Похожие презентации:
Графика. Модуль 3. Основы программирования Android-приложений
1.
ГрафикаМодуль 3. Основы программирования
Android-приложений
2.
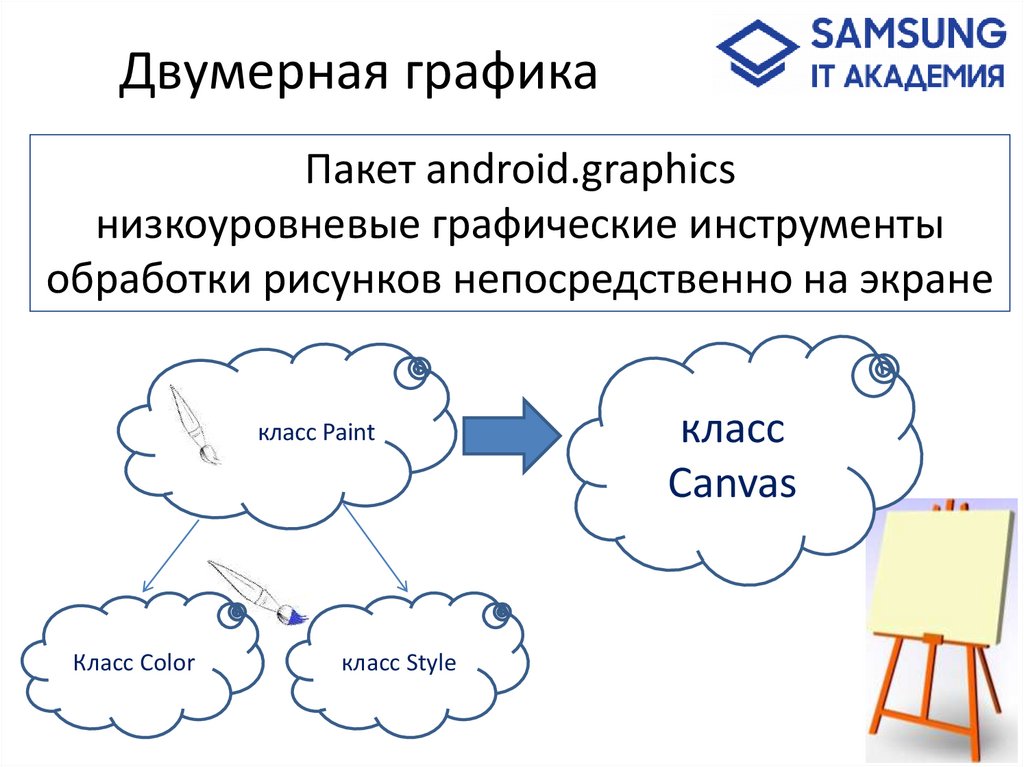
Двумерная графикаПакет android.graphics
низкоуровневые графические инструменты
обработки рисунков непосредственно на экране
класс Paint
Класс Color
класс Style
класс
Canvas
3.
Класс PaintИнструмент для рисования
Содержит стили, цвета и другую графическую информацию
для рисования 2D – объектов
private Paint myPaint = new Paint();
метод
аргументы
@Override
setStyle()
STROKE – линия
FILL – заливка
STROKE_AND_FILL
setColor()
COLOR.BLUE - синий
Color.WHITE - белый
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
myPaint.setStyle(Paint.Style.FILL);
myPaint.setColor(Color.WHITE);
canvas.drawPaint(myPaint); }
setAntiAlias() true - сгладить
setTextSize()
12
setAlpha()
125
4.
