Похожие презентации:
Знак. Графический образ. Пиктограмма и навигационный дизайн. Урок №2
1.
Знак. Графический образ.Пиктограмма и
навигационный дизайн
УРОК №2
2.
Вербальное и невербальноеобщение
3.
Жизнь в обществе сформировалапотребность в коммуникации. Общение
происходит не только с помощью слов,
имеет значение мимика собеседника,
жесты, поза. Изучим детальнее и сравним
эти виды коммуникации.
4.
Вербальное общение и его видыВ первые годы жизни каждый ребенок учится
разговаривать, ведь общение —
естественная потребность каждого: так мы
передаем информацию, говорим о своих
чувствах, познаем мир. Проще всего это
сделать словами, то есть вербально.
Что такое вербальное общение? Это
установление контакта между людьми с
помощью речевых средств, проще говоря,
словами. Речь — своеобразный код для
передачи информации: Говорящий
преображает свою мысль в определенный
набор языковых знаков (слов, морфем,
словосочетаний), то есть кодирует его.
Собеседник принимает сообщение: он
должен расшифровать код, осмыслить его
значение и отреагировать. Этой механикой
мы пользуемся ежедневно, когда
разговариваем или переписываемся с
друзьями, читаем литературу, выступаем
перед публикой или думаем про себя.
5.
Что относят к вербальномуобщению?
К вербальным средствам относится как устная речь, так и
письменная.
Устная речь — самое распространенное средство
коммуникации. Она очень гибкая, позволяет быстро передать
сообщение. Однако у письменной речи есть значительное
преимущество: перед передачей информации ее можно
тщательно обдумать, точнее сформулировать мысль.
Поэтому в деловой практике чаще применяется переписка.
Своеобразный вербальный метод коммуникации —
дактильная речь. Это ручная азбука (язык жестов),
используемый людьми с нарушениями слуха. Они выражают
свои мысли с помощью слов, но в качестве инструмента
воспроизведения применяют не звуки, а жесты. По такому же
принципу к вербальной речи относят азбуку Морзе.
Устная или письменная речь далеко не всегда подразумевает
чистый литературный язык. Сленг и диалекты — неотъемлемая
часть языка. И все же, чтобы адекватно выразить мысль, речь
должна соответствовать определенным требованиям:
точность и содержательность;
ясность и доступность;
четкость произношения и культура речи.
6.
Невербальное общение и егосредства
Порой достаточно сказать одну и ту же
фразу с разной интонацией, и она
обретает совершенно иной смысл. Это
значит, что одни только слова — это еще не
совершенное средство коммуникации, они
часто дополняются невербальными
проявлениями.
Что такое невербальное общение?
Начальник откинулся в кресле и сложил
руки крест-накрест — и подчиненный уже
понял, что босс недоволен. Мама видит
улыбку на лице новорожденного малыша и
знает, что он чувствует себя хорошо.
Женщина может определить, что мужчина
за ней ухаживает, даже без его признаний.
Значительную часть информации мы
получаем от других без единого слова. Это
и есть невербальное общение — система
внеречевых способов передачи
информации.
7.
Какие есть средстваневербального общения? К ним
относится:
мимика (выражение лица, сигналы глазами);
жесты;
движения тела, смена позы;
прикосновения (похлопывания, рукопожатия, объятия,
поцелуи);
интонации;
дистанция в общении (известно, что чем ближе и приятнее
человек, тем ближе мы его подпускаем).
8.
Многие из перечисленных средств невербальной коммуникации универсальны,но национальные различия и особенности менталитета создают немало
барьеров. Например, у иностранцев отличаются взгляды даже на личное
пространство:
На Дальнем Востоке предпочитают держать собеседника на дистанции. У
американцев зачастую принято эту дистанцию сокращать. То же самое
касается жестов и позы.
В США стоять боком к собеседнику вполне нормально, а в других странах это
могут расценить как неуважение.
Через невербальные средства наилучшим образом осуществляется обратная
связь. Без лишних слов по реакции собеседника можно определить, как
встречено сообщение, и при необходимости изменить модель поведения.
Таким образом, невербальная коммуникация помогает достичь
взаимопонимания и согласия.
9.
