Похожие презентации:
Типографика
1.
2.
Типогра́фика (от греч. τύπος — отпечаток + γράφω — пишу)— искусство оформления печатного текста, базирующееся на
определённых, присущих конкретному языку правилах,
посредством набора и вёрстки
https://www.youtube.com/watch?time_continue=175&v=J59n8FsoRLE&feature=e
mb_logo
https://www.youtube.com/watch?v=P9aYlm3nul8
3.
Типографика издавна была неотъемлемым элементомдизайна, но самое главное – искусство типографики
решает две важнейшие задачи дизайна:
эстетическую и функциональную
4.
Главная задачадизайнера – сделать текст
максимально удобным и
прозрачным для
восприятия, но при этом
оформить текст так,
чтобы он привлекал
внимание и выделялся
среди общего контекста
5.
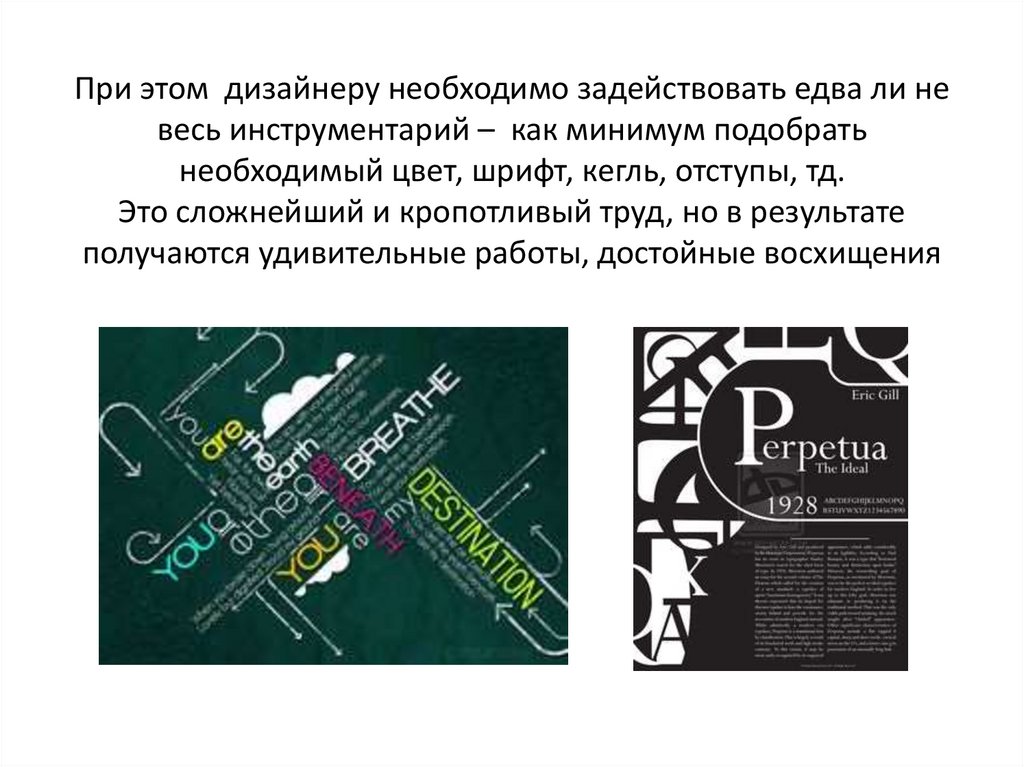
При этом дизайнеру необходимо задействовать едва ли невесь инструментарий – как минимум подобрать
необходимый цвет, шрифт, кегль, отступы, тд.
Это сложнейший и кропотливый труд, но в результате
получаются удивительные работы, достойные восхищения
6.
Предлагаю вашемувниманию подборку
великолепных работ
лучших дизайнеров и
дизайнерских студий
Обзор работ
7.
