Похожие презентации:
Эволюция минимализма
1.
Будущее уже наступило!Каким будет дизайн в 2017 году
2.
Эволюция минимализмаВ 2017 году минимализм будет всё так же популярен, но трендсеттером
будет выступать его новая ступень эволюции — то, что называется
“Complexion Reduction”. Минималистичный дизайн направлен на решение
проблем пользователей путем четкой визуальной коммуникации: больше
внимания уделяется содержанию, а не самому интерфейсу.
3.
Приложение Skyфокусирует ваше
внимание на контенте
Не на интерфейсе
4.
Минимализмв сочетании с отличным
юзабилити действительно
впечатляет в действии:
простое приложение с
удобной навигацией может
стать очень мощным
инструментом
коммуникации!
Благородная «пустота» — тренд 2017 года
5.
Большемикровзаимодействий
В интернете много говорили о
микровзаимодействиях в 2016, и
они продолжат развиваться в
2017 году. Микровзаимодействия,
как правило в виде коротких
анимаций, играют жизненно
важную роль в UXпроектировании — особенно на
мобильных устройствах, где мы
участвуем в тысячах
микровзаимодействий каждый
раз, когда используем наши
приложения.
6.
Это микровзаимодействие позволяет пользователю узнать, что произошло.7.
Микровзаимодействия помогут создатьнезабываемые впечатления от “общения” с
интерфейсом, сконцентрировав внимание
пользователя на определенных областях, и
обеспечить обратную связь для
завершения действия.
8.
Микровзаимодействия могут иметь очень удобную форму визуального отклика на действия пользователя9.
Видео — новый корольЗрение считается самым сильным из всех человеческих чувств.
Изображения уже давно закрепились в дизайне пользовательского
интерфейса, и этот успех медленно повторяет их естественный преемник
— видео.
Кто-то говорит, что картинка стоит тысячи слов, но видео — это в десятки
раз больше. И этому есть объяснение: в то время как традиционные
образы статичны, видео динамично.
10.
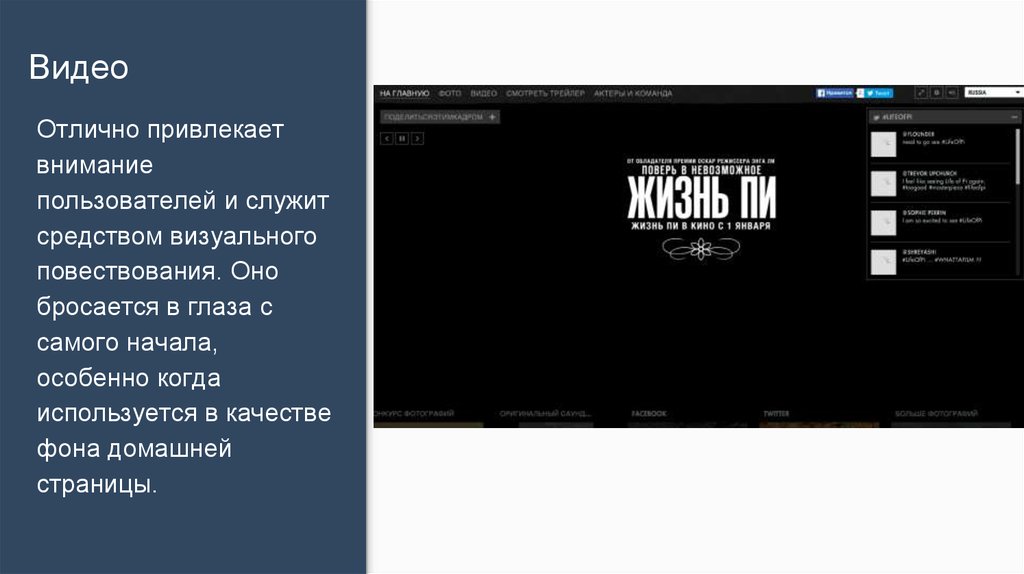
ВидеоОтлично привлекает
внимание
пользователей и служит
средством визуального
повествования. Оно
бросается в глаза с
самого начала,
особенно когда
используется в качестве
фона домашней
страницы.
11.
Насыщенные цвета иэмоциональная
типографика
Насыщенные
композиции
уже
Такие оригинальные
цветовые
оживили пользовательские
решения
в типографике станут
интерфейсы,инструментом
но они станут для
еще ярче
популярным
в 2017 году.эмоций
Пользователи
будут
генерации
у пользователей
и
видеть намноголичности
больше ярких
цветов,
формирование
продукта.
двухцветных
и смелых
Типографика изображений
создана не только
для
градиентов
в
интерфейсах
в
этом
чтения — это инструмент
году.
выражения. С ее помощью можно
создать интересную,
привлекательную композицию.
12.
Адаптированные иллюстрацииОбладая большей индивидуальностью, чем
традиционные фотографии, иллюстрации быстро
становятся популярной альтернативой.