Отличия вербального иневербального общения
В отличие от речевых средств, невербальные применяем практически
бессознательно, а расшифровываем интуитивно. Увидев друга в толпе, человек
помашет ему рукой. Это бессознательный жест, нацеленный на то, чтобы быть
замеченным. У него нет конкретного «перевода», друг просто догадывается, что ктото его зовет. В этом принципиальное отличие от языка жестов, который используют
слабослышащие: в нем зашифрован вполне конкретный словесный посыл. По этой
причине невербальное общение считается более искренним. Слова контролировать
просто, а мимику — крайне сложно. Для этого нужна необычайная выдержка и
глубокие знания о значении каждого выражения лица или жеста.
10.
Даже теперь, в ХХI веке, вербальная коммуникация составляет лишь 10%нашего общения. Остальные 90% информации люди транслируют без
слов — жестами, интонациями и пр. Однако считать, что невербальное
общение более эффективное и универсальное, было бы несправедливо.
Язык тела — явление индивидуальное. Разумеется, есть некие
закономерности: когда злимся — хмурим брови, скучно — отводим взгляд.
Но большинство реакций — это уникальный язык каждого индивидуума,
обусловленный воспитанием, привычками, культурными особенностями.
Вербальное и невербальное общение дополняют друг друга. Лишь
составив полную картину, можно точно понять, как к вам относится человек
и что он на самом деле хочет сказать.
11.
https://www.youtube.com/watch?v=ey3scPMg9qA&t=1s12.
РАЗНИЦА МЕЖДУ ЗНАКОМ,СИМВОЛОМ,
ПИКТОГРАММОЙ,
ИДЕОГРАММОЙ, ИКОНКОЙ,
ЛОГОТИПОМ, ТОВАРНЫМ
ЗНАКОМ И БРЕНДОМ
ОБЪЯСНЕНИЕ РАЗНИЦЫ МЕЖДУ НЕСКОЛЬКИМИ СХОДНЫМИ
ПОНЯТИЯМИ, В КОТОРЫХ ВСЕ ПУТАЮТСЯ.
13.
В обиходной речи часто путают между собой близкие графическиепонятия:
знак;
символ;
пиктограмму;
идеограмму;
Эмблему;
герб;
иконку;
логотип;
товарный знак;
бренд.
У каждого термина есть своё чёткое определение. Следует различать
эти понятия.
14.
ЗНАКЗнаком, в графическом дизайне, называют общепринятое вариативное
изображение для обозначения какого-либо конкретного смысла.
Например:
Знаки валют;
Буквы, это знаки для звуков;
Ноты это знаки длительности звука. (А их расположение для обозначения
высоты звука — это не знак, а применение знаков в условных обозначениях
нотного стана).
О том как выглядит знак и что он обозначает должна знать группа людей. Если
обозначение не общепринятое, то это Значок.
Дорожные знаки — на самом деле вовсе не знаки, а пиктограммы и
идеограммы.
Графически один и тот же знак может быть изображён по разному —
главное чтобы сохранилась узнаваемая конструкция штрихов. Например,
вот как выглядит один и тот же знак обозначения конца строки pilcrow в
разных шрифтах.
15.
СИМВОЛСимвол - это общепринятое вариативное изображение
для обозначения многозначного образа, понятия, идеи
или явления. Проще говоря, символ это знак у которого
много смыслов.
Например:
Символы религий и философий;
Астрономические символы;
Символы зодиака (которые принято называть знаками,
но это не знаки)
Символ также можно изображать по разному, сохраняя
узнаваемую топологию.
16.
ПИКТОГРАММАПиктограмма это знак, на котором
буквально изображено его значение.
С пиктограммами самая большая
путаница — часто то, что называют
пиктограммами на самом деле
является идеограммами.
Пиктограммы, например,
используются для поддержки
информативности на навигационных
вывесках.
17.
ИДЕОГРАММАИдеограмма - это пиктограмма, буквальное
изображение которой интерпретируется не
буквально.
Для примера, среди дорожных знаков
множество идеограмм. Так, велосипед в
круге обозначает не «велосипед», а
«велосипедная дорожка».
Идеограммы это графический язык.
Например, если пиктограмма роликовых
коньков дополнена запрещающим знаком
— то это уже идеограмма обозначающая
«не кататься на роликах».
В языке сложилась традиция называть
идеограммы пиктограммами, поскольку
границы этих понятий не чёткие.
18.
ЭМБЛЕМАЭмблема - это символ, которому
группой людей специально
присвоен определенный смысл.
Заложенный смысл может
отличаться от общепринятого
понимания взятого за основу
символа.
