Похожие презентации:
Препроцессоры CSS SASS, LESS
1.
ЗАНЯТИЕ №10-11Препроцессоры
CSS
SASS, LESS
2.
Что такое препроцессор CSSCSS препроцессор (от англ. CSS preprocessor) —
это надстройка над CSS, которая добавляет ранее
недоступные возможности для CSS, с помощью новых
синтаксических конструкций.
3.
Самые популярные препроцессоры4.
SASSSyntactically Awesome Stylesheets.
Имеет две вариации написания:
• SCSS - с фигурными скобками
• SASS - с отступами
5.
Возможности• вложенности
• переменные
• миксины
• функции
6.
Установка и запускnpm install -g sass
Запуск
sass filename.sass filename.css
Запуск с наблюдением
sass --watch filename.sass filename.css
filename.sass - исходный файл sass
filename.css - конечный файл css
7.
SASS и gulpУстановить модуль gulp-sass
Создать задачу
const sass = require('gulp-sass');
function sassTask(){
return src("./src/*.sass").pipe(sass()).pipe(dest("./public"))
}
8.
СинтаксисSASS использует стиль с отступами, SCSS использует стиль с
фигурными скобками. В дальнейшем мы будем рассматривать
только SASS.
На одном уровне отступов с селектором находятся те стили,
которые применятся к этому селектору. Точку с запятой в
конце строки ставить не обязательно.
9.
SCSS vs SASSSCSS
SASS
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
$font-stack: Helvetica, sans-serif
$primary-color: #333
body {
font: 100% $font-stack;
color: $primary-color;
}
body
font: 100% $font-stack
color: $primary-color
10.
ВложениеМы можем вкладывать одни селекторы в другие. В итоговом
CSS это будет выглядеть как селектор внутри селектора.
Пример на следующем слайде.
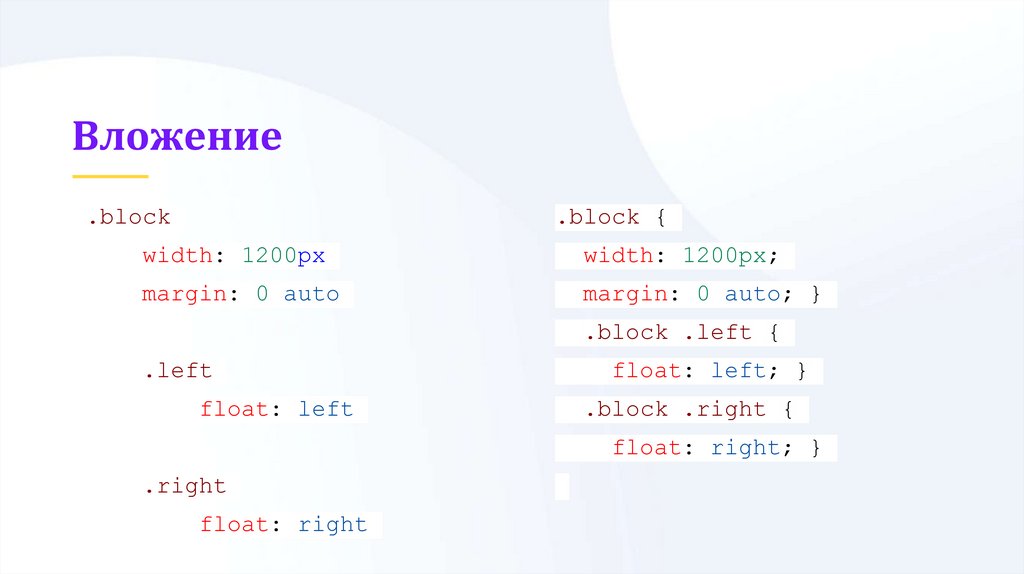
11.
Вложение.block
.block {
width: 1200px
width: 1200px;
margin: 0 auto
margin: 0 auto; }
.block .left {
.left
float: left
float: left; }
.block .right {
float: right; }
.right
float: right
12.
ПеременныеМы можем использовать переменные для того, чтобы
сохранить какие-то значения или стили, и потом их
переиспользовать.
Внимание! В чистом CSS тоже появились переменные, однако в
SASS их использование куда удобнее.
Переменные должны начинаться со знака $
13.
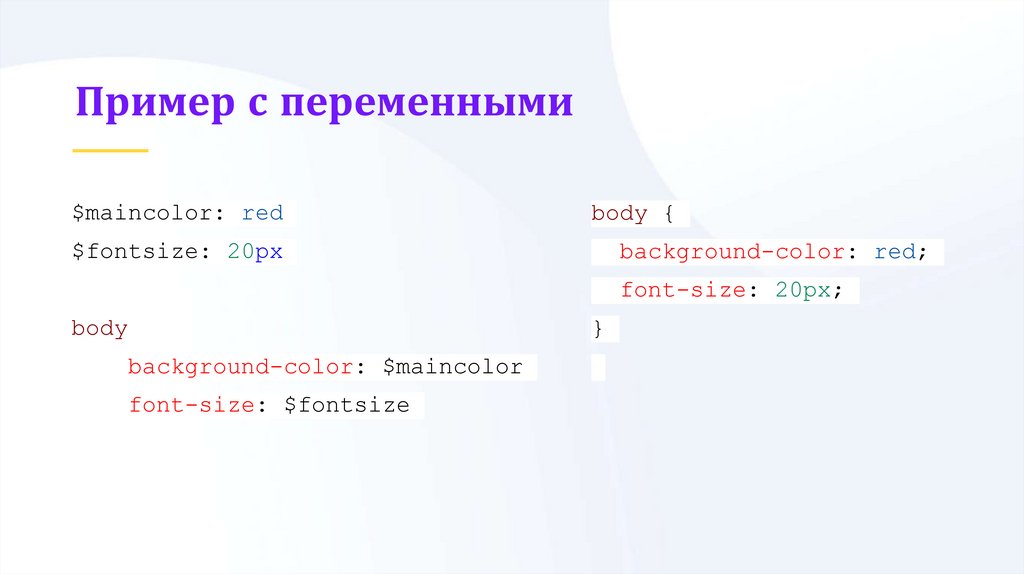
Пример с переменными$maincolor: red
body {
$fontsize: 20px
background-color: red;
font-size: 20px;
body
background-color: $maincolor
font-size: $fontsize
}
14.
