Похожие презентации:
Agency Landing. Веб-сайт
1.
Веб-сайт Agency landing2.
Цель: Научиться верстать веб-сайты на языке гипертекстовойразметки HTML с использованием стилей CSS и языка
программирования JavaScript
Задачи в рамках сессий:
- Сверстать веб-сайт с применением программ: VS Code, Figma;
- Использовать технологии Flexbox и Grid;
- Сделать сайт адаптивным для любого разрешения экрана;
3.
Visual Studio Code (VS Code)Visual Studio Code (VS Code) — редактор исходного кода, разработанный Microsoft. Работает на
Windows, Linux и macOS. Понимает синтаксис популярных языков программирования, включая
javascript, делает красивую подсветку конструкций языка, что облегчает разработчику работу над
кодом. Имеет множество плагинов и настроек.
4.
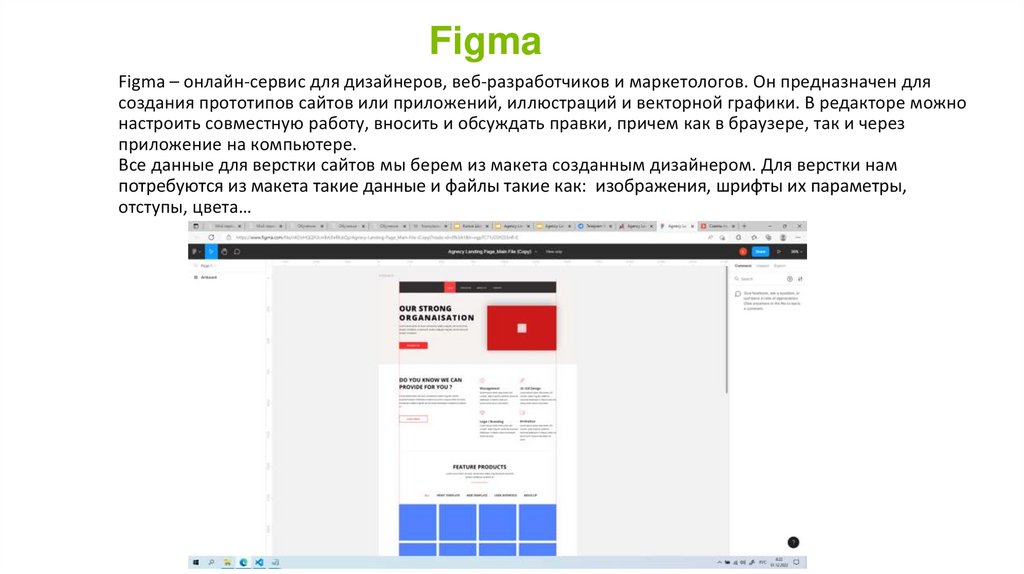
FigmaFigma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для
создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно
настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через
приложение на компьютере.
Все данные для верстки сайтов мы берем из макета созданным дизайнером. Для верстки нам
потребуются из макета такие данные и файлы такие как: изображения, шрифты их параметры,
отступы, цвета…
5.
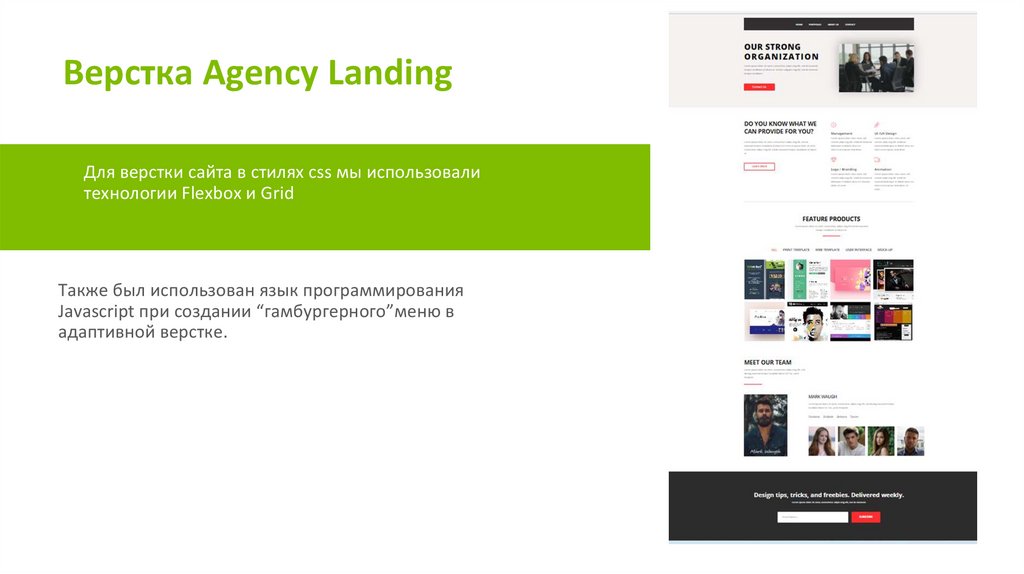
Верстка Agency LandingДля верстки сайта в стилях css мы использовали
технологии Flexbox и Grid
Также был использован язык программирования
Javascript при создании “гамбургерного”меню в
адаптивной верстке.
