Похожие презентации:
Web-конструирование с помощью HTML
1. Web-конструирование с помощью HTML
2.
В современном мире разразилсянастоящий бум сайтостроения. Свои
странички в Интернете имеют все:
государственные учреждения, большие
компании, мелкие предприниматели,
магазины, библиотеки, школы и даже
сады и ясли.
3. Инструментарий для создания web-страниц
Существуют три класса программныхсредств, используемых для создания
web-страниц сайтов.
4. Текстовые редакторы, например Блокнот (Notepad)
при этом web-страница полностью создается вручную, путемвставки управляющих кодов – тегов.
5. HTML – редакторы
например, 1st Page 2000. Этоспециальные программы, с помощью
которых создаются web-страницы. В
них предусмотрен ряд инструментов,
позволяющих автоматически
вставлять в текст соответствующие
теги.
6. WYSIWYG – редакторы
(например, Microsoft FrontPage, Netscape Navigator Gold,HomeSite, Macromedia Dreamweaver, Publisher). Пользователь
не видит "внутренностей" документа, с которым он работает,
Программа автоматически генерирует требуемый HTML-код
7. Недостатком WYSIWYG – редактора
является: громоздкость, а значит и времязагрузки страницы, созданного
документа и если случится какойнибудь сбой, найти ошибку, не понимая
HTML-кода, очень трудно
8. Так нужно ли изучать HTML и заниматься «ручной работой», если есть такие мощные редакторы ?
9. Мнение авторитетных вебдизайнеров в этом вопросе однозначно — да!
Мнение авторитетныхвебдизайнеров в этом вопросе
однозначно — да!
Артемий Лебедев
Алленова Наталья
www.artlebedev.ru
www.postroika.ru
Дуванов А.А.
Якоб Нильсен
www.botik.ru/~robot
www.webmascon.com
10. Зачем надо знать HTML
• Можно прочувствовать всю «кухню»сайтостроения
• Знать основные теги, чтобы в любой
момент внести изменения на Webстранице
• Построить оригинальный сайт
11. История
1989- Тим Бернерс-Ли разработал систему
разметки гипертекстовых документов
HTML
12.
HTMLHyperText Markup Language
- язык разметки гипертекста
13.
Гипертекст - специальнымобразом организованный текст,
позволяющий пользователю
осуществлять по указателям
мгновенный переход к связанным
ресурсам.
14. Структура Web-страницы
• Web-страницы открываются в браузере,который просматривает HTML-код. В
нем находит специальные команды,
называемые тегами
меню Вид → Просмотр HTML-кода
15. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
16. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
17. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
18. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
19. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
20. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
21. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
22. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
23. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
24. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
25. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
26. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
27. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
28. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
29. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
30.
Тег- единица разметки, стартовый
или конечный маркер элемента.
Запись стартового тега в общем виде: <тег>
ИНТЕРГРАД
Запись конечного тега в общем виде: </тег>
ИНТЕРГРАД
Теги определяют границы действия элементов.
31.
ИНТЕРГРАДИНТЕРГРАД
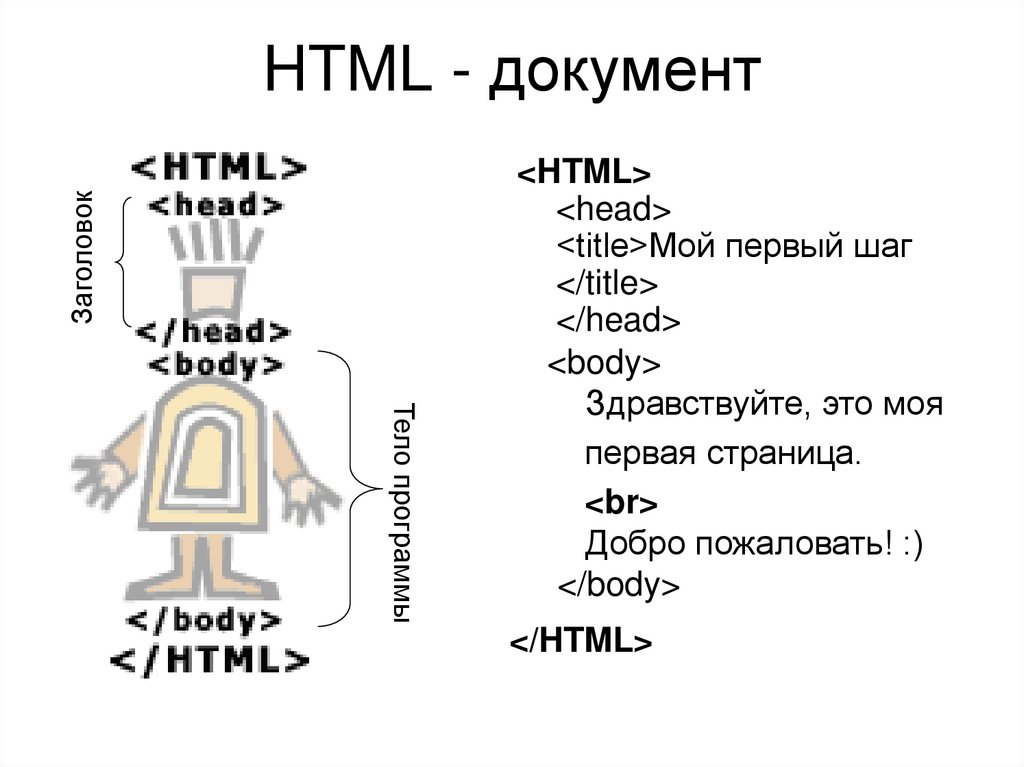
32. HTML - документ
ЗаголовокHTML - документ
Тело программы
<HTML>
<head>
<title>Мой первый шаг
</title>
</head>
<body>
Здравствуйте, это моя
первая страница.
