Похожие презентации:
Програмування з Processing (7 клас)
1.
Програмування зProcessing
1
7 клас
2.
Чи можна малювати кодом?В світі так багато мов програмування.
● З якої мови почати, щоб опанувати основи
програмування?
● Чи існують спеціальні мови для початківців,
де програмувати легко та цікаво?
3.
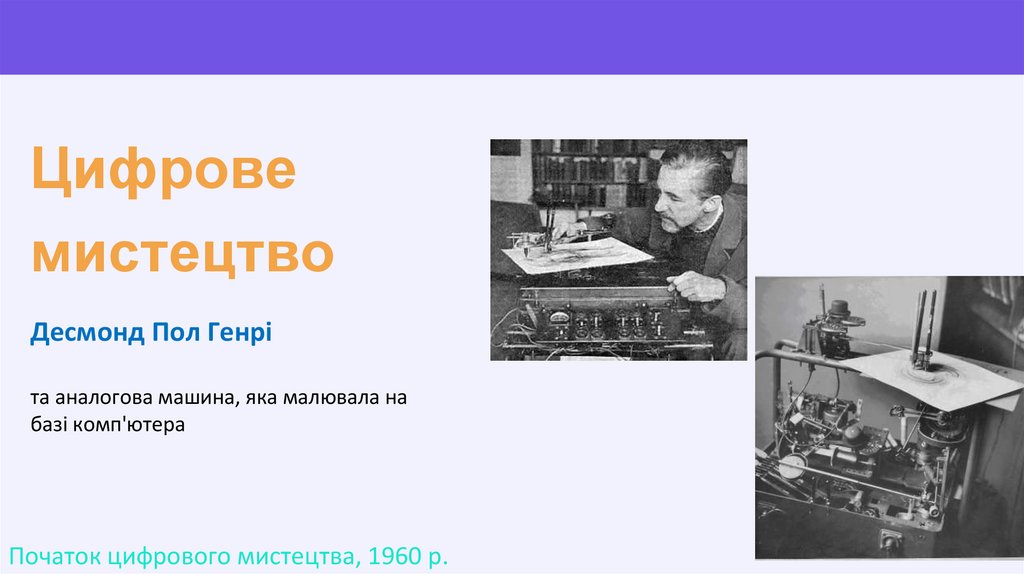
Цифровемистецтво
Десмонд Пол Генрі
та аналогова машина, яка малювала на
базі комп'ютера
Початок цифрового мистецтва, 1960 р.
4.
Зображення, які створені малювальною машиною. Десмонд Пол Генрі, 60 роки 20 століття5.
ProcessingProcessing — мова для навчання програмуванню, де
малюють кодом. Найцікавіший спосіб розпочати
програмування - саме спробувати програмувати
малюнки, використовуючи кольори, форми, фігури.
6.
ProcessingProcessing community day
● Мова
● Програма
● Ресурс
● Спільнота
7.
ProcessingГоловна мета проекту :
● популяризація
безкоштовного
доступного навчання
8.
Середовище ProcessingСередовище Рrocessing - редактор коду для створення та редагування
програми, та вікно відображення результату
Програма на Processing називається скетч (від англ. sketch - ескіз).
9.
ProcessingПриклади робіт, що зробили діти
10.
Середовище ProcessingНа вибір
Онлайн середовище
Встановити програму на компьютер
11.
Моя перша програмаsize (x, y); - задає розмір вікна
НАПРИКЛАД:
size (400,400);
background (150);
background (R, G, B); - задає колір фону (тла), де R, G, B
– це числа від О до 255
або
background (n); – де n –цифра від 0 до 255
(0 – чорний, 255 – білий, інші відтінки сірого).
12.
Завдання1. Перейдіть за посиланням, щоб розпочати роботу з Processing
2. Змініть ширину та висоту вікна відображення.
3. Спробуйте різні значення background (50), background (100),
background ( 255), випробовуючи монохромні (чорно-білі) кольори.
Зробіть висновки щодо цих значень
13.
Кольоровий режимRGB - колірна модель, яка
бізується на трьох основних
кольорах: Red, Green, Blue
Для визначення кольору вказуємо кількість
кожного RGB кольору від 0 до 255.