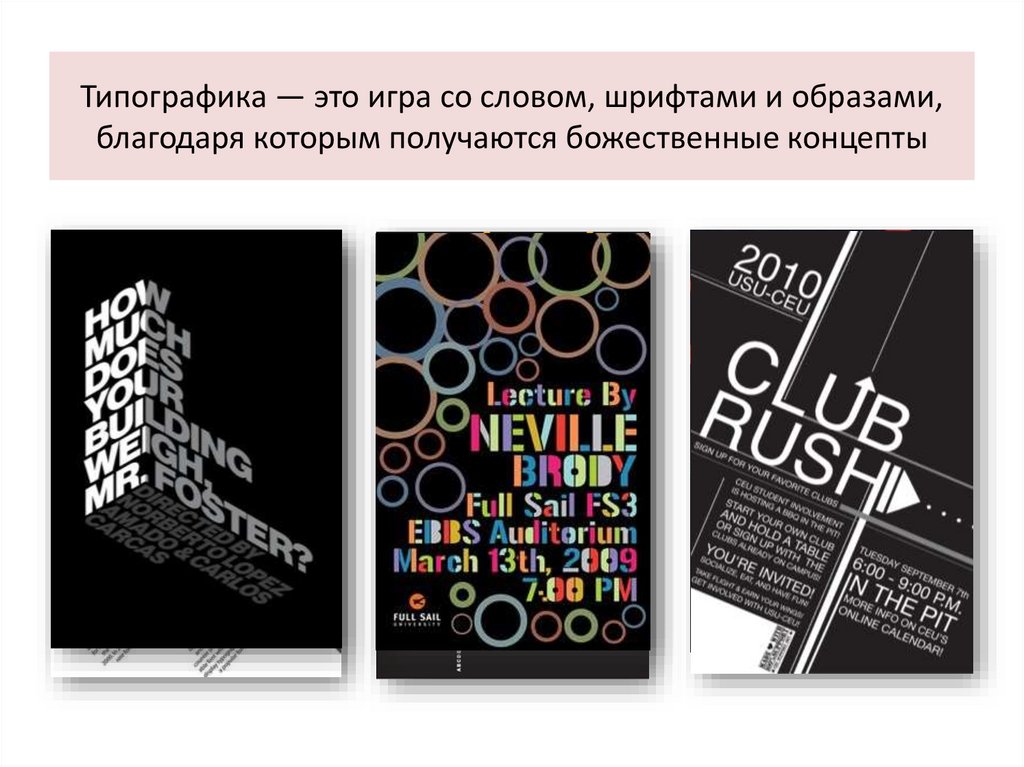
Типографика — это игра со словом, шрифтами и образами,благодаря которым получаются божественные концепты
8.
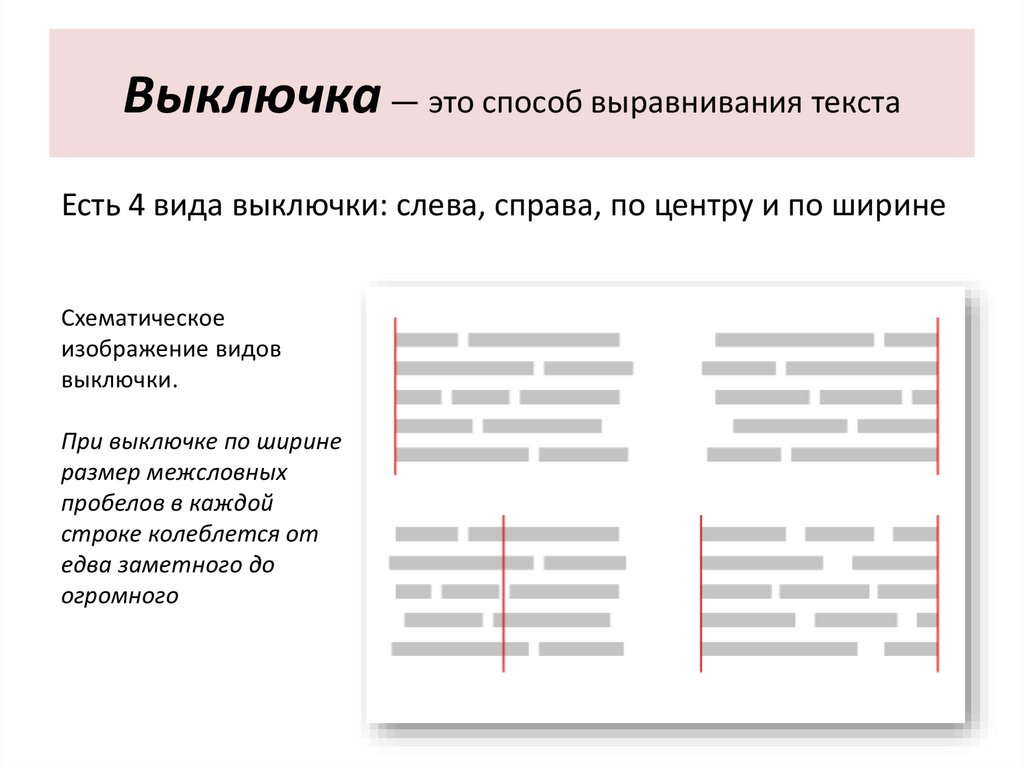
Выключка — это способ выравнивания текстаЕсть 4 вида выключки: слева, справа, по центру и по ширине
Схематическое
изображение видов
выключки.
