Похожие презентации:
Технология Ajax
1.
Технология ajax2.
Технология ajaxAjax означает асинхронный JavaScript . С помощью
этой
технологии
можно
осуществлять
взаимодействие с сервером без необходимости
перезагрузки страницы. Это позволяет обновлять
содержимое страницы частично, в зависимости от
действий пользователя.
3.
Использование fetchFetch API предоставляет интерфейс JavaScript для
работы с запросами и ответами HTTP. Вызов ajax:
let promise = fetch(url, [options])
где url – адрес запроса, options – дополнительные
параметры
4.
Дополнительные параметры - optionsЗаголовки запроса (headers) содержат информацию
о характере данных, данные авторизации и пр;
Метод (method) – указывается метод http;
Тело запроса (body) – передаваемые данные
5.
Асинхронные функцииФункции, содержащие запросы являются
асинхронными
async function request(){
let result= await fetch(url, options);
….
}
await означает послать запрос на сервер и ничего не
предпринимать, пока не придет ответ.
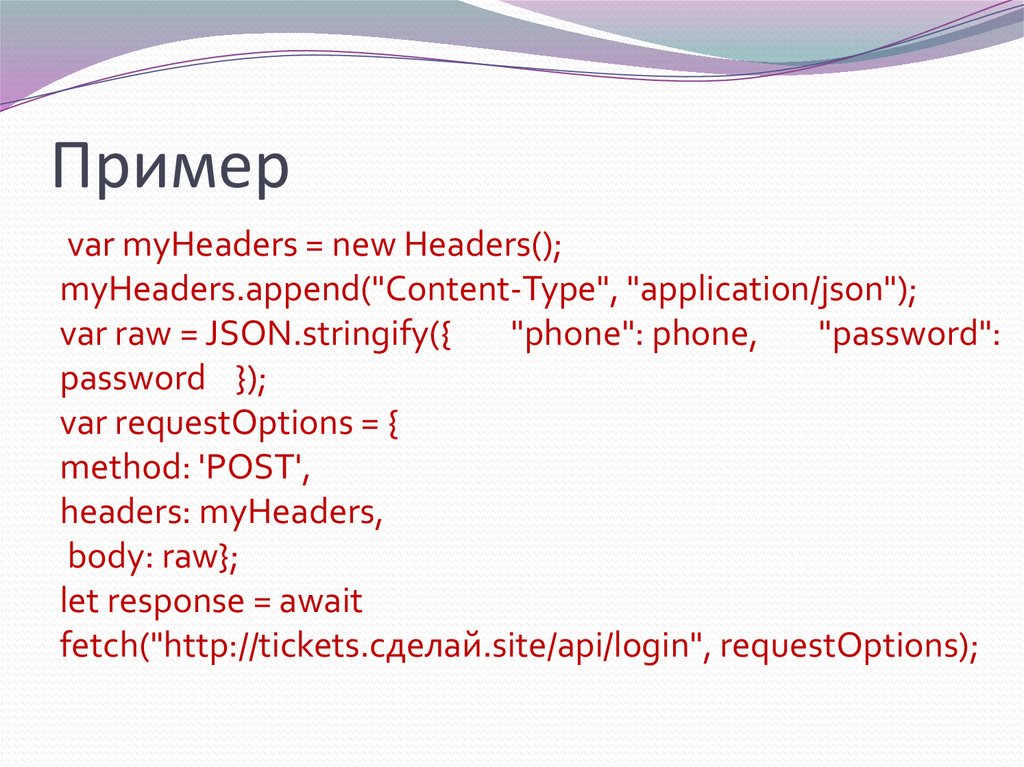
6.
Примерvar myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"phone": phone,
"password":
password });
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw};
let response = await
fetch("http://tickets.сделай.site/api/login", requestOptions);
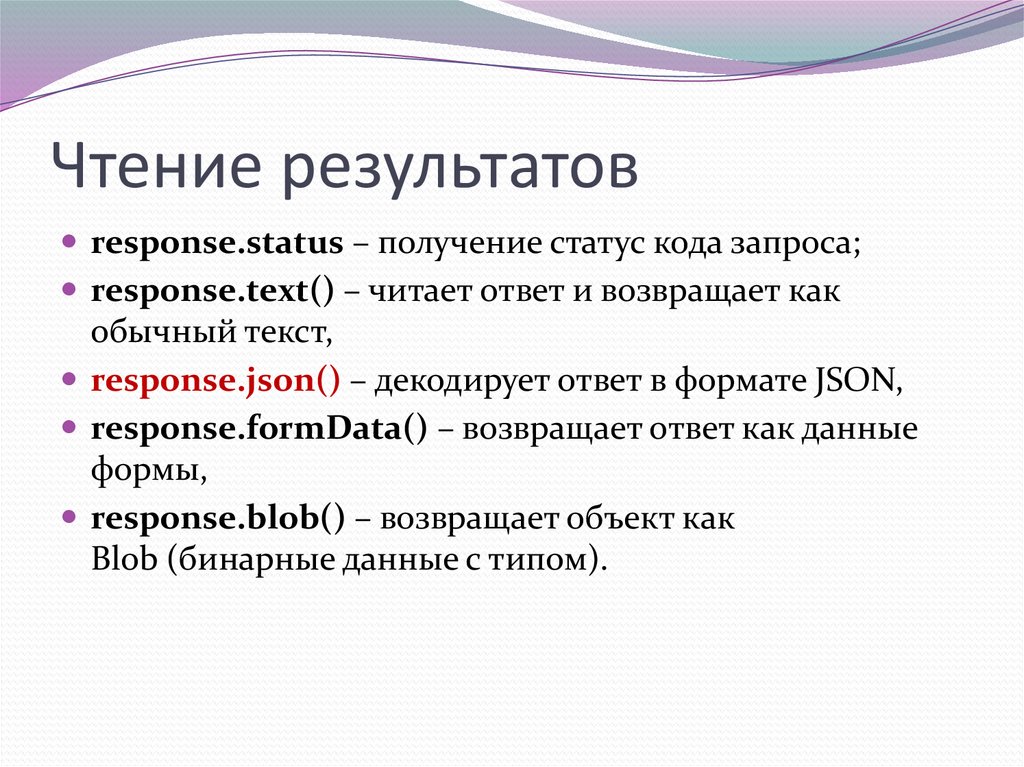
7.
Чтение результатовresponse.status – получение статус кода запроса;
response.text() – читает ответ и возвращает как
обычный текст,
response.json() – декодирует ответ в формате JSON,
response.formData() – возвращает ответ как данные
формы,
response.blob() – возвращает объект как
Blob (бинарные данные с типом).







 Программирование
Программирование








