Похожие презентации:
Standard Controls Validation
1.
Standard ControlsValidation
2.
General Overview1. Form Analysis & Test Basis
2. Validation Mechanisms
3. Validation Error Messages
4. Control Overview by Types
5. Security Aspects of Controls Testing
3.
Test Basis4.
Where Do We Start?Analysis and Test Basis
Requirements
Existing Functionality
Experience
• Business need
• Whether the functionality • Common issues
• Control in context
of the similar type
(wizard, popup or
page?)
• Set of controls & their
purpose
already exists throughout
the portal
• Devs tend to avoid
bicycle inventions
• What Devs tend
to omit?
5.
Test Design TechniquesEquivalence Partitioning
Definition: test cases are designed to execute representatives from
equivalence partitions. In principle test cases are designed to cover each
partition at least once.
Rule: if one value works, all will work
Example:
One of the fields on a form contains
a text box that accepts
alphanumeric values. Identify the
Valid Equivalence class
A) BOOK
B) Book
C) BoO0K
D) BooK
6.
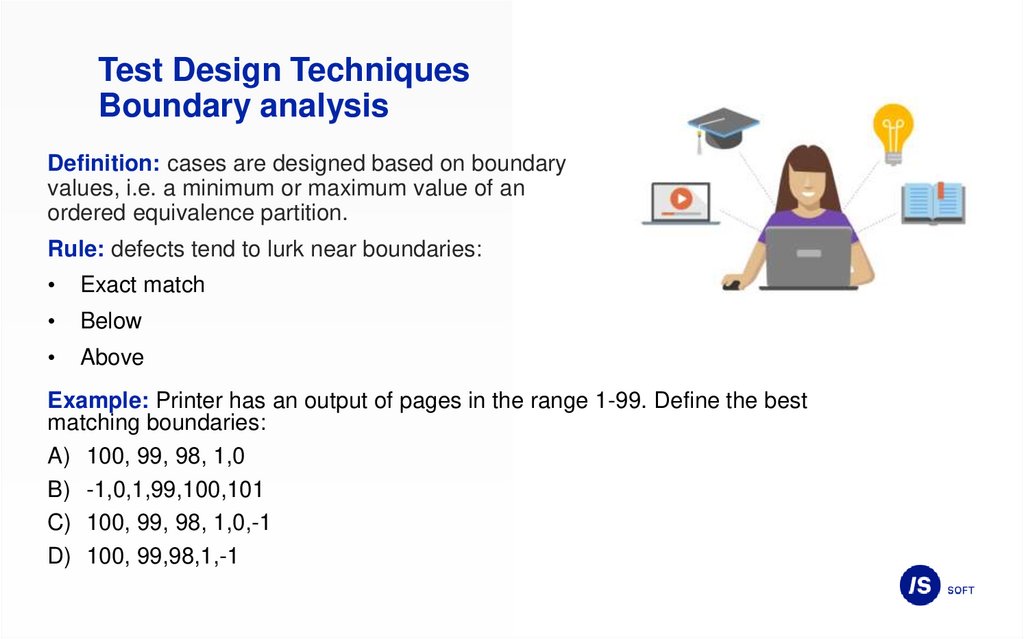
Test Design TechniquesBoundary analysis
Definition: cases are designed based on boundary
values, i.e. a minimum or maximum value of an
ordered equivalence partition.
Rule: defects tend to lurk near boundaries:
Exact match
Below
Above
Example: Printer has an output of pages in the range 1-99. Define the best
matching boundaries:
A) 100, 99, 98, 1,0
B) -1,0,1,99,100,101
C) 100, 99, 98, 1,0,-1
D) 100, 99,98,1,-1
7.
