Похожие презентации:
Дизайн интернет-СМИ
1. Дизайн интернет-СМИ
ДИЗАЙН ИНТЕРНЕТ-СМИМагистерская
программа «СМИ
и интернет»
2. Тема 4. Изображение и текст в дизайне интернет-СМИ
ТЕМА 4. ИЗОБРАЖЕНИЕ И ТЕКСТ ВДИЗАЙНЕ ИНТЕРНЕТ-СМИ
1
Изображение и текст:
специфика и
взаимодействие.
2
Структура и
оформление текста в
интернет-СМИ.
3
Виды изображений и
их оформление в
интернет-СМИ.
3. Семиотика как наука о знаках и знаковых системах
СЕМИОТИКА КАК НАУКА О ЗНАКАХ ИЗНАКОВЫХ СИСТЕМАХ
Семиотика рассматривает любой язык (естественный или искусственный)
как совокупность знаков, а также правил их использования для создания
информационных сообщений.
И изображение, и текст с точки зрения семиотики являются знаками, с
помощью которых люди могут обмениваться информацией.
4. Изображение и слово с точки зрения семиотики
ИЗОБРАЖЕНИЕ И СЛОВО С ТОЧКИ ЗРЕНИЯСЕМИОТИКИ
Это знаки, которые принципиально различаются.
Изображение – иконический знак (греч. eicon – изображение). Его главное
свойство – подобие знака тому, что он обозначает, обозначаемое как бы
присутствует в самом знаке.
Слово – конвенциональный знак (лат. conventia – соглашение). Его главное
свойство – отсутствие непосредственной связи знака с обозначаемым, такая
связь устанавливается условно.
5. Слово (текст) может быть звучащим и письменным (печатным)
СЛОВО (ТЕКСТ) МОЖЕТ БЫТЬ ЗВУЧАЩИМИ ПИСЬМЕННЫМ (ПЕЧАТНЫМ)
Задействуются разные каналы восприятия. Письменная речь при
восприятии переводится в звучащую (не обязательно буквально).
Звучащее слово – легче воспринимается, но
хуже усваивается; передаёт не только смысл,
но и звуковую форму высказывания;
воспринимается как «живое» (как в жизни,
т.е. при непосредственном общении).
Письменное слово – сложнее
воспринимается, но лучше усваивается;
передаёт смысл, но не звуковую форму
высказывания; воспринимается как более
авторитетное («что написано пером…»).
6. Изображение может быть Статичным и динамичным
ИЗОБРАЖЕНИЕ МОЖЕТ БЫТЬСТАТИЧНЫМ И ДИНАМИЧНЫМ
Статичное
Динамичное
• Позволяет выделить важные, ключевые
моменты и заострить на них внимание,
избавившись от менее значительной
информации.
• Меньше привлекает внимание.
• Позволяет передать движение
объектов, развитие действия во
времени, что намного усиливает
эффект достоверности.
• Больше привлекает внимание.
7. Веб-дизайн ориентирован на зрительное восприятие
ВЕБ-ДИЗАЙН ОРИЕНТИРОВАН НАЗРИТЕЛЬНОЕ ВОСПРИЯТИЕ
На сайтах СМИ применяются все
формы как изобразительной, так и
словесной информации, но не все
они имеют отношение к дизайну.
Далее мы будем говорить только о
зрительных формах – статичном
изображении и письменном тексте,
их специфике и взаимодействии.
8. Изображение и текст как знаки: природные характеристики
ИЗОБРАЖЕНИЕ И ТЕКСТ КАК ЗНАКИ:ПРИРОДНЫЕ ХАРАКТЕРИСТИКИ
Знак
Изображение
Слово
Наглядность
Условность
Конкретность
Абстрактность
Моментальность
Постепенность
Целостность
Расчленённость
Чувственность
Рациональность
Особенности знака
Особенности
восприятия знака
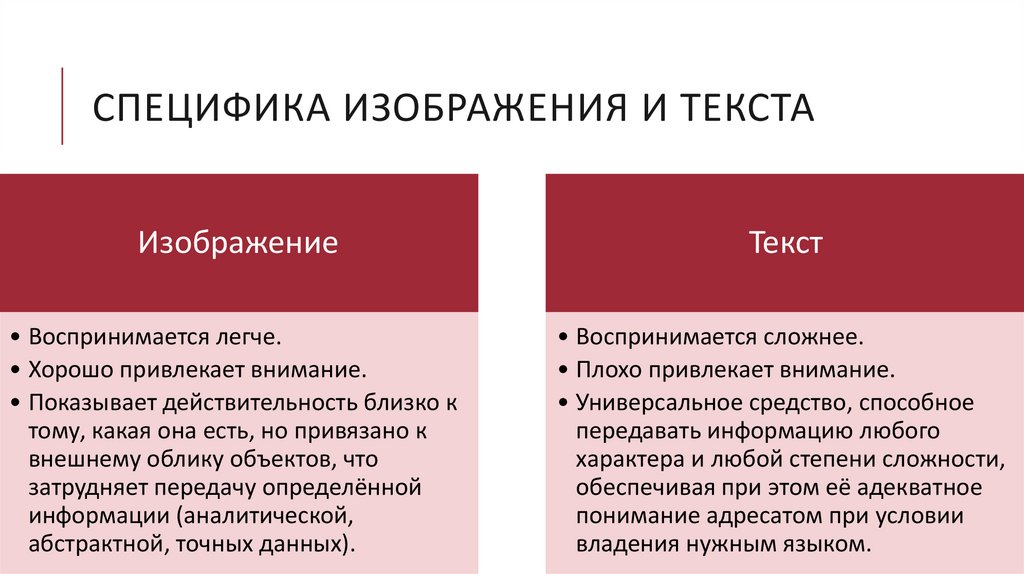
9. Специфика изображения и текста
СПЕЦИФИКА ИЗОБРАЖЕНИЯ И ТЕКСТАИзображение
Текст
• Воспринимается легче.
• Хорошо привлекает внимание.
• Показывает действительность близко к
тому, какая она есть, но привязано к
внешнему облику объектов, что
затрудняет передачу определённой
информации (аналитической,
абстрактной, точных данных).
• Воспринимается сложнее.
• Плохо привлекает внимание.
• Универсальное средство, способное
передавать информацию любого
характера и любой степени сложности,
обеспечивая при этом её адекватное
понимание адресатом при условии
владения нужным языком.
