Похожие презентации:
HTML – теперь о главном: «Таблица страницы»
1.
HTML – теперь о главном: «Таблица страницы»2.
Таблица страниц сайтаhttps://fc-zenit.ru
https://worldoftanks.ru
3.
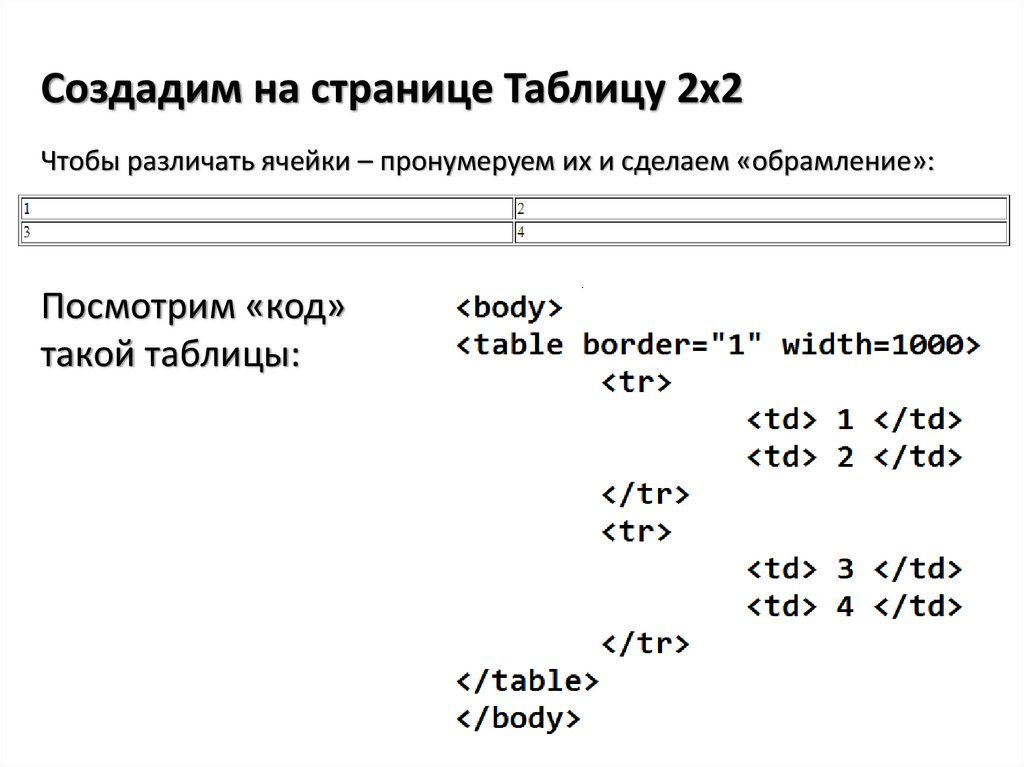
Создадим на странице Таблицу 2x2Чтобы различать ячейки – пронумеруем их и сделаем «обрамление»:
Посмотрим «код»
такой таблицы:
4.
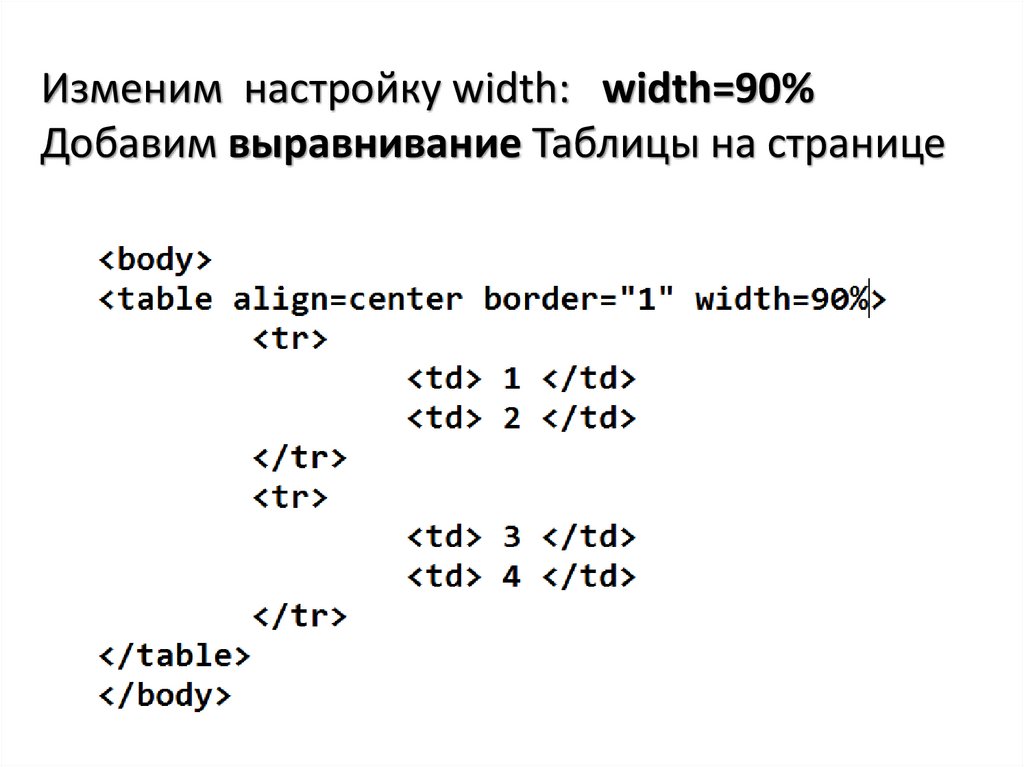
Изменим настройку width: width=90%Добавим выравнивание Таблицы на странице
5.