Например, графические
изображения волков, собак,
тигров, орлов, летучих мышей
различные охранные предприятия
используют для собственного
обозначения и своих качеств.
Каждый логотип — эмблема, но не
каждая эмблема — логотип.
19.
ГЕРБГерб - это эмблема существующая
в рамках геральдических правил.
Герб — вариативное изображение,
один и тот же герб может быть
нарисован по разному, при этом
элементы участвующие в
изображении должны оставаться
одними и теми же (т.е. знаками,
пиктограммами).
Кроме знаков и пиктограмм
смысловую нагрузку в гербах несёт
цвет.
20.
ИКОНКАИконка это калька с английского «icon».
По-русски принято говорить «Значок».
Этот термин неотрывно связан с
графикой и интерфейсом на
компьютере, поскольку всегда
подразумевает обозначения действия или
свойства в интерфейсе. При
изображении на реальных предметах это
будет или пиктограмма или идеограмма
или иллюстрация.
Путаница: одно из значений «icon» в
переводе с греческого (είκων) — символ.
Например дискета — идеограмма
действия «сохранить», а не обозначение
дискеты.
21.
ЛОГОТИПДавно, когда типографии для
печати набирали буквы на
матрицу
словом logotype называли
неделимую буквенную
конструкцию которую не надо
набирать из отдельных элементов.
Сегодня логотипом называют и
эмблему, и шрифтовую
композицию, и их комбинацию для
товарного знака. При этом
эмблему в логотипе могут
называть или символом или
знаком.
В английском языке эту путаницу
развязали так: logo включает в
себя symbol и logotype.
22.
ТОВАРНЫЙ ЗНАКТоварный знак (он же Знак обслуживания и Торговая марка, прямой перевод
«trademark») это юридическая привязка графического изображения и его
описания к правообладателю.
БРЕНД
Бренд - это товарный знак который стал настолько известным что стал
именем нарицательным. При этом бренд юридически принадлежит
определённому лицу.
Например: Ксерокс, Памперс и Фломастер.
23.
слово, образ иофигенный
логотип
КАК СДЕЛАТЬ КРУТОЕ ЛОГО ИЗ БУКВ
24.
Что такое слово, образ и как это связано слоготипами? Как из буквы и слова сделать крутое
лого? Как найти баланс между читаемостью и
графичностью?
Можно ли сделать логотип из одного слова? Можно.
Можно ли, чтобы это стало еще и хорошим знаком, а
не просто названием, набранным модным шрифтом
Mont? Можно, и даже нужно.
25.
Что такое типографика?Это область знаний, которая
описывает работу с текстом.
26.
Я предлагаю условно говорить о двух основных направлениях втипографике:
прикладная типографика, которая включает в себя работу
со строкой, символом; подбор гарнитур, разделение
текста на абзацы и все что должен знать грамотный
дизайнер.
креативная типографика. В рамках лекции это то, из чего
можно сделать логотип. А еще это постер, плакат,
шрифтовая композиция, каллиграфия и леттеринг.
27.
Айдентика – это набор визуальных идентификаторов, восприятие черезобразы, через неё мы сразу идентифицируем бренд. Мы видим образ и
создаем ассоциацию. Это может быть цветовое сочетание, визуальные
идентификаторы и характерные закономерности их использования на
носителях корпоративного стиля. Хорошо помнить — айдентика начинается не
только с логотипа, а именно с визуальных идентификаторов.
Но иногда логотип нужен даже без комплексной айдентики.
Ниже мы видим текст. Это — каллиграфия. В целом надпись можно прочесть,
но она скорее создает образ, говорит что-то о душевном состоянии человека,
который ее создал.
28.
29.