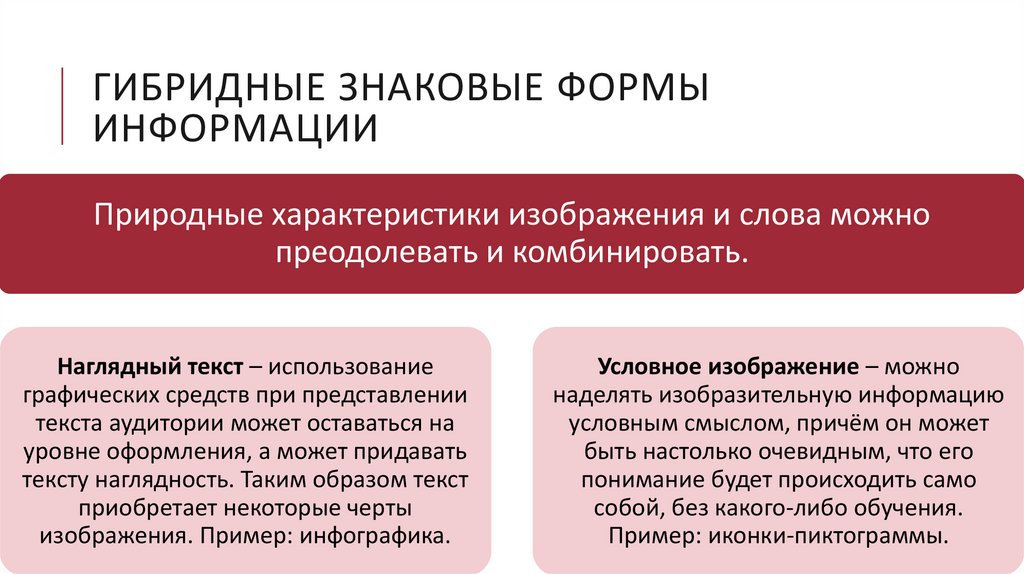
10. Гибридные знаковые формы информации
ГИБРИДНЫЕ ЗНАКОВЫЕ ФОРМЫИНФОРМАЦИИ
Природные характеристики изображения и слова можно
преодолевать и комбинировать.
Наглядный текст – использование
графических средств при представлении
текста аудитории может оставаться на
уровне оформления, а может придавать
тексту наглядность. Таким образом текст
приобретает некоторые черты
изображения. Пример: инфографика.
Условное изображение – можно
наделять изобразительную информацию
условным смыслом, причём он может
быть настолько очевидным, что его
понимание будет происходить само
собой, без какого-либо обучения.
Пример: иконки-пиктограммы.
11. Заголовок как гибридная форма информации
ЗАГОЛОВОК КАК ГИБРИДНАЯ ФОРМАИНФОРМАЦИИ
Заголовок состоит из слов и, соответственно, распознаётся как
элемент словесный, текстовый, как и собственно основной текст.
Однако за счёт краткости и активного выделения заголовок
прочитывается очень быстро (практически мгновенно). Часто
он содержит в себе экспрессию.
Таким образом, по своей знаковой природе заголовок остаётся
текстовым элементом, но по восприятию уже приближается к
изобразительной информации.
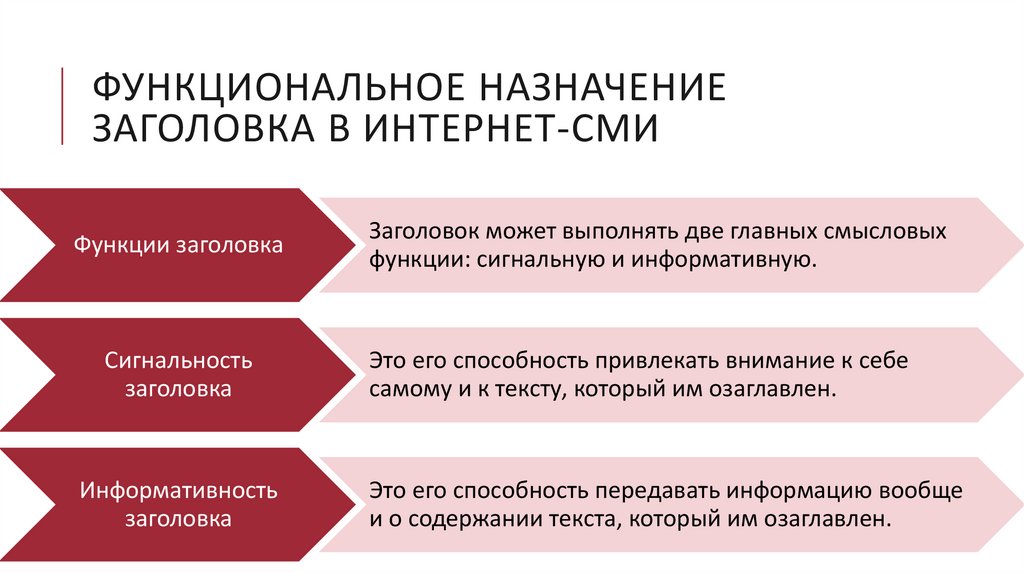
12. Функциональное назначение заголовка в интернет-СМИ
ФУНКЦИОНАЛЬНОЕ НАЗНАЧЕНИЕЗАГОЛОВКА В ИНТЕРНЕТ-СМИ
Функции заголовка
Сигнальность
заголовка
Информативность
заголовка
Заголовок может выполнять две главных смысловых
функции: сигнальную и информативную.
Это его способность привлекать внимание к себе
самому и к тексту, который им озаглавлен.
Это его способность передавать информацию вообще
и о содержании текста, который им озаглавлен.
13. Функциональные особенности заголовка в интернет-СМИ
ФУНКЦИОНАЛЬНЫЕ ОСОБЕННОСТИЗАГОЛОВКА В ИНТЕРНЕТ-СМИ
• При анонсировании публикаций на сайте и вне сайта заголовок используется
отдельно от текста, в т.ч. без подзаголовка и лида. Поэтому его информативная
функция обычно важнее сигнальной.
• Вместе с тем, сигнальность тоже важна для продвижения контента. В интернетСМИ нередко объединяют сигнальное начало заголовка с информативным
продолжением (заголовок+подзаголовок без четкого разделения).
• Желание объединить сигнальность и информативность приводит к увеличению
размера заголовка. Рекомендуется не забывать о том, что оптимальный размер
заголовка – 7-8 слов, предельный – до 12 слов.
