Похожие презентации:
Использование листа стилей при создании Webдокументов
1.
29.11.2022Практическое занятие 6/4
Использование листа стилей при создании Webдокументов
1
2.
Цели занятия:Изучить
понятие и особенности использования стилей;
особенности использования стилей в Webдокументе.
Сформировать умения и навыки:
использования стилей;
использования языка гипертекстовой разметки
документов
в
будущей
профессиональной
деятельности.
3. Учебные вопросы
1. Понятие стилей.2. Особенности использования листов
стилей.
3. Использование стилей для
форматирования основных элементов
4.
Тег STYLE применяется для определения стилейэлементов веб - страницы. Допускается размещать
STYLE в любом месте веб - страницы. Однако если в
стилях идет описание селектора BODY и других важных
элементов, то необходимо тег STYLE использовать
внутри контейнера HEAD. Можно использовать более
чем один тег STYLE.
Синтаксис
<head>
<style type="text/css">
...
</style>
</head>
5.
Пример 1. Использование тега STYLE<html>
<head>
<style type="text/css">
H1 { font-size: 120%; font-family: Verdana, Arial,
Helvetica, sans-serif; color: #333366 }
</style>
</head>
<body>
<H1>Hello, world!</H1>
</body>
</html>
6.
Параметр TYPE сообщает браузеру, какойсинтаксис
использовать,
чтобы
правильно
интерпретировать таблицу стилей. Как правило,
браузеры корректно работают со стилями и при
отсутствии этого параметра, он необходим для
некоторых старых браузеров, которые могут не
распознать содержимое контейнера STYLE.
Синтаксис
<style type="text/css">...</style>.
В качестве значения используется MIMEтип — text/css.
7.
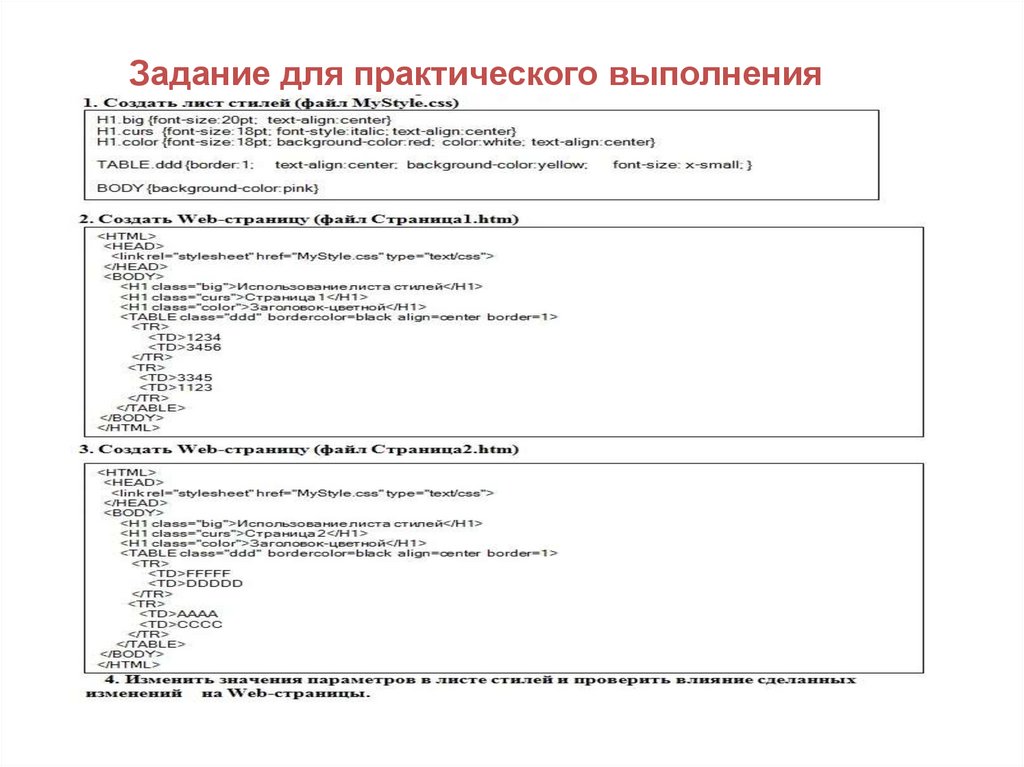
Задание для практического выполнения8.
Дополнительное заданиеВнести изменения в файлы, чтобы фон
таблиц на html-страницах был разный
(зеленый и синий, соответственно).
Условие:
Изменения можно вносить в любые файлы, но
сам цвет (green, blue) должен быть определен
только в листе стилей!








 Интернет
Интернет