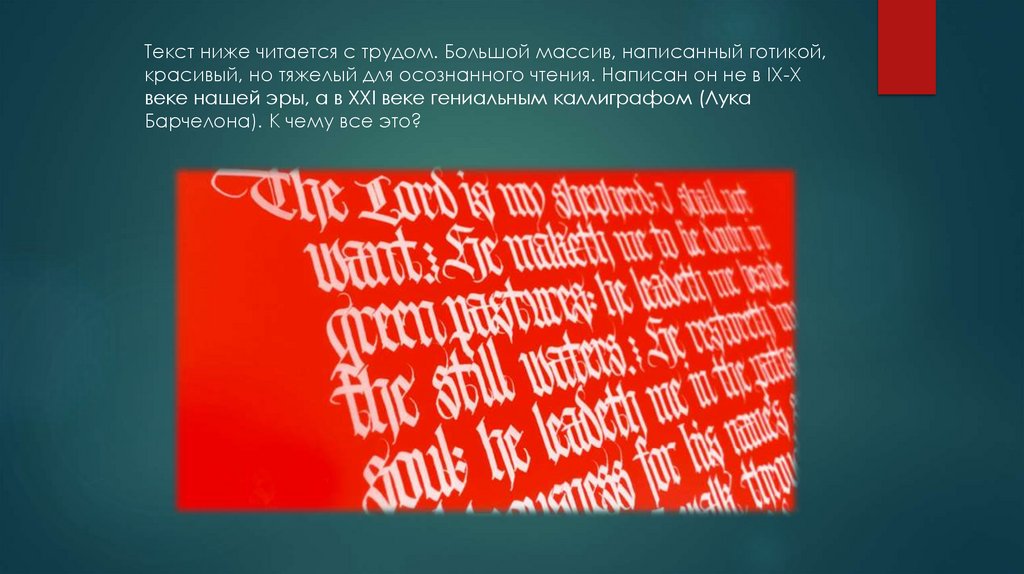
Текст ниже читается с трудом. Большой массив, написанный готикой,красивый, но тяжелый для осознанного чтения. Написан он не в IX-X
веке нашей эры, а в XXI веке гениальным каллиграфом (Лука
Барчелона). К чему все это?
30.
Стоит различать две задачи.Первая: тот случай, когда текст
должен в первую очередь быть
прочитанным. Тогда он сообщает
что-то, доносит мысль.
Вторая: есть текст, который создает
у нас в голове образ.
Нужно разграничивать – либо
образ, либо читаемый текст. Если
это смешать, то получается нечто
непригодное для дизайна, ни туда
ни сюда.
31.
Работайте от задачи: что вам приоритетно – чтениетекста или создание образа. От этого и
отталкивайтесь.
32.
Читаемость и образВсем знакомое слово «буква» здесь отлично читается. Но что будет,
если начать его поворачивать, крутить в разные стороны? Чтобы его
прочесть, уже нужно внимательно всматриваться — где-то
читаемость выше, где-то ниже.
33.
34.
Медленнее всего человек прочтет слово на непонятном ему языке.Например, на немецком:
35.
Хорошо бы научиться ловить эти нюансы — где образ будет вполнеок, а где уже чересчур, и не надо столько креатива.
Хороший дизайн появляется на стыке технологий — тогда, когда
результат вы не можете предсказать с точностью до 99%, но в то же
время вы представляете, что может получиться – вот тогда
рождаются офигенные работы. И есть еще одна сильная сторона
использования разных, иногда даже неожиданных технологий —
вашу работу невозможно повторить. Это здорово работает, если
вы начинаете делать объемные имеджи в Cinema или
динамическую айдентику с моушеном в After.
36.
Если вы хотите усложнить читаемость, то можно играть с формой букв, слова,поворотом, трансформацией.
В этом случае мы замедляем зрителя (такой психологический термин), чтобы он
остановился, вчитался, что-то из увиденного понял или додумал. Очень хорошо, когда у
зрителя появляются свои выводы, рождается образ в голове, который является
психологической проекцией, а не навязанным образом. Он добавляет бренду
изюминки в глазах человека и если представление хорошее, то у бренда с человеком
тоже все будет хорошо. Ведь уже есть позитивное предвзятое мнение.
37.
Теперь давайте поговорим оприемах.
Мы уже знаем, что не надо
смешивать каллиграфию и
шрифт, смешивать наборной
текст и образ. Либо одно, либо
другое. Образ должен быть
усложнен в большей или меньшей
степени.
Трансформировать слово и
останавливать нужно настолько,
насколько вы считаете нужным. Но
важно понимать и создавать
баланс: остановить не сильнее
чем нужно, ускорить не настолько
быстро, чтоб человек нить потерял.