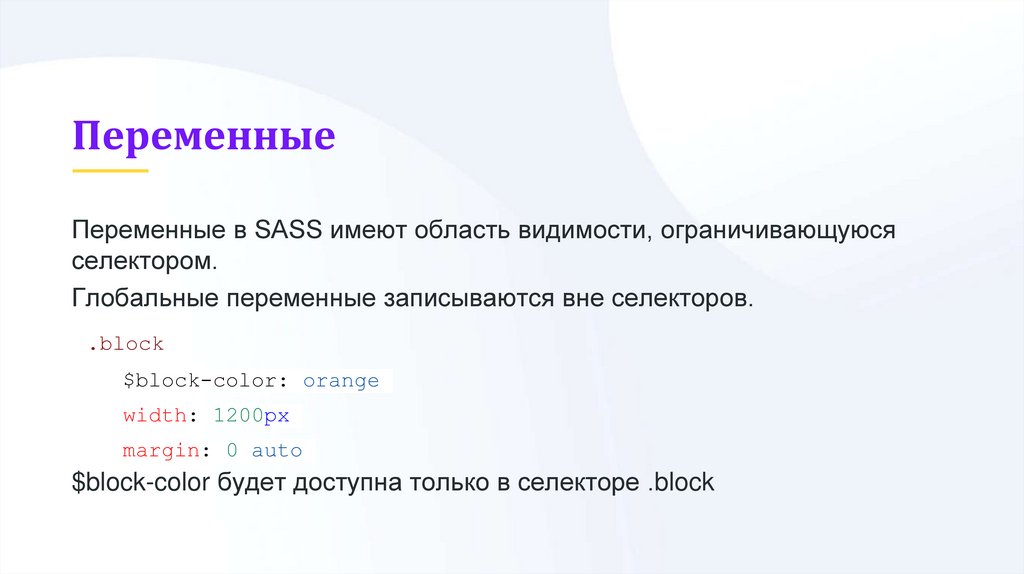
ПеременныеПеременные в SASS имеют область видимости, ограничивающуюся
селектором.
Глобальные переменные записываются вне селекторов.
.block
$block-color: orange
width: 1200px
margin: 0 auto
$block-color будет доступна только в селекторе .block
15.
Типы данных переменныхЧисла (с единицами измерения)
Строки (с кавычками и без)
Цвета
Списки
Map
true и false
null
16.
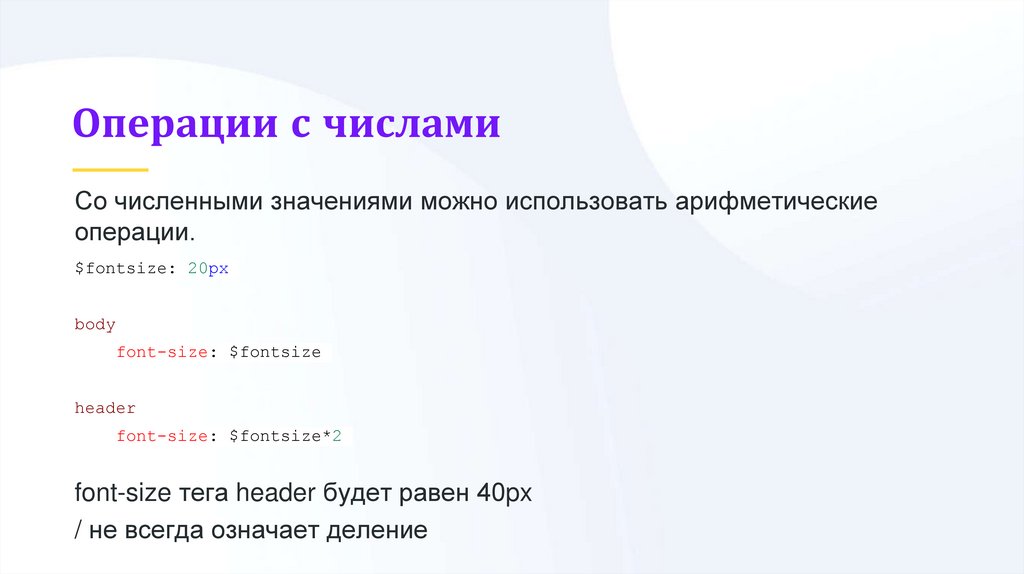
Операции с числамиСо численными значениями можно использовать арифметические
операции.
$fontsize: 20px
body
font-size: $fontsize
header
font-size: $fontsize*2
font-size тега header будет равен 40px
/ не всегда означает деление
17.
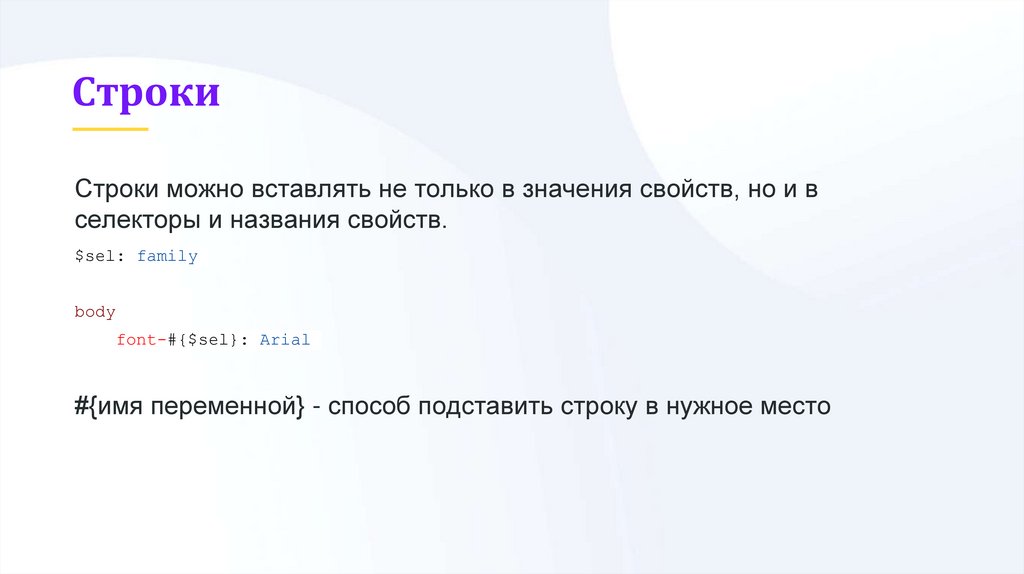
СтрокиСтроки можно вставлять не только в значения свойств, но и в
селекторы и названия свойств.
$sel: family
body
font-#{$sel}: Arial
#{имя переменной} - способ подставить строку в нужное место
18.
