Похожие презентации:
Разработка агрегатора для подбора банковских услуг
1.
БРИФРазработка агрегатора для подбора банковских услуг
Агрегатор – сервис собирающий информацию из различных источников в одном месте
и предоставляющий пользователю выбор действия или услуги без больших затрат времени и сил.
2.
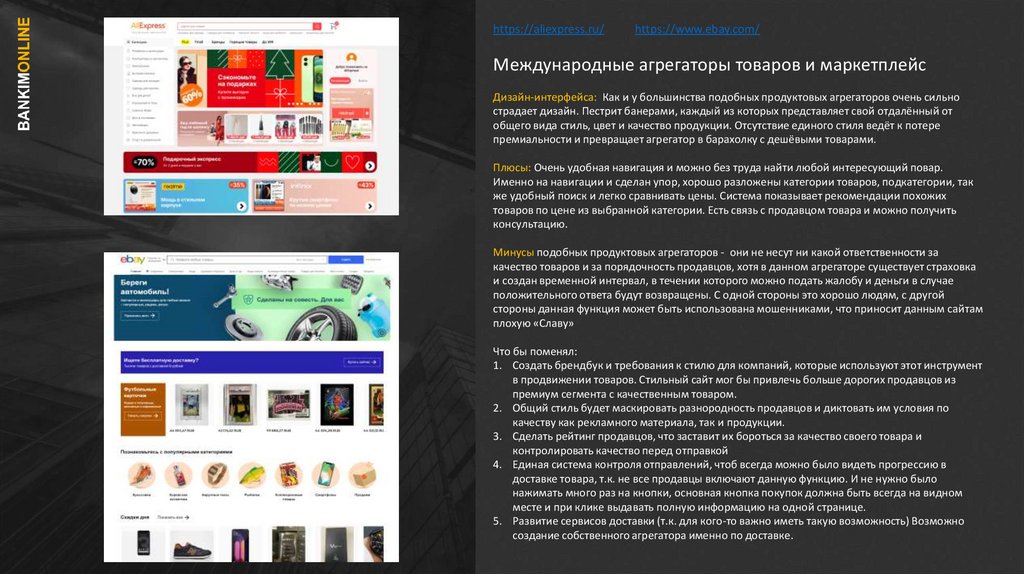
https://aliexpress.ru/https://www.ebay.com/
Международные агрегаторы товаров и маркетплейс
Дизайн-интерфейса: Как и у большинства подобных продуктовых агрегаторов очень сильно
страдает дизайн. Пестрит банерами, каждый из которых представляет свой отдалённый от
общего вида стиль, цвет и качество продукции. Отсутствие единого стиля ведёт к потере
премиальности и превращает агрегатор в барахолку с дешёвыми товарами.
Плюсы: Очень удобная навигация и можно без труда найти любой интересующий повар.
Именно на навигации и сделан упор, хорошо разложены категории товаров, подкатегории, так
же удобный поиск и легко сравнивать цены. Система показывает рекомендации похожих
товаров по цене из выбранной категории. Есть связь с продавцом товара и можно получить
консультацию.
Минусы подобных продуктовых агрегаторов - они не несут ни какой ответственности за
качество товаров и за порядочность продавцов, хотя в данном агрегаторе существует страховка
и создан временной интервал, в течении которого можно подать жалобу и деньги в случае
положительного ответа будут возвращены. С одной стороны это хорошо людям, с другой
стороны данная функция может быть использована мошенниками, что приносит данным сайтам
плохую «Славу»
Что бы поменял:
1. Создать брендбук и требования к стилю для компаний, которые используют этот инструмент
в продвижении товаров. Стильный сайт мог бы привлечь больше дорогих продавцов из
премиум сегмента с качественным товаром.
2. Общий стиль будет маскировать разнородность продавцов и диктовать им условия по
качеству как рекламного материала, так и продукции.
3. Сделать рейтинг продавцов, что заставит их бороться за качество своего товара и
контролировать качество перед отправкой
4. Единая система контроля отправлений, чтоб всегда можно было видеть прогрессию в
доставке товара, т.к. не все продавцы включают данную функцию. И не нужно было
нажимать много раз на кнопки, основная кнопка покупок должна быть всегда на видном
месте и при клике выдавать полную информацию на одной странице.
5. Развитие сервисов доставки (т.к. для кого-то важно иметь такую возможность) Возможно
создание собственного агрегатора именно по доставке.
3.
