Похожие презентации:
Программные средства мультимедиа для работы с графикой
1. ПРОГРАММНЫЕ СРЕДСТВА МУЛЬТИМЕДИА для работы с графикой
Курс лекцийСанкт-Петербург
2007
2. Содержание
Основы представленияграфических данных
Растровая графика
Векторная графика
Работа с текстом в графических
редакторах
Программы создания двумерных и
трехмерных изображений
3. Основы представления графических данных
Лекция 1Санкт-Петербург
2007
4. Виды компьютерной графики
растровая, векторная и фрактальнаятрехмерная (3D)
графика черно-белая и цветная
графика компьютерной анимации и
видеомонтажа
инженерная графика
Web-графика
компьютерная полиграфия
5. Векторная и растровая графика
Векторные изображениясохраняются в виде
геометрического
описания объектов,
составляющих рисунок.
Растровые изображения
делятся на элементы
(pixels), количество
которых по вертикали и
горизонтали
определяет размер
картинки.
6. Программные средства создания плоских изображений
Программы для работы срастровой графикой (painting)
Программы для работы с
векторной графикой (drawing)
Программы редактирования
изображения и композиции
(image editing and composing)
7. Программы растровой графики
Adobe PhotoshopCorel PhotoPaint
PhotoDraw
PhotoImpact
PaintShop Pro
Picture Man
Painter
8. Программы векторной графики
CorelDrawCorelXara
Macromedia
FreeHand
Adobe Illustrator
Deneba’s Canvas
Photo>Graphics
9. Понятие цвета
Физические характеристики:мощность, яркость, освещенность
Визуальные параметры: светлота,
насыщенность, градация
Компьютерная графика: глубина
цвета, цветовая температура
10. Характеристики цвета
Ахроматическиецвета – светлота
Хроматические
цвета –
насыщенность,
светлота,
цветовой тон
Круг Ньютона
11. Законы Грассмана
