Похожие презентации:
Мультимедийные технологии в профессиональной деятельности. Тема 5
1.
ИНФОРМАТИКА И ИНФОРМАЦИОННЫЕТЕХНОЛОГИИ В ПРОФЕССИОНАЛЬНОЙ
ДЕЯТЕЛЬНОСТИ
1
2.
Тема 5.Мультимедийные технологии
в профессиональной
деятельности
3.
ПЛАН ЛЕКЦИИ1.
2.
Основные
понятия
обработки
мультимедийной
информации.
Технологии
создания
презентации.
Возможности и технологии управления демонстрации
презентации.
Понятие и основные виды компьютерной графики.
Способы получения, преимущества и недостатки
векторной графики. Графические редакторы.
4.
ПЛАН ЛЕКЦИИ3.
4.
Растровая графика. Характеристики растровой графики;
способы получения и обработки изображений. Форматы
растровой графики. Понятие цветовой модели. Битовая
глубина цвета.
Аддитивные и субтрактивные цвета. Цветовые модели
RGB и CMYK.
5.
ПЛАН ЛЕКЦИИ5.
Принцип цифровой звукозаписи. Аналого-цифровое
и цифро-аналоговое преобразования. Разновидности
цифровых форматов аудиофайлов. Форматы
цифрового видео. Сравнительные характеристики
цифрового видео. Видеокодеки.
6.
МУЛЬТИМЕДИЙНЫЕ ТЕХНОЛОГИИМультимедиа (multimedia: «multi» - «много»,
«media» - «среда») – совместное использование
нескольких медиа-средств
Медиа-средство
–
средство
восприятия,
отображения и/или хранения, передачи данных
Под термином «мультимедиа» понимается
одновременное воздействие на пользователя по
нескольким информационным каналам
7.
МУЛЬТИМЕДИЙНЫЕ ТЕХНОЛОГИИ8.
МУЛЬТИМЕДИЙНЫЕ ТЕХНОЛОГИИКомпьютерная (машинная) графика (computer graphics)
– совокупность методов и приемов для преобразования
при помощи ЭВМ данных в графическое представление
или графического представления в данные
Компьютерная графика – специальная область
информатики, изучающая методы и средства создания и
(или) обработки изображений с помощью аппаратнопрограммных комплексов
9.
Основные сферы применениякомпьютерной графики:
Создание изображения – область компьютерной графики,
в которой изображение изначально создается на
компьютере, а затем выводится на поверхность
визуализации (поверхность визуализации – физическая
среда
графического
устройства,
на
которой
воспроизводятся изображения)
Область
применения:
графический
дизайн;
инфографика; автоматизированное проектирование;
фоторобот; компьютерное моделирование и т.п.
10.
Основные сферы применениякомпьютерной графики:
Обработка изображения – область компьютерной
графики, в которой одно цифровое изображение
преобразовывается в другое, обычно в растровом формате
Область применения: улучшение качества изображения;
пространственные преобразования; монтаж;
криминалистические исследования и т.п.
11.
Основные сферы применениякомпьютерной графики:
Компьютерное зрение – область компьютерной графики,
в которой используются технологии искусственных
систем, которые получают информацию из изображений
Примеры систем компьютерного зрения: системы
управления процессами;
системы видеонаблюдения; системы моделирования
объектов или окружающей среды (анализ медицинских
изображений, топографическое моделирование);
биометрические системы контроля доступа и т.п.
12.
Виды компьютерной графики13.
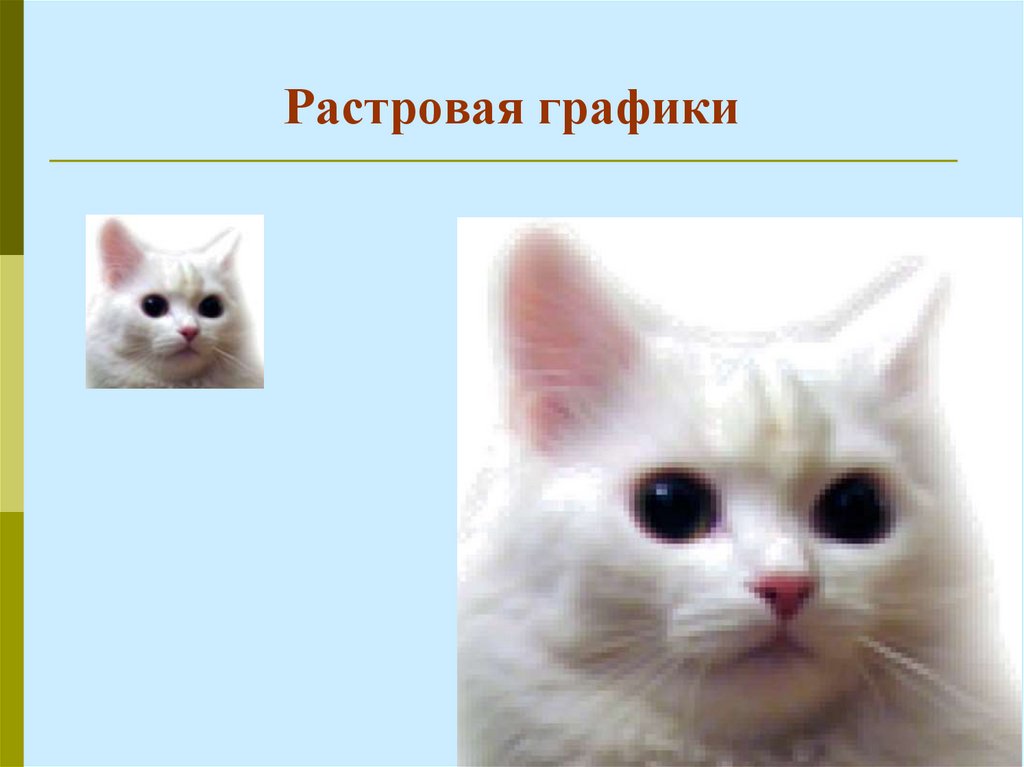
Растровая графикиРастровая
графика
–
область
компьютерной графики, в которой
изображения генерируются из массива
пикселей, упорядоченных по строкам и
столбцам
Пиксель (pixel) – наименьший элемент поверхности
визуализации, которому может быть независимым
образом заданы цвет, интенсивность и другие
характеристики изображения
14.