В меру всё)
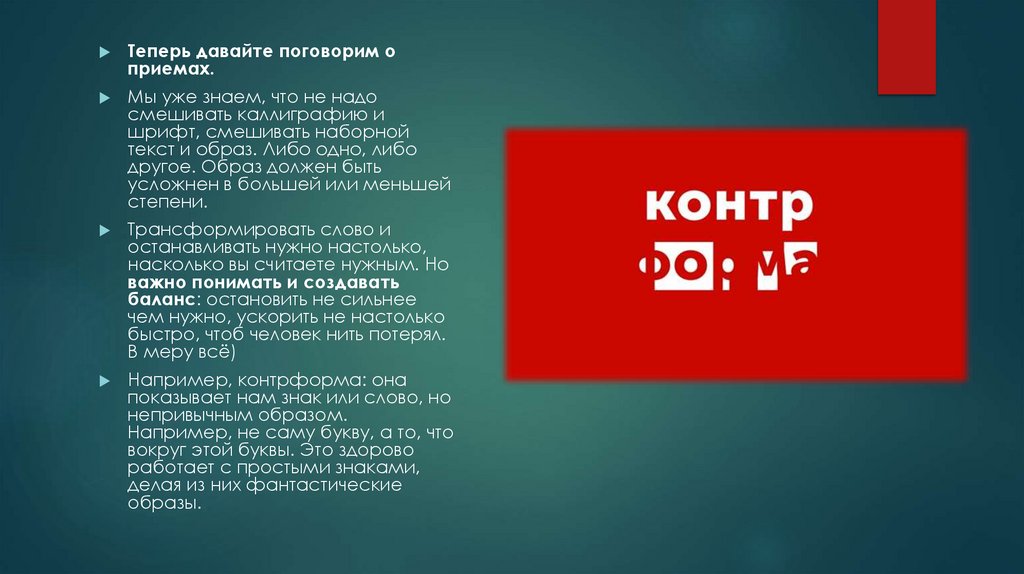
Например, контрформа: она
показывает нам знак или слово, но
непривычным образом.
Например, не саму букву, а то, что
вокруг этой буквы. Это здорово
работает с простыми знаками,
делая из них фантастические
образы.
38.
39.
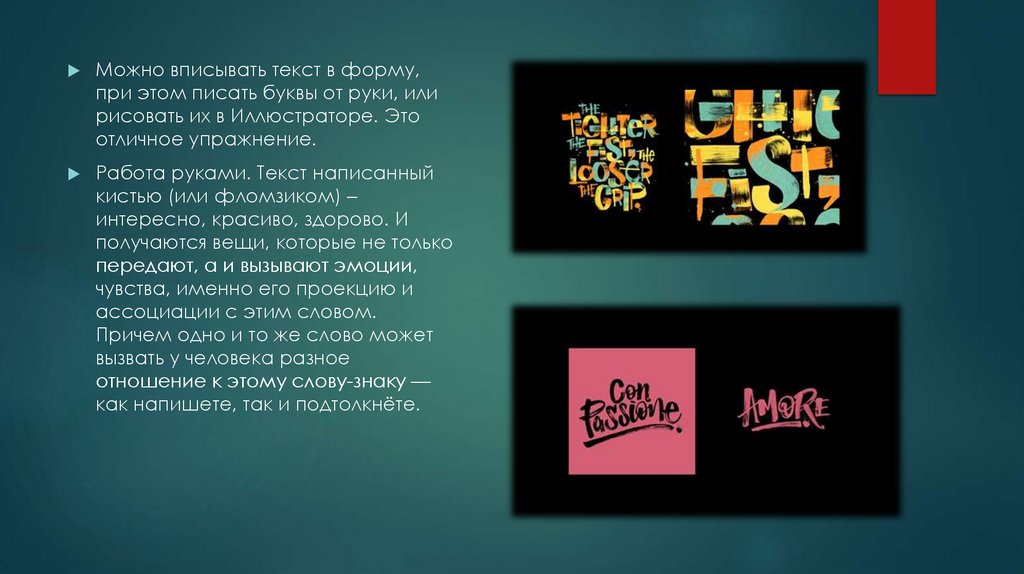
Можно вписывать текст в форму,при этом писать буквы от руки, или
рисовать их в Иллюстраторе. Это
отличное упражнение.
Работа руками. Текст написанный
кистью (или фломзиком) –
интересно, красиво, здорово. И
получаются вещи, которые не только
передают, а и вызывают эмоции,
чувства, именно его проекцию и
ассоциации с этим словом.
Причем одно и то же слово может
вызвать у человека разное
отношение к этому слову-знаку —
как напишете, так и подтолкнёте.
40.
41.