<br>
Добро пожаловать! :)
</body>
</HTML>
33. HTML - документ
HTMLдокумент
index.html или *.htm
34. Вложенность элементов
8050
50
80
<тег1>
<тег2>
</тег2>
</тег1>
35.
Атрибут - параметр или свойство элемента.Запись атрибута в общем виде:
имяАтрибута="значение"
Все атрибуты записываются внутри стартового тега.
Запись стартового тега с атрибутом в общем виде:
<тег имяАтрибута="значение">
Атрибуты внутри стартового тега разделяются пробелами.
36. Наиболее распространенные атрибуты
1. align-выравнивание2. width - ширина в пикселах или процентах от
ширины окна браузера
3. height - высота в пикселах или процентах от
ширины окна браузера
4. color - Указывает цвет в формате RGB или
стандартный цвет.
37. Основные элементы HTML
Основные элементы HTML можно разделить по ихназначению на следующие группы:
•Разметка текста
•Создание списков
•Создание таблиц
•Графика
•Гиперссылки
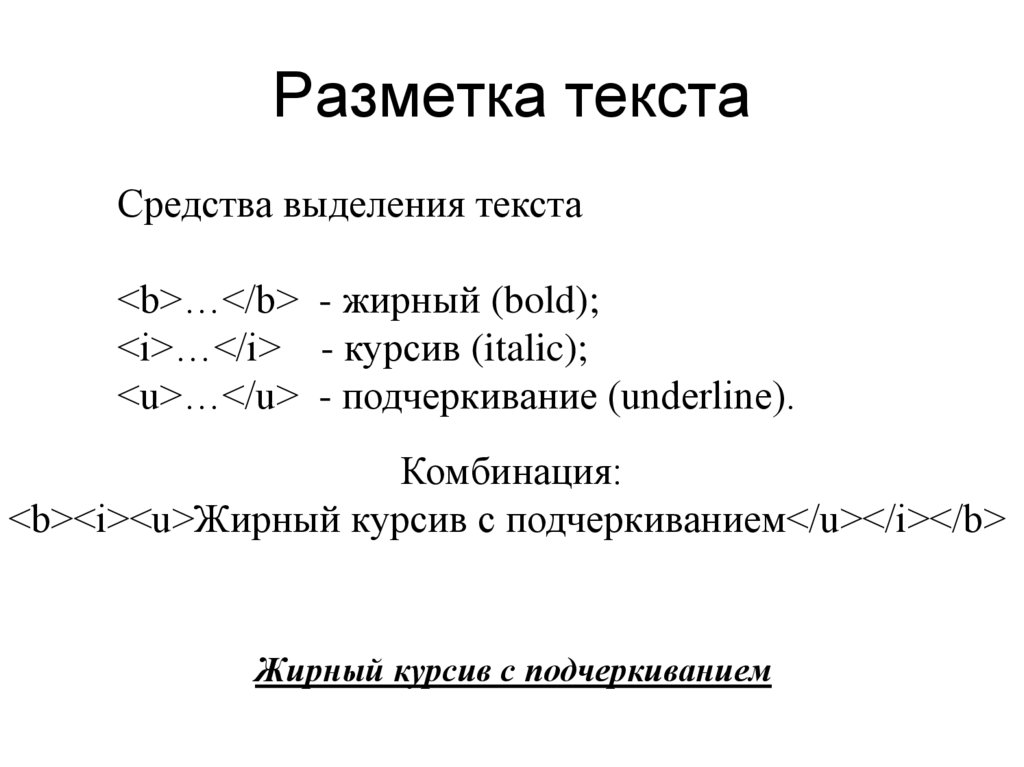
38. Разметка текста
Средства выделения текста<b>…</b> - жирный (bold);
<i>…</i> - курсив (italic);
<u>…</u> - подчеркивание (underline).