Растровая графикиРастровый дисплей – графическое устройство, в котором
изображение генерируется с использованием методов
растровой графики. В современных компьютерах все
дисплеи – растровые
15.
Растровая графикиРастровая графика представляет изображения в виде
двумерного массива (матрицы) цифр. Поэтому при
большом увеличении все точечные изображения
выглядят как мозаика (сетка), состоящая из
мельчайших ячеек. Сама сетка получила название
растровой карты (bitmap), а ее единичный элемент
по аналогии с растровым экраном также называется
пикселем. Поскольку пиксели малы, то границы
между ними незаметны и глаз воспринимает
пиксельную мозаику как одно целое изображение
16.
Растровая графикиРазрешением экрана монитора обычно называют
количество пикселей по горизонтали и по
вертикали,
соответствующее
максимальному
размеру полноэкранного растрового изображения.
Другими
важными
геометрическими
характеристиками экрана являются линейный
размер его диагонали и соотношение сторон
17.
Растровая графики18.
Растровая графикиРазрешение принтера определяет отношение количества
точек печатного оттиска изображения к единице длины и
измеряется в dpi (dots per inch – точки на дюйм). Чем больше
будет плотность пикселей в дюйме, тем более реалистичным
будет выглядеть отпечаток
Разрешение изображения – это свойство самого
изображения, значение которого хранится в файле
изображения. Оно тоже измеряется в точках на дюйм (dpi) и
задается при создании изображения в графическом редакторе
или при сканировании и хранится вместе с файлом
19.
Растровая графикиЧем выше разрешение исходного изображения, тем лучше
прорисовка деталей. С другой стороны, более высокое
разрешение изображение увеличивает размер файла
72 ppi (pixels per inch) – стандартное разрешение для
компьютерных мониторов или отпечатков, разглядываемых
издали (например, плакатов). При близком расстоянии пиксели
заметны
150 ppi – достаточно высокое разрешение, чтобы глаз не
замечал отдельных пикселей и воспринимал картинку как целое
300 ppi – фотографическое качество печати
20.
Растровая графики21.
Растровые форматы файловBMP (от слова bitmap) – это родной формат для
графического редактора MS Paint
TIFF (tagged image file format, TIF) поддерживается
большинством операционных систем и практически
всеми основными пакетами растровой и векторной
графики
PSD (Adobe Photoshop document) – это
родной формат программы Adobe Photoshop;
позволяет сохранять изображение с массой
дополнительных атрибутов
22.
Растровые форматы файловGIF (Graphics Interchange Format) – использует 8-битовый
цвет и эффективно сжимает сплошные цветные области,
при этом сохраняя детали изображения
JPEG (Joint Photographic Experts Group) (*.JPEG,
*.JPG) – самый распространенный формат для
хранения растровых данных в цветовых моделях
Grayscale, CMYK, RGB
PNG (portable network graphics) – данный
формат был специально разработан для
Интеренет
23.
Редакторы растровой графикиРедакторы
растровой графики
Adobe Photoshop
GIMP
Microsoft Paint
Picasa
24.
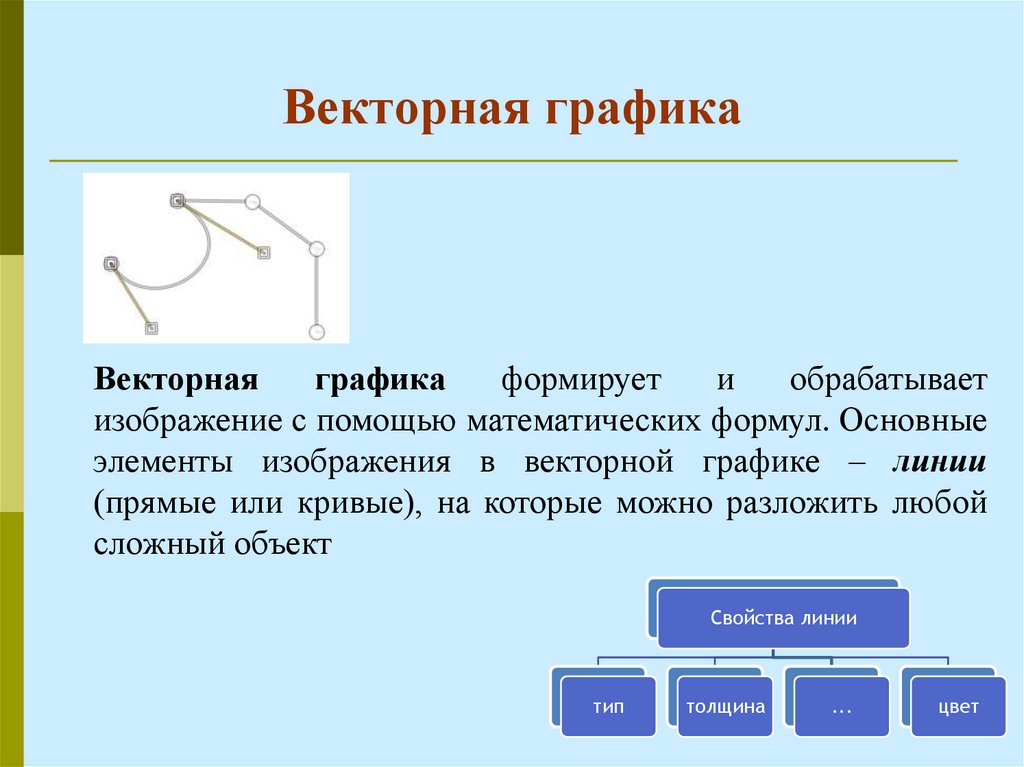
Векторная графикаВекторная
графика
формирует
и
обрабатывает
изображение с помощью математических формул. Основные
элементы изображения в векторной графике – линии
(прямые или кривые), на которые можно разложить любой
сложный объект
Свойства линии
тип
толщина
...
