Похожие презентации:
Модули для работы с http. Создание сервера. Занятие №4
1.
ЗАНЯТИЕ №4Модули для работы с
http. Создание
сервера
2.
ExpressМодуль express работает с модулем http, при этом
предоставляя необходимые надстройки для упрощения
взаимодействия с сервером.
Это основной модуль, который мы будем использовать для
работы с сервером
Установка:
npm i express
3.
Подключение модуля в скриптlet express = require('express')
let app = express()
Запуск сервера:
4.
МаршрутизацияПод маршрутизацией подразумевается выдача необходимых
страниц под разные запросы.
Сходным образом мы использовали pathname в url для выдачи
необходимых страниц, но вместо условий тут используются
различные методы.
5.
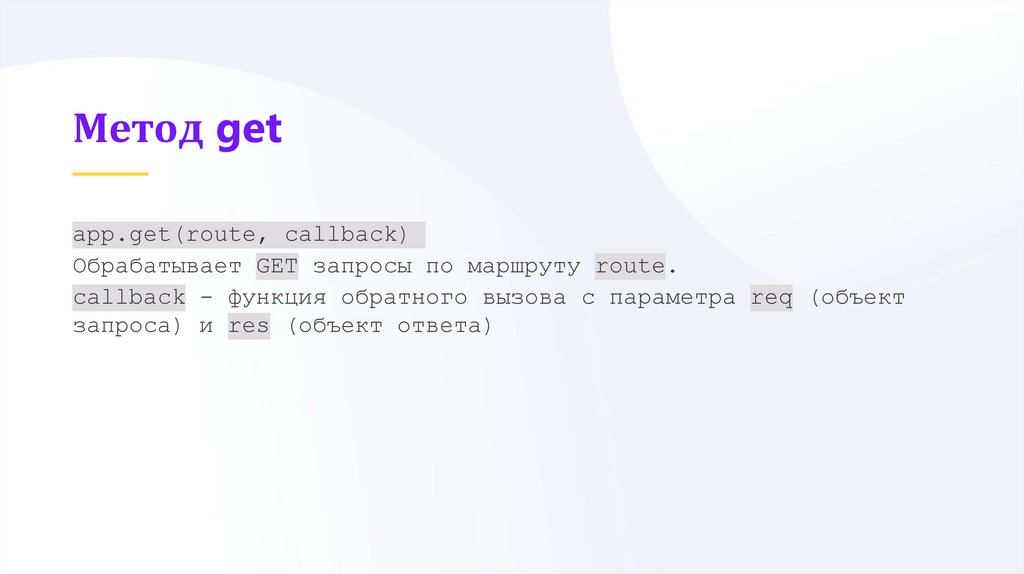
Метод getapp.get(route, callback)
Обрабатывает GET запросы по маршруту route.
callback - функция обратного вызова с параметра req (объект
запроса) и res (объект ответа)
6.
Простой пример обработкимаршрута
app.get("/", function(req, res){
res.end("yeah")
})
Как видите в простом виде ничем не отличается от работы http
7.
Обработка разныхмаршрутов
Для обработки разных маршрутов достаточно создать
необходимое количество методов get
8.
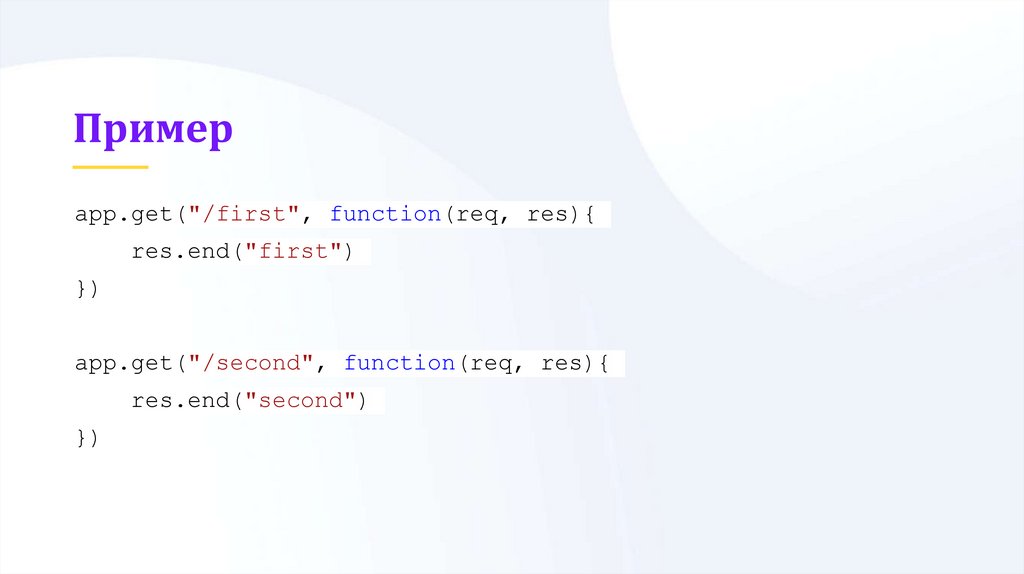
Примерapp.get("/first", function(req, res){
res.end("first")
})
app.get("/second", function(req, res){
res.end("second")
})
9.