Комбинация:
<b><i><u>Жирный курсив с подчеркиванием</u></i></b>
Жирный курсив с подчеркиванием
39. Заголовки
Тег<h1>
<h2>
Результат
Заголовок
Заголовок
Заголовок
<h3>
Заголовок
<h4>
Заголовок
<h5>
Заголовок
<h6>
Пример записи для форматирования:
<H1>Заголовок</H1>
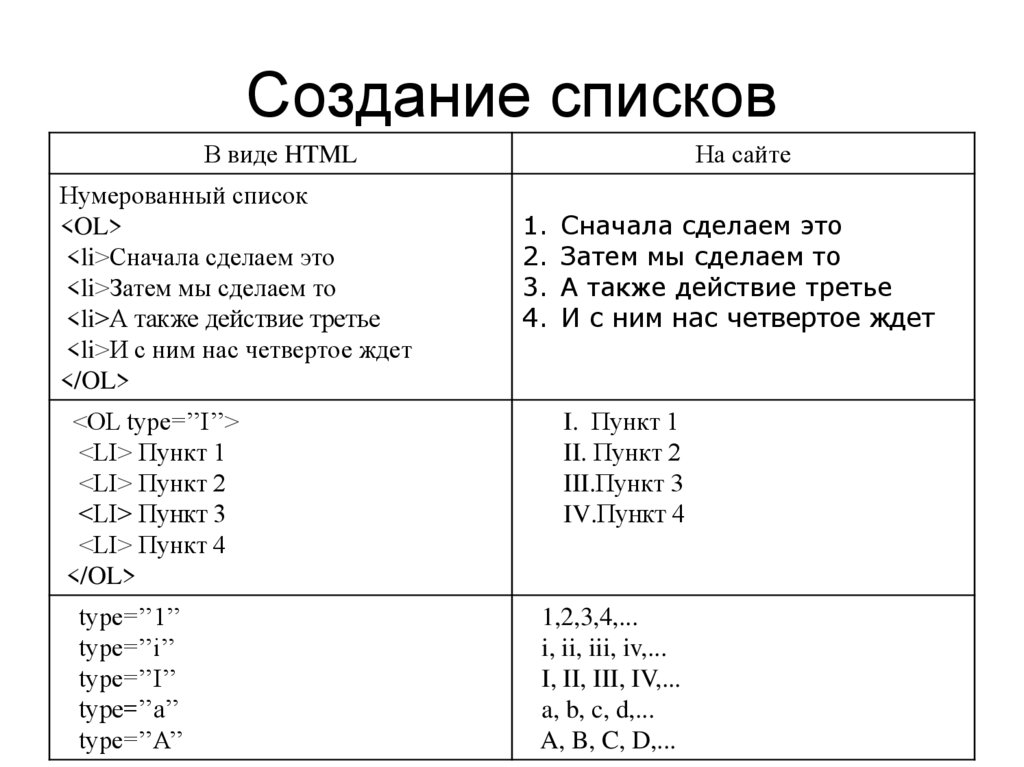
40. Создание списков
В виде HTMLНумерованный список
<OL>
<li>Сначала сделаем это
<li>Затем мы сделаем то
<li>А также действие третье
<li>И с ним нас четвертое ждет
</OL>
<OL type=’’I’’>
<LI> Пункт 1
<LI> Пункт 2
<LI> Пункт 3
<LI> Пункт 4
</OL>
type=’’1’’
type=’’i’’
type=’’I’’
type=’’a’’
type=’’A’’
На сайте
1. Сначала сделаем это
2. Затем мы сделаем то
3. А также действие третье
4. И с ним нас четвертое ждет
I. Пункт 1
II. Пункт 2
III.Пункт 3
IV.Пункт 4
1,2,3,4,...
i, ii, iii, iv,...
I, II, III, IV,...
a, b, c, d,...
A, B, C, D,...
41. Вставка таблицы
42. Вставка картинки
Запись элемента в общем виде: <IMG SRC=“ИмяФайла”>Пример: <IMG SRC=“leo1.gif”>
Использование атрибута align:
align=left
align=right
align=bottom
align=top
Текст располагается справа
Текст располагается слева
по нижней границе строки
по верхней границе строки
43. Организация гиперссылки
Запись элемента в общем виде:<А HREF=“Адрес”>Текст ссылки</A>
Пример:
Внешний вид документа с сылкой:
Поисковая система Аппорт
44. Реализация сайта
• Разработка общей структуры сайта• Подготовка текстового и иллюстративного
материала для наполнения страниц
• Разработка навигационной модели сайта
• Разработка структуры и дизайна главной
страницы сайта
• Разработка структуры и дизайна
остальных страниц сайта
• Заполнение страниц материалом
45. Навигационная модель сайта
• Древовидная(иерархическая)
модель
• Линейная
(последовательная)
модель
46. Первая страница сайта
• Обложка журнала• Ваше лицо в мире
• Произведение искусства
• Фойе здания
• Первая страница газеты
• Рекламный буклет















































 Интернет
Интернет