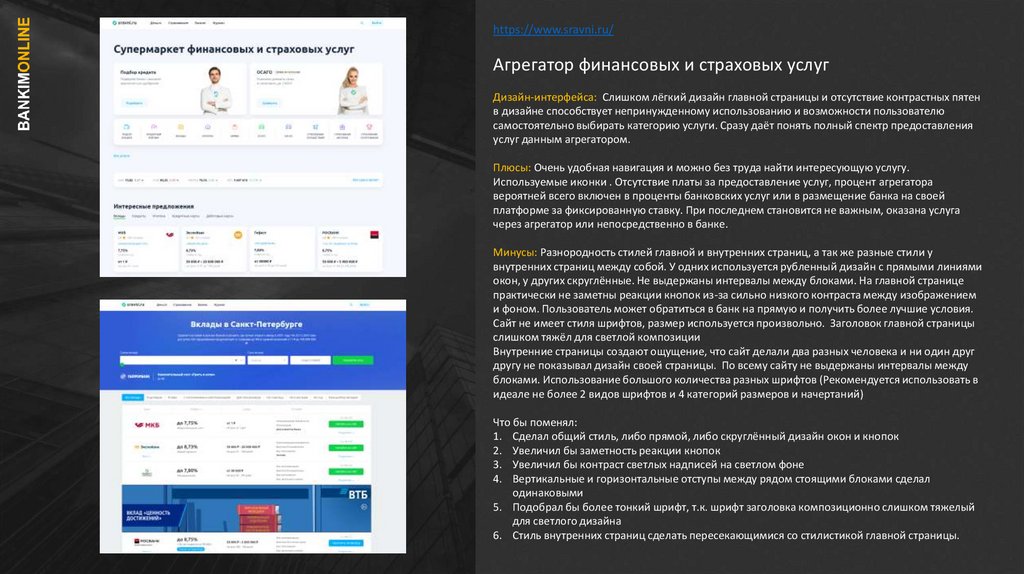
https://www.sravni.ru/Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Слишком лёгкий дизайн главной страницы и отсутствие контрастных пятен
в дизайне способствует непринужденному использованию и возможности пользователю
самостоятельно выбирать категорию услуги. Сразу даёт понять полный спектр предоставления
услуг данным агрегатором.
Плюсы: Очень удобная навигация и можно без труда найти интересующую услугу.
Используемые иконки . Отсутствие платы за предоставление услуг, процент агрегатора
вероятней всего включен в проценты банковских услуг или в размещение банка на своей
платформе за фиксированную ставку. При последнем становится не важным, оказана услуга
через агрегатор или непосредственно в банке.
Минусы: Разнородность стилей главной и внутренних страниц, а так же разные стили у
внутренних страниц между собой. У одних используется рубленный дизайн с прямыми линиями
окон, у других скруглённые. Не выдержаны интервалы между блоками. На главной странице
практически не заметны реакции кнопок из-за сильно низкого контраста между изображением
и фоном. Пользователь может обратиться в банк на прямую и получить более лучшие условия.
Сайт не имеет стиля шрифтов, размер используется произвольно. Заголовок главной страницы
слишком тяжёл для светлой композиции
Внутренние страницы создают ощущение, что сайт делали два разных человека и ни один друг
другу не показывал дизайн своей страницы. По всему сайту не выдержаны интервалы между
блоками. Использование большого количества разных шрифтов (Рекомендуется использовать в
идеале не более 2 видов шрифтов и 4 категорий размеров и начертаний)
Что бы поменял:
1. Сделал общий стиль, либо прямой, либо скруглённый дизайн окон и кнопок
2. Увеличил бы заметность реакции кнопок
3. Увеличил бы контраст светлых надписей на светлом фоне
4. Вертикальные и горизонтальные отступы между рядом стоящими блоками сделал
одинаковыми
5. Подобрал бы более тонкий шрифт, т.к. шрифт заголовка композиционно слишком тяжелый
для светлого дизайна
6. Стиль внутренних страниц сделать пересекающимися со стилистикой главной страницы.
4.
