Похожие презентации:
Блочная модель
1.
Мы уже познакомились с HTML и CSS, знаем какони выглядят и как выполнить некоторые основы.
Теперь следует погрузиться немного глубже и
подробно рассмотреть, как элементы
отображаются на странице и задаются их размеры.
познакомиться
Creative presentation template
Creative presentation template
Блочная
модель
2.
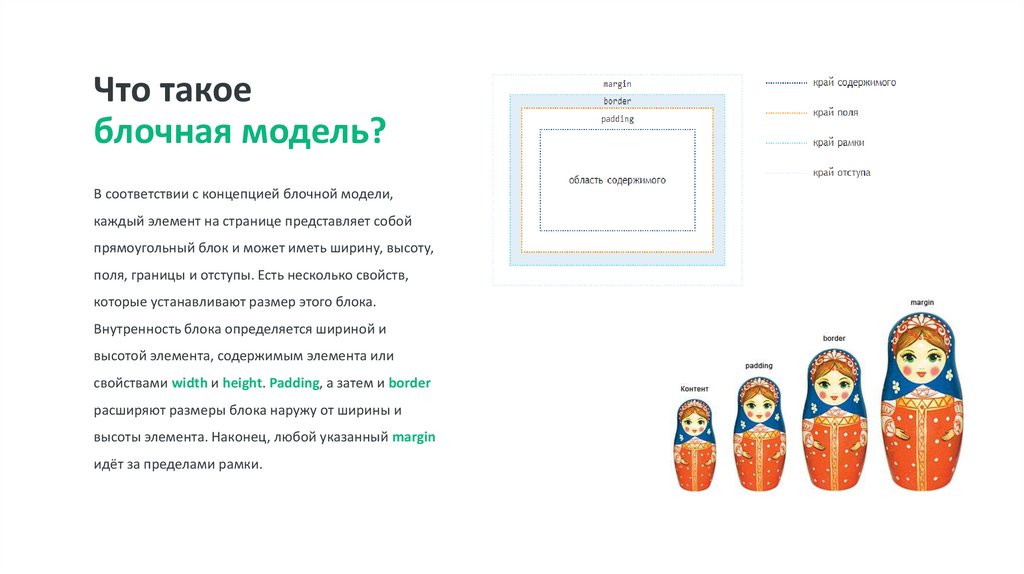
В соответствии с концепцией блочной модели,каждый элемент на странице представляет собой
прямоугольный блок и может иметь ширину, высоту,
поля, границы и отступы. Есть несколько свойств,
которые устанавливают размер этого блока.
Внутренность блока определяется шириной и
высотой элемента, содержимым элемента или
свойствами width и height. Padding, а затем и border