14. Взаимодействие изобразительной и текстовой информации
ВЗАИМОДЕЙСТВИЕ ИЗОБРАЗИТЕЛЬНОЙ ИТЕКСТОВОЙ ИНФОРМАЦИИ
Смысловое
взаимодействие:
модели
Текст – иллюстрация
Изображение – подпись
Ассоциативная связь
изображения и текста
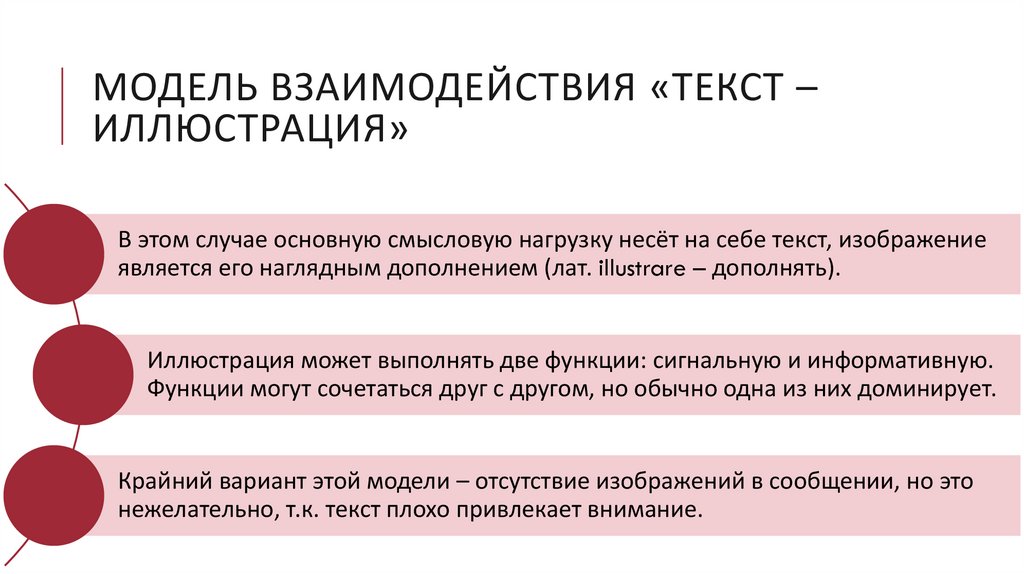
15. Модель взаимодействия «текст – иллюстрация»
МОДЕЛЬ ВЗАИМОДЕЙСТВИЯ «ТЕКСТ –ИЛЛЮСТРАЦИЯ»
В этом случае основную смысловую нагрузку несёт на себе текст, изображение
является его наглядным дополнением (лат. illustrare – дополнять).
Иллюстрация может выполнять две функции: сигнальную и информативную.
Функции могут сочетаться друг с другом, но обычно одна из них доминирует.
Крайний вариант этой модели – отсутствие изображений в сообщении, но это
нежелательно, т.к. текст плохо привлекает внимание.
16. Варианты модели «текст – иллюстрация»
ВАРИАНТЫ МОДЕЛИ «ТЕКСТ –ИЛЛЮСТРАЦИЯ»
Сигнальная
иллюстрация
• Смысловая нагрузка такой иллюстрации низкая, это
скорее эмоциональное сопровождение текста с
целью именно привлечь внимание.
• Часто она не создаётся для публикации, а берётся из
банка готовых иллюстраций.
Информативная
иллюстрация
• Смысловая нагрузка такой иллюстрации может быть
значительной, если она показывает то, о чём идёт
речь в тексте, а не просто обозначает его тему.
• Может создаваться специально или браться из банка
готовых иллюстраций.
17. Модель взаимодействия «изображение – подпись»
МОДЕЛЬ ВЗАИМОДЕЙСТВИЯ«ИЗОБРАЖЕНИЕ – ПОДПИСЬ»
В этом случае основную смысловую нагрузку несёт на себе изображение, текст
является пояснением и уточнением для него – общепонятным.
Текст может выполнять следующие функции: дополнять изображение плохо
визуализируемыми сведениями или «подсказывать» нужную интерпретацию
изображения аудитории (если изображение неоднозначное).
Крайний вариант этой модели – отсутствие текста в сообщении, но это почти
невозможно, т.к. изображение обычно оказывается не в состоянии передать
часть необходимой для его понимания информации.
18. Варианты модели «изображение – подпись»
ВАРИАНТЫ МОДЕЛИ «ИЗОБРАЖЕНИЕ –ПОДПИСЬ»
Подпись-заголовок – одно или
серия изображений могут иметь
заголовок, как у текста. В этом
случае текстовая часть минимальна
и, как правило, просто обозначает
тему, иногда – ещё и идею.
Собственно подпись – одно или
серию изображений может
сопровождать краткий, но более
развёрнутый текстовый фрагмент.
Соответственно, есть возможность
дать больше информации.
19. Ассоциативное взаимодействие изображения и текста
АССОЦИАТИВНОЕ ВЗАИМОДЕЙСТВИЕИЗОБРАЖЕНИЯ И ТЕКСТА
Изображение и текст здесь взаимодействуют примерно равноправно, т.е.
каждый из компонентов сообщения несёт на себе определённую смысловую
нагрузку и передаёт свою долю информации аудитории.
Получается, что изображение и текст взаимно дополняют друг друга. Если
удалить один из компонентов, сообщение окажется неспособным обеспечить
полноценную коммуникацию с адресатом.
Можно считать эту модель оптимальной, поскольку каждый компонент имеет
важное смысловое, а не формальное значение в едином целом сообщения.
Изображение и текст не должны дублировать друг друга.
20. Взаимодействие изобразительной и текстовой информации
ВЗАИМОДЕЙСТВИЕ ИЗОБРАЗИТЕЛЬНОЙ ИТЕКСТОВОЙ ИНФОРМАЦИИ
Зрительное
взаимодействие:
модели
Текст – иллюстрация
Изображение – подпись
21. Зрительное взаимодействие изображения и текста
ЗРИТЕЛЬНОЕ ВЗАИМОДЕЙСТВИЕИЗОБРАЖЕНИЯ И ТЕКСТА
Изображение и текст не могут быть
равноправными зрительно – именно
благодаря своим природным свойствам
изображение всегда сильнее текста.
Но оценивается и их соотношение по
размеру – когда текст в сообщении
присутствует в значительном объёме,
его зрительное значение увеличивается.
Если в сообщении присутствует много
текста с добавлением изображений
(одного или более), это воспринимается
скорее как текст с иллюстрациями.
Если в сообщении присутствует
изображение (изображения) и явно
мало текста, это воспринимается скорее
как изображение с подписью.
22. Зрительное взаимодействие изображения и текста: модели
ЗРИТЕЛЬНОЕ ВЗАИМОДЕЙСТВИЕИЗОБРАЖЕНИЯ И ТЕКСТА: МОДЕЛИ
Текст – иллюстрация
Изображение – подпись
Иллюстрации могут размещаться на
периферии текстового поля и/или
вводиться в него.
Подписи также могут размещаться на
периферии изображений либо
накладываться на них.
Изображения привлекают внимание к
тексту и направляют его по
текстовому полю.
Подписи к изображениям гораздо
чаще прочитываются, чем
самостоятельный текст.
23. Взаимодействие аудиотекста и видеоизображения
ВЗАИМОДЕЙСТВИЕ АУДИОТЕКСТА ИВИДЕОИЗОБРАЖЕНИЯ
В общем и целом,
используются такие же
модели взаимодействия
изображения и текста.
Но взаимодействие
происходит в динамике и
не по одному, а по двум
каналам восприятия
(зрение и слух).
Здесь появляется своя
специфика, однако её
рассмотрение уже
выходит за пределы
дизайна сайтов СМИ.
24. Тема 4. Изображение и текст в дизайне интернет-СМИ
ТЕМА 4. ИЗОБРАЖЕНИЕ И ТЕКСТ ВДИЗАЙНЕ ИНТЕРНЕТ-СМИ
1
Изображение и текст:
специфика и
взаимодействие.
