Похожие презентации:
Введение в UX и UI дизайн
1.
Введение вUX/UI дизайн
Дизайнер пользовательского
опыта и интерфейса
упрощает жизнь людей
В
в
е
д
е
н
и
е
2.
ПримерыИнтерфейс
Интерфейс — это
набор инструментов
для взаимодействия
двух систем
В
в
е
д
е
н
и
е
3.
ОпределенияUX
UI
Процесс создания продукта, который
улучшает качество взаимодействия
пользователя
с ним, делает его удобным,
эффективным и приятным
Процесс проектирования интерфейса,
который отвечает
за визуальную часть, включающую
кнопки, иконки, цвета и стили
User Experience
User Interface
В
в
е
д
е
н
и
е
4.
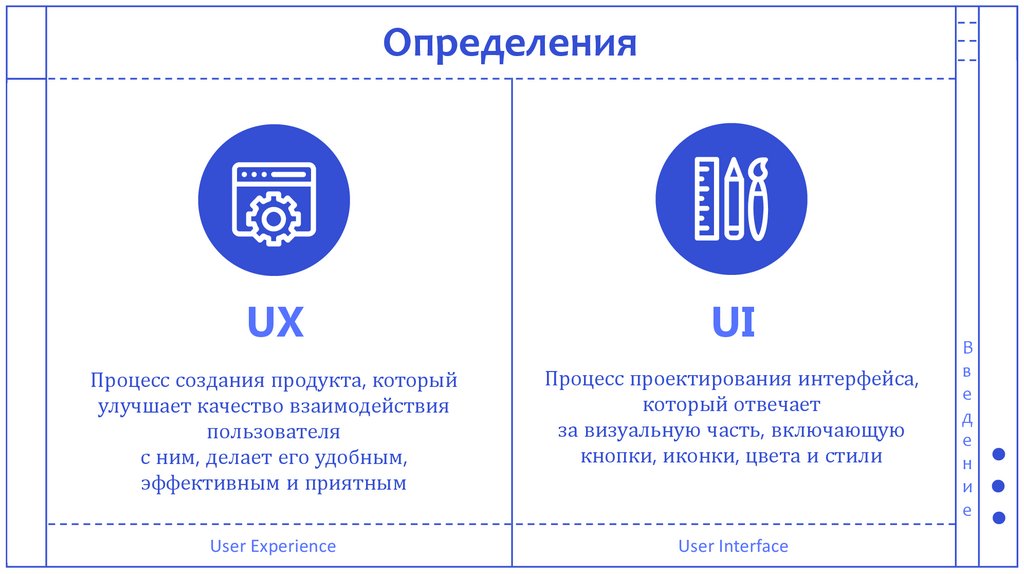
Команда разработкиProject
manager
Клиент
SEO
UX/UI
дизайнер
Тестировщик
Front-end
разработчик
Back-end
разработчик
В
в
е
д
е
н
и
е
5.
Этапы разработки сайта по принципам UX/UI1
Сбор информации
Брифинг
Какова задача сайта?
UX
Сколько должно быть страниц?
Какие стили или примеры дизайна
нравятся клиенту?
Что нужно показать обязательно на
сайте?
Интервью с клиентом
В
в
е
д
е
н
и
е
6.
Этапы разработки сайта по принципам UX/UIАналитика
2
UX
Целевая аудитория
Целевое действие ― это ключевое
действие пользователя на сайте или
в приложении, ради которого
создавался ресурс
Персона
Цели
1
Сбор
информации
Анализ сайтов
конкурентов
В
в
е
д
е
н
и
е
7.