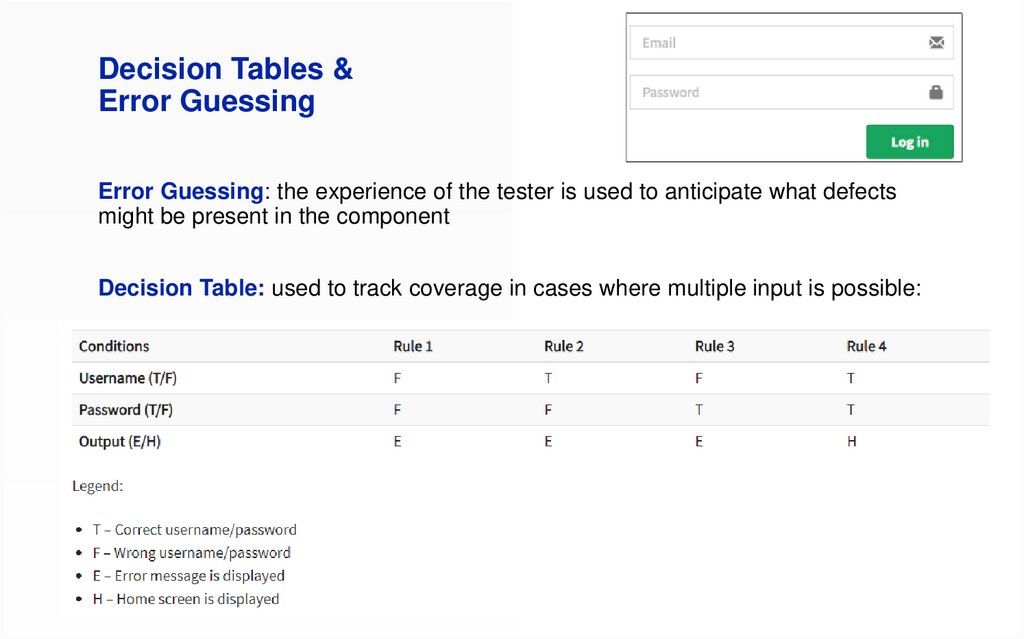
Decision Tables &Error Guessing
Error Guessing: the experience of the tester is used to anticipate what defects
might be present in the component
Decision Table: used to track coverage in cases where multiple input is possible:
8.
Validation Mechanisms9.
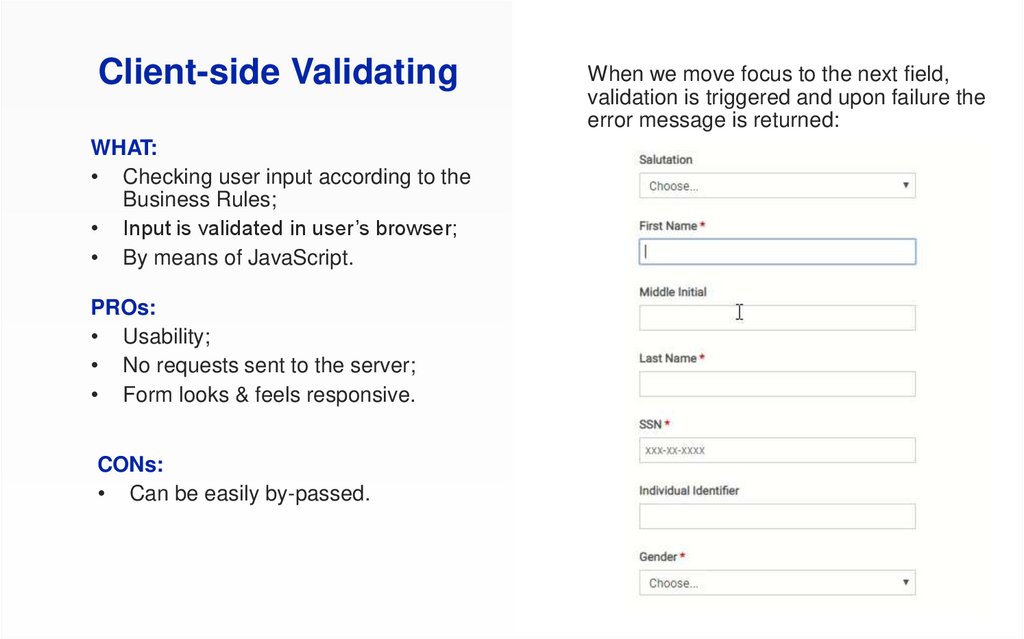
Client-side ValidatingWHAT:
• Checking user input according to the
Business Rules;
• Input is validated in user’s browser;
• By means of JavaScript.
PROs:
• Usability;
• No requests sent to the server;
• Form looks & feels responsive.
CONs:
• Can be easily by-passed.
When we move focus to the next field,
validation is triggered and upon failure the
error message is returned:
10.