1. (закон трехмерности) - любой цвет однозначновыражается тремя составляющими, если они
линейно независимы; линейная независимость
заключается в невозможности получить любой
из этих трех цветов сложением двух
остальных;
2. (закон непрерывности) - при непрерывном
изменении излучения цвет смеси также
меняется непрерывно; не существует такого
цвета, к которому нельзя было бы подобрать
бесконечно близкий;
3. (закон аддитивности) - цвет смеси излучений
зависит только от их цвета, но не
спектрального состава.
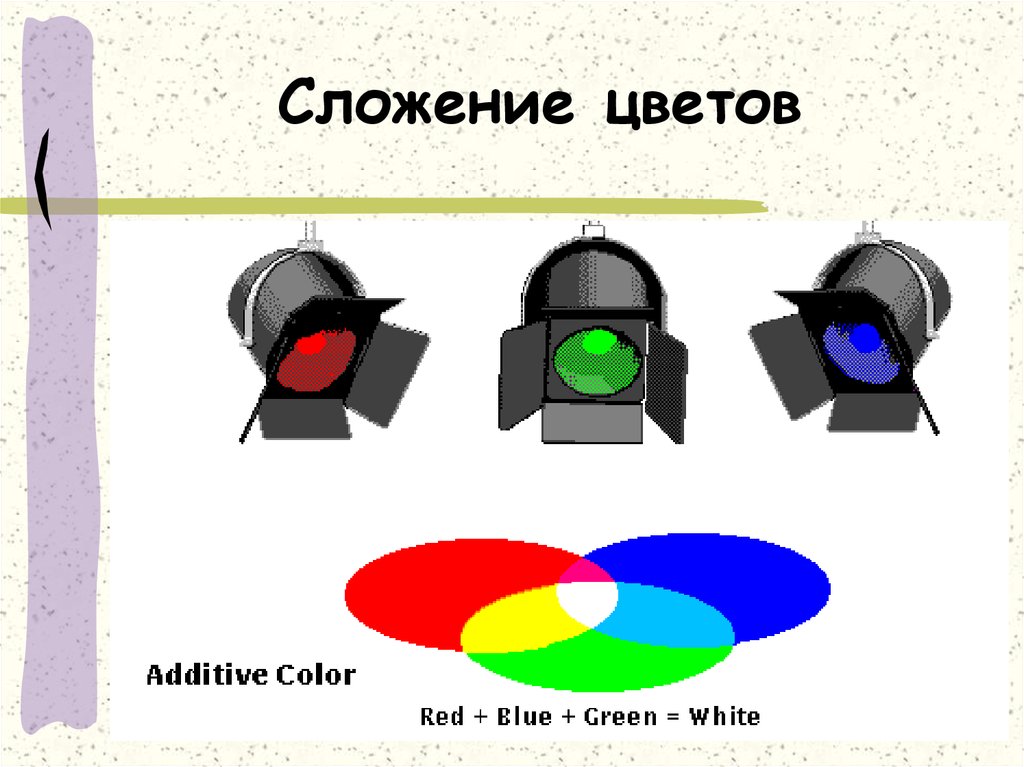
12. Сложение цветов
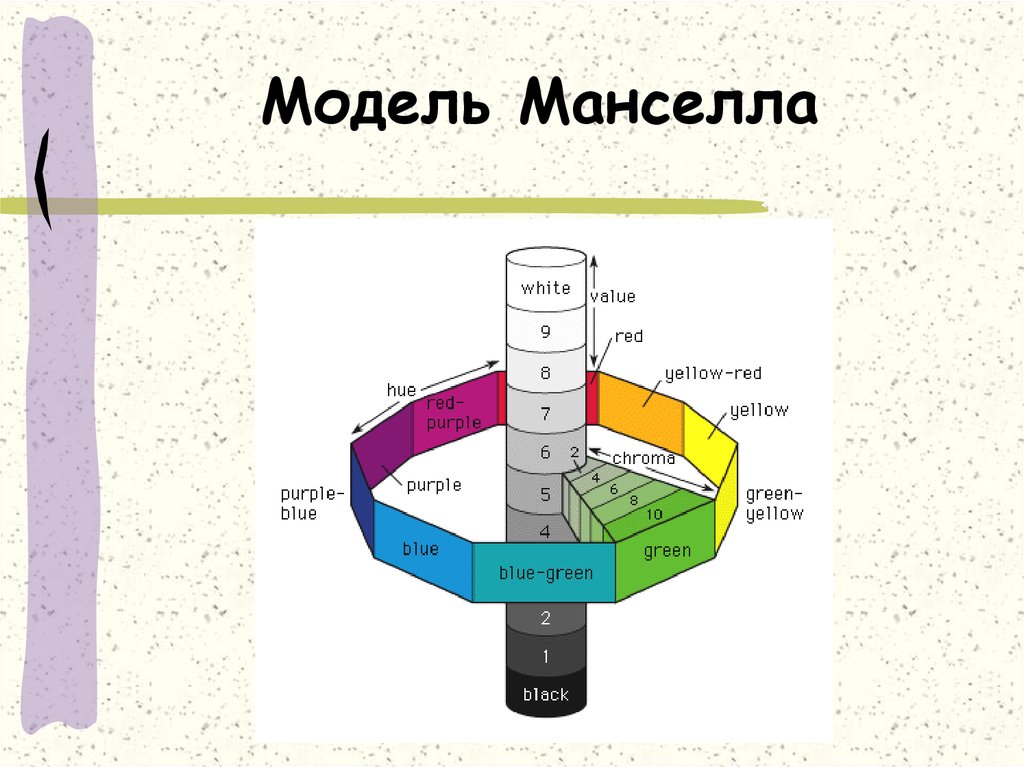
13. Модель Манселла
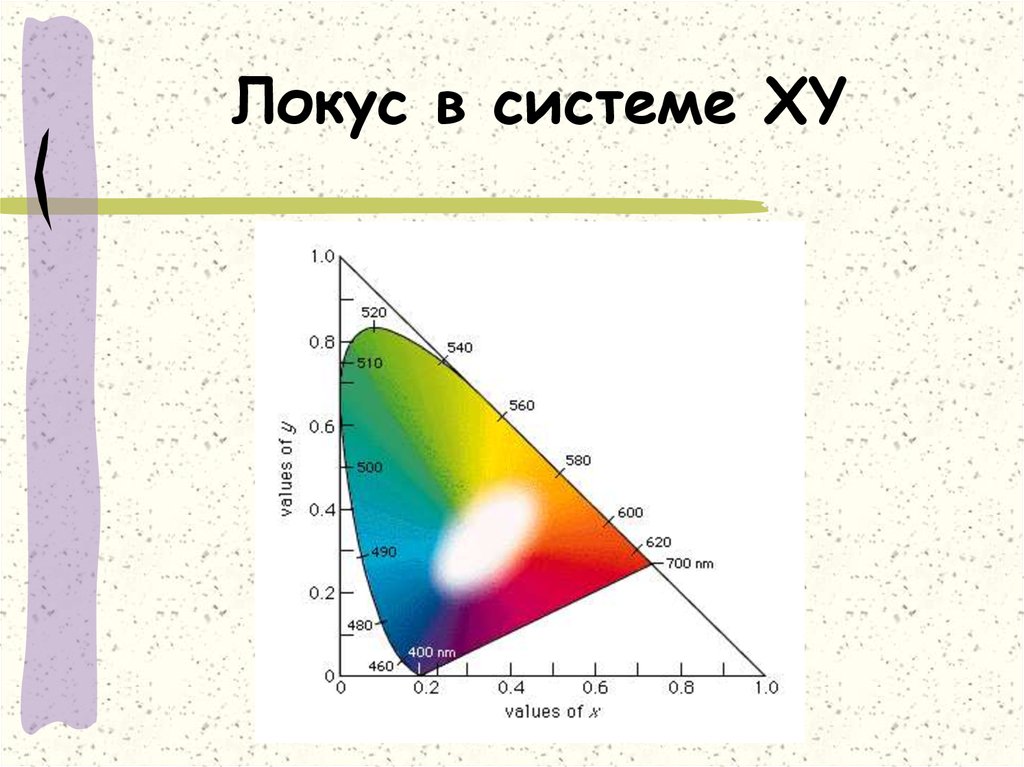
14. Локус в системе XY
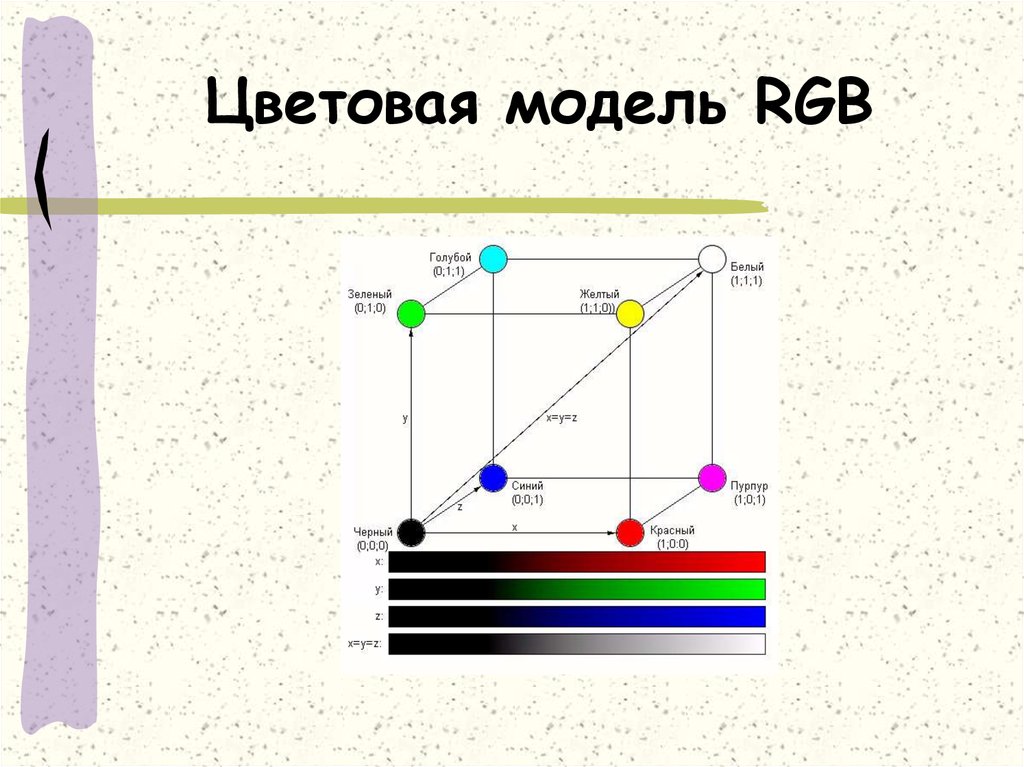
15. Цветовая модель RGB
16. Цветовая модель RGB
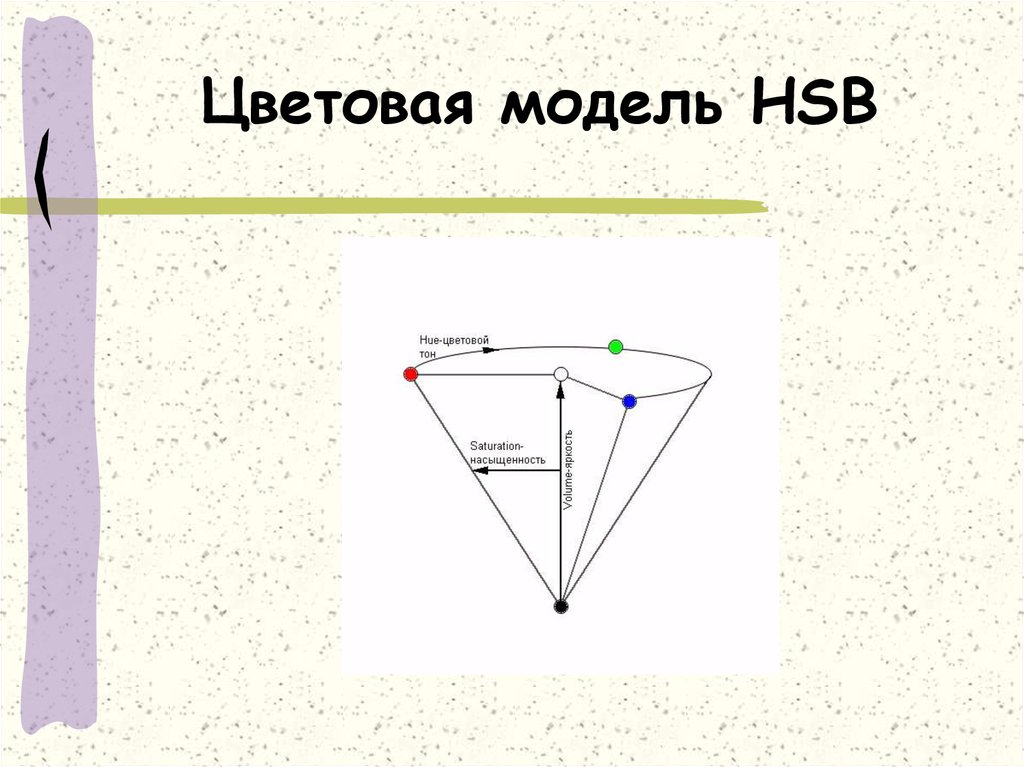
17. Цветовая модель HSB
18. Цветовая модель HSB
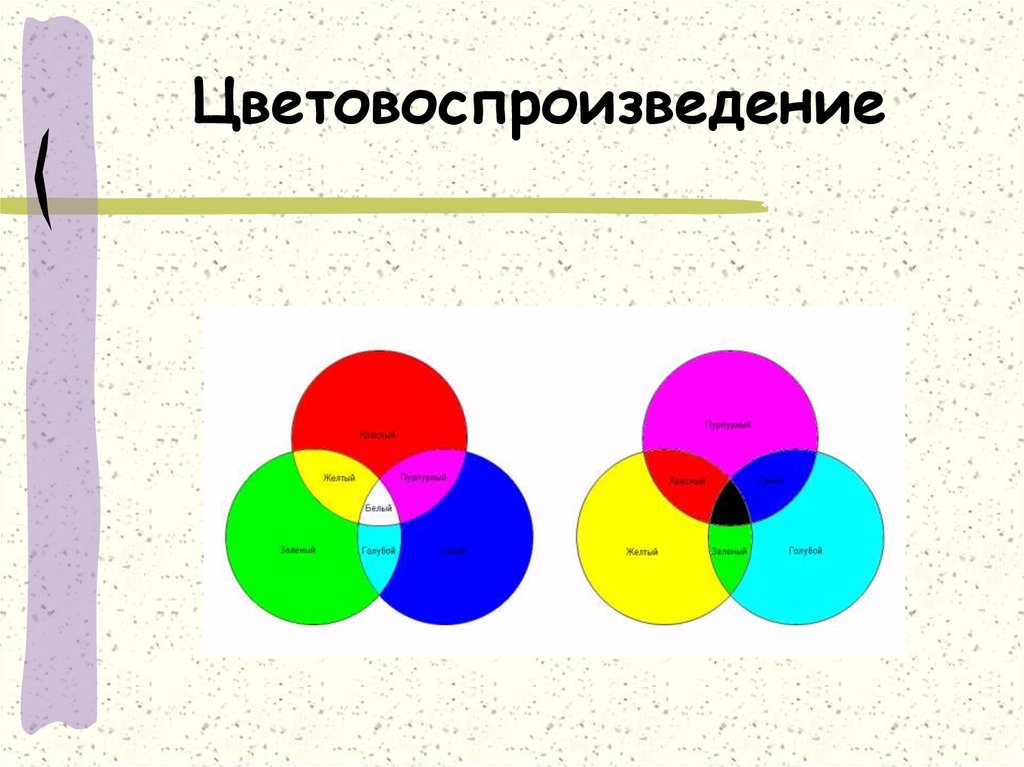