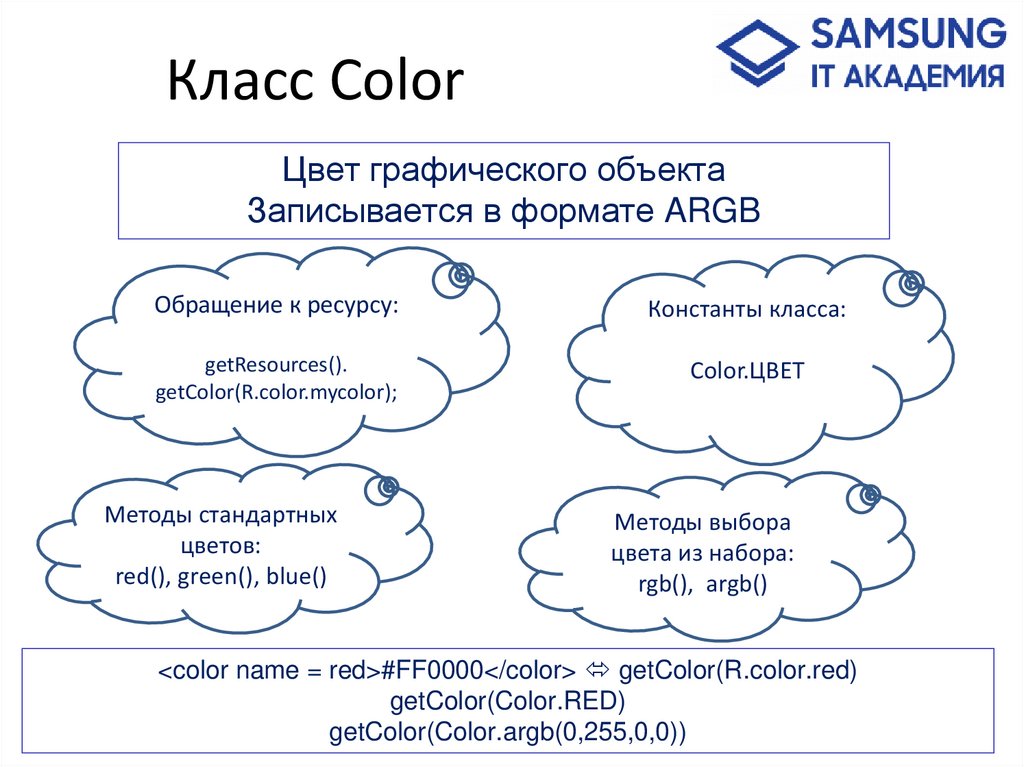
Класс ColorЦвет графического объекта
Записывается в формате ARGB
Обращение к ресурсу:
Константы класса:
getResources().
getColor(R.color.mycolor);
Color.ЦВЕТ
Методы стандартных
цветов:
red(), green(), blue()
Методы выбора
цвета из набора:
rgb(), argb()
<color name = red>#FF0000</color> getColor(R.color.red)
getColor(Color.RED)
getColor(Color.argb(0,255,0,0))
5.
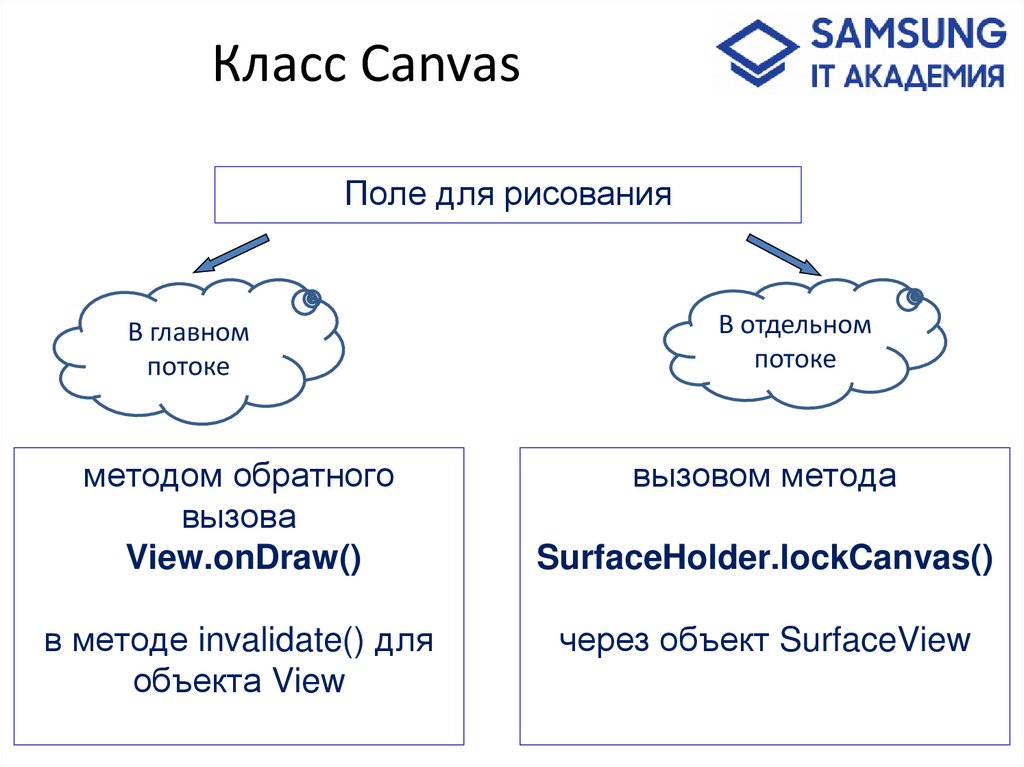
Класс СanvasПоле для рисования
В главном
потоке
методом обратного
вызова
View.onDraw()
в методе invalidate() для
объекта View
В отдельном
потоке
вызовом метода
SurfaceHolder.lockCanvas()
через объект SurfaceView
6.
