Похожие презентации:
Разработка интернет-магазина по реализации строительных материалов
1. Разработка интернет-магазина по реализации строительных материалов
Г О С УД А РС Т ВЕН Н ОЕ О Б Р А ЗОВА Т ЕЛЬ Н ОЕ У Ч Р ЕЖ ДЕНИЕЛ У Г АН С К ОЙ Н А РОДН ОЙ Р Е С ПУ Б ЛИКИ
« Л УГ АНС К ИЙ Г О С У ДА Р СТ В ЕН НЫЙ У Н ИВ ЕР С ИТ ЕТ И М ЕНИ В . Д А ЛЯ »
В Ы П У СК Н А Я К В А Л ИФИК А ЦИО НН А Я Р А Б О ТА Б А К А ЛА В РА
Разработка интернет-магазина
по реализации строительных
материалов
Выполнил студент группы ИТ-682:
Борщевский Евгений Андреевич
Руководитель работы: ст. преп. Ромашова О. Н.
Слайд №1
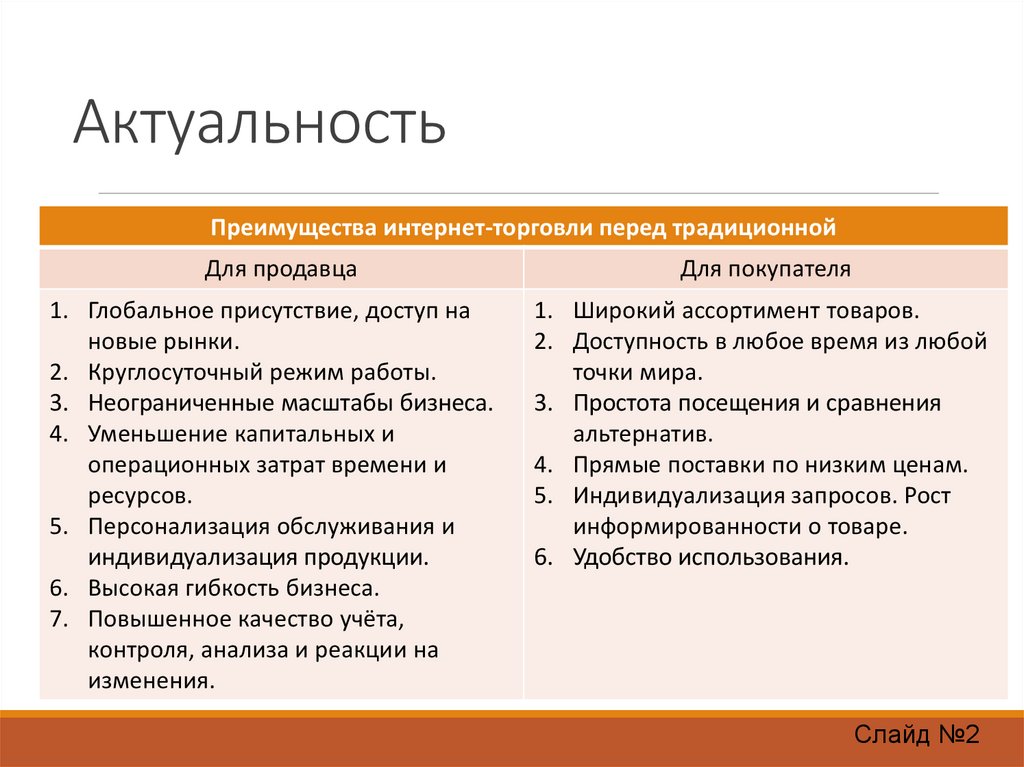
2. Актуальность
Преимущества интернет-торговли перед традиционнойДля продавца
1. Глобальное присутствие, доступ на
новые рынки.
2. Круглосуточный режим работы.
3. Неограниченные масштабы бизнеса.
4. Уменьшение капитальных и
операционных затрат времени и
ресурсов.
5. Персонализация обслуживания и
индивидуализация продукции.
6. Высокая гибкость бизнеса.
7. Повышенное качество учёта,
контроля, анализа и реакции на
изменения.
Для покупателя
1. Широкий ассортимент товаров.
2. Доступность в любое время из любой
точки мира.
3. Простота посещения и сравнения
альтернатив.
4. Прямые поставки по низким ценам.
5. Индивидуализация запросов. Рост
информированности о товаре.
6. Удобство использования.
