Похожие презентации:
Web-дизайн. Лекция 1
1.
Web-дизайнЛекция 1
2.
Виды дизайнеров1. UX-дизайнер
2. UI -дизайнер
3. Вёрстка веб-страниц – создание структуры гипертекстового документа на основе
HTML-разметки, как правило, при использовании таблиц стилей и клиентских
сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету.
4. FrontEnd разработчик создает видимую для пользователя часть веб-страницы и его
главная задача – точно передать в верстке то, что создал дизайнер, а также
реализовать пользовательскую логику (UI/UX).
5. Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса к
программно-аппаратной части сервиса.
6. Бэкенд (англ. back-end) — программно-аппаратная часть сервиса, отвечающая за
функционирование его внутренней части. Бэкенд для предоставления своей функции
реализует API, используемые фронтендом. Таким образом, фронтенд-разработчику
не нужно знать особенности реализации сервера, а бэкенд-разработчику —
реализацию фронтенда.
3.
• К технологиям разработки front-end относятся HTML, CSS, JavaScript.• К технологиям back-end разработки относятся PHP, Java, Python, JavaScript
(Node.js) и другие.
7. fullstack-разработчики, одновременно программирующие как логику
сайта/приложения, так и его внешний вид
4.
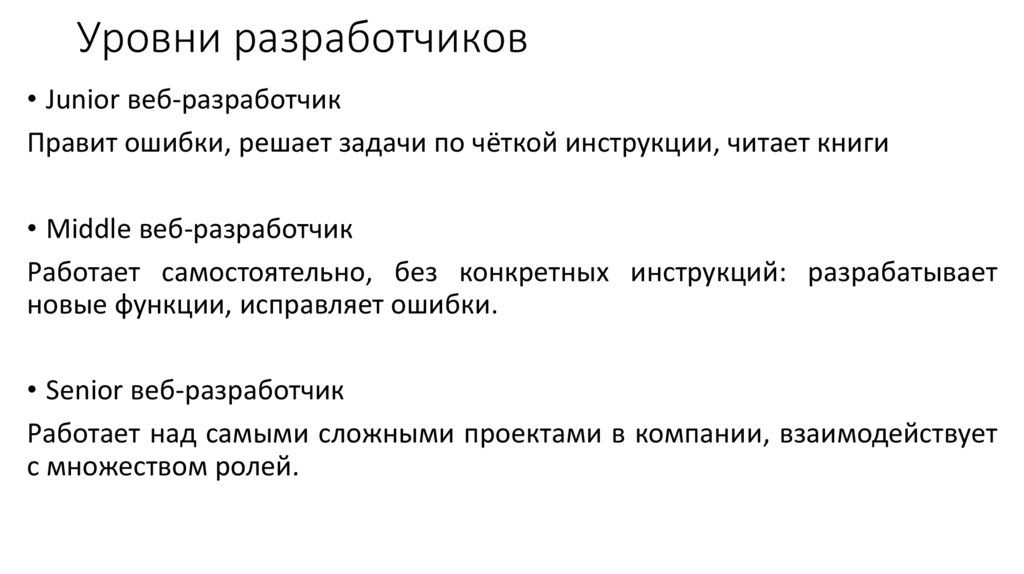
Уровни разработчиков• Junior веб-разработчик
Правит ошибки, решает задачи по чёткой инструкции, читает книги
• Middle веб-разработчик
Работает самостоятельно, без конкретных инструкций: разрабатывает
новые функции, исправляет ошибки.
• Senior веб-разработчик
Работает над самыми сложными проектами в компании, взаимодействует
с множеством ролей.
5.
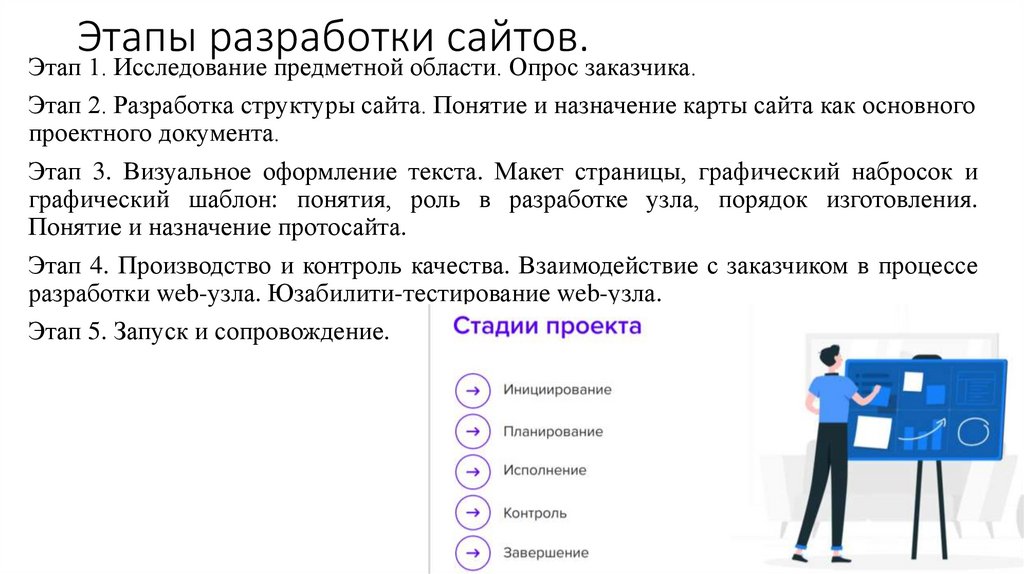
Этапы разработки сайтов.Этап 1. Исследование предметной области. Опрос заказчика.
Этап 2. Разработка структуры сайта. Понятие и назначение карты сайта как основного
проектного документа.
Этап 3. Визуальное оформление текста. Макет страницы, графический набросок и
графический шаблон: понятия, роль в разработке узла, порядок изготовления.
Понятие и назначение протосайта.
Этап 4. Производство и контроль качества. Взаимодействие с заказчиком в процессе
разработки web-узла. Юзабилити-тестирование web-узла.
Этап 5. Запуск и сопровождение.
6.
7.
8.
9.
10.
11.
12.