R+G+B
Режим RGB
14.
Будуємо кольориНаприклад, щоб створити фіолетовий колір,
використовуємо R=128, G=0, B=128
background (128,0,128);
15.
Будуємо кольориДля вибору кольорів існують спеціальні
онлайн ресурси.
Наприклад
16.
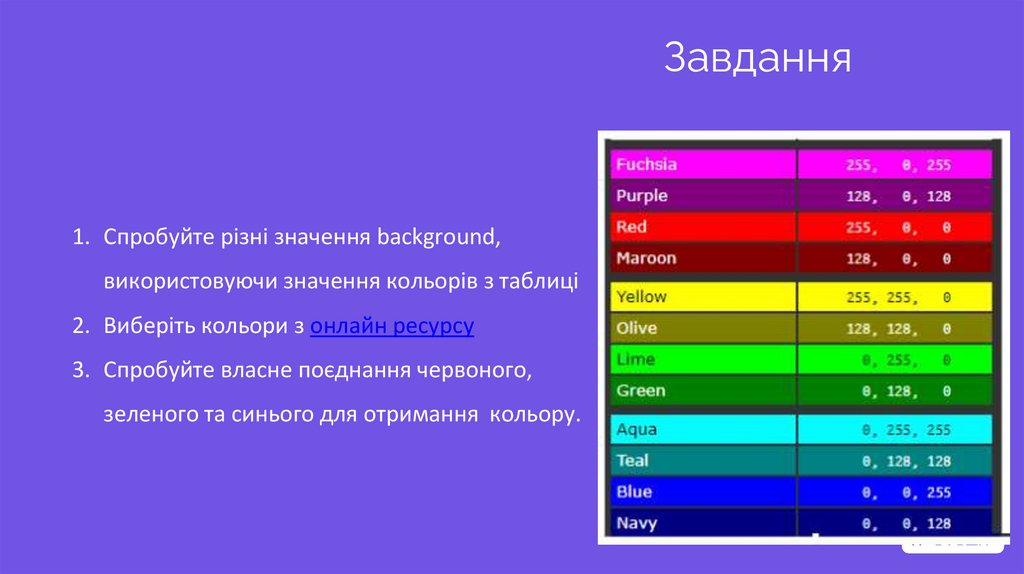
Завдання1. Спробуйте різні значення background,
використовуючи значення кольорів з таблиці
2. Виберіть кольори з онлайн ресурсу
3. Спробуйте власне поєднання червоного,
зеленого та синього для отримання кольору.
17.
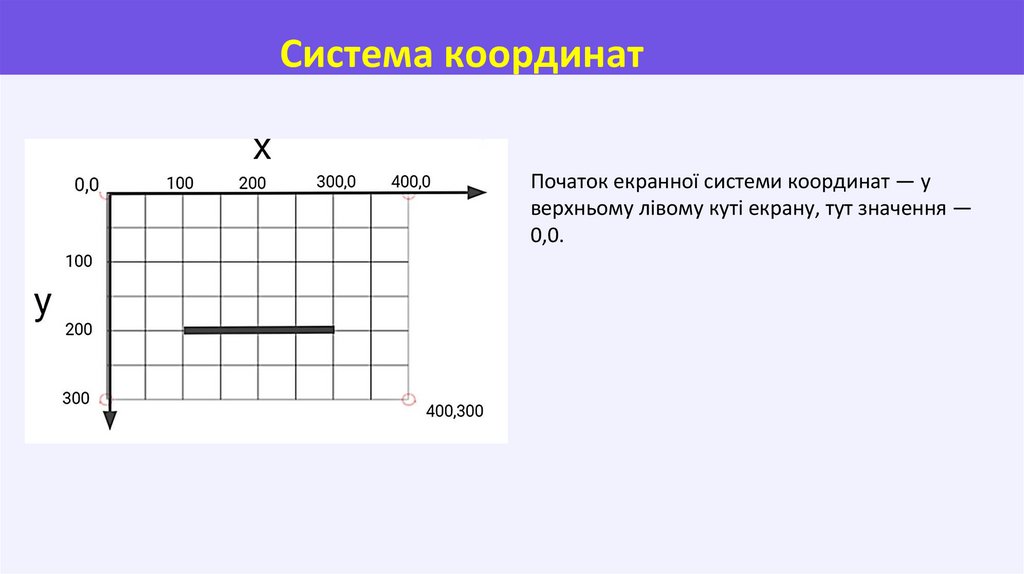
Система координатПочаток екранної системи координат — у
верхньому лівому куті екрану, тут значення —
0,0.