цвет
25.
Векторные форматы файловWMF (Windows MetaFile) – универсальный формат
векторных графических файлов для Windows-приложений.
Используется
для
хранения
коллекции
графических
изображений Microsoft Clip Gallery
AI (Adobe Illustrator) – фирменный формат Adobe. Файл
может содержать в себе как растровую, так и векторную
информацию в цветовых моделях RGB и CMYK и, по сути,
представляет из себя документ в формате PostScript с
дополнительной информацией, специфичной для верстки
CDR является основным рабочим форматом популярного
графического пакета CorelDRAW (Corel Corp.). Он позволяет
сохранять векторную, растровую графику и текст
26.
Редакторы векторной графики27.
Трёхмерная графика (3D)Трёхмерная графика – раздел компьютерной графики,
посвящённый методам создания изображений или видео
путём моделирования объёмных объектов в трёхмерном
пространстве
28.
Фрактальная графикаФрактальная графика основана на математических
вычислениях. Однако её базовым элементом является сама
математическая формула, то есть никаких других описаний
объектов в памяти компьютера не хранится, а изображение
строится
исключительно
как
множество
подобных
геометрических фигур с изменяемыми параметрами
29.
Цветовые моделиЦветовая модель – способ разделения
цветового оттенка на составляющие
компоненты
По
цветовому
представлению
все
множество изображений (обрабатываемых
на компьютере) можно разделить на:
•монохромные (чёрно-белые);
•серые (в градациях серого цвета);
•цветные
30.
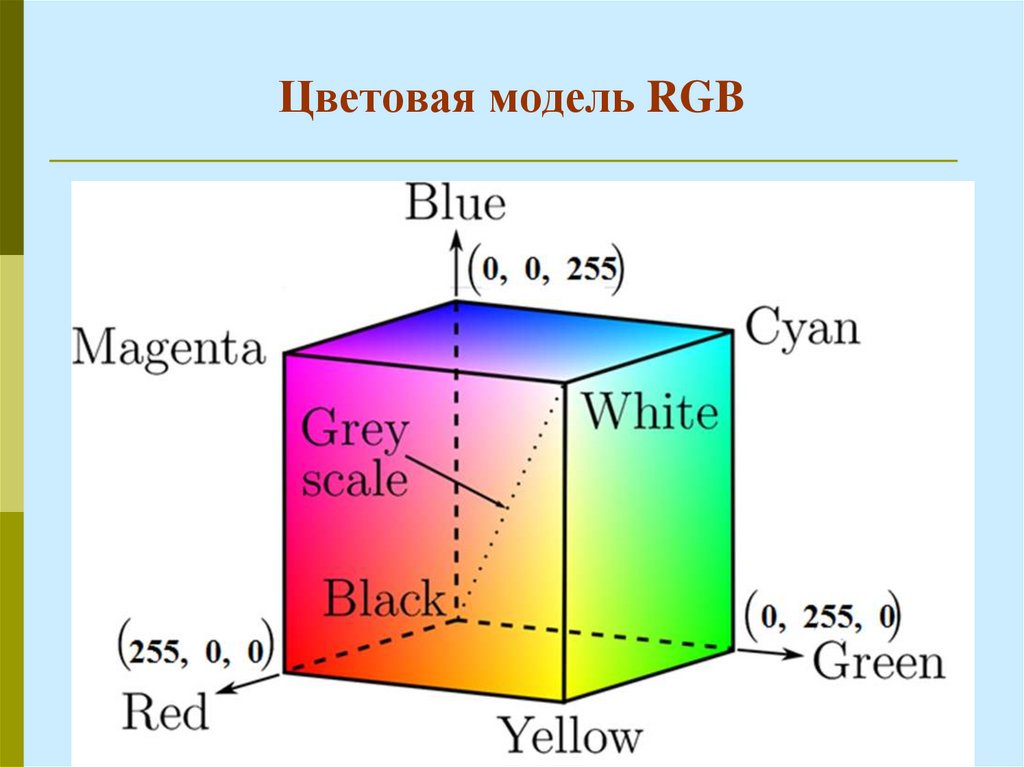
Цветовая модель RGBЦвет
черный
белый=красный+зелёный+синий
красный
зеленый
синий
Коды основных цветов (R,G,B)
(0,0,0)
(255, 255, 255)
(255,0,0)
(0,255,0)
(0,0,255)
31.
Цветовая модель RGB32.