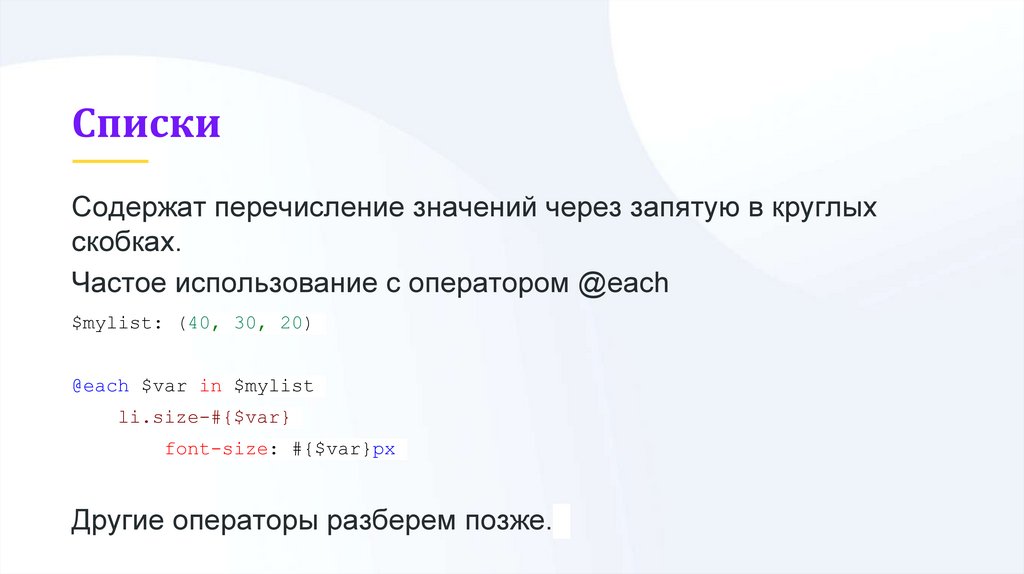
СпискиСодержат перечисление значений через запятую в круглых
скобках.
Частое использование с оператором @each
$mylist: (40, 30, 20)
@each $var in $mylist
li.size-#{$var}
font-size: #{$var}px
Другие операторы разберем позже.
19.
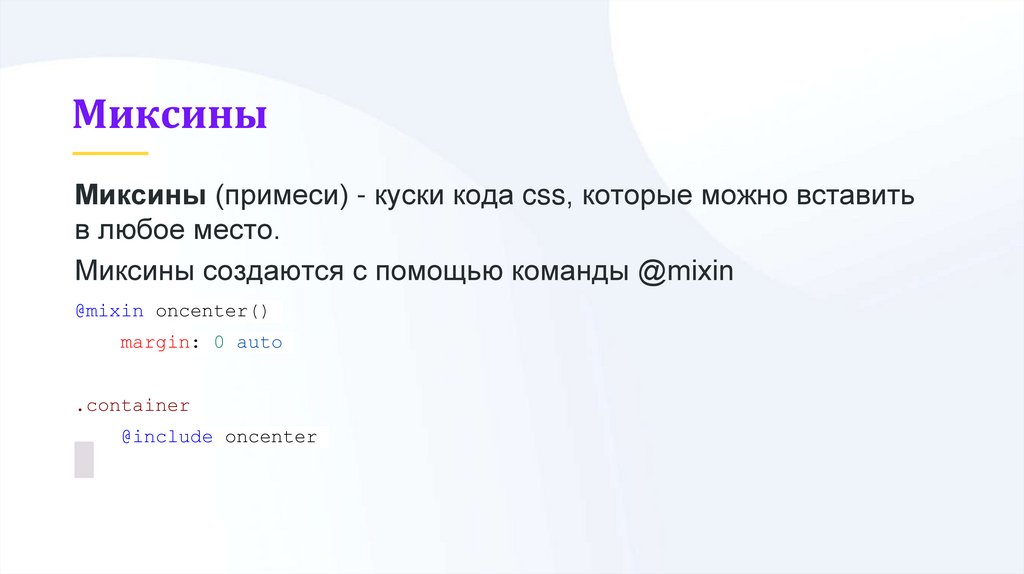
МиксиныМиксины (примеси) - куски кода css, которые можно вставить
в любое место.
Миксины создаются с помощью команды @mixin
@mixin oncenter()
margin: 0 auto
.container
@include oncenter
20.
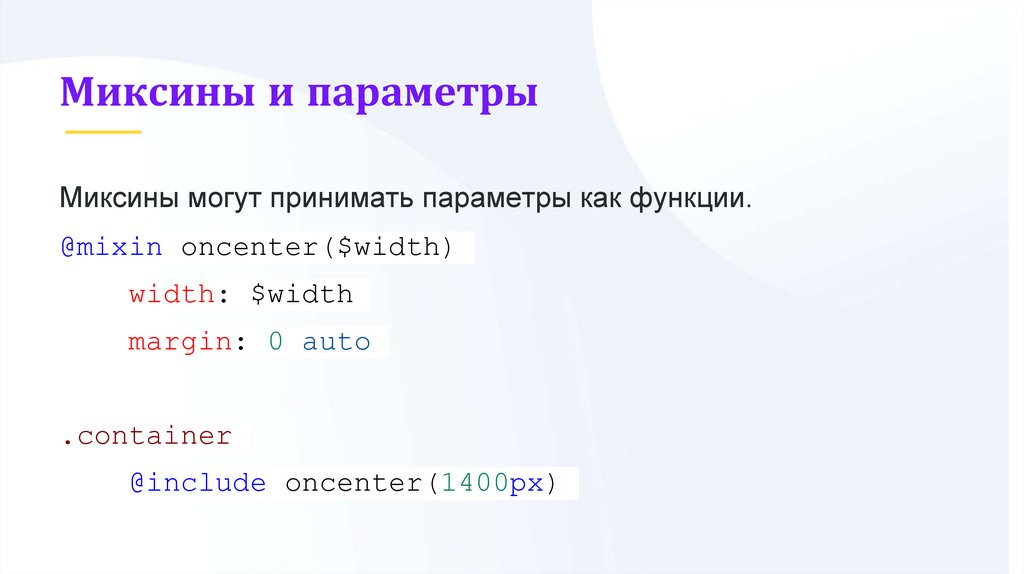
Миксины и параметрыМиксины могут принимать параметры как функции.
@mixin oncenter($width)
width: $width
margin: 0 auto
.container
@include oncenter(1400px)
21.
Модули в SASSВы можете разбить свой SASS файл на некоторые модули, которые
затем сможете подключать с использованием команды @use
Файлы модулей обычно называют, начиная символа подчеркивания _
SASS игнорирует такие файлы, не превращая их в css файлы.
_part.sass
style.sass
$bgcolor: orange
@use "_part"
body
background-color: $bgcolor
22.