19. Цветовая модель CMYK
Cyan (голубой) = белый – красный =зеленый + синий
Magenta (пурпурный) = белый –
зеленый = красный + синий
Yellow (желтый) = белый – синий =
красный + зеленый
Black (черный)
20. Цветовоспроизведение
21. Системы управления цветом
Цветовая гаммаПрофиль
Калибровка
Agfa Foto Tune
Kodak DayStar Color Match
22. Растровая графика
Лекция 2Санкт-Петербург
2007
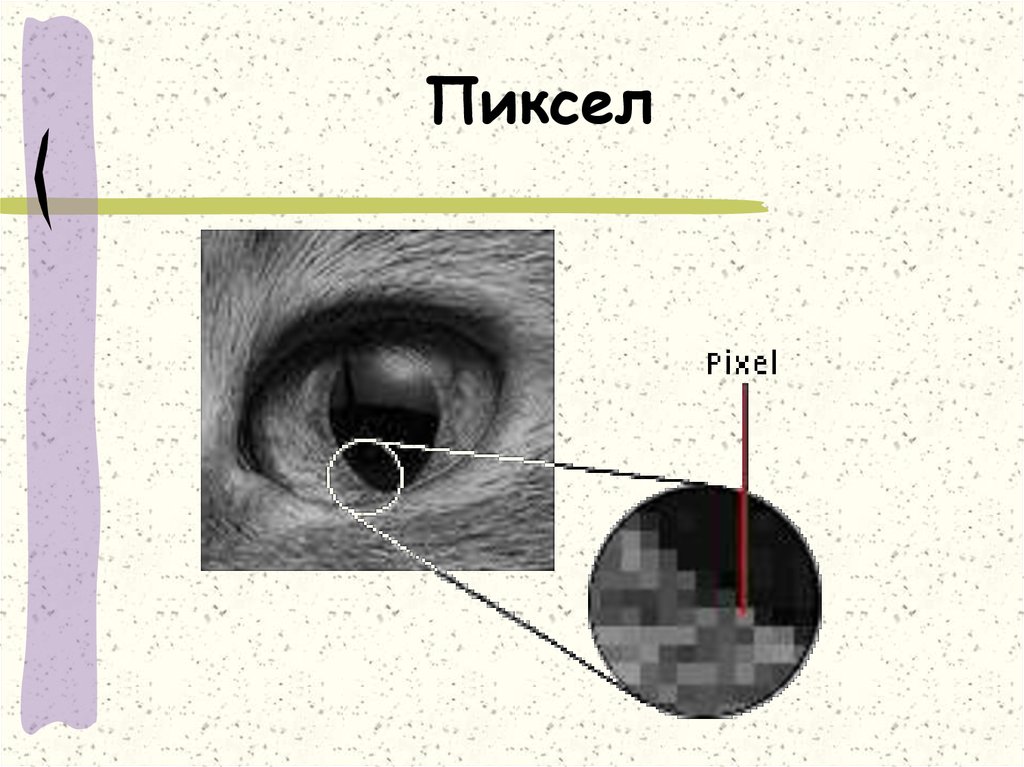
23. Пиксел
24. Характеристики растровой графики
Разрешение оригиналаточек на дюйм (dpi)
Разрешение экранного изображения
72 dpi
Разрешение печатного изображения
линий на дюйм (lpi)
Разрешение = 1,5 линиатуры растра
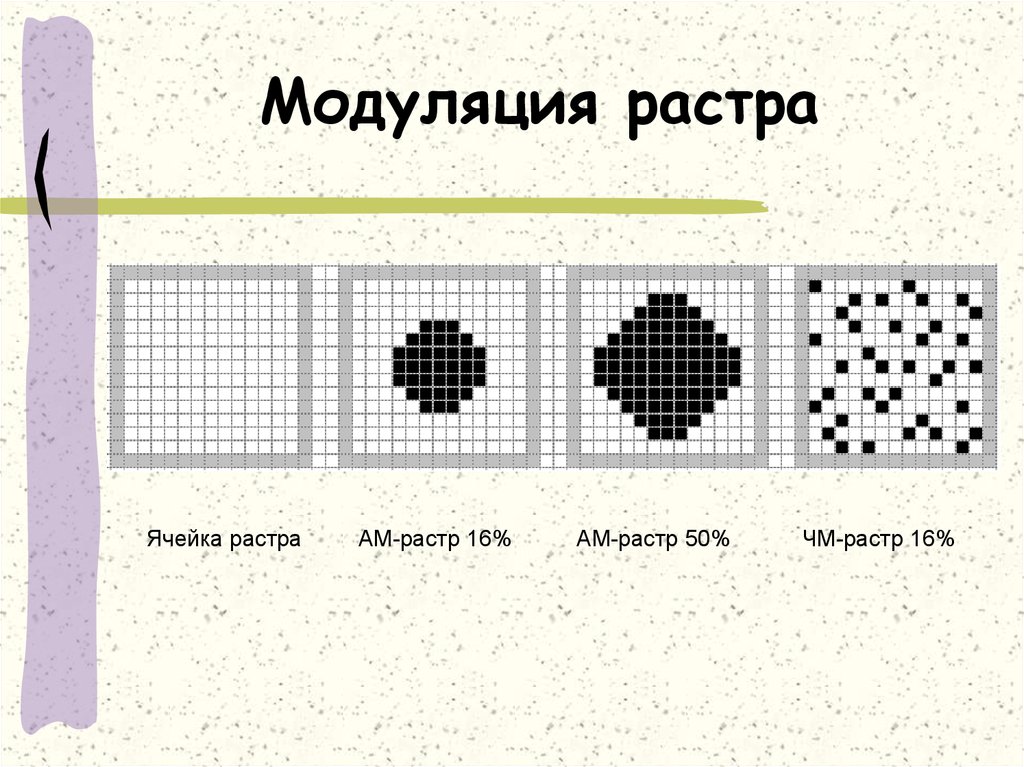
25. Модуляция растра
Ячейка растраАМ-растр 16%
АМ-растр 50%
ЧМ-растр 16%
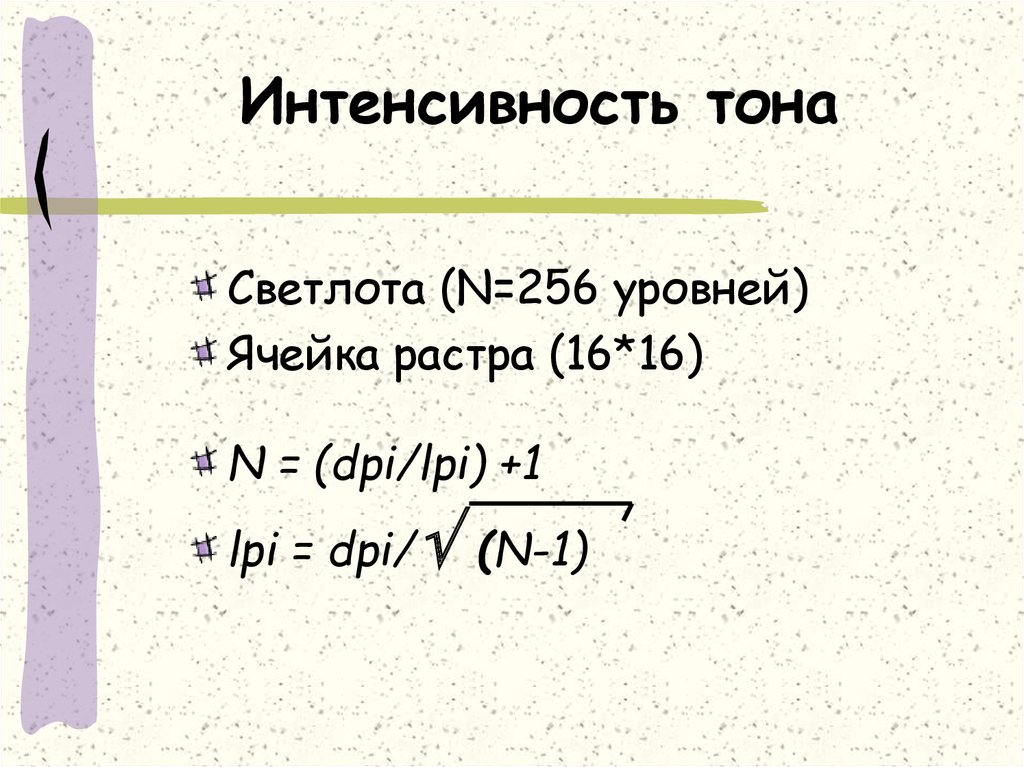
26. Интенсивность тона
Светлота (N=256 уровней)Ячейка растра (16*16)