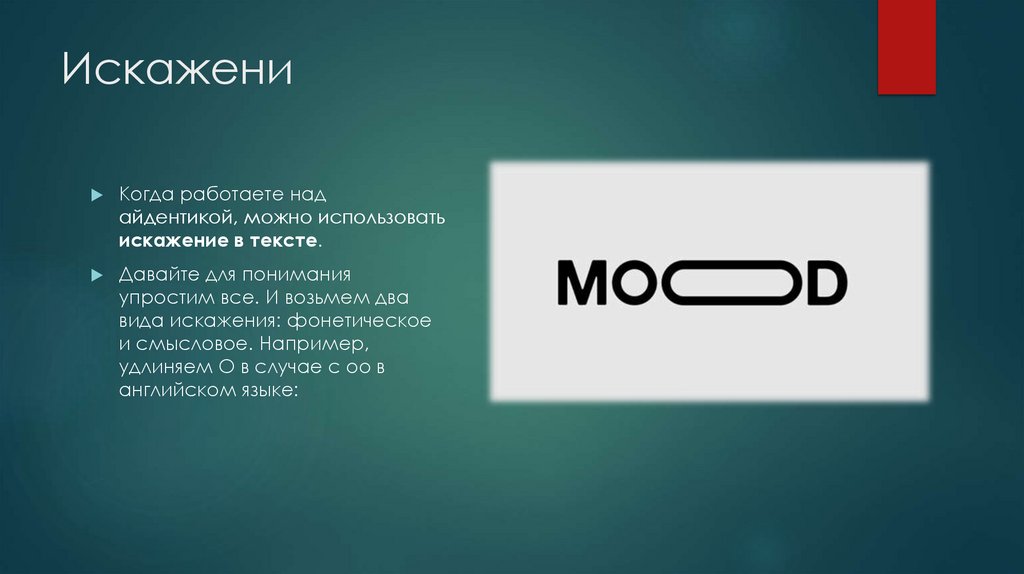
ИскажениКогда работаете над
айдентикой, можно использовать
искажение в тексте.
Давайте для понимания
упростим все. И возьмем два
вида искажения: фонетическое
и смысловое. Например,
удлиняем О в случае с oo в
английском языке:
42.
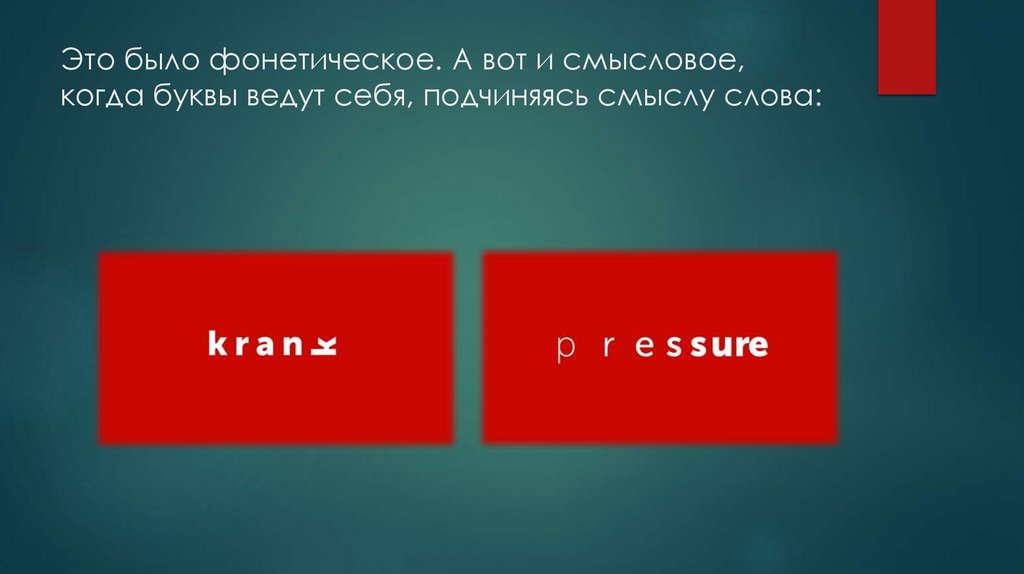
Это было фонетическое. А вот и смысловое,когда буквы ведут себя, подчиняясь смыслу слова:
43.
