Похожие презентации:
HTML. Сайт
1. HTML
САЙТ2.
1. Создаем папку на рабочем столе.2. Открываем блокнот.
Вставляем текст
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
Добро пожаловать! :)
</body>
</html>
3.
3.Сохраняем с расширением.html
4.Открываем документ в
браузере!
Все тэги, расположенные между
<head> </head>, это что-то вроде
служебной информации
Все тэги, расположенные между
<body> </body> - непосредственное
содержание документа.
4.
• Пример тэга: <br> (перенос текста на другую строку)• <html>
Этот тэг должен открывать документ. Если есть открывающий
тэг, то должен быть и закрывающий:
</html>
<тэг1><тэг2><тэг3> ... </тэг3></тэг2></тэг1>
Только такая очередность закрывающих тэгов верна: тэг, который
мы открыли первым - закрываем последним, второй –
предпоследним и т.д.
5.
Т.е. следующая очередность нежелательна и не верна, онаможет привести к ошибкам на вашей страничке:
<тэг1><тэг2><тэг3> ... </тэг3></тэг1></тэг2>
Важно! Таблица цвета! Важно!
https://www.artlebedev.ru/colors/
6. Раскрасим
РАСКРАСИМ<font color="#CC0000"> Добро пожаловать! :) </font>
В этом случае каким цветом станет наше «Добро пожаловать»?
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
<font color="#CC0000"> Добро пожаловать!
:) </font>
</body>
</html>
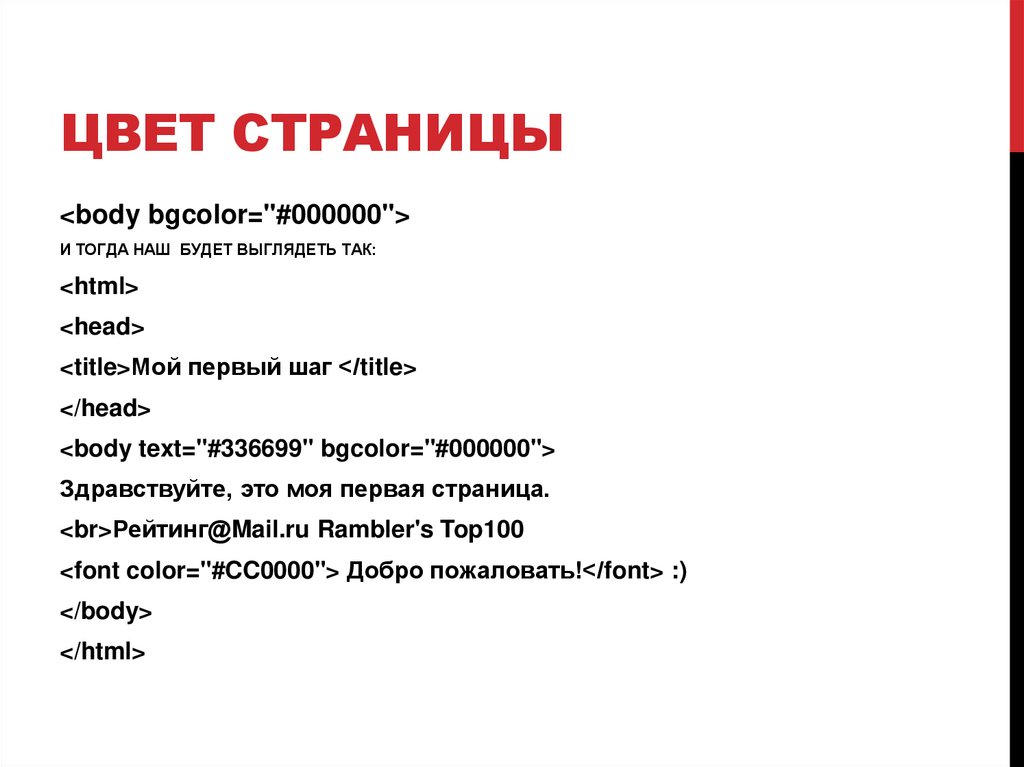
7. ЦВЕТ СТРАНИЦЫ
<body bgcolor="#000000">И ТОГДА НАШ БУДЕТ ВЫГЛЯДЕТЬ ТАК:
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body text="#336699" bgcolor="#000000">
Здравствуйте, это моя первая страница.
<br>Рейтинг@Mail.ru Rambler's Top100
<font color="#CC0000"> Добро пожаловать!</font> :)
</body>
</html>
8. параграфы. ОЦЕНТРОВКА ТЕКСТА.
ПАРАГРАФЫ. ОЦЕНТРОВКАТЕКСТА.
<p></p>
С помощью параграфов мы можем центрировать текст:
<p align="center">текст</p>
С помощью параграфов мы можем выровнять текст по левому краю:
<p align="left">текст</p>
По правому краю документа:
<p align="right">текст</p>
По обоим краям документа:
<p align="justify">текст</p>








 Интернет
Интернет








