Похожие презентации:
Основы программирования на языке Python
1. 21 занятие
Школа::Кода«Основы программирования на языке Python»
2.
Проверка присутствия2
3. Какой тэг нужен для ...?
КАКОЙ ТЭГ НУЖЕН ДЛЯ ...?4. Параграф
• <p></p>5. Заголовки
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<h7></h7>
6. Перевод строки
• <br>7. Выделение жирным
• <strong></strong>8. Универсальный блочный
• <div></div>9. Универсальный строчный
• <span></span>10. Выделение курсивом
• <em></em>11. Таблица
• <table></table>– <tr></tr> - строки
• <th></th> - заголовочные ячейки
• <td></td> - ячейки данных
12. Зачем нужен ...?
ЗАЧЕМ НУЖЕН ...?13. <title></title>
<title></title>• Заголовок страницы (окна браузера)
• Находится в тэге head
14. … title=“***” …
• Подсказка при наведении на элемент15. <link />
<link />• Привязка стилей, шрифтов, ...
• Находится в тэге head
• Атрибуты
– href
– rel
– type (до html5)
16. <img />
<img />• Изображение
• Атрибуты
– src
– width
– height
17. <a></a>
<a></a>• Ссылка на другую страницу или якорь
• Атрибуты
– href
18. Зачем нужно CSS свойство ...?
ЗАЧЕМ НУЖНО CSS СВОЙСТВО ...?19. display
• тип блока– block
– inline
– inline-block
–…
20. padding-top: 10px;
• верхний внутренний отступ в 10 пикселей21. margin-bottom: 15px;
• нижний внешний отступ в 15 пикселей22. Какое свойство нужно для ...?
КАКОЕ СВОЙСТВО НУЖНО ДЛЯ ...?23. Ширина блочного контейнера
• width– width: 50px;
– width: 25%;
24. Фон с картинкой
• background-image– background-image: url(‘../images/pic.jpg’);
• background
– background: #FFF url(‘../images/pic.jpg’) no-repeat;
25. Рамка
• border– Черная сплошная толщиной в 1 пиксель
• border: solid 1px #000;
– Белая пунктиром толщиной в 5 пикселей
• border: dashed 5px #FFF;
26. Высота блочного контейнера
• height– height: 250px;
– height: 100%;
27. Внутренний отступ
• padding– padding: 5px;
– padding: 5px 10px;
– padding: 5px 10px 15px 20px;
28. Размер текста
• font-size– font-size: 14px;
– font-size: 12pt;
– font-size: 1.2em;
– font-size: 110%;
29. Внешний отступ
• margin– margin: 5px;
– margin: 5px 10px;
– margin: 5px 10px 15px 20px;
30. Цвет текста
• color– color: white;
– color: #FFF;
– color: rgb(255, 255, 255);
31. Цвет фона
• background-color– background-color: black;
– background-color: #000;
– background-color: rgb(0, 0, 0);
– background-color: rgba(0, 0, 0, 0.5);
32. Какова реальная ширина блока?