18.
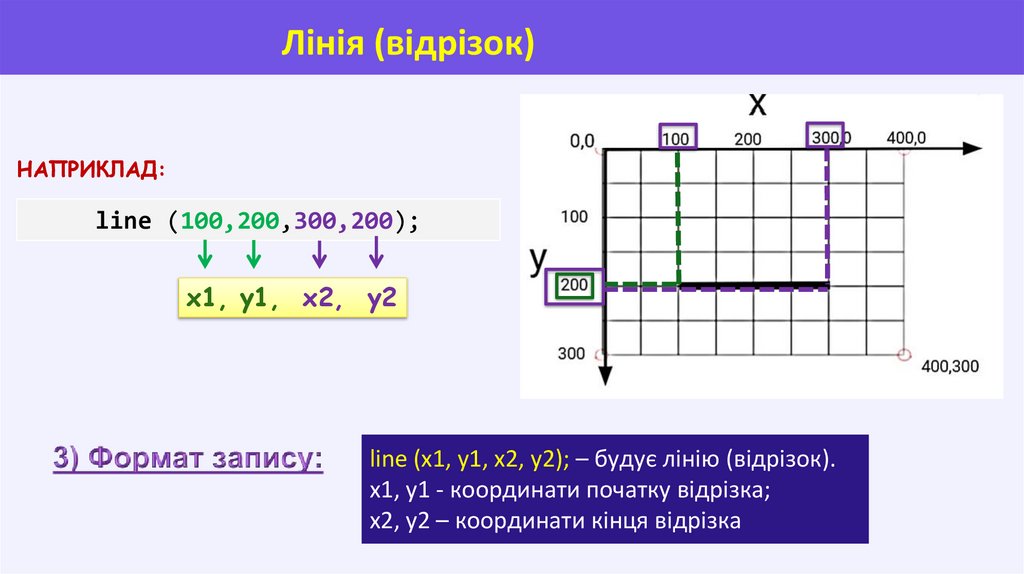
Лінія (відрізок)НАПРИКЛАД:
line (100,200,300,200);
x1, y1, x2, y2
line (x1, y1, x2, y2); – будує лінію (відрізок).
x1, y1 - координати початку відрізка;
x2, y2 – координати кінця відрізка
19.
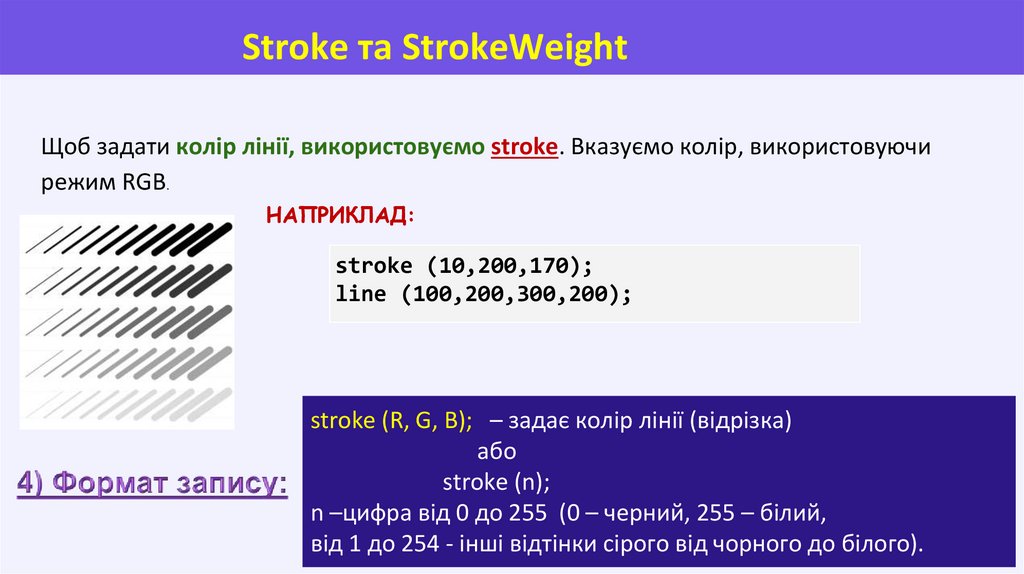
Stroke та StrokeWeightЩоб задати колір лінії, використовуємо stroke. Вказуємо колір, використовуючи
режим RGB.