расширяют размеры блока наружу от ширины и
высоты элемента. Наконец, любой указанный margin
идёт за пределами рамки.
Lorem Ipsum is simply dummy text
Creative presentation template
Creative presentation template
Что такое
блочная модель?
3.
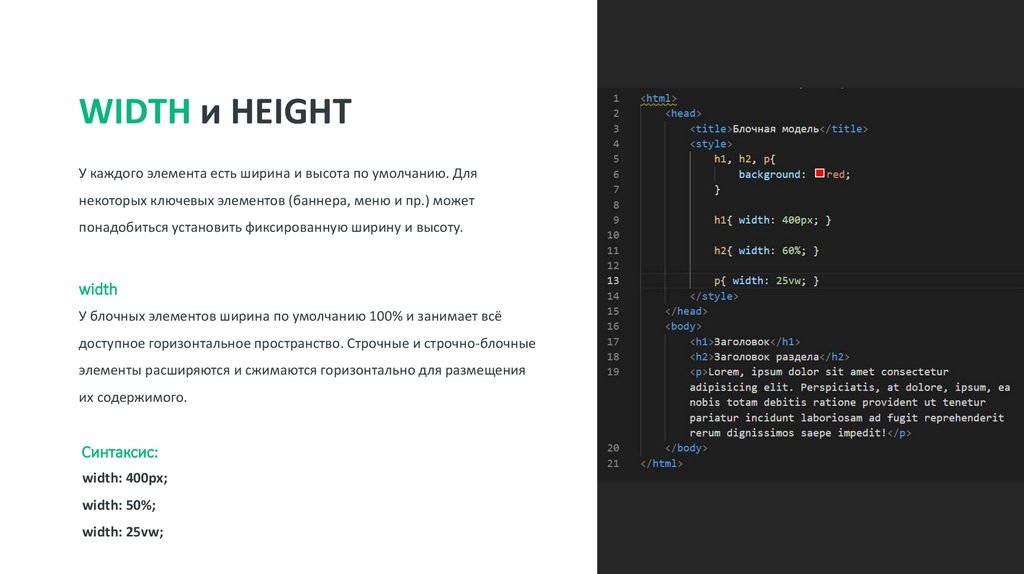
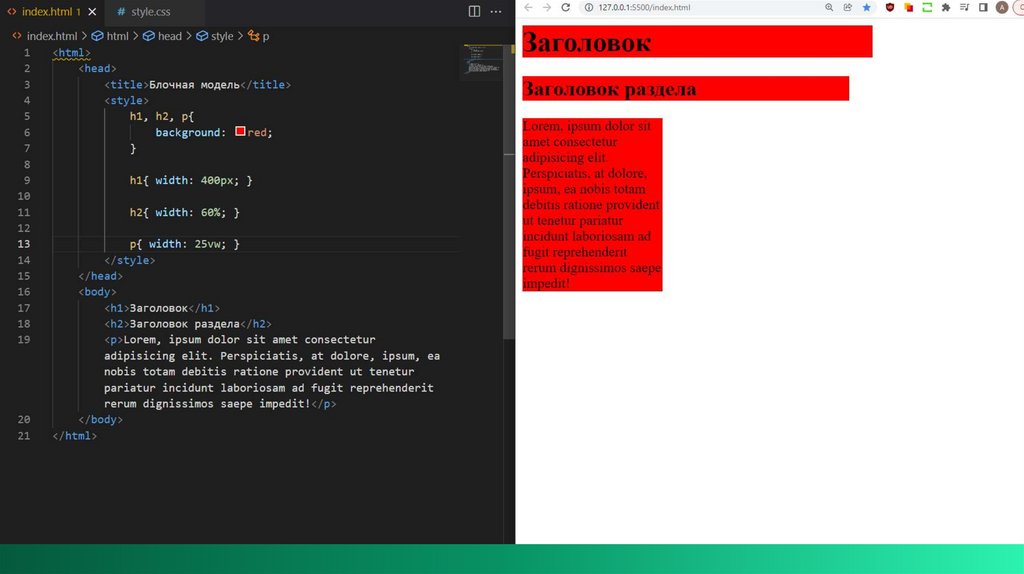
WIDTH и HEIGHTнекоторых ключевых элементов (баннера, меню и пр.) может
понадобиться установить фиксированную ширину и высоту.
width
У блочных элементов ширина по умолчанию 100% и занимает всё
доступное горизонтальное пространство. Строчные и строчно-блочные
элементы расширяются и сжимаются горизонтально для размещения
их содержимого.
Cинтаксис:
width: 400px;
width: 50%;
width: 25vw;
Creative presentation template
Creative presentation template