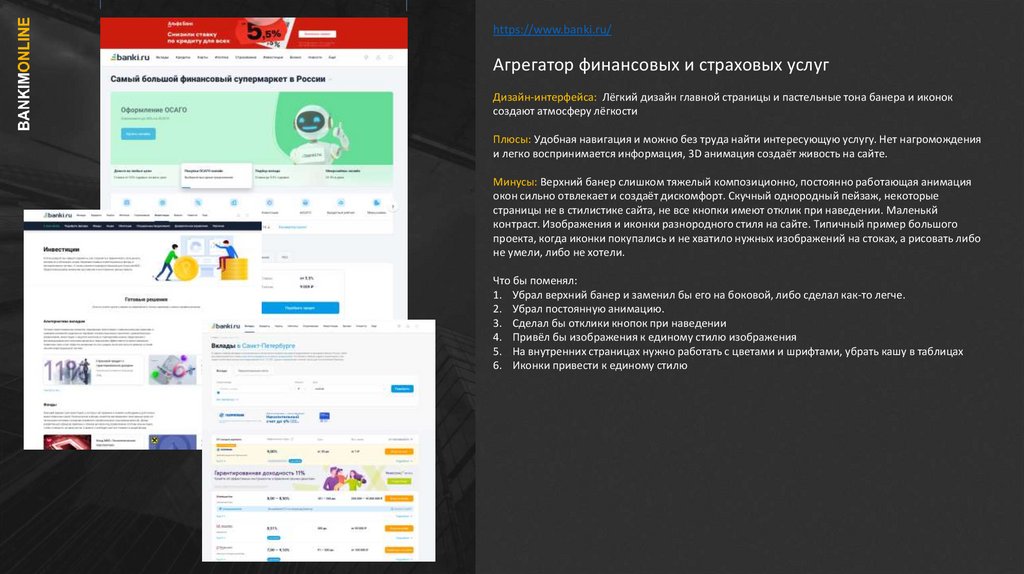
https://www.banki.ru/Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Лёгкий дизайн главной страницы и пастельные тона банера и иконок
создают атмосферу лёгкости
Плюсы: Удобная навигация и можно без труда найти интересующую услугу. Нет нагромождения
и легко воспринимается информация, 3D анимация создаёт живость на сайте.
Минусы: Верхний банер слишком тяжелый композиционно, постоянно работающая анимация
окон сильно отвлекает и создаёт дискомфорт. Скучный однородный пейзаж, некоторые
страницы не в стилистике сайта, не все кнопки имеют отклик при наведении. Маленькй
контраст. Изображения и иконки разнородного стиля на сайте. Типичный пример большого
проекта, когда иконки покупались и не хватило нужных изображений на стоках, а рисовать либо
не умели, либо не хотели.
Что бы поменял:
1. Убрал верхний банер и заменил бы его на боковой, либо сделал как-то легче.
2. Убрал постоянную анимацию.
3. Сделал бы отклики кнопок при наведении
4. Привёл бы изображения к единому стилю изображения
5. На внутренних страницах нужно работать с цветами и шрифтами, убрать кашу в таблицах
6. Иконки привести к единому стилю
5.
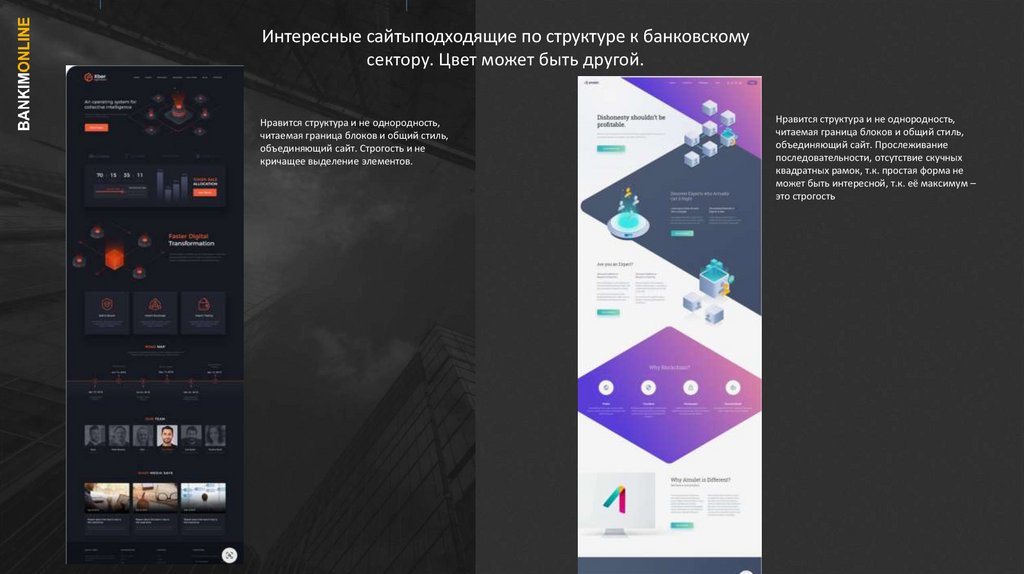
Интересные сайтыподходящие по структуре к банковскомусектору. Цвет может быть другой.
Нравится структура и не однородность,
читаемая граница блоков и общий стиль,
объединяющий сайт. Строгость и не
кричащее выделение элементов.
Нравится структура и не однородность,
читаемая граница блоков и общий стиль,
объединяющий сайт. Прослеживание
последовательности, отсутствие скучных
квадратных рамок, т.к. простая форма не
может быть интересной, т.к. её максимум –
это строгость
6.