НАПРИКЛАД:
stroke (10,200,170);
line (100,200,300,200);
stroke (R, G, B); – задає колір лінії (відрізка)
або
stroke (n);
n –цифра від 0 до 255 (0 – черний, 255 – білий,
від 1 до 254 - інші відтінки сірого від чорного до білого).
20.
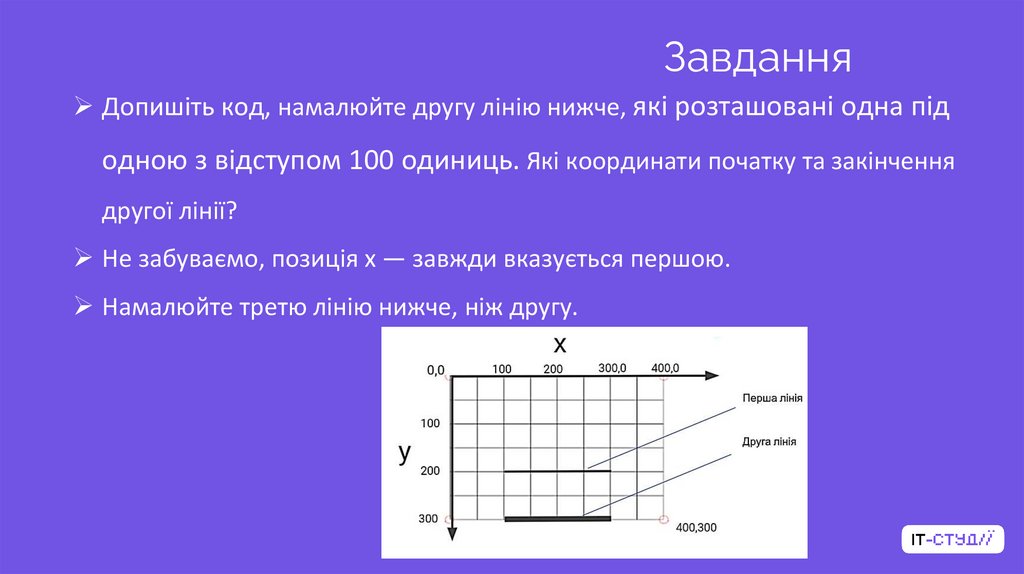
ЗавданняДопишіть код, намалюйте другу лінію нижче, які розташовані одна під
одною з відступом 100 одиниць. Які координати початку та закінчення
другої лінії?
Не забуваємо, позиція х — завжди вказується першою.
Намалюйте третю лінію нижче, ніж другу.
21.