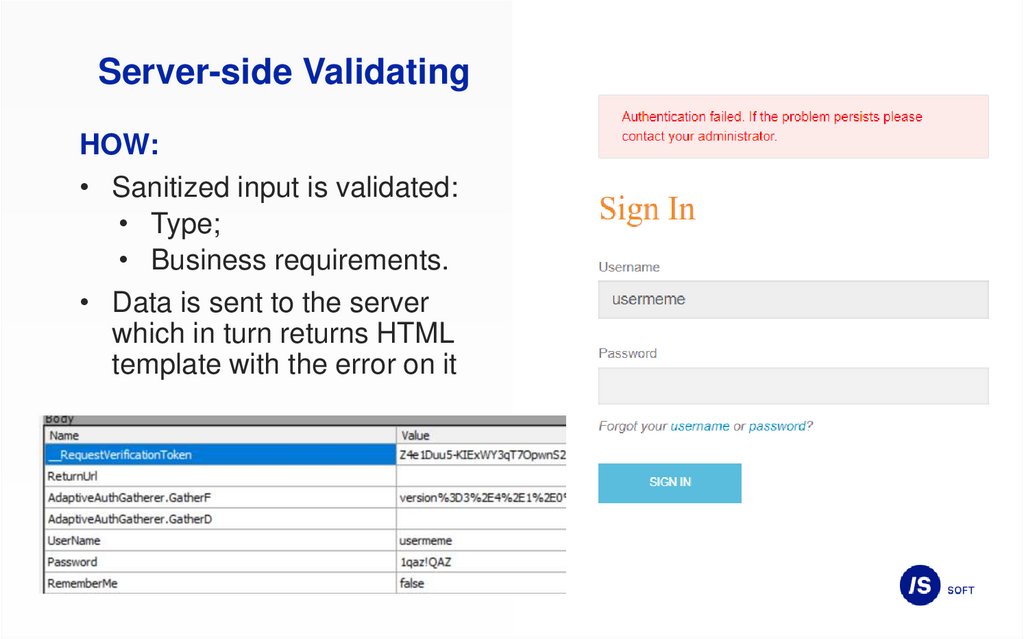
Server-side ValidatingHOW:
• Sanitized input is validated:
• Type;
• Business requirements.
• Data is sent to the server
which in turn returns HTML
template with the error on it
11.
Things to ConsiderWHERE does validation occur?
• Wizard – if we have multiple
steps:
Where the form gets
validated? Per step or during
the final confirmation?
Data is saved: step by step
vs. “all or nothing”?
• Popup – one step in modal:
Can you leave the context by
tabbing/clicking?
• Page Form
WHEN does it occur?
• Per form submission;
• Per field in-line.
The ACTION we perform:
• Add
• Update
• Cancel
• Reset
• Clear
• Update Reflection
• Back & Forth navigation
12.
Validation Error Messages13.
