Похожие презентации:
React function component vs React class component
1.
React function componentvs
React class component
2.
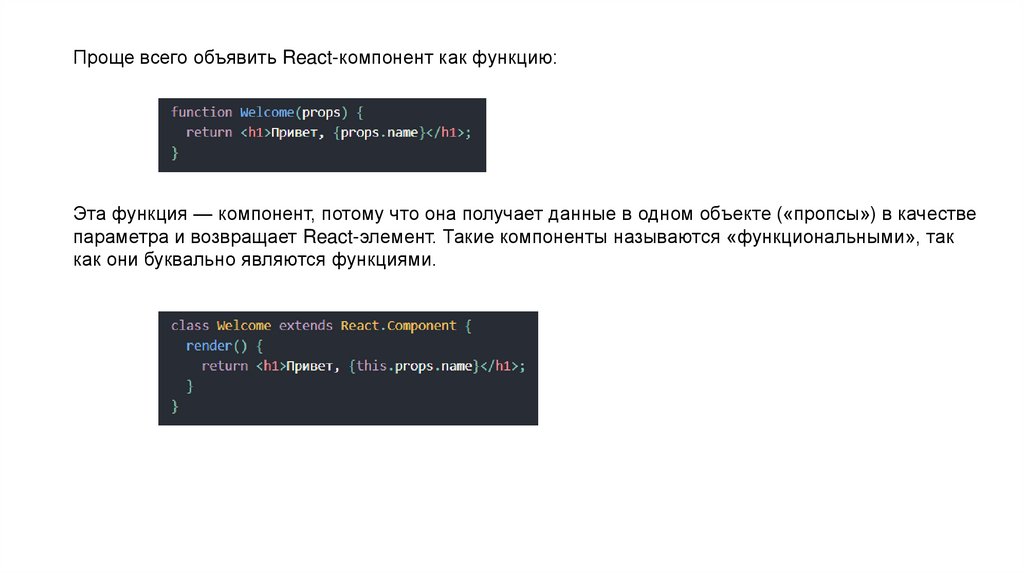
Проще всего объявить React-компонент как функцию:Эта функция — компонент, потому что она получает данные в одном объекте («пропсы») в качестве
параметра и возвращает React-элемент. Такие компоненты называются «функциональными», так
как они буквально являются функциями.
3.
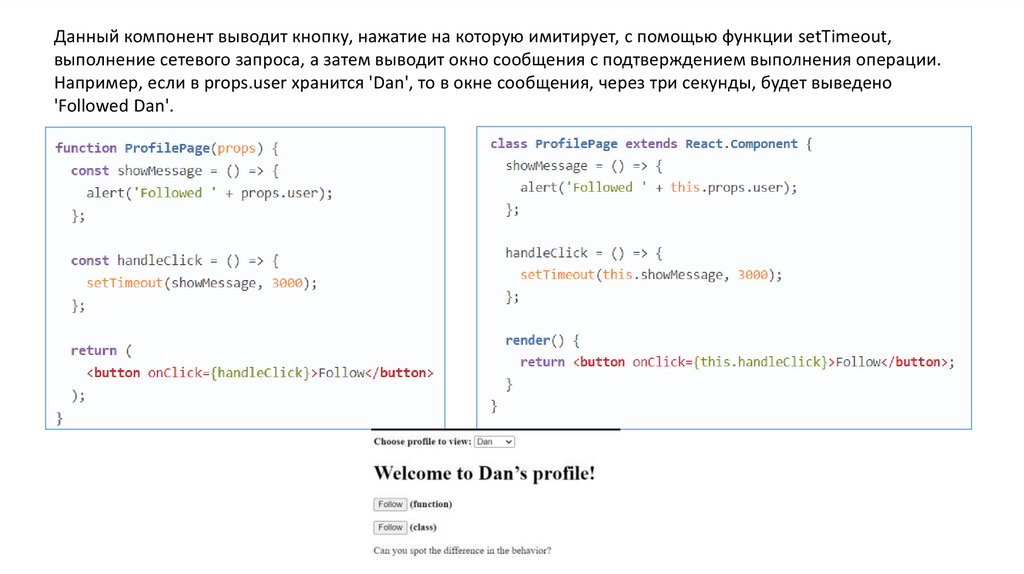
Данный компонент выводит кнопку, нажатие на которую имитирует, с помощью функции setTimeout,выполнение сетевого запроса, а затем выводит окно сообщения с подтверждением выполнения операции.
Например, если в props.user хранится 'Dan', то в окне сообщения, через три секунды, будет выведено
'Followed Dan'.
4.
Для каждой из этих кнопок, выполним следующую последовательность действий:• Щёлкнем по кнопке.
• Изменим выбранный профиль до того, как после нажатия на кнопку прошли 3 секунды.
• Прочитаем текст, выведенный в окне сообщения.