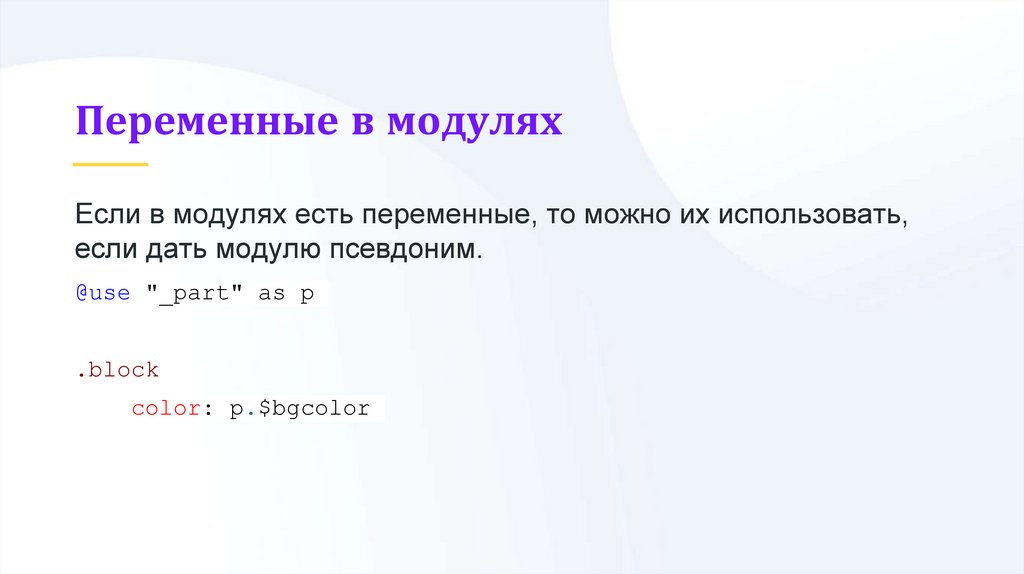
Переменные в модуляхЕсли в модулях есть переменные, то можно их использовать,
если дать модулю псевдоним.
@use "_part" as p
.block
color: p.$bgcolor
23.
Операторы@if и @else
@each
@for
@while
24.
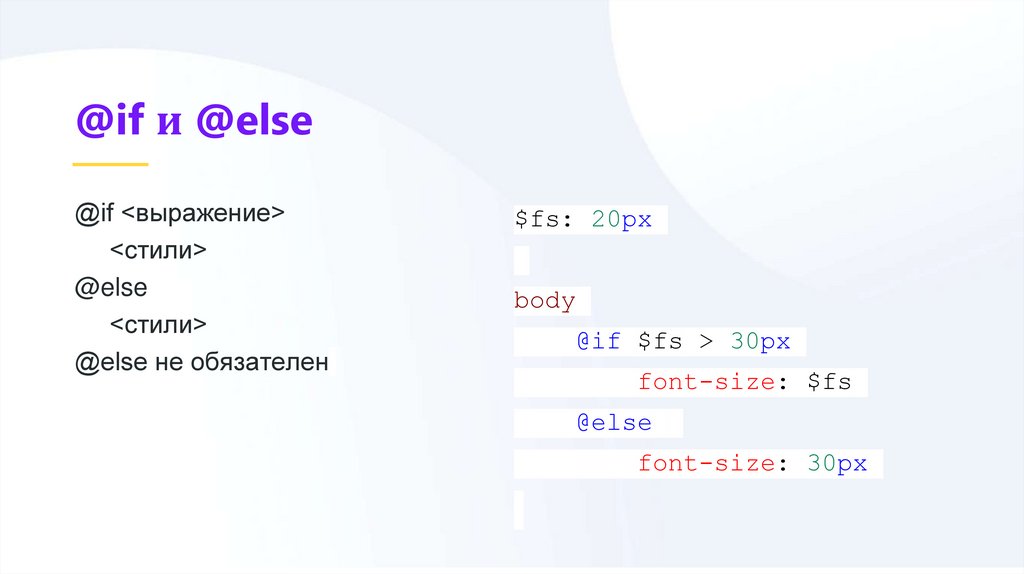
@if и @else@if <выражение>
<стили>
@else
<стили>
@else не обязателен
$fs: 20px
body
@if $fs > 30px
font-size: $fs
@else
font-size: 30px
25.
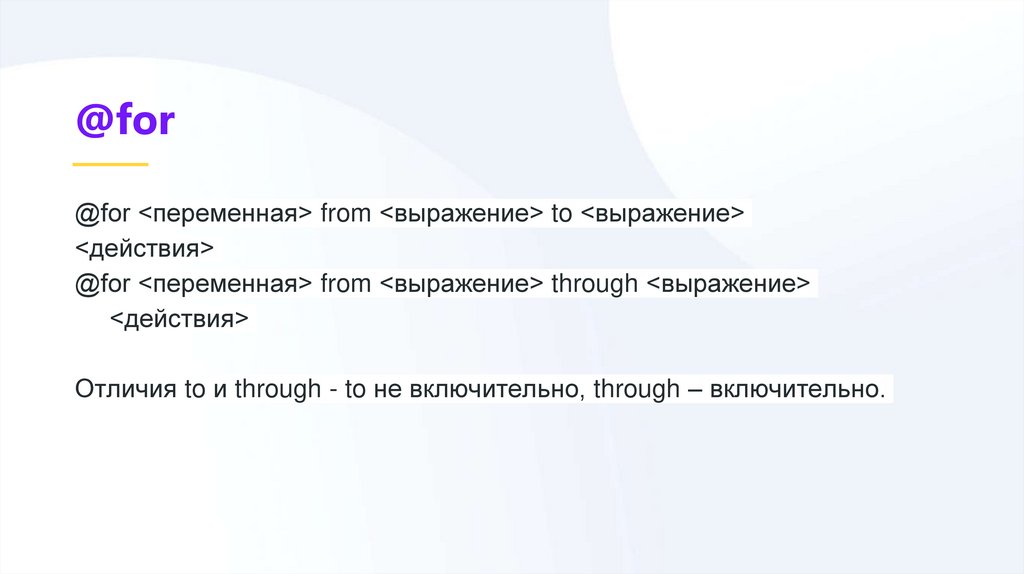
@for@for <переменная> from <выражение> to <выражение>
<действия>
@for <переменная> from <выражение> through <выражение>
<действия>
Отличия to и through - to не включительно, through – включительно.
26.
