Похожие презентации:
Processing. Язык программирования
1.
2.
ProcessingЯзык программирования, предназначенный для написания
графических, анимационных и интерактивных программ
3.
РазработчикиКейси Риз - профессор факультета
Design Media Arts Калифорнийского
университета в Лос-Анджелесе
Бен Фрай - американский эксперт
по визуализации данных, разработчик,
программист и писатель
Processing принёс им Золотую Нику на фестивале Prix Ars Electronica в 2005
4.
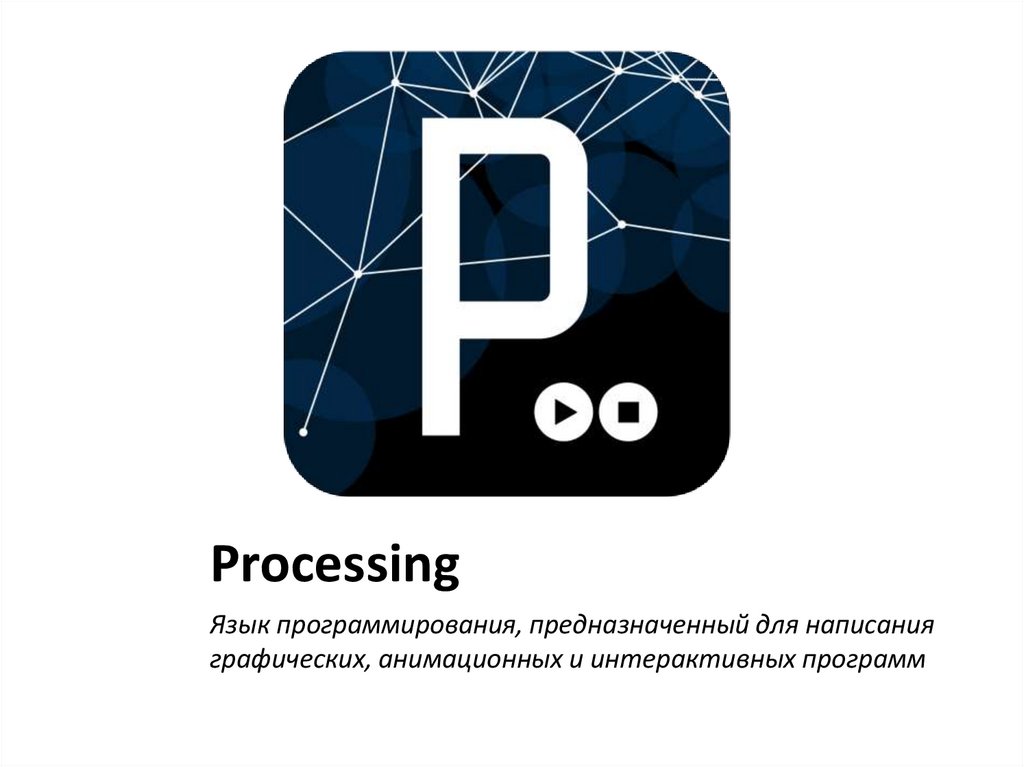
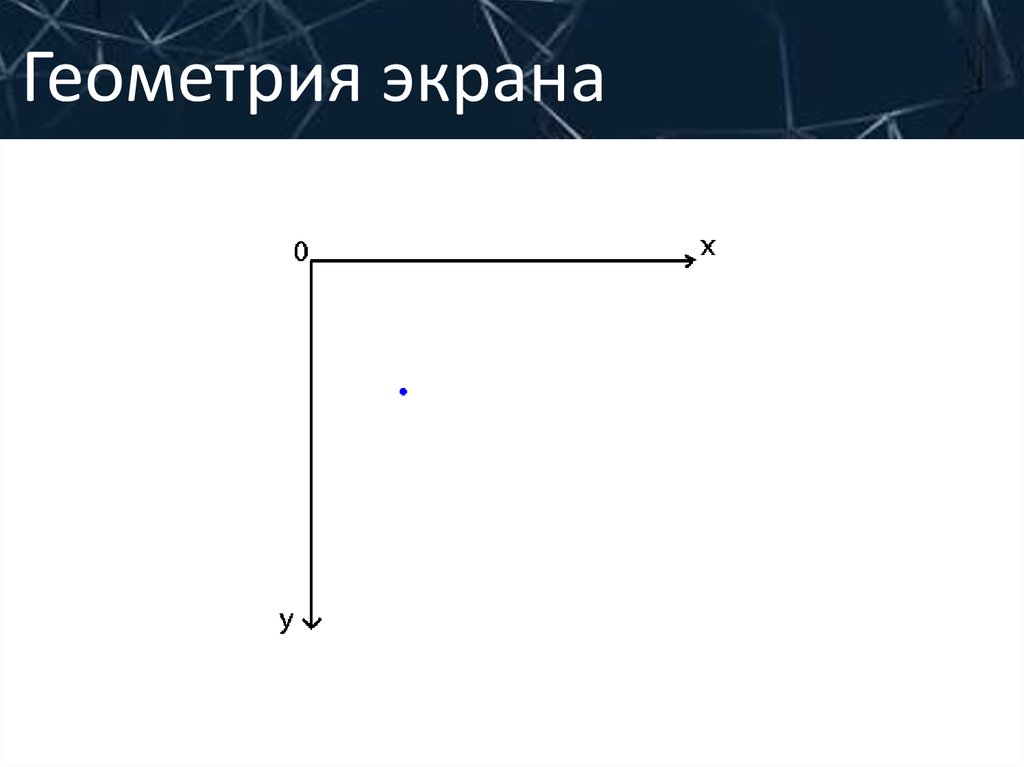
Геометрия экрана5.
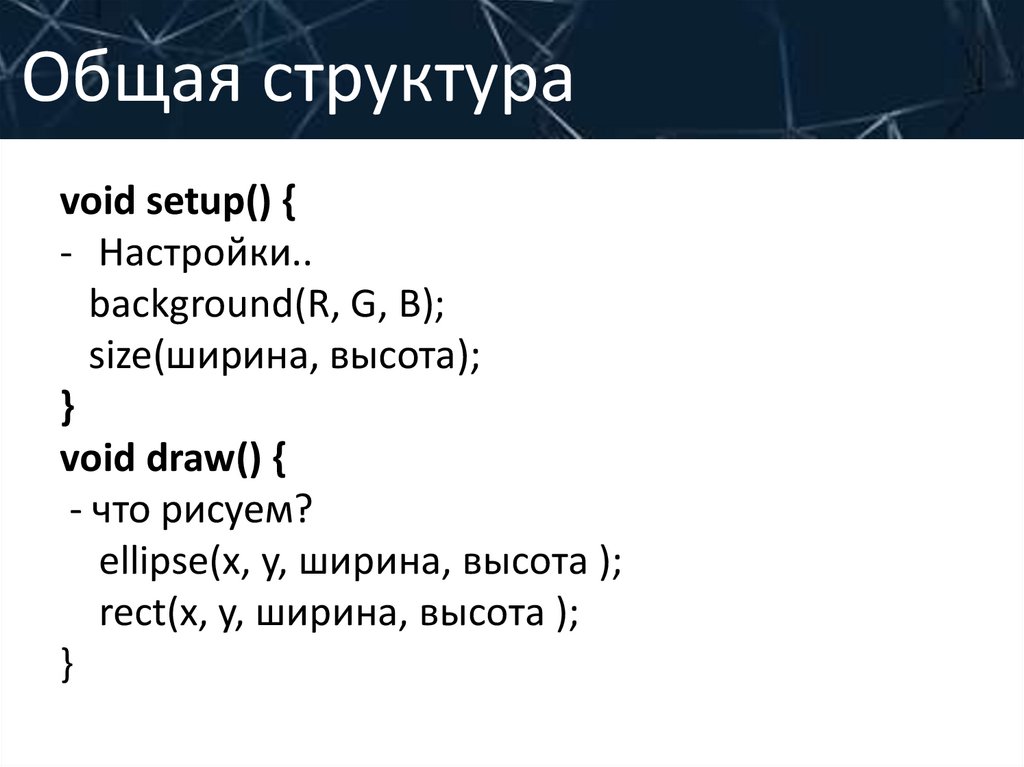
Общая структураvoid setup() {
- Настройки..
background(R, G, B);
size(ширина, высота);
}
void draw() {
- что рисуем?
ellipse(x, y, ширина, высота );
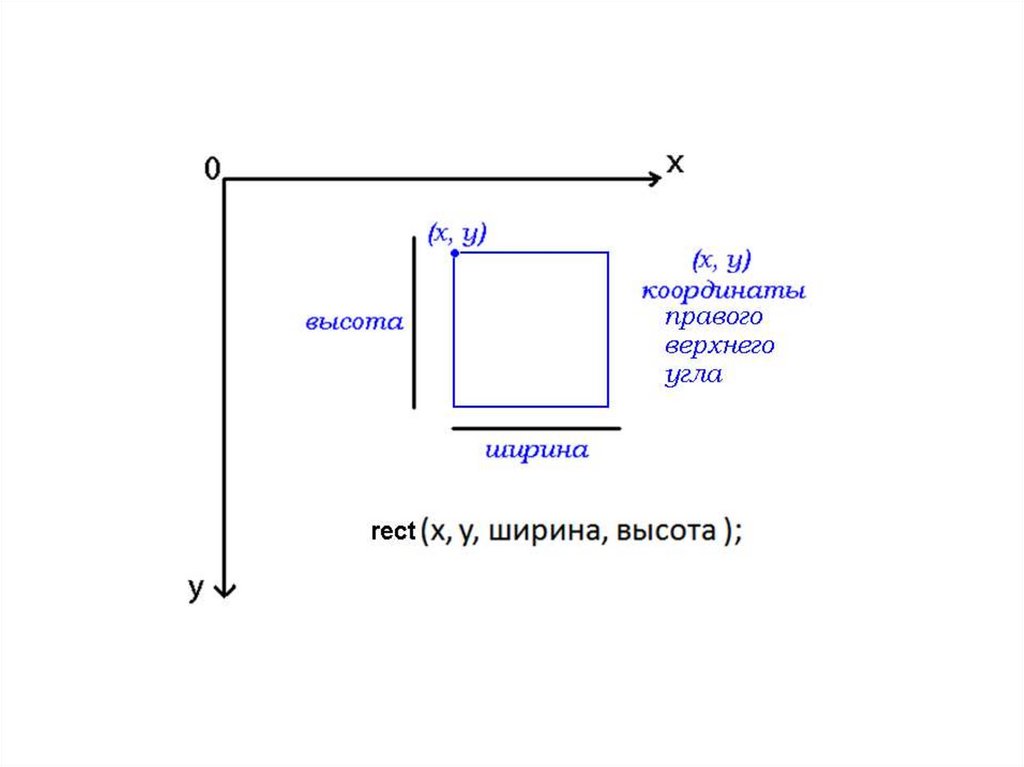
rect(x, y, ширина, высота );
}
6.
Геометрия экрана7.
8.
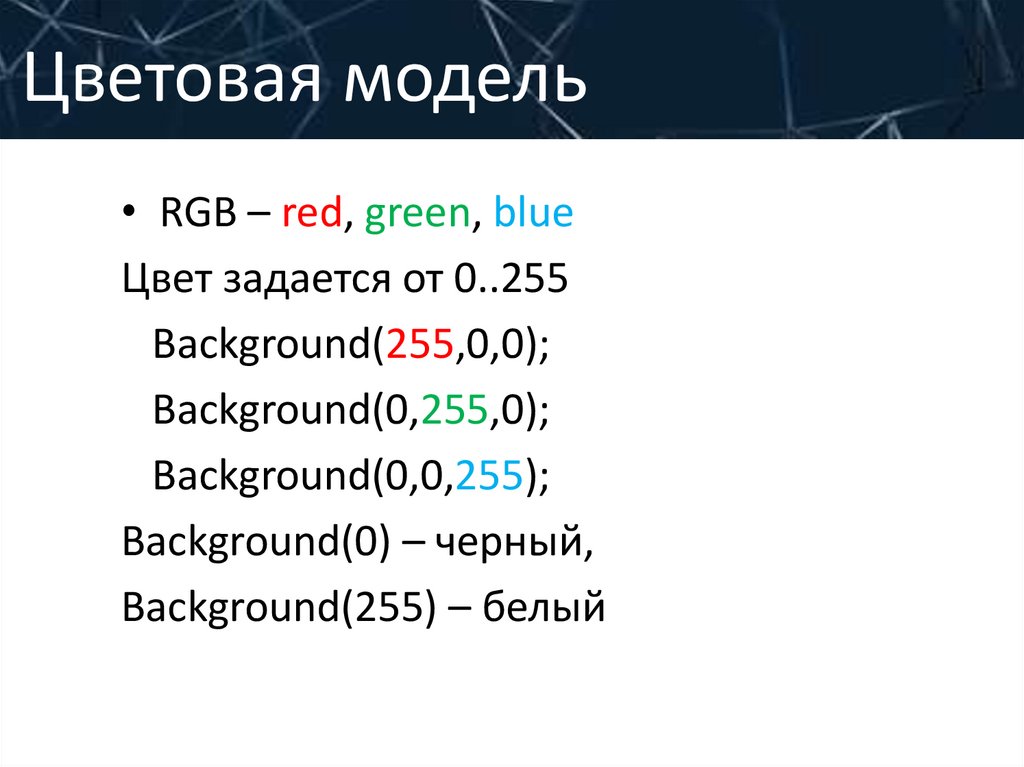
Цветовая модель• RGB – red, green, blue
Цвет задается от 0..255
Background(255,0,0);
Background(0,255,0);
Background(0,0,255);
Background(0) – черный,
Background(255) – белый
9.
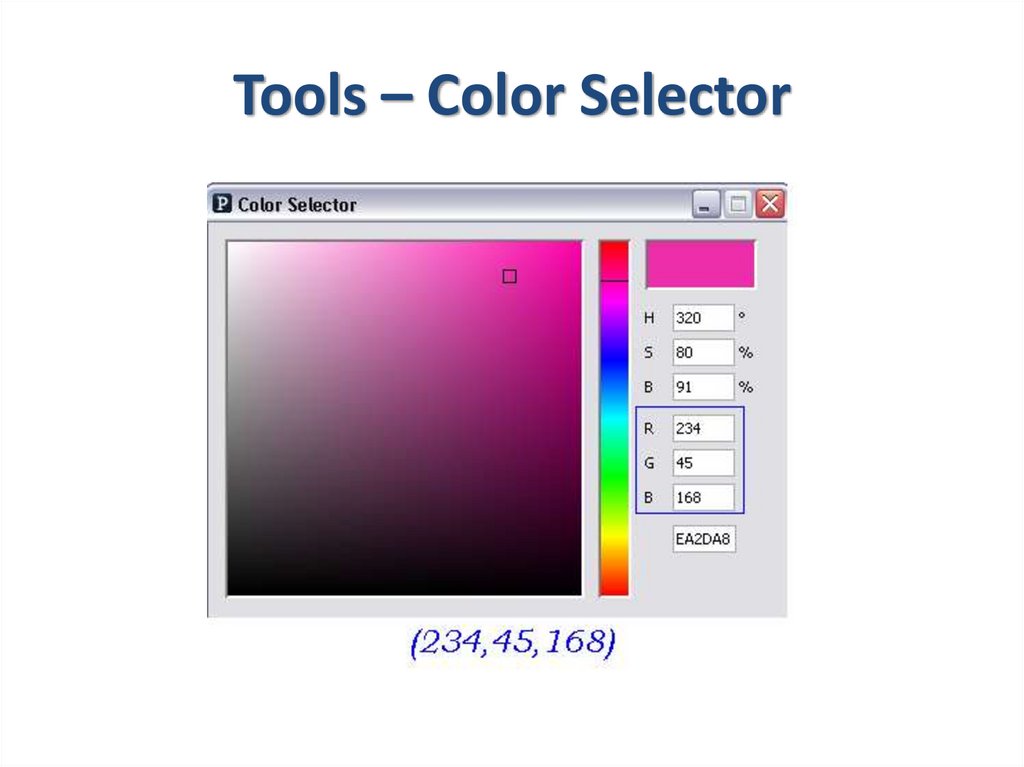
Tools – Color Selector10.
fill(255,0,0);- заливка фигуры цветом
stroke(134,54,159);
- цвет контура фигуры
11.
Интерактив. МышьmouseX
– координата Х курсора мыши
mouseY
– координата У курсора мыши
ellipse(mouseX, mouseY, 50, 50);
12.
Картинки• https://upload.wikimedia.org/wikipedia/commons/t
humb/4/44/Casey_Reas.jpg/1200px-Casey_Reas.jpg
• https://upload.wikimedia.org/wikipedia/commons/t
humb/5/59/Processing_Logo_Clipped.svg/1200pxProcessing_Logo_Clipped.svg.png
• https://pbs.twimg.com/profile_images/8501517434
55244290/T-Xm2Giz_400x400.jpg












 Программирование
Программирование