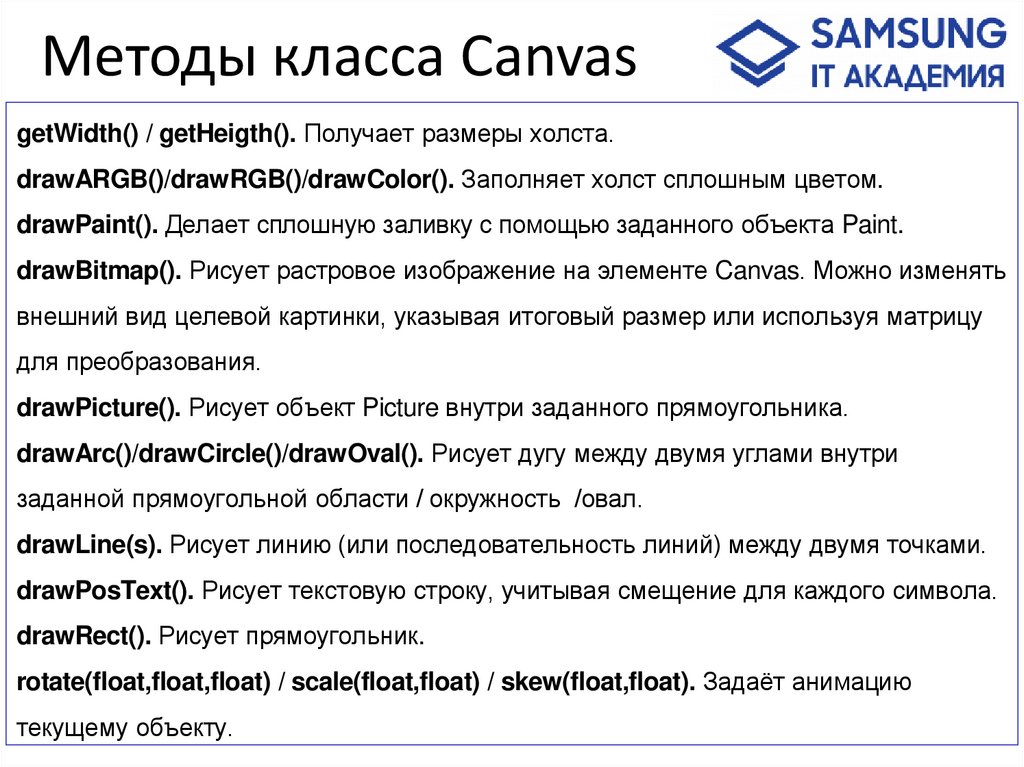
Методы класса CanvasgetWidth() / getHeigth(). Получает размеры холста.
drawARGB()/drawRGB()/drawColor(). Заполняет холст сплошным цветом.
drawPaint(). Делает сплошную заливку с помощью заданного объекта Paint.
drawBitmap(). Рисует растровое изображение на элементе Canvas. Можно изменять
внешний вид целевой картинки, указывая итоговый размер или используя матрицу
для преобразования.
drawPicture(). Рисует объект Picture внутри заданного прямоугольника.
drawArc()/drawCircle()/drawOval(). Рисует дугу между двумя углами внутри
заданной прямоугольной области / окружность /овал.
drawLine(s). Рисует линию (или последовательность линий) между двумя точками.
drawPosText(). Рисует текстовую строку, учитывая смещение для каждого символа.
drawRect(). Рисует прямоугольник.
rotate(float,float,float) / scale(float,float) / skew(float,float). Задаёт анимацию
текущему объекту.