• width: 100px;• margin: 5px 15px;
• padding: 5px;
Реальная ширина:
• 15 + 5 + 100 + 5 + 15 = 140
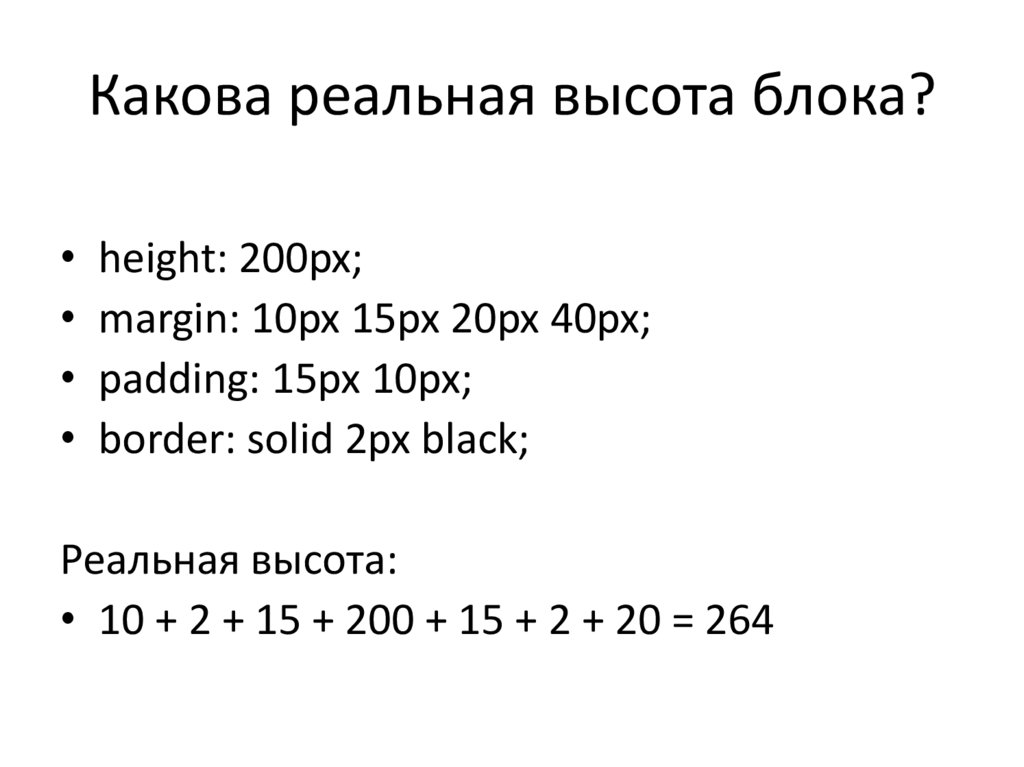
33. Какова реальная высота блока?
height: 200px;
margin: 10px 15px 20px 40px;
padding: 15px 10px;
border: solid 2px black;
Реальная высота:
• 10 + 2 + 15 + 200 + 15 + 2 + 20 = 264
34. Web программирование с flask
WEB ПРОГРАММИРОВАНИЕ СFLASK
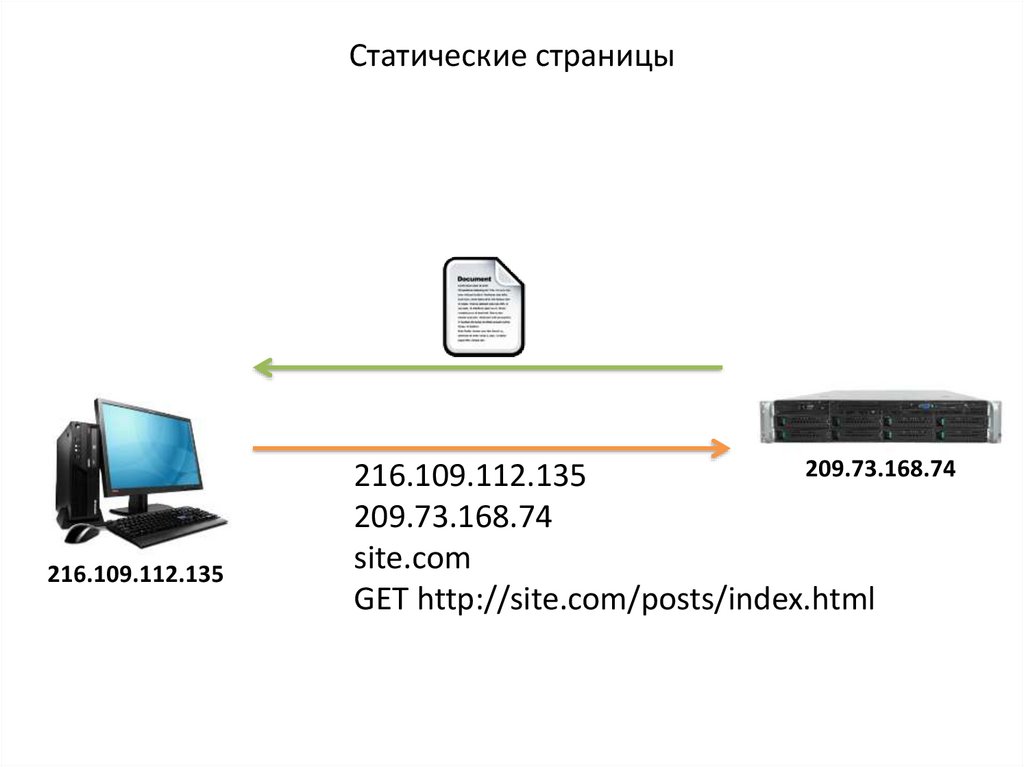
35. Статические страницы
216.109.112.135209.73.168.74
216.109.112.135
209.73.168.74
site.com
GET http://site.com/posts/index.html
36.
Динамические страницы<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Список пользователей</title>
<link rel="stylesheet" href="/static/styles/style.css">
</head>
<body>
<div id="main">
<div id="menu">
<a href="/">Главная</a> |
<a href="/table">Таблица</a>|
<a href="/users">Пользователи</a>
</div>
<div id="content">
<table border="1" cellspacing="0">
<tr><th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr><tr>
<td>Яровая</td>
<td>Мария</td>
<td>Ивановна</td>
</tr>
</table>
</div>
</div>
</body>
</html>
216.109.112.135
216.109.112.135
209.73.168.74
site.com
GET http://site.com/posts/
209.73.168.74
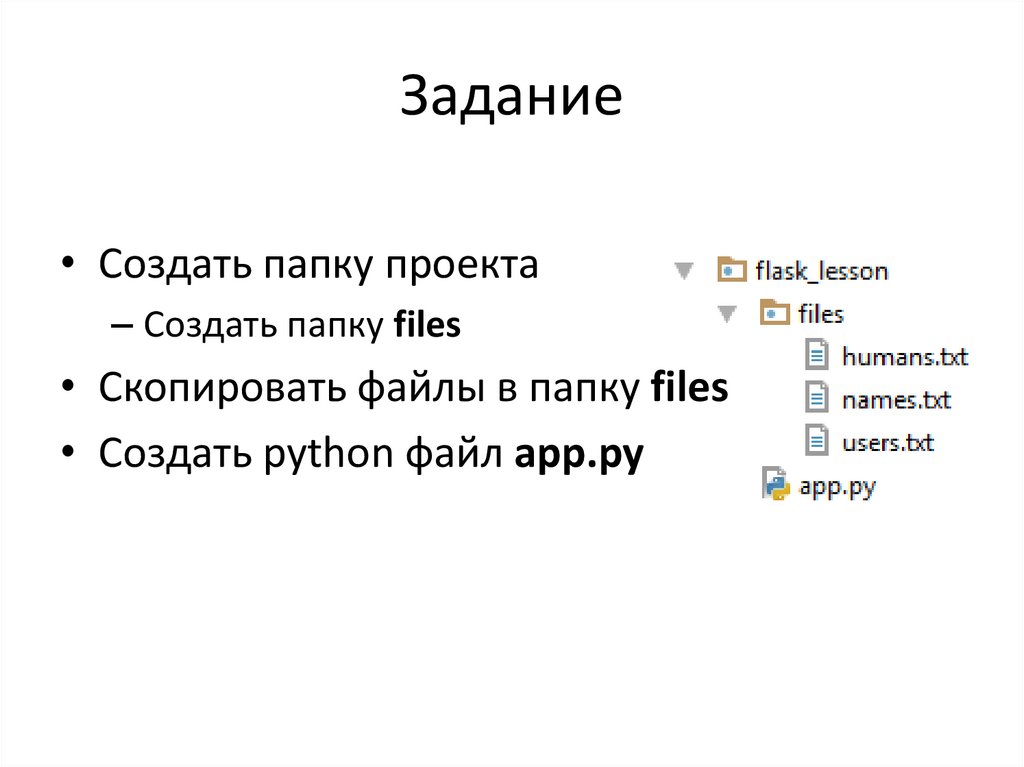
37. Задание
• Создать папку проекта– Создать папку files
• Скопировать файлы в папку files
• Создать python файл app.py
38.
from flask import Flask # импортировать Flaskapp = Flask(__name__)# создать объект сервера
@app.route("/")# прописать путь для этой функции
def home(): # создать функцию главной страницы
return "Привет, мир!" # что вернуть браузеру
@app.route("/about") # прописать путь
def about(): # создать функцию страницы
return "О нас" # вернуть браузеру
if __name__ == "__main__": # если запущен отсюда
app.run(debug=True)# запустить сервер
39.
@app.route(“ПУТЬ_К_СТРАНИЦЕ”)def НАЗВАНИЕ_ФУНКЦИИ_СТРАНИЦЫ():
# обработка данных
return ЧТО_ВЕРНУТЬ_КЛИЕНТУ
40. Задание
• Запустить сервер (файл app.py)• Открыть сайт в Chrome
• Открыть «/about»
41.
names.txtМарина
Карина
Маша
Оля
Марина
Карина
Маша
Оля
42. Задание
• Вернуть в функции home данные из файлаnames.txt
names = list()
with open("files/names.txt", encoding="utf-8") as f:
for raw_line in f:
names.append(raw_line.strip())
return "<br>".join(names)
43. Названия файлов и папок
• пробелы (“my new shoes.jpg”)• русские (“фото.jpg”)
• lower_case (нижний регистр без пробелов)
– Windows – style.css = Style.css
– UNIX – style.css ≠ Style.css
44. MVC
ModelView
Controller
Описание структуры данных и
методов для них
Функции для работы с данными
(например, отправка email)
Представления
данных
пользователю
(html код)
Описание страниц и тех
данных, которые нужно
отправить на
представление
45. Задание
• Создать папку templates (именно ее!)– Создать в ней файл index.html
• Добавить в импорт render_template
from flask import Flask, render_template
• Вернуть index.html в home
return render_template('index.html')
46. Шаблонизатор
Тэги (открывающие и закрывающие){% tag_name %}
Значения
{{ var_name }}
47. Задание
• Создать html файл names.html• Добавить код страницы names, прописать
путь «/names», вернуть names.html
@app.route("/names")
def names():
return render_template('names.html')
48. Передача значений в шаблон
#app.pyname = "Владимир"
return render_template(‘names.html', name=name)
#names.html
<p>Имя пользователя: {{ name }}</p>
49.
#app.pyentities = list()
with open("files/names.txt", encoding="utf-8") as f:
for raw_line in f:
entities.append(raw_line.strip())
return render_template('names.html', entities=entities)
#names.html
{% for name in entities %}
<p>{{ name }}</p>
{% endfor %}
50. Задание
• Создать папку static (именно ее!)– папку css
• файл style.css
– папку images
• Прописать стили в head
/static/css/style.css
51. Наследование шаблонов
users_list.htmlindex.html
table.html
menu
content 1со
контент
c
главной
списком
таблицей
страницы
пользователей
side
bar
page2.html
menu
content 2
контент
главной
страницы
контент c
таблицей
side
bar
контент со
списком
пользователей
52. Задание
• Создать в папке templates html файлbase.html и сделать шаблон
• Добавить блоки:
– В тэге title (head):
{% block title %}{% endblock %}
– В body:
{% block content %}{% endblock %}
53.
<!DOCTYPE html><html lang="ru">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/style.css">
<title>{% block title %}Мой сайт{% endblock %}</title>
</head>
<body>
<div id="main">
<div id="menu">
<a href=“/">Главная</a> |
<a href=“/table">Таблица</a> |
<a href=“/users">Пользователи</a>
</div>
<div id="content">
{% block content %}{% endblock %}
</div>
</div>
</body>
</html>
54. Задание
• Наследоваться от base.html{% extends 'base.html' %}
• Переписать блоки:
– {% block title %}
– {% block content %}
55.
{% extends 'base.html' %}{% block title %}Главная{% endblock %}
{% block content %}
<p>Это контент главной страницы!</p>
{% endblock %}
56. Задание
• Создать страницу table:– функцию table
– путь /table
– table.html, наследованный от base.html
– вернуть table.html
• Скопировать код чтения из файла. Заменить
names.txt на humans.txt
57.
humans.txtБакарюк;Иван;Петрович
Васильева;Марина;Львовна
Иванова;Светлана;Петровна
Петров;Максим;Витальевич
Яровая;Мария;Ивановна
Фамилия
Имя
Отчество
Бакарюк
Иван
Петрович
Васильева
Марина
Львовна
Иванова
Светлана
Петровна
Петров
Максим
Витальевич
Яровая
Мария
Ивановна
58.
data = raw_line.strip().split(';')entities.append({'last_name': data[0],
'name': data[1], 'surname': data[2]})
data = raw_line.strip().split(';')
keys = ['last_name', 'name', ‘surname']
item = dict()
for i in range(len(data)):
item[keys[i]] = data[i]
entities.append(item)
59. Код функции table
@app.route("/table")def table():
entities = list()
with open('humans.txt', encoding="utf-8") as f:
for raw_line in f:
data = raw_line.strip().split(';')
entities.append({'last_name': data[0],
'name': data[1], 'surname': data[2]})
return render_template('table.html', entities=entities)
60.
{% extends 'base.html' %}{% block title %}Список пользователей{% endblock %}
{% block content %}
<table border="1" cellspacing="0">
<tr>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr>
{% for item in entities %}
<tr>
<td>{{ item.last_name }}</td>
<td>{{ item.name }}</td>
<td>{{ item.surname }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
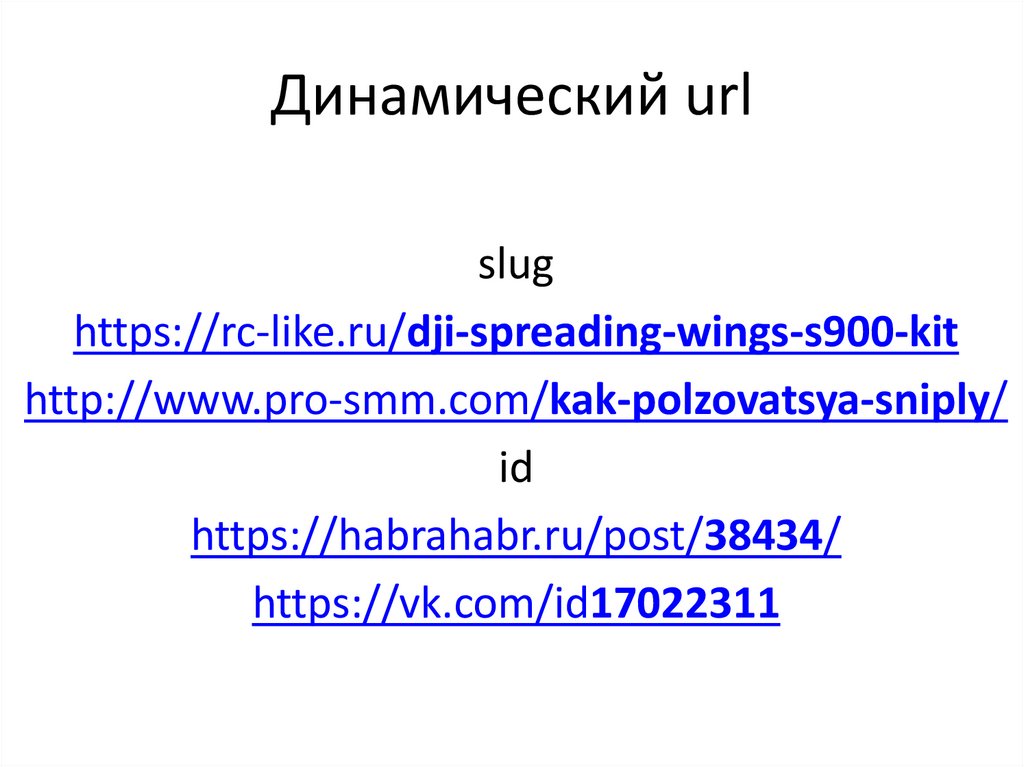
61. Динамический url
ДИНАМИЧЕСКИЙ URL62. Динамический url
slughttps://rc-like.ru/dji-spreading-wings-s900-kit
http://www.pro-smm.com/kak-polzovatsya-sniply/
id
https://habrahabr.ru/post/38434/
https://vk.com/id17022311
63.
slug@app.route("/users/<login>")
id
@app.route("/users/<int:user_id>")
slug
@app.route("/posts/<slug>")
id
@app.route("/posts/<int:post_id>")
64.
@app.route('/users/<username>')def show_user_profile(username):
# показывает профиль пользователя
return 'User %s' % username
@app.route('/posts/<int:post_id>')
def show_post(post_id):
# показывает статью по её id (int)
return 'Post %d' % post_id
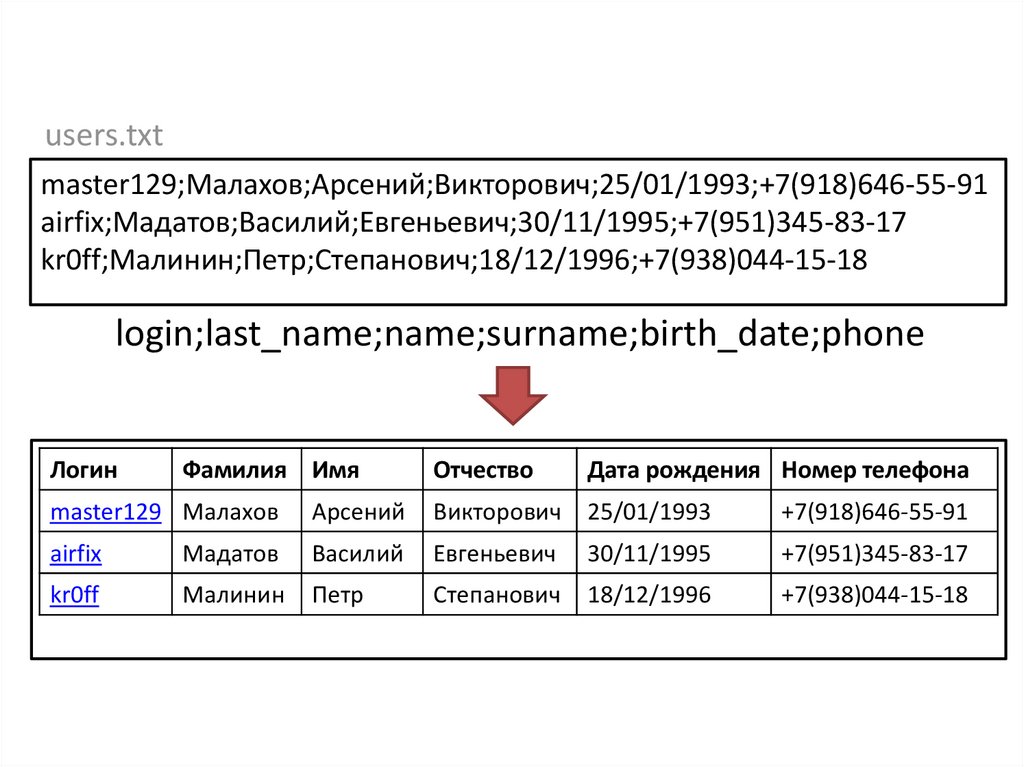
65.
users.txtmaster129;Малахов;Арсений;Викторович;25/01/1993;+7(918)646-55-91
airfix;Мадатов;Василий;Евгеньевич;30/11/1995;+7(951)345-83-17
kr0ff;Малинин;Петр;Степанович;18/12/1996;+7(938)044-15-18
login;last_name;name;surname;birth_date;phone
Логин
Фамилия Имя
Отчество
Дата рождения Номер телефона
master129 Малахов
Арсений
Викторович 25/01/1993
+7(918)646-55-91
airfix
Мадатов
Василий
Евгеньевич
30/11/1995
+7(951)345-83-17
kr0ff
Малинин
Петр
Степанович
18/12/1996
+7(938)044-15-18
66. Задание
• Создать страницу users_list:– функцию users_list
– путь /users
– users_list.html, наследованный от base.html
– вернуть users_list.html
• Скопировать код чтения файла из table.
– Заменить humans.txt на users.txt
– Добавить элементы (login, birth_date, phone)
67.
@app.route("/users")def users_list():
entities = list()
with open('users.txt', encoding="utf-8") as f:
for raw_line in f:
data = raw_line.strip().split(';')
entities.append({'login': data[0], 'last_name': data[1],
'name': data[2], 'surname': data[3],
'birth_date' : data[4], 'phone': data[5]})
return render_template('users_list.html', entities=entities)
68.
{% extends 'base.html' %}{% block title %}Список пользователей{% endblock %}
{% block content %}
<table border="1" cellspacing="0">
<tr>
<th>Логин</th>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
<th>Дата рождения</th>
<th>Номер телефона</th>
</tr>
{% for item in entities %}
<tr>
<td><a href="users/{{ item.login }}">{{ item.login }}</a></td>
<td>{{ item.last_name }}</td>
<td>{{ item.name }}</td>
<td>{{ item.surname }}</td>
<td>{{ item.birth_date }}</td>
<td>{{ item.phone }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
69. Задание
• Скопировать users_list в user_item:– функцию user_item
– путь /users/<login>
– user_item.html, наследованный от base.html
– вернуть user_item.html
• + код чтения файла из users_list.
70. Основные коды состояний
• 200 Ok (все норм)• 403 Forbidden (доступ запрещен)
• 404 Not Found (не найден)
• 500 Server Error (ошибка сервера)
http://ru.wikipedia.org/wiki/Список_кодов_состояния_HTTP
71. Задание
• Добавить к импорту abortfrom flask import Flask, render_template, abort
• Выбрать пользователя по login’у
– Если такого login’а нет, то вызвать abort(404)
• В шаблоне вывести данные о пользователе
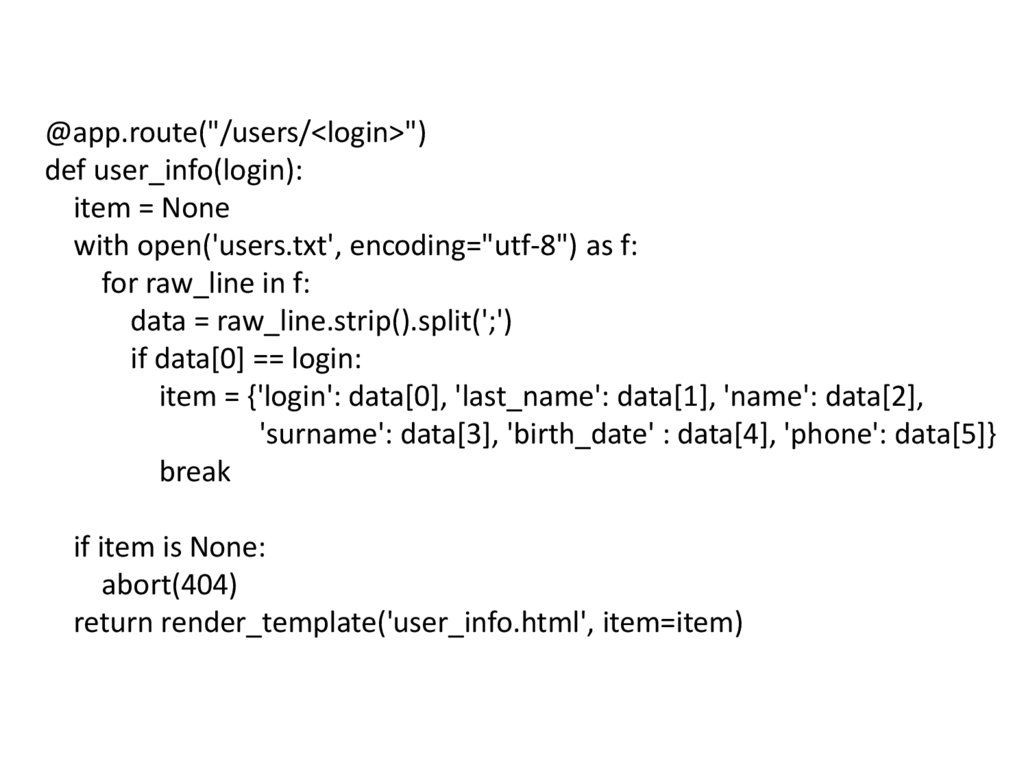
72.
@app.route("/users/<login>")def user_info(login):
item = None
with open('users.txt', encoding="utf-8") as f:
for raw_line in f:
data = raw_line.strip().split(';')
if data[0] == login:
item = {'login': data[0], 'last_name': data[1], 'name': data[2],
'surname': data[3], 'birth_date' : data[4], 'phone': data[5]}
break
if item is None:
abort(404)
return render_template('user_info.html', item=item)
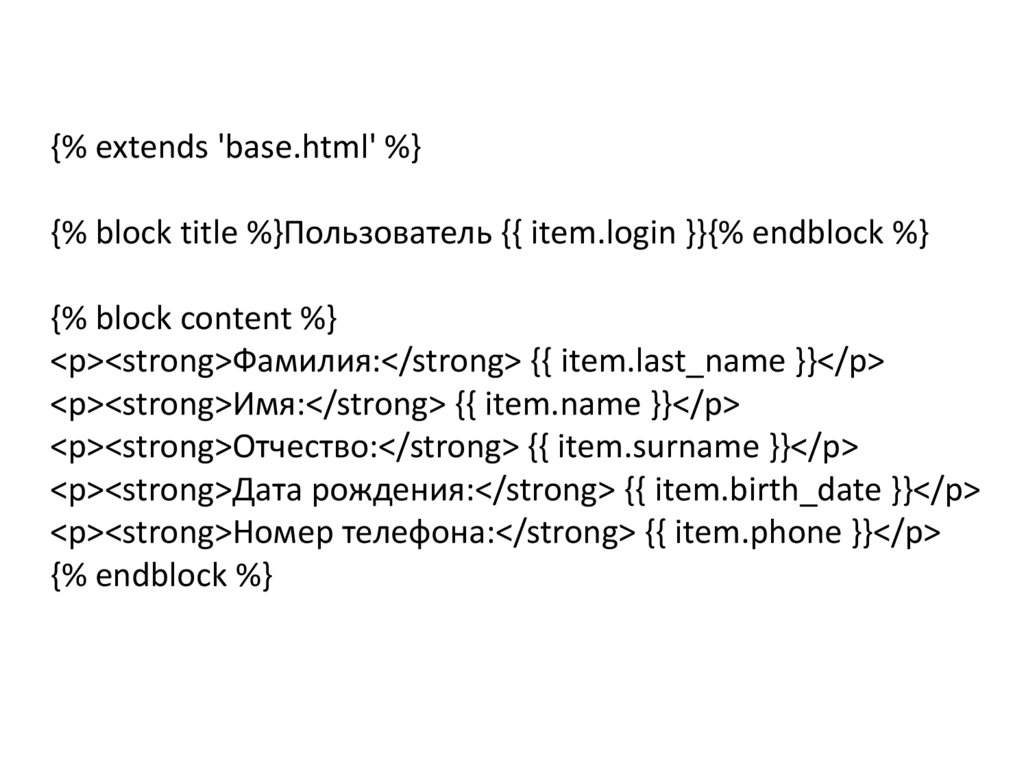
73.
{% extends 'base.html' %}{% block title %}Пользователь {{ item.login }}{% endblock %}
{% block content %}
<p><strong>Фамилия:</strong> {{ item.last_name }}</p>
<p><strong>Имя:</strong> {{ item.name }}</p>
<p><strong>Отчество:</strong> {{ item.surname }}</p>
<p><strong>Дата рождения:</strong> {{ item.birth_date }}</p>
<p><strong>Номер телефона:</strong> {{ item.phone }}</p>
{% endblock %}













































































 Программирование
Программирование