При выключке по ширине
размер межсловных
пробелов в каждой
строке колеблется от
едва заметного до
огромного
9.
В вебе принято выравнивать текст по левому краю, потомучто это привычно, и текст так легко считывается.
По правому краю выравнивают в редких случаях,
например, цифры в таблицах.
Это помогает соблюсти разрядность и визуально отделить
определения от значений без дополнительных визуальных
инструментов.
10.
11.
Выравнивание по центру используют для одноколоночныхсайтов со спокойной композицией и ровным построением.
Выключка по ширине — это газетный стиль. Так верстают и
книги, но для их верстки есть верстальщик, который
трудится, чтобы сделать это качественно и гармонично, без
разрывов между символами.
12.
Типографьте текст перед публикацией!Учитывайте правила типографики: убирайте висячие
предлоги, ставте правильные кавычки, заменяйте дефис на
тире…
Разбивайте текст на абзацы по смыслу: смотрите, где по
смыслу заканчивается одна мысль и начинается другая.
Большинство дизайнеров придерживаются позиции: «Когда
у нас есть текст, можно половину выкинуть и относиться к
нему, как к рыбному тексту». Нет, так делать нельзя!!!
Не используйте «рыбу» — Lorem Ipsum или другую
панграмму, выполняющую роль текстового заполнителя.
Если поставите сначала Lorem Ipsum, а потом кириллицу,
макет будет выглядеть иначе.
13.
Типографьте текст перед публикацией!Соблюдайте баланс длины строки и межстрочного отступа.
Чем длиннее строка, тем больше должен быть межстрочный
отступ, так как при чтении длинных строк легко сбиться
Чем больше между ними свободного пространства, тем
проще найти нужную строку
Средне-оптимальное значение межстрочного отступа, от
которого можно отталкиваться — размер кегля основного
шрифта, умноженный на полтора
14.
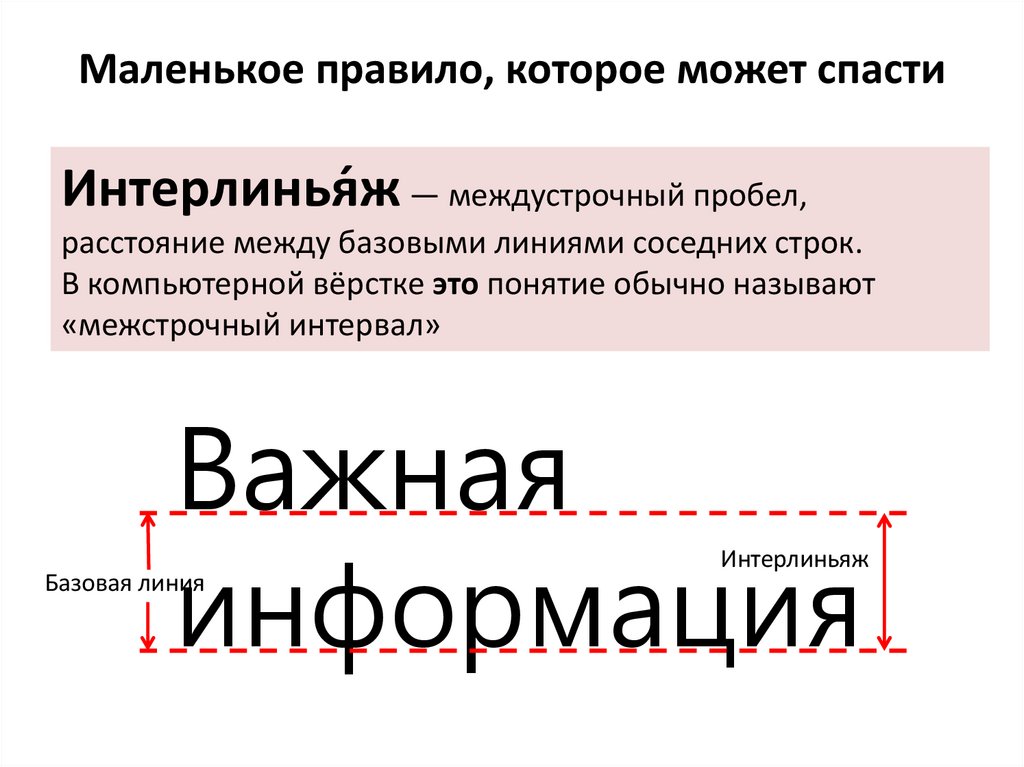
Маленькое правило, которое может спастиИнтерлинья́ж — междустрочный пробел,
расстояние между базовыми линиями соседних строк.
