Похожие презентации:
Драфт. Часть вторая
1. Драфт. Часть вторая
Четвертая лекция к курсу «Моделирование для компьютерных игр»2.
3.
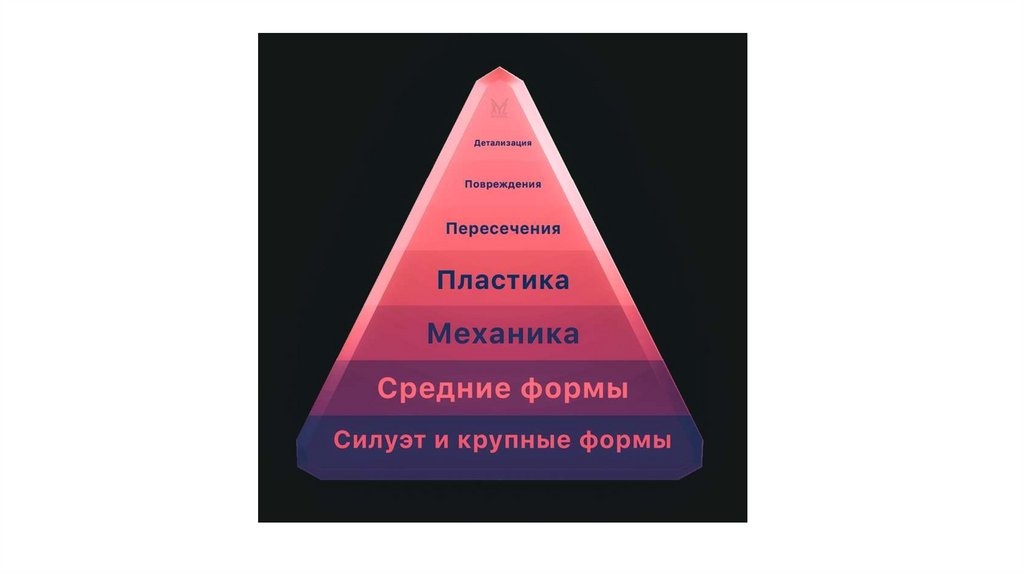
• Детализация — добавляешь все средние и малые формы (безфактур, микромелочей и повреждений)
4.
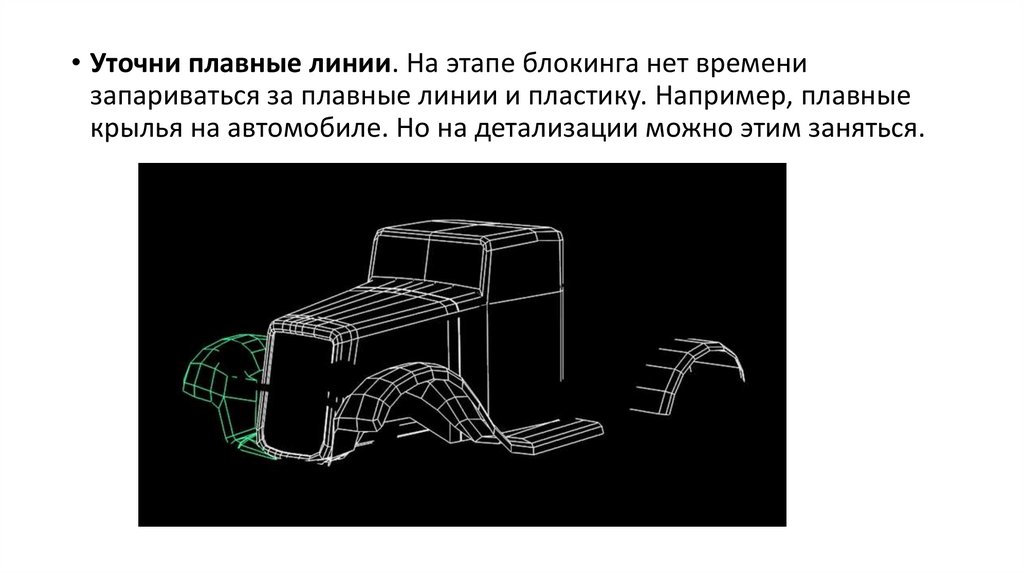
• Уточни плавные линии. На этапе блокинга нет временизапариваться за плавные линии и пластику. Например, плавные
крылья на автомобиле. Но на детализации можно этим заняться.
5.