6.
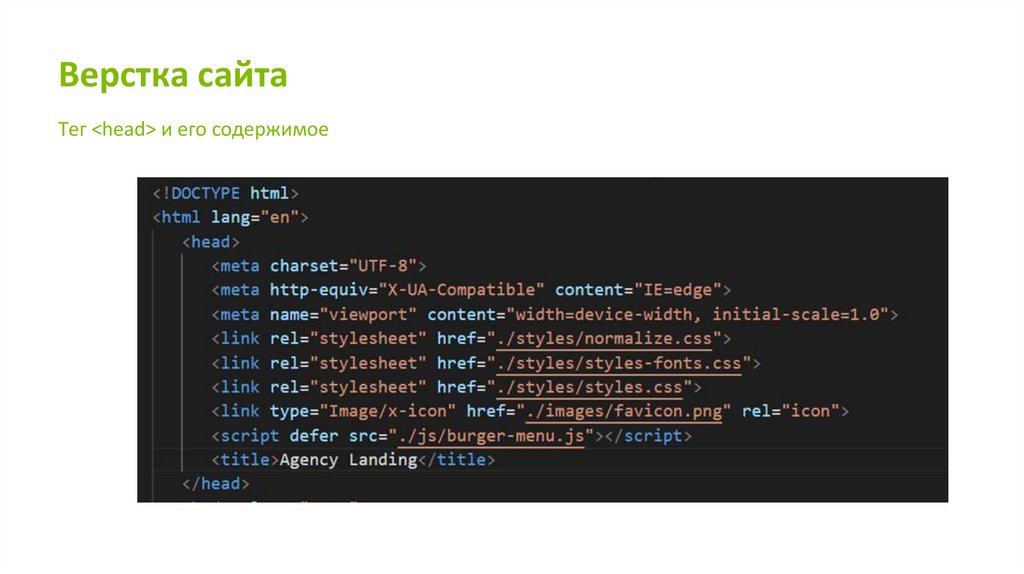
Верстка сайтаТег <head> и его содержимое
7.
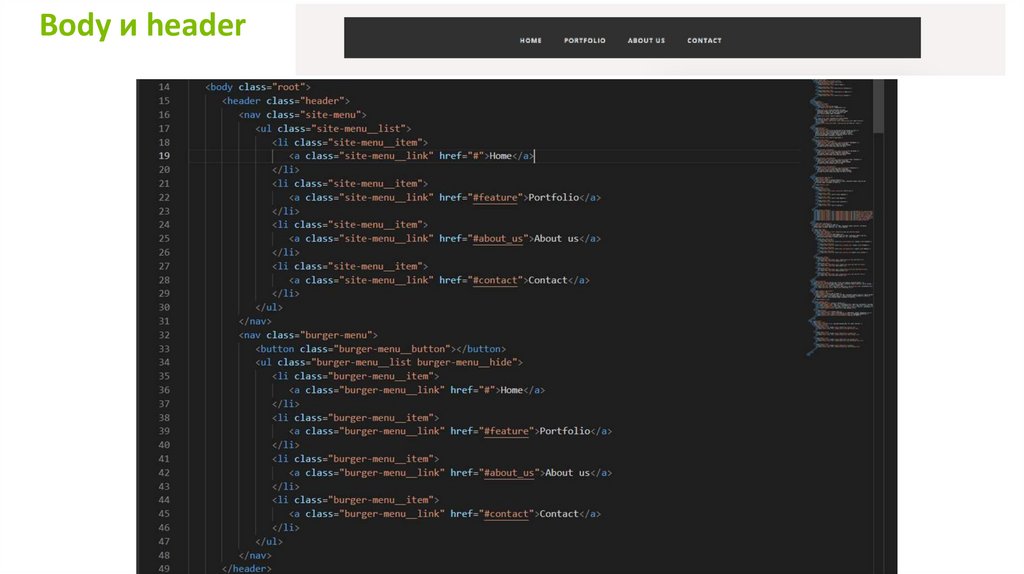
Body и header8.