Цветовая модель CMYKЦвет
черный
белый
голубой (Cyan) = белый - красный = зелёный + синий
пурпурный (Magenta) = белый - зелёный = красный +
синий
жёлтый (Yellow) = белый - синий = красный + зелёный
(R,G,B)
(0,0,0)
(255,255,255)
(0,255,255)
(255,0,255)
(255,255,0)
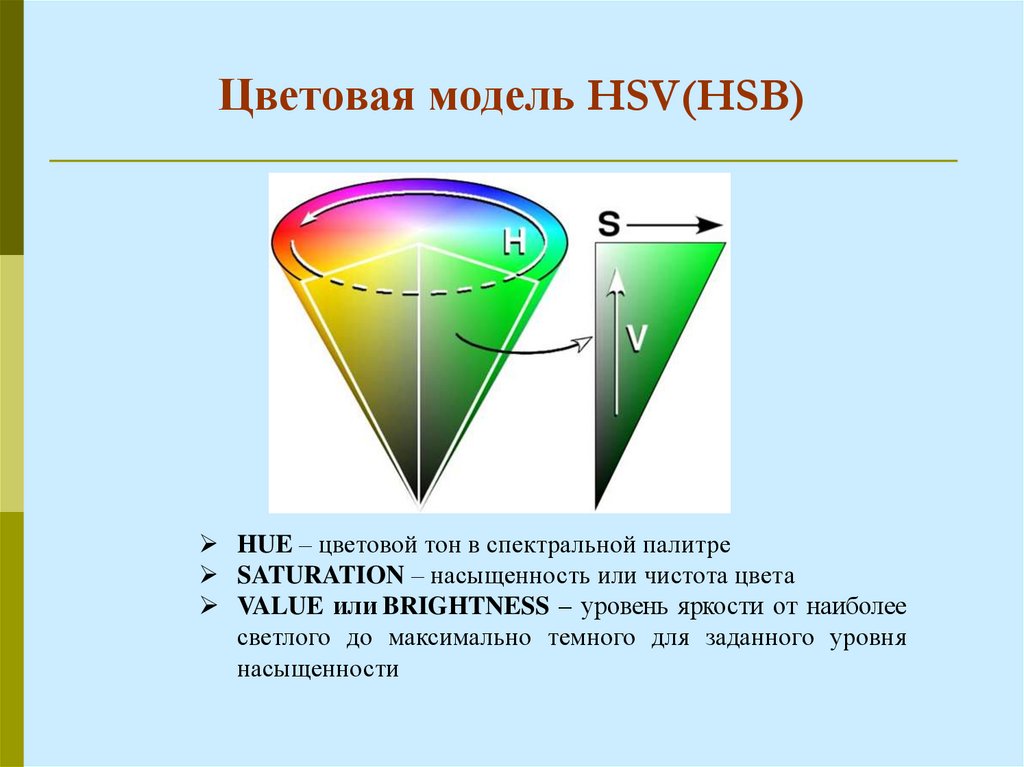
33.
Цветовая модель НSV(НSB)HUE – цветовой тон в спектральной палитре
SATURATION – насыщенность или чистота цвета
VALUE или BRIGHTNESS – уровень яркости от наиболее
светлого до максимально темного для заданного уровня
насыщенности
34.
Сравнительное качество графического изображения взависимости от его размера и разрешения
35.
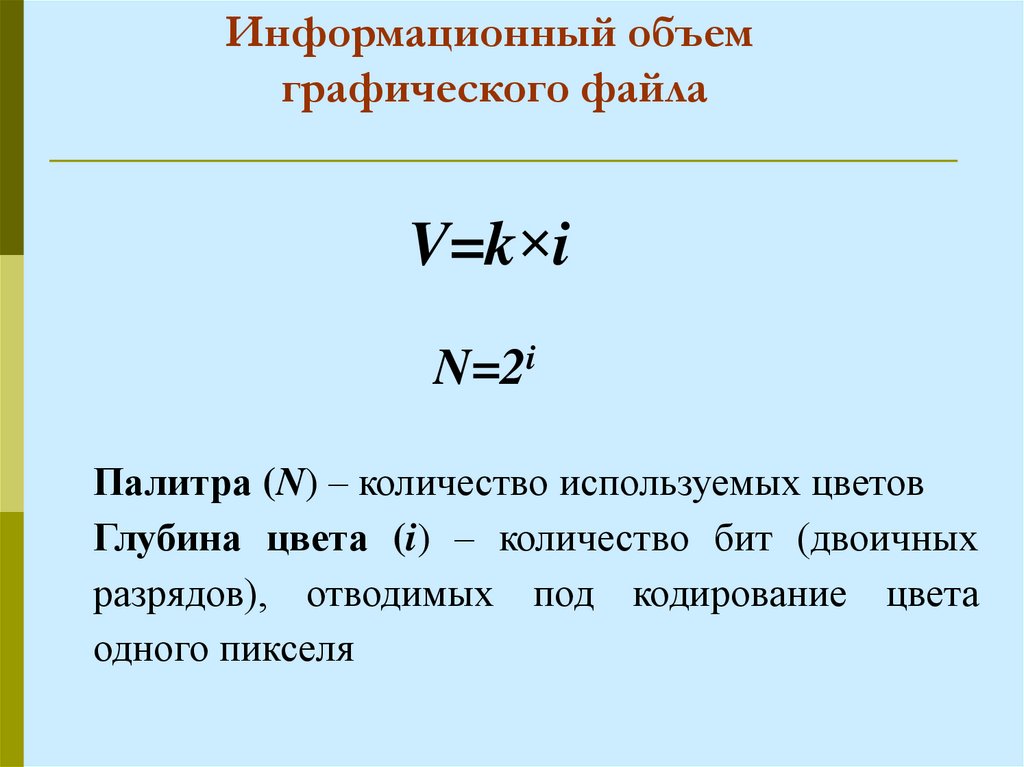
Информационный объемграфического файла
V=k×i
N=2i
Палитра (N) – количество используемых цветов
Глубина цвета (i) – количество бит (двоичных
разрядов), отводимых под кодирование цвета
одного пикселя
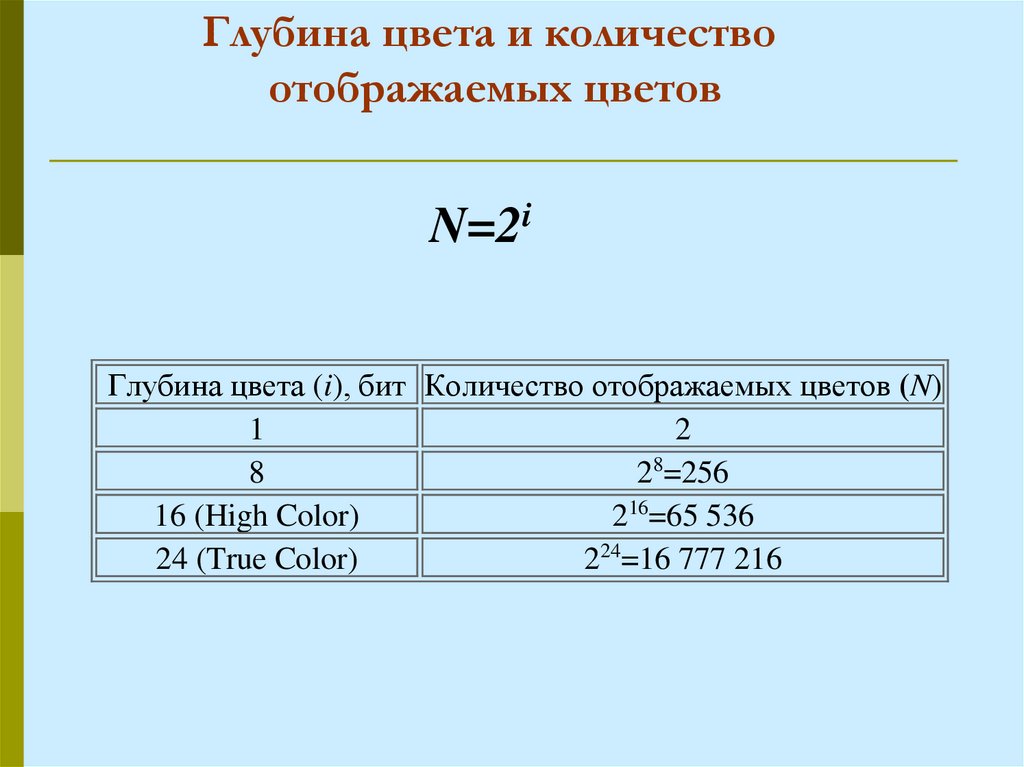