7.
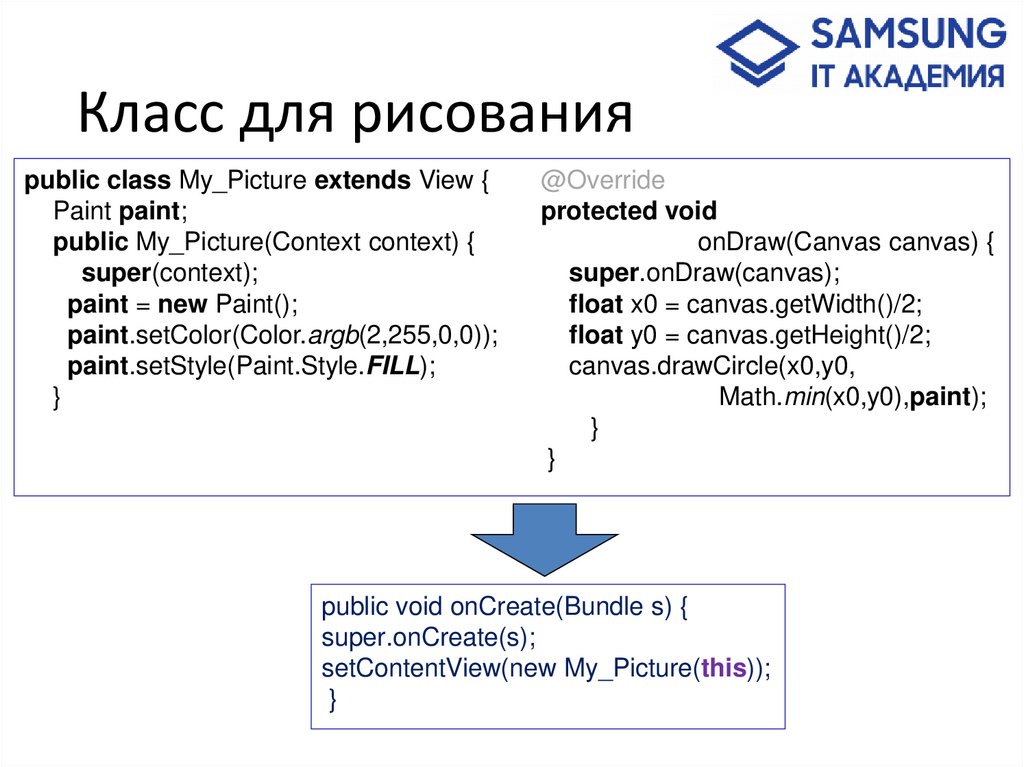
Класс для рисованияpublic class My_Picture extends View {
Paint paint;
public My_Picture(Context context) {
super(context);
paint = new Paint();
paint.setColor(Color.argb(2,255,0,0));
paint.setStyle(Paint.Style.FILL);
}
@Override
protected void
onDraw(Canvas canvas) {
super.onDraw(canvas);
float x0 = canvas.getWidth()/2;
float y0 = canvas.getHeight()/2;
canvas.drawCircle(x0,y0,
Math.min(x0,y0),paint);
}
}
public void onCreate(Bundle s) {
super.onCreate(s);
setContentView(new My_Picture(this));
}
8.