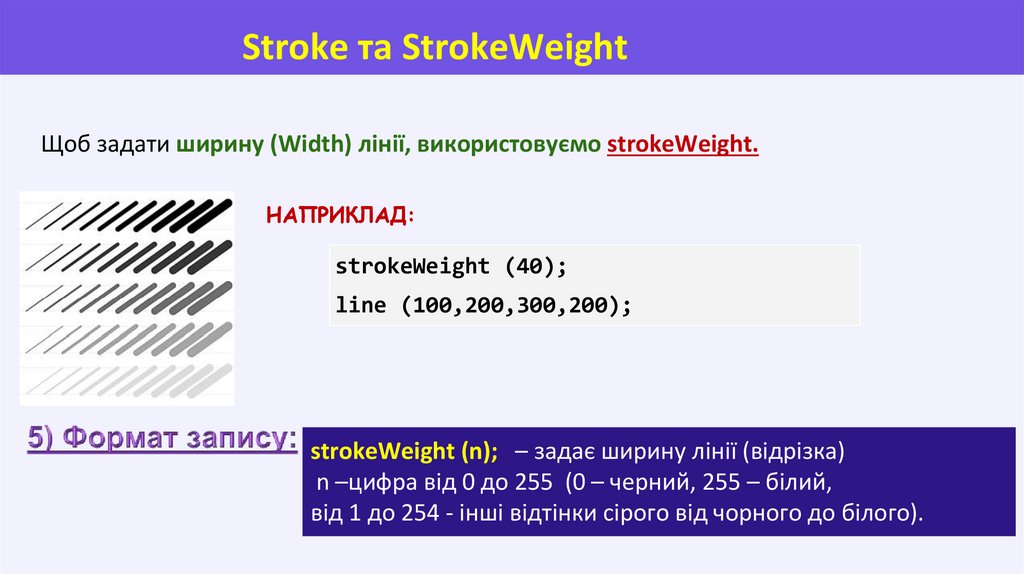
Stroke та StrokeWeightЩоб задати ширину (Width) лінії, використовуємо strokeWeight.
НАПРИКЛАД:
strokeWeight (40);
line (100,200,300,200);
strokeWeight (n); – задає ширину лінії (відрізка)
n –цифра від 0 до 255 (0 – черний, 255 – білий,
від 1 до 254 - інші відтінки сірого від чорного до білого).
22.
Завдання● Допишіть код, додаючи товщину та колір ліній.
● Для кожної лінії використовуйте свій колір та товщину.
23.
ДОВІДНИЧОК:size (x, y); - задає розмір вікна (штрина та висота)
НАПРИКЛАД:
size (400,400);
background (R, G, B); - задає колір фону (тла), де R, G, B –
це числа від О до 255
або
background (n); – де n –цифра від 0 до 255
чорний, 255 – білий, інші відтінки сірого).
НАПРИКЛАД:
(0 –
background (150);
background (128,0,128);
24.
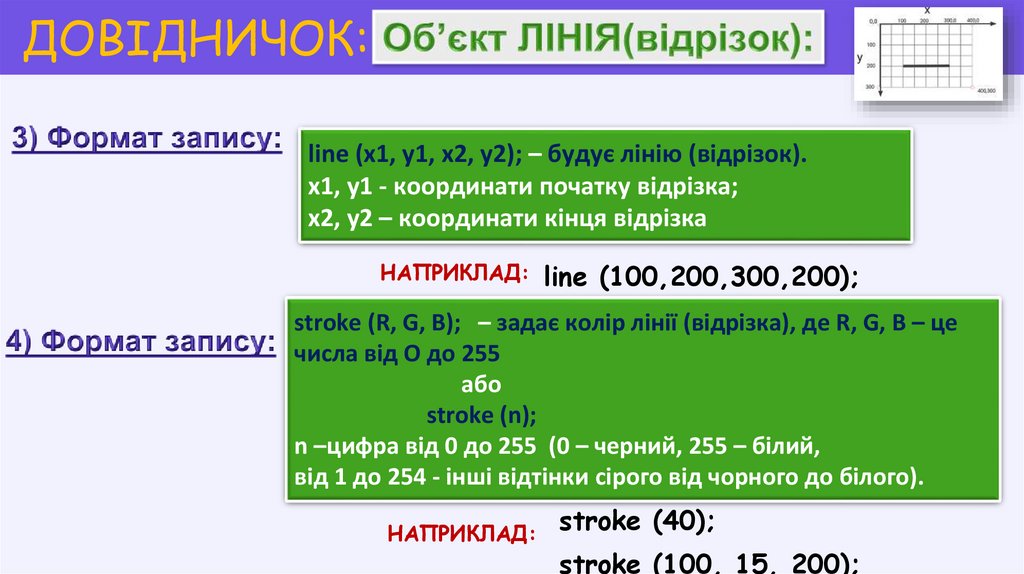
ДОВІДНИЧОК:line (x1, y1, x2, y2); – будує лінію (відрізок).
x1, y1 - координати початку відрізка;
x2, y2 – координати кінця відрізка
НАПРИКЛАД: line (100,200,300,200);
stroke (R, G, B); – задає колір лінії (відрізка), де R, G, B – це
числа від О до 255
або
stroke (n);
n –цифра від 0 до 255 (0 – черний, 255 – білий,
від 1 до 254 - інші відтінки сірого від чорного до білого).
