Похожие презентации:
Ввод и отображение текстовой информации
1. Ввод и отображение текстовой информации
2.
Компонент Label• находится в списке Common Controls палитры
компонентов.
• выводит в свое поле тексты или изображения,
которые пользователь в режиме исполнения
приложения не может редактировать.
3. Функциональное назначение Label
• Компонент используется, чтобыидентифицировать некоторый объект в форме
или другом контейнере (т.е. в качестве метки к
другому компоненту)
• Фокуса ввода получать не может
• Может устанавливать фокус некоторого
компонента, куда пользователь нажимает так
называемый ключ доступа к другим компонентам
совместно с клавишей <Alt>.
4. Передача фокуса
• Фокус ввода передается компоненту, следующему позначению его свойства TabIndex.
• В это свойство помещается сформированный средой
программирования порядковый номер компонента в
контейнере.
• Какие номера имеют свойства TabOrder, в такой
последовательности и станут активизироваться (получать
фокус ввода) компоненты в форме после запуска
приложения при последовательном нажатии клавиши
TAB.
• Если есть необходимость в изменении порядка активации,
то пользователь сам должен присвоить соответствующие
значения свойствам компонентов TabIndex.
5. Свойства Label
• Оформление, кроме цвета метки и еешрифта, не предусмотрено.
• Основное свойство компонента – Text,
содержит информацию, отображаемую
на форме.
6. Свойства Label
• BorderStyle задает окантовку метки.Стиль окантовки выбирается из выпадающего
списка:
– без окантовки (по умолчанию),
– окантовка одной линией,
– окантовка под трехмерное пространство.
• TextAlign задает способ расположения
(выравнивания) текста, записываемого в поле
свойства Text (будет ли текст выравниваться по
левой, правой границе поля, по центру и т.д.).
7. Свойства Label
Anchor – свойство, определяющее закрепленнуюпозицию компонента.
Если форма разрабатывается таким образом,
чтобы пользователь мог изменять ее размеры в
режиме исполнения приложения, то компоненты
на такой форме должны изменяться в размерах.
Когда компонент «зацеплен» за форму, а форма
изменяется в размерах, то в случае
«зацепления» компонент поддерживает
дистанцию между собой и позицией якоря.
Это свойство взаимодействует со свойством
AutoSize.
8. Свойства Label
Dock – с помощью этого свойства обеспечивается• причаливание (стыковка) компонентов к
различным сторонам формы
• заполнение компонентами полностью какоголибо контейнера (компонента, который может
содержать в себе другие компоненты, например,
это может быть форма или панель).
FlatStyle – задает стиль компонента.
Стиль выбирается из выпадающего списка, который открывается
кнопкой, появляющейся после щелчка мышью в поле этого
свойства.
9. Свойства Label
Image – позволяет выбрать изображение, котороепоместится в поле компонента, но при условии,
что значение свойства FlatStyle не будет
равно System.
ImageAlign – изображение выравнивается
относительно компонента.
TabStop – дает возможность отключать получение
фокуса ввода данным компонентом.
Visible – обеспечивает видимость или невидимость
компонента в режиме исполнения приложения.
10. Компонент TextBox
• Компонент находится в списке CommonControls палитры компонентов.
• Этот компонент задает в форме
однострочное редактируемое поле,
через которое вводят/выводят
однострочные и многострочные данные.
11. Свойства TextBox
AcceptsReturn – показывает, будет ли нажатиеклавиши Enter в многострочном режиме этого
компонента создавать новую строку текста (значение
свойства равно true) или активизируется кнопка по
умолчанию для формы (значение свойства равно
false).
• Если значение равно false (по умолчанию), то пользователь
должен нажимать комбинацию клавиш Ctrl+Enter, чтобы
организовывалась новая строка в многострочном режиме
ввода.
• Если для формы не существует кнопки по умолчанию, то
нажатие Enter всегда будет создавать новую текстовую
строку, независимо от значения свойства.
12. Свойства TextBox
HideSelection задает, остается ли визуальнаяиндикация выделенного текста, когда фокус
ввода перемещается на другой компонент
• true – выделенный текст не меняет подсветки,
• false – подсветка исчезает при выделении
другого компонента.
Lines – с помощью этого свойства можно задавать
строки через открываемое диалоговое окно,
выводить/вводить строки в режиме работы
приложения.
Multiline – задает режим многострочного ввода.
13. Свойства TextBox
PasswordChar – если необходимо, чтобы вводимыев поле TextBox символы не высвечивались, а
заменялись неким другим символом, как это
происходит при вводе пароля, то в это свойство
надо ввести значение такого символа, например,
«*».
При этом значение свойства Multiline должно
быть false.
ReadOnly – определяет, может ли пользователь
менять текст в поле компонента:
• при значении этого свойства true – не может,
• при значении false – может.
