Похожие презентации:
Создание Web-страниц и Web-сайтов
1.
СозданиеWeb-страниц
и Web-сайтов
2. Введение в HTML
Основой Всемирной «паутины» World Wide Webявляется язык гипертекстовой разметки HTML.
Гипертекст – это способ организации текста,
графики и других данных, при котором элементы
данных связаны между собой. Связанными могут быть
как элементы одного документа, так и элементы
различных документов. Гипертекстовая структура лежит
в основе World Wide Web.
World Wide Web или Web – это глобальная система
распространения гипертекстовой информации,
использующая в качестве каналов транспортировки
Интернет.
3. Введение в HTML
Гипертекстовые документы в WWW представляются в видеWeb-страниц (или, другими словами, Web-документов). Webстраница обычно содержит разнородную информацию: текст,
графику, звуки и даже видео.
Web-сайт (или Web-узел) – это совокупность Web-страниц
(нескольких десятков, сотен или даже тысяч), объединенных
одной общей темой и помещенных, как правило, на одном
узловом компьютере.
Web-сервер – это компьютер, подключенный к Интернету,
на котором выполняется специальная программа,
обеспечивающая обработку запросов клиентов и выдающая
клиентам различные страницы с информацией.
4.
Введение в HTMLБраузер – это программа просмотра
информационных ресурсов WWW на
компьютере, подключенном к Интернету.
Современные программы браузеров
работают в соответствии со спецификацией
HTML.
Пример: Internet Explorer 4.0, Netscape,
Opera, Mozilla.
5.
Адресация документов вWeb
URL (Uniform Resource Locator –
унифицированный локатор ресурса) – это
уникальный адрес файла в Интернете, хранящегося
на хост-компьютере, подключенном к Интернету. С
помощью URL, независимо от протокола доступа,
может быть найдена любая информация в
Интернете.
В записи URL используется система адресации
хостов, принята в DNS. Аббревиатура DNS
обозначает буквенную систему доменных имен –
Domain Name System. Согласно этой системе имя
каждого хоста состоит из последовательности слов,
разделенных точками.
6.
Адресация документов вWeb
http://www.nsu.ru/official/index.xml
http – протокол доступа;
www – тип ресурса (данный элемент в URLне
обязателен);
nsu – домен второго уровня;
ru – домен верхнего уровня;
official – имя каталога;
index.xml – имя файла.
7.
HTML кодРазметка HTML-документов выполняется с
помощью тегов, которые записываются с
соблюдением определенных правил. Теговая
модель предполагает разбиение документа на
отдельные фрагменты, которые заключаются в
теги или начинаются тегом.
Тег – это код, идентифицирующий
определенный элемент документа HTML,
например, абзац, заголовок, ссылку, таблицу и
т.д. Теги заключаются в угловые скобки <>.
8.
HTML кодВсе теги начинаются с открывающейся
угловой скобки <, за которой следует текст,
определяющий содержание тега, например,
TITLE или BODY. Оканчивается тег
закрывающейся угловой скобкой >.
Большинство тегов являются парными, то
есть для каждого начального тега <Имя> есть
конечный тег </Имя>, в котором к имени тега
добавляется косая черта «/» (слэш), например,
<HTML>…</HTML>
<HEAD>…</HEAD>
Имена в парных тегах должны быть
обязательно одинаковыми.
9.
Общая структура HTMLдокумента<html>
<head>
<title>Название web-страницы</title>
</head>
<body>
Содержательная часть документа
</body>
</html>
10.
Оформление текста<P> и </P> - тег, который создает параграф
<html>
<head>
<title>Разбиение на абзацы</title>
</head>
<body>
<p>Опять ударили в камень звенящие подковы,
затихли в отдалении...</p>
<p>Ходжа Насреддин поднялся; его первые слова
были обращены к ишаку:</p>
<p>- Теперь я понимаю, зачем ты свернул утром
с большой дороги, о презренный сын гнусных деяний своего отца!
Мой халат показался тебе слишком пыльным?</p>
</body>
</html>
11.
Оформление текста<br>- одиночный тег, который разрывает строки
<html>
<head>
<title>Разбиение на абзацы</title>
</head>
<body>
Сияло солнце в небесах, <br>
Светило во всю мочь, <br>
Была светла морская гладь, <br>
Как зеркало точь-в-точь, <br>
Что очень странно - ведь тогда<br>
Была глухая ночь.<br>
<br><br>
л.Кэрролл <br>
</body>
</html>
12.
Оформление текстаalign- атрибут, который выравнивает текст:
align=“right”, align=“left”, align=“center”
<html>
<head>
<title>Разбиение на абзацы</title>
</head>
<body>
<p align="right">Ричард Бах</p>
<p align="center">Единственная</p>
<p align="right">Мы прошли долгий путь, правда?</p>
<p >Впервые мы встретились двадцать пять лет тому назад. Тогда я был
летчиком, очарованным полетом, и пытался найти смысл жизни в показаниях
приборов.
