Похожие презентации:
Методы объекта window
1. Методы объекта window
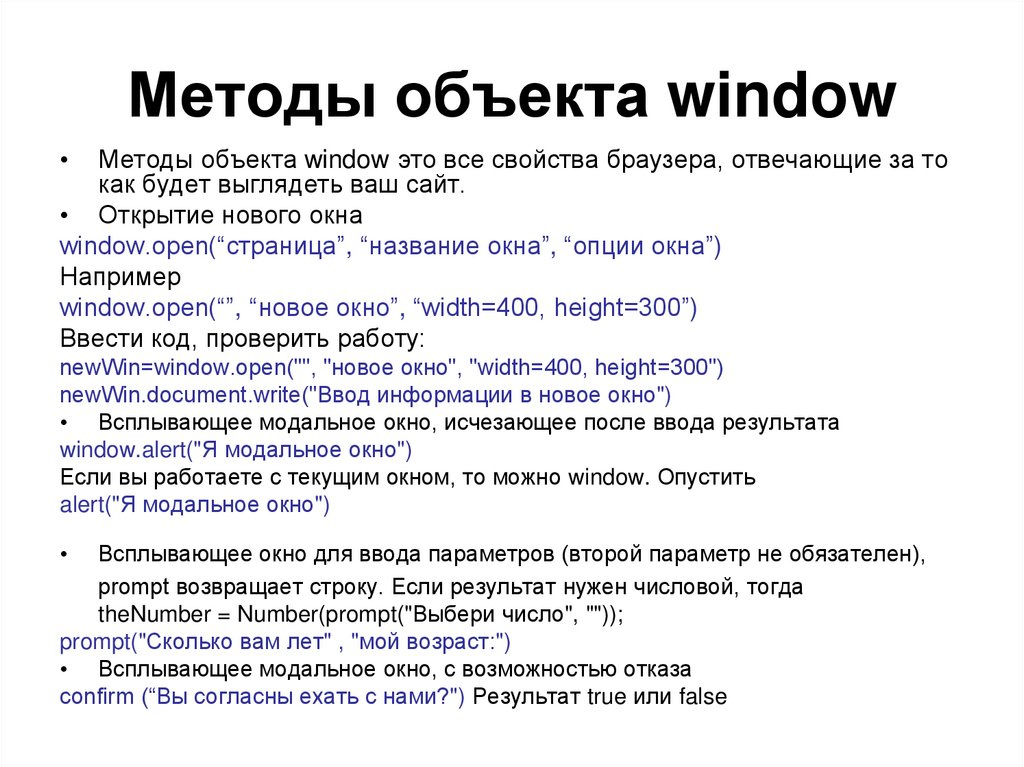
Методы объекта window это все свойства браузера, отвечающие за то
как будет выглядеть ваш сайт.
• Открытие нового окна
window.open(“страница”, “название окна”, “опции окна”)
Например
window.open(“”, “новое окно”, “width=400, height=300”)
Ввести код, проверить работу:
newWin=window.open("", "новое окно", "width=400, height=300")
newWin.document.write("Ввод информации в новое окно")
• Всплывающее модальное окно, исчезающее после ввода результата
window.alert("Я модальное окно")
Если вы работаете с текущим окном, то можно window. Опустить
alert("Я модальное окно")
Всплывающее окно для ввода параметров (второй параметр не обязателен),
prompt возвращает строку. Если результат нужен числовой, тогда
theNumber = Number(prompt("Выбери число", ""));
prompt("Сколько вам лет" , "мой возраст:")
• Всплывающее модальное окно, с возможностью отказа
confirm (“Вы согласны ехать с нами?") Результат true или false
2. Практика 1
• Ваша задача написать код, который бы спрашивал упользователя сколько ему лет.
• Вы должны проанализировать полученный ответ, и
если человеку больше 20 лет, то вам нужно вывести
на экран фразу "Вы уже взрослый человек!", а если
меньше 20 или равно 20, то вывести "Вы еще
молоды, у Вас все впереди!".
• При этом возьмем допущение, что пользователь
правильно укажет свой возраст, т.е. напишет именно
число, без дополнительных символов., т.к.
различные проверки мы будет учиться писать позже.
3. Практика 2
• Вам надо спросить сначала, сколько человеку лет,затем - какой сейчас год.