2
Структура и
оформление текста в
интернет-СМИ.
3
Виды изображений и
их оформление в
интернет-СМИ.
25. Понятие «форма» применительно к тексту интернет-СМИ
ПОНЯТИЕ «ФОРМА» ПРИМЕНИТЕЛЬНО КТЕКСТУ ИНТЕРНЕТ-СМИ
Внутренняя форма
Это структурная
организация текста –
его составные части и
их взаимодействие.
Внешняя форма
Это графическое
представление текста –
то, как он выглядит на
экране пользователя.
26. Структура журналистского текста в интернет-СМИ
СТРУКТУРА ЖУРНАЛИСТСКОГО ТЕКСТА ВИНТЕРНЕТ-СМИ
Заголовочный
комплекс
Включает собственно заголовок и вспомогательные
элементы: надзаголовок или рубрику (если нужно),
подзаголовок (если нужно), лид (как правило).
Основной текст
Несёт основной объём информации в публикации,
может разделяться на фрагменты с использованием
внутренних заголовков (чаще) или без них.
Дополнительная
информация
Отделённый графически от основного текста фрагмент,
который завершает публикацию. Основные варианты:
предыстория, справка, контекст, комментарий.
27. Вариативность структуры текстовых элементов на страницах сайтов СМИ
ВАРИАТИВНОСТЬ СТРУКТУРЫ ТЕКСТОВЫХЭЛЕМЕНТОВ НА СТРАНИЦАХ САЙТОВ СМИ
На главной и страницах разделов
содержатся анонсы публикаций,
включающие только элементы
заголовочного комплекса текста –
все либо некоторые из них.
На страницах публикаций структура
текста может реализовываться в
максимально полном объёме –
насколько это необходимо в
каждом конкретном случае.
28. Факторы, определяющие структуру текста в интернет-СМИ
ФАКТОРЫ, ОПРЕДЕЛЯЮЩИЕ СТРУКТУРУТЕКСТА В ИНТЕРНЕТ-СМИ
Формат текстов
данного СМИ в целом
• В каждом СМИ вырабатываются требования к
структуре публикуемых в нём текстов, которые
должны соблюдаться авторами.
Жанр/формат
конкретного текста
• В СМИ публикуются разнообразные тексты (новости,
лонгриды, колонки…), одного формата для их подачи
мало – обычно их нужно несколько.
Формальные
особенности текста
• Важен объём: длинные тексты больше нуждаются в
чёткой структуре. Иллюстрирование и др. факторы
тоже могут сыграть какую-то роль.
29. Особенности письменного текста, влияющие на его оформление
ОСОБЕННОСТИ ПИСЬМЕННОГО ТЕКСТА,ВЛИЯЮЩИЕ НА ЕГО ОФОРМЛЕНИЕ
Текст составляется из условных элементов – символов (литер и
др.). Их набор ограничен, по отдельности они не имеют смысла.
При создании текста они выстраиваются в линии – строки.
Из литер составляются самые малые осмысленные элементы
текста – слова. Из них – предложения. Из них – абзацы. Они
образуют уже большие фрагменты текста.
Таким образом, в письменном тексте заложен чёткий порядок
последовательного развёртывания и восприятия информации:
слева направо (быстро) и сверху вниз (медленно).
30. Стандартизация и разнообразие в оформлении текста
СТАНДАРТИЗАЦИЯ И РАЗНООБРАЗИЕ ВОФОРМЛЕНИИ ТЕКСТА
Оформление текста должно в первую очередь обеспечивать
удобство его восприятия читателем-зрителем.
Удобочитаемость требует стандартного
оформления текста. Однако он при этом
приобретает невыгодные зрительные
свойства: смотрится как упорядоченное
множество мелких искусственных
элементов, не понятных без осмысления
(текстовое поле – «серое», «слепое»).
Сигнальность текста можно, точнее нужно
повышать, умеренно разнообразя его
оформление. Применяя различные
графические средства для выделения
нужной информации, можно придать
текстовому полю контрастности, и тем
самым создать стимулы для его обзора.
31. Оформление текста в интернет-СМИ: выбор шрифтовой гарнитуры
ОФОРМЛЕНИЕ ТЕКСТА В ИНТЕРНЕТ-СМИ:ВЫБОР ШРИФТОВОЙ ГАРНИТУРЫ
Шрифтовая гарнитура – это комплект символов для набора текста (литер,
цифр, а также специальных знаков), характеризующихся стилистическим
единством в их графическом представлении.
Шрифт одной гарнитуры в различных вариантах (по размеру, начертанию
и другим параметрам) сохраняет визуальное единство, имеет одинаковый
«рисунок», как говорят.
32. Классификация шрифтовых гарнитур по назначению
КЛАССИФИКАЦИЯ ШРИФТОВЫХГАРНИТУР ПО НАЗНАЧЕНИЮ
Текстовые
Титульные
Акцидентные
Применяются для набора
больших объёмов текста.
Соответственно, должны
быть удобочитаемыми в
малых размерах. И в
целом удобство чтения
для них – главное.
Применяются для набора
заголовков/подзаголовков
и других выделенных
кратких фрагментов
текстов. Должны быть
рассчитаны на восприятие
в крупных размерах.
Применяются для набора
кратких фрагментов или
текстов, которые нужно
выделить особо и/или
наделить эстетичностью
оригинальностью,
ассоциативностью.
33. Строение символа (литеры) в шрифтовой гарнитуре: главное
СТРОЕНИЕ СИМВОЛА (ЛИТЕРЫ) ВШРИФТОВОЙ ГАРНИТУРЕ: ГЛАВНОЕ
Основные штрихи –
главные линии в рисунке
символа гарнитуры.
Соединительные штрихи –
дополнительные линии,
соединяющие главные.
Засечки – специальные
элементы, служащие для
зрительного обозначения
края основных штрихов.
Соединительные
штрихи
Основные
штрихи
И
Засечки
34. Классификация шрифтовых гарнитур по рисунку символов
КЛАССИФИКАЦИЯ ШРИФТОВЫХГАРНИТУР ПО РИСУНКУ СИМВОЛОВ
Шрифты различаются прежде всего наличием и формой засечек,
контрастностью основных и дополнительных штрихов.
Рубленые – засечки отсутствуют, контраст
основных и дополнительных штрихов
отсутствует или выражен слабо. Они
хорошо читаются как в мелком, так и в
крупном размере.
С едва наметившимися засечками –
присутствуют небольшие утолщения на
концах основных штрихов (это пока не
засечки как таковые) и умеренный
контраст штрихов.
35. Классификация шрифтовых гарнитур по рисунку символов
КЛАССИФИКАЦИЯ ШРИФТОВЫХГАРНИТУР ПО РИСУНКУ СИМВОЛОВ
Шрифты различаются прежде всего наличием и формой засечек,
контрастностью основных и дополнительных штрихов.
