Похожие презентации:
Подготовка к ЛР 3
1.
Подготовка к ЛР 32.
Задания<html>
<head>
<meta charset=utf-8 />
<title>JS DOM paragraph style</title>
</head>
<body>
<p id ='text’>Простое задание по JS</p>
<div>
<button id="jsstyle"
onclick="js_style()">Style</button>
</div>
</body>
</html>
Измените стиль текста абзаца: размер
шрифта, цвет, задний фон, рамка,
размер окна.
3.
<html><head><meta charset=utf-8 />
<title>Return first and last name from a form</title>
</head>
<body>
<form id="form1" onsubmit="getFormvalue()">
First name: <input type="text" name="fname"
value="David"><br>
Last name: <input type="text" name="lname"
value="Beckham"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Напишите функцию JavaScript для
получения значений имени и
фамилии в следующей форме.
Выведите полученные данные в
абзаце ниже. Абзац нужно создать
через JS
4.
<html><head>
<meta charset=utf-8 />
</head>
<body>
<p><a id="w3r" type="text/html" hreflang="en-us"
rel="nofollow" target="_self"
href="https://learn.javascript.ru</a></p>
<button onclick="getAttributes()">Click here to get
attributes value</button>
</body>
</html>
Напишите функцию JavaScript для
получения значения атрибутов
href, hreflang, rel, target и type
указанной ссылки. Выведите
данные в виде абзацев с
определенными стилями,
указанными в класса css.
5.
<html><head>
<meta charset=utf-8 />
<title>Insert row in a table </title>
</head>
<body>
<table id="sampleTable" border="1">
<tr><td>Row1 cell1</td><td>Row1 cell2</td></tr>
<tr><td>Row2 cell1</td><td>Row2 cell2</td></tr>
</table><br>
<input type="button" onclick="insert_Row()"
value="Insert row">
</body>
</html>
Напишите функцию JavaScript для
добавления строк в таблицу.
Добавьте css классы.
6.
<html><head>
<meta charset=utf-8 />
<title>Change the content of a cell</title>
</head>
<body>
<table id="myTable" border="1">
<tr><td>Row1 cell1</td><td>Row1 cell2</td></tr>
<tr><td>Row2 cell1</td><td>Row2 cell2</td></tr>
<tr><td>Row3 cell1</td><td>Row3 cell2</td></tr>
</table>
<form>
<input type="button" onclick="changeContent()"
value="Change content">
</form>
</body>
</html>
Напишите функцию JavaScript, которая
принимает строку, столбец (для
идентификации конкретной ячейки) и
строку для обновления содержимого
этой ячейки. Запрос номера строки,
столбца и нового содержимого ячейки
сделать через prompt.
7.
<html><head>
<meta charset=utf-8 />
<title>Change the content of a cell</title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<table id="myTable" border="1">
</table>
<form>
<input type="button" onclick="createTable()"
value="Create the table">
</form>
</body>
</html>
Напишите функцию JavaScript, которая
создает таблицу по запросу
пользователя. Он вводит количество
строк и столбцов в таблице через
prompt.
8.
<html><head>
<meta charset=utf-8 />
<title>Remove items from a dropdown list</title>
</head>
<body>
<form>
<select id="colorSelect">
<option>Red</option>
<option>Green</option>
<option>White</option>
<option>Black</option>
</select>
<input type="button" onclick="removecolor()"
value="Select and Remove">
</form>
</body>
</html>
Напишите программу на JavaScript
для удаления элементов из
раскрывающегося списка и которая
ведет статистику об удаленных
элементах в абзацах ниже. Т.е.
добавляется абзац: «Элемент Red
был удален»
9.
<html><head>
<meta charset=utf-8 />
<style type="text/css">
body {margin: 30px;}
</style>
<title>Count and display items of a dropdown list</title>
</head>
<body>
<form>
Select your favorite Color :
<select id="mySelect">
<option>Red</option>
<option>Green</option>
<option>Blue</option>
<option>White</option>
</select>
<input type="button" onclick="getOptions()"
value="Count and Output all items">
</form>
</body>
</html>
Напишите программу на JavaScript для
подсчета и отображения элементов
раскрывающегося списка в окне
предупреждения alert.
10.