Слайд №2
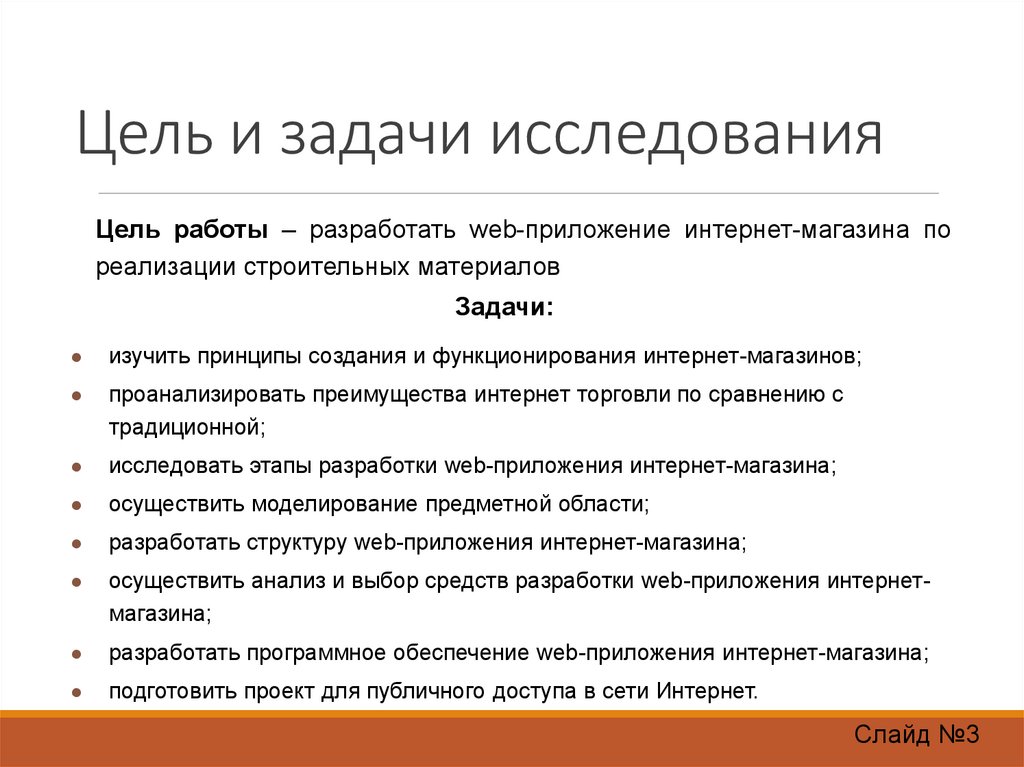
3. Цель и задачи исследования
Цель работы – разработать web-приложение интернет-магазина пореализации строительных материалов
Задачи:
изучить принципы создания и функционирования интернет-магазинов;
проанализировать преимущества интернет торговли по сравнению с
традиционной;
исследовать этапы разработки web-приложения интернет-магазина;
осуществить моделирование предметной области;
разработать структуру web-приложения интернет-магазина;
осуществить анализ и выбор средств разработки web-приложения интернетмагазина;
разработать программное обеспечение web-приложения интернет-магазина;
подготовить проект для публичного доступа в сети Интернет.
Слайд №3
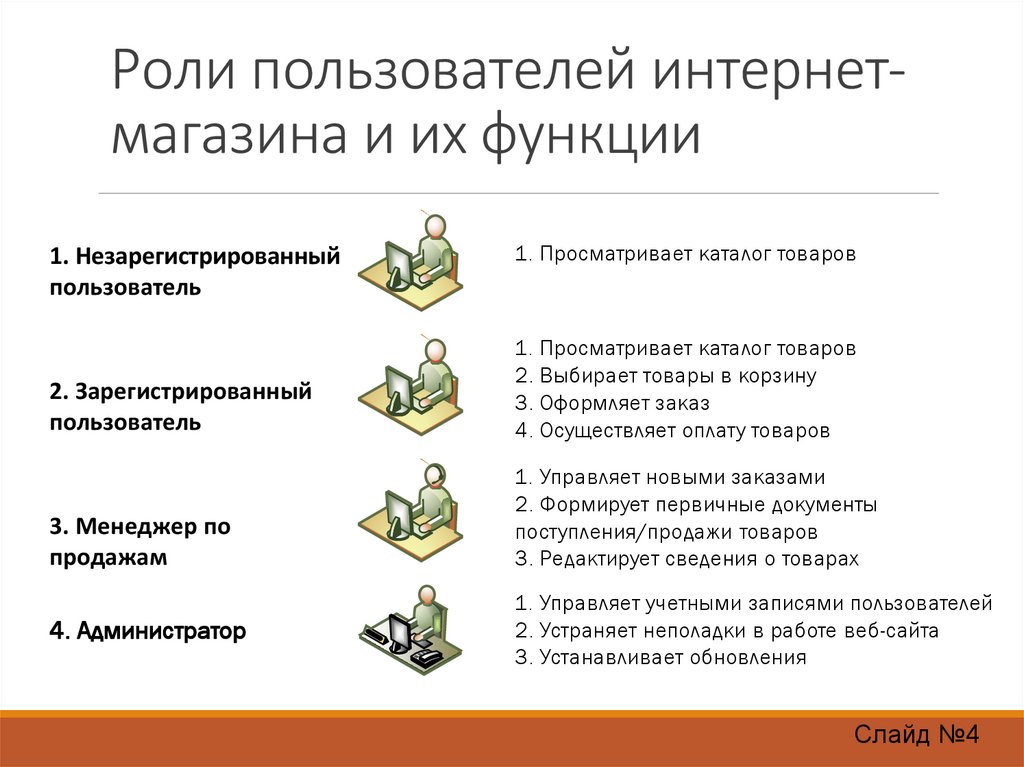
4. Роли пользователей интернет-магазина и их функции
Роли пользователей интернетмагазина и их функции1. Незарегистрированный
пользователь
1. Просматривает каталог товаров
2. Зарегистрированный
пользователь
1. Просматривает каталог товаров
2. Выбирает товары в корзину
3. Оформляет заказ
4. Осуществляет оплату товаров
3. Менеджер по
продажам
1. Управляет новыми заказами