НАПРИКЛАД:
stroke (40);
stroke (100, 15, 200);
25.
ДОВІДНИЧОК:strokeWeight (n); – задає ширину лінії (відрізка)
n –цифра від 0 до 255 (0 – черний, 255 – білий,
від 1 до 254 - інші відтінки сірого від чорного до білого).
НАПРИКЛАД:
strokeWeight (40);
26.
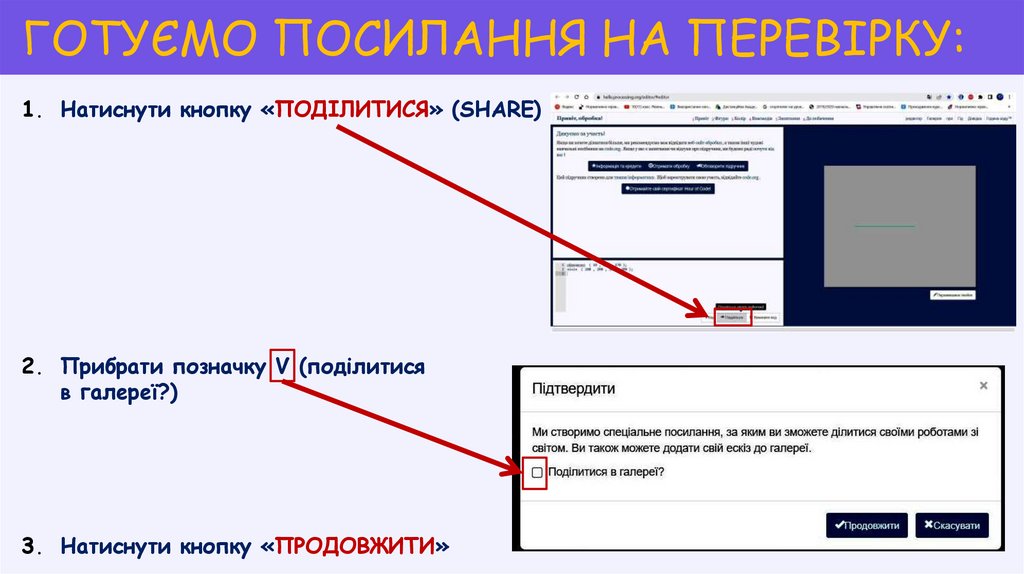
ГОТУЄМО ПОСИЛАННЯ НА ПЕРЕВІРКУ:1. Натиснути кнопку «ПОДІЛИТИСЯ» (SHARE)
2. Прибрати позначку V (поділитися
в галереї?)
3. Натиснути кнопку «ПРОДОВЖИТИ»
27.