14. Свойства TextBox
ScrollBars – этим свойством можно воспользоватьсяпри многострочном режиме, когда строки не
помещаются в отведенное пространство
компонента.
Какие полосы будут отображены, можно выбрать из
выпадающего списка свойства.
При этом необходимо следить за свойством WordWrap
– горизонтальная полоса прокрутки может не
появиться.
ShortcutsEnabled – дает возможность применять
установленные в среде клавишные комбинации
быстрого вызова (например, Ctrl+Z – отмена,
Ctrl+C – копирование в буфер и т.д.).
15. Свойства TextBox
TextAlign – свойство позволяет выравнивать текств поле компонента, выбирая способ
выравнивания из выпадающего списка (текст
может располагаться слева, справа или по
центру поля).
WordWrap – задает возможность автоматического
переноса символов к началу следующей строки,
т.е. строку, не умещающуюся в поле ввода,
можно продолжить (не нажимая при этом
клавишу Enter).
16. Методы TextBox
AppendText – добавляет текст к текущему текстув окне компонента.
Clear – удаляет весь текст из поля ввода/вывода.
Copy – копирует выбранные строки в буфер
памяти.
CreateGraphics – с помощью этого метода можно
создать графический объект для рисования на
компоненте.
Cut – вырезает отмеченное множество строк в
поле ввода/вывода и помещает их в буфер
памяти.
17. Методы TextBox
DeselectAll – снимает выделение в компоненте.Focus – устанавливает фокус ввода в компоненту.
Hide – прячет компонент от пользователя.
Paste – заменяет текущий выделенный фрагмент в
поле ввода/вывода содержимым буфера памяти.
Select – выбирает заданный текст внутри компонента.
SelectAll – выбирает весь текст внутри компонента.
Show – делает компонент видимым.
Undo – отменяет последнюю операцию
редактирования в поле ввода.
18. Вызов метода для компонента формы
this->TextBox1->имя_метода(пар);Пример:
String ^s=”Дополнительный текст!”;
this->TextBox1->AppendText(s);
19. Компонент RichTextBox
Компонент находится в списке Common Controlsпалитры компонентов.
Представляет собой окно редактирования в стиле
Windows в формате RTF, позволяющее
• выбирать атрибуты шрифта,
• осуществлять поиск текста
• и многое другое.
В остальном имеет те же свойства, события и
методы, что и TextBox.
20. Пример
• Создать калькулятор, который рассчитываетстоимость заправки бензином на АЗС.
• Стоимость литра бензина и объем заправки
задается пользователем в компонентах TextBox.
• Определение суммы заправки производится по
нажатию на кнопку «Рассчитать».
21. Пример
• Стоимость бензина:компонент TextBox
имя компонента litr
• Объем заправки:
• компонент TextBox
имя компонента vol
22. Пример
Написать обработчик события Click длякомпонента Button.
При этом в качестве перемножаемых значений
воспользуемся информацией, из компонентов
TextBox.
Текст, содержащийся в этих компонентах, имеет
строковый, а не числовой (в данном случае
необходимо использовать double) тип =>
необходимо выполнить преобразование
типов.
23. Преобразование типов
• Строка в число:– Вещественное - Convert::ToDouble
– Целое - Convert::ToInt32()
• Число в строку:
– Метод ToString(«параметр»)
– Значения параметра:
• «n» - информация в числовом формате с
разделителями групп разрядов.
• «c» - денежный с разделителями групп разрядов и
обозначением валюты.
• «f» - числовой без разделителей групп разрядов.