36.
Глубина цвета и количествоотображаемых цветов
N=2i
Глубина цвета (i), бит Количество отображаемых цветов (N)
1
2
8
28=256
16 (High Color)
216=65 536
24 (True Color)
224=16 777 216
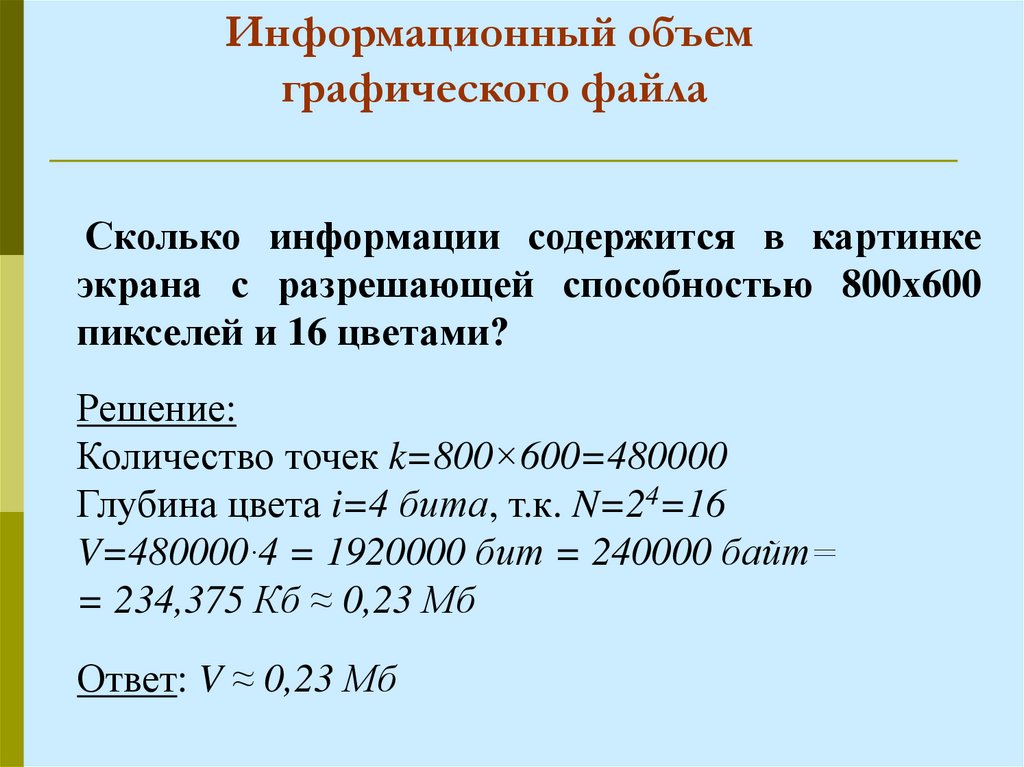
37.
Информационный объемграфического файла
Сколько информации содержится в картинке
экрана с разрешающей способностью 800х600
пикселей и 16 цветами?
Решение:
Количество точек k=800×600=480000
Глубина цвета i=4 бита, т.к. N=24=16
V=480000·4 = 1920000 бит = 240000 байт=
= 234,375 Кб ≈ 0,23 Мб
Ответ: V ≈ 0,23 Мб
38.
Информационный объемграфического файла
Растровый файл, содержащий черно-белый рисунок,
имеет объем 300 байт. Какой размер может иметь
рисунок в пикселях?
Решение: Объем файла V=300байт=2400бит. Рисунок
черно-белый, значит, палитра состоит из двух цветов
(черный, белый), т.е. N=2. Отсюда находим глубину
цвета i= 1бит.
k=V/i=2400бит/1бит=2400 пикселей.