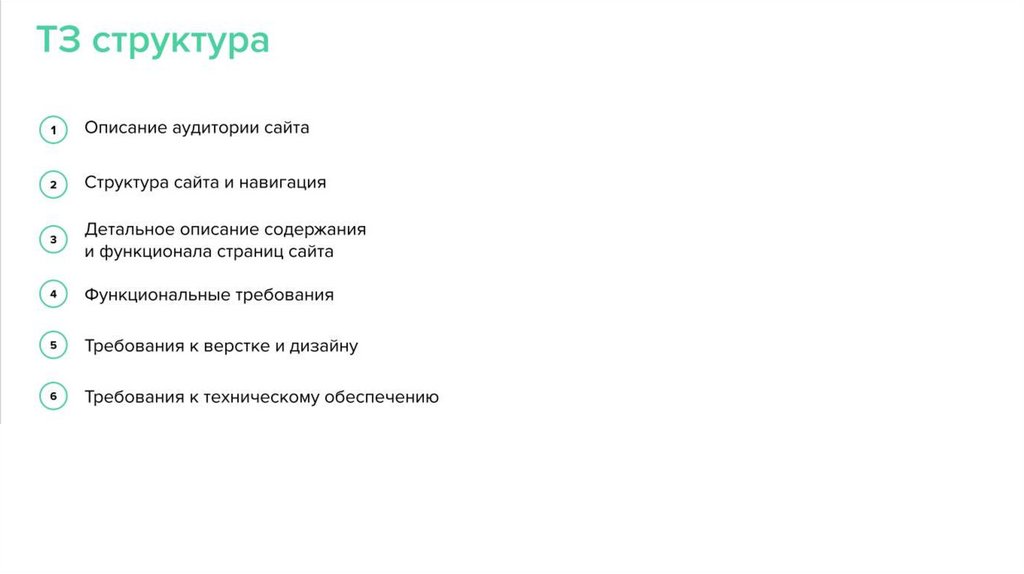
Составление технического задания.13.
Техническое задание14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
Знакомство с сайтами для вдохновения итворчества
• designmodo.com
• fastcompany.com
• designcollector.net
• behance.net
• baubauhaus.com
• designspiration.net
• designtaxi.com
• thedieline.com
fubiz.net
booooooom.com
lovelypackage.com
hqroom.ru
awwwards.com
siteinspire.com
cssawards.net
httpster.net
wolffolins.com
designdaily.ru
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
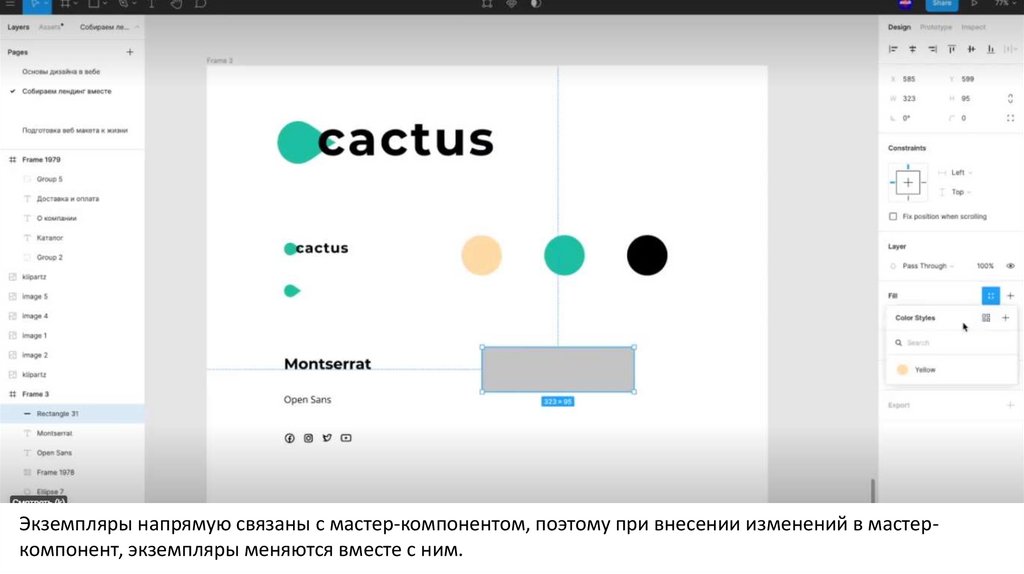
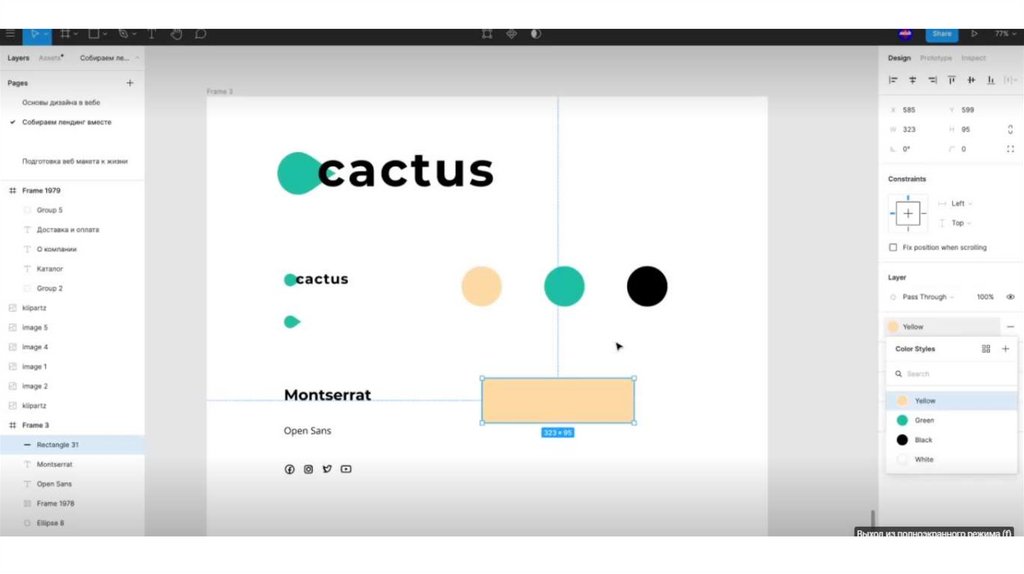
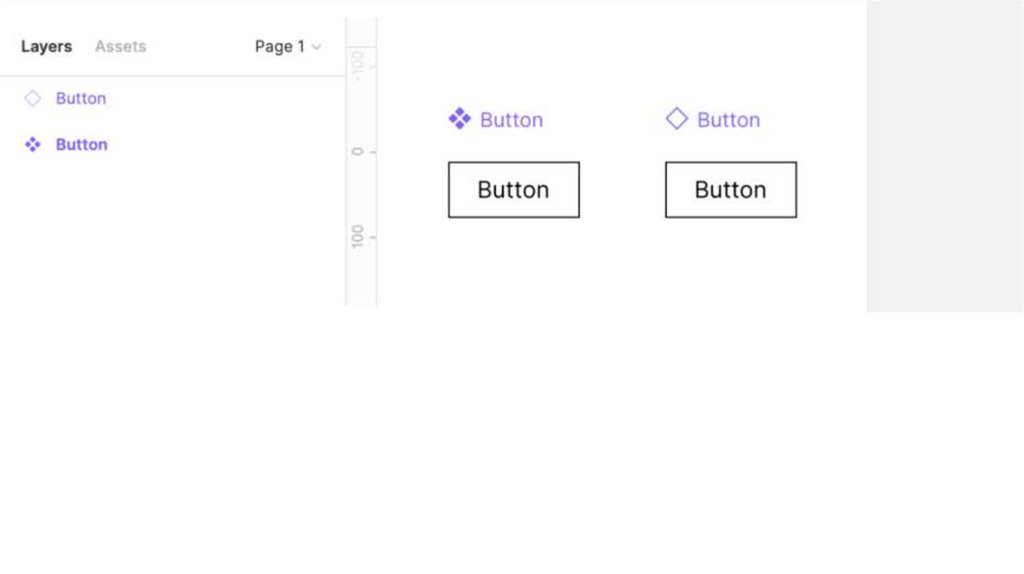
Экземпляры напрямую связаны с мастер-компонентом, поэтому при внесении изменений в мастеркомпонент, экземпляры меняются вместе с ним.52.