Медиевальные – присутствуют
небольшие засечки, которые плавно
сопрягаются с главными штрихами, и
умеренный контраст штрихов. Символы
имеют преимущественно наклонную ось
и округлые объемы.
Брусковые – присутствуют длинные
утолщенные засечки, которые имеют
форму брусков, и умеренный контраст
штрихов. Характерны плавные переходы
от толстых штрихов к тонким линиям с
небольшим закруглением.
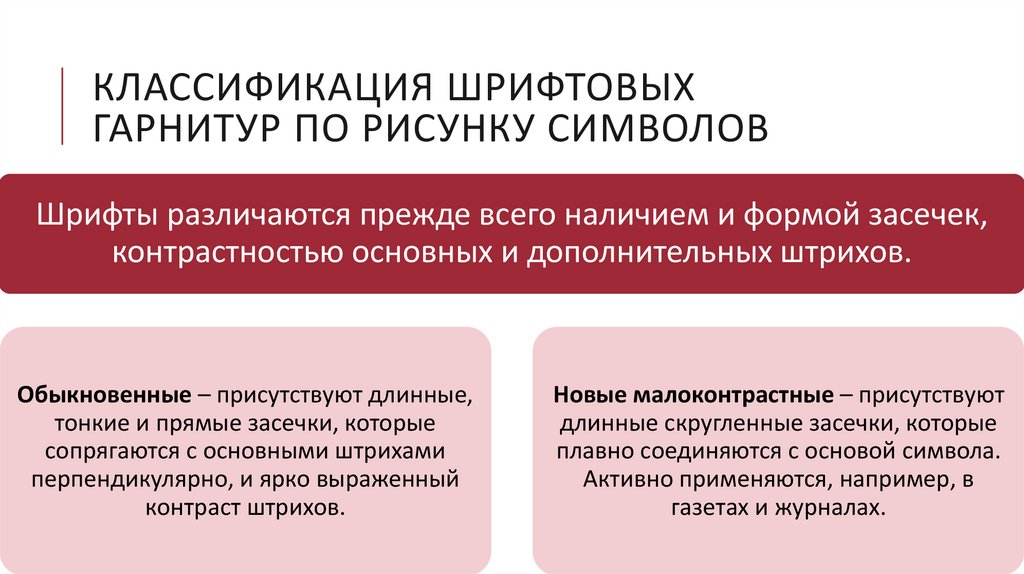
36. Классификация шрифтовых гарнитур по рисунку символов
КЛАССИФИКАЦИЯ ШРИФТОВЫХГАРНИТУР ПО РИСУНКУ СИМВОЛОВ
Шрифты различаются прежде всего наличием и формой засечек,
контрастностью основных и дополнительных штрихов.
Обыкновенные – присутствуют длинные,
тонкие и прямые засечки, которые
сопрягаются с основными штрихами
перпендикулярно, и ярко выраженный
контраст штрихов.
Новые малоконтрастные – присутствуют
длинные скругленные засечки, которые
плавно соединяются с основой символа.
Активно применяются, например, в
газетах и журналах.
37. Ограниченность классификации шрифтов по рисунку символов
ОГРАНИЧЕННОСТЬ КЛАССИФИКАЦИИШРИФТОВ ПО РИСУНКУ СИМВОЛОВ
Не все шрифты (гарнитуры)
укладываются в рассмотренную
классификацию. Некоторые имеют
оригинальный рисунок символов, в
котором трудно чётко разграничить
основные и дополнительные штрихи,
выделить засечки и т.д.
Все такие шрифты объединяют в
особую группу – дополнительную.
Например, здесь оказываются шрифты,
стилизованные под рукописные, под
традиционное письмо каких-либо
народов, декоративные шрифты. Такие
шрифты часто неудобочитаемы.
38. Выбор шрифта для основного текста на сайте СМИ
ВЫБОР ШРИФТА ДЛЯ ОСНОВНОГО ТЕКСТАНА САЙТЕ СМИ
При оформлении
текстов больших
объёмов главной
целью должно быть
обеспечение их
удобочитаемости.
Поэтому нужно
выбирать шрифты
простого рисунка.
Предпочтительны
шрифты с засечками,
т.к. они облегчают
движение глаз по
сроке. При этом
засечки не должны
быть громоздкими,
декоративными,
отвлекающими
внимание на себя.
Рубленые шрифты
обладают простым
рисунком символов.
Поэтому их можно
применять в качестве
текстовых, несмотря
на отсутствие
засечек. СМИ чаще
выбирают шрифты с
лёгкими засечками.
39. Выбор шрифтов для выделенных текстовых элементов на сайте СМИ
ВЫБОР ШРИФТОВ ДЛЯ ВЫДЕЛЕННЫХТЕКСТОВЫХ ЭЛЕМЕНТОВ НА САЙТЕ СМИ
Выделенные
текстовые элементы
имеют небольшой
объём. Поэтому
можно свободнее
выбирать шрифт для
них. Он может быть
одним из средств
выделения.
Однако и здесь
шрифты простого
рисунка более
предпочтительны.
Удобочитаемость
должна соблюдаться
и для заголовков.
Например, шрифты
из дополнительной
группы неуместны.
На практике выбор
осуществляется из
рубленых шрифтов и
простых шрифтов с
засечками, как и для
основного текста.
Для заголовков
подходят шрифты с
более активными
штрихами.
40. Шрифтовой комплекс интернет-СМИ
ШРИФТОВОЙ КОМПЛЕКС ИНТЕРНЕТ-СМИОдин шрифт снижает выразительность, много шрифтов
нарушают единство формы и усложняют её восприятие.
Обычно применяют комплекс из 2-3 шрифтов: один текстовый + ещё
один или два для набора заголовка и других выделенных текстовых
элементов в разных комбинациях.
При выборе шрифтов часто создают оптимальный контраст: шрифты с
засечками – рубленые шрифты. Первые чаще применяются в качестве
текстовых, но это необязательно.
Каждый шрифт жёстко закрепляется за определёнными текстовыми
элементами. Разнообразить применение шрифтов можно за счёт
варьирования начертания и размера.
41. Варианты шрифтов по начертанию
ВАРИАНТЫ ШРИФТОВ ПО НАЧЕРТАНИЮПростые
Сложные
• Два основных варианта: жирное
начертание (увеличивается толщина
штрихов) и курсив (наклоняются
штрихи, возможно приближение к
рукописному тексту).
• Затрудняют восприятие текста, если он
объёмный.
• Связаны с оригинальным заполнением
штрихов или с их дополнительным
оформлением: например, контурное
(внутри – необязательно пусто) или
оттенённое начертание.
• Сильно затрудняют восприятие текста,
даже краткого.