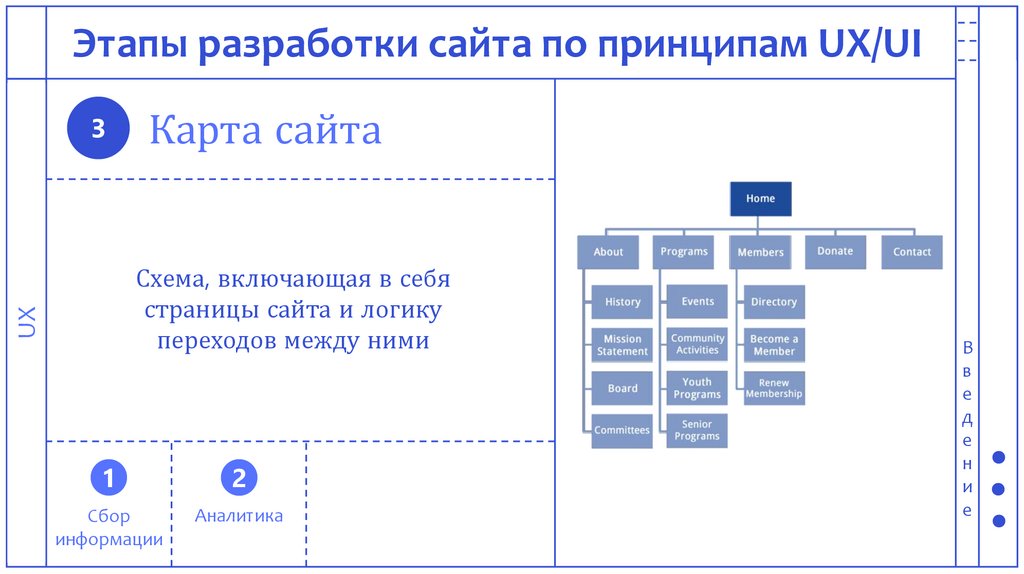
Этапы разработки сайта по принципам UX/UI3
Карта сайта
UX
Схема, включающая в себя
страницы сайта и логику
переходов между ними
1
2
Сбор
информации
Аналитика
В
в
е
д
е
н
и
е
8.
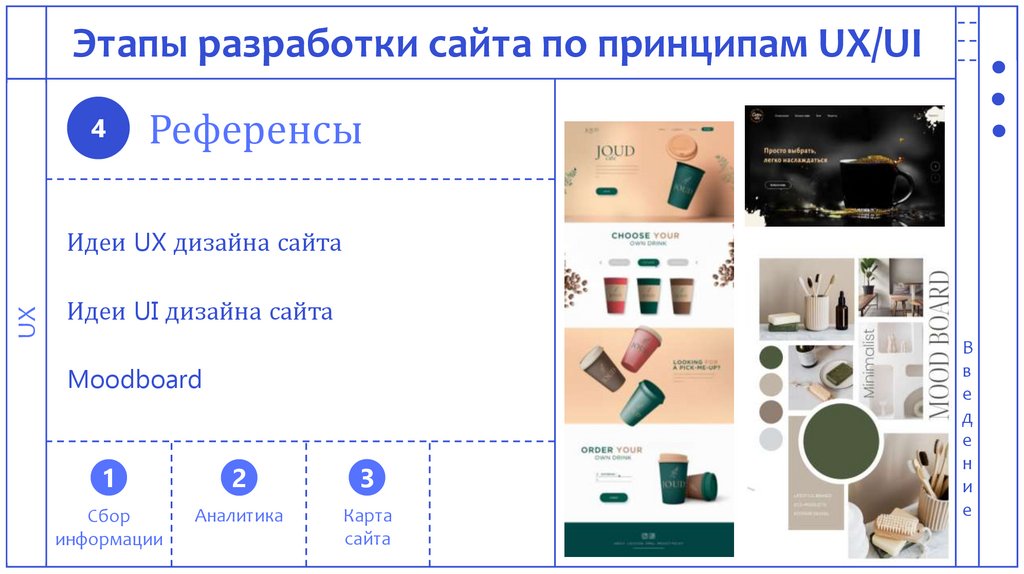
Этапы разработки сайта по принципам UX/UI4
Референсы
UX
Идеи UX дизайна сайта
Идеи UI дизайна сайта
Moodboard
1
2
3
Сбор
информации
Аналитика
Карта
сайта
В
в
е
д
е
н
и
е
9.