53.
54.
55.
56.
57.
58.
59.
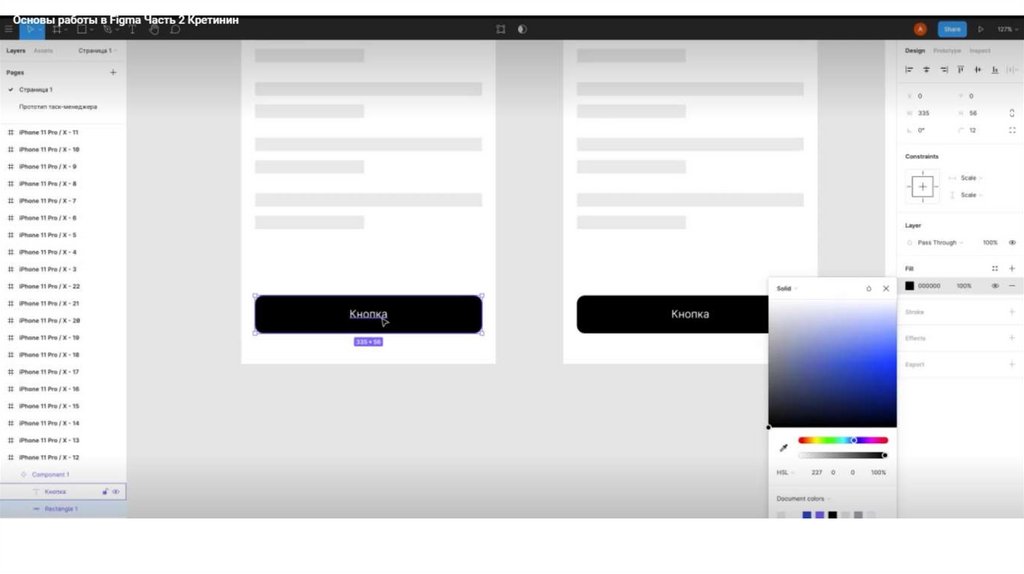
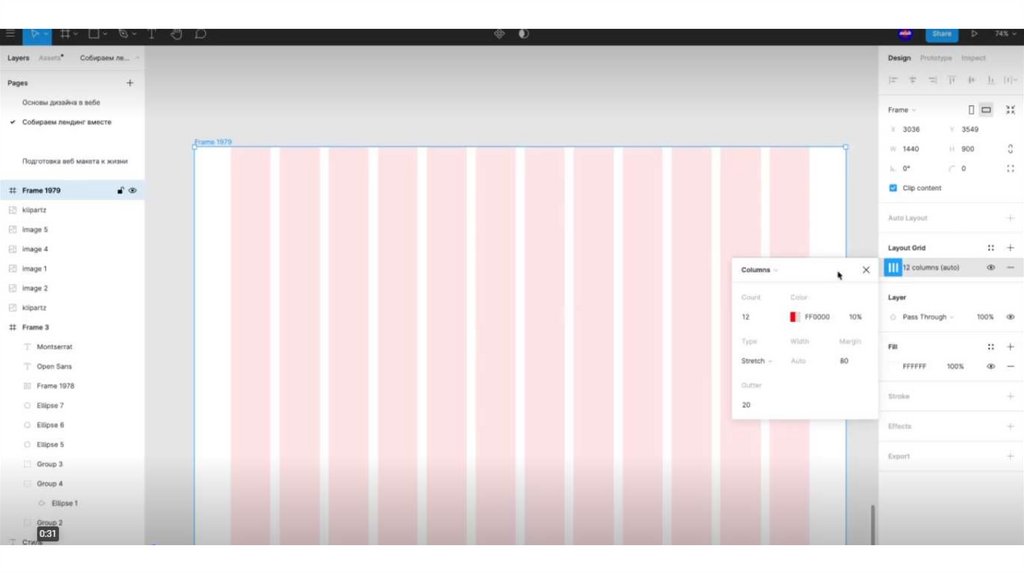
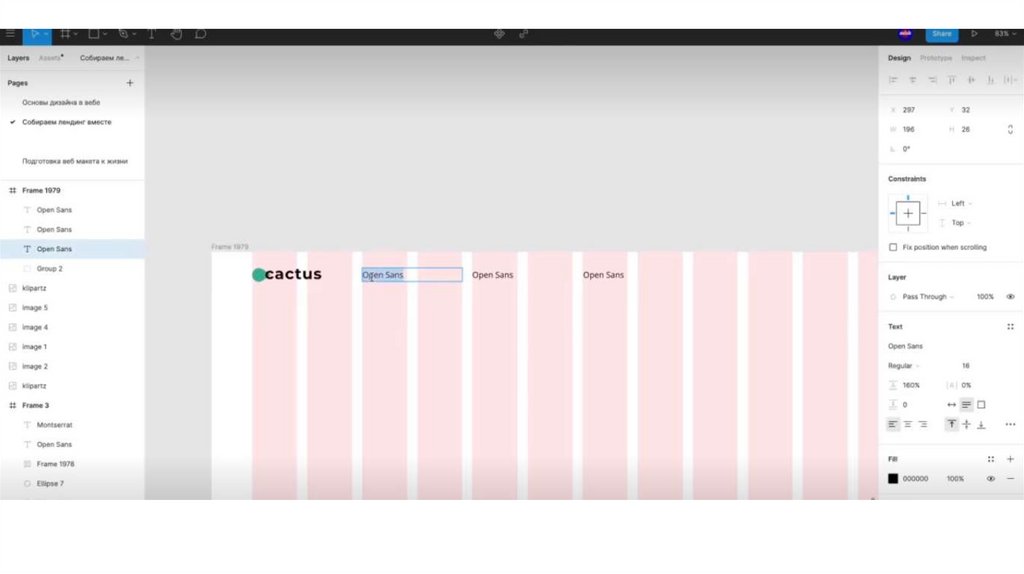