У каждого элемента есть ширина и высота по умолчанию. Для
4.
Creative presentation templateCreative presentation template
5.
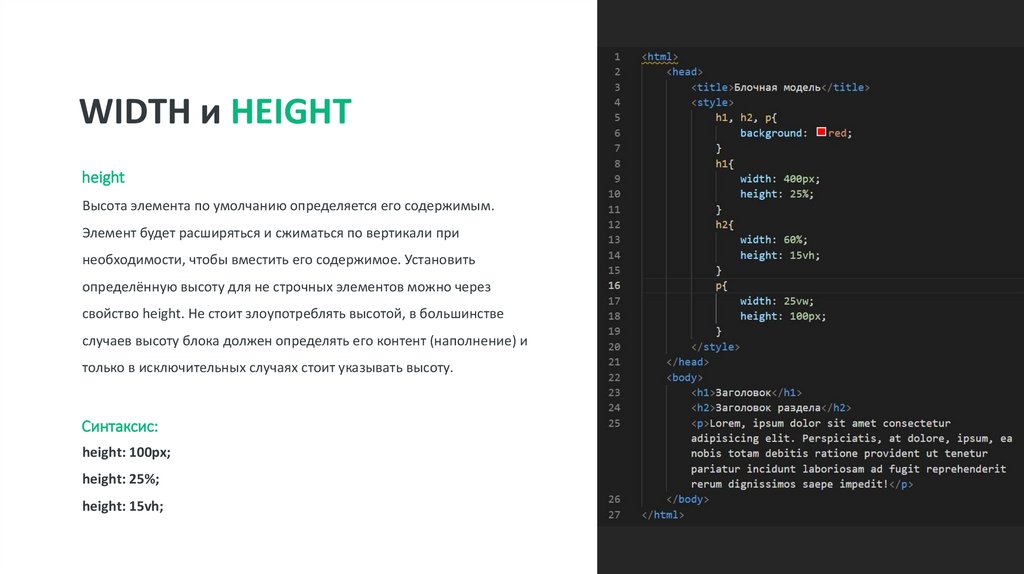
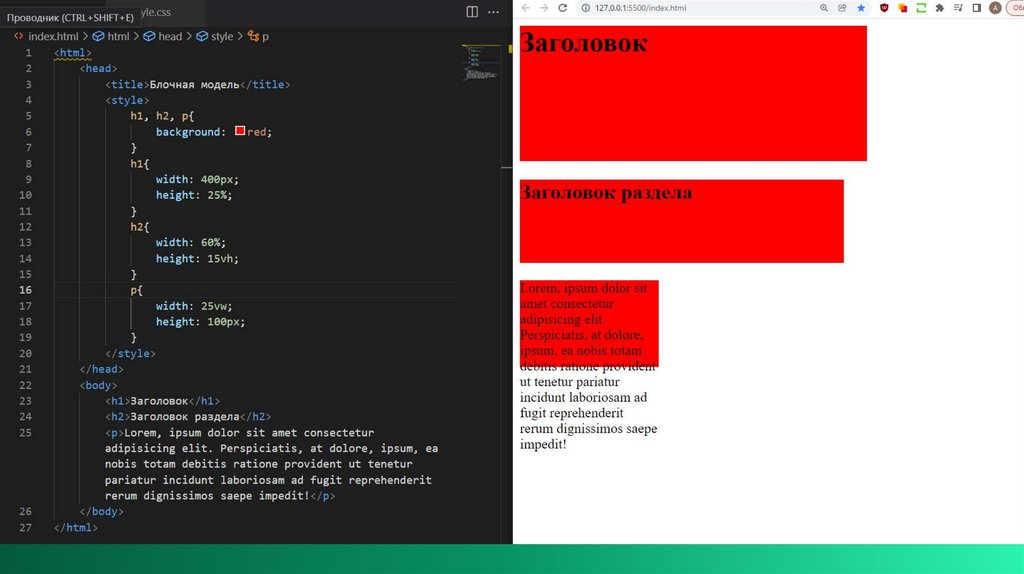
WIDTH и HEIGHTВысота элемента по умолчанию определяется его содержимым.
Элемент будет расширяться и сжиматься по вертикали при
необходимости, чтобы вместить его содержимое. Установить
определённую высоту для не строчных элементов можно через
свойство height. Не стоит злоупотреблять высотой, в большинстве
случаев высоту блока должен определять его контент (наполнение) и
только в исключительных случаях стоит указывать высоту.
Синтаксис:
height: 100px;
height: 25%;
height: 15vh;
Creative presentation template
Creative presentation template
height
6.