Ответ: Рисунок может состоять из 2400 пикселей
39.
Графика в деятельности ОВДАДИС ПАПИЛОН обеспечивает создание, хранение и
функционирование электронной базы данных дактилокарт
и
следов,
а
также
автоматизацию
процесса
дактилоскопической идентификации для решения задач:
установления личности по отпечаткам и следам пальцев
рук и ладоней, в том числе путем проведения оперативных
проверок по оттиску пальца в режиме реального времени;
идентификации неопознанных трупов;
установление причастности личности к ранее
совершенным преступлениям;
объединение преступлений, совершенных одним и тем
же лицом
40.
Графика в деятельности ОВДАИПС «СОВА» – автоматизированная информационнопоисковая система идентификации человека по изображению
лица оперативно-справочного направления
Фоторобот
(фотокомбинированный
портрет)
–
субъективный
портрет
человека,
подобранный
из
фрагментов отдельных частей разных лиц: глаз, носа, рта,
волос, усов и т. д. Это один из методов в криминалистике
для составления субъективного портрета разыскиваемого
лица по показаниям свидетелей
41.
Правила подготовки презентаций• На титульном слайде должна быть размещена
контактная информация о докладчике
• 10-минутный доклад не должен содержать
более 8 слайдов
• Цель выступления должна быть понятна с
первого слайда
• Единый оригинальный стиль оформления
42.
Правила подготовки презентаций• Один слайд – одна мысль. Минимум
текста и максимум смысла
• Текст на слайдах – не субтитры для
прочтения докладчиком
• Списки и классификаторы не более 4-х
элементов
43.
Правила подготовки презентаций• Шрифты с засечками (А, Б, В) на экране
воспринимаются лучше, чем шрифты без засечек
(А, Б, В)
• Не рекомендуется использовать прописные
буквы и шрифты менее 20-го размера
• Цветовое оформление должно состоять из двух
цветов: основного и дополняющего. Остальные
цвета и оттенки подбираются для контраста и
акцентирования фрагментов
44.
Правила подготовки презентацийкрайность и провокация
творческая активность
безопасность и коммуникация
энергия и интеллект
45.
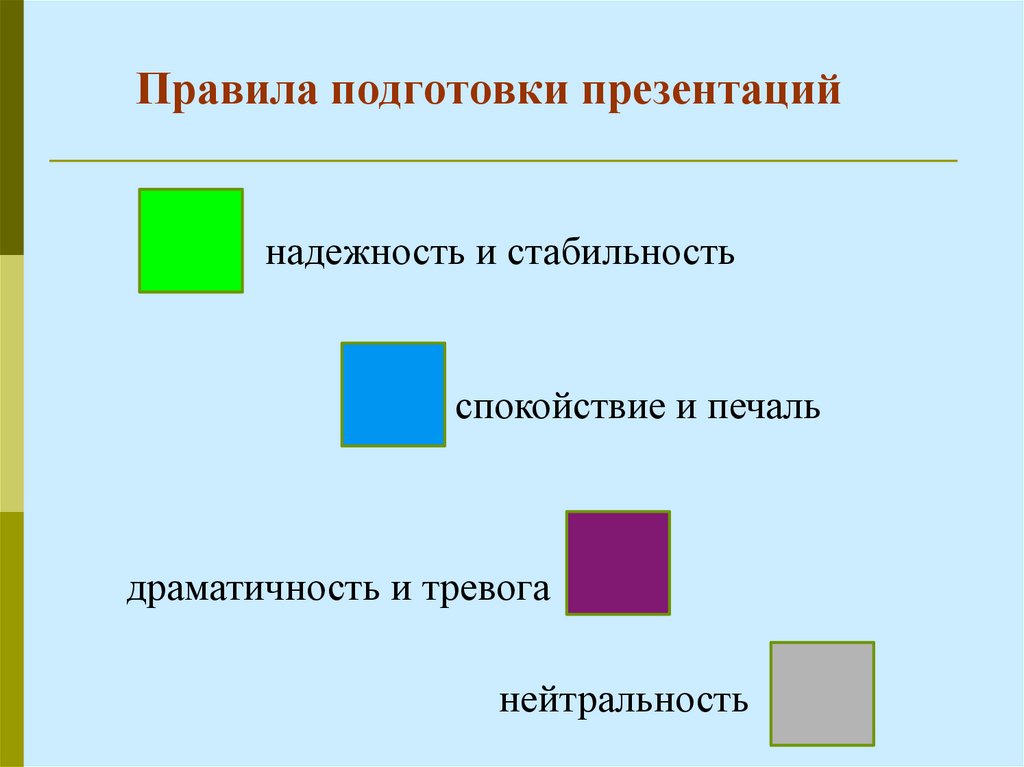
Правила подготовки презентацийнадежность и стабильность
спокойствие и печаль
драматичность и тревога
нейтральность
46.
Правила подготовки презентацийЦветовую гамму на слайде можно выбрать
при помощи 12-цветного круга Иттена
47.
Правила подготовки презентацийЦветовую гамму на слайде можно
выбрать при помощи специального
цветового круга. Лучше всего
гармонируют цвета одного сектора,
диаметрально
противоположные
друг другу или расположенные на
вершинах
равностороннего
треугольника, вписанного в круг
48.
Правила подготовки презентацийНегативными
моментами
доклада,
снижающими общую оценку, могут стать
следующие ошибки:
• стиль доклада не является научным или
деловым;
• на слайдах имеются грамматические и
стилистические ошибки
49.