13.
14.
15.
Длинный скролл и параллаксДлинная или бесконечная прокрутка
страниц станет стандартом для вебсайтов. Важно отметить, что прокрутка
не выступает против постраничного
формата.
16.
Кроме этогоСейчас появляется много сайтов, использующих эффект
параллакса при прокрутке страниц. Метод параллакса позволяет
содержимому страниц на передних и задних планах двигаться с
разной скоростью, что создает иллюзию глубины.
17.
Карточки все еще в трендеКонцепция карточек основана на идее,
что всю самую актуальную
информацию по одной теме можно
уместить в одном «контейнере»
18.
Карточки все еще в трендеКарточки позволяют создать универсальный
интерфейс, который может использоваться и на
малых и на больших экранах. Что важно — для
пользователей карточки интуитивно понятны и
не требуют объяснений
19.
Ростпопулярности
разговорного
интерфейса
Чатботы — одно из самых
перспективных направлений в дизайниндустрии. Мы ждали технологию
интеграции ботов в потребительских
приложениях в течение долгого
времени. И теперь они действительно
снимут нагрузку с пользователя при
выполнении различных задач, таких как
заказ пиццы, помощь по
дому или распознавание аудиозаписей.
В 2017 году мы увидим внедрение ботов и
разговорных интерфейсов во многих
отраслях. В создании целостного продукта
в сфере разговорного интерфейса кроется
огромный потенциал. Так что продукты
вроде Google Home и Siri будут
естественным развитием для чатботов.
20.
Дополненная и виртуальная реальностьКроме разговорных интерфейсов дизайнеры
намерены развивать технологии
дополненной и виртуальной реальности,
поскольку они могут обеспечить бренду
новый уровень глубокого взаимодействия
пользователя с продуктом.
В то же время это совершенно новый тренд
в проектировании пользовательских
интерфейсов для виртуального мира.
Появление платформы для дополненной
и/или виртуальной реальности будет иметь
большое влияние на развитие дизайнпроектирования. Жесты могут стать
естественным элементом управления,
переводя действия пользователя в
виртуальное пространство.
21.
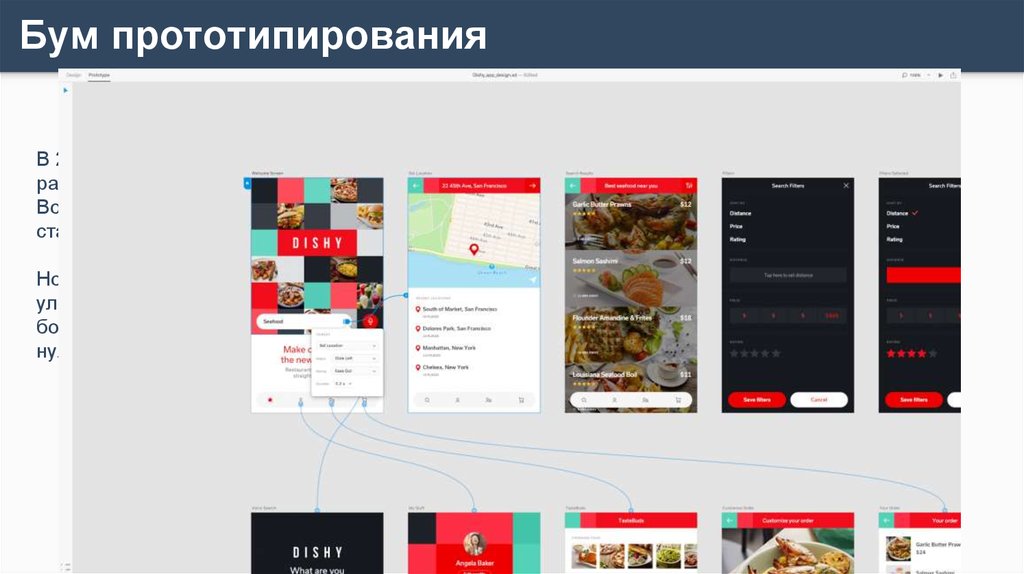
Бум прототипированияВ 2017 году линия между UX и UI дизайнерами продолжит
размываться в более интегрированный процесс проектирования.
Воплощать больше идей в жизнь станет проще, и прототипирование
станет частью любого проектирования.
Новые инструменты прототипирования позволят значительно
улучшить рабочий процесс для дизайнеров, что позволит им тратить
больше времени, думая о конечном пользователе, а не начинать с
нуля каждый раз.
22.
ИтогКак и с тенденциями любого характера, некоторые приходят и уходят,
а другие остаются и закрепляются как что-то основное. Одно можно
сказать точно — 2017 будет интересен одинаково как в развитии
технологий, так и в дизайне интерфейсов.
23.
Спасибоза внимание
@exsesx























 Информатика
Информатика Искусство
Искусство