2. Формирует первичные документы
поступления/продажи товаров
3. Редактирует сведения о товарах
4. Администратор
1. Управляет учетными записями пользователей
2. Устраняет неполадки в работе веб-сайта
3. Устанавливает обновления
Слайд №4
5. Модель «сущность-связь» предметной области
Учетная з аписьКорз ина
ИД
Из ображение
ИД
Количество
Учетная з апись (FK)
Товар (FK)
Товар
Наименование
Основное
ИД_Товар (FK)
Произ водитель
ИД
Наименование
ИД
Гру ппа (FK)
Наименование
Цена
Показ ывать
Активна
Описание
Рейтинг
Произ водитель (FK)
Гру ппа
Тип доку мента
ИД
ИД
Наименование
Из ображение
Наименование
Движение
Префикс
Счетчик
Табличная часть
ИД
Роль (FK)
Имя
Фамилия
Пароль
Телефон
Активна
Роль
ИД
Наименование
ИД
Цена
Количество
Доку мент (FK)
Товар (FK)
Стату с доку мента
Стату с
ИД
ИД
Дата
Доку мент (FK)
Стату с (FK)
Учетная з апись (FK)
Наименование
Доку мент
ИД
Номер док
Описание
Док основание
Контрагент (FK)
Тип док (FK)
Контрагенты
ИД
Наименование
Телефон
Адрес
Описание
Слайд №5
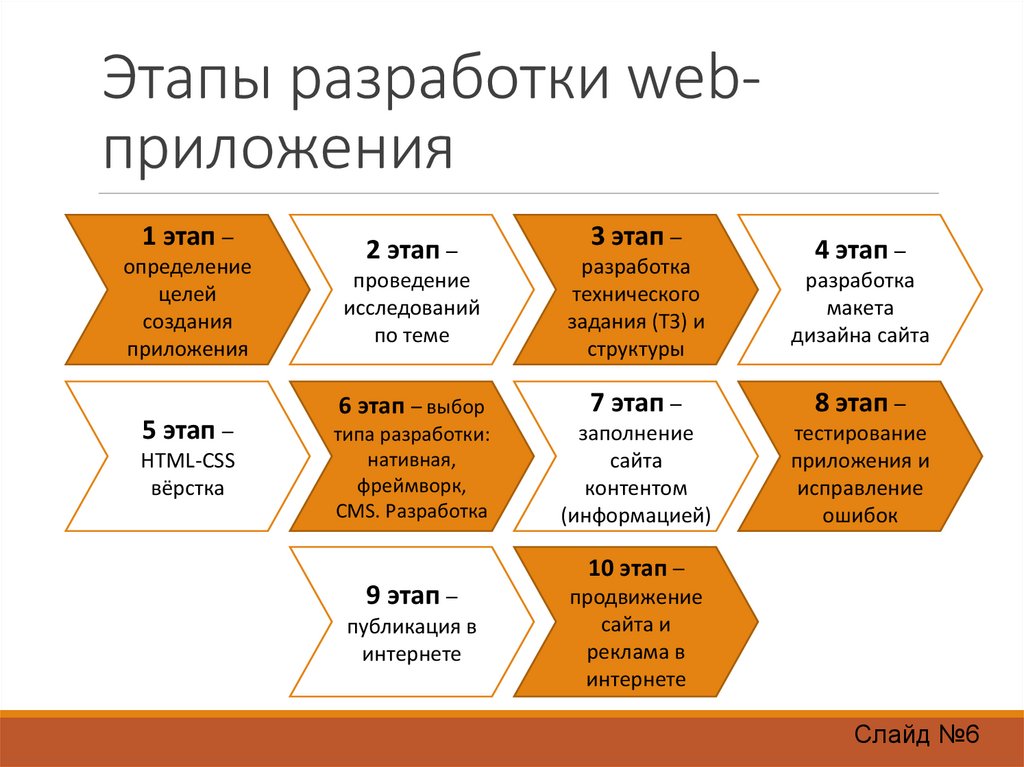
6. Этапы разработки web-приложения
Этапы разработки webприложения1 этап –
определение
целей