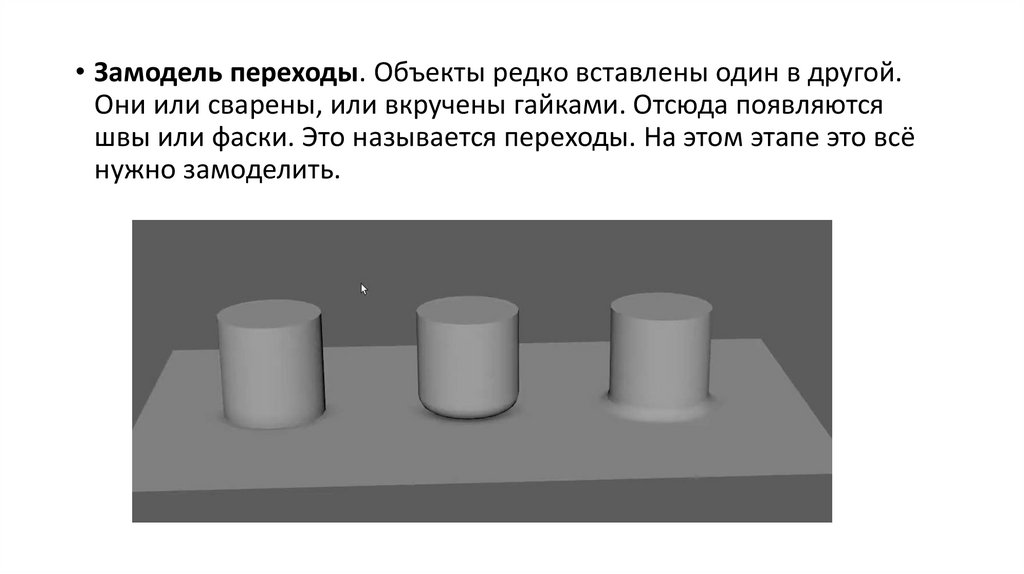
• Замодель переходы. Объекты редко вставлены один в другой.Они или сварены, или вкручены гайками. Отсюда появляются
швы или фаски. Это называется переходы. На этом этапе это всё
нужно замоделить.
6.
• Доработай механику объекта. Это несложно, нужно простопотратить немного времени, чтобы разобраться с тем, как объект
устроен в реальном мире, иначе модель получится
нереалистичной.
7.
• Убери параллельные линии и явную симметрию добавьдеталей
8. Покраска драфта
9.
• Главные элементы хорошего драфта — это качественноподобранные цвета (палитра) и геометрия, обозначенная тоном.
10.
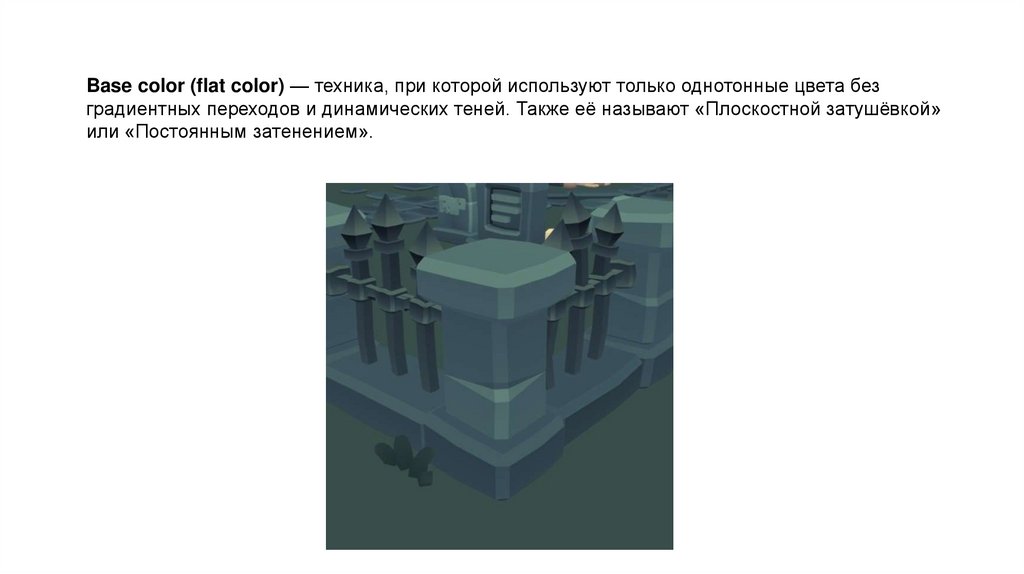
Base color (flat color) — техника, при которой используют только однотонные цвета безградиентных переходов и динамических теней. Также её называют «Плоскостной затушёвкой»
или «Постоянным затенением».
11.