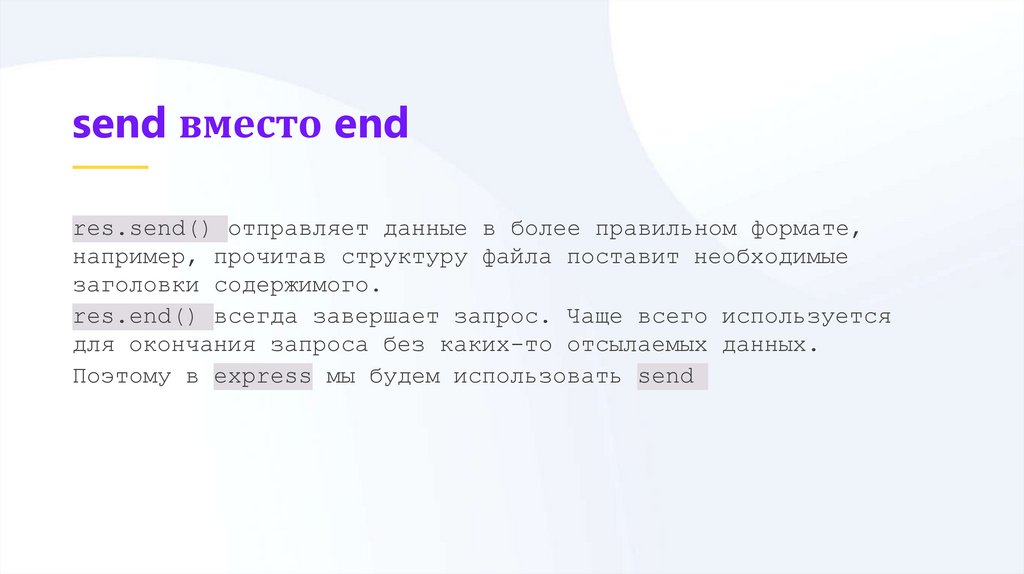
send вместо endres.send() отправляет данные в более правильном формате,
например, прочитав структуру файла поставит необходимые
заголовки содержимого.
res.end() всегда завершает запрос. Чаще всего используется
для окончания запроса без каких-то отсылаемых данных.
Поэтому в express мы будем использовать send
10.
res.sendFileДля отправки файлов можно использовать метод sendFile.
В качестве параметра передаётся абсолютный путь до файла.
ВАЖНО! Путь всегда должен быть абсолютным, но есть
возможность прописать путь именно вашего приложения.
11.
__dirname и path__dirname - константа, доступная во всех файлах node.js.
Содержит имя директории, где находится исполняемый файл.
__filename, кстати, содержит полное имя файла.
path - базовый модуль node.js, который включает в себя
функции для работы с путями.
Нам понадобится только функция join, которая соединяет
разные пути в один правильный.
12.
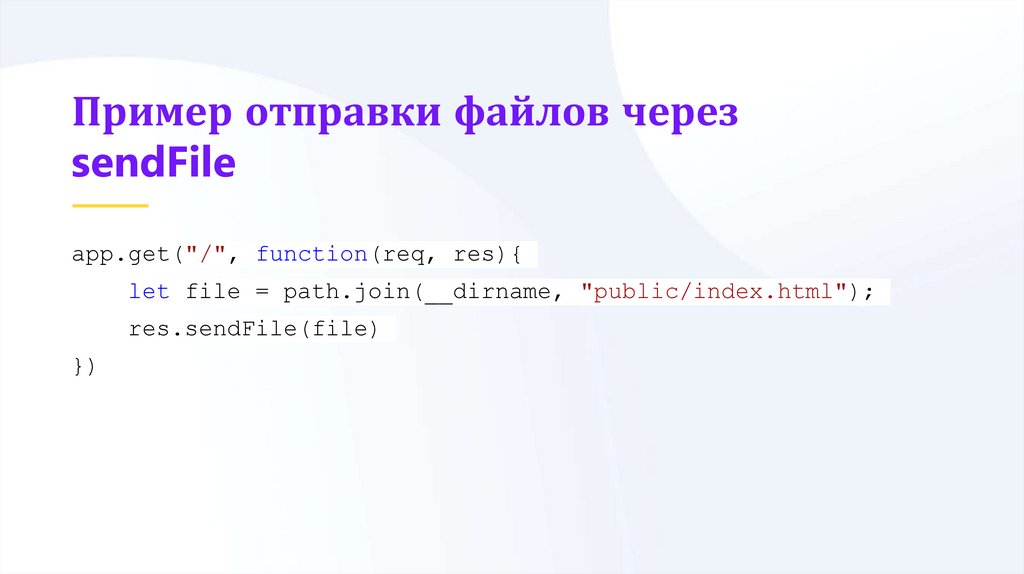
Пример отправки файлов черезsendFile
app.get("/", function(req, res){
let file = path.join(__dirname, "public/index.html");
res.sendFile(file)
})
13.