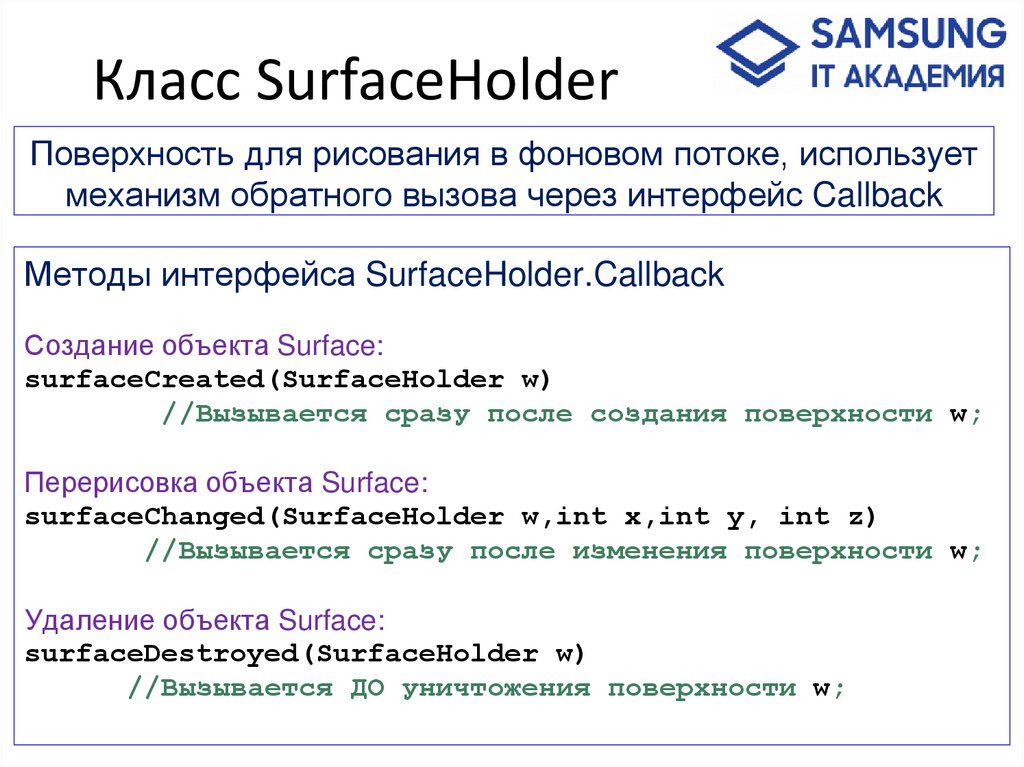
Класс SurfaceHolderПоверхность для рисования в фоновом потоке, использует
механизм обратного вызова через интерфейс Callback
Методы интерфейса SurfaceHolder.Callback
Создание объекта Surface:
surfaceCreated(SurfaceHolder w)
//Вызывается сразу после создания поверхности w;
Перерисовка объекта Surface:
surfaceChanged(SurfaceHolder w,int х,int y, int z)
//Вызывается сразу после изменения поверхности w;
Удаление объекта Surface:
surfaceDestroyed(SurfaceHolder w)
//Вызывается ДО уничтожения поверхности w;
9.
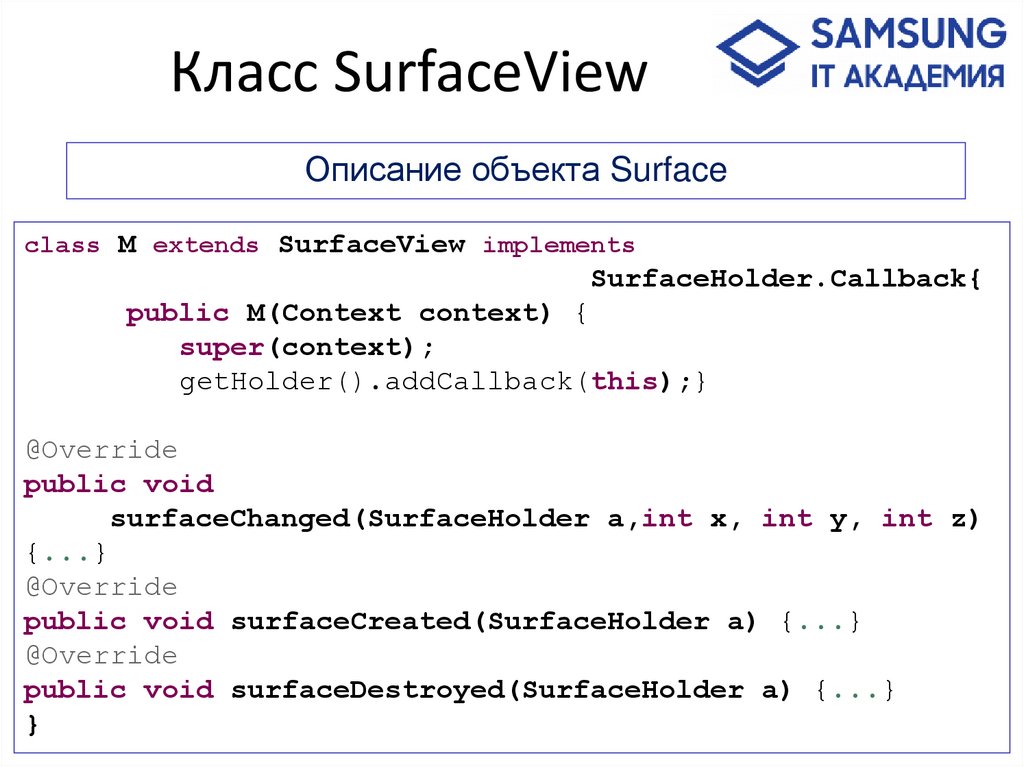
Класс SurfaceViewОписание объекта Surface
class M extends SurfaceView implements
SurfaceHolder.Callback{
public M(Context context) {
super(context);
getHolder().addCallback(this);}
@Override
public void
surfaceChanged(SurfaceHolder a,int x, int y, int z)
{...}
@Override
public void surfaceCreated(SurfaceHolder a) {...}
@Override
public void surfaceDestroyed(SurfaceHolder a) {...}
}
10.
Организация потокаpublic class MyThread extends Thread {
private final SurfaceHolder mSurfaceHolder; //получение поверхности
private boolean mRunning; //запущен ли процесс
private long
mStartTime; //время начала анимации
private long
mPrevRedrawTime; //предыдущее время перерисовки
private Paint mPaint; //инструмент для рисования
private ArgbEvaluator mArgbEvaluator;//анимация цвета
public MyThread(SurfaceHolder holder) {//конструктор
mSurfaceHolder = holder;
mRunning = false;
mPaint = new Paint(); mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
mArgbEvaluator = new ArgbEvaluator();}
public void setRunning(boolean running) { //запуск и остановка процесса
mRunning = running;
mPrevRedrawTime = getTime();}
public long getTime() {return System.nanoTime() / 1000000;}
@Override
public void run() {}
}
11.
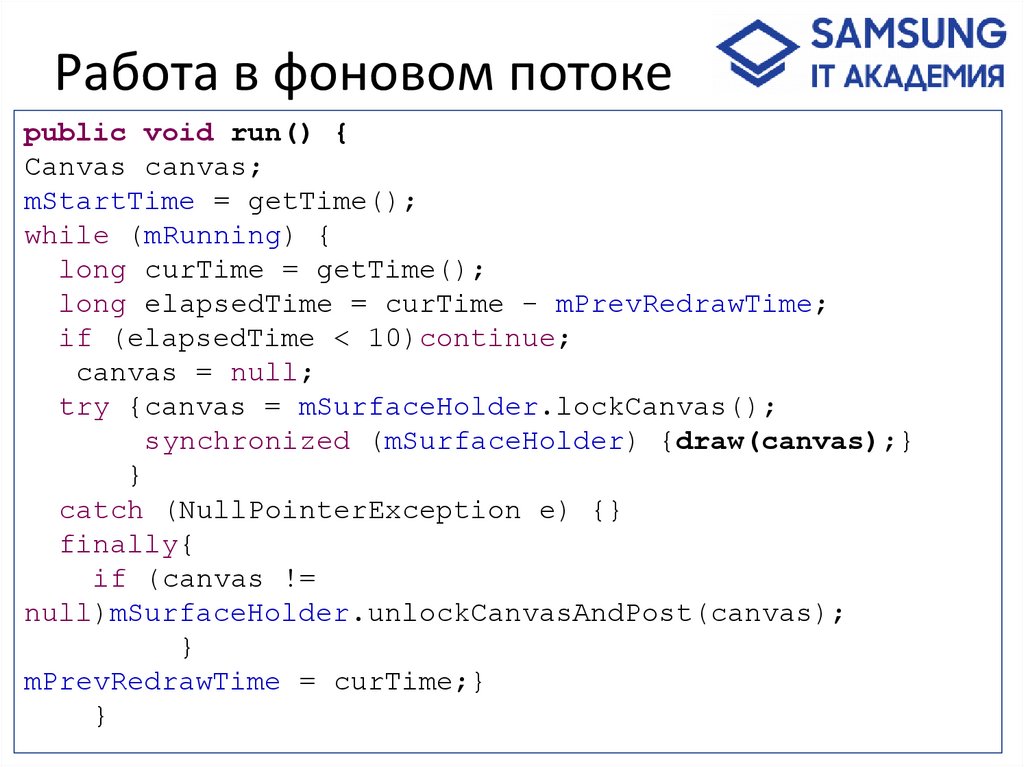
Работа в фоновом потокеpublic void run() {
Canvas canvas;
mStartTime = getTime();
while (mRunning) {
long curTime = getTime();
long elapsedTime = curTime - mPrevRedrawTime;
if (elapsedTime < 10)continue;
canvas = null;
try {canvas = mSurfaceHolder.lockCanvas();
synchronized (mSurfaceHolder) {draw(canvas);}
}
catch (NullPointerException e) {}
finally{
if (canvas !=
null)mSurfaceHolder.unlockCanvasAndPost(canvas);
}
mPrevRedrawTime = curTime;}
}
12.