24. Пример
• Обработчик события Click для кнопки«Рассчитать»:
double l,v;
l=Convert::ToDouble(litr->Text);
v=Convert::ToDouble(vol->Text);
double s=l*v;
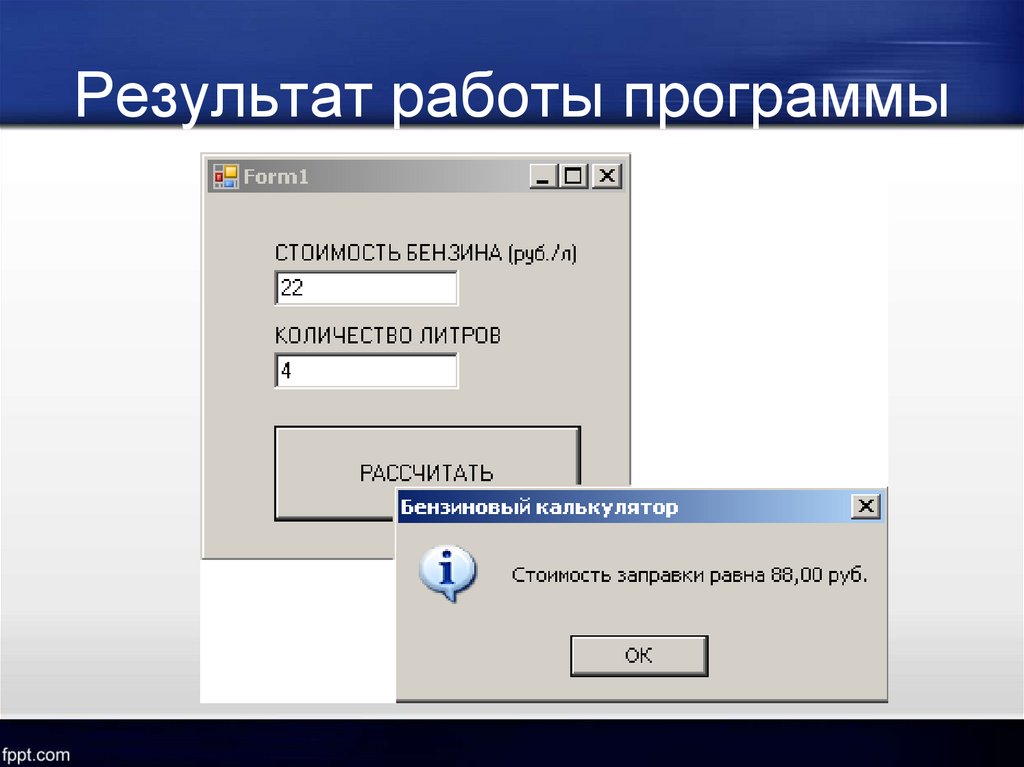
MessageBox::Show("Стоимость заправки равна "
+s.ToString("n")+" руб.",
"Бензиновый калькулятор",
MessageBoxButtons::OK,
MessageBoxIcon::Asterisk);
25. Результат работы программы
26. Ввод только числовых значений
Если вводимый текст не соответствуетчислу (например, содержит
недопустимые символы), то функции
преобразования выдают ошибку.
27. Ввод только числовых значений
• Способ 1. Использовать обработкуисключений try{…}catch(){…} для
обработки этой ситуации
• Это не лучший вариант для
предотвращения неправильного ввода.
• Пользователь узнает о своей ошибке
только после того, как программа
попытается использовать введенные
данные.
28. Ввод только числовых значений
• Способ 2. Спроектировать окно дляввода текста таким образом, чтобы
пользователь не мог ввести в него
неправильные данные.
• Для этого используется событие
KeyPress, в которое передается
параметр e,
– в нем содержится код введенного символа и некоторая
сопутствующая информация.
29. Ограничения для ввода
• Пользователь может вводить только– цифры,
– запятую (для обозначения дробной части действительных чисел),
– пользоваться клавишами удаления символов,
– клавишей Enter для фиксации ввода.
• Будем считать правильным символом и точку, но в
функции автоматически заменим ее запятой.
• Все остальные символы будут считаться
запрещенными.
• Чтобы такой символ не отображался в поле
редактирования, присвоим значение true
параметру e функции-обработчика.
30. Проверка кода клавиши
Проверим, является ли введенный символцифрой. Если да, то прекращаем
выполнение функции, этот символ может
быть добавлен в поле Text.
if((e->KeyChar>='0')&&(e>KeyChar<='9')){
return;
}
31. Замена точки на запятую
...если в этом есть необходимость.if (e->KeyChar=='.'){
e->KeyChar=',';
}
32. Обработка введенной запятой
Она должна быть одна!!!if (e->KeyChar==','){
if(litr->Text->IndexOf(',')!=1){
e->Handled=true;
}
return;
}
33. Обаботка служебных клавиш
При нажатии Enter фокус устанавливаетсяна кнопку.
if (Char::IsControl(e->KeyChar)){
if (e->KeyChar==(char)Keys::Enter)
button1->Focus();
return;
}
34. Остальные символы запрещены
e->Handled=true;35. Функция для второго компонента
• Написана функция для одного текстовогокомпонента.
• В рассмотренном примере, таких компонентов
два.
• Не нужно копировать функцию и писать то же
самое для второго компонента.
• Достаточно выделить этот компонент в окне
дизайна формы и в списке событий указать для
KeyPressed имя функции для первого
компонента.
• Те же самые действия необходимо повторить,
если количество компонент будет больше.
36. Проверка наличия ввода
• Прежде, чем проводить расчеты, необходимопроверить, введены ли данные в поле
редактирования.
• Если в этом поле нет данных, то при попытке
преобразовать пустую строку в число, возникает
исключение.
37. Обработка исключения
• Текст в функции Click:try{
double l,v;
l=Convert::ToDouble(litr->Text);
v=Convert::ToDouble(vol->Text);
MessageBox::Show("Стоимость заправки равна "
+s.ToString("n")+" руб.", "Бензиновый
калькулятор",
MessageBoxButtons::OK,
MessageBoxIcon::Asterisk);
}catch{
MessageBox::Show("Надо ввести исходные данные",
"Бензиновый калькулятор", MessageBoxButtons::OK,
MessageBoxIcon::Asterisk);
litr->Focus();
}
38. Запрет расчета
• Сделать кнопку управления расчетами активнойтолько в том случае, когда введены все
значения.