Статичные файлыЧаще всего нам нужно будет отправлять статичные файлы, то
есть html, css, js файлы. В express можно указать, какие
файлы не будут обрабатываться маршрутизацией. Для этого
нужно собрать файлы в отдельную папку и указать их с помощью
команды static
14.
Указываем статичную папкуapp.use(express.static("public"))
Папка public будет статичной. Таким образом можно указать нужное
количество папок
15.
res.jsonОтправляет данные в формате JSON.
Параметры, передаваемые в res.json, автоматически
преобразуются с помощью JSON.stringify
16.
Примерapp.get("/second", function(req, res){
res.json({id: 1, name: 'AAA'})
})
Ответ сервера на странице:
{"id":1,"name":"AAA"}
17.
Другие методы reshttp://expressjs.com/ru/api.html#res
18.
req.queryТело входящего GET запроса. Представляет собой объект,
свойства которого будут соответствовать каждому name GET
запроса
19.
req.bodyТело входящего POST запроса. По умолчанию имеет значение
undefined, работает только когда подключены парсеры
urlencoded или json
app.use(express.urlencoded())
app.use(express.json())
20.
Работа с POST запросамиapp.post("/second", function(req, res){
console.log(req.body);
res.send("POSTED")
})
21.
req.paramsМаршруты в express можно задавать сложными путями, с
использованием регулярных выражений и т.д. (подробнее)
Самым интересным способом маршрутизации является подстановка
параметра в путь.
"/items/:title"
В данном пути, всё, что будет написано после items/
запишется в параметр title, например:
http://localhost:8080/items/aaa
title здесь будет равен aaa
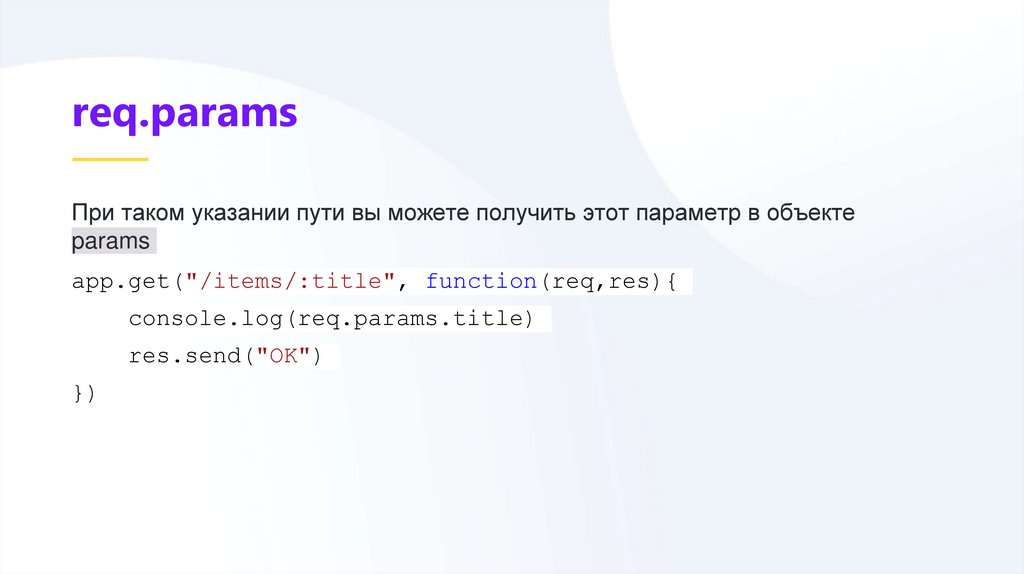
22.