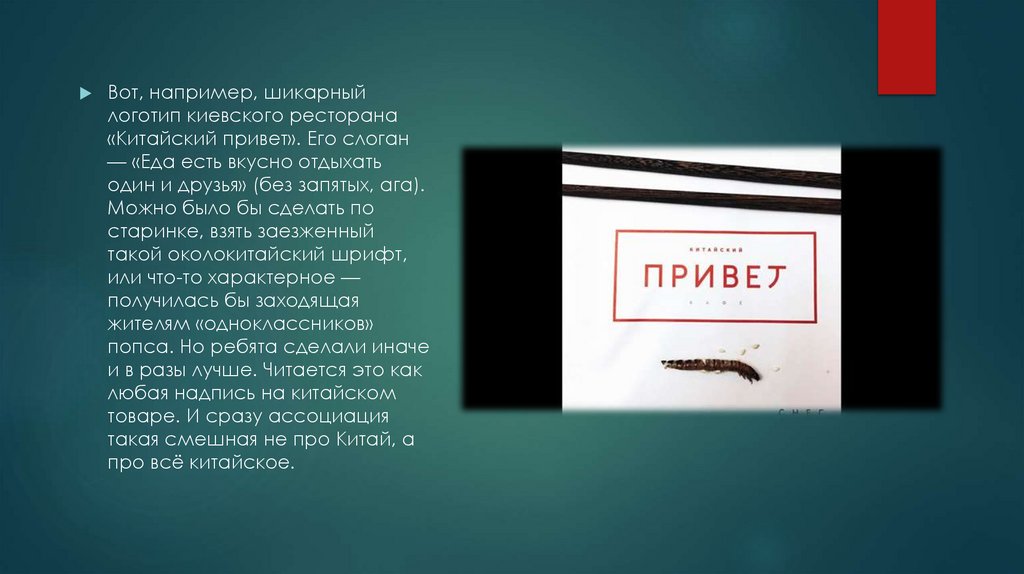
Вот, например, шикарныйлоготип киевского ресторана
«Китайский привет». Его слоган
— «Еда есть вкусно отдыхать
один и друзья» (без запятых, ага).
Можно было бы сделать по
старинке, взять заезженный
такой околокитайский шрифт,
или что-то характерное —
получилась бы заходящая
жителям «одноклассников»
попса. Но ребята сделали иначе
и в разы лучше. Читается это как
любая надпись на китайском
товаре. И сразу ассоциация
такая смешная не про Китай, а
про всё китайское.
44.
У хорошего дизайнера получаются вещи, которые заставляют нетолько задумываться, а и рассматривать их. Особенно если
ассоциации и метафоры там к месту и ко времени. Так мы и
цепляем человека на какой-то период времени.
Неплохое упражнение — взять и попробовать сконструировать
свой собственный шрифт, создав закономерность в буквах.
Соединяем в слово — и вот он готовый логотип, да?) Можно
поймать принцип построения буквы и выстроить ее даже из
прямоугольников
45.
Советую прекрасную книгу «Основы стиля в типографике» РобертаБрингхерста. Она дает ответы на разные вопросы.
Тут много психологии, но дизайн – это и есть психология. И понимать и
слышать зрителя нужно; без понимания того, для кого мы создаем знак,
композицию или инсталляцию даже, у нас вряд ли получится что-то
экстраординарное.
46.
Пиктограмма внавигации
47.
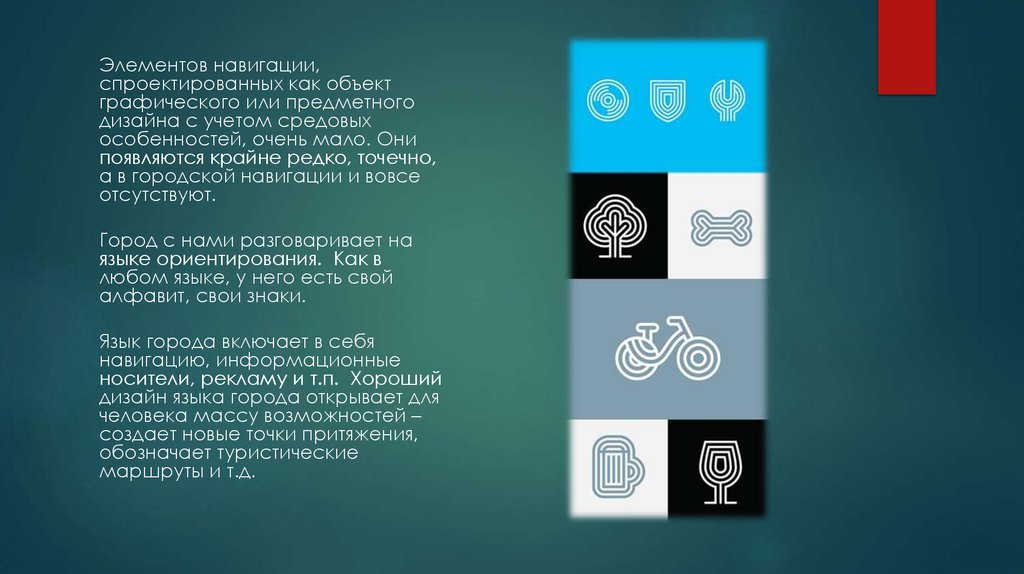
Элементов навигации,спроектированных как объект
графического или предметного
дизайна с учетом средовых
особенностей, очень мало. Они
появляются крайне редко, точечно,
а в городской навигации и вовсе
отсутствуют.