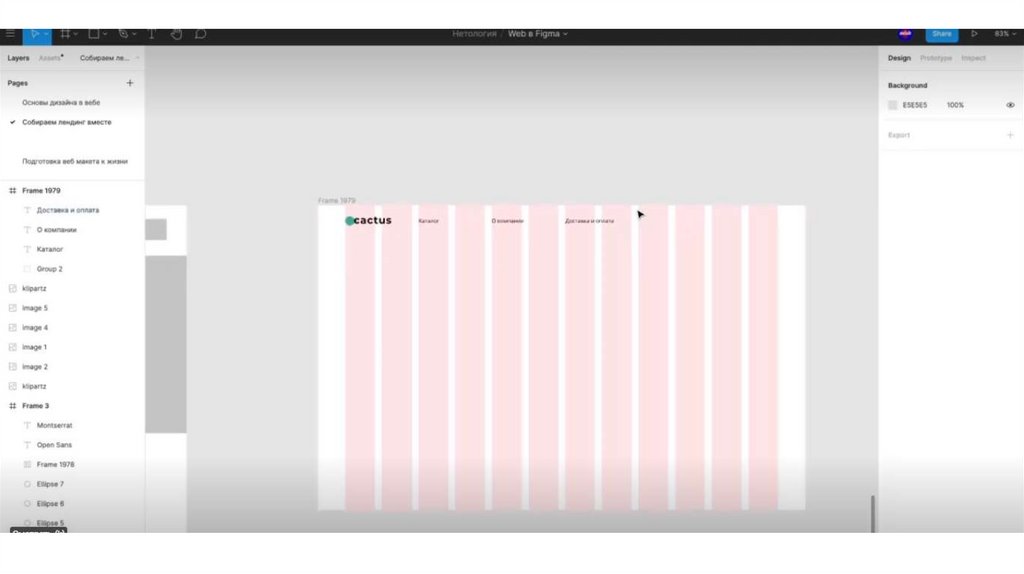
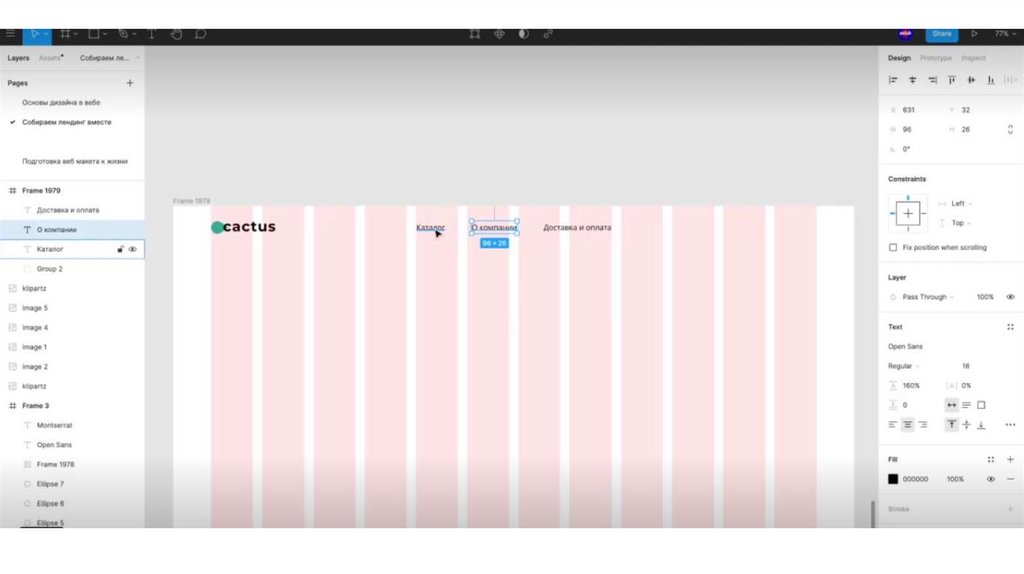
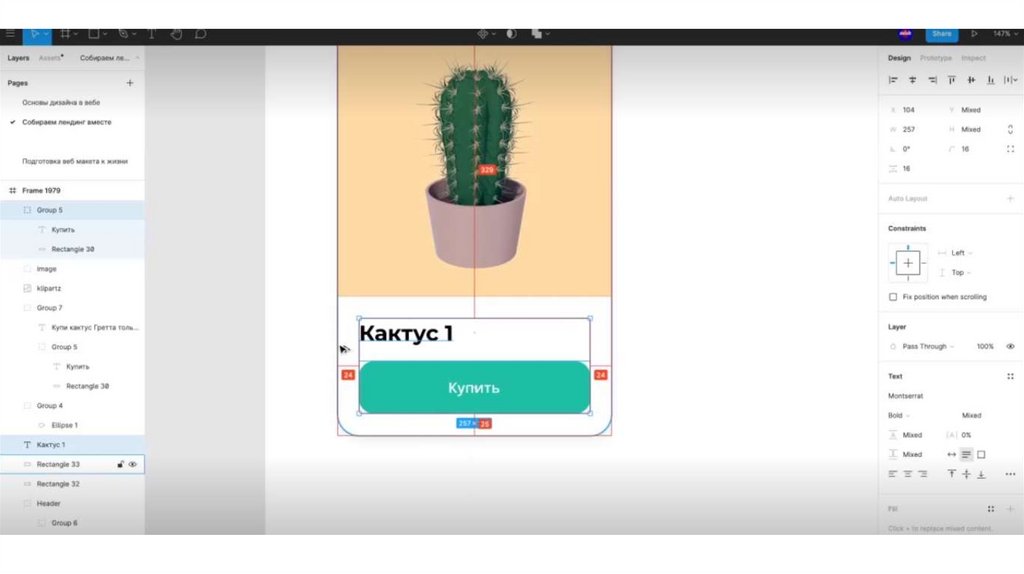
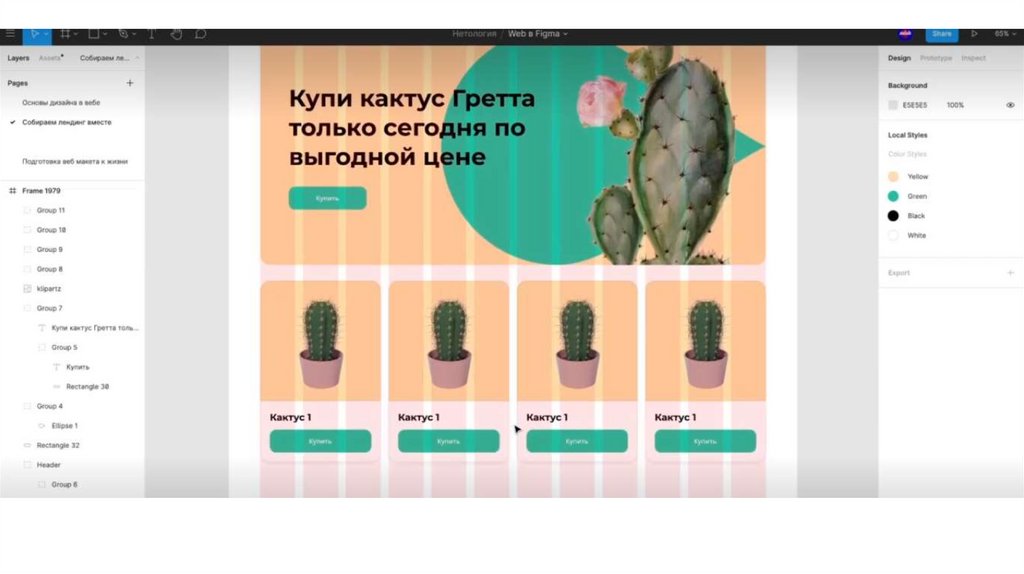