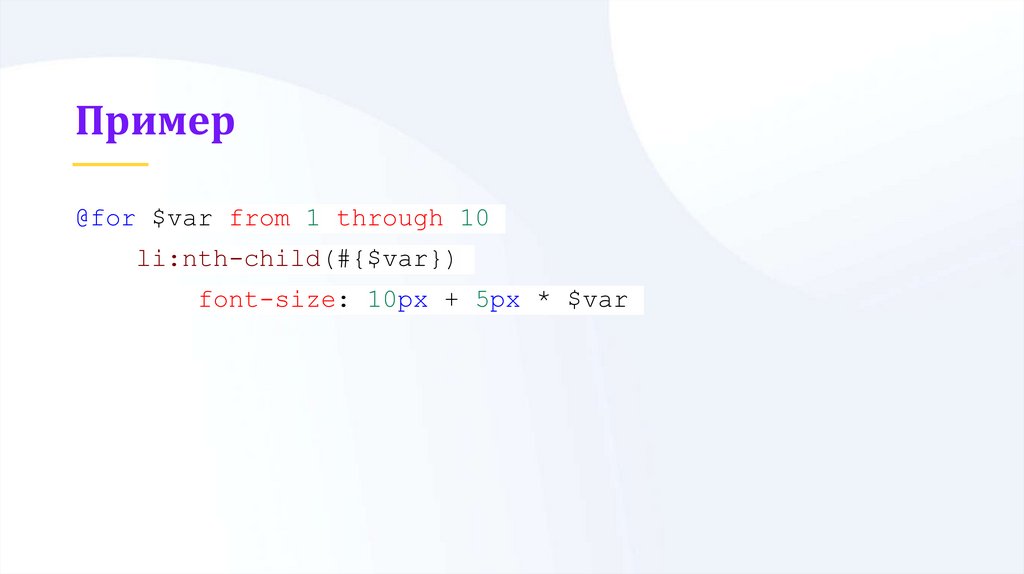
Пример@for $var from 1 through 10
li:nth-child(#{$var})
font-size: 10px + 5px * $var
27.
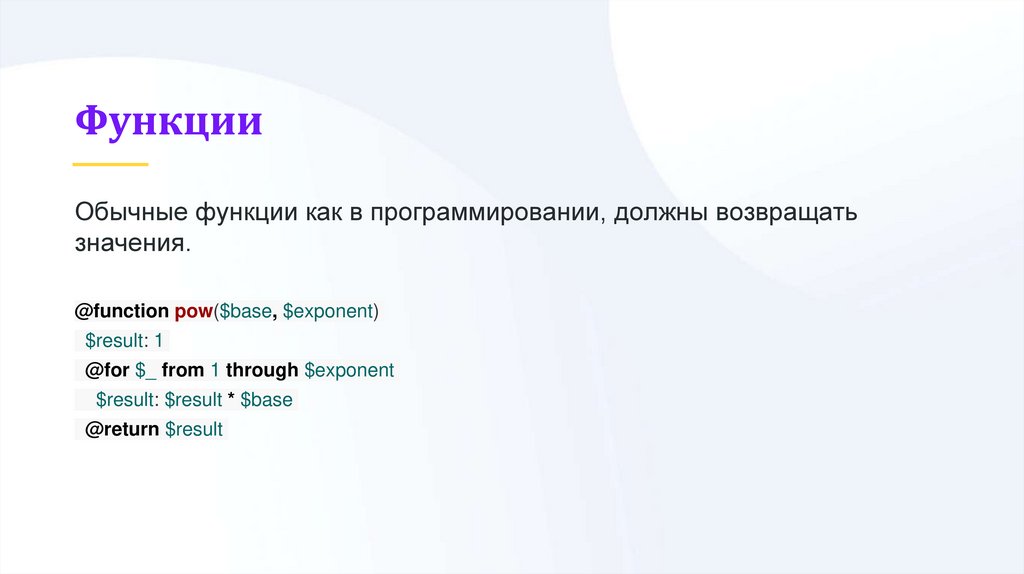
ФункцииОбычные функции как в программировании, должны возвращать
значения.
@function pow($base, $exponent)
$result: 1
@for $_ from 1 through $exponent
$result: $result * $base
@return $result
28.
Дополнительно:• Встроенные модули
• Map
• Списки
• Команды @
• placeholder селектор
29.
ЗаданиеПо макету с использованием SASS.
30.
ЗАНЯТИЕ №10-11LESS
Препроцессор CSS
31.
LESSLeaner Style Sheets, компактная таблица стилей.
Относительно новый препроцессор (новее SASS).
LESS - надстройка над CSS, в результате чего обычный CSS
код можно использовать внутри LESS.
32.
LESSУстановка
npm install -g less
Запуск
lessc style.less style.css
style.less - исходный файл LESS
style.css - исходный файл CSS
33.
ДополнительноСуществует возможность компилировать less на лету в
браузере, но эта возможность существует только в новых
браузерах и не рекомендуется на production версиях сайта изза снижения скорости.
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="//cdn.jsdelivr.net/npm/less@3.13" ></script>
34.
Возможности LESS• Переменные
• Миксины
• Вложенности
• Функции
• Операции
• и т.д.
35.
Переменные в LESS@backcolor: orange;
body {
background-color: @backcolor;
}
36.
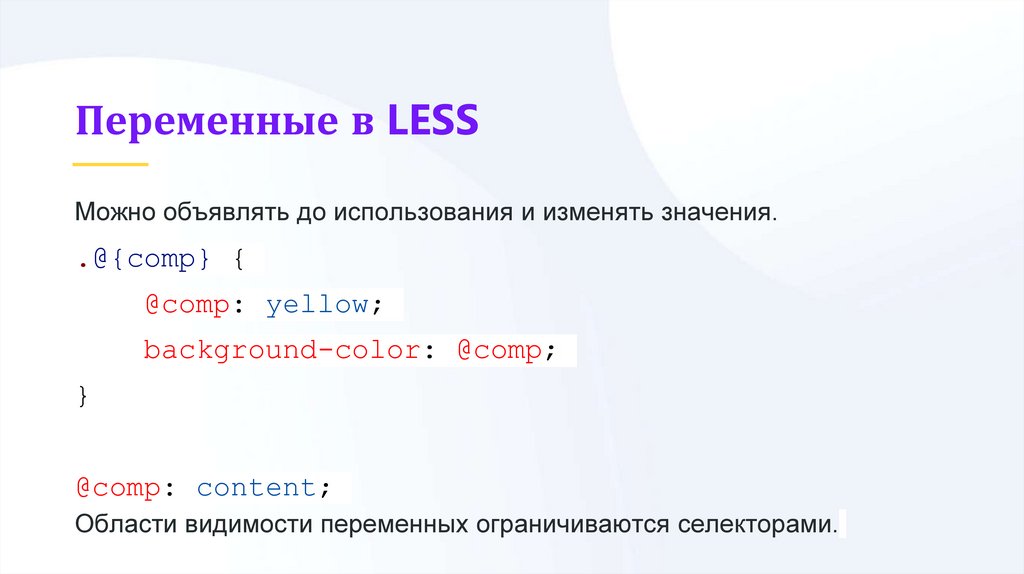
Переменные в LESSМожно объявлять до использования и изменять значения.
.@{comp} {
@comp: yellow;
background-color: @comp;
}
@comp: content;
Области видимости переменных ограничиваются селекторами.
37.