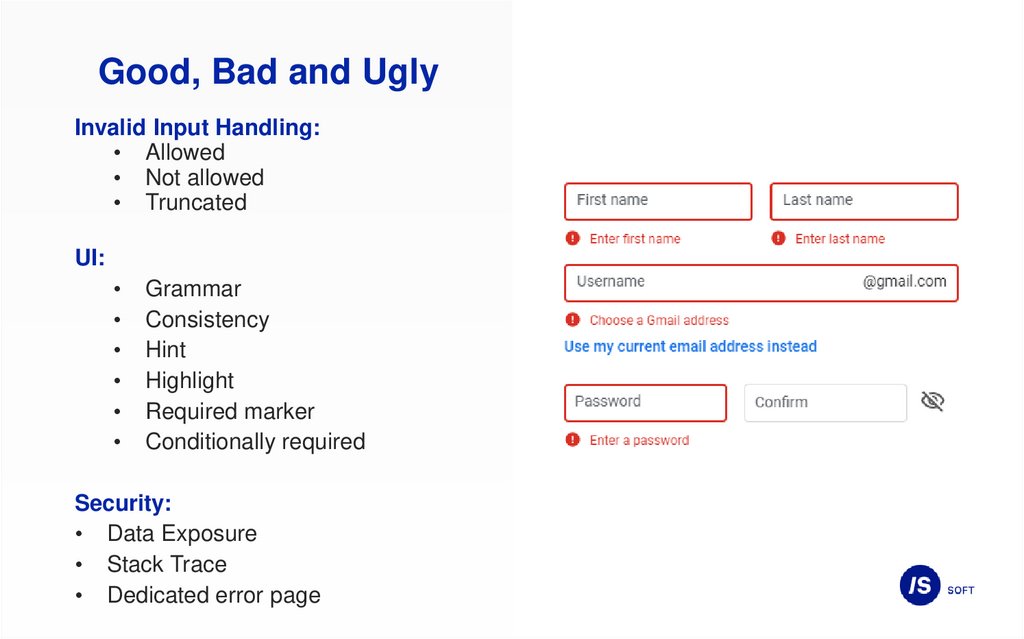
Good, Bad and UglyInvalid Input Handling:
• Allowed
• Not allowed
• Truncated
UI:
Grammar
Consistency
Hint
Highlight
Required marker
Conditionally required
Security:
• Data Exposure
• Stack Trace
• Dedicated error page
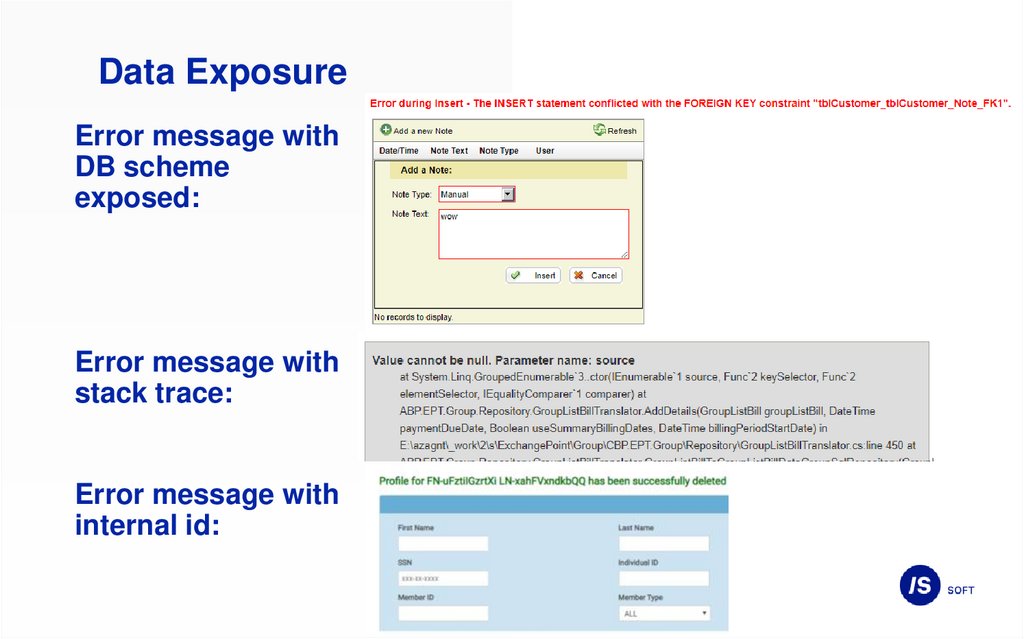
14.
Data ExposureError message with
DB scheme
exposed:
Error message with
stack trace:
Error message with
internal id:
15.
Control Overview byTypes
16.
Summary: Control Overview by Data Types1. Text and Text Area
2. Sensitive Fields: Password & Username
3. Search and Filtering
4. Sets of Checkbox/Radio button
5. Dropdowns
6. Numeric Input
7. Date & Date picker
8. Time
9. Buttons
10. Links
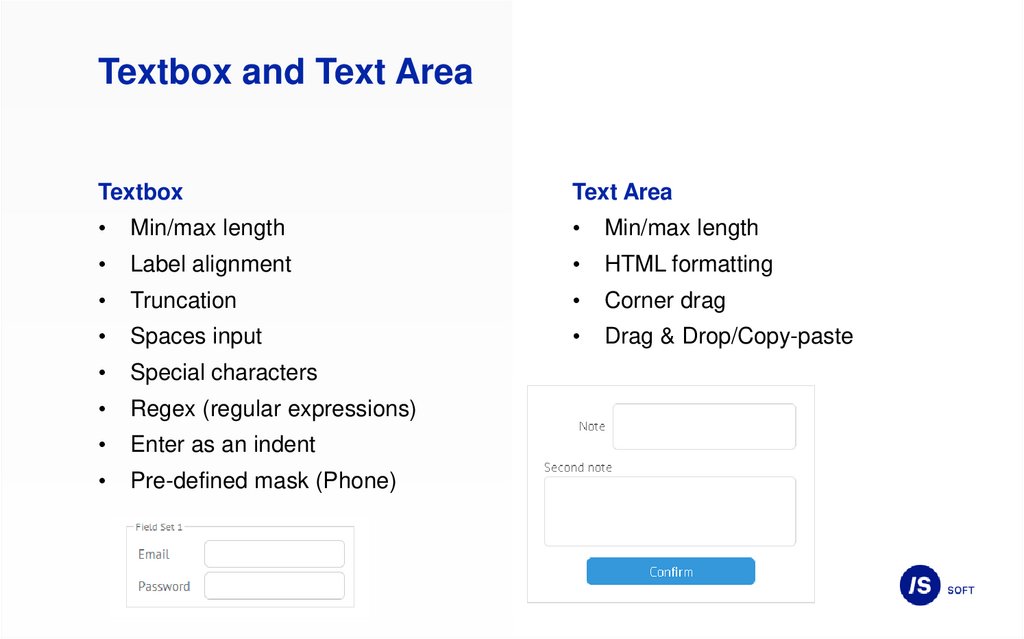
17.
