Matn bilan ishlash
1.
Matn bilan ishlash2.
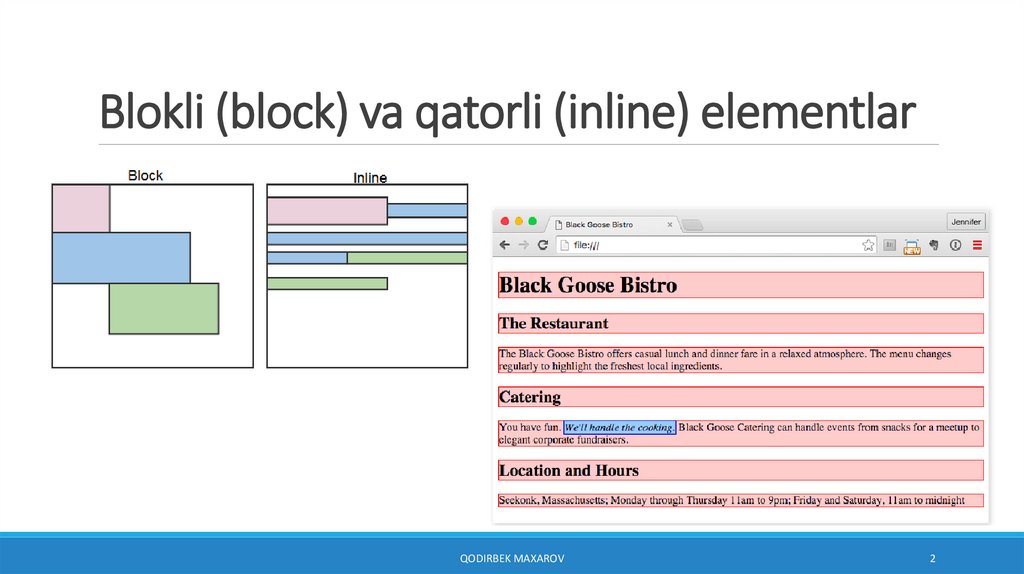
Blokli (block) va qatorli (inline) elementlarQODIRBEK MAXAROV
2
3.
Sarlavhalar<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>
Atributlari:
align - matn joylashuvini aniqlaydi (left, center, right, justify)
QODIRBEK MAXAROV
3
4.
SarlavhalarQODIRBEK MAXAROV
4
5.
Sarlavhalar<h1>Type Design</h1>
<h2>Serif Typefaces</h2>
<p>Serif typefaces have small slabs at the ends of
letter strokes. In general, serif fonts can make large
amounts of text easier to read.</p>
<h3>Baskerville</h3>
<h4>Description</h4>
<p>Description of the Baskerville typeface.</p>
<h4>History</h4>
<p>The history of the Baskerville typeface.</p>
<h3>Georgia</h3>
<p>Description and history of the Georgia
typeface.</p>
<h2>Sans-serif Typefaces</h2>
<p>Sans-serif typefaces do not have slabs at the
ends of strokes.</p>
QODIRBEK MAXAROV
5
6.