• Это можно реализовать с помощью обработчика
события TextChanged для компонента TextBox.
• Сначала создается функция обработки события
для компонента litr.
• Затем ее следует указать в качестве
обработчика события TextChanged для
компонента vol.
39. Запрет расчета
if ((litr->Text->Length==0)||(vol->Text->Length==0))
button1->Enabled=false;
else
button1->Enabled=true;
Таким образом, кнопка управления расчетами становится активной
только тогда, когда в текстовые поля введены какие-либо значения.
Если при этом написан обработчик события OnKeyPress, то в окна
будут введены только числовые значения.
40. Компонент ListBox
• Компонент находится в списке CommonControls палитры компонентов.
• Он выводит список элементов, из
которых пользователь может выбрать
как один, так и несколько элементов.
• Если количество элементов
превосходит размеры окна, то в
компоненте автоматически появляется
полоса прокрутки.
41. Свойства ListBox
SelectedIndex возвращает целочисленноезначение, которое соответствует первому
элементу в списке выбранных.
• Если выборка оказалась пустой, то значение
этого свойства устанавливается в –1.
• Значение индекса в списке изменяется с нуля.
• При многострочной выборке это свойство
возвращает индекс первого элемента из списка
выборки.
SelectedItem возвращает выбранный элемент.
Обычно это текстовая строка.
42. Свойства ListBox
Количество элементов в спискесообщается в свойстве Count,
• значение свойства всегда на единицу
больше индекса последней строки
списка, т.к. список отсчитывается от
нуля.
ColumnWidth задает ширину колонки при
использовании многоколоночного
списка.
43. Свойства ListBox
DataSource задает источник данных, с помощьюкоторого можно заполнять список. Существует
два способа заполнения:
• использовать метод Add(), в этом случае
свойство DataSource должно быть отключено;
• подключаться к различным источникам данных,
доступ к которым формируется через диалоговое
окно, открывающееся кнопкой, расположенной в
поле этого свойства.
44. Свойства ListBox
Items – это элементы компонента, которые можноне только просматривать, но и изменять.
• Для задания списка строк-элементов надо
щелкнуть на кнопке с многоточием в поле этого
свойства, чтобы открылось окно редактора,
позволяющего вводить и редактировать строки.
45. Использование Items
Извлечь строки из компонента можно так:String ^it=ListBox1->Items[i]->ToString();
где i – номер строки (отсчет начинается с нуля).
Для того чтобы обнаружить строку, на которой был
щелчок мыши (обработка события Click) можно
так:
String ^it=this->ListBox1->
Items[this->ListBox1->
SelectedIndex]>ToString();
46. Свойства ListBox
• MultiColumn обеспечивает компоненту работу вмногоколоночном режиме (т.е. набор строк, не
помещающийся в окно, будет размещаться в
новых колонках).
• Если свойство ScrollAlwaysVisible
установлено в true, то полоса прокрутки
появляется независимо от количества
элементов.
• Свойство SelectionMode задает, сколько
элементов выбирается за один раз.
47. Методы ListBox
• Add(str) – добавить элемент в конец списка;• Insert(i,str) – вставить элемент внутрь
списка;
• Clear() – удалить все элементы из списка;
• Remove(str) – удалить заданный элемент из
списка;
• RemoveAt(i) – удалить строку, индекс которой
указан в аргументе.