Textbox and Text AreaTextbox
Text Area
Min/max length
Min/max length
Label alignment
HTML formatting
Truncation
Corner drag
Spaces input
Drag & Drop/Copy-paste
Special characters
Regex (regular expressions)
Enter as an indent
Pre-defined mask (Phone)
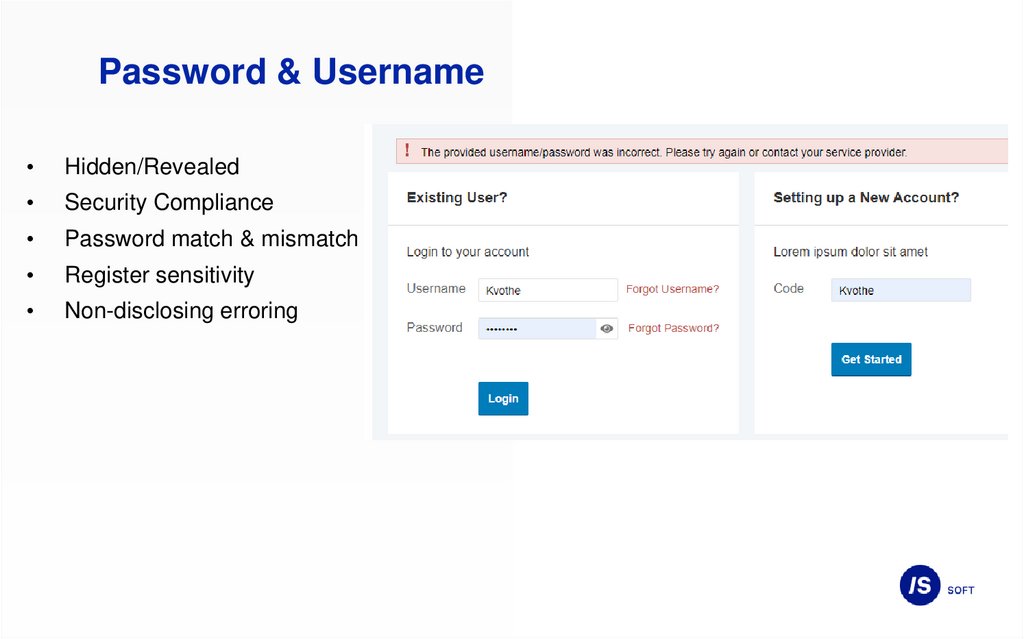
18.
Password & UsernameHidden/Revealed
Security Compliance
Password match & mismatch
Register sensitivity
Non-disclosing erroring
19.
Search & FilteringSupported searching languages
Item title OR/AND item content
Exact mapping vs partial correspondence
Wild Cards (*)
String + Numeric search
Word Order
Filter appliance, filter reset
No data found
Security symbols (;’<>/)
20.
Checkbox & Radio buttonsCheckbox
Radio
Selected/cleared
Switch
Co-dependency
Co-dependency
Checkbox grouping
Grouping & Legend
Disabled/Enabled
Disabled/enabled
Clicking the label select the
checkbox
Default state
21.
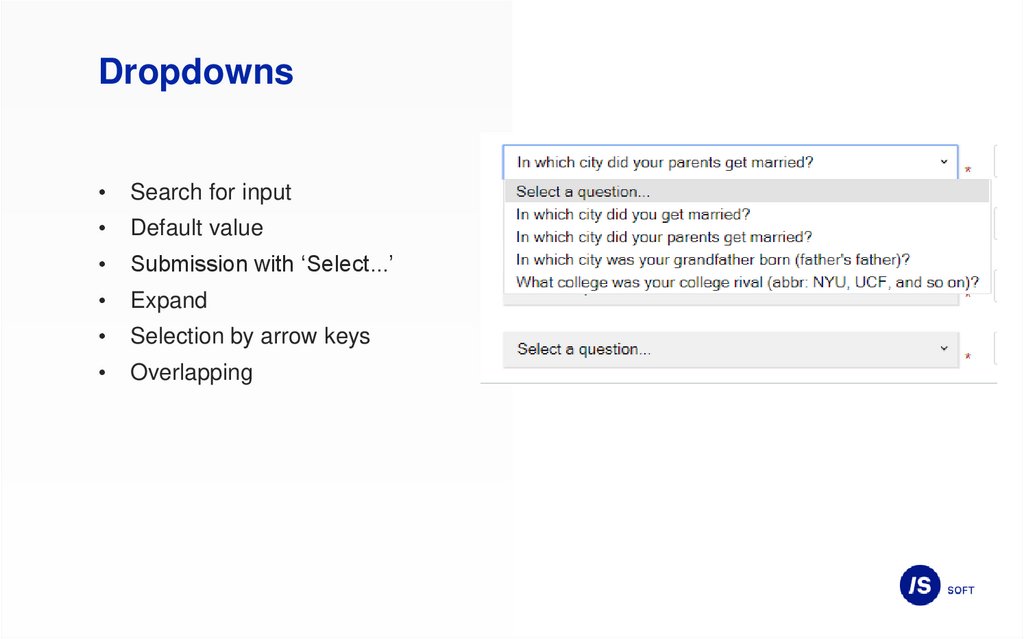
DropdownsSearch for input
Default value
Submission with ‘Select...’
Expand
Selection by arrow keys
Overlapping
22.