В компьютерной вёрстке это понятие обычно называют
«межстрочный интервал»
Важная
информация
Базовая линия
Интерлиньяж
15.
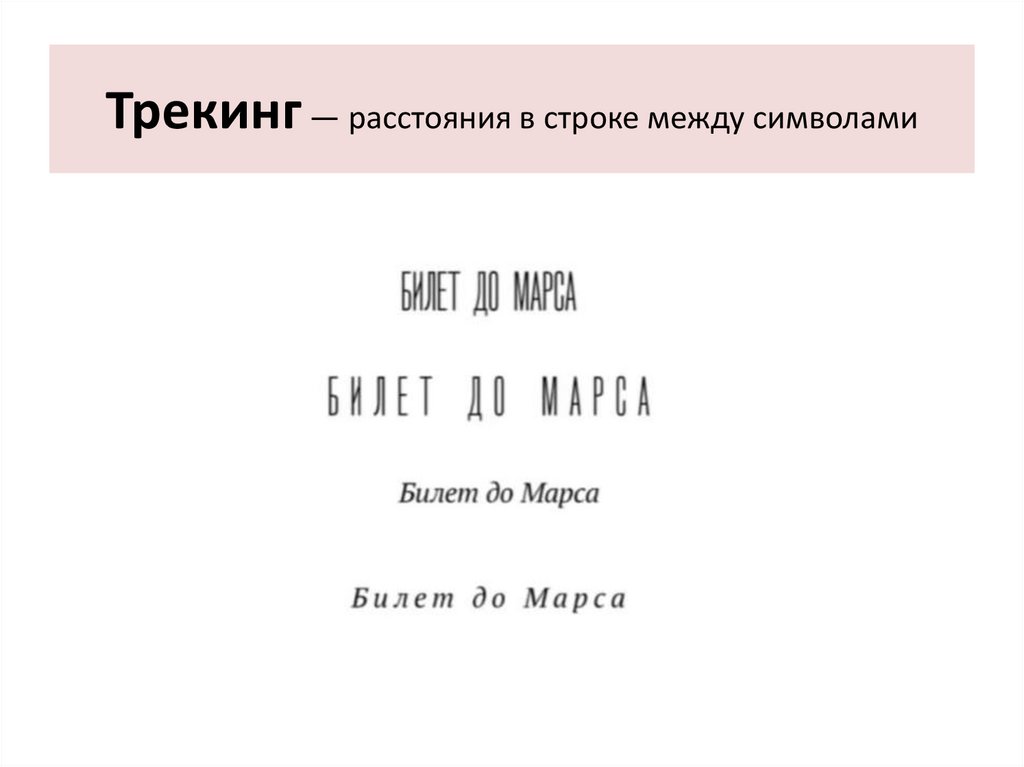
Трекинг — расстояния в строке между символами16.