Правила подготовки презентаций• информация
достоверна;
не
актуальна
или
не
• в контексте доклада неверно используются
термины и понятия, или докладчик не
может объяснить их смысловое значение;
• мультимедиа-сопровождение не
соответствуют тексту доклада
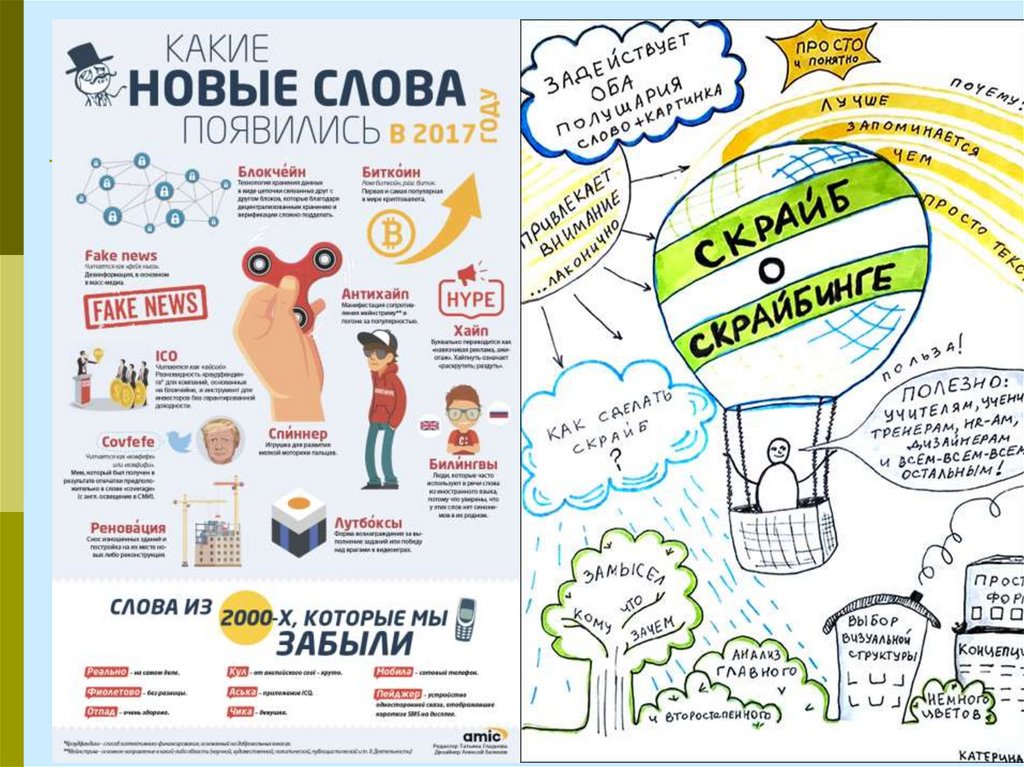
50.
Правила подготовки презентацийИнфографика — визуализация данных или идей, целью
которой является донесение сложной информации до аудитории
быстрым и понятным образом. Средства инфографики помимо
изображений могут включать в себя графики, диаграммы, блоксхемы, таблицы, карты, списки
Скрайбинг - новейшая техника презентации (от английского
"scribe" - набрасывать эскизы или рисунки); речь выступающего
иллюстрируется "на лету" рисунками фломастером на белой
доске (или листе бумаги); получается как бы "эффект
параллельного следования", когда мы и слышим и видим
примерно одно и то же, при этом графический ряд фиксируется
на ключевых моментах аудиоряда
51.
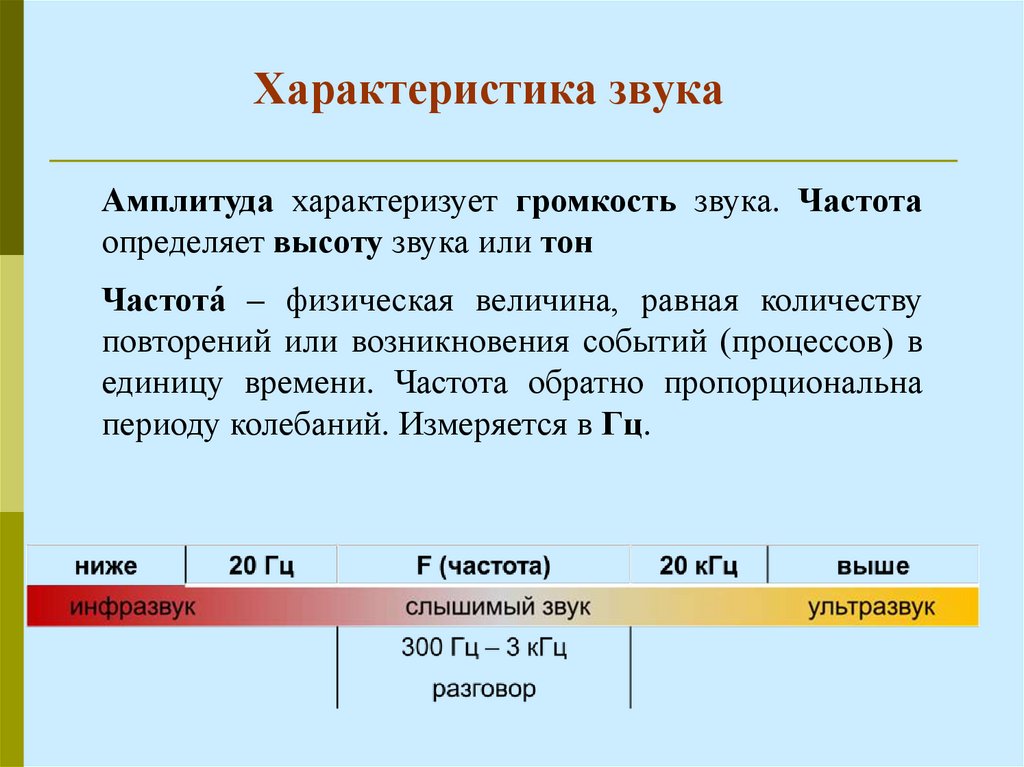
52.