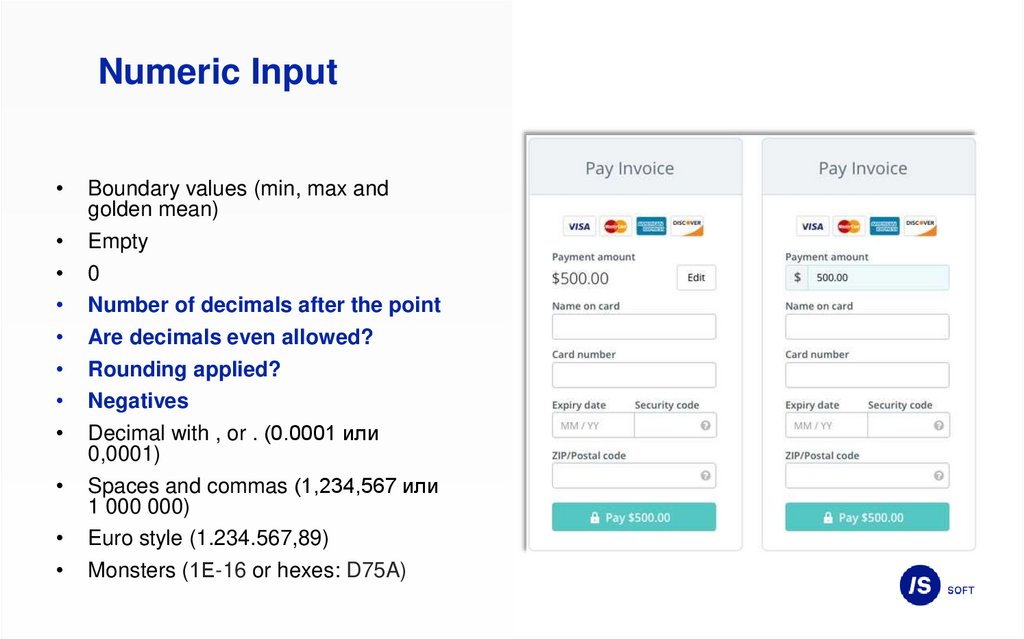
Numeric InputBoundary values (min, max and
golden mean)
Empty
0
Number of decimals after the point
Are decimals even allowed?
Rounding applied?
Negatives
Decimal with , or . (0.0001 или
0,0001)
Spaces and commas (1,234,567 или
1 000 000)
Euro style (1.234.567,89)
Monsters (1Е-16 or hexes: D75A)
23.
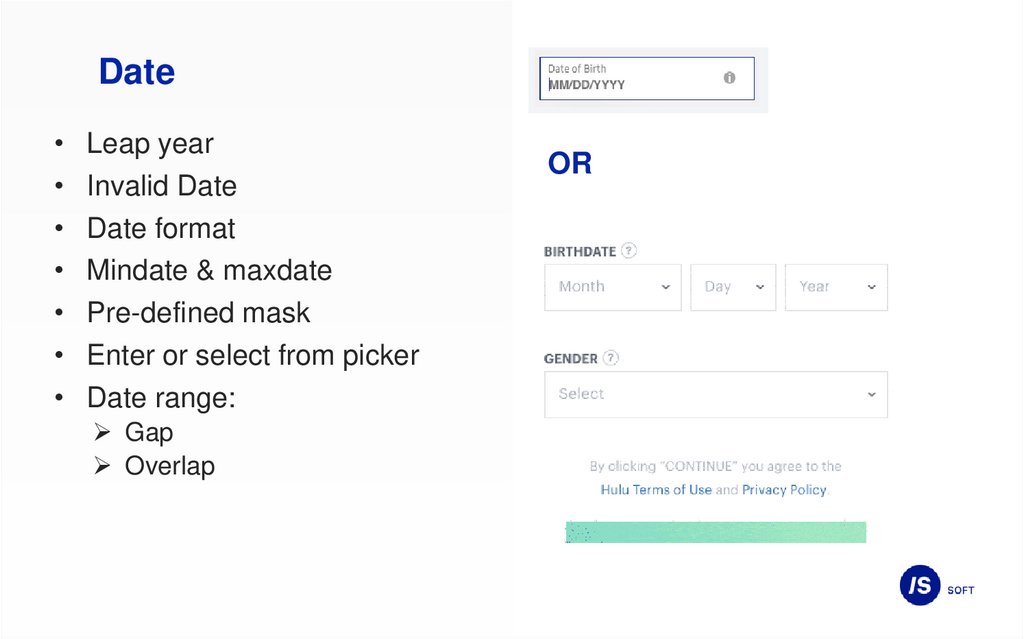
DateLeap year
Invalid Date
Date format
Mindate & maxdate
Pre-defined mask
Enter or select from picker
Date range:
Gap
Overlap
OR
24.