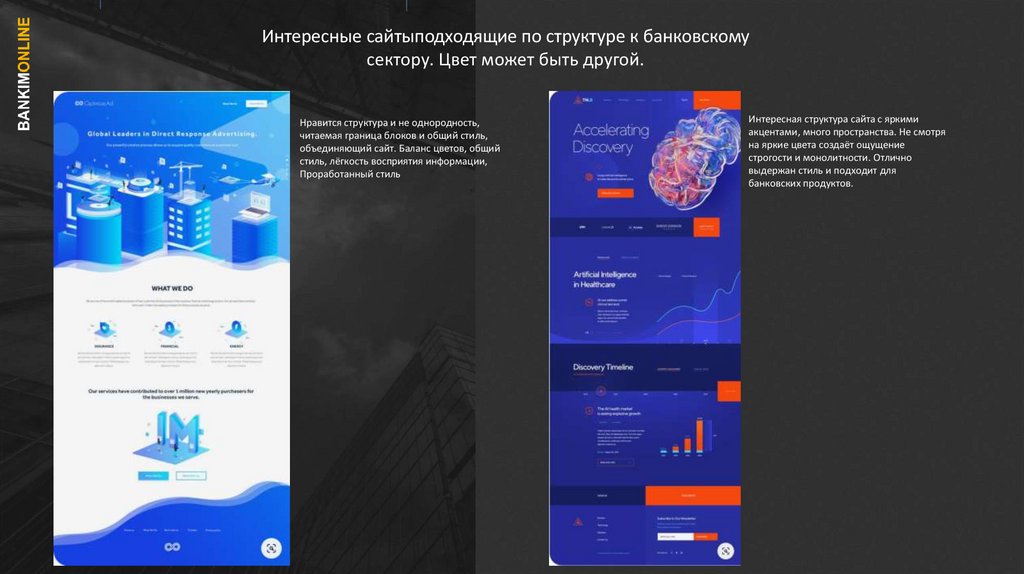
Интересные сайтыподходящие по структуре к банковскомусектору. Цвет может быть другой.
Нравится структура и не однородность,
читаемая граница блоков и общий стиль,
объединяющий сайт. Баланс цветов, общий
стиль, лёгкость восприятия информации,
Проработанный стиль
Интересная структура сайта с яркими
акцентами, много пространства. Не смотря
на яркие цвета создаёт ощущение
строгости и монолитности. Отлично
выдержан стиль и подходит для
банковских продуктов.
7.
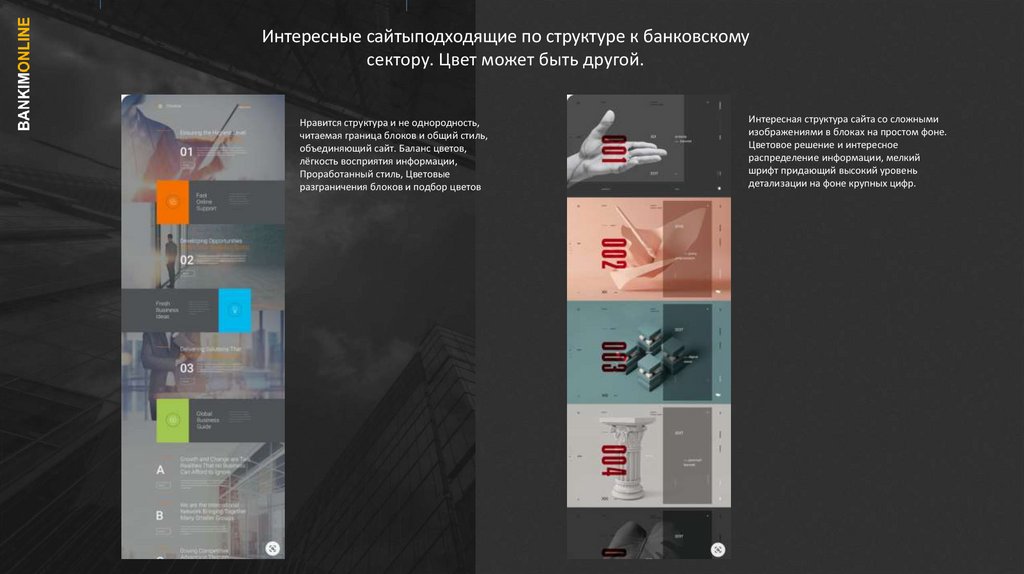
Интересные сайтыподходящие по структуре к банковскомусектору. Цвет может быть другой.
Нравится структура и не однородность,
читаемая граница блоков и общий стиль,
объединяющий сайт. Баланс цветов,
лёгкость восприятия информации,
Проработанный стиль, Цветовые
разграничения блоков и подбор цветов
Интересная структура сайта со сложными
изображениями в блоках на простом фоне.