42. Применение вариантов начертания в текстовых элементах сайтов СМИ
ПРИМЕНЕНИЕ ВАРИАНТОВ НАЧЕРТАНИЯ ВТЕКСТОВЫХ ЭЛЕМЕНТАХ САЙТОВ СМИ
Применяются
умеренно
Заголовок – может
применяться жирное
начертание, если шрифт
имеет тонкие штрихи.
Другие выделенные
элементы – может
применяться жирное и
курсивное начертание.
Основной текст –
изменение начертания
применяется только для
выделений.
43. Размер шрифта для основного текста на сайте СМИ
РАЗМЕР ШРИФТА ДЛЯ ОСНОВНОГОТЕКСТА НА САЙТЕ СМИ
Пределом удобочитаемости для человека считается размер шрифта в 8 пунктов.
Это значит, что шрифт должен быть крупнее этого минимума.
В настоящее время прослеживается тенденция к увеличению шрифтов на сайтах
СМИ: часто используют шрифты в 14 или даже 16 пунктов.
Следует учитывать, что один и тот же размер в реальности будет разным для
разных шрифтов (высота символов не равна высоте строки).
Следует учитывать зависимость размера шрифта при восприятии от размера
экрана и устанавливать разные значения для разных экранов.
44. Размер шрифта для выделенных текстовых элементов на сайте СМИ
РАЗМЕР ШРИФТА ДЛЯ ВЫДЕЛЕННЫХТЕКСТОВЫХ ЭЛЕМЕНТОВ НА САЙТЕ СМИ
Размер шрифта любого текстового элемента сопоставляется с размером шрифта
основного текста, выводится из него (хотя и скорее нестрого).
Самым крупным элементом является заголовок: он должен быть тем крупнее,
чем меньше выделяется другими графическими средствами.
Рекомендации по заголовку: его минимальный размер – 16 пунктов (8х2); он
должен быть крупнее текста примерно в 2 раза (условно всё же).
Другие элементы могут быть как крупнее (лид, выносы), так и мельче (рубрики,
подписи) основного текста (разница должна быть умеренной).
45. Размерные характеристики шрифта: пропорции символов на сайтах СМИ
РАЗМЕРНЫЕ ХАРАКТЕРИСТИКИ ШРИФТА:ПРОПОРЦИИ СИМВОЛОВ НА САЙТАХ СМИ
В любом шрифте
заложены определённые
соотношения высоты и
ширины символов,
которые можно изменять,
делая их шире/уже.
Изменение изначальных
пропорций символов
шрифта можно применять
только в заголовках.
Однако лучше этого не
делать вовсе.
46. Виды и размеры пробелов в текстовых элементах на сайтах СМИ
ВИДЫ И РАЗМЕРЫ ПРОБЕЛОВ ВТЕКСТОВЫХ ЭЛЕМЕНТАХ НА САЙТАХ СМИ
Межбуквенные
Междусловные
В шрифтах они всегда задаются
автоматически, и лучше не изменять
значений по умолчанию.
Здесь тоже лучше не изменять
значений по умолчанию (это зависит
от выключки – см. далее).
Даже если нужно изменить размер
пробелов, лучше менять пробелы
междусловные, чем межбуквенные.
Если нужно изменить значения,
желательно, чтобы они оставались в
пределах 1/3–1/2 размера шрифта.
47. Виды и размеры пробелов в текстовых элементах на сайтах СМИ
ВИДЫ И РАЗМЕРЫ ПРОБЕЛОВ ВТЕКСТОВЫХ ЭЛЕМЕНТАХ НА САЙТАХ СМИ
• Важны междустрочные пробелы. Часто используется и термин интерлиньяж
(размер шрифта + междустрочный пробел). Оптимальным обычно считается
пробел в 20% размера шрифта (интерлиньяж – 120%).
• Междустрочный пробел задаётся в шрифтах автоматически, но значения по
умолчанию могут заметно различаться в разных гарнитурах. Следует учитывать
то, что он зависит от реальной высоты символов шрифта.
• Можно задавать разные значения междустрочного пробела: стандартно –
одинарный, полуторный, двойной. Все варианты стоит оценивать зрительно,
поскольку размерные характеристики шрифтов индивидуальны.
48. Длина строки текста на сайтах СМИ
ДЛИНА СТРОКИ ТЕКСТА НА САЙТАХ СМИВзгляд должен быстро проходить
по строке, поэтому она не должна
быть слишком длинной. Предельно
допустимой в документах считается
строка в 30-40, а на сайтах СМИ – в
60-80 символов (в 2 раза длиннее).
Лучше не выходить за этот предел.
В бумажных СМИ строки сильно
сокращают за счёт использования
колонок, что в интернет-СМИ на
странице публикации невозможно
применить. Здесь сократить строку
можно за счёт ширины сайта, сайдбаров, полей, размера шрифта…
49. Выключка строк в оформлении текста: варианты
ВЫКЛЮЧКА СТРОК В ОФОРМЛЕНИИТЕКСТА: ВАРИАНТЫ
Выключка влево или вправо. Текст выровнен относительно левой или правой
его границы. Соответственно, эта граница остаётся ровной, вторая становится
«плавающей».
Выключка по центру. Текст выровнен относительно вертикальной оси,
проходящей через его центр. Соответственно, левая и правая границы –
«плавающие».
Выключка по ширине (формату). Текст выровнен строго по ширине того
пространства, которое отведено для его набора. Соответственно, левая и
правая границы остаются ровными.
50. Выключка строк в оформлении текста на сайтах СМИ
ВЫКЛЮЧКА СТРОК В ОФОРМЛЕНИИТЕКСТА НА САЙТАХ СМИ
В бумажных СМИ традиционный вариант – выключка по ширине. Добиться
одинаковой длины строки сложно из-за разных размеров символов. Строки
заметно сжимаются/растягиваются, даже если использовать переносы.
В интернет-СМИ традиционной для основного текста стала выключка влево.
Строки не сжимаются, не растягиваются. Разная длина строк почти не снижает
удобочитаемость, т.к. для неё важнее именно ровное начало их чтения.
В бумажных СМИ для отдельных элементов допустимы неудобочитаемые
варианты выключки: по центру – для заголовков, вправо – для подписей под
фото и т.д. В интернет-СМИ и здесь применяется выключка влево.
51. Выделение абзацев на сайтах СМИ
ВЫДЕЛЕНИЕ АБЗАЦЕВ НА САЙТАХ СМИВ бумажных СМИ традиционный вариант –
абзацный отступ. Он считается уместным не
только при выключке по ширине, но и влево.
Дополнительное средство – увеличение
междустрочного пробела между абзацами.
В интернет-СМИ, несмотря на использование
выключки влево, от абзацного отступа полностью
отказались. Абзацы обозначаются увеличенным
междустрочным пробелом либо пропуском
строки (что то же самое по сути).
52. Выделения в тексте на сайтах СМИ
ВЫДЕЛЕНИЯ В ТЕКСТЕ НА САЙТАХ СМИШрифтовые
• Варианты: жирное начертание,
курсивное начертание, изменение
цвета символов, набор прописными
литерами, набор вразрядку,
увеличение размера шрифта и др.