В результате заметим следующие особенности:
• При щелчке по кнопке, сформированной функциональным компонентом, при выбранном профиле Dan и
при последующем переключении на профиль Sophie, в окне сообщения будет выведено 'Followed Dan'.
• Если сделать то же самое с кнопкой, сформированной компонентом, основанном на классе, будет
выведено 'Followed Sophie'.
В этом примере правильным является поведение функционального компонента.
«Если я подписался на чей-то профиль, а затем перешёл к другому профилю, мой компонент не должен
сомневаться в том, на чей именно профиль я подписался. Очевидно, реализация рассматриваемого механизма,
основанная на использовании классов, содержит ошибку .»
5.
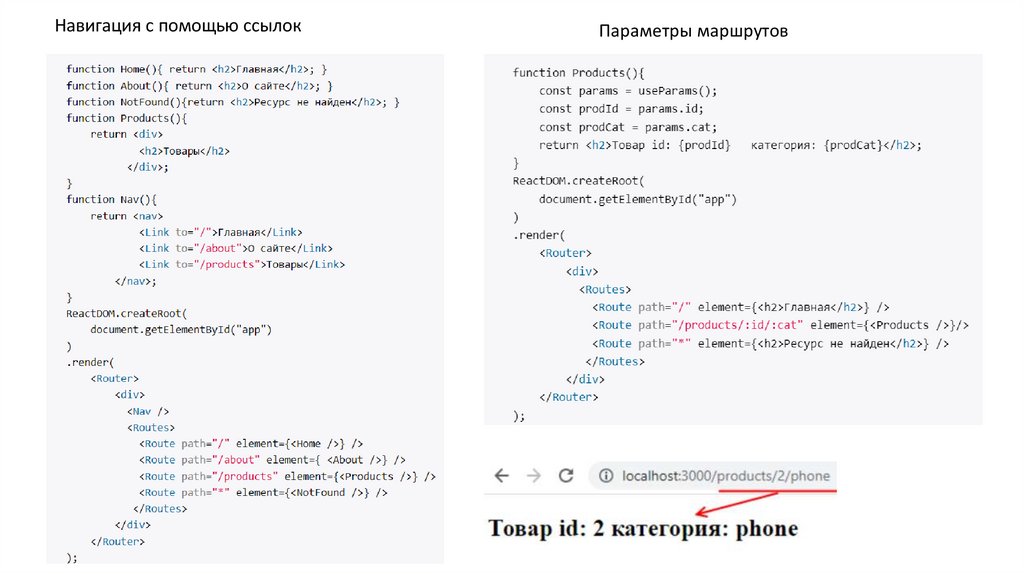
Навигация с помощью ссылокПараметры маршрутов
6.
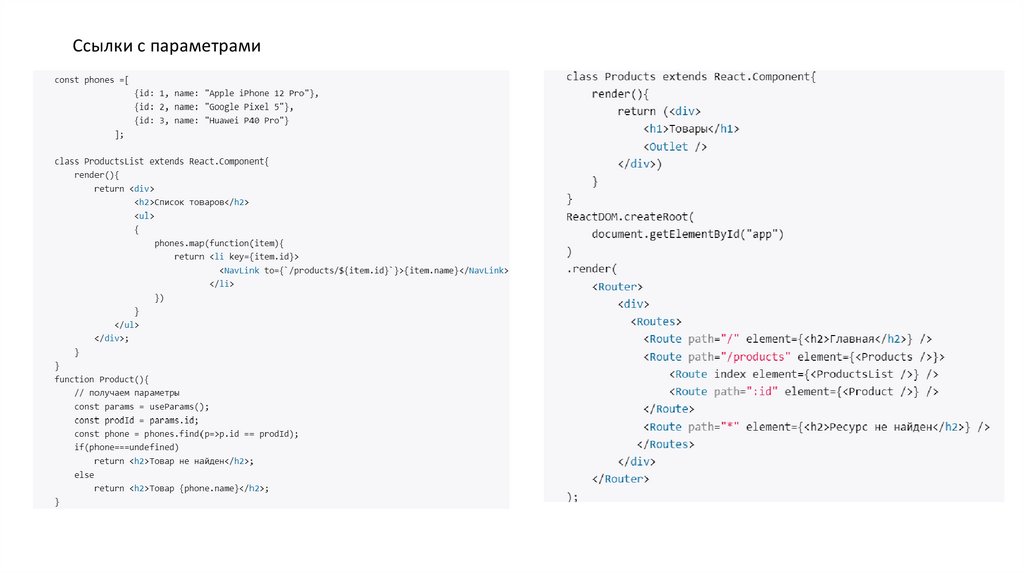
Ссылки с параметрами7.