Цветовое решение и интересное
распределение информации, мелкий
шрифт придающий высокий уровень
детализации на фоне крупных цифр.
8.
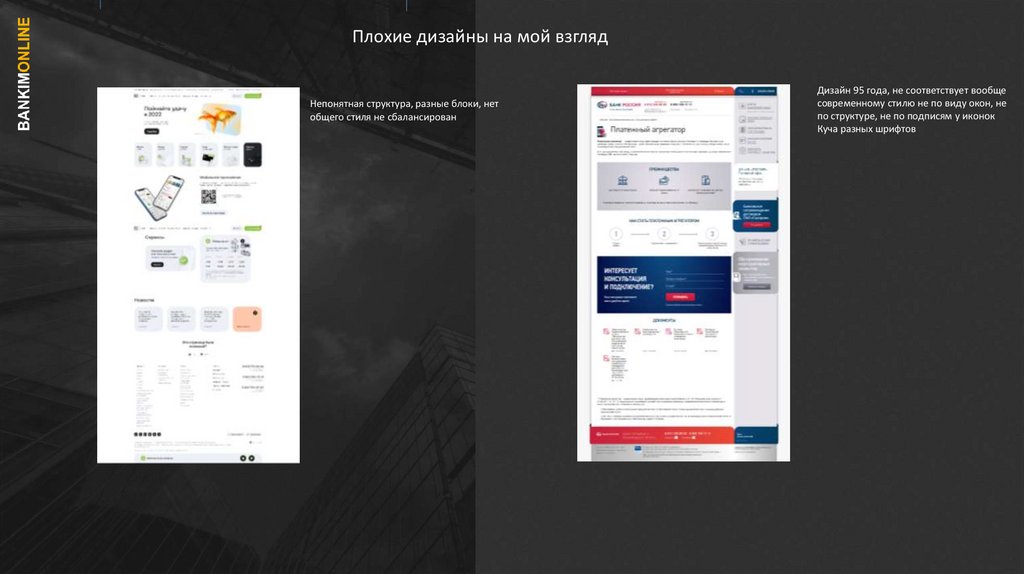
Плохие дизайны на мой взглядНепонятная структура, разные блоки, нет
общего стиля не сбалансирован
Дизайн 95 года, не соответствует вообще
современному стилю не по виду окон, не
по структуре, не по подписям у иконок
Куча разных шрифтов
9.
Плохие дизайны на мой взглядСлишком просто, выглядит как сайтоднодневка, тяжеленная шапка,
ощущение, что сайт не доделан
Слишком простой дизайн, скучный и не
интересный, не сразу видна нужная
информация и практически полное
отсутствие графики. Иконки разнородные.
Опять же тяжелый верх и лёгкий низ, что
вызывает ощущение тяжести.
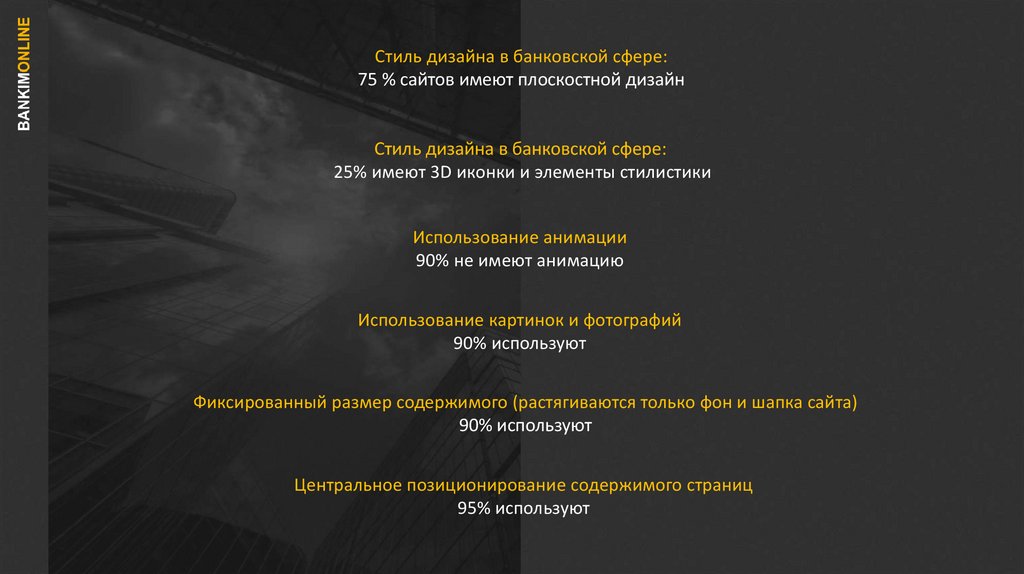
10.