Этапы разработки сайта по принципам UX/UIUX
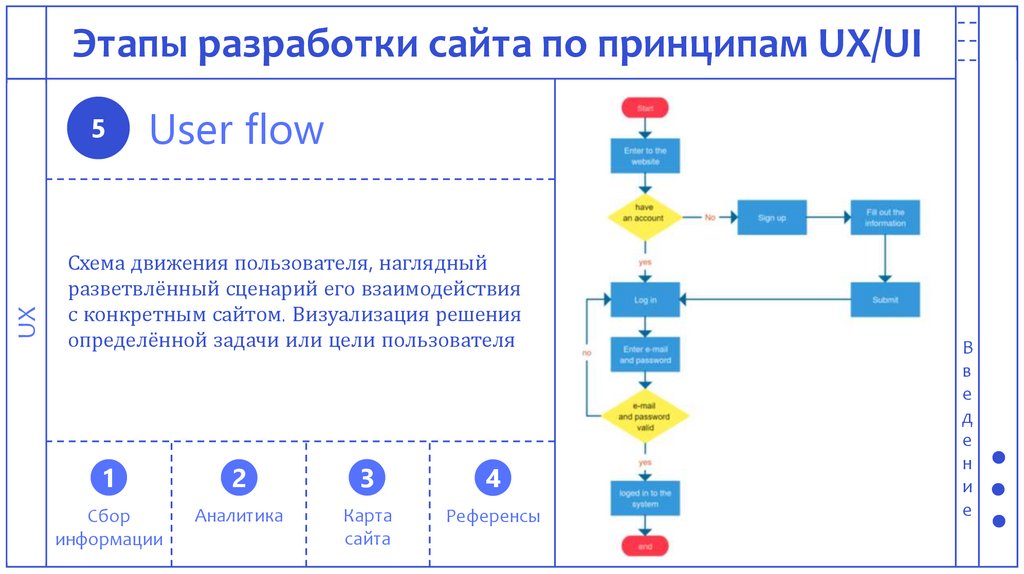
5
User flow
Схема движения пользователя, наглядный
разветвлённый сценарий его взаимодействия
с конкретным сайтом. Визуализация решения
определённой задачи или цели пользователя
1
2
3
4
Сбор
информации
Аналитика
Карта
сайта
Референсы
В
в
е
д
е
н
и
е
10.
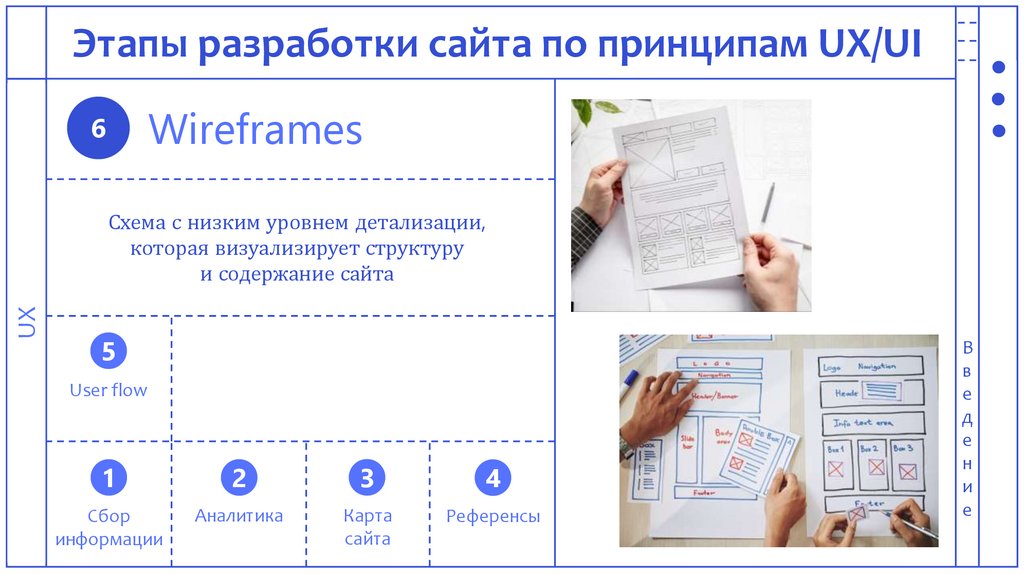
Этапы разработки сайта по принципам UX/UIWireframes
6
UX
Схема с низким уровнем детализации,
которая визуализирует структуру
и содержание сайта
5
User flow
1
2
3
4
Сбор
информации
Аналитика
Карта
сайта
Референсы
В
в
е
д
е
н
и
е
11.