N = (dpi/lpi) +1
lpi = dpi/ (N-1)
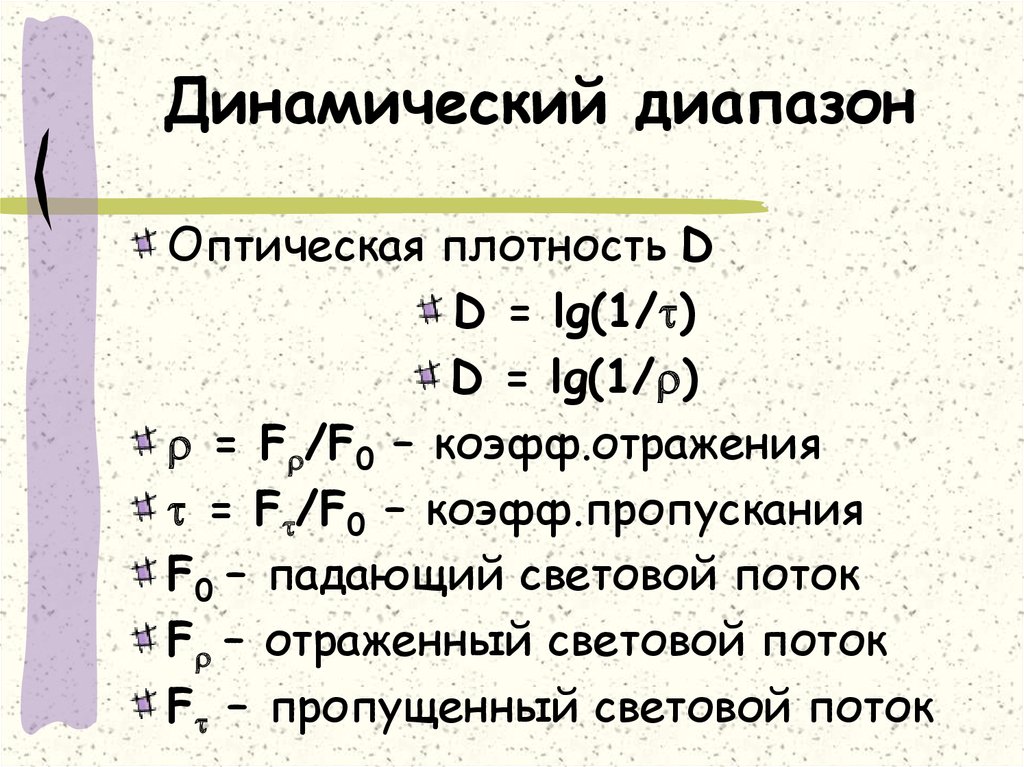
27. Динамический диапазон
Оптическая плотность DD = lg(1/ )
D = lg(1/ )
= F /F0 – коэфф.отражения
= F /F0 – коэфф.пропускания
F0 – падающий световой поток
F – отраженный световой поток
F – пропущенный световой поток
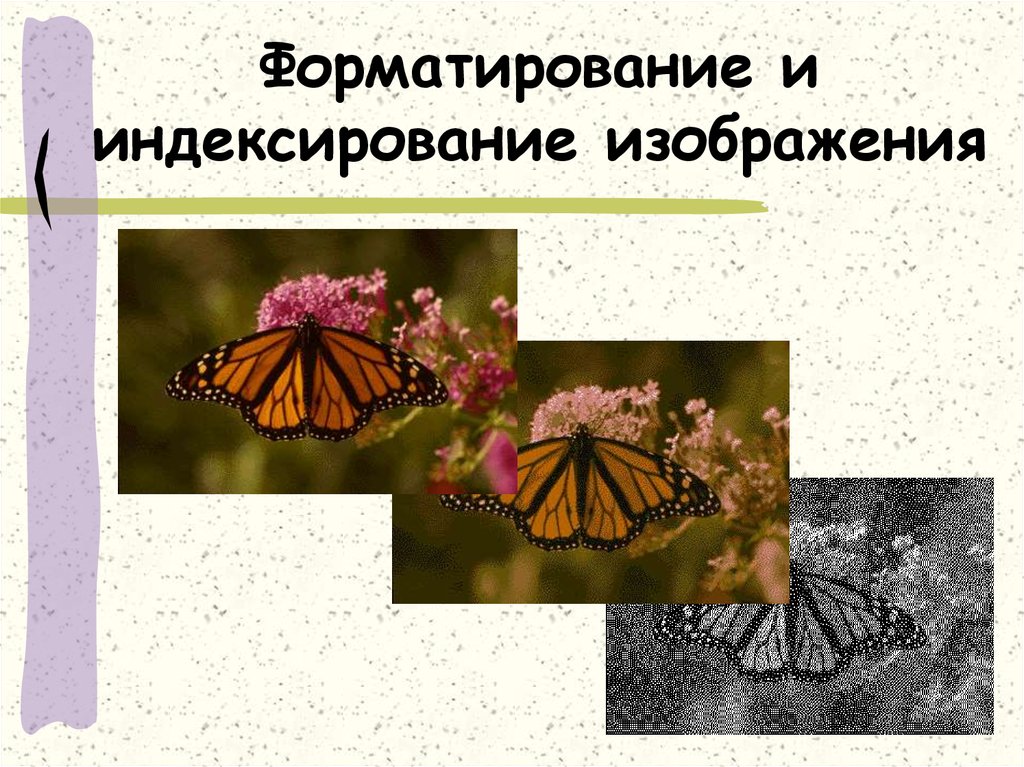
28. Форматирование и индексирование изображения
29. Форматирование и индексирование изображения
30. Сжатие
31. Векторная графика
Лекция 3Санкт-Петербург
2007
32. Математические основы векторной графики
Точка (x1, y1)Прямая линия (y = k*x + b)
Отрезок прямой (k, b, x1, x2)
Кривая второго порядка (x2 + a1*y2 +
a2*x*y + a3*x + a4*y +a5 = 0)
Кривая третьего порядка (x3 + a1*y3 +
a2*x2*y + a3*x*y2 + a4*x2 + a5*y2 +
a6*x*y + a7*x + a8*y +a9 = 0)
33. Объекты, классы объектов
КонтурФорма
Опорные точки – узлы
Сегмент контура