Стиль дизайна в банковской сфере:75 % сайтов имеют плоскостной дизайн
Стиль дизайна в банковской сфере:
25% имеют 3D иконки и элементы стилистики
Использование анимации
90% не имеют анимацию
Использование картинок и фотографий
90% используют
Фиксированный размер содержимого (растягиваются только фон и шапка сайта)
90% используют
Центральное позиционирование содержимого страниц
95% используют
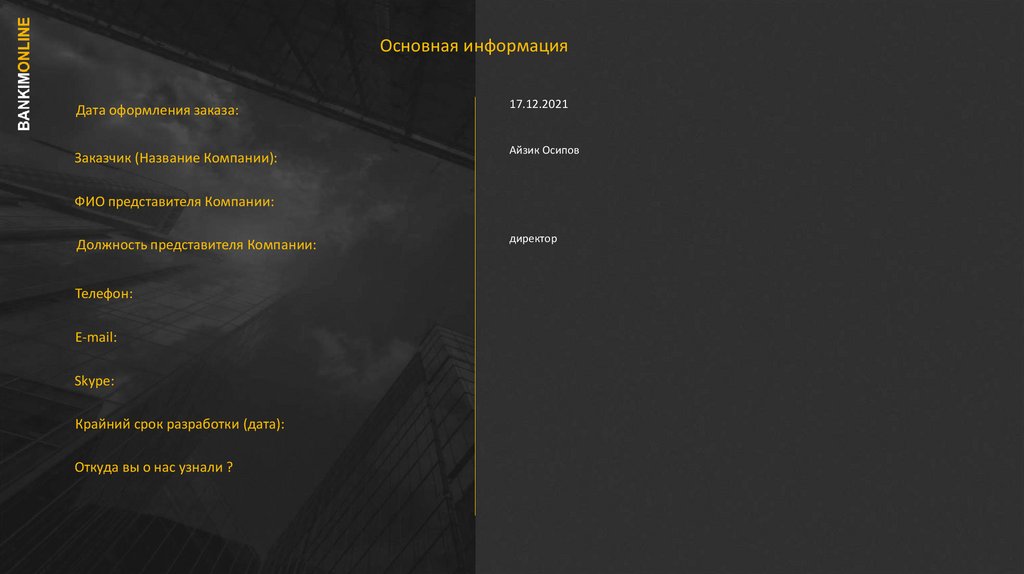
11.
Основная информацияДата оформления заказа:
Заказчик (Название Компании):
17.12.2021
Айзик Осипов
ФИО представителя Компании:
Должность представителя Компании:
Телефон:
E-mail:
Skype:
Крайний срок разработки (дата):
Откуда вы о нас узнали ?
директор
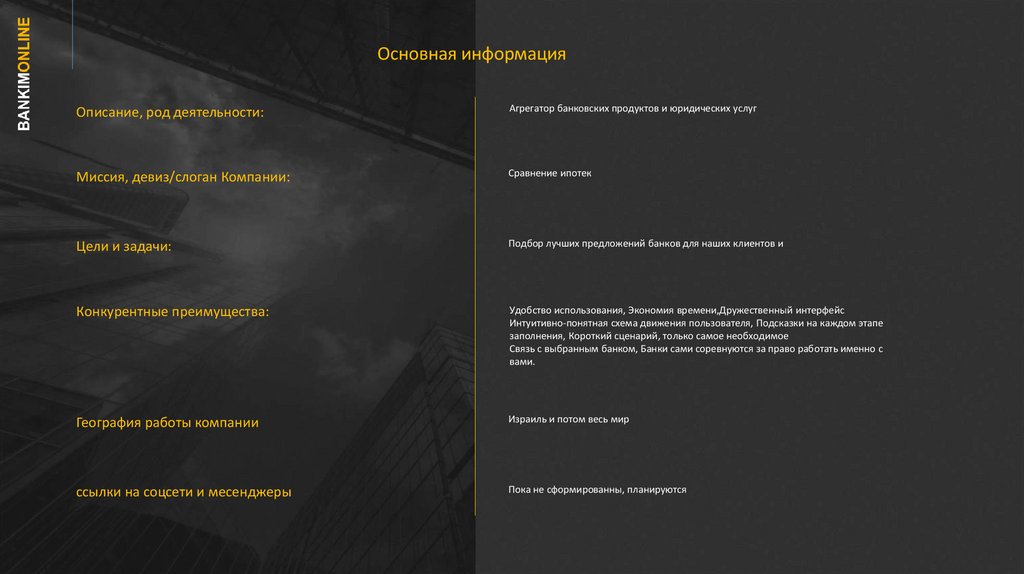
12.