Характеристика звукаАмплитуда характеризует громкость звука. Частота
определяет высоту звука или тон
Частота́ ‒ физическая величина, равная количеству
повторений или возникновения событий (процессов) в
единицу времени. Частота обратно пропорциональна
периоду колебаний. Измеряется в Гц.
53.
Дискретизация звука54.
Дискретизация звука55.
Дискретизация звука56.
Глубина звукаГлубина кодирования звука — это количество информации,
которое необходимо для кодирования дискретных уровней
амплитуды цифрового звука
N=2i,
где N — количество уровней,
i — глубина кодирования
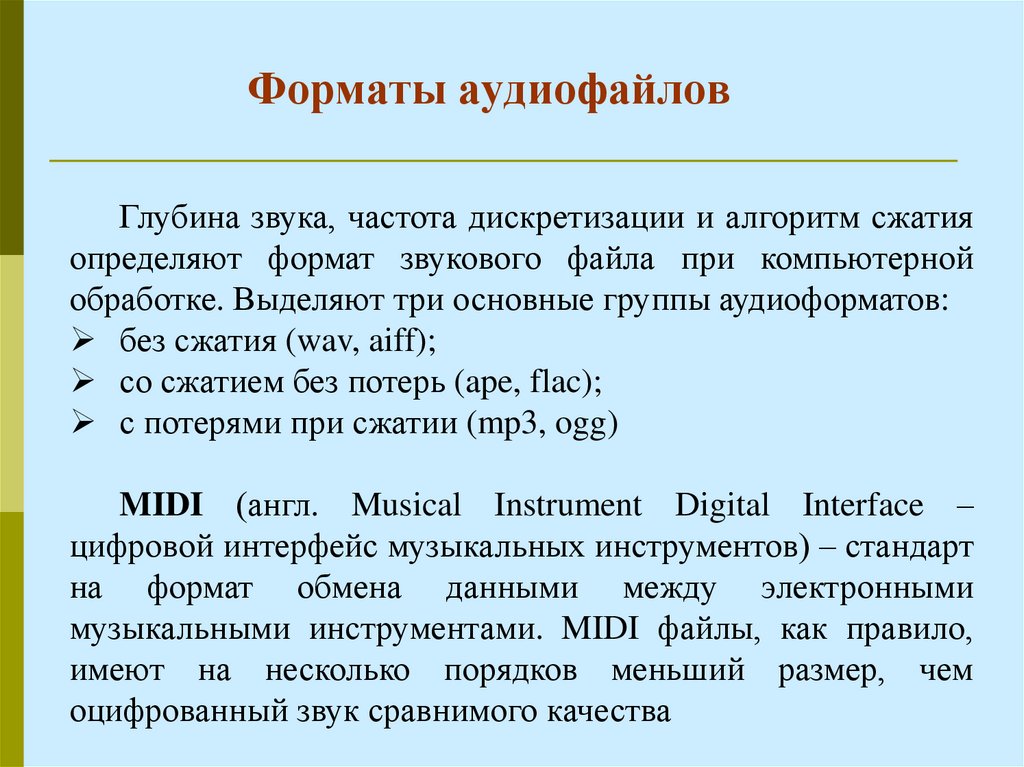
57.
Форматы аудиофайловГлубина звука, частота дискретизации и алгоритм сжатия
определяют формат звукового файла при компьютерной
обработке. Выделяют три основные группы аудиоформатов:
без сжатия (wav, aiff);
со сжатием без потерь (ape, flac);
с потерями при сжатии (mp3, ogg)
MIDI (англ. Musical Instrument Digital Interface –
цифровой интерфейс музыкальных инструментов) – стандарт
на формат обмена данными между электронными
музыкальными инструментами. MIDI файлы, как правило,
имеют на несколько порядков меньший размер, чем
оцифрованный звук сравнимого качества
58.
Форматы аудиофайловВ настоящее время существуют различные стандарты в
области цифровой обработки аудио и видеосигналов:
MPEG-1 – стандарт видео и аудио компрессии, используется
для записи Video CD, а его звуковая компонента – Layer 3 (MP3)
стал международным стандартом сжатия цифрового звука;
MPEG-2 – стандарт для широковещательного цифрового
телевидения (спутникового, кабельного), после доработки стал
стандартом для цифровых видеодисков DVD и HDTV;
MPEG-3 – стандарт для телевидения высокой четкости
HDTV;
(разработаны и апробируются стандарты MPEG-4 (как
расширенный MPEG-1), MPEG-7 и MPEG-21)
59.
ХАРАКТЕРИСТИКИЦИФРОВОГО ВИДЕО
Экранное разрешение
Частота кадров
Глубина цвета
Битрейт (ширина видеопотока)
Качество изображения
60.
СТАНДАРТЫ СЖАТИЯDV (Digital Video)
(DVD)
MPEG (Moving Picture Experts Group)
(MPEG-4)
61.
КОДЕКИMPEG-4 Part 2 ASP
(DivX; XviD)
MPEG-4 AVC или H.264
VC-1
62.
МЕДИАКОНТЕЙНЕРЫ И ИХФОРМАТЫ
AVI (Audio Video Interleave)
MKV (Matroska или Матрёшка)
MP4 (MPEG-4 Part 14)
VOB (Versioned Object Base)
FLV (Flash Video)
63.
ВИДЕОРЕДАКТОРЫAdobe Premiere
VirtualDub
Corel VideoStudio
Sony Vegas Pro
NeroVision































































 Информатика
Информатика