Рисованиеprivate void draw(Canvas canvas) {
long curTime = getTime() - mStartTime;
int width = canvas.getWidth();
int height = canvas.getHeight();
canvas.drawColor(Color.BLACK);
int x0 = width / 2;
int y0 = height / 2;
float maxSize = Math.min(width, height) / 2;
float fraction = (float) (curTime % 1500) / 1500;
int color =(Integer) mArgbEvaluator.evaluate(fraction,
Color.RED, Color.BLACK);
mPaint.setColor(color);
canvas.drawCircle(x0, y0, maxSize * fraction, mPaint);
}
13.
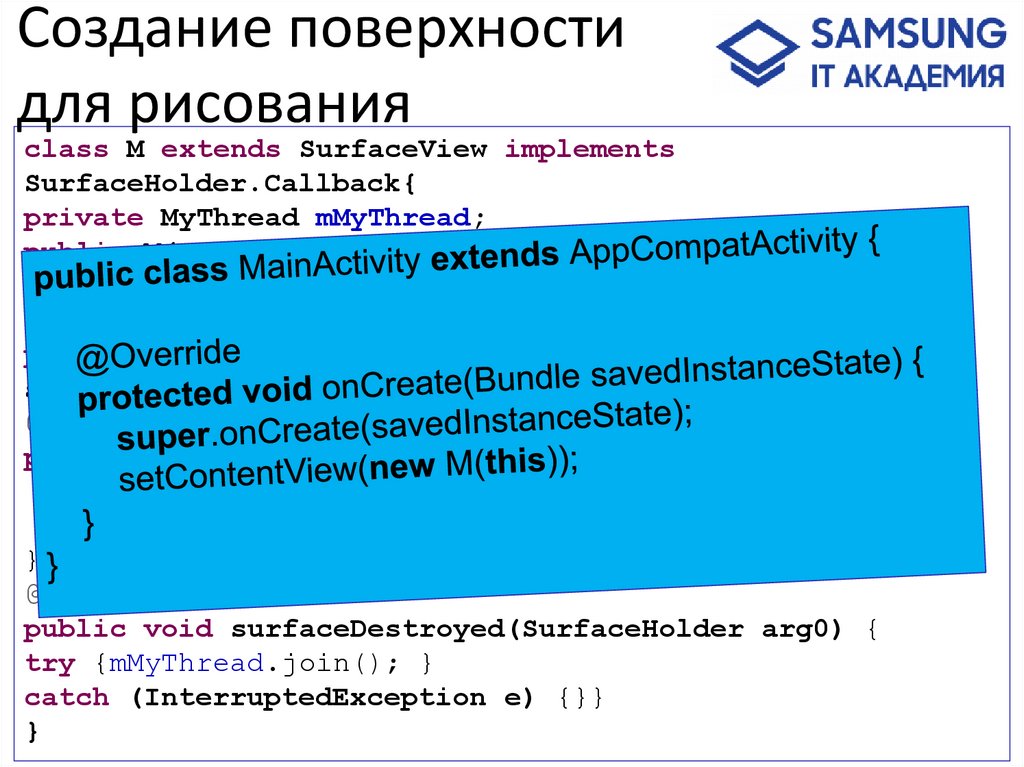
Создание поверхностидля рисования
class M extends SurfaceView implements
SurfaceHolder.Callback{
private MyThread mMyThread;
public M(Context context) {
super(context);getHolder().addCallback(this);}
@Override
public void
surfaceChanged(SurfaceHolder a0,int a1,int a2,int a3) {}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
mMyThread = new MyThread(getHolder());
mMyThread.start();
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
try {mMyThread.join(); }
catch (InterruptedException e) {}}
}













 Программирование
Программирование