Основная информацияОписание, род деятельности:
Агрегатор банковских продуктов и юридических услуг
Миссия, девиз/слоган Компании:
Сравнение ипотек
Цели и задачи:
Подбор лучших предложений банков для наших клиентов и
Конкурентные преимущества:
Удобство использования, Экономия времени,Дружественный интерфейс
Интуитивно-понятная схема движения пользователя, Подсказки на каждом этапе
заполнения, Короткий сценарий, только самое необходимое
Связь с выбранным банком, Банки сами соревнуются за право работать именно с
вами.
География работы компании
Израиль и потом весь мир
ссылки на соцсети и месенджеры
Пока не сформированны, планируются
13.
Основная информацияБюджет: Укажите «вилку» предполагаемого бюджета на
разработку сайта. От и до
?
Ссылка на существующий сайт (если есть):
https://bankimonline.com/
Планируемый URL сайта:
?
Целевая группа воздействия (кто клиенты)
Люди от 23 до 55 лет, разного достатка и социального положения в
работоспособном возрасте.
Информация о продуктах, услугах:
Расчет ипотеки, расчет кредитов, рефинансирование ипотеки, рефинансирование
кредитов, юридические услуги
Конкуренты в сфере деятельности (ссылки)
https://www.banki.ru/
Дополнительная информация:
https://www.sravni.ru
https://brobank.ru/
https://fin.market/
14.
Необходимая нам информация для калькуляции стоимости сайта и его разработкиКаково главное назначение сайта: продажи,
информирование, поддержка профессионального
сообщества и т.п.
Какие задачи должен выполнять сайт (требуется или нет)
Продуктовый агрегатор по банковской деятельности и юридическим
услугам
Совершать подборку наиболее выгодных банковских продуктов и
юридических услуг. Оперативно предоставлять информацию клиентам о
всех интересующих услугах и предложениях. Обмен информацией через
агрегатор между Банками и юристами с одной стороны и клиентами с
другой. Размещение вакансий, необходимых для продуктового агрегатора в
разных регионах.
Разработан ли фирменный стиль компании и будут ли предоставлены исходные материалы, поставить ДА или НЕТ
Логотип
Нет
Фирменные цвета
Нет
Фирменный шрифт
Нет
Графические элементы, образы, персонажи, иконки
Нет
Брендбук
Нет
Другие элементы фирменного стиля
Нет
нет фирменного стиля -надо разработать
нет фирменного стиля -надо разработать
15.
Цветовая гамма сайта (выберите и оставьте нужное, поставить + , можете напишите свое)Цветовая гамма сайта
Разработать цвет на основе анализа существующих банковских продуктов.
Пожелание по стилю
Минимализм, простота и лёгкость, светлый фон, цветовые акценты на
элементах, Блоковая структура сайта, плоский дизайн без 3D элементов
Пожелания по шрифту
Желательно использовать шрифты из безопасных, которые отображаются
на всех устройствах и оперционных системах одинаково. Выбран шрифт
Arial, подходящий для всех используемых языков.
Цели сайта
Каких результатов вы хотите добиться с помощью нового
сайта?
Экономии времени на заполнение полей для пользователей, увеличения
конверсии, удобства использования и администрирования сайта, лёгкости
восприятия информации, функциональности и возможности к расширению
функционала при необходимости, подборку необходимых для работы
специалистов.
На какой информации должен акцентировать дизайн
внимание посетителя сайта?
В первую очередь услуги, предоставляемые нашим агрегатором по
банковским продуктам. Призыв к действию воспользоваться интересующей
услугой
Количество языков на сайте
Иврит, русский и английский, далее учесть добавление языков
16.
Количество цветовых тем на сайтеОдна светлая тема
Дополнительная информация, которая должна быть
использована в дизайне: рекламные слоганы, удачные
дизайнерские решения в предыдущих рекламных
кампаниях и т.д.
Необходимо разместить надпись: Digitize your business.
Заголовок: Сравнение ипотек и второстепенную надпись «digital solution»
Кнопка: Как это работает ? – ведущая на видео размешенное на You Tube
Всплывающие окна подсказок, интерактивные кнопки и ползунки, текстссылки в предложениях, иконки, имеджи, фото документов- образцы.
Пожелания по наличию / расположению блоков: основные
услуги/продукция компании, новости, промо блоки, место
для баннера (ов),
краткая информации о компании и т.д.
(описание страниц- главная и пр)
Структура сайта отправляется в отдельном файле вместе с брифом
Информация для главной страницы, какую информацию и
элементы размещать
1. основной слоган: Сравнение ипотек и ниже «digital solution»
Так же на усмотрение дизайнера какое-то фоновое изображение.
Размещение кнопки «Как это работает?»