создания
приложения
5 этап –
HTML-CSS
вёрстка
2 этап –
3 этап –
4 этап –
проведение
исследований
по теме
разработка
технического
задания (ТЗ) и
структуры
разработка
макета
дизайна сайта
6 этап – выбор
7 этап –
8 этап –
типа разработки:
нативная,
фреймворк,
CMS. Разработка
заполнение
сайта
контентом
(информацией)
тестирование
приложения и
исправление
ошибок
10 этап –
9 этап –
публикация в
интернете
продвижение
сайта и
реклама в
интернете
Слайд №6
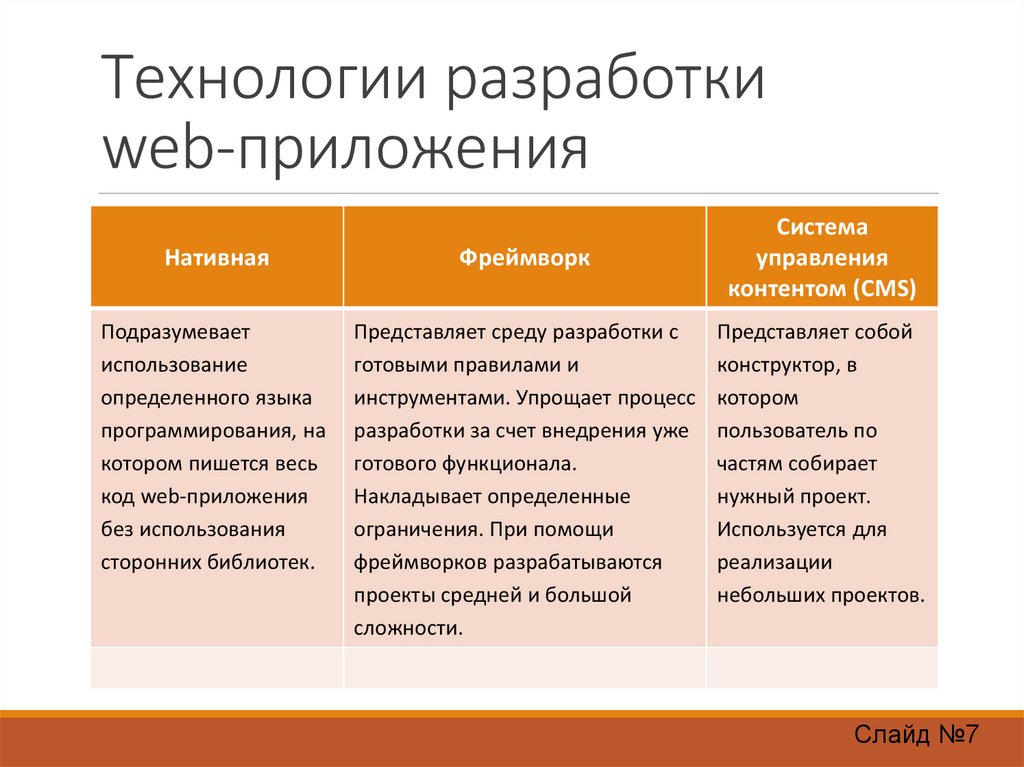
7. Технологии разработки web-приложения
НативнаяФреймворк
Подразумевает
использование
определенного языка
программирования, на
котором пишется весь
код web-приложения
без использования
сторонних библиотек.
Представляет среду разработки с
готовыми правилами и
инструментами. Упрощает процесс
разработки за счет внедрения уже
готового функционала.
Накладывает определенные
ограничения. При помощи
фреймворков разрабатываются
проекты средней и большой
сложности.
Система
управления
контентом (CMS)
Представляет собой
конструктор, в
котором
пользователь по
частям собирает
нужный проект.
Используется для
реализации
небольших проектов.