Creative presentation templateCreative presentation template
7.
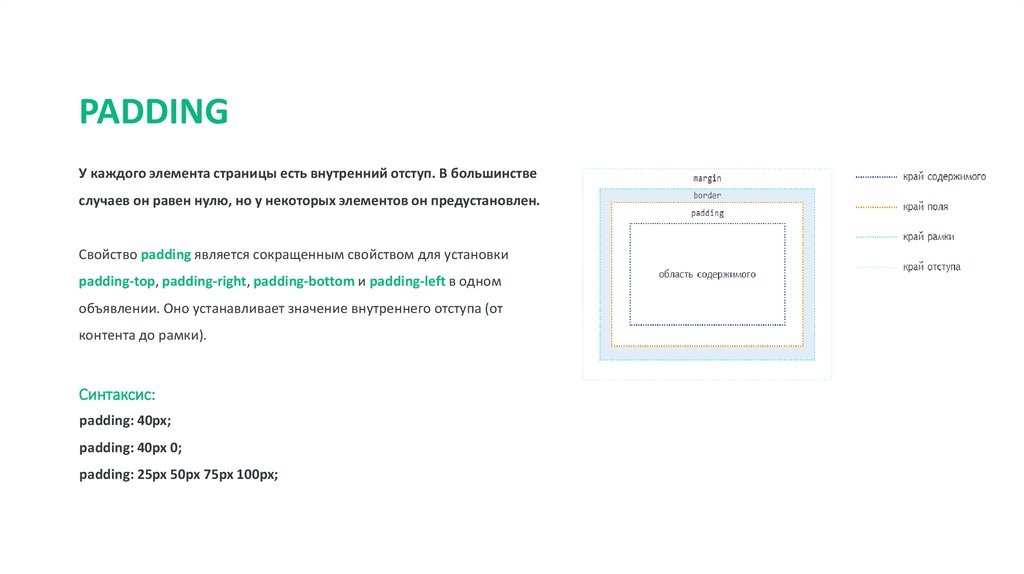
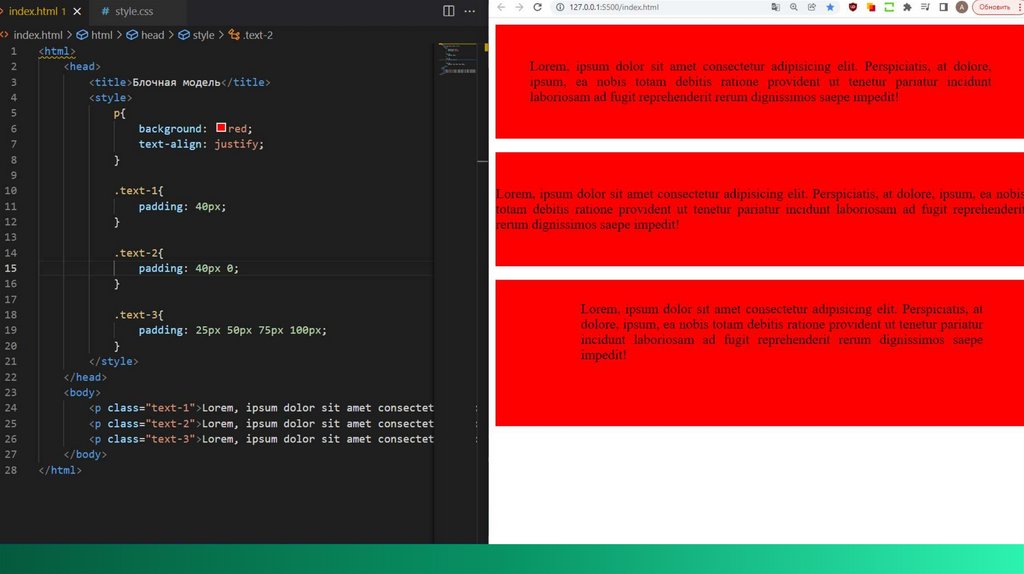
PADDINGслучаев он равен нулю, но у некоторых элементов он предустановлен.
Свойство padding является сокращенным свойством для установки
padding-top, padding-right, padding-bottom и padding-left в одном
объявлении. Оно устанавливает значение внутреннего отступа (от
контента до рамки).
Cинтаксис:
padding: 40px;
padding: 40px 0;
padding: 25px 50px 75px 100px;
Creative presentation template
Creative presentation template
У каждого элемента страницы есть внутренний отступ. В большинстве
8.
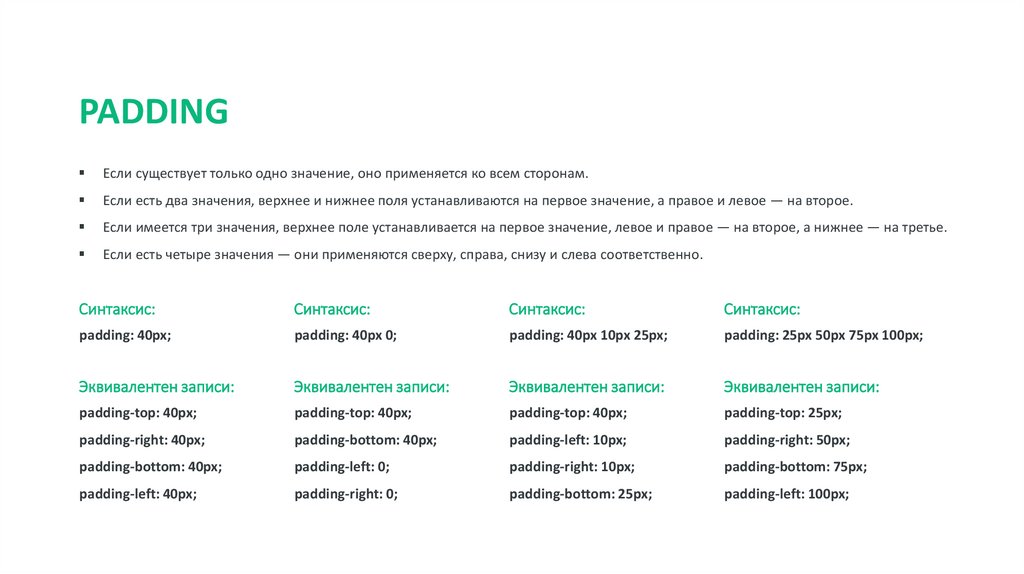
PADDINGЕсли существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
Cинтаксис:
Cинтаксис:
Cинтаксис:
Cинтаксис:
padding: 40px;
padding: 40px 0;
padding: 40px 10px 25px;
padding: 25px 50px 75px 100px;
Эквивалентен записи:
Эквивалентен записи:
Эквивалентен записи:
Эквивалентен записи:
padding-top: 40px;
padding-top: 40px;
padding-top: 40px;
padding-top: 25px;
padding-right: 40px;
padding-bottom: 40px;
padding-left: 10px;
padding-right: 50px;
padding-bottom: 40px;
padding-left: 0;
padding-right: 10px;
padding-bottom: 75px;
padding-left: 40px;
padding-right: 0;
padding-bottom: 25px;
padding-left: 100px;
Creative presentation template
Creative presentation template
9.
Creative presentation templateCreative presentation template
10.
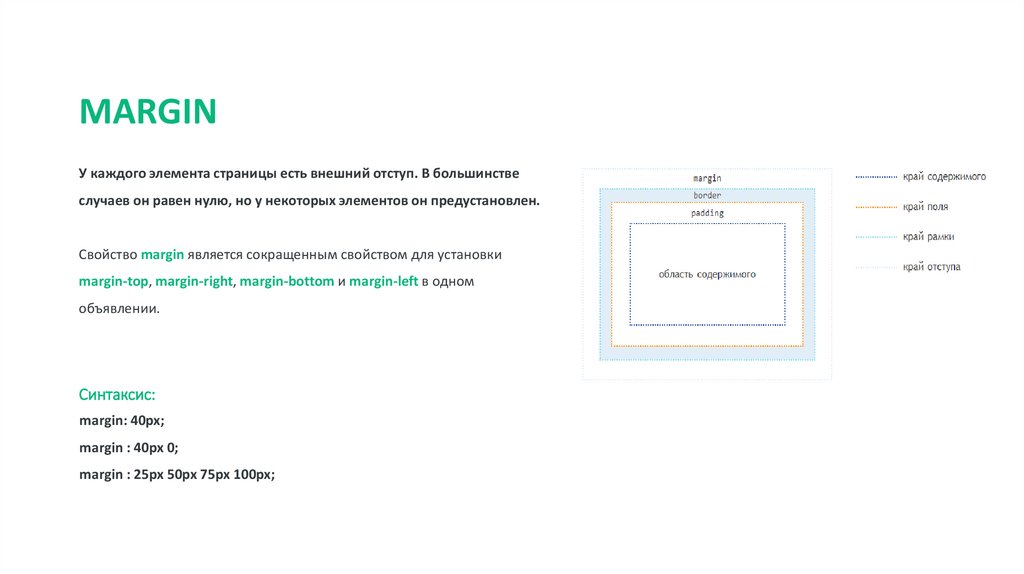
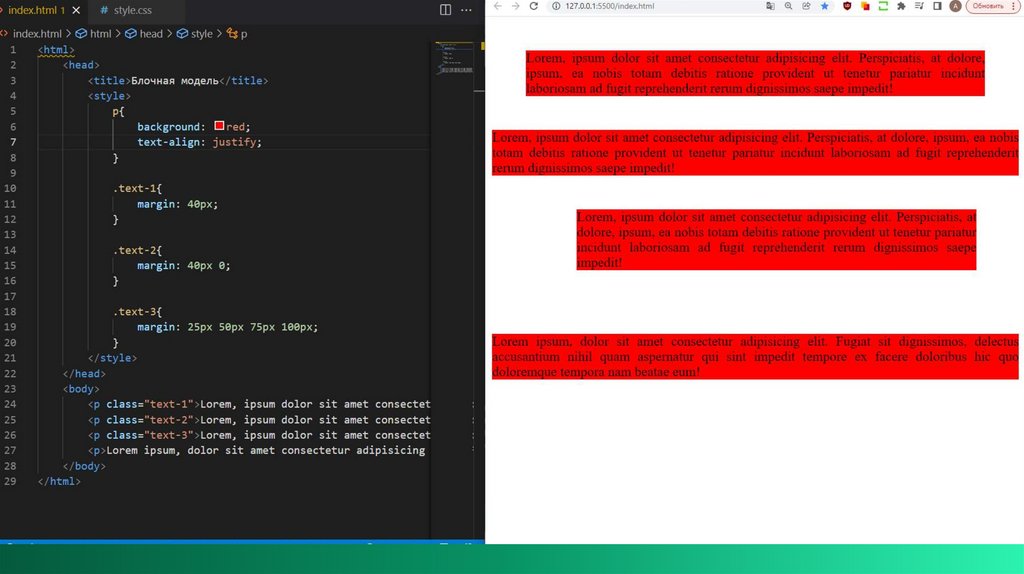
MARGINслучаев он равен нулю, но у некоторых элементов он предустановлен.