req.paramsПри таком указании пути вы можете получить этот параметр в объекте
params
app.get("/items/:title", function(req,res){
console.log(req.params.title)
res.send("OK")
})
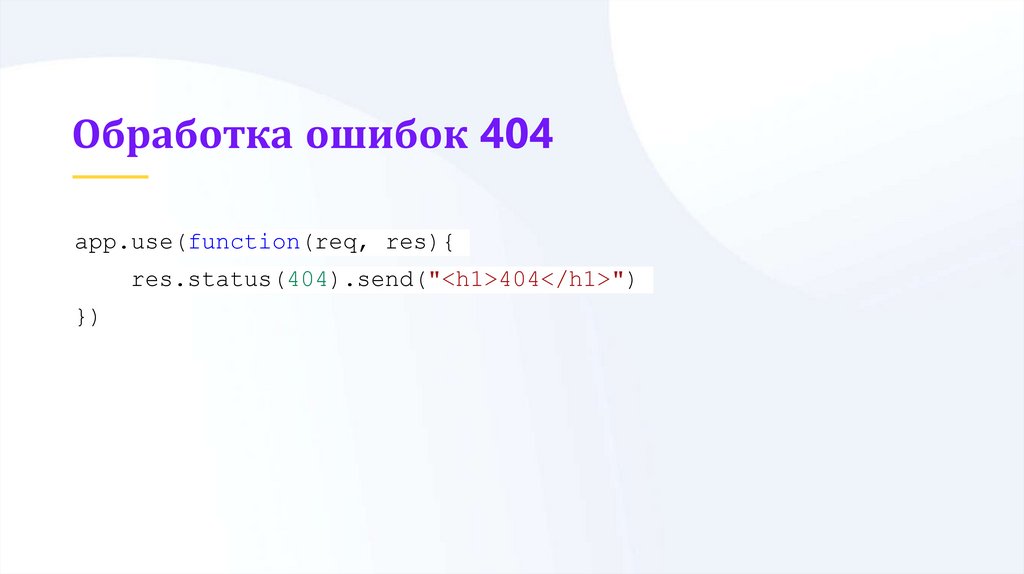
23.
Обработка ошибок 404app.use(function(req, res){
res.status(404).send("<h1>404</h1>")
})
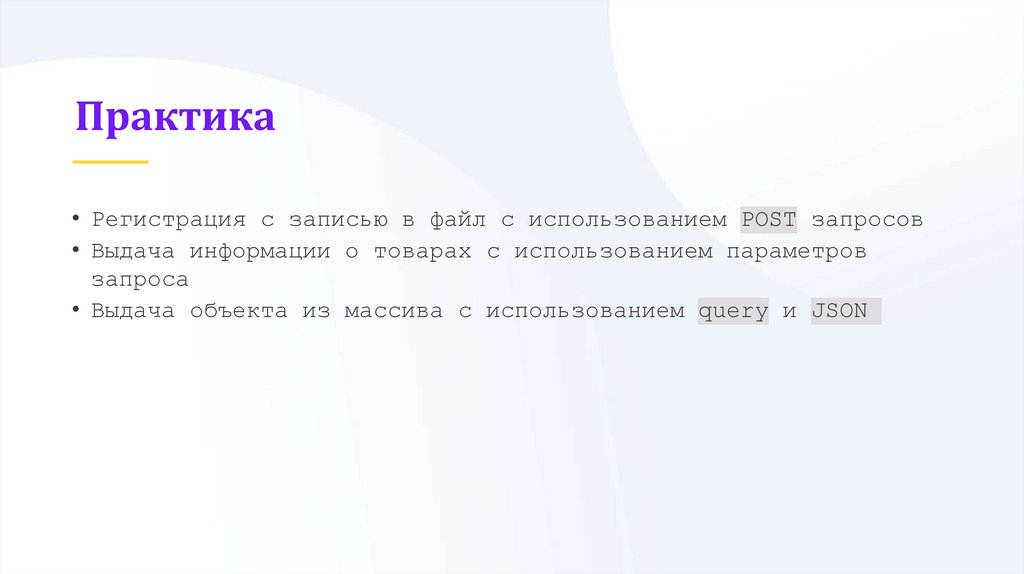
24.
Практика• Регистрация с записью в файл с использованием POST запросов
• Выдача информации о товарах с использованием параметров
запроса
• Выдача объекта из массива с использованием query и JSON
























 Интернет
Интернет