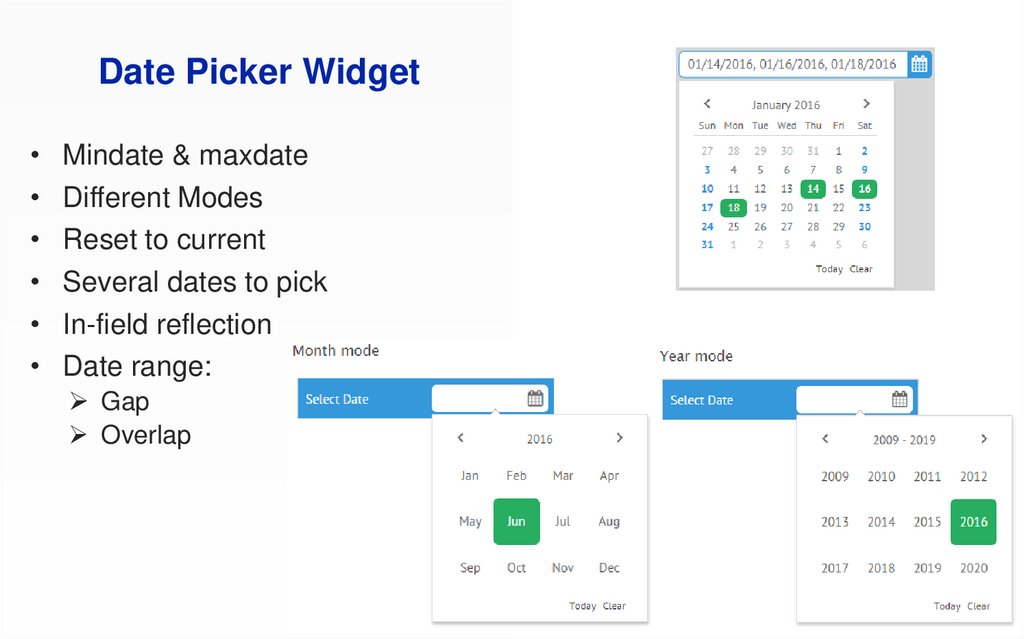
Date Picker WidgetMindate & maxdate
Different Modes
Reset to current
Several dates to pick
In-field reflection
Date range:
Gap
Overlap
25.
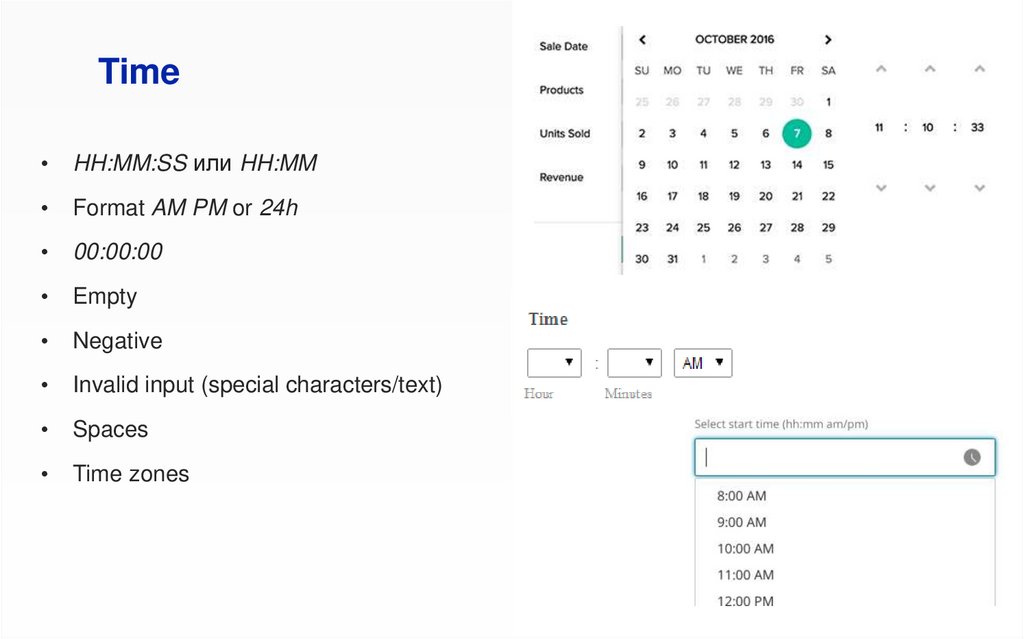
TimeHH:MM:SS или HH:MM
Format AM PM or 24h
00:00:00
Empty
Negative
Invalid input (special characters/text)
Spaces
Time zones
26.