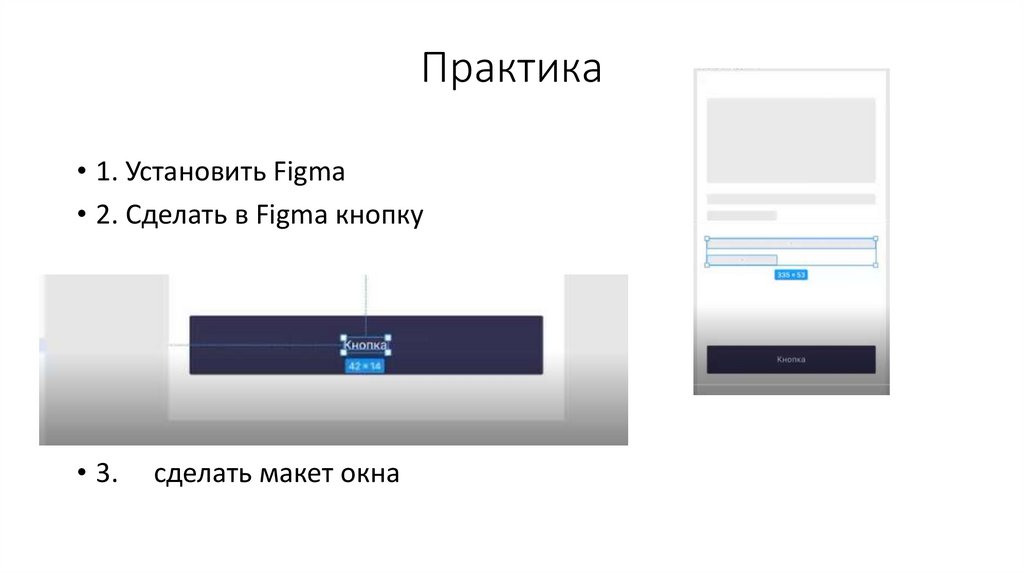
Практика• 1. Установить Figma
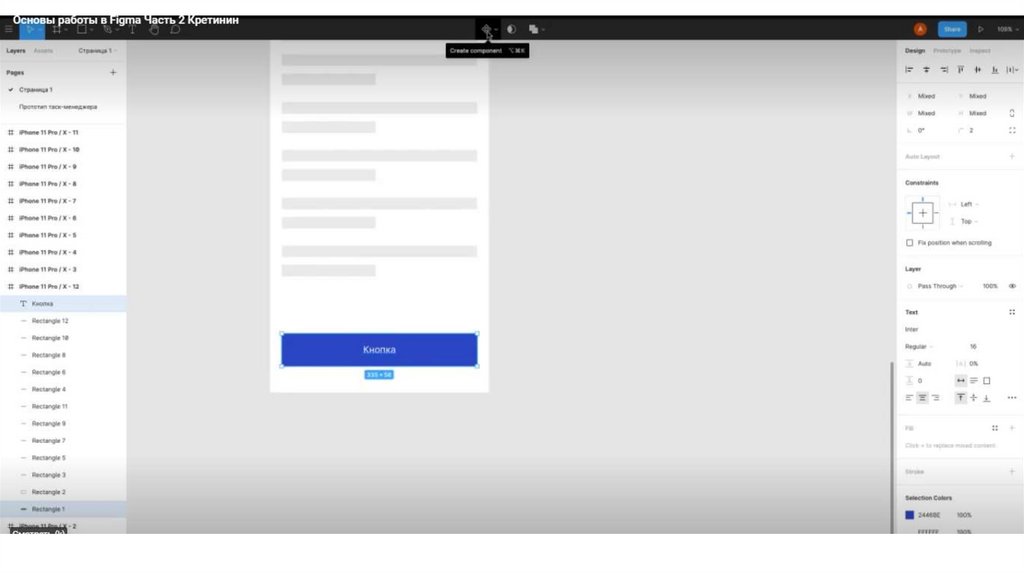
• 2. Сделать в Figma кнопку
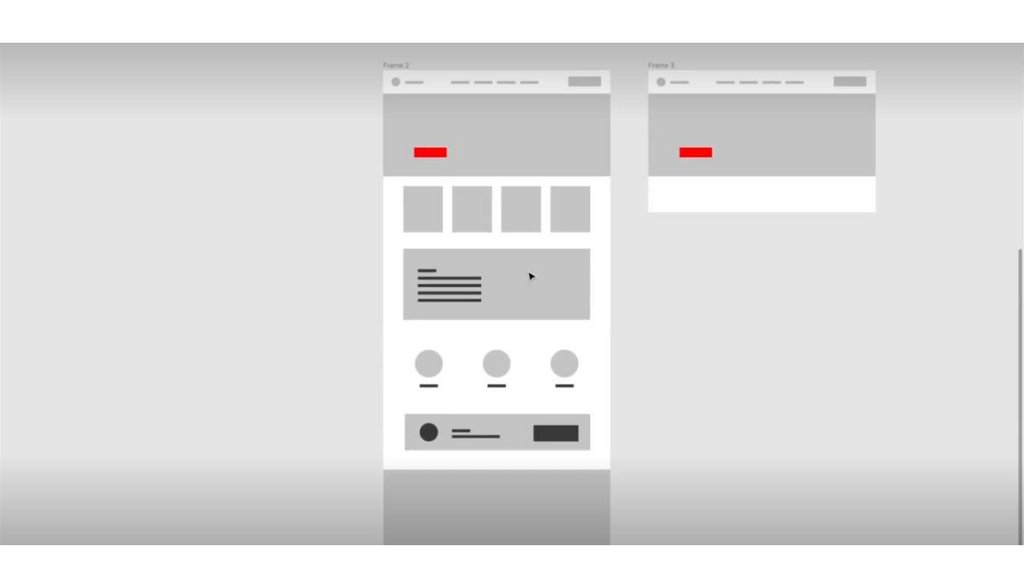
• 3.