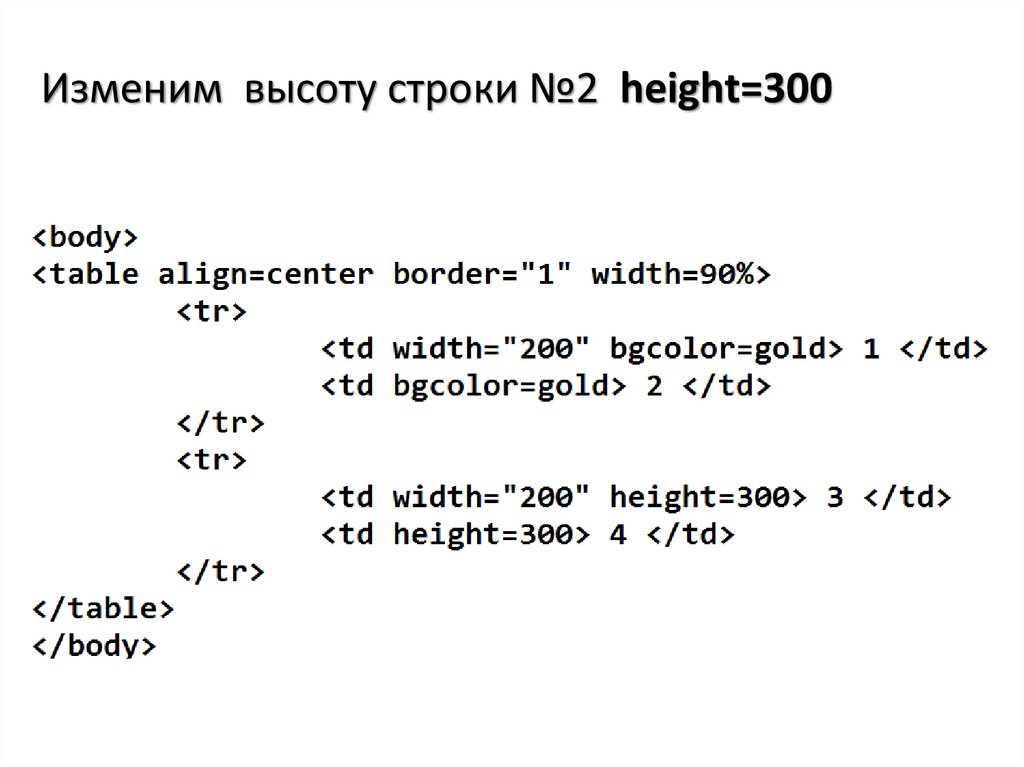
Изменим ширину столбца №1 width=200Добавим заливку строки №1 bgcolor=gold
6.
Изменим высоту строки №2 height=3007.