• После этого нужно создать цикл и вывести на экран
список, сколько человеку было лет год назад, 2 года
назад и т.д.
• Например, человек ввел что ему 30 лет, и сейчас
2022 год.
• Вам в итоге надо вывести на экран
• В 2016 году Вам было 29 лет
• В 2015 году Вам было 28 лет
• и т.д.
4. Функции
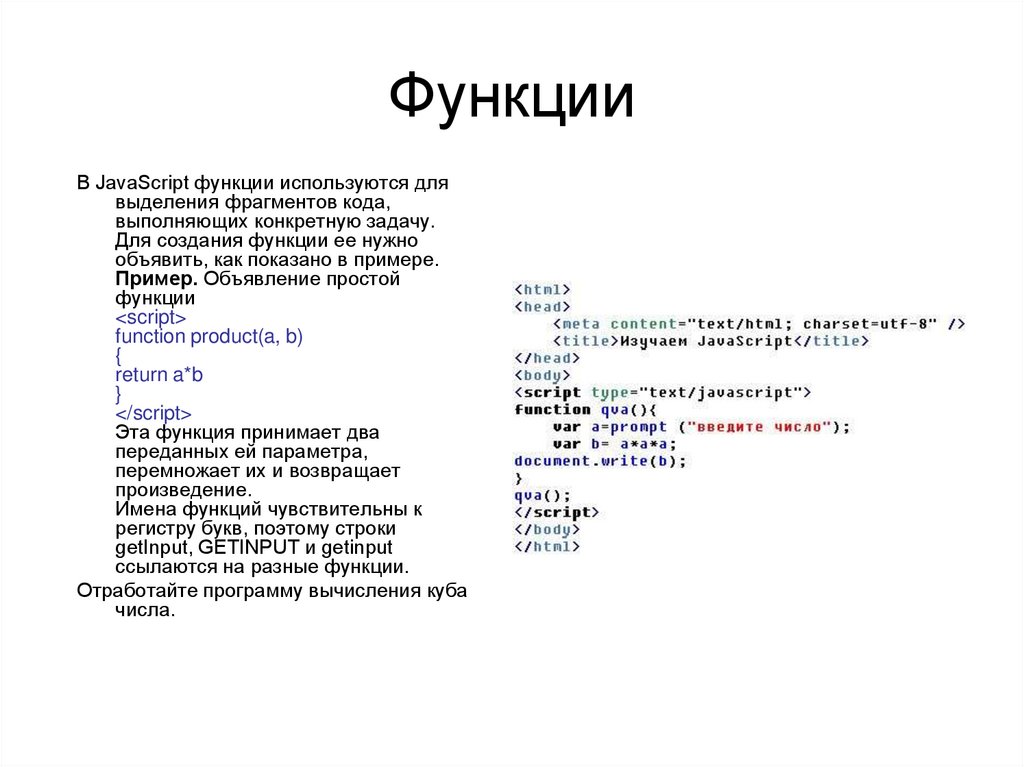
В JavaScript функции используются длявыделения фрагментов кода,
выполняющих конкретную задачу.
Для создания функции ее нужно
объявить, как показано в примере.
Пример. Объявление простой
функции
<script>
function product(a, b)
{
return a*b
}
</script>
Эта функция принимает два
переданных ей параметра,
перемножает их и возвращает
произведение.
Имена функций чувствительны к
регистру букв, поэтому строки
getInput, GETINPUT и getinput
ссылаются на разные функции.
Отработайте программу вычисления куба
числа.
5. Практика 3
• Написать программу, в которойфункция от трех переменных (a, b, c)
будет находить корни квадратного
уравнения. Параметры вводятся с
клавиатуры.
• Функция извлечения корня Math.sqrt()
ax²+bx+c=0
6. Практика 4
• Вывести все пятницы 13-е с 2015 по текущий год.• Напишите программу, которая выводит все числа от
1 до 100, с тремя исключениями. Для чисел, нацело
делящихся на 3, она должна выводить «кратное 3»,
для чисел, делящихся на 5 (но не на 3) – «кратное
5», а – числа, которые делятся и на 3, и на 5
выводила «кратное 3 и 5».






 Программирование
Программирование