48. Примеры
Добавление элемента в список:ListBox1->Items->Add(“Строка!!!”);
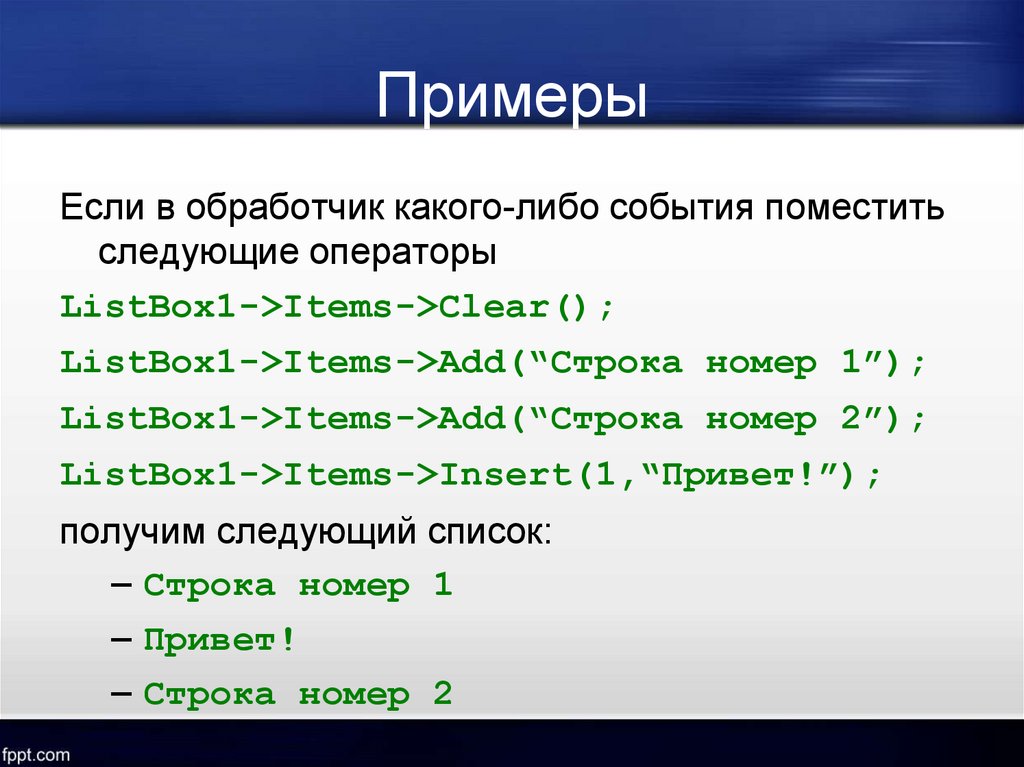
49. Примеры
Если в обработчик какого-либо события поместитьследующие операторы
ListBox1->Items->Clear();
ListBox1->Items->Add(“Строка номер 1”);
ListBox1->Items->Add(“Строка номер 2”);
ListBox1->Items->Insert(1,“Привет!”);
получим следующий список:
– Строка номер 1
– Привет!
– Строка номер 2
50. Компонент ComboBox
• Находится в списке Common Controls ипредставляет собой комбинацию редактируемого
поля TextBox и списка ListBox.
• Компонент используется для вывода данных в виде
выпадающего списка и последующей выборки их из
этого списка.
• По умолчанию компонент появляется в виде окна
для ввода/вывода текста, при этом выпадающий
список скрыт.
• Многие свойства этого компонента совпадают со
свойствами компонентов ListBox и TextBox.
51. Пример
• Модифицируем программу «АЗС»• Вместо ввода стоимости бензина, организуем
компонент ComboBox, в котором будем из списка
выбирать тип топлива:
– газ,
– дизель,
– АИ-92,
– АИ-96.
• Соответствующая каждому из видов топлива цена
будет задаваться непосредственно в тексте
программы, и пользователь изменить ее не
сможет.
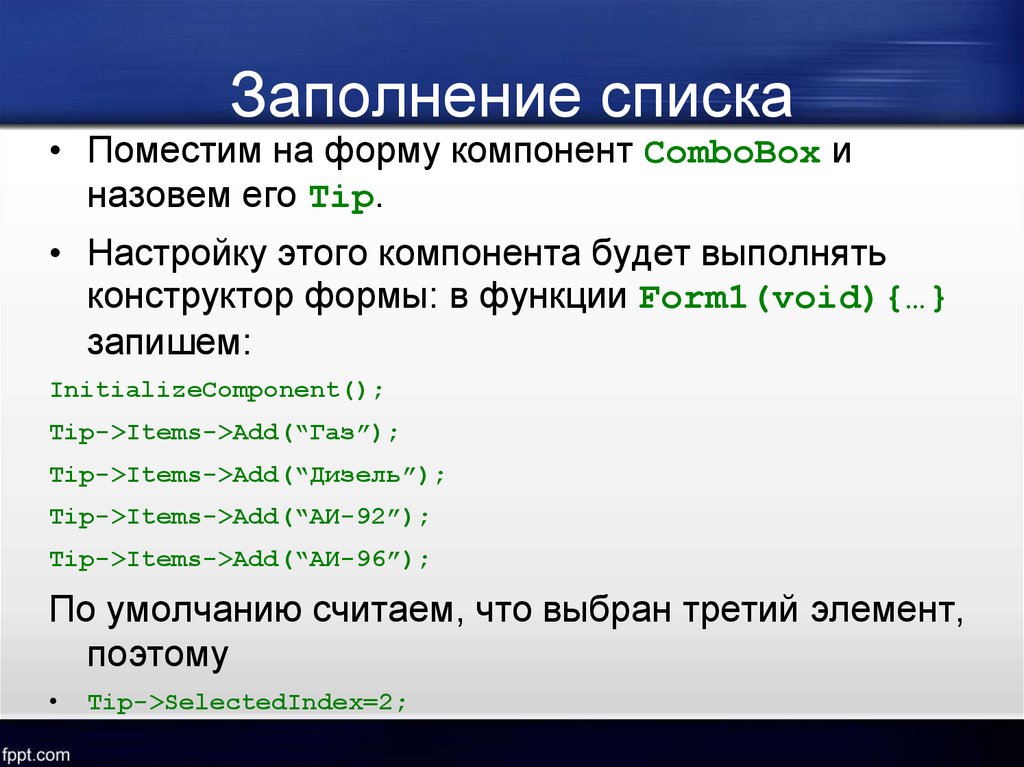
52. Заполнение списка
• Поместим на форму компонент ComboBox иназовем его Tip.