Открытость (замкнутость)
Обводка контура
Заливка контура
Примитивы
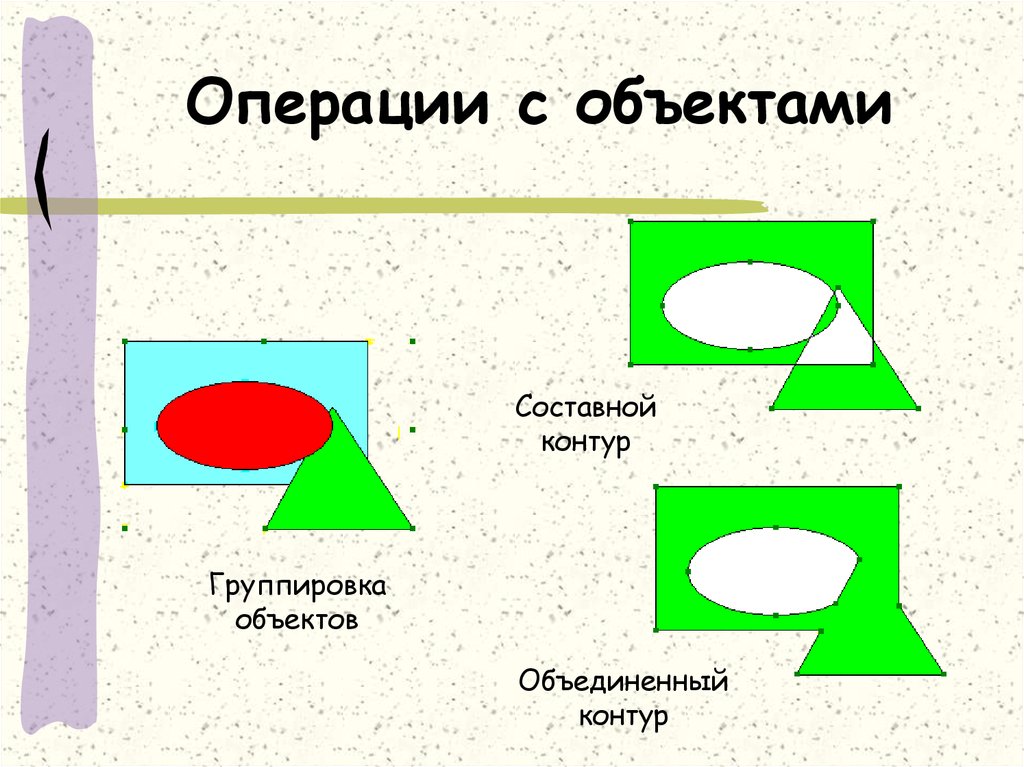
34. Операции с объектами
Составнойконтур
Группировка
объектов
Объединенный
контур
35. Упорядочение объектов
ЛинейкиКоординатные сетки
Направляющие
Диспетчер объектов
36. Единицы измерения
Inches (Дюймы) - 25,4 мм,Millimeters (Миллиметры),
Picas; points (Пики и пункты) —пункт
составляет 1/72 дюйма; пика равна 12
пунктам.
Pixels (Пикселы),
Ciceros; didots (Цицеро и дидо) —дидо равен
1,07 пункта, а цицеро равен 12 дидо,
Feet (Футы) - 12 дюймов = 305 мм,
Yards (Ярды) - 3 фута = 915 мм,
Miles (Мили) - 5280 футов = 1609 м.
37. Кривые Безье
Кривизна линииВыделение узлов
Перемещение узлов
Сглаживание кривой
38. Фигурная обрезка
Power ClipКонтейнер – объект, задающий
границу обрезки
Содержимое – объект, помещаемый
в контейнер
Допустимы пять уровней
вложенности