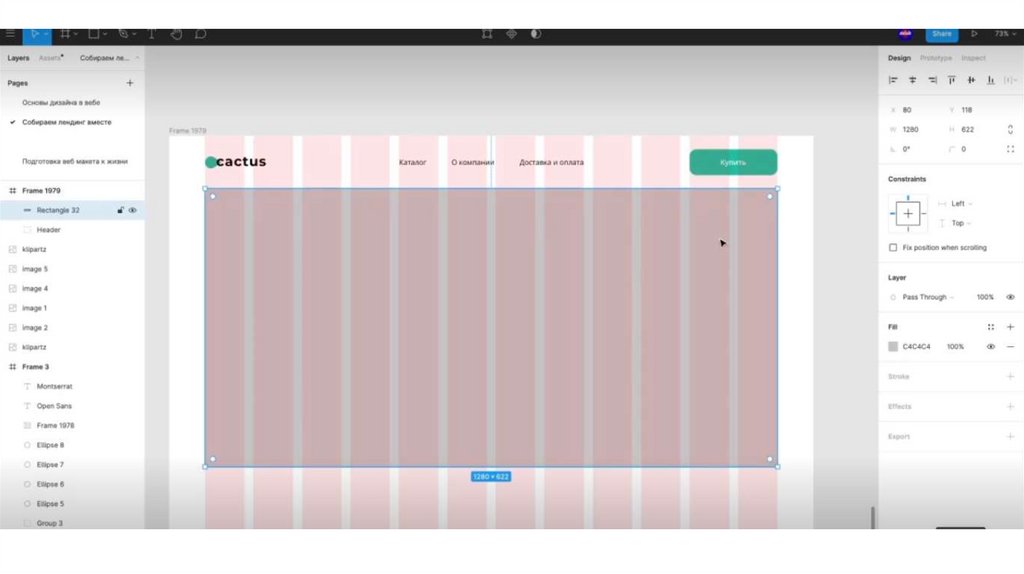
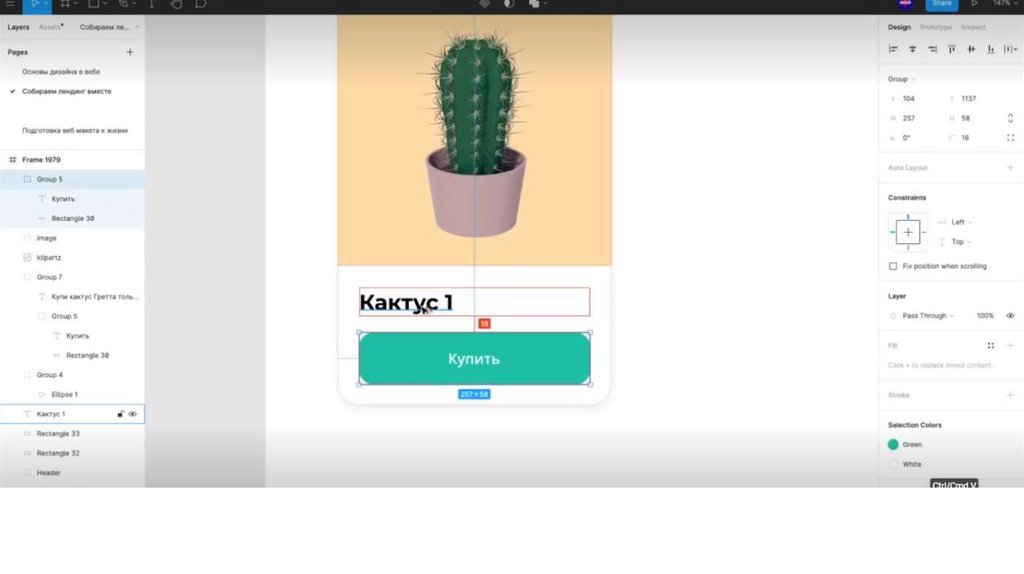
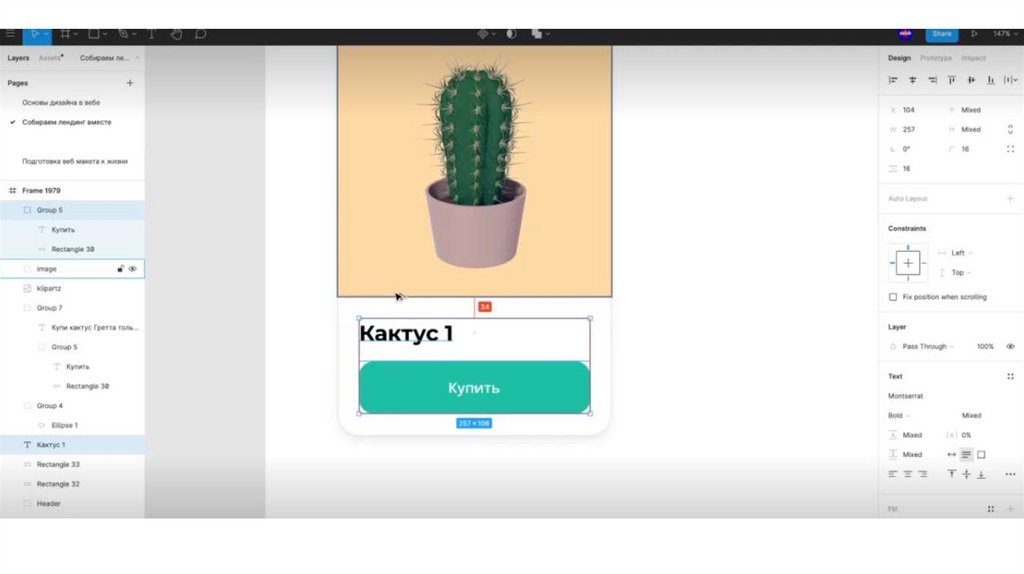
сделать макет окна
60.