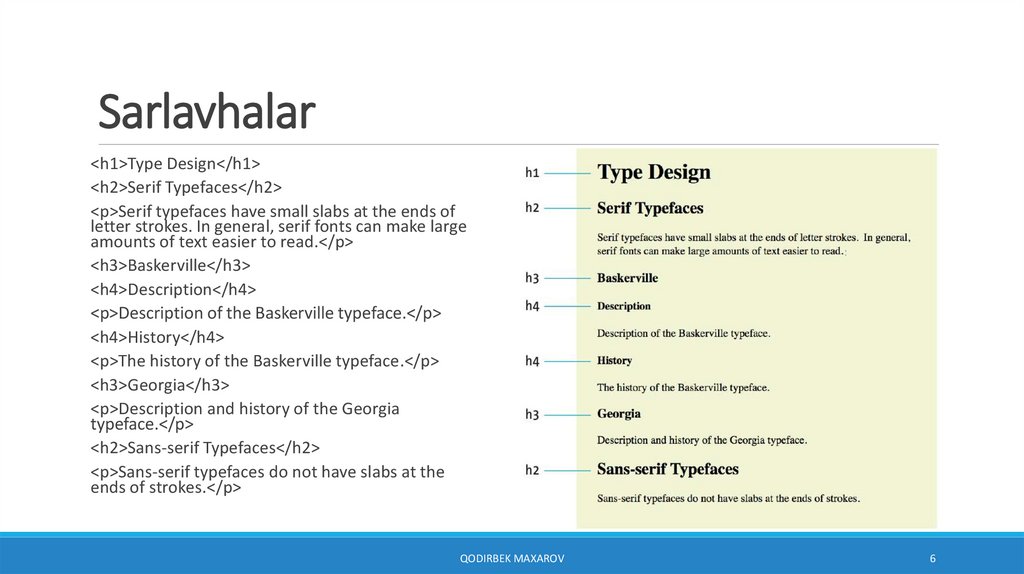
Sarlavhalar<h1>Type Design</h1>
<h2>Serif Typefaces</h2>
<p>Serif typefaces have small slabs at the ends of
letter strokes. In general, serif fonts can make large
amounts of text easier to read.</p>
<h3>Baskerville</h3>
<h4>Description</h4>
<p>Description of the Baskerville typeface.</p>
<h4>History</h4>
<p>The history of the Baskerville typeface.</p>
<h3>Georgia</h3>
<p>Description and history of the Georgia
typeface.</p>
<h2>Sans-serif Typefaces</h2>
<p>Sans-serif typefaces do not have slabs at the
ends of strokes.</p>
QODIRBEK MAXAROV
6
7.
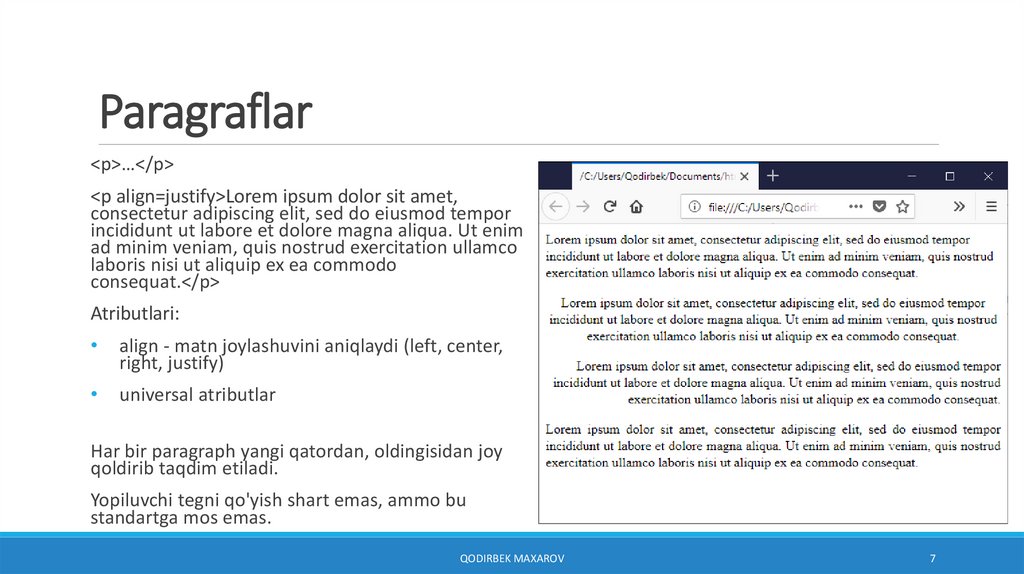
Paragraflar<p>…</p>
<p align=justify>Lorem ipsum dolor sit amet,
consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo
consequat.</p>
Atributlari:
align - matn joylashuvini aniqlaydi (left, center,
right, justify)
universal atributlar
Har bir paragraph yangi qatordan, oldingisidan joy
qoldirib taqdim etiladