Похожие презентации:
Основные принципы создания
1. Основные принципы создания
Часть 22. ПЛАН
Позиционирование элементовОбтекание (свойство float)
Тень и прозрачность
Система компоновки элементов (флексы)
3. Расположение элементов в нормальном потоке
Теги (X)HTML, задающие видимые элементы Web-страницы,разделяются на два вида: блочные (block) и
внутристрочные (in-line). Если не предпринимать
специальных мер, то блочные элементы отображаются
друг под другом и занимают всю ширину клиентской
области браузера. Внутристрочные элементы, напротив,
следуют друг за другом по горизонтали (в одной строке)
насколько позволяет ширина окна; только в противном
случае (ширина окна уже не позволяет) они отображаются
ниже (переходят на новую строку). Таким образом, набор
внутристрочных элементов будет выглядеть в браузере
так или иначе в зависимости от ширины его окна,
установленной пользователем.
Типичные блочные элементы—контейнеры <div>, <h1>,
<h2>,...,<h6>, <p>, а внутристрочные —<img>, <a>,
<span>. Тег <div>задает универсальный блочный, а
<span>—универсальный внутристрочный контейнер.
4. Особенности <div> и <span> :
Особенности <div> и <span> :По умолчанию они не видны в окне браузера, а
служат главным образом для формирования
структуры документа. В них можно вставить что
угодно.
Контейнеру <div> соответствует прямоугольник,
занимающий по ширине всю клиентскую область
окна браузера, а по высоте — столько, сколько
необходимо для размещения его содержимого.
Прямоугольник для <span> принимает размеры,
объемлющие содержимое этого контейнера, но
не более.
5. Пример 1
6. Пример 2
7. Позиционирование
Любой видимый элемент с помощью CSS можнорасположить (позиционировать) на Web странице практически как угодно, вопреки его
естественному положению, диктуемому
нормальным потоком. Нужно указать с помощью
параметра position способ позиционирования.
Возможные значения параметра position
static(статический);
relative(относительный);
absolute(абсолютный);
fixed(фиксированный)
8. Статическое позиционирование
Статическим называют позиционирование,заданное по умолчанию для всех
элементов на веб-странице. Если к
элементу не применять свойство position,
то он будет статическим и будет
отображаться на веб-странице согласно
общему потоку элементов.
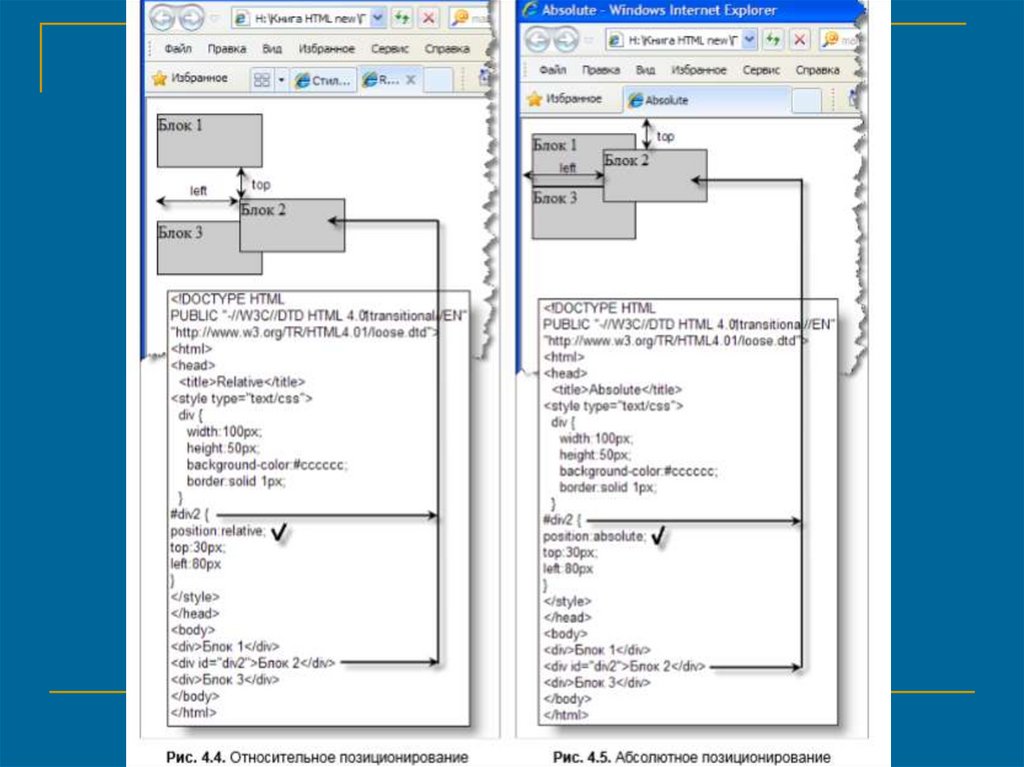
9. Относительное позиционирование
Элементы с относительным позиционированием,как и статические элементы, остаются в общем
потоке. При применении свойств top, left, right
или bottom к относительно позиционированным
элементам, они будут смещаться относительно
своего местоположения, оставляя пустое
пространство там, где элемент располагался
изначально. Такие элементы не влияют на
расположение окружающих их элементов,
остальные элементы остаются на своих местах.
10. Абсолютное позиционирование
Элементы с абсолютным позиционированиемполностью удаляются из общего потока, остальные
элементы будут занимать освободившееся
пространство, полностью игнорируя абсолютно
позиционированные элементы. Затем можно
позиционировать элемент в любое нужное место
веб-страницы, используя свойства top, left, right или
bottom.
Все абсолютно позиционированные элементы
размещаются относительно окна браузера или
относительно ближайшего позиционированного
предка (если он есть), у которого свойство position
имеет значение absolute, fixed или relative.
11.
12. Фиксированное позиционирование
Элементы с фиксированнымпозиционированием располагаются на
странице относительно окна браузера. Такие
элементы удаляются из общего потока,
элементы, следующие в потоке за
фиксированным элементом, будут
игнорировать его, смещаясь и занимая его
место на веб-странице. При прокрутке
страниц, они создают эффект неподвижных
объектов, оставаясь на одном и том же месте.
13. Перекрывающие элементы
Когда элементы находятся вне общегопотока страницы, они могут перекрывать
друг друга. Обычно порядок расположения
элементов соответствует их порядку в
HTML-коде страницы, однако есть
возможность управлять порядком
перекрытия с помощью CSS свойства
z-index, чем больше его значение, тем выше
будет элемент (слой).
14. Cвойства CSS отвечающие за позиционирование элементов
Cвойства CSS отвечающие запозиционирование элементов
visibility – свойство предназначенное для
отображения либо сокрытия элемента на
странице
margin – свойство позволяющее задать
отступы;
padding – позволяет установить значение
полей вокруг содержимого элемента
15. Обтекание
- это такое свойство элемента, когда его облегаютс нужных сторон рядом находящиеся элементы.
Те элементы, которые находятся под
воздействием обтекания, называют
плавающими. Обтекание для элементов
устанавливается посредством свойства float,
предоставляющее два варианта обтекания:
left - выравнивает элемент по левому краю, а само
облегание происходит по его правой стороне.
right - выравнивает элемент по правому краю, а
само облегание происходит по его левой
стороне.
По умолчанию обтекание элементов установлено
как none.
16. Пример Обтекание картинки текстом
17. Отмена обтекания
Для отмены обтекания, в CSS предусмотреносвойство clear, которое добавляется к тому
элементу, который не должен облегать
плавающий элемент. В качестве значения этого
свойства указывается сторона для которой
обтекание запрещено.
left - отменяет обтекание с левой стороны.
right - отменяет обтекание с правой стороны.
both - отменяет обтекание с обеих сторон.
18.
19. Тень и прозрачность
https://professorweb.ru/my/css/css_theory/level1/1_7.php
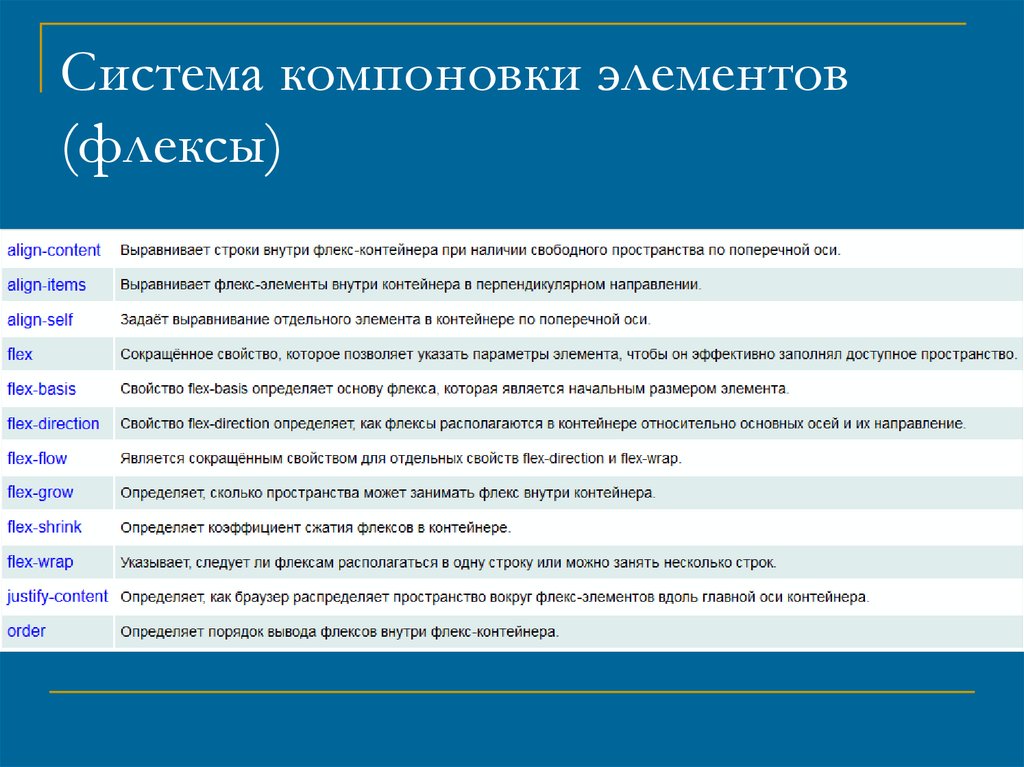
20. Система компоновки элементов (флексы)
21. Задание
Пройти все уровни игрыhttps://flexboxfroggy.com/#ru
Пройти еще одну любую игру из списка
https://techrocks.ru/2019/11/20/12-freegames-for-css-learning/





















 Интернет
Интернет