Двадцать лет назад наше путешествие привело нас в новый необычный мир,
распахнутый
для нас крыльями Чайки.</p>
</body>
</html>
13.
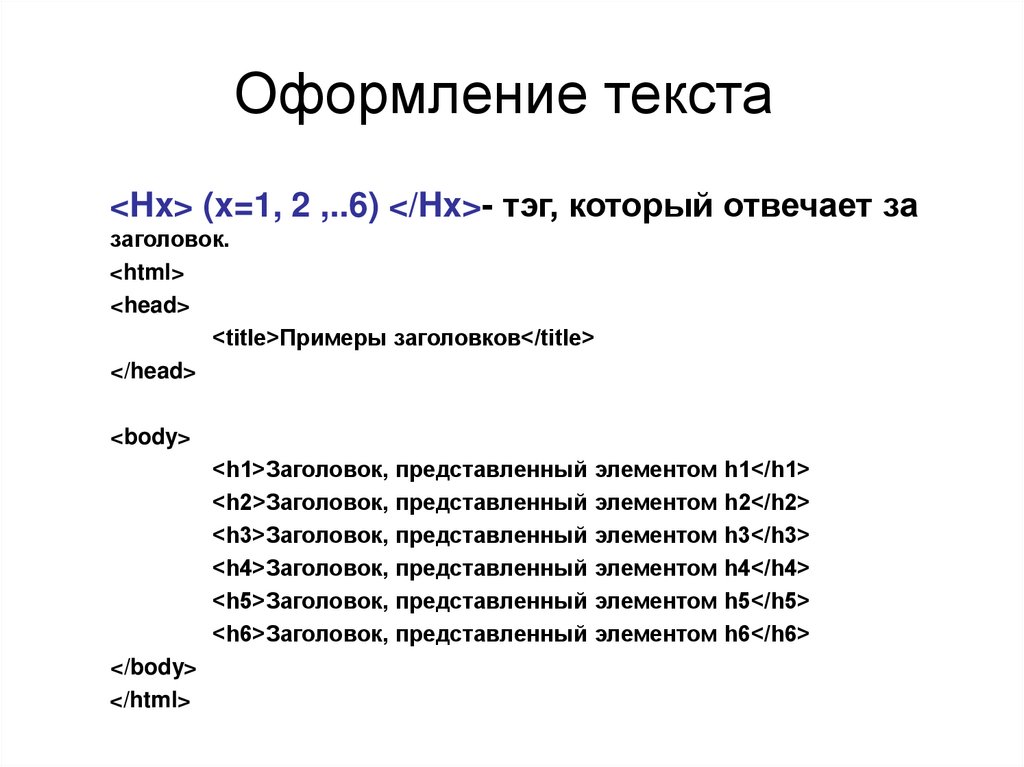
Оформление текста<Hx> (x=1, 2 ,..6) </Hx>- тэг, который отвечает за
заголовок.
<html>
<head>
<title>Примеры заголовков</title>
</head>
<body>
<h1>Заголовок, представленный
<h2>Заголовок, представленный
<h3>Заголовок, представленный
<h4>Заголовок, представленный
<h5>Заголовок, представленный
<h6>Заголовок, представленный
</body>
</html>
элементом
элементом
элементом
элементом
элементом
элементом
h1</h1>
h2</h2>
h3</h3>
h4</h4>
h5</h5>
h6</h6>
14.
Оформление текста<HR>- одиночный тэг, который рисует линии.
Выравнивание линии: <HR align=“left”>
Ширина линии: <HR width=25> (ширина 25 пикселов)
<HR width=“25%”> (ширина 25% от
окна браузера)
Цвет линии: <HR color=“red”>
15.
Оформление текста<html>
<head>
<title>Свойства горизонтальных линий</title>
</head>
<body>
<h1>Примеры горизонтальных линий</h1>
Линия шириной 40%:
<hr width="40%">
Лния шириной 50%, выравнивание по левому краю:
<hr width="50%" align="left">
Линия шириной 75%, выровненная по правому краю:
<hr width="75%" align="right">
Линия шириной 90%, толщиной 5 пикселов:
<hr width="90%" size=5 noshade>
Линия шириной 90%, толщиной 10 пикселов:
<hr width="90%" size=10>
Голубая линия толщиной 10 пикселов без тени:
<hr size=10 color="cyan" noshade>
Линия шириной 80% и максимальной толщины:
<hr width="80%" size=175 noshade>
</body>
</html>















 Интернет
Интернет