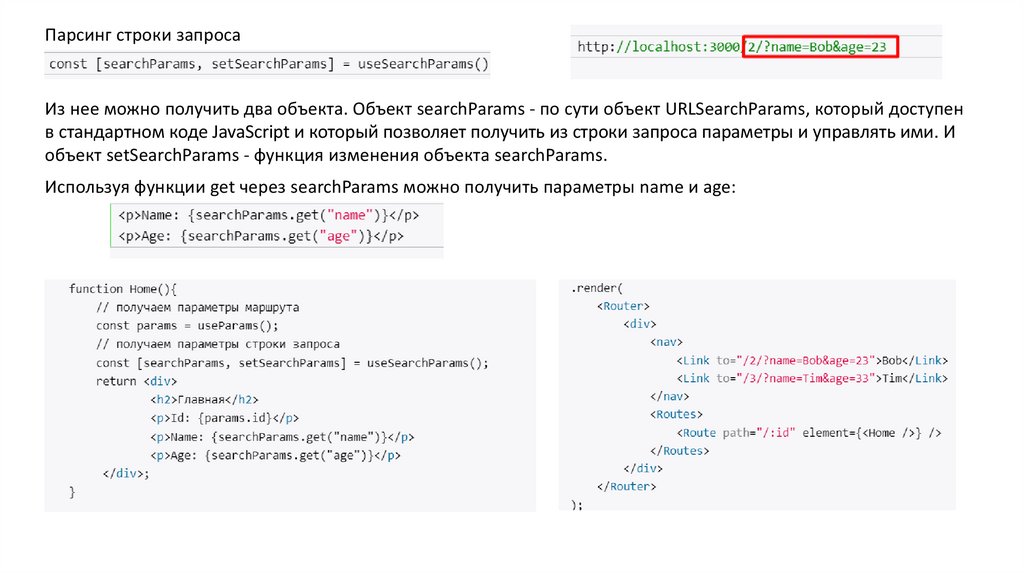
Парсинг строки запросаИз нее можно получить два объекта. Объект searchParams - по сути объект URLSearchParams, который доступен
в стандартном коде JavaScript и который позволяет получить из строки запроса параметры и управлять ими. И
объект setSearchParams - функция изменения объекта searchParams.
Используя функции get через searchParams можно получить параметры name и age:
8.
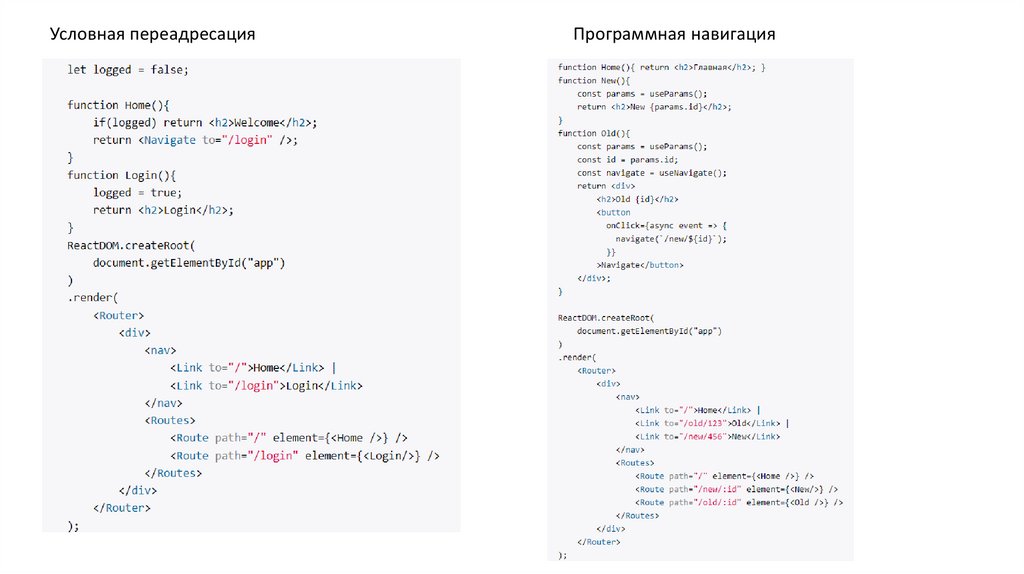
Условная переадресацияПрограммная навигация
9.
Задания1. Подключить и настроить работу react-router так, чтобы на корневом маршруте / показывался набор
книг, на маршруте /addbook показывалась форма добавления, а на маршруте /about была информация
«о компании». На каждой странице должна быть возможность вернуться на главную страницу.
2. Сделать приложение со списком товаров. В котором есть возможность посмотреть данные
конкретного товара подробнее. А также, добавить возможность оставить отзыв о товаре на этой
странице. Все реализуем с помощью массива объектов. Для хранения отзывов создаем элемент
объекта, с данными о товаре, в виде объекта.









 Программирование
Программирование








