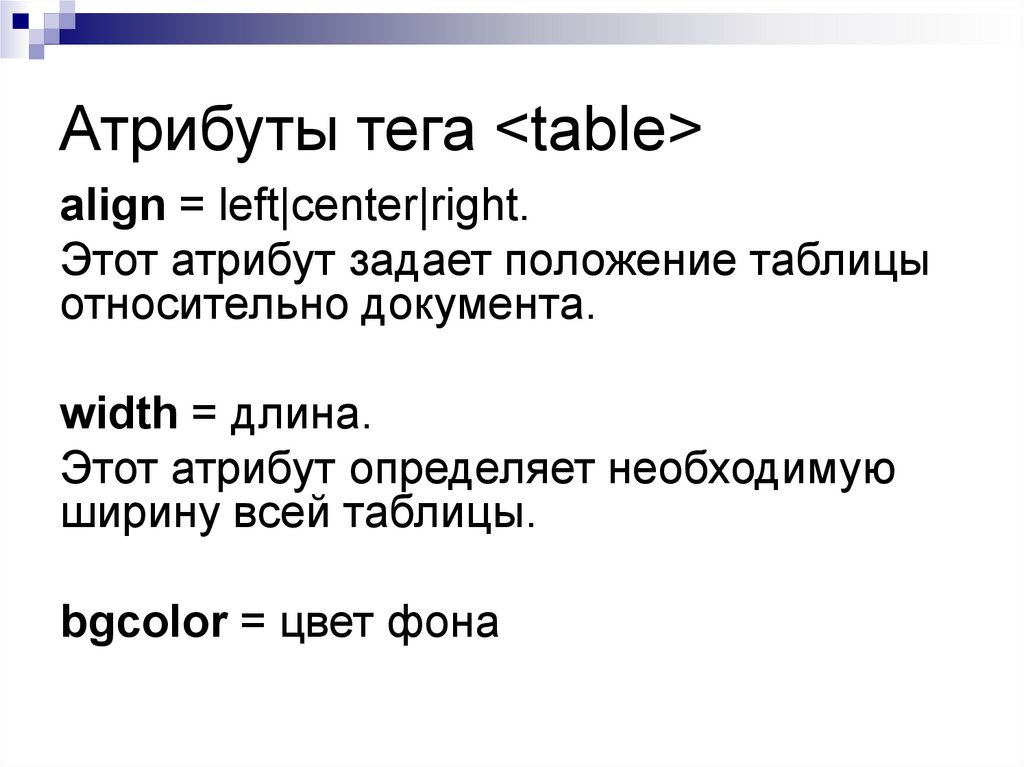
12. Атрибуты тега <table>
Атрибуты тега <table>align = left|center|right.
Этот атрибут задает положение таблицы
относительно документа.
width = длина.
Этот атрибут определяет необходимую
ширину всей таблицы.
bgcolor = цвет фона
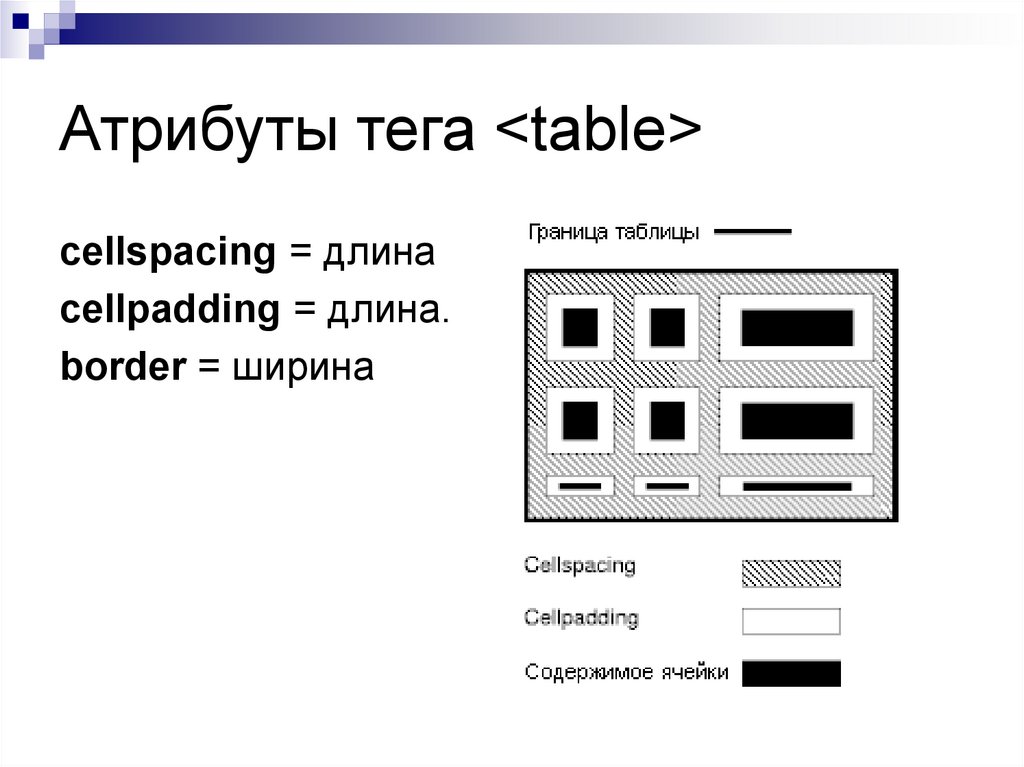
13. Атрибуты тега <table>
Атрибуты тега <table>cellspacing = длина
cellpadding = длина.
border = ширина













 Интернет
Интернет