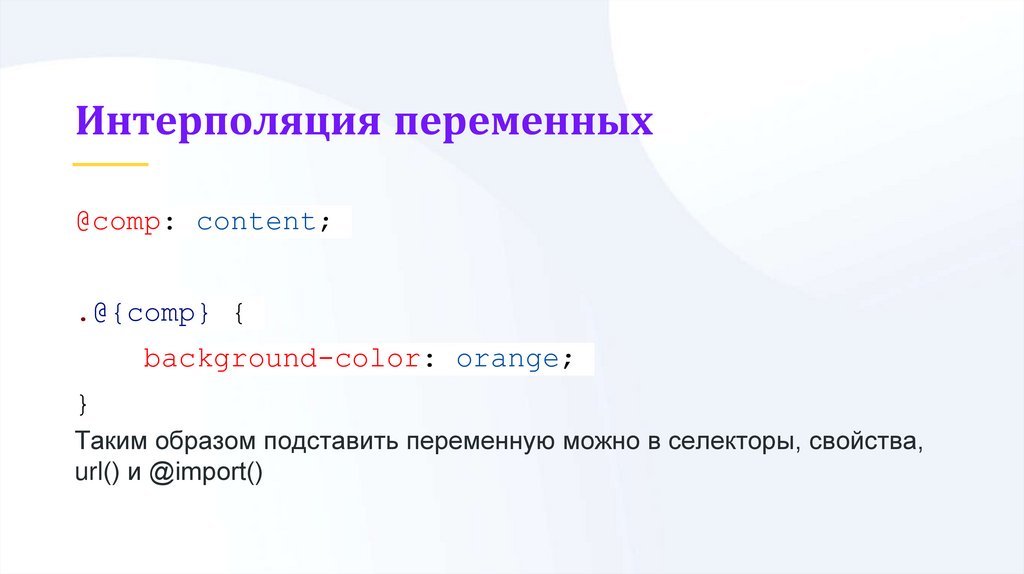
Интерполяция переменных@comp: content;
.@{comp} {
background-color: orange;
}
Таким образом подставить переменную можно в селекторы, свойства,
url() и @import()
38.
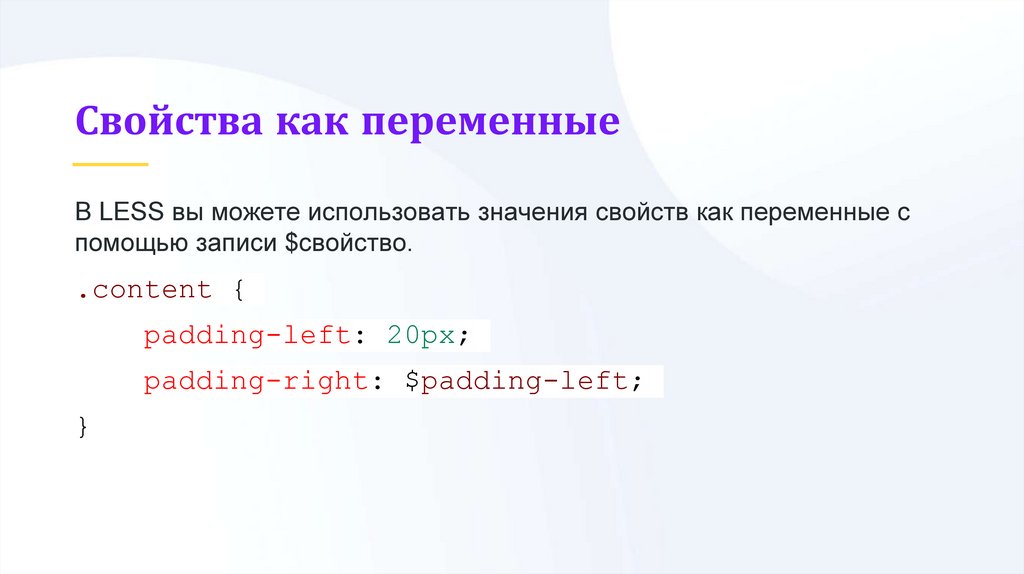
Свойства как переменныеВ LESS вы можете использовать значения свойств как переменные с
помощью записи $свойство.
.content {
padding-left: 20px;
padding-right: $padding-left;
}
39.
ОперацииСтандартные арифметические операции доступны в LESS.
Автоматическое преобразование единиц измерения тоже
присутствует.
40.
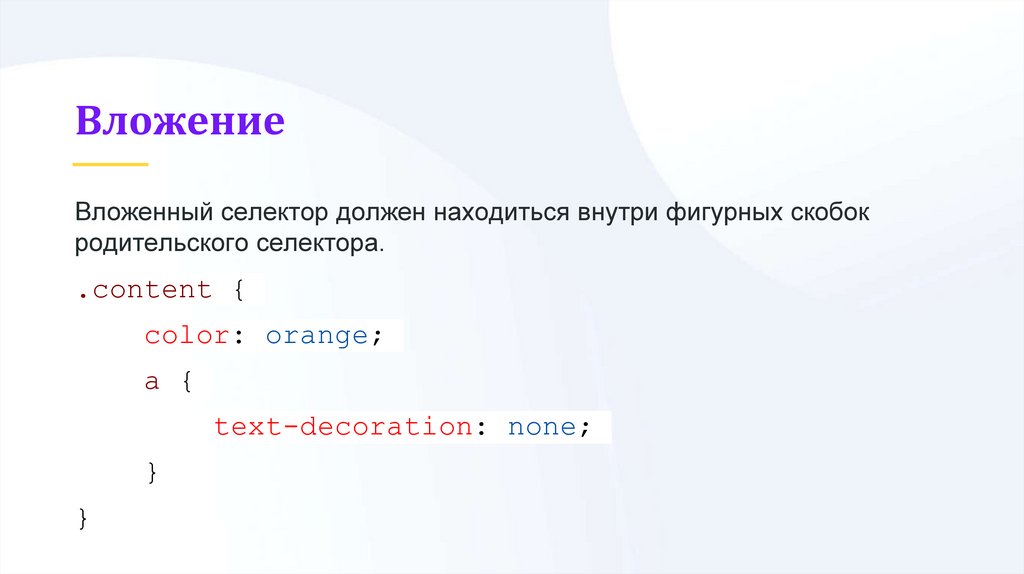
ВложениеВложенный селектор должен находиться внутри фигурных скобок
родительского селектора.
.content {
color: orange;
a {
text-decoration: none;
}
}
41.