Слайд №7
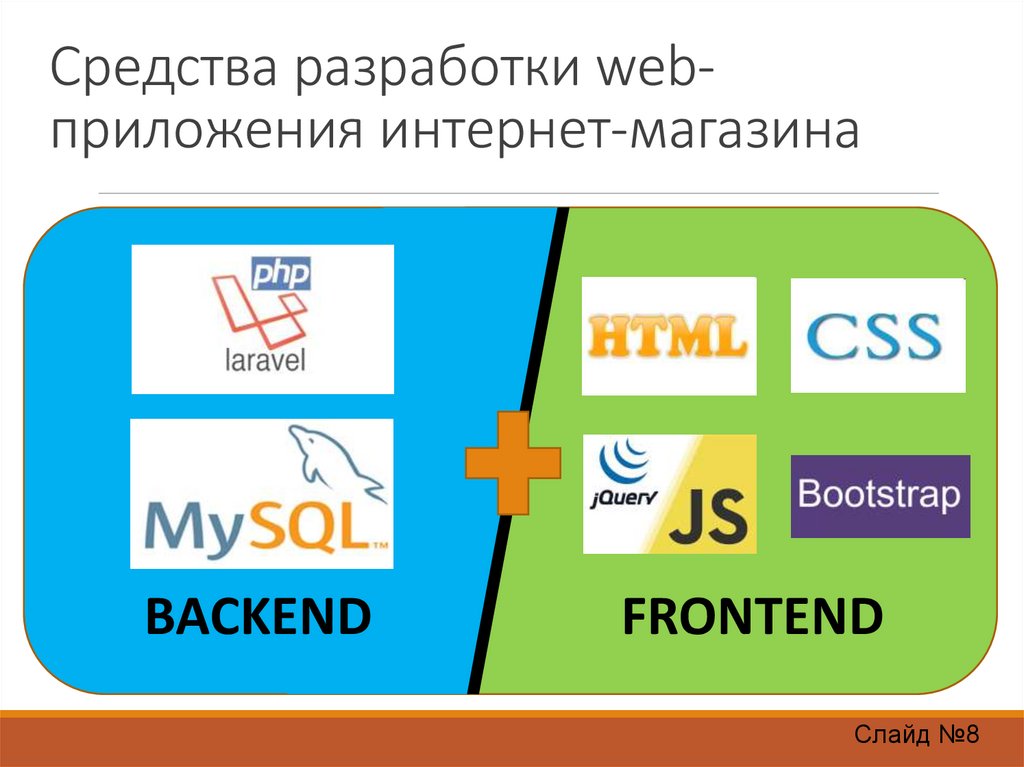
8. Средства разработки web-приложения интернет-магазина
Средства разработки webприложения интернет-магазинаBACKEND
FRONTEND
Слайд №8
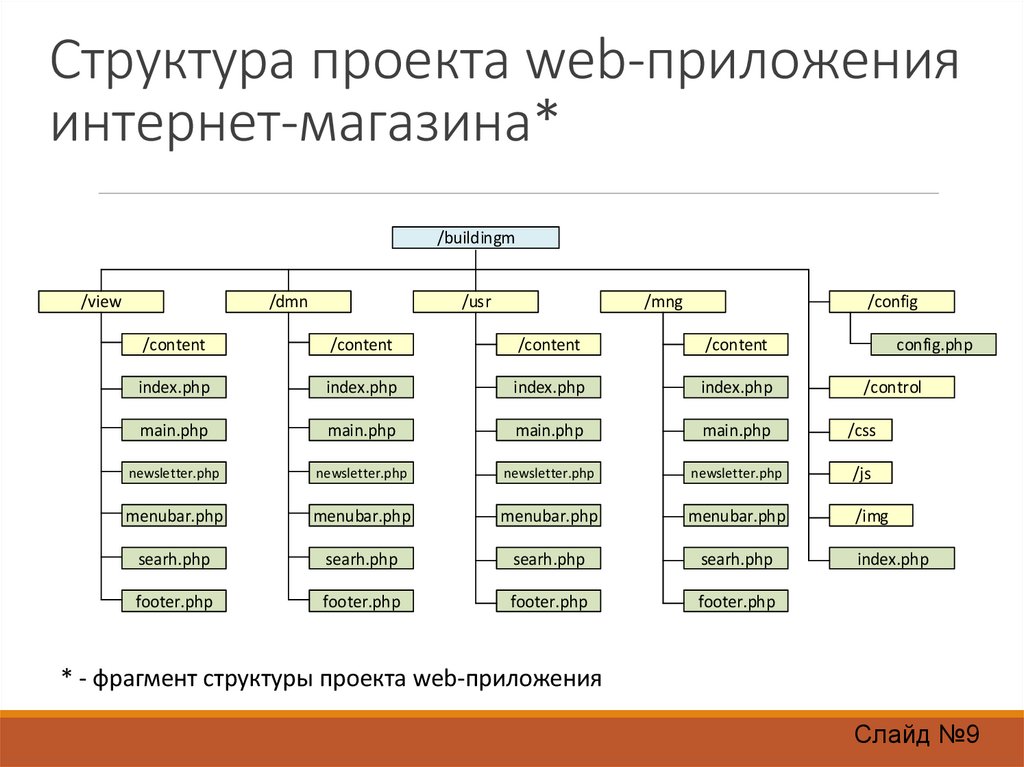
9. Структура проекта web-приложения интернет-магазина*
/buildingm/config
/mng
/usr
/dmn
/view
config.php
/content
/content
/content
/content
index.php
index.php
index.php
index.php
main.php
main.php
main.php
main.php
/css
newsletter.php
newsletter.php
newsletter.php
newsletter.php
/js
menubar.php
menubar.php
menubar.php
menubar.php
/img