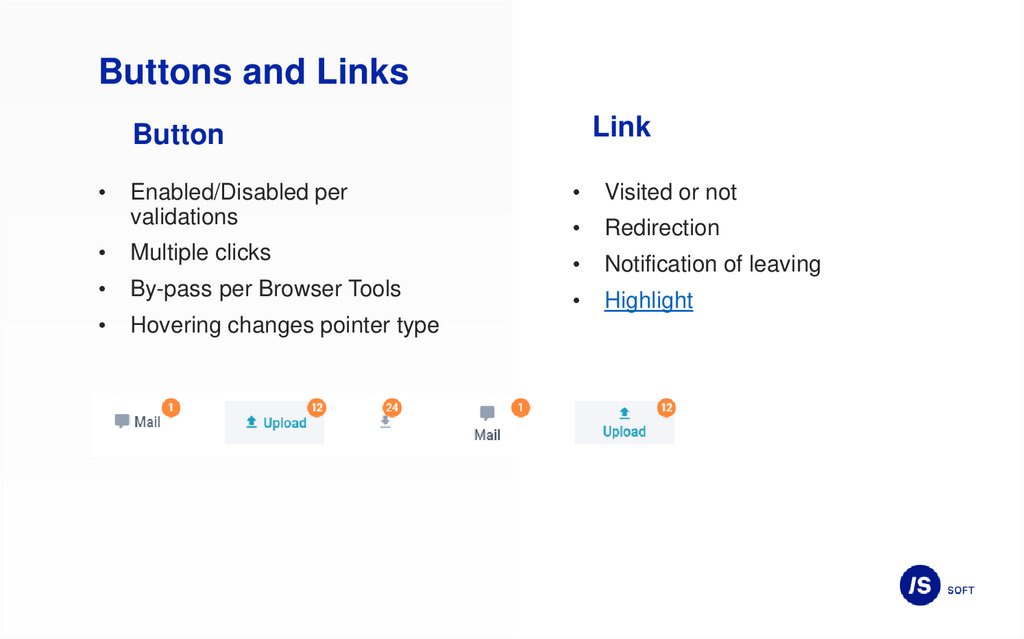
Buttons and LinksLink
Button
Enabled/Disabled per
validations
Visited or not
Redirection
Multiple clicks
Notification of leaving
By-pass per Browser Tools
Highlight
Hovering changes pointer type
27.
File UploaderDifferent language naming
Max name length
Special characters (space, * ? / \ | < >
, . ( ) [ ] { } ; : ' " ! @ # $ % ^ &)
Existing in the system
Duplicate
Removed from the location
Max size
Read & Write
Cancellation
Multiple uploads
Mismatching format
28.
Security Aspects29.
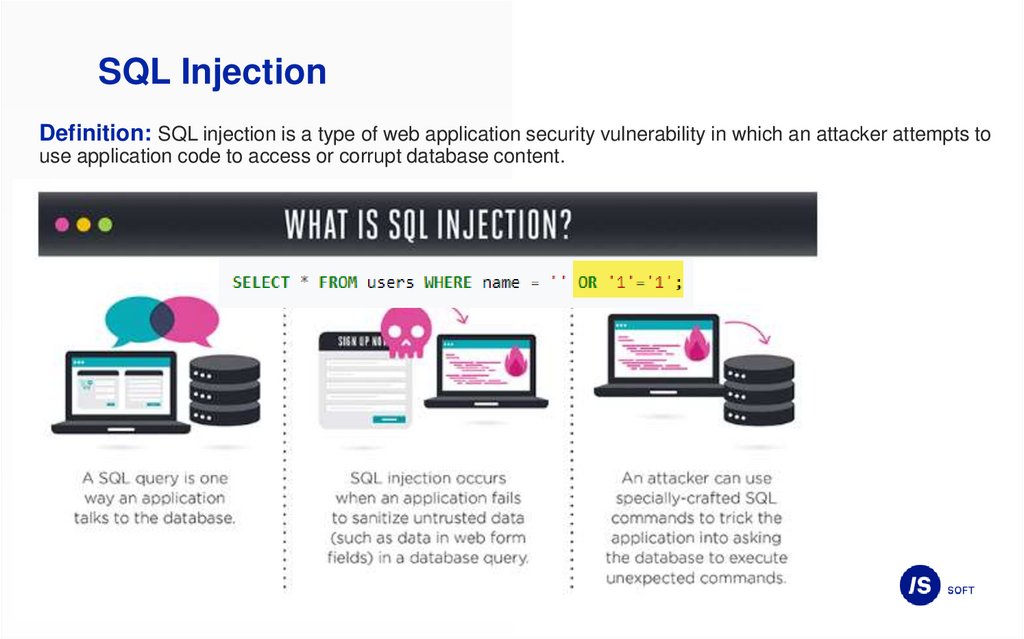
SQL InjectionDefinition: SQL injection is a type of web application security vulnerability in which an attacker attempts to
use application code to access or corrupt database content.





























 Программное обеспечение
Программное обеспечение