• Настройку этого компонента будет выполнять
конструктор формы: в функции Form1(void){…}
запишем:
InitializeComponent();
Tip->Items->Add(“Газ”);
Tip->Items->Add(“Дизель”);
Tip->Items->Add(“АИ-92”);
Tip->Items->Add(“АИ-96”);
По умолчанию считаем, что выбран третий элемент,
поэтому
Tip->SelectedIndex=2;
53. Подстановка значений
Обработчик события Click для кнопки«Рассчитать».
switch (Tip->SelectedIndex){
case 0: l=22.50; break; //газ
case 1: l=29.20; break; //дизель
case 2: l=26.40; break; //АИ-92
case 3: l=28.10; break; //АИ-96
default: l=1000; //Неизвестный тип топлива
}
54. Подстановка значений
Далее расчет производится по приведенной впредыдущем примере формуле.
Но, следует осуществить проверку, выбран ли
элемент списка, или пользователь ввел некое
значение:
if (l!=1000){
v=Convert::ToDouble(vol->Text);
double s=l*v;
...
}else{
MessageBox::Show("На нашей АЗС такого топлива нет! Выберите
топливо из списка!", "Бензиновый калькулятор",
MessageBoxButtons::OK,
MessageBoxIcon::Asterisk);
tip->Focus();
55. Выбор отсутствующего
Если пользователь выбрал элемент,не присутствующий в списке, можно написать
обработчик события SelectedIndexChanged,
в котором, например, осуществить очистку
компонентов, в которых выводится результат.
56. Ввод данных из файла
Для загрузки данных из файла в компонентListBox либо ComboBox, напишем функцию,
которую назовем LoadFromFile.
В качестве параметров в нее передадим
• имя файла, в котором хранится информация,
• ссылку на компонент, в который осуществляется
загрузка.
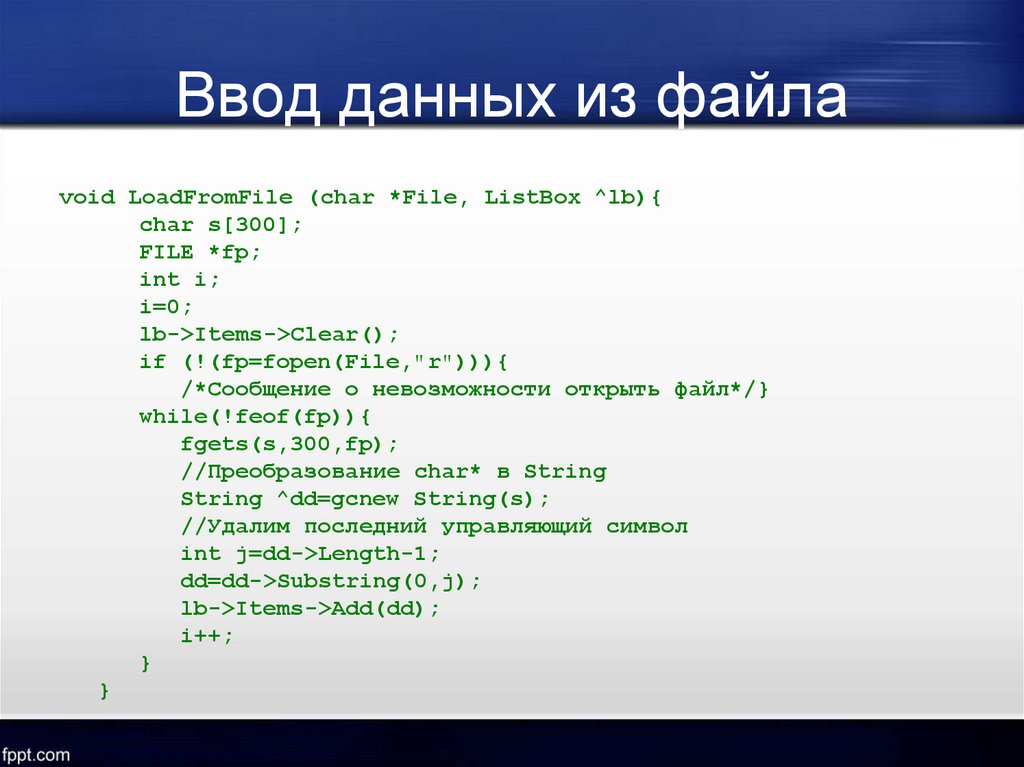
57. Ввод данных из файла
void LoadFromFile (char *File, ListBox ^lb){char s[300];
FILE *fp;
int i;
i=0;
lb->Items->Clear();
if (!(fp=fopen(File,"r"))){
/*Сообщение о невозможности открыть файл*/}
while(!feof(fp)){
fgets(s,300,fp);
//Преобразование char* в String
String ^dd=gcnew String(s);
//Удалим последний управляющий символ
int j=dd->Length-1;
dd=dd->Substring(0,j);
lb->Items->Add(dd);
i++;
}
}
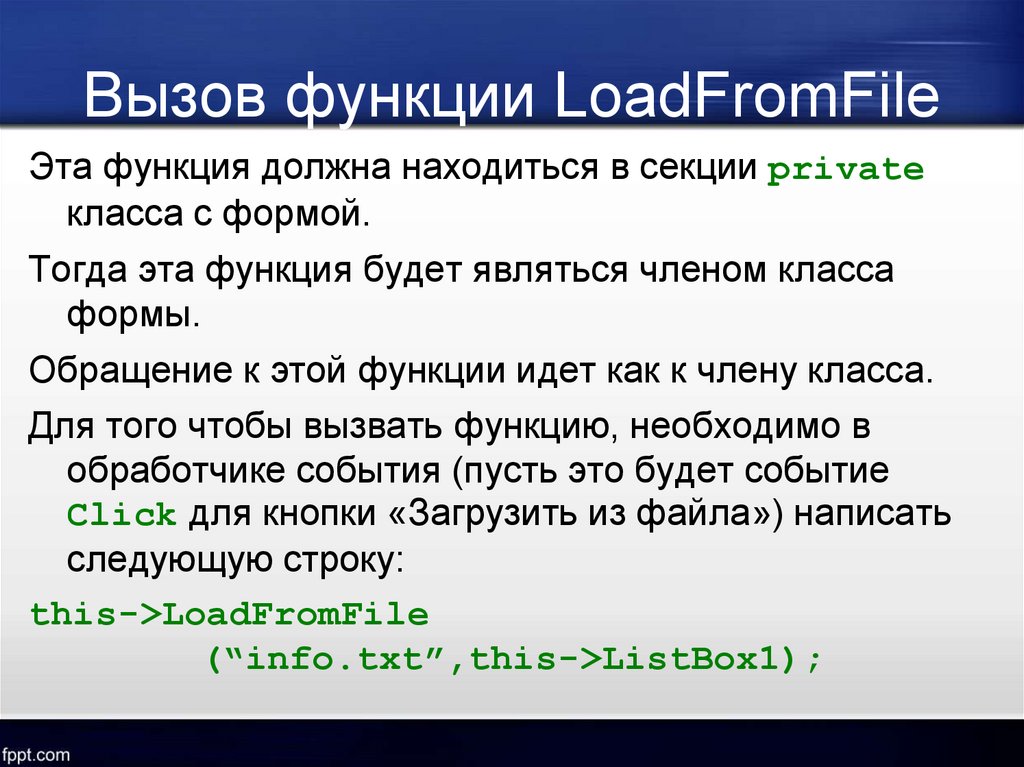
58. Вызов функции LoadFromFile
Эта функция должна находиться в секции privateкласса с формой.
Тогда эта функция будет являться членом класса
формы.
Обращение к этой функции идет как к члену класса.
Для того чтобы вызвать функцию, необходимо в
обработчике события (пусть это будет событие
Click для кнопки «Загрузить из файла») написать
следующую строку:
this->LoadFromFile
(“info.txt”,this->ListBox1);
59. Компонент MaskedTextBox
• Компонент находится в списке Common Controlsпалитры компонентов.
• С помощью этого компонента создается
редактируемое текстовое поле (маска) для ввода
данных специфического формата:
– дат,
– времени,
– номеров телефонов и т.д.
• Если задан формат ввода данных по конкретной
маске, то при вводе текста проверяется,
соответствует ли он этому формату.
60. Компонент MaskedTextBox
• Маска накладывает ограничения на символы,вводимые по ней, и на формат данных.
• Контроль ввода осуществляется посимвольно:
если пользователь попытается ввести
запрещенный в маске символ, то этот символ
системой контроля будет отвергнут.
61. Задание маски
• Маска задается в свойстве Mask.• Существуют стандартные маски, их перечень
открывается в диалоговом окне, в которое можно
войти из свойства Mask.