searh.php
searh.php
searh.php
searh.php
footer.php
footer.php
footer.php
footer.php
/control
index.php
* - фрагмент структуры проекта web-приложения
Слайд №9
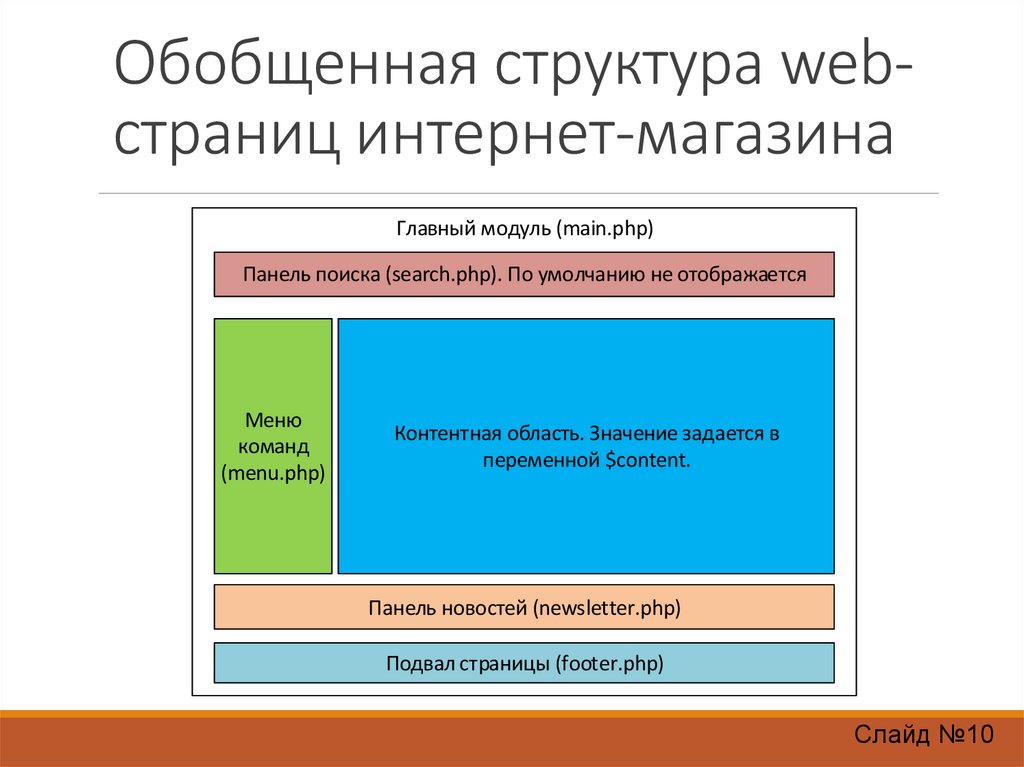
10. Обобщенная структура web-страниц интернет-магазина
Обобщенная структура webстраниц интернет-магазинаГлавный модуль (main.php)
Панель поиска (search.php). По умолчанию не отображается
Меню
команд
(menu.php)
Контентная область. Значение задается в
переменной $content.
Панель новостей (newsletter.php)
Подвал страницы (footer.php)
Слайд №10