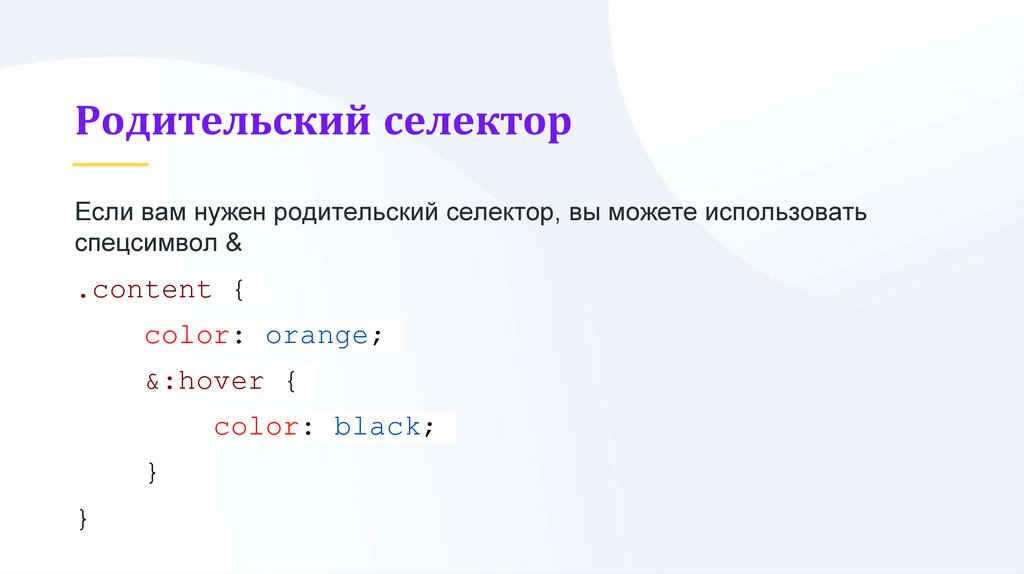
Родительский селекторЕсли вам нужен родительский селектор, вы можете использовать
спецсимвол &
.content {
color: orange;
&:hover {
color: black;
}
}
42.
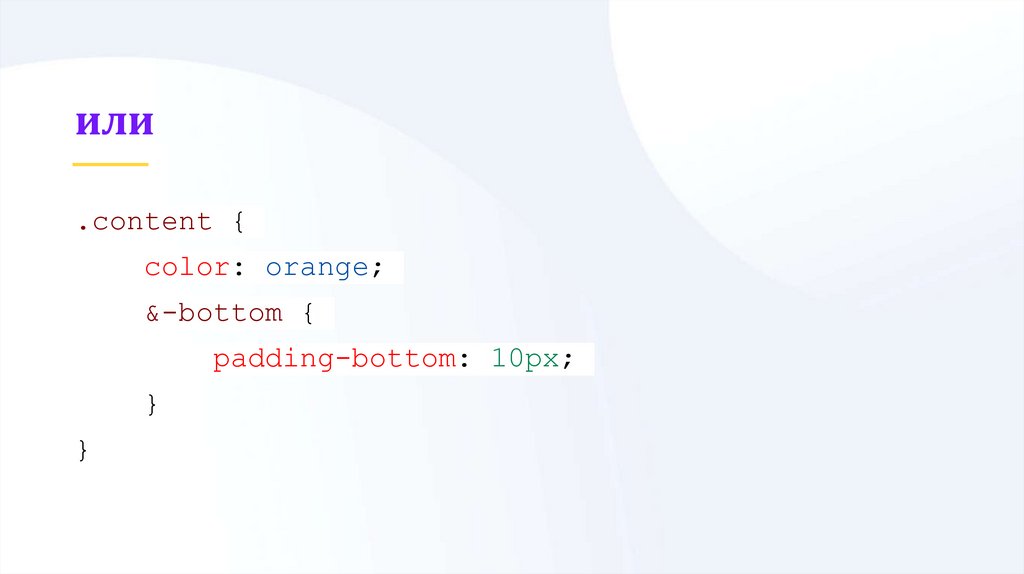
или.content {
color: orange;
&-bottom {
padding-bottom: 10px;
}
}
43.
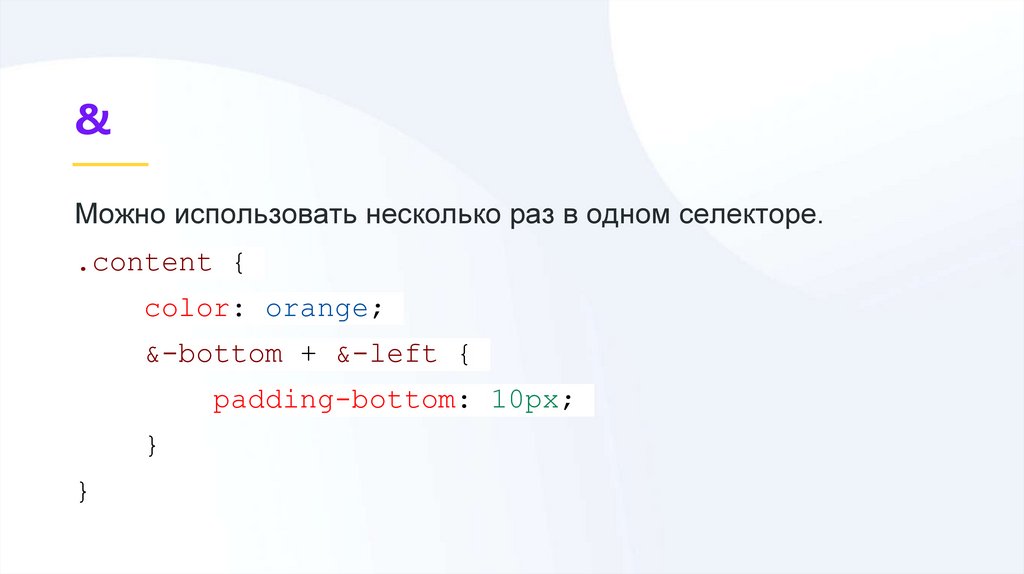
&Можно использовать несколько раз в одном селекторе.
.content {
color: orange;
&-bottom + &-left {
padding-bottom: 10px;
}
}
44.
Просто посмотрите на результатli, a, input {
border-bottom: solid;
&+& {
border-radius: 5px;
}
}
45.
МиксиныМожно делать из существующих селекторов.
.content {
margin: 0 auto;
}
.footer {
.content()
}
46.
Миксины со скобкамиНе будут включены в css
.content() {
margin: 0 auto;
}
.footer {
.content()
}
в CSS будет только .footer
47.
Селекторы и части в миксинахСелектор & работает и в миксинах.
Части миксинов можно вытаскивать по имени селектора.