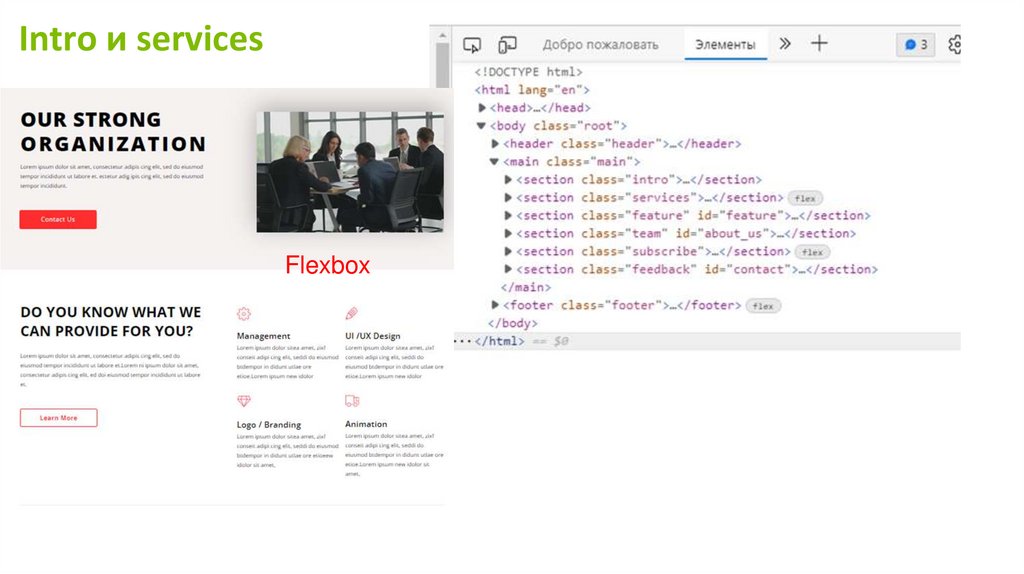
Intro и servicesflexbox
Flexbox
9.
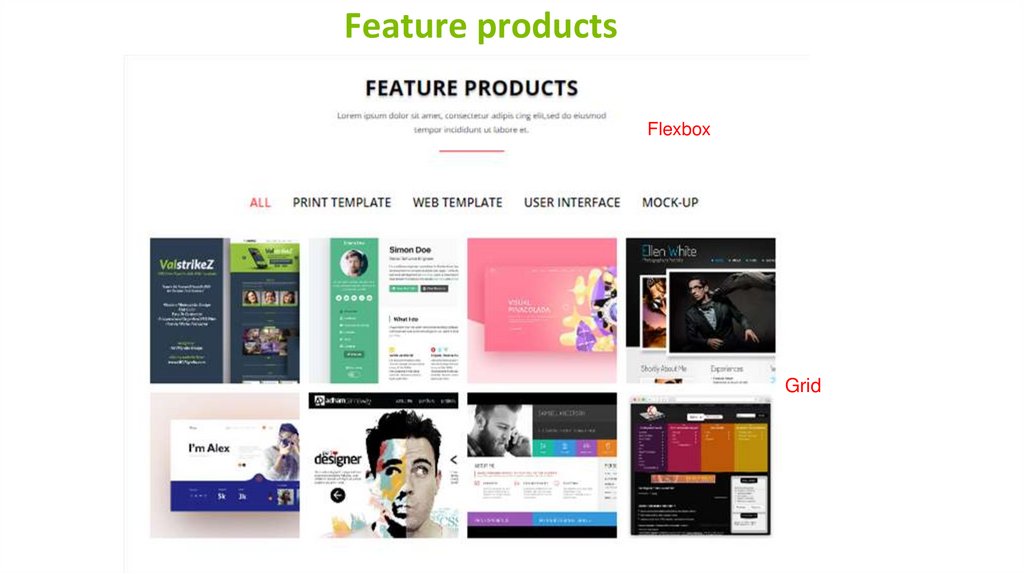
Feature productsFlexbox
Grid
10.