• Но пользователь и сам может задать маску в
этом свойстве, пользуясь специальными
символами (Пахомов, с. 370–371)
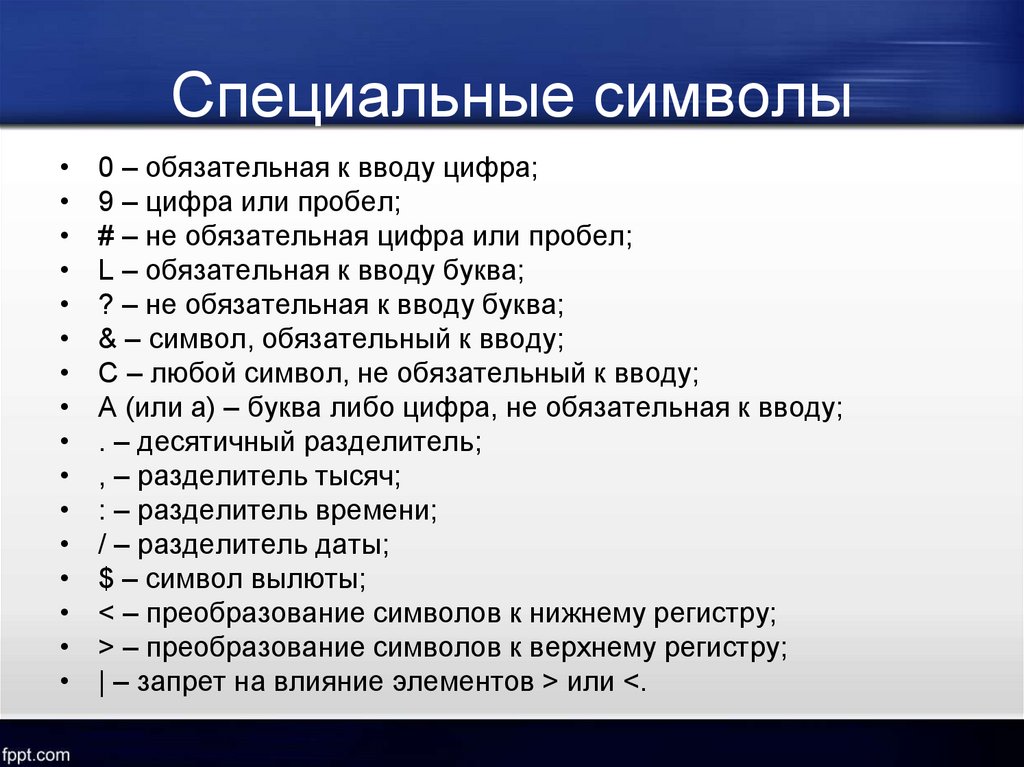
62. Специальные символы
0 – обязательная к вводу цифра;
9 – цифра или пробел;
# – не обязательная цифра или пробел;
L – обязательная к вводу буква;
? – не обязательная к вводу буква;
& – символ, обязательный к вводу;
C – любой символ, не обязательный к вводу;
A (или a) – буква либо цифра, не обязательная к вводу;
. – десятичный разделитель;
, – разделитель тысяч;
: – разделитель времени;
/ – разделитель даты;
$ – символ вылюты;
< – преобразование символов к нижнему регистру;
> – преобразование символов к верхнему регистру;
| – запрет на влияние элементов > или <.
63. Применение маски
• ввод символов ТОЛЬКО заданного типа (например,только цифры);
• обеспечить обязательный ввод символов в поле
ввода;
• за счет ввода в маску специальных символовлитералов, которые будут составлять неотъемлемую
часть введенной строки, обеспечить ускорение ввода
информации для пользователя
(дефис в телефонном номере, точки в дате, знак валюты в цене и др.);
• задавать специальный ввод, когда будут
автоматически преобразованы, например, символы
нижнего регистра в верхний и т.д.
64. Механизм ввода по маске
• действительно вводимые символы заменяютсобой символы маски,
• постоянно заданные символы (например, точки в
дате) пропускаются, когда указатель ввода в
поле доходит до них,
• система просто передвигает указатель ввода на
следующий символ-подсказку.
65. Свойства MaskedTextBox
• PromptChar – предоставляет возможностьзадавать свой собственный символ маски.
Вместо подчеркивания можно задать, например,
символ «*».
Тогда маска даты станет выглядеть так: **.**.****.
Это будет более наглядно, т.к. знак
подчеркивания сливается в сплошную линию.
• HidePromptOnLeave – предоставляет
возможность видеть символы-литералы даже в
то время, когда сам компонент теряет фокус
ввода.
66. Свойства MaskedTextBox
• MaskFull – позволяет проверить, все литребуемые символы маски введены.
• Text – строка, введена по маске.
• TextMaskFormat – определяет, как символылитералы и подсказка взаимодействуют, когда
генерируется форматная строка.


































































 Программирование
Программирование