Свойство margin является сокращенным свойством для установки
margin-top, margin-right, margin-bottom и margin-left в одном
объявлении.
Cинтаксис:
margin: 40px;
margin : 40px 0;
margin : 25px 50px 75px 100px;
Creative presentation template
Creative presentation template
У каждого элемента страницы есть внешний отступ. В большинстве
11.
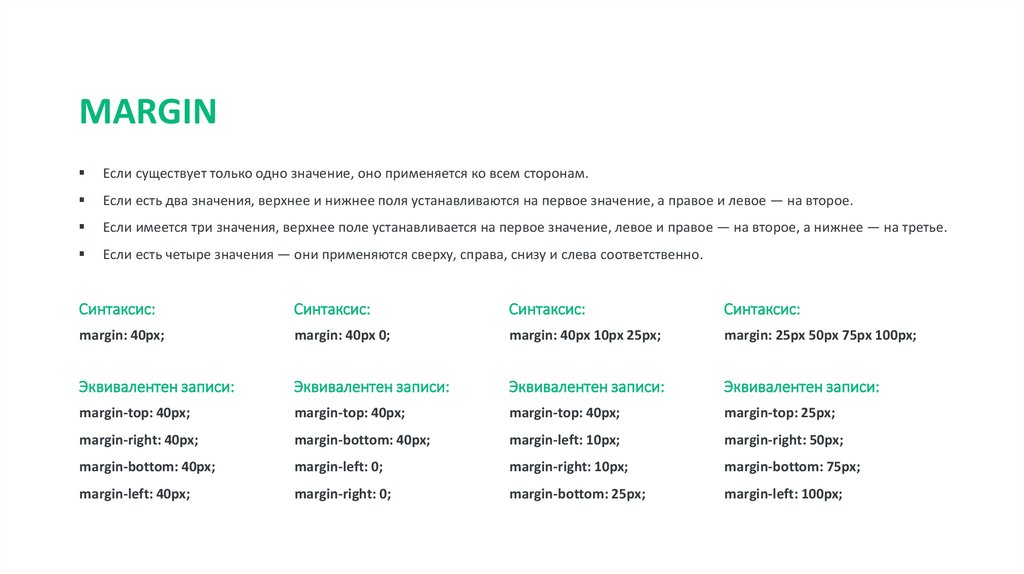
MARGINЕсли существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
Cинтаксис:
Cинтаксис:
Cинтаксис:
Cинтаксис:
margin: 40px;
margin: 40px 0;
margin: 40px 10px 25px;
margin: 25px 50px 75px 100px;
Эквивалентен записи:
Эквивалентен записи:
Эквивалентен записи:
Эквивалентен записи:
margin-top: 40px;
margin-top: 40px;
margin-top: 40px;
margin-top: 25px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 10px;
margin-right: 50px;
margin-bottom: 40px;
margin-left: 0;
margin-right: 10px;
margin-bottom: 75px;
margin-left: 40px;
margin-right: 0;
margin-bottom: 25px;
margin-left: 100px;
Creative presentation template
Creative presentation template
12.
Creative presentation templateCreative presentation template
13.