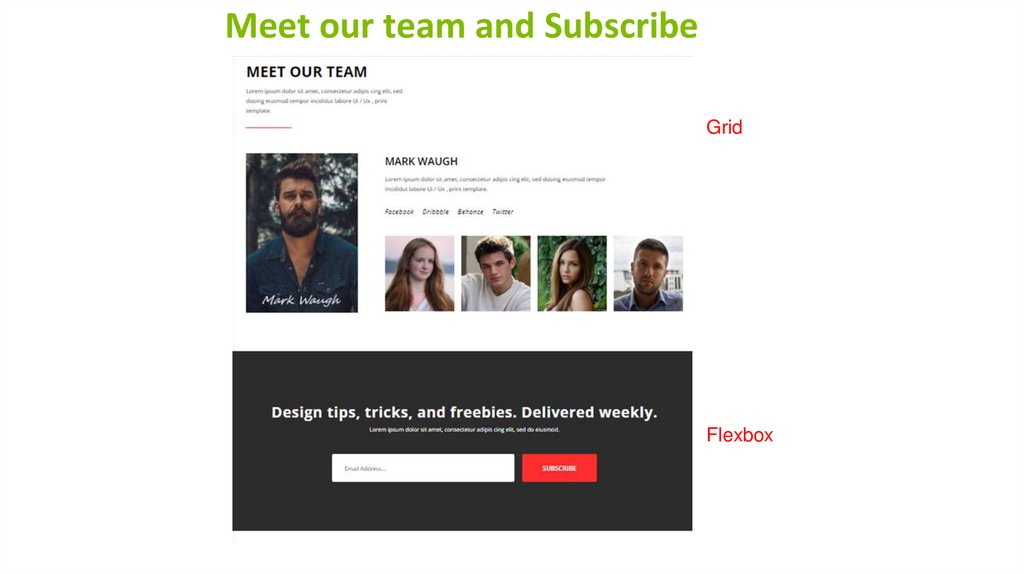
Meet our team and SubscribeGrid
Flexbox
11.
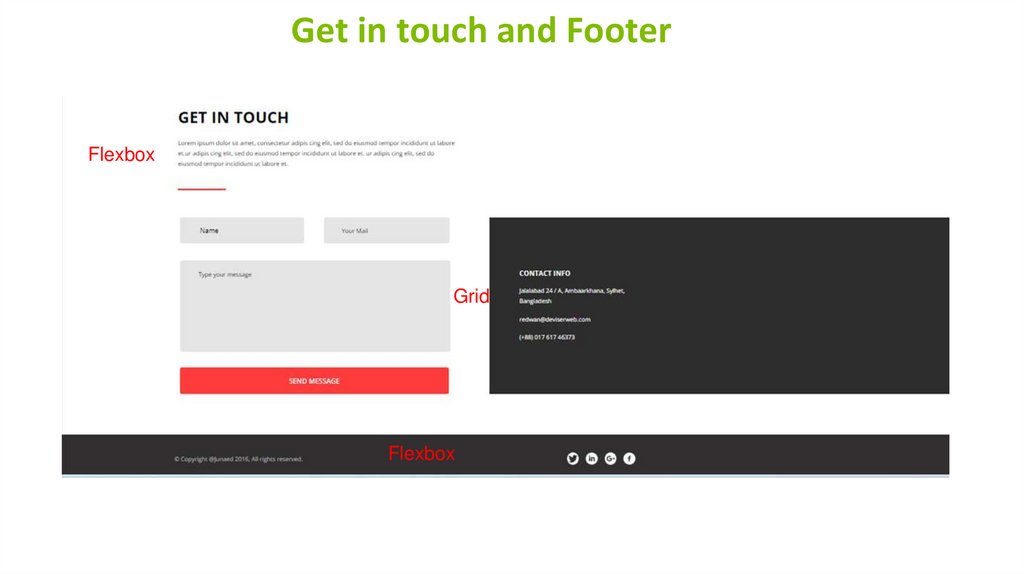
Get in touch and FooterGrid
Flexbox
Grid
Flexbox
Flexbox












 Интернет
Интернет