• Применение: применяются жирное и
курсивное начертание, изменение
цвета символов и размера шрифта.
Нешрифтовые
• Варианты: набор с отступом (втяжка),
набор с выступом, подчёркивание,
отчёркивание, обрамление,
постановка на цветную подложку,
имитация маркера и др.
• Применение: могут применяться все
названные варианты в зависимости от
стиля оформления конкретного СМИ.
53. Оформление текстовых элементов на сайтах СМИ: традиции
ОФОРМЛЕНИЕ ТЕКСТОВЫХ ЭЛЕМЕНТОВНА САЙТАХ СМИ: ТРАДИЦИИ
Заголовок – шрифт часто не такой, как в
основном тексте, обычно крупнее его и
всех других текстовых элементов, может
применяться жирное начертание или
изменение цвета символов.
Рубрика – шрифт часто не такой, как в
основном тексте, может быть немного
крупнее или мельче (реже) его, может
применяться жирное начертание или
изменение цвета символов.
Подзаголовок – шрифт обычно такой,
как в основном тексте или в заголовке,
второй по крупности элемент после
заголовка, может применяться жирное
и/или курсивное начертание.
Лид – шрифт такой же, как в основном
тексте или другой, может быть немного
крупнее, обычно применяется жирное
и/или курсивное начертание, иногда –
нешрифтовые средства.
54. Оформление текстовых элементов на сайтах СМИ: традиции
ОФОРМЛЕНИЕ ТЕКСТОВЫХ ЭЛЕМЕНТОВНА САЙТАХ СМИ: ТРАДИЦИИ
Внутренний заголовок – шрифт обычно
такой, как в основном тексте или в
заголовке, как подзаголовок или мельче
по крупности, часто применяется
жирное начертание.
Бэкграунд – обычно оформляется как
раздел с внутренним заголовком, но
может выделяться целиком жирным
и/или курсивным начертанием,
нешрифтовыми средствами.
Авторская подпись – шрифт обычно
такой же, как в основном тексте, может
быть немного крупнее или мельче его,
может применяться жирное и/или
курсивное начертание.
Гиперссылка – обычно выделяется
внутри текста цветом символов и/или
подчёркиванием, может применяться
жирное и/или курсивное начертание,
редко – другой шрифт.
55. Оформление выносов в тексте на сайтах СМИ
ОФОРМЛЕНИЕ ВЫНОСОВ В ТЕКСТЕ НАСАЙТАХ СМИ
Вынос-выделение
В качестве выноса выделяется
часть текста – там, где она и
находится в текстовом поле.
Такой вариант более органичен
для интернет-СМИ: информация
не будет дублироваться в тексте.
Средства выделения: крупный
шрифт, жирное и/или курсивное
начертание, линейки…
Собственно вынос
Часть информации выносится в
то место текстового поля, где она
будет более уместна визуально.
Такой вариант информацию в
тексте дублирует, но позволяет
интереснее его оформить.
Средства выделения: те же
шрифтовые средства + любые
нешрифтовые.
56. Специфика оформления текстовой информации на сайтах СМИ в целом
Чтение с экрана и сбумаги сильно
различается, что
нельзя не учитывать в
оформлении текста
для интернет-СМИ:
шрифт стоит делать
крупнее, нужно
учитывать, что при
чтении тестовое поле
прокручивают вниз…
Сетевая вёрстка
Очевидно, что пресса
бумажная влияла на
оформление сетевой.
Влияние электронных
документов ничуть не
менее важно:
заголовок всегда над
текстом, нет колонок,
строки длиннее, нет
абзацных отступов,
выключка влево и др.
Чтение с экрана
Пресса + документы
СПЕЦИФИКА ОФОРМЛЕНИЯ ТЕКСТОВОЙ
ИНФОРМАЦИИ НА САЙТАХ СМИ В ЦЕЛОМ
Следует учитывать
также специфику и
функциональное
различие страниц
анонсов и публикаций
на сайте СМИ:
заголовок в анонсе
часто мельче, чем в
публикации, так что
можно усилить его
выделение и др.
57. Тема 4. Изображение и текст в дизайне интернет-СМИ
ТЕМА 4. ИЗОБРАЖЕНИЕ И ТЕКСТ ВДИЗАЙНЕ ИНТЕРНЕТ-СМИ
1
Изображение и текст:
специфика и
взаимодействие.
2
Структура и
оформление текста в
интернет-СМИ.
3
Виды изображений и
их оформление в
интернет-СМИ.
58. Виды изображений по способу создания
ВИДЫ ИЗОБРАЖЕНИЙ ПО СПОСОБУСОЗДАНИЯ
Графические
Фотографические
Классическая графика – создаётся
«вручную», что не исключает
использование техники.
Собственно фотография – создаётся
способом воздействии света на
светочувствительный материал.
Компьютерная графика – создаётся с
применением моделирования
программными средствами.
Изображения фотографической
природы – создаются на основе
фотографий (теле, видео).
59. Виды изображений по статичности/ динамичности
ВИДЫ ИЗОБРАЖЕНИЙ ПО СТАТИЧНОСТИ/ДИНАМИЧНОСТИ
Статичные
изображения
Полностью неподвижные изображения. Основной
подвид – фотографии, также используются рисунки –
карикатуры. Возможен и синтез – коллажи.
Динамичные
изображения
Полностью подвижные изображения. Основной
подвид – видеоролики на основе фотографии, может
использоваться рисованное видео (очень редко).
Полудинамичные
изображения
Изображения, посменно показывающие два статичных
изображения, или очень короткие анимированные
видеоролики, которые закольцованы (GIF-анимация).
60. Подача динамичных изображений на сайтах СМИ
ПОДАЧА ДИНАМИЧНЫХ ИЗОБРАЖЕНИЙНА САЙТАХ СМИ
Предпочтительна статичная подача
любой информации на сайте.
Поэтому динамичные изображения
чаще всего представляют в форме
подкастов. В такой же форме
представляют и полудинамичные
изображения, и аудиоинформацию.
Подкаст – это прямоугольное окно,
внутри которого показан первый
кадр видеоролика или превьюизображение, подобранное
специально, и которое имеет
интерфейс для воспроизведения
видео- или аудиоинформации.
61. Подача серии статичных изображений на сайтах СМИ
ПОДАЧА СЕРИИ СТАТИЧНЫХИЗОБРАЖЕНИЙ НА САЙТАХ СМИ
На сайте можно показать много изображений, но важно,
чтобы они при этом не занимали много места.
Для подачи серии изображений обычно применяют галерею-слайдер.
Это окно, в котором демонстрируется одно из изображений серии и
можно перейти к следующему и предыдущему изображениям.
В плане навигации важно, чтобы можно было перейти к определённым
изображениям избирательно. Для этого под окном могут размещать
маркеры или миниатюры всех изображений серии.