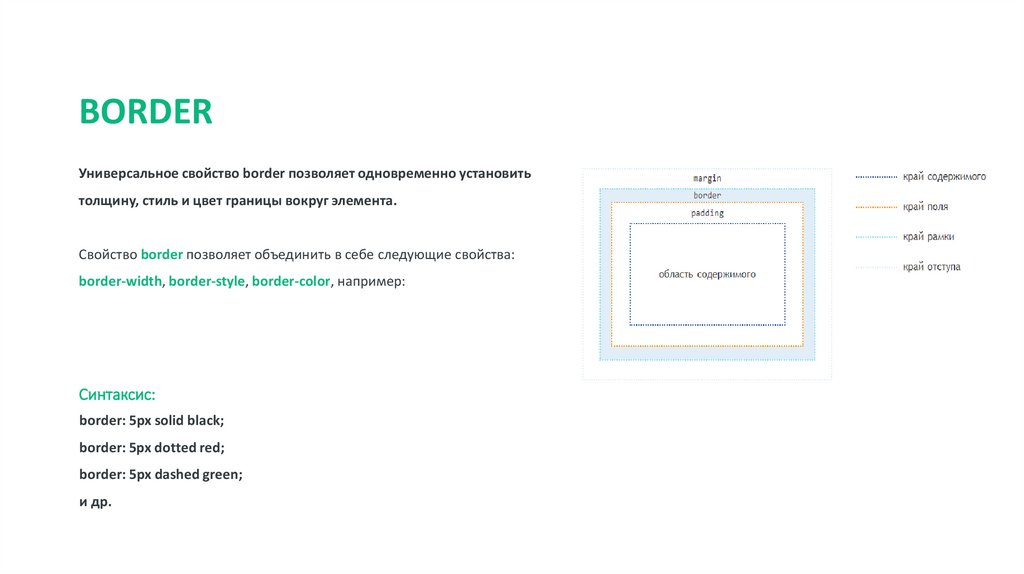
BORDERтолщину, стиль и цвет границы вокруг элемента.
Свойство border позволяет объединить в себе следующие свойства:
border-width, border-style, border-color, например:
Cинтаксис:
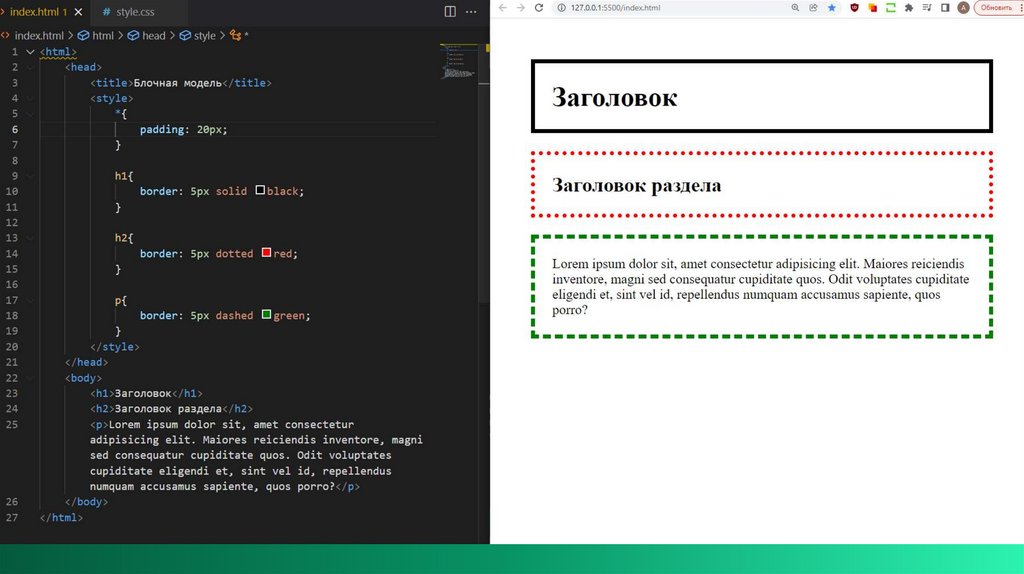
border: 5px solid black;
border: 5px dotted red;
border: 5px dashed green;
и др.
Creative presentation template
Creative presentation template
Универсальное свойство border позволяет одновременно установить
14.
Creative presentation templateCreative presentation template
15.