Город с нами разговаривает на
языке ориентирования. Как в
любом языке, у него есть свой
алфавит, свои знаки.
Язык города включает в себя
навигацию, информационные
носители, рекламу и т.п. Хороший
дизайн языка города открывает для
человека массу возможностей –
создает новые точки притяжения,
обозначает туристические
маршруты и т.д.
48.
Основная цель визуальной графики и средстввизуальных коммуникаций – не только привлечь
внимание зрителя. Информативные средовые
элементы способны и созданы для того, чтобы
структурировать жизнедеятельность человека, а
также привносить удобство и комфорт.
49.
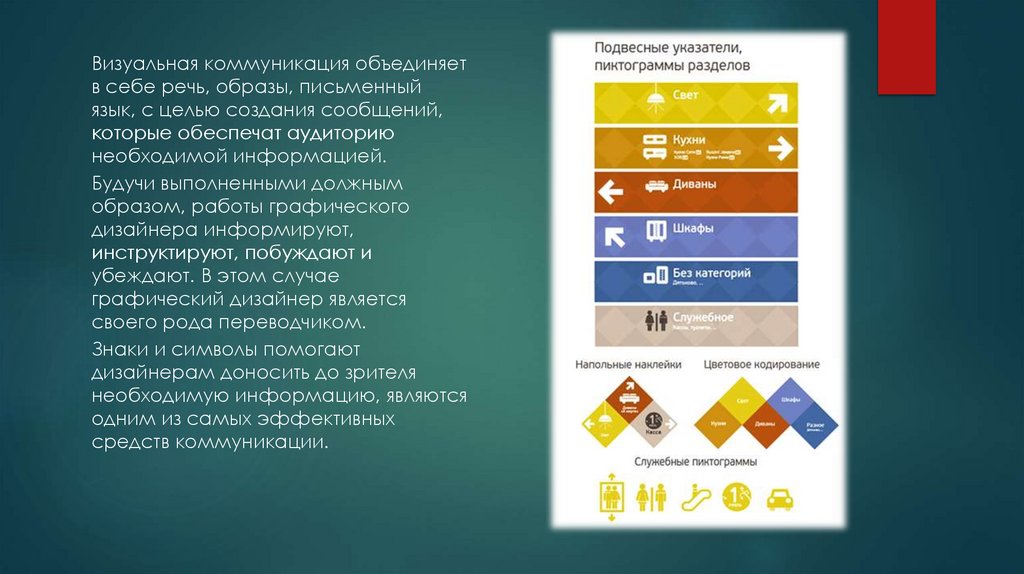
Визуальная коммуникация объединяетв себе речь, образы, письменный
язык, с целью создания сообщений,
которые обеспечат аудиторию
необходимой информацией.
Будучи выполненными должным
образом, работы графического
дизайнера информируют,
инструктируют, побуждают и
убеждают. В этом случае
графический дизайнер является
своего рода переводчиком.
Знаки и символы помогают
дизайнерам доносить до зрителя
необходимую информацию, являются
одним из самых эффективных
средств коммуникации.
50.
51.
Практическое заданиеСоздать самостоятельные лого из 5 любых
слов, обыграв значение, форму,
контрформу и т.д.
Домашняя работа: серия пиктограмм в
своем стиле. Немного, штук 8-10, в любой
технике
52.
Спасибо завнимание




















































 Социология
Социология