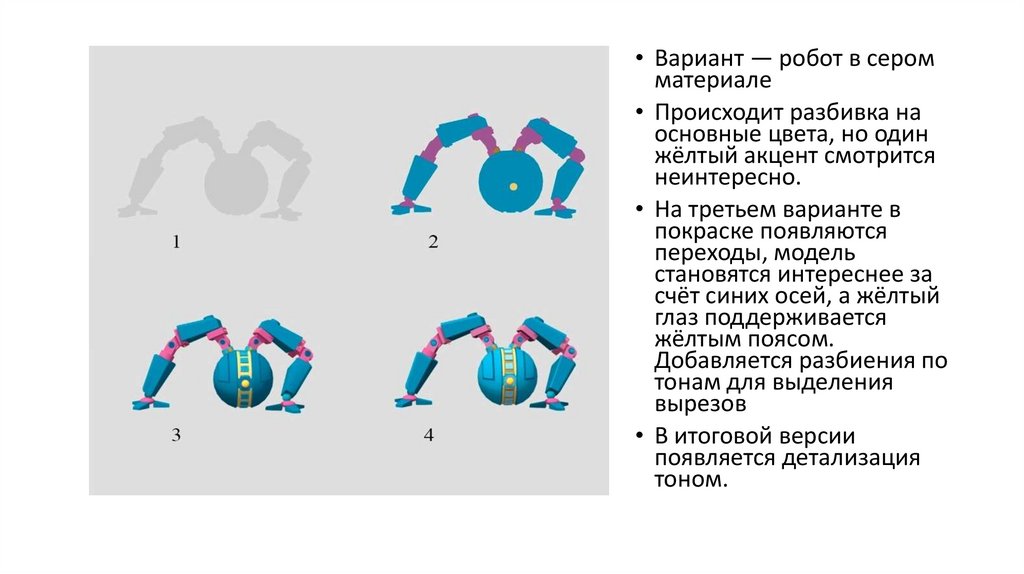
• Вариант — робот в серомматериале
• Происходит разбивка на
основные цвета, но один
жёлтый акцент смотрится
неинтересно.
• На третьем варианте в
покраске появляются
переходы, модель
становятся интереснее за
счёт синих осей, а жёлтый
глаз поддерживается
жёлтым поясом.
Добавляется разбиения по
тонам для выделения
вырезов
• В итоговой версии
появляется детализация
тоном.
12.
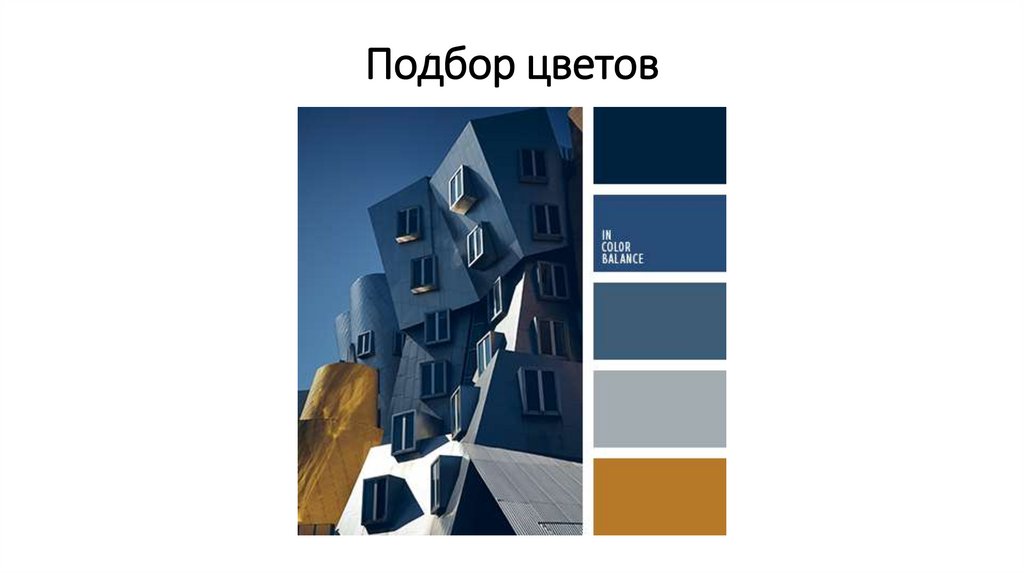
• Источник: https://vk.com/xyz_gamedev13. Подбор цветов
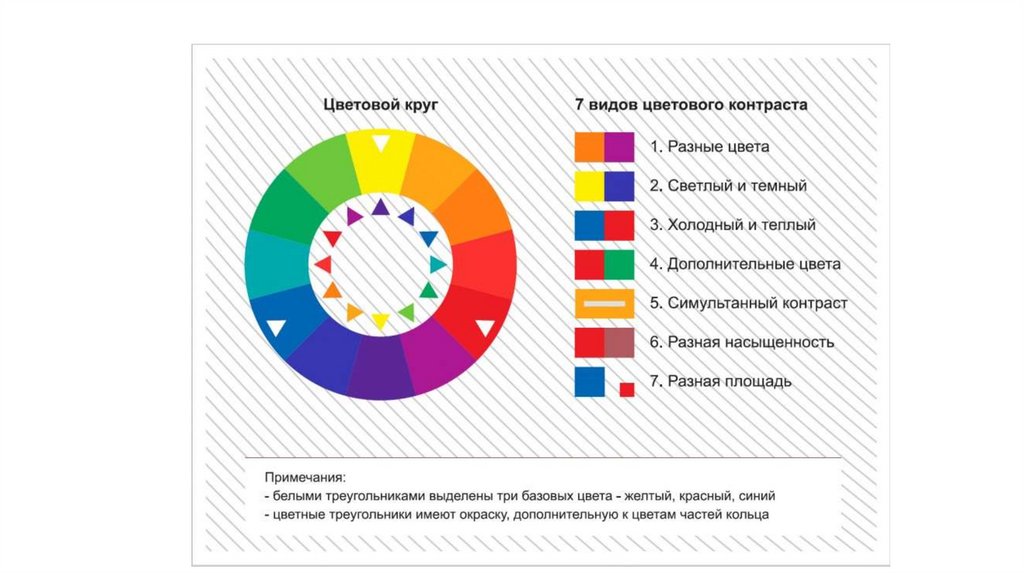
14. Контрасты
15.