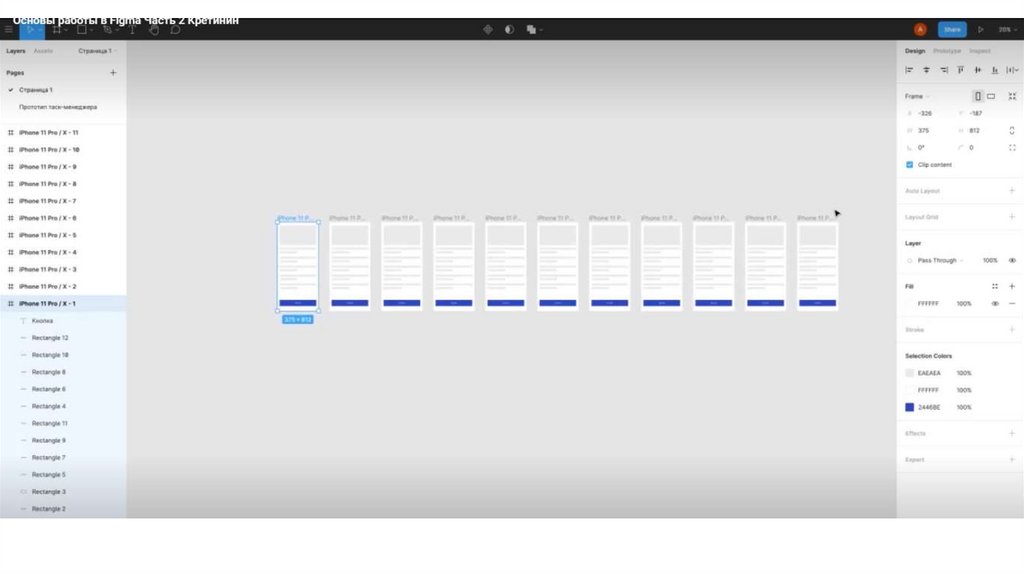
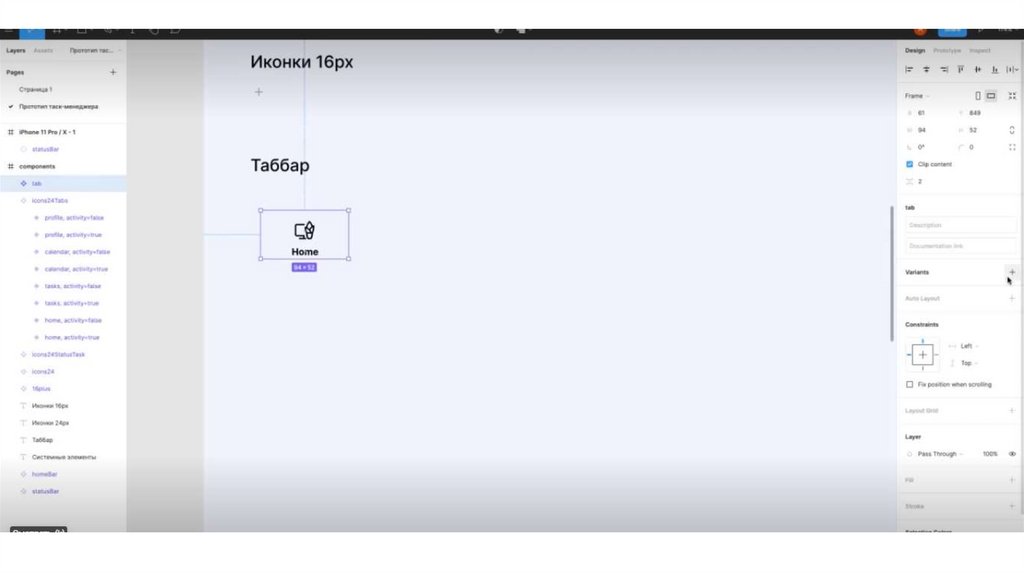
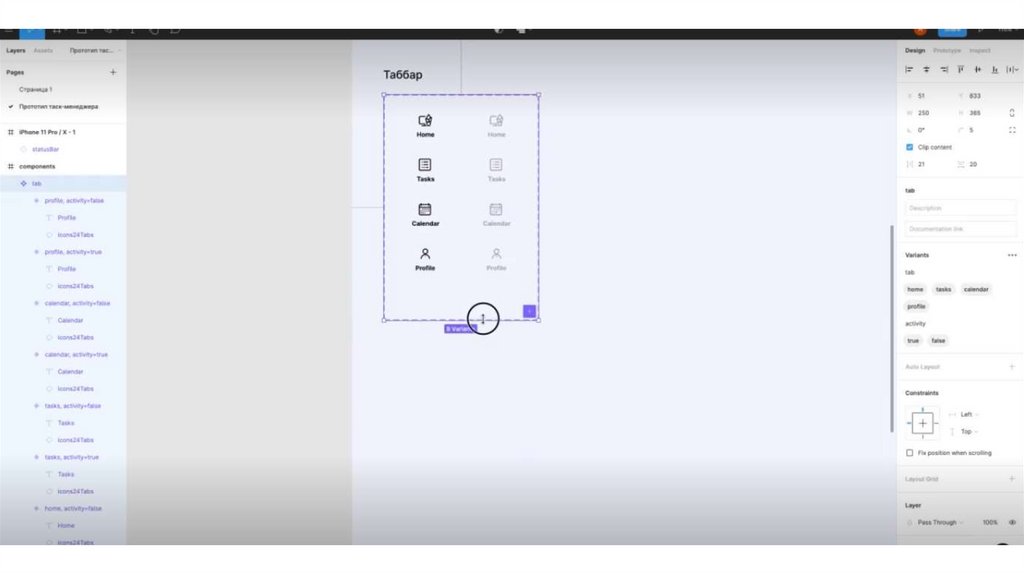
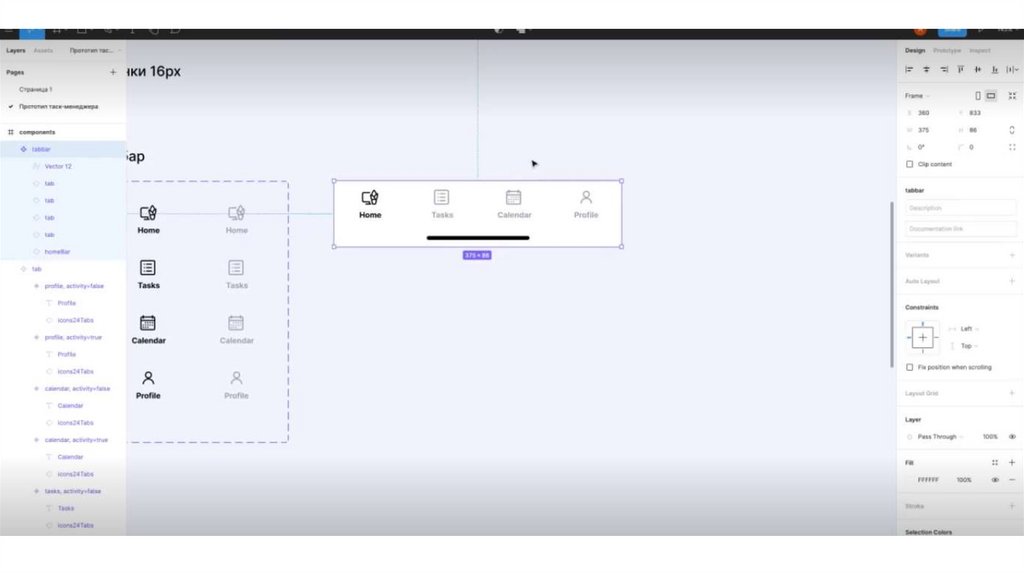
• 4.Создать мастер компоненты• 5. Задание Научиться делать макет сайта.