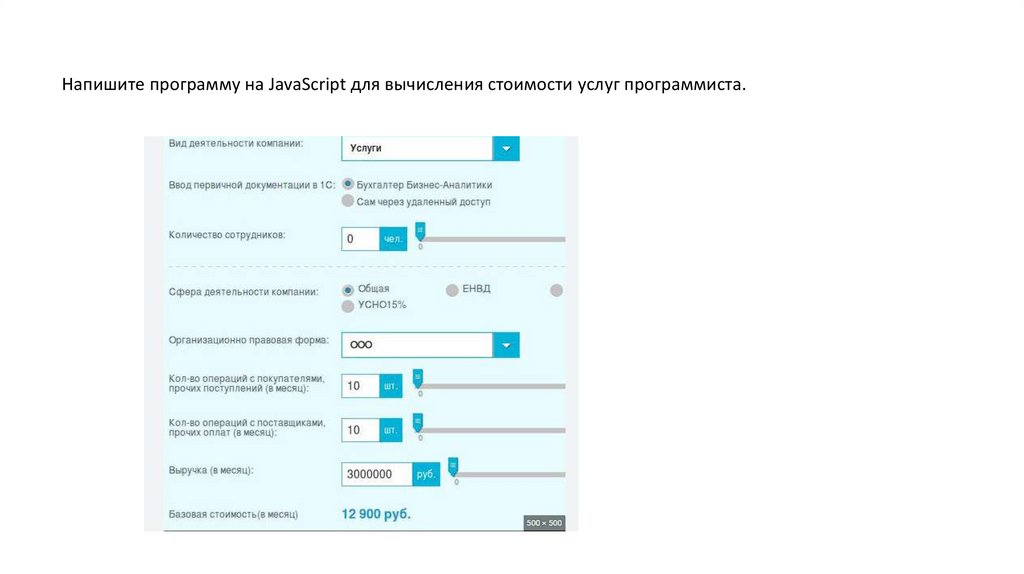
Напишите программу на JavaScript для вычисления стоимости услуг программиста.11.
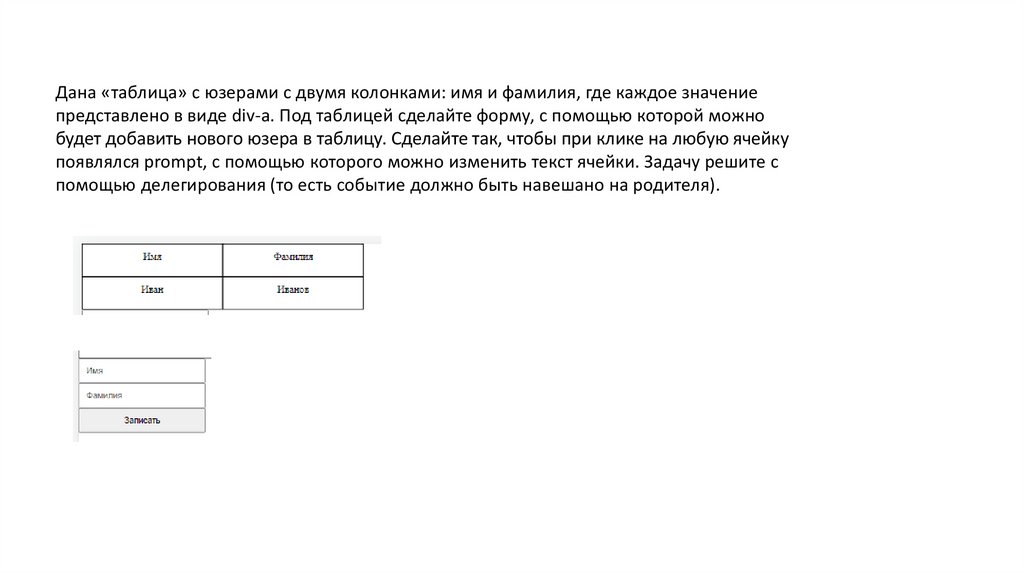
Дана «таблица» с юзерами с двумя колонками: имя и фамилия, где каждое значениепредставлено в виде div-a. Под таблицей сделайте форму, с помощью которой можно
будет добавить нового юзера в таблицу. Сделайте так, чтобы при клике на любую ячейку
появлялся prompt, с помощью которого можно изменить текст ячейки. Задачу решите с
помощью делегирования (то есть событие должно быть навешано на родителя).












 Программирование
Программирование