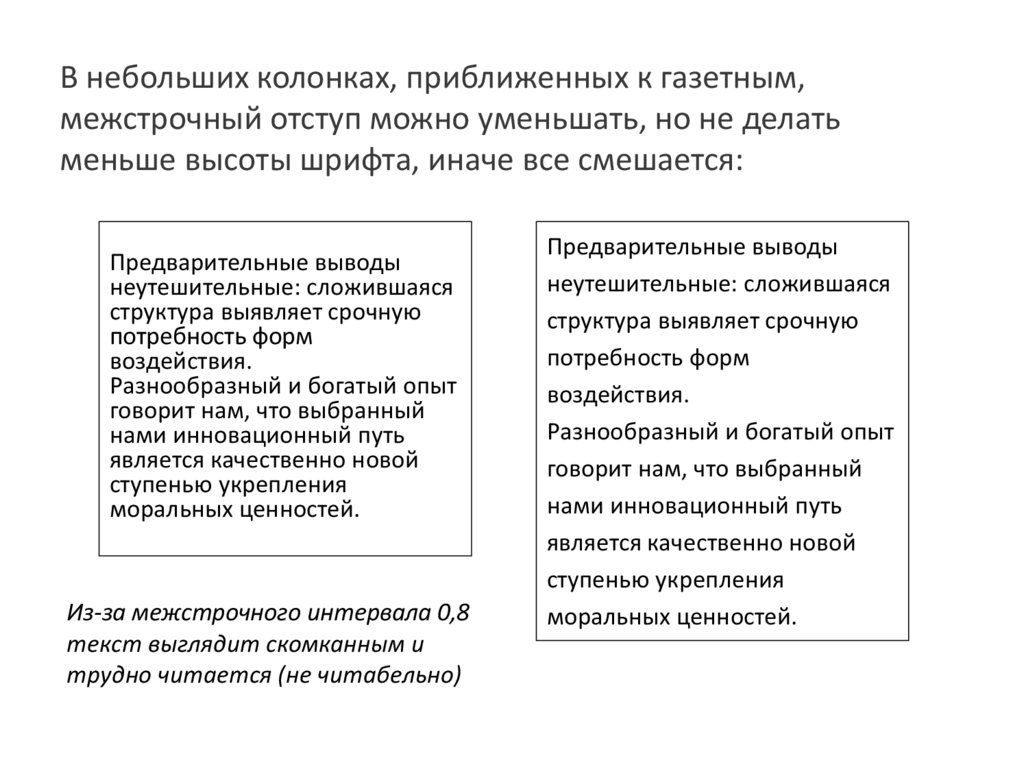
В небольших колонках, приближенных к газетным,межстрочный отступ можно уменьшать, но не делать
меньше высоты шрифта, иначе все смешается:
Предварительные выводы
неутешительные: сложившаяся
структура выявляет срочную
потребность форм
воздействия.
Разнообразный и богатый опыт
говорит нам, что выбранный
нами инновационный путь
является качественно новой
ступенью укрепления
моральных ценностей.
Из-за межстрочного интервала 0,8
текст выглядит скомканным и
трудно читается (не читабельно)
Предварительные выводы
неутешительные: сложившаяся
структура выявляет срочную
потребность форм
воздействия.
Разнообразный и богатый опыт
говорит нам, что выбранный
нами инновационный путь
является качественно новой
ступенью укрепления
моральных ценностей.
17.
Типы чтенияДва главных типа чтения — линейное и информационное
Линейное чтение — это книги и лонгриды с одной колонкой,
где главное — не отвлекаться и погружаться в текст.
Информационное чтение — когда читаем не всё от начала
до конца, а выборочно сканируем статью в поисках нужных
ключевых слов и решаем, какую часть текста прочитать.
Это другой ритм и другое восприятие
18.
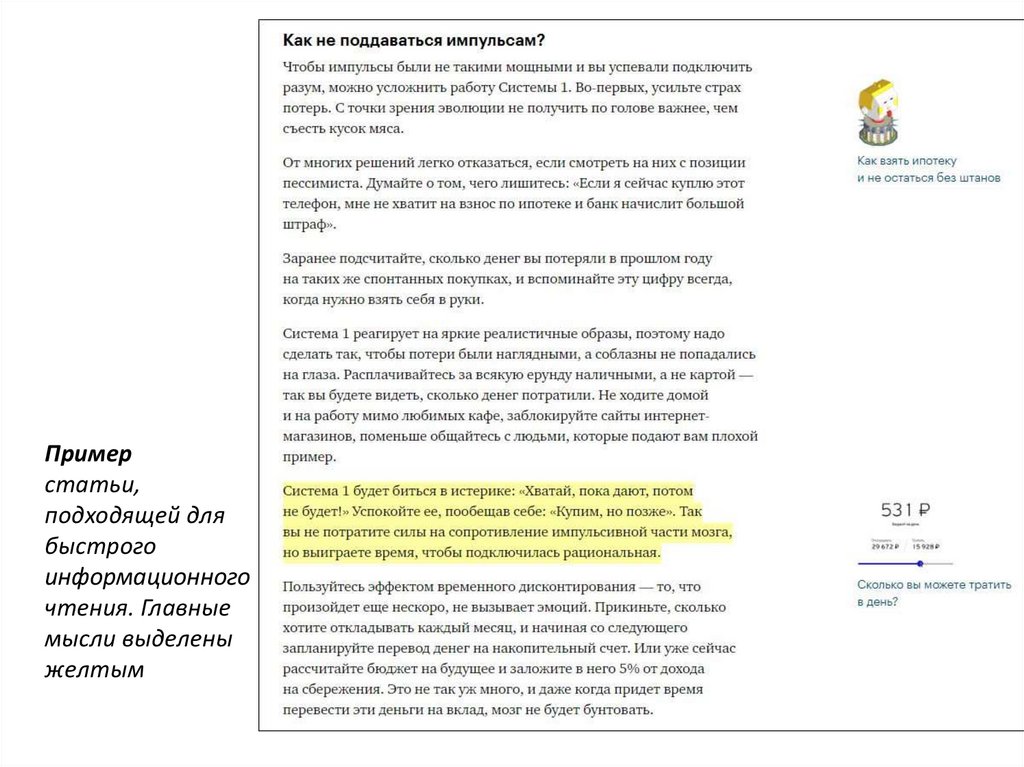
Примерстатьи,
подходящей для
быстрого
информационного
чтения. Главные
мысли выделены
желтым
19.