• Задание:
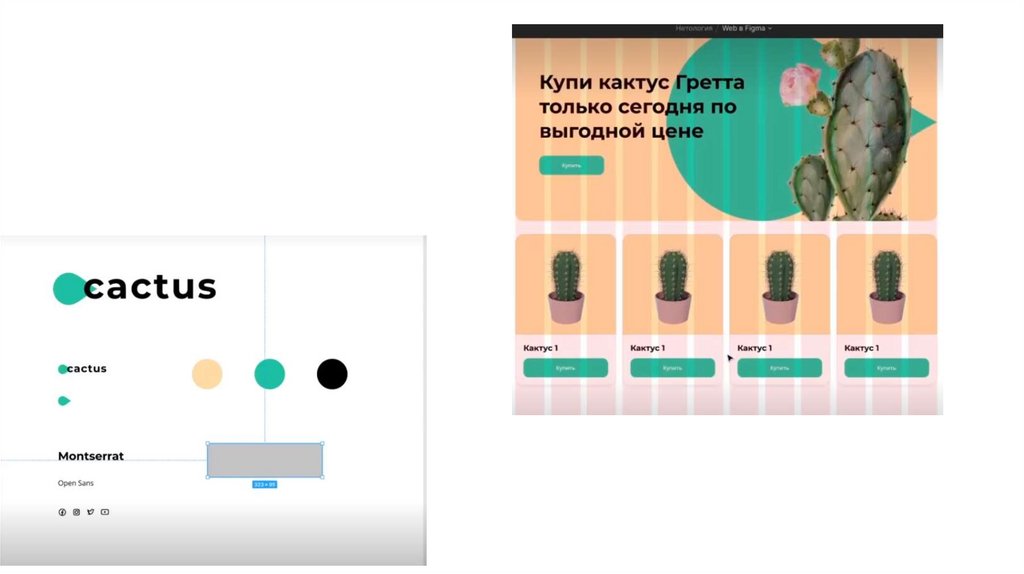
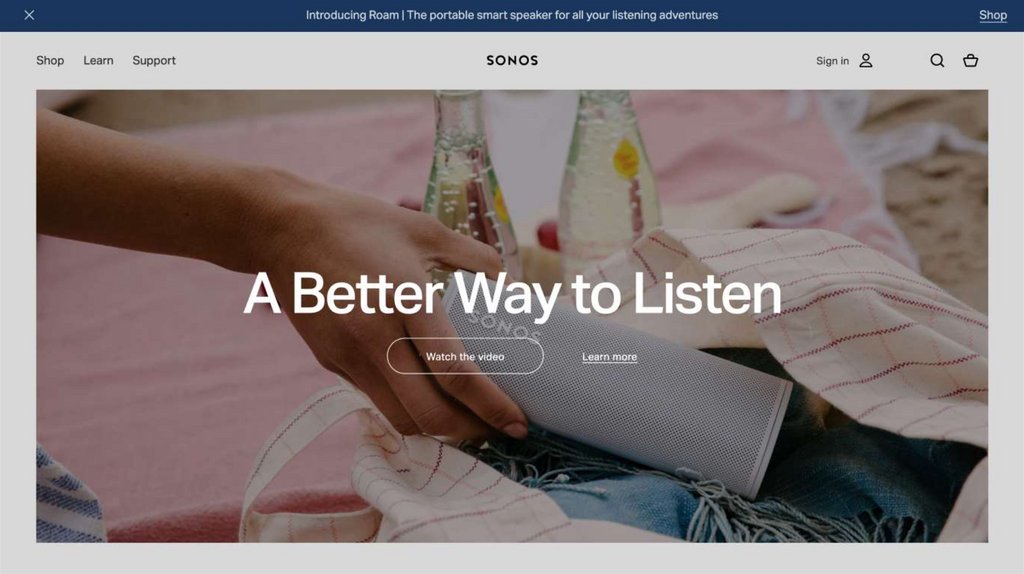
• В точности повторить в Figma главный экран сайта SONOS в
разрешении 1366х768
• Шрифт Aktiv Grotesk Corp
• Шрифт можно определить с помощью расширения Fonts Ninja
для Google Chrome.
61.
62.
• сет из 700 иконок тутhttps://www.figma.com/community/file/817786861355496909
• Для его применения нажмите “Duplicate” и скопируйте интересующую вас
иконку в ваш проект.
• Также иконки можно подбирать здесь https://www.freepik.com/
Фотостоки:
• 1. pixabay.com
• 2. unsplash.com
• 3. pexels.com/ru-ru
• 4. shutterstock.com - платный
Стоки с иконками:
• 1. thenounproject.com
• 2. iconfinder.com






























































 Интернет
Интернет