2. Услуги банков (кнопки, иконки)
3. Короткий калькулятор по услугам
4. Лучшие предложения банков без названий по разным услугам
5. Новости из соцсетей и призыв подписаться на нас
7. Необходимо разместить надпись: Digitize your business
6. Подвал с картой сайта
Главное меню сайта по порядку через запятую и подменю в
скобках. Главное меню пишите ЗАГЛАВНЫМИ буквами .
Пример : О НАС (о компании, мы в соцсетях, наши цели,
контакты )
ГЛАВНАЯ (домашняя), УСЛУГИ (рассчитать ипотеку, рефинансировать
ипотеку, рассчитать кредит, рефинансировать кредит, ) БАНКИ ПАРТНЕРЫ
(Банк Хапоалим, Банк Дисконт, Банк Леуми, Банк Бейнлеуми, Банк
Меркантиль Дисконт, Bank of Jerusalem), СОТРУДНИЧЕСТВО, ТЕНДЕРЫ ДЛЯ
БРОКЕРОВ, ТЕНДЕРЫ ДЛЯ АДВОКАТОВ, ВАКАНСИИ, О НАС, КОНТАКТЫ.
17.
Какие сайты нравятся (2-5), что именно в каждом нравится(с точки зрения дизайна \ удобства использования)
https://www.vtb.ru/
Что бы точно не хотели бы видеть, что не нравится ? (если
требуется)
Банк Россия
Альфабанк
РосБанк
ГазпромБанк
дополнительная информация для программиста
Фильтры сортировок, калькуляторы, разграничение
пользователей внутри системы и все любые другие
пожелания и просьбы по программированию
Создание личного кабинета для пользователя, процесс регистрации,
подтверждение регистрации, индивидуальные настройки уведомлений,
восстановление и смена пароля, модуль онлайн связи (чат и видео
режимы) калькулятор услуг
Дополнительная информация, которая должна быть
использована в дизайне: рекламные слоганы, удачные
дизайнерские решения в предыдущих рекламных
кампаниях и т.д.
Какие способы оплаты и доставки планируется
Нужно ли автоматическое формирование счета и
накладной и т.п. Планируются ли акции, скидки и т.п.
Желательно пример магазина по данной тематике, на
котором нравится, как это сделано. Как планируется
наполнять магазин товарами - вручную, или импортировать
из прайса поставщиков?
Оплата по банковской карте
18.
Нужно ли будет вести сайт после создания ?Есть ли предпочтительный хостинг для размещения сайта ?
Замена элементов на сайте, редактирование, сохранение
шаблонов внутри админ-панели
Необходимо создать блок на хостинге для размещения исходников в
размер заменяемого файла и ссылку в админ-панели для выбра
необходимого файла с параметрами для редактирования изображения.
Технические требования к сайту
Ориентирование на размер экрана (в дюймах):
Это не нужно !!!! Дюймы монитора ни чего не дают, это не для веб
Разрешение экрана (в пикселях)
414 пикселей по ширине для мобильной версии, 1024 х 1366 для
планшетной версии (Вертикальной), 1280 х 800 минимальная десктопная
версия, 1920 х 1080 самый распространенный формат, 2560 х 1440 и 2560 х
1600 форматы мониторов без дублирования пикселей (4К 5К )
Развертка страницы:
Жесткая и по ширине и по высоте · жесткая по центру;
Типовая структура страницы (модульная сетка):
Создавать модульный каркас не планируется, структура блоков определена
19.
Система управления сайтом (Движок сайта):Наполнение готового сайта информацией:
Требуется, материалы будут предоставлены банками
Выберите стилистику сайта
Строгий, современный, статичный
Использование графики:
Строгие изображения, массивность, величие, минимум ярких красок и
темных тонов.
Насыщенность графикой:
Уровень графики средний или минимализм. Много воздуха
Количество вариантов дизайна
1-2 варианта на выбор. Изначально создаётся дизайн десктопной страницы
на русском и иврите, после утверждения дизайна и стиля на основе
десктопной версии создаётся мобильная стилистика.
Различны ли главная и внутренняя страницы сайта?
Главная страница отличается от внутренних, для предоставления создаётся
вариант главной страницы и внутренней страницы в десктопной версии
Иллюстрации:
Используются изображения подобранные на фотостоках
Пиктограммы (иконки)
Создаются дизайнером или берутся из библиотек на фотостоках
20.
Особые пожелания по дизайну:Баннеры:
Дополнительная информация, не вошедшая в предыдущие
вопросы, которые Вы бы хотели нам сообщить
На сайте не предполагаются




















 Интернет
Интернет Финансы
Финансы