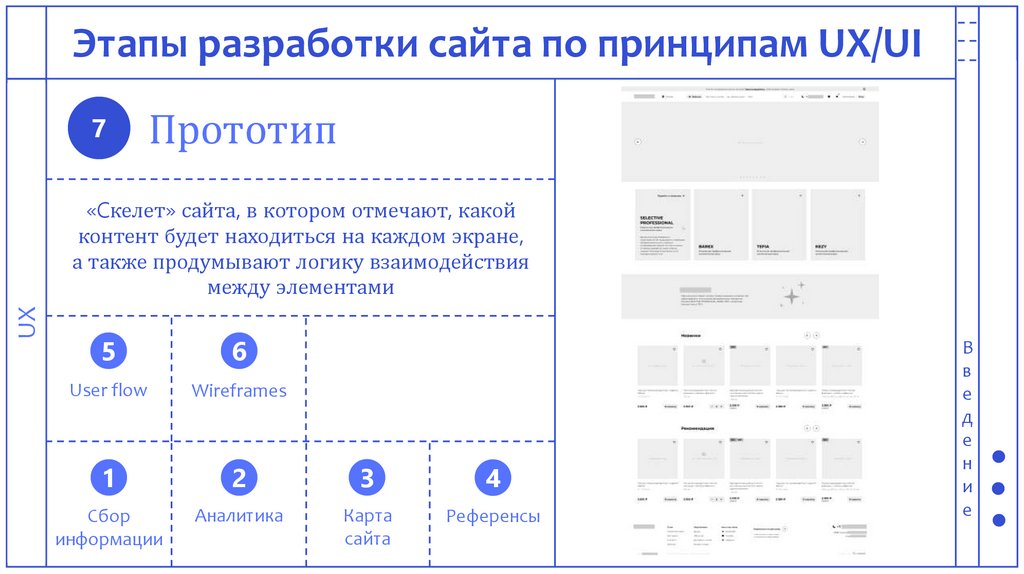
Этапы разработки сайта по принципам UX/UI7
Прототип
UX
«Cкелет» сайта, в котором отмечают, какой
контент будет находиться на каждом экране,
а также продумывают логику взаимодействия
между элементами
5
6
User flow
Wireframes
1
2
3
4
Сбор
информации
Аналитика
Карта
сайта
Референсы
В
в
е
д
е
н
и
е
12.
Этапы разработки сайта по принципам UX/UI8
UI дизайн
UI
Переход к разработке визуальной оболочки
сайта
Подбор фирменных шрифтов
и цветов
Разработка набора базовых
элементов сайта
5
6
7
User flow
Wireframes
Прототип
1
2
3
4
Сбор
информации
Аналитика
Карта
сайта
Референсы
Визуализация механики
взаимодействия
пользователя с интерфейсом
В
в
е
д
е
н
и
е
13.
UX UIЭтапы разработки сайта по принципам UX/UI
5
6
7
8
User flow
Wireframes
Прототип
UI дизайн
1
2
3
4
Сбор
информации
Аналитика
Карта
сайта
Референсы
В
в
е
д
е
н
и
е













 Интернет
Интернет