В плане информирования важно, что изображения в слайдере можно
сопровождать подписями. Если подписи объёмные, их накладывают на
изображения (нужно, чтобы была возможность их убирать).
62. Варианты подачи изобразительной информации на сайте СМИ
ВАРИАНТЫ ПОДАЧИ ИЗОБРАЗИТЕЛЬНОЙИНФОРМАЦИИ НА САЙТЕ СМИ
Отдельный раздел
Изобразительная
публикация
Часть текстовой или
мультимедийной
публикации
• Изобразительные материалы собирают в один или
несколько разделов, например: «Мультимедиа»,
«Фото», «Видео», «Инфографика», «Карикатуры»…
• Создаётся публикация, основу которой составляет
изобразительная информация. Если на сайте есть
специальные разделы, она обычно помещается туда.
• Изобразительная информация взаимодействует с
текстовой. Различные виды изображений, если они
есть, будут взаимодействовать друг с другом.
63. Изобразительный материал на главной и страницах разделов
ИЗОБРАЗИТЕЛЬНЫЙ МАТЕРИАЛ НАГЛАВНОЙ И СТРАНИЦАХ РАЗДЕЛОВ
• Это страницы анонсов, соответственно, и изобразительные материалы на них
только анонсируются. Их анонсы выглядят обычно так же, как анонсы других
материалов в СМИ.
• Анонс обязательно включает одно из изображений материала и заголовок.
Может включать и некоторые другие элементы заголовочного комплекса
(подзаголовок, лид).
• Сигналом того, что анонсируется изобразительный материал, служат метки
и/или пиктограммы. Однако иногда анонсы изобразительных материалов
оформляют особо.
64. Изобразительный материал на страницах публикаций
ИЗОБРАЗИТЕЛЬНЫЙ МАТЕРИАЛ НАСТРАНИЦАХ ПУБЛИКАЦИЙ
Как и другие материалы, он имеет заголовок или заголовочный комплекс любого
состава, вплоть до максимально широкого.
Присутствует общая подпись, которая даёт хотя бы минимальную словесную
информацию по теме, может быть и развернутой.
Изображение/-ия даются как главный объект на странице. Серия изображений
может подаваться слайдером и/или колонкой/сеткой.
Порядок расположения элементов: заголовок – сверху, общая подпись – над или
под изображениями. К каждому из них тоже может даваться подпись.
65. Динамичные изображения на страницах анонсов и публикаций
ДИНАМИЧНЫЕ ИЗОБРАЖЕНИЯ НАСТРАНИЦАХ АНОНСОВ И ПУБЛИКАЦИЙ
Главная и раздел
Страница публикации
• Анонсы видеоматериалов похожи на
другие: стоп-кадр из видео + заголовок
и другие элементы заголовочного
комплекса (возможно). То, что это
анонс видео, указывается словесно
и/или визуально (наложением кнопки
«пуск»). Главный материал в разделе
«Видео» может запускаться сразу при
переходе к разделу для выделения.
• Публикации видеоматериалов похожи
на публикации изобразительной
информации вообще. Они содержат
заголовочный комплекс, подпись и сам
материал в форме подкаста. Видео
может запускаться сразу при переходе
к публикации, однако специалисты
считают, что лучше дать возможность
сделать это самому пользователю.
66. Иллюстрирование текстов интернет-СМИ: изображение в заголовке
ИЛЛЮСТРИРОВАНИЕ ТЕКСТОВ ИНТЕРНЕТСМИ: ИЗОБРАЖЕНИЕ В ЗАГОЛОВКЕИменно интернет-СМИ ввели правило иллюстрировать заголовочный
комплекс каждой публикации, кроме новостей, хотя некоторые СМИ
иллюстрируют и их заголовки.
Для публикаций СМИ в качестве изображения-превью больше подходят
реалистичные репортажные фотографии, чем символические заставки. Они
вполне могут быть и выразительными.
В плане формы желательно соблюдать некоторые правила: хорошо, если в
изображении присутствует мало объектов, люди, видны лица, композиция
проста, но динамична, контрастна.
67. Иллюстрирование текстов интернет-СМИ: одно изображение в тексте
ИЛЛЮСТРИРОВАНИЕ ТЕКСТОВ ИНТЕРНЕТСМИ: ОДНО ИЗОБРАЖЕНИЕ В ТЕКСТЕВнутри текстового поля могут и должны присутствовать изображения. Лучше,
если одиночные – они разнообразят тест, при этом их восприятие перебивает
чтение ненадолго.
Изображения стоит вводить в текст там, где оно будет соответствовать по
смыслу тому, о чём идёт речь в тексте, чтобы эффекты от восприятия их и
текста складывались.
В плане формы крайне редко используется обтекание изображений текстом, в
основном изображения занимают всю ширину публикации и разбивают текст
на части визуально.
68. Иллюстрирование текстов интернет-СМИ: серия изображений в тексте
ИЛЛЮСТРИРОВАНИЕ ТЕКСТОВ ИНТЕРНЕТСМИ: СЕРИЯ ИЗОБРАЖЕНИЙ В ТЕКСТЕВ текстовой публикации вполне могут присутствовать и серийные
изображения. Лучше, не вводить их внутрь тестового поля, т.к. их
восприятие будет надолго перебивать чтение.
Для их подачи лучше всего использовать слайдер, который
стоит расположить под текстовой частью материала. Слайдер
над текстом будет отвлекать от его чтения.
В плане формы стоит ограничивать количество изображений в
серии, хотя оно может быть и достаточно большим. Следует
обращать внимание на порядок изображений.
69. Изобразительная информация в мультимедийных публикациях
ИЗОБРАЗИТЕЛЬНАЯ ИНФОРМАЦИЯ ВМУЛЬТИМЕДИЙНЫХ ПУБЛИКАЦИЯХ
В мультимедийных публикациях
могут присутствовать изображения
разных видов – и по способу
создания, и по статичности/
динамичности – во взаимодействии
со словесной информацией. Они
оформляются нестандартно.
Для создания таких публикаций
могут использоваться специальные
сервисы – они и будут определять
их оформление. Если это большой
проект, над ним может работать
группа авторов с привлечением
посторонних специалистов.
70. Оформление сайтов визуальных СМИ
ОФОРМЛЕНИЕ САЙТОВ ВИЗУАЛЬНЫХСМИ
СМИ, специализирующиеся на изобразительной
информации – это телевидение. Соответственно,
в интернете это сайты традиционных ТВ-каналов
и интернет-ТВ. Основа их контента – видео с
кратким текстовым сопровождением.
Дизайн телевизионных сайтов существенно не
отличается от дизайна сайтов других СМИ. Так же
строится структура сайта, контента на главной и
на страницах разделов. Контент на страницах
публикаций – подкасты + подписи.






































































 Информатика
Информатика