39. Преобразование графики
Векторное изображение в растровое(Convert to Bitmap)
Растровое изображение в векторное
(Trace Bitmap)
Вручную
Полуавтоматически
Автоматически
40. Работа с текстом в графических редакторах
Лекция 4Санкт-Петербург
2007
41. Текстовые объекты
Блоки фигурного текста (Artistic Text)предназначены для создания небольших
текстов (до 32 000 символов), которые
могут подвергаться всем видам
преобразования изображений.
Рамки простого текста (Paragraph Text)
позволяют создавать большие
текстовые материалы (до 32 000
абзацев, в каждом из которых может
быть до 32 000 символов).
42. Атрибуты символов фигурного текста
Гарнитура (Font)Кегль (Size)
Начертание (Style)
Подчеркивание (Underline), зачеркивание
(Strikethrough), надчеркивание
(Overscore)
Регистр символов (Uppercase)
Режим индекса (Position)
Смещение символов (Character shift)
43. Атрибуты блока простого текста
Выравнивание(Alignment)
Интерлиньяж
(Line Space)
Интервалы
(Space)
Позиции
табуляции или
табулостопы
(Tabs)
Колонки текста
(Columns)
Маркированные
списки (Bulleted
List)
Буквица (Drop Cap)
44. Программы создания двумерных и трехмерных изображений
Лекция 5Санкт-Петербург
2007
45. Методы создания двухмерных и трехмерных изображений
46. Двухмерная анимация
GIFAnimatorAnimation Shop
Paint*v2
Animation Works
Interactive
Animo
Tic Tac Toon
Elastic Reality
47. Объемный шрифт
Cool 3DCrystal 3D Impact!
Pro
3Dplus
48. Трехмерная анимация
3D Studio MAXtrueSpace
LightWave 3D
Electric Image
SoftImage 3D
Ray Dream Studio
Maya
Painter 3D
Soft F/X Pro
49. Виртуальная реальность
Трехмерныепанорамные
изображения
QuickTime VR
IPIX
Image Object
Cult 3D

















































 Программное обеспечение
Программное обеспечение