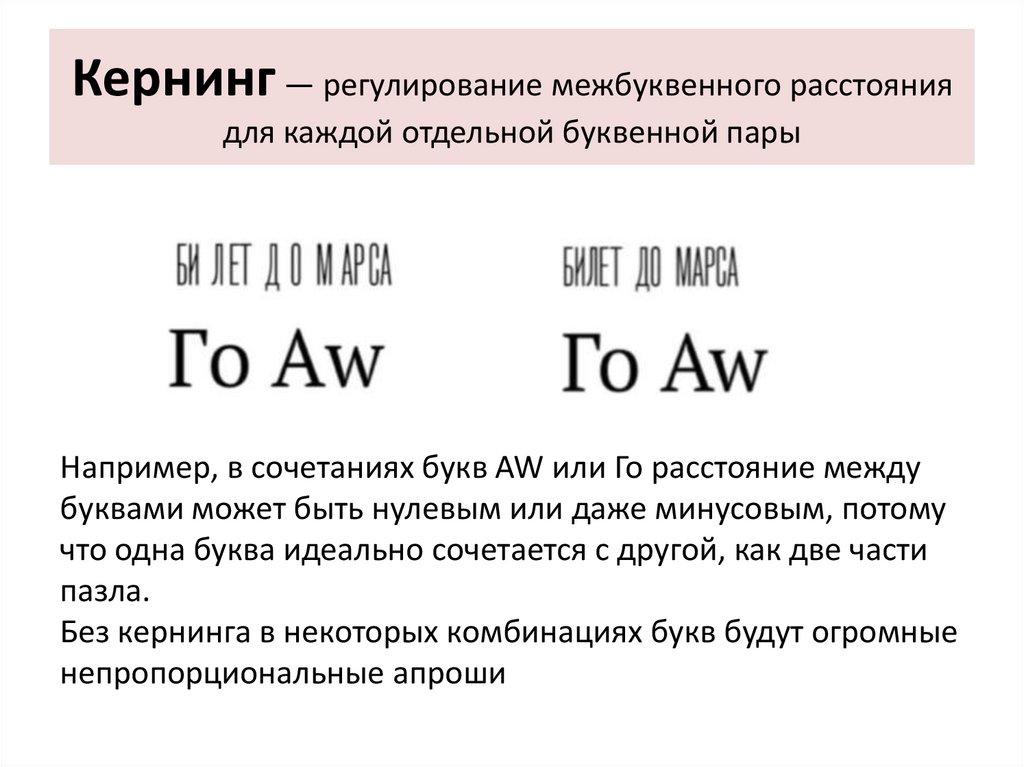
Кернинг — регулирование межбуквенного расстояниядля каждой отдельной буквенной пары
Например, в сочетаниях букв AW или Го расстояние между
буквами может быть нулевым или даже минусовым, потому
что одна буква идеально сочетается с другой, как две части
пазла.
Без кернинга в некоторых комбинациях букв будут огромные
непропорциональные апроши
20.
Апро́ш (аппрош; от фр. approche — сближение) —расстояние между соседними буквами или другими
шрифтовыми знаками




















 Информатика
Информатика