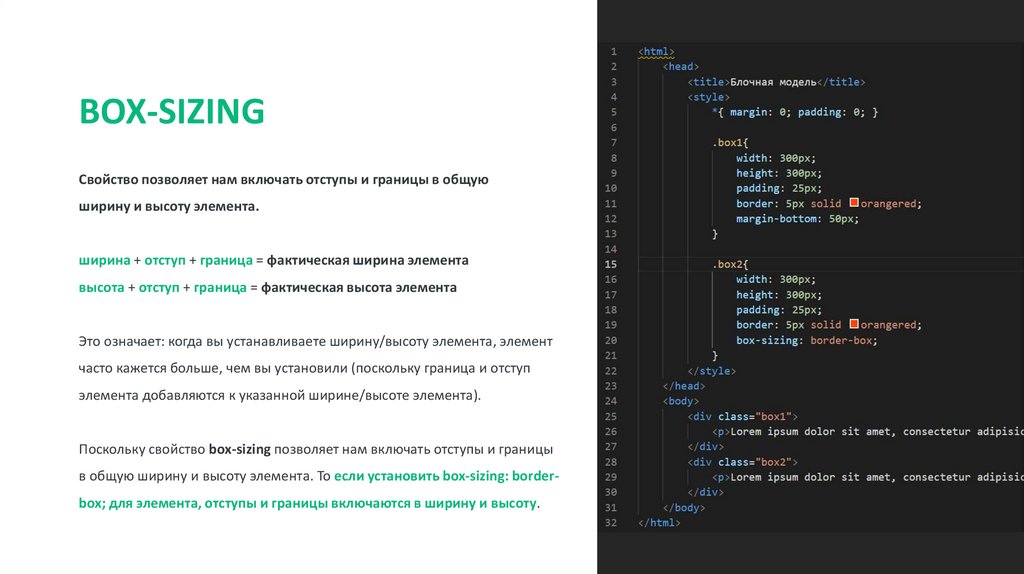
BOX-SIZINGширину и высоту элемента.
ширина + отступ + граница = фактическая ширина элемента
высота + отступ + граница = фактическая высота элемента
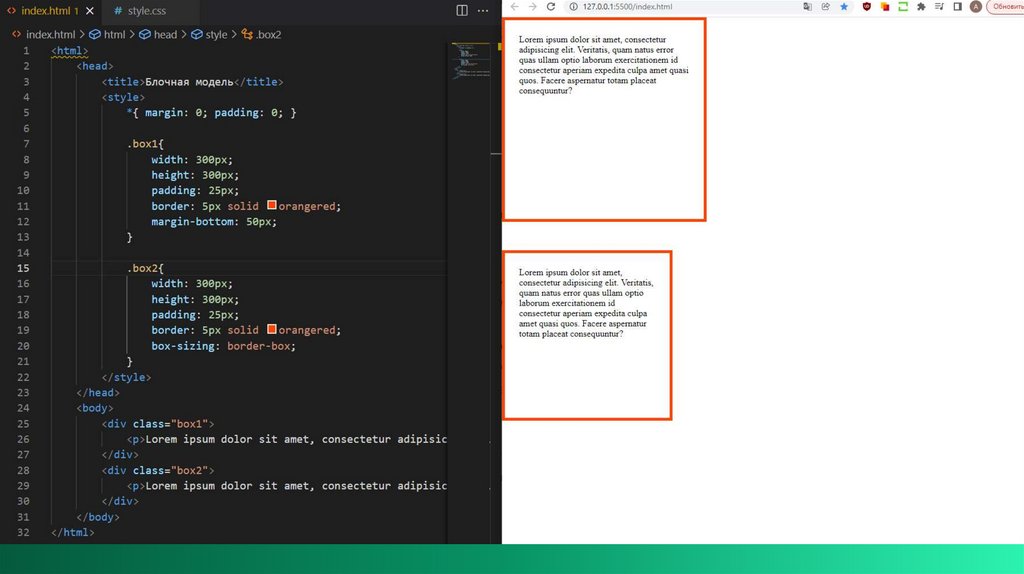
Это означает: когда вы устанавливаете ширину/высоту элемента, элемент
часто кажется больше, чем вы установили (поскольку граница и отступ
элемента добавляются к указанной ширине/высоте элемента).
Поскольку свойство box-sizing позволяет нам включать отступы и границы
в общую ширину и высоту элемента. То если установить box-sizing: border-
box; для элемента, отступы и границы включаются в ширину и высоту.
Creative presentation template
Creative presentation template
Свойство позволяет нам включать отступы и границы в общую
16.
Creative presentation templateCreative presentation template
17.
“Блочная модель является основой современной вёрстки. Именно поэтомутак важно понять и научиться пользоваться её свойствами.“
Creative presentation template
Creative presentation template
the step is done
web.

















 Интернет
Интернет