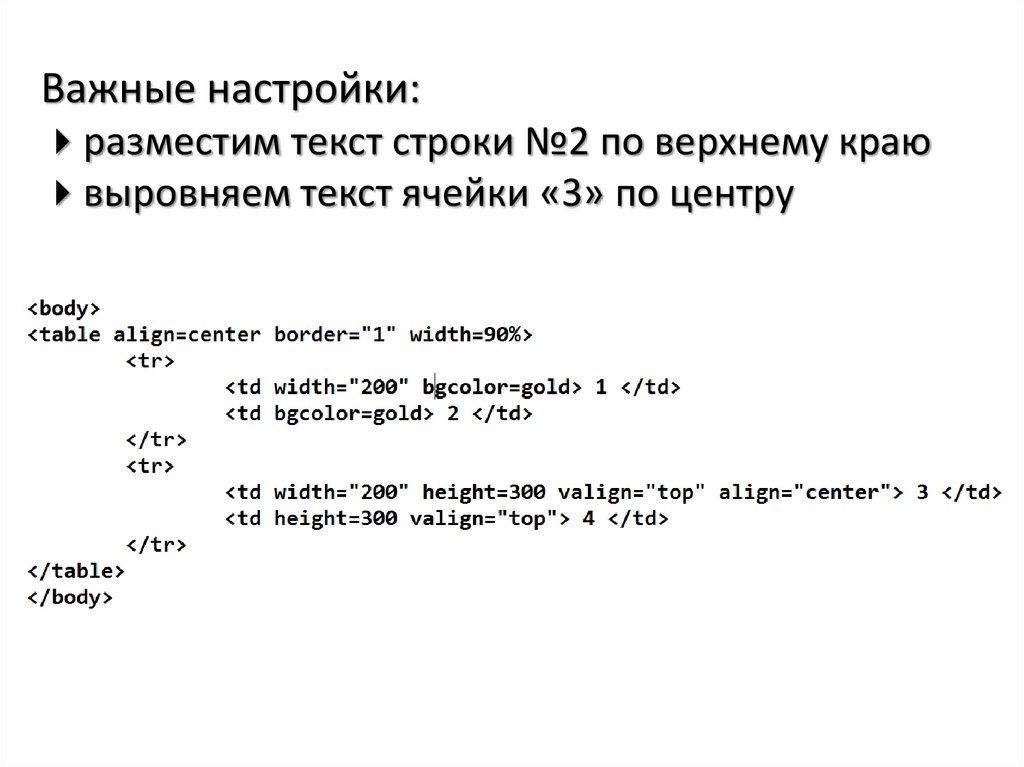
Важные настройки:разместим текст строки №2 по верхнему краю
выровняем текст ячейки «3» по центру
8.
В заключении – «вишенка на торте» :объединим ячейки строки №1
отредактируем «читаемость содержимого ячеек»
9.
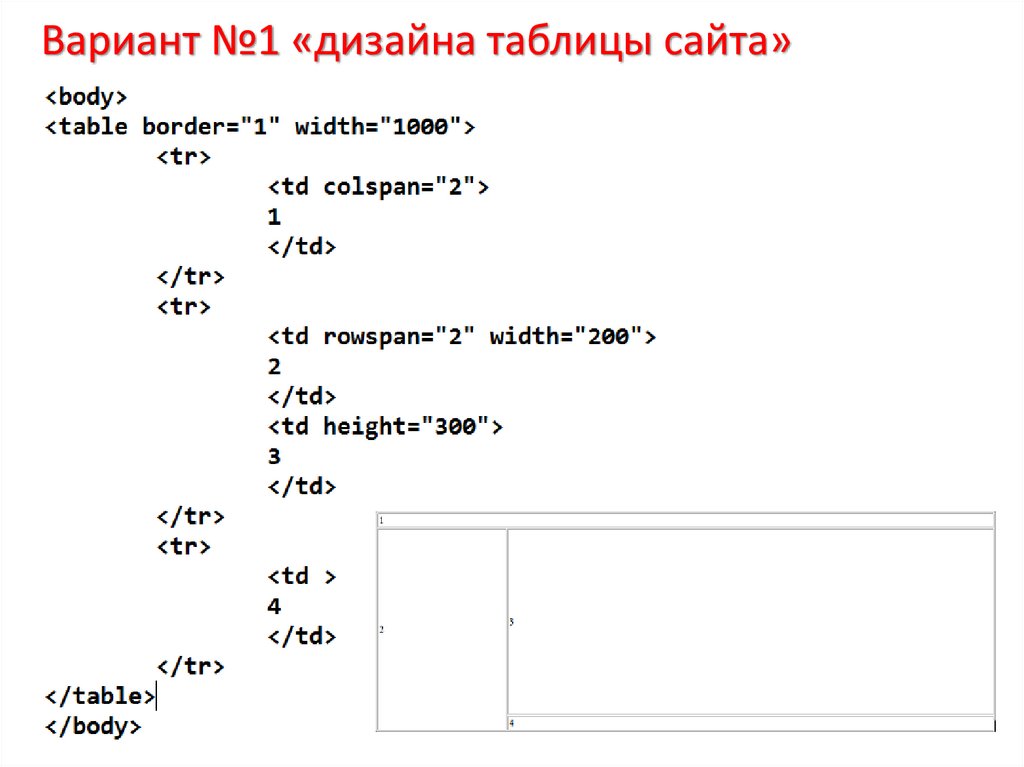
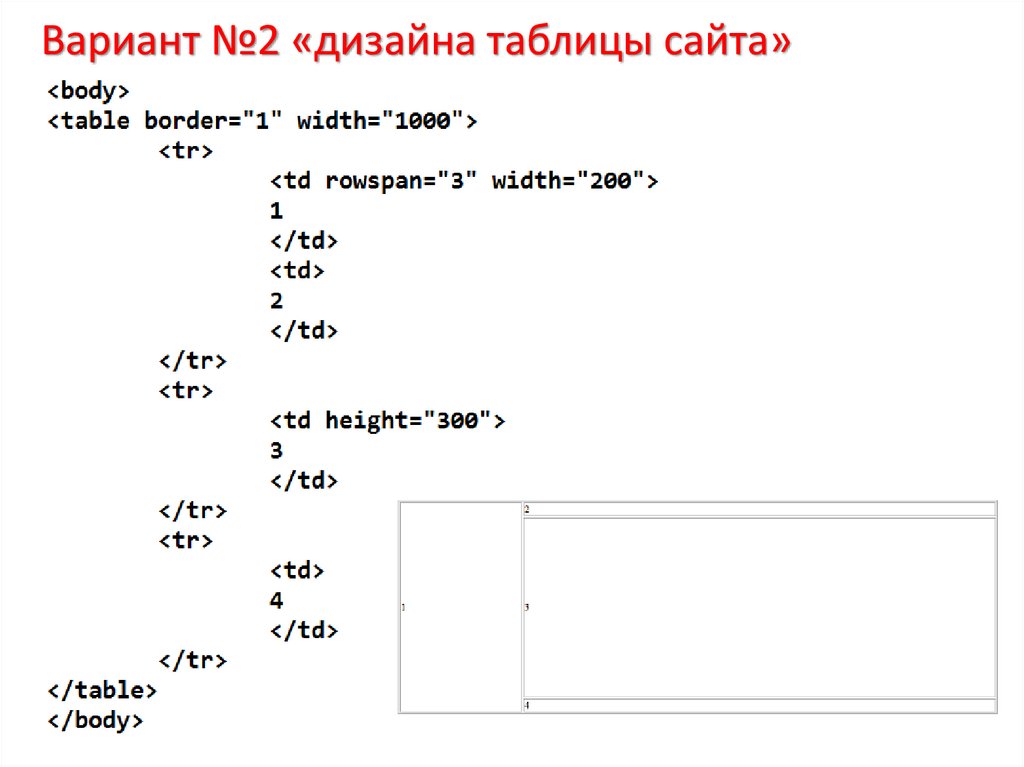
Домашнее задание до 12 мая:выбрать один из двух предложенных вариантов таблицы
сайта (см. два последних слайда презентации)
придумать тему вашего сайта – это может быть любая
область, увлекающая вас, любое направление, которым вы
интересуетесь, любой информация, которую вы хотите донести
до посетителей вашего сайта
начать разработку содержимого «Главной страницы» сайта
меню главной страницы сайта (в перспективе) должно
содержать минимум (больше допустимо) 4 пункта
1. Главная (ссылка «на саму себя»)
2. Ссылка на еще одну лично сделанную страничку вашего
сайта
3. Ссылки на два «сторонних» источника: страничка в соцсети,
другие сайты по вашей тематике…
10.
Домашнее задание до 11 мая:По мере готовности (даже части домашнего задания), нужно
прислать вашу заархивированную папку (например, ваша inp
(Иванов Николай Петрович) высылается как inp.7z или inp.rar и т.п.
Сразу же (даже ещё без проверки) ваш сайт будет выставлен в
Инет и вам будет сообщена ссылка – можно будет проверить
«все ли открывается и отображается»
Если вы обнаружите ошибки - можно будет их устранить и сразу
переприслать сайт для повторного размещения!
Оценка за неделю с 4 по 11 мая будет «за объем проделанной
работы» - качество будет оцениваться позже.












 Интернет
Интернет