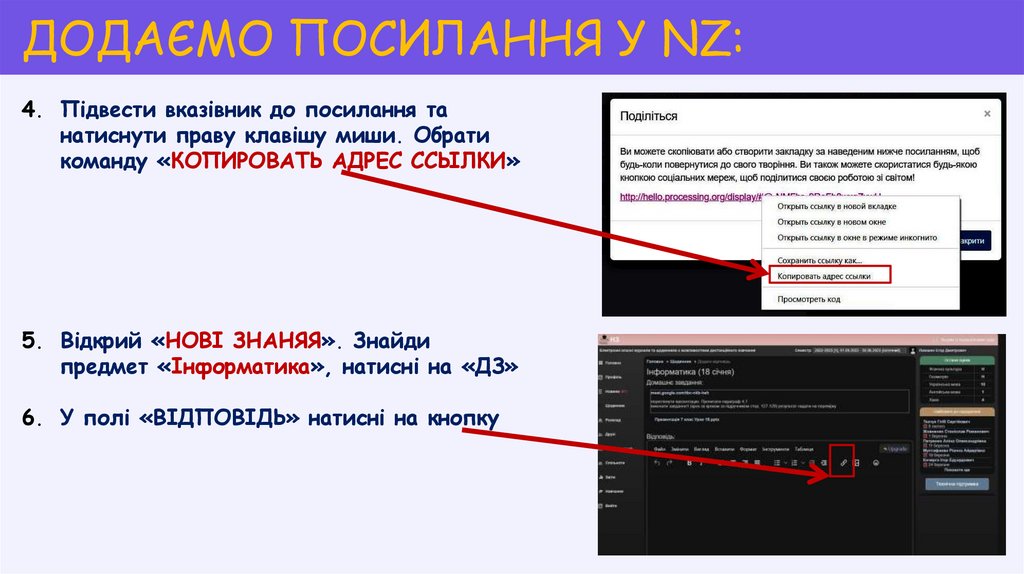
ДОДАЄМО ПОСИЛАННЯ У NZ:4. Підвести вказівник до посилання та
натиснути праву клавішу миши. Обрати
команду «КОПИРОВАТЬ АДРЕС ССЫЛКИ»
5. Відкрий «НОВІ ЗНАНЯЯ». Знайди
предмет «Інформатика», натисні на «ДЗ»
6. У полі «ВІДПОВІДЬ» натисні на кнопку
28.
ЗБЕРІГАЄМО ПОСИЛАННЯ У ДЗ:7. У відкрившомуся вікні встанови вказівник у поле
«АДРЕСА ПОСИЛАННЯ». Натисні Ctrl + V
8. Натисні на кнопку «ЗБЕРЕГТИ»
9. Прогортай коліщатко вниз. Натисні на кнопку
«ЗБЕРЕГТИ»
29.
Домашнє завдання:1. Опрацювати презентацію
2. Вивчити формати запису команд та їх призначення з ДОВІДНИЧКА (слайд 23-25)
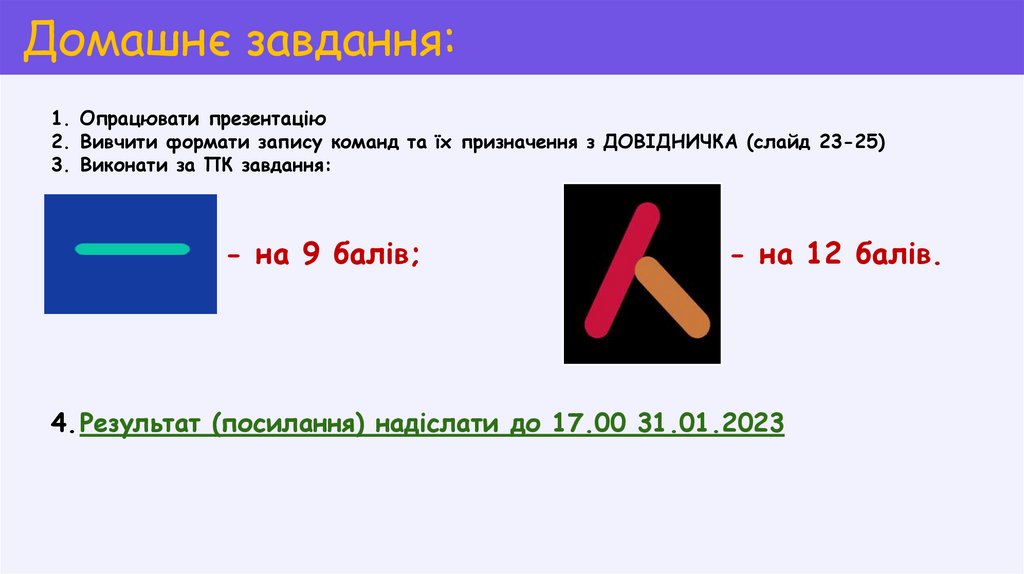
3. Виконати за ПК завдання:
- на 9 балів;
- на 12 балів.
4.Результат (посилання) надіслати до 17.00 31.01.2023





























 Программирование
Программирование