.content() {
margin: 0 auto;
.base {
font-style: italic;
}
}
.footer {
.content.base();
}
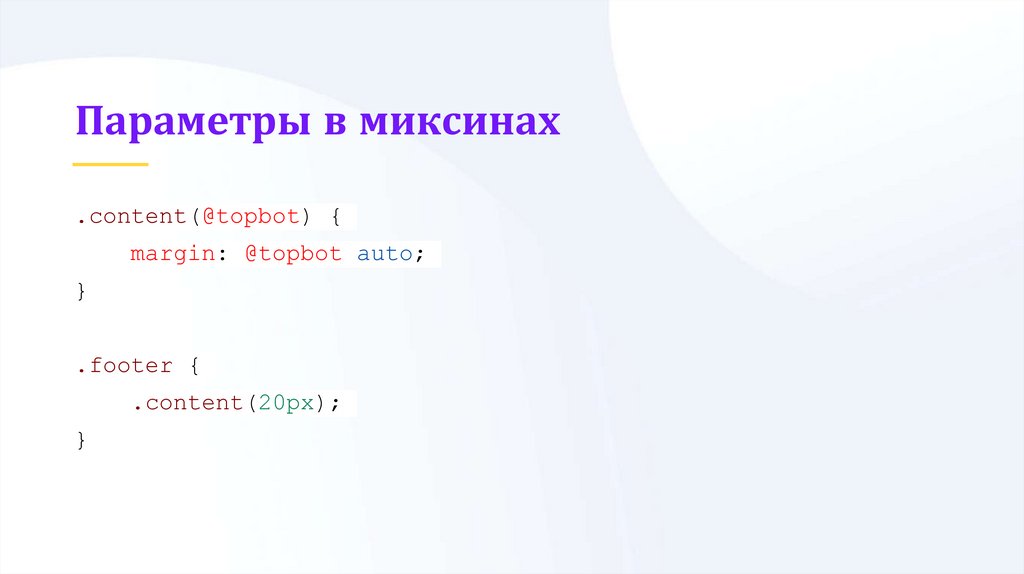
48.
Параметры в миксинах.content(@topbot) {
margin: @topbot auto;
}
.footer {
.content(20px);
}
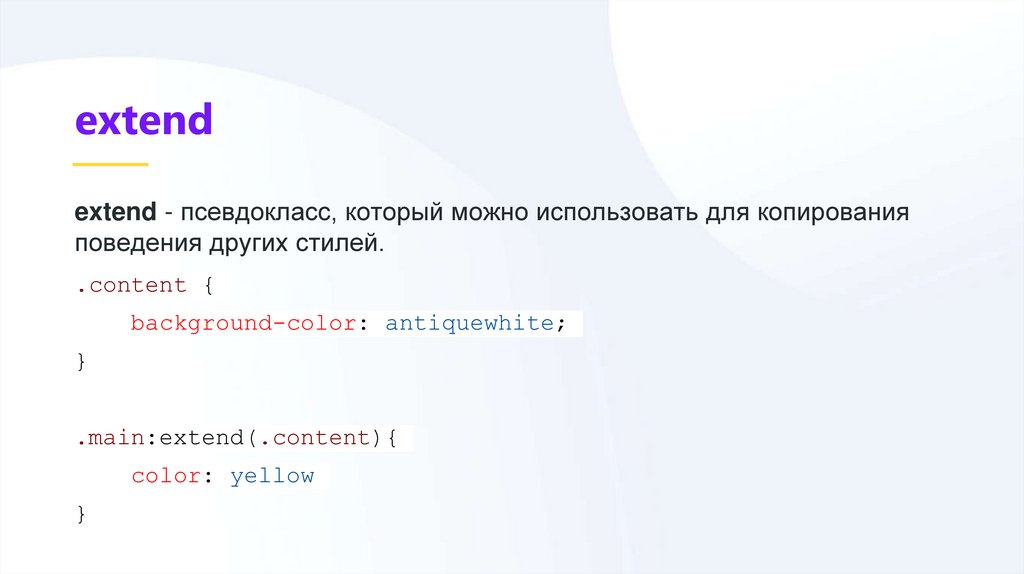
49.
extendextend - псевдокласс, который можно использовать для копирования
поведения других стилей.
.content {
background-color: antiquewhite;
}
.main:extend(.content){
color: yellow
}
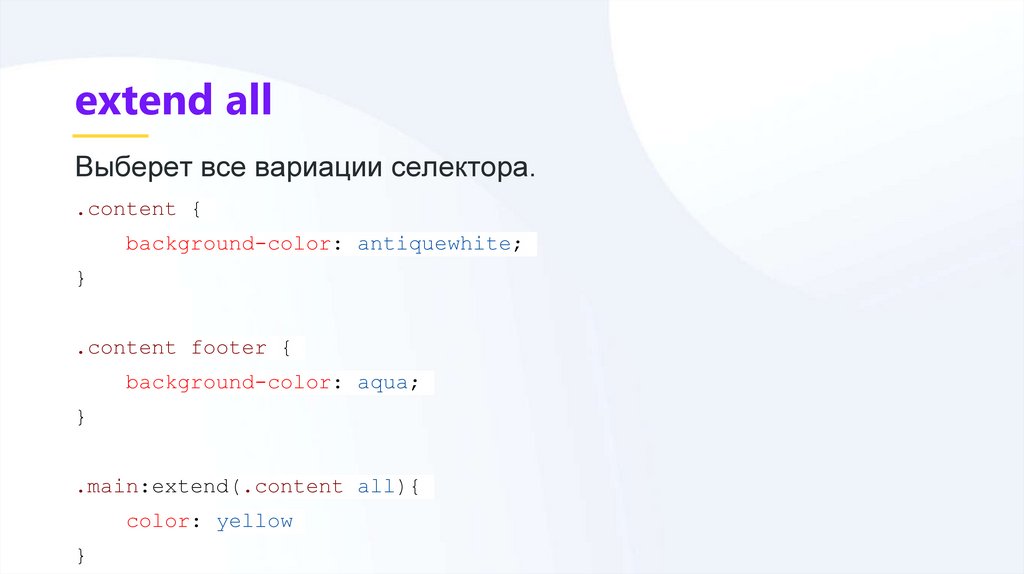
50.
extend allВыберет все вариации селектора.
.content {
background-color: antiquewhite;
}
.content footer {
background-color: aqua;
}
.main:extend(.content all){
color: yellow
}
51.
ФункцииLESS предлагает различные функции для тонкой работы со стилями.
Их можно разбить на несколько групп:
Логические
Математические
Строковые
Списковые
Цветовые
Есть ещё группы функций, но мы их рассматривать не будем.
52.
ifif (условие, значение1, значение2)
Значение1 возвращается, если условие истинно, значение2
возвращается, если условие ложно.
@a: 2px;
body {
font-size: if(@a > 5px, @a, 5px);
}
53.
%Функция % используется для вывода форматированных строк.
%(string, ...parameters)
string - строка с заглушками.
Заглушки подставляются в виде знака % и следующим за ним
буквами s, S, d, D, a, или A.
54.
Пример@b: 5;
body {
padding: %("%dpx %dpx %dpx %dpx", @b, @b+5, @b+10,
@b+15);
}
55.
Остальные функцииhttps://lesscss.org/functions/#functions-overview
























































 Интернет
Интернет