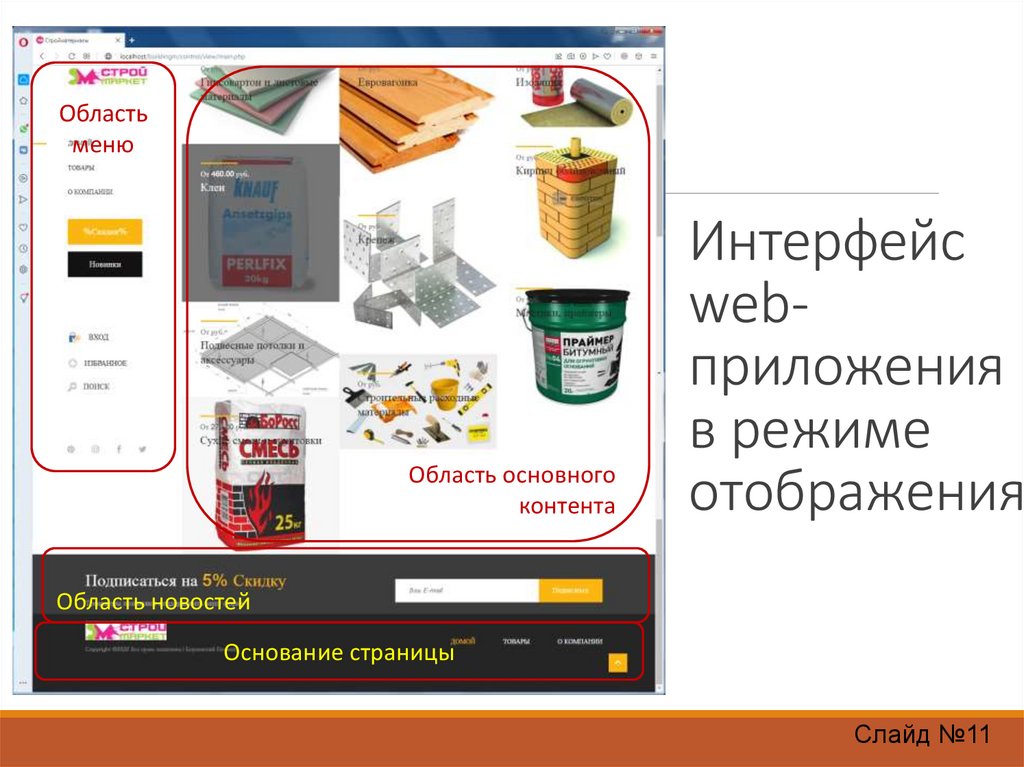
11. Интерфейс web-приложения в режиме отображения
Областьменю
Область основного
контента
Интерфейс
webприложения
в режиме
отображения
Область новостей
Основание страницы
Слайд №11
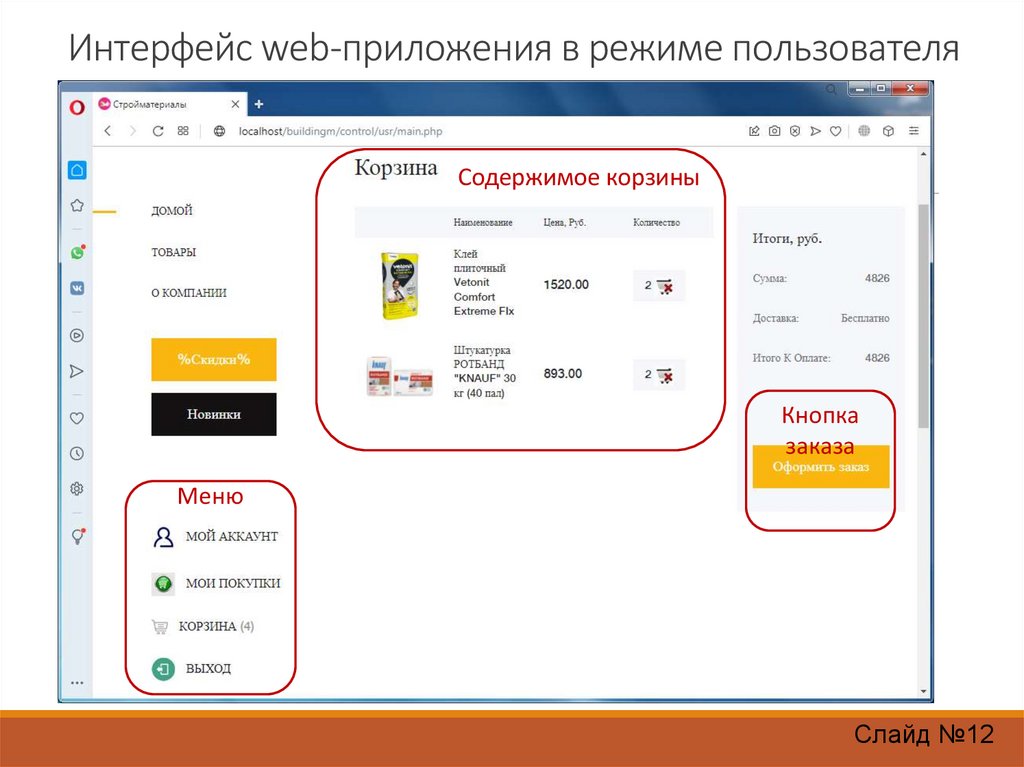
12. Интерфейс web-приложения в режиме пользователя
Содержимое корзиныКнопка
заказа
Меню
Слайд №12
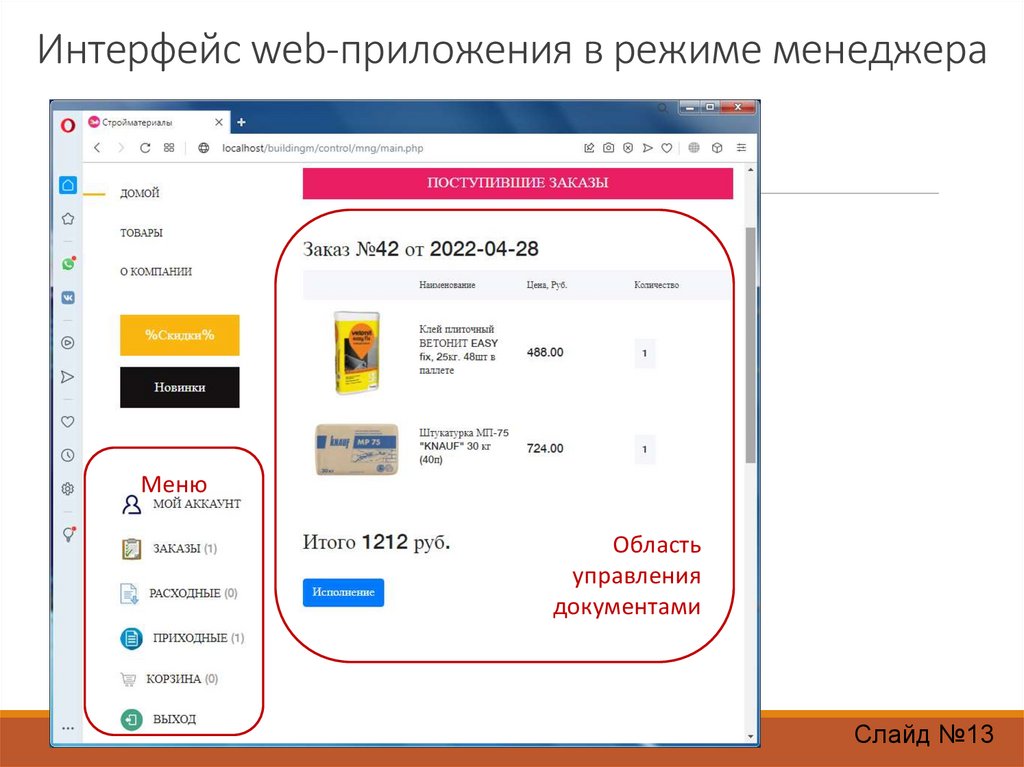
13. Интерфейс web-приложения в режиме менеджера
МенюОбласть
управления
документами
Слайд №13
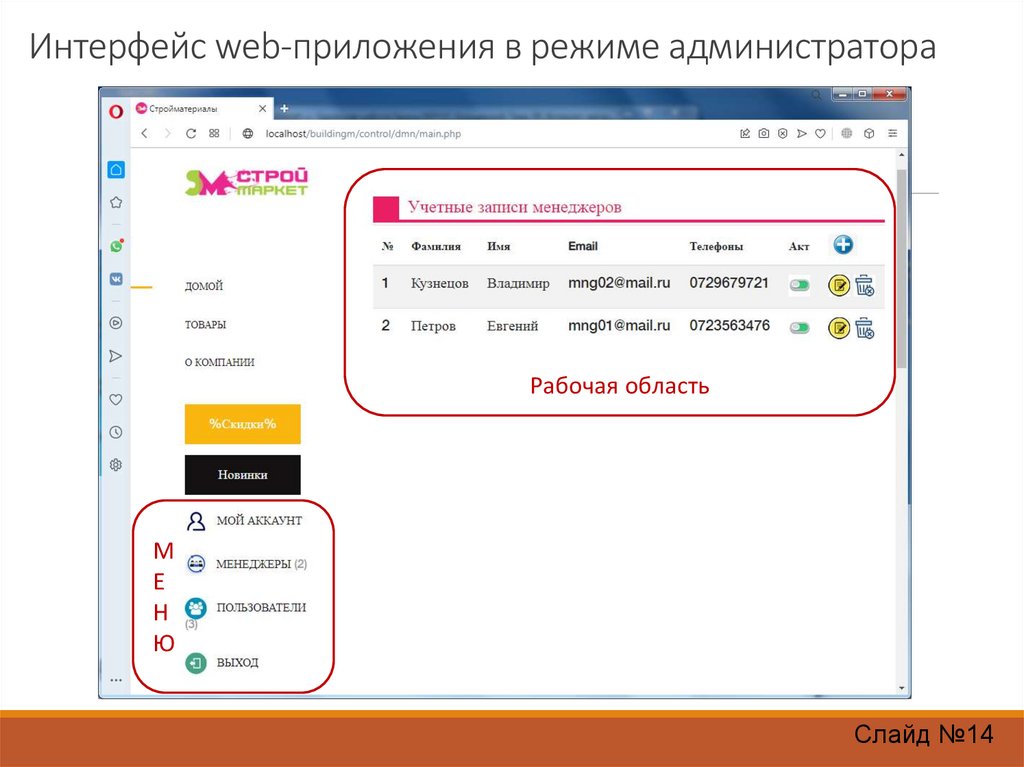
14. Интерфейс web-приложения в режиме администратора
Рабочая областьМ
Е
Н
Ю
Слайд №14
15. Заключение
изучены принципы создания и функционирования интернет-магазинов;проанализированы преимущества интернет-торговли по сравнению с
традиционной;
исследованы этапы разработки web-приложений;
осуществлено моделирование предметной области;
разработана структура web-приложения интернет-магазина;
осуществлён анализ и выбор средств разработки web-приложения
интернет-магазина;
разработано программное обеспечение web-приложения интернетмагазина;
подготовлен проект для публичного доступа в сети Интернет.
Слайд №15