16.
• Есть множество сайтов, которые могут сильно помочь в подборе палитры или предоставитьготовую.
• Список взят с сайта designpub.ru.
• http://paletton.com/ — цветовой круг для составления палитр.
• https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр.
• https://coolors.co/ — отличный генератор случайных палитр.
• http://colorhunt.co/ — подобранные цветовые палитры.
• https://material.google.com/style/color.html — основные material цвета.
• https://www.materialpalette.com/blue/yellow — составление material палитр на основе двух
цветов.
• http://material.colorion.co/ — составленные палитры в стиле material.
• http://www.flatuicolorpicker.com/all — цвета в стиле flat.
• http://swisscolors.net/ — подобранные цвета в швейцарском стиле.
• http://www.gradients.io/ — приятные градиенты.
• http://uigradients.com/ — подобранные градиенты.
• http://hslpicker.com/ — удобный конвертер цветов.
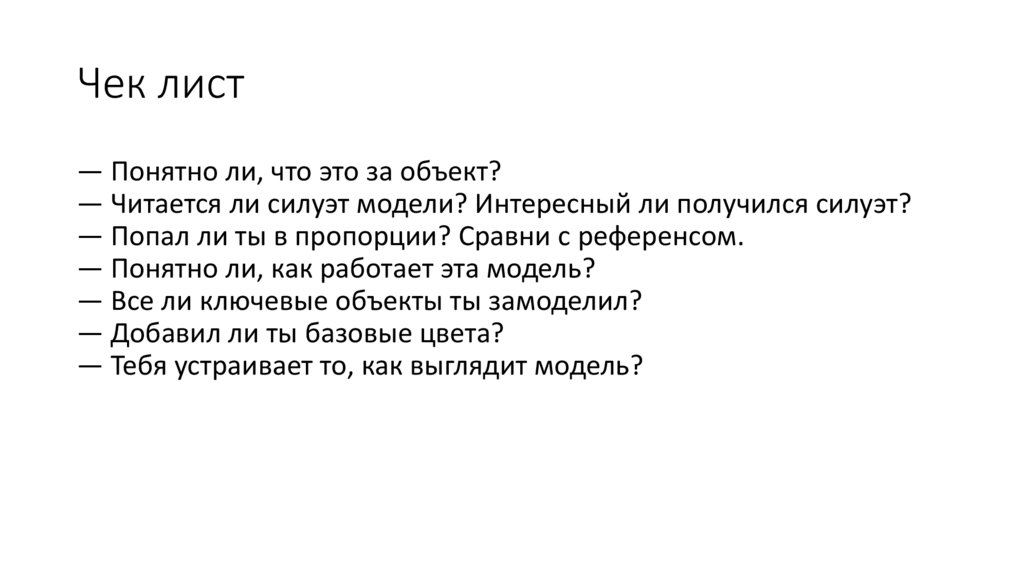
17. Чек лист
— Понятно ли, что это за объект?— Читается ли силуэт модели? Интересный ли получился силуэт?
— Попал ли ты в пропорции? Сравни с референсом.
— Понятно ли, как работает эта модель?
— Все ли ключевые объекты ты замоделил?
— Добавил ли ты базовые цвета?
— Тебя устраивает то, как выглядит модель?
18.
19. Домашнее задание
• 1. По видео продолжить моделировать улицу2. Используя видео, раскрасьте свою овцу
3. Продолжаем работать над своим зданием, уточняем формы,
проверяем на пересечения и просветы, проводим простую
раскраску
Все скриншоты или фото присылаем сюда (не нужны файлы,
только картинки) https://vk.com/topic-120734161_40716508



















 Программное обеспечение
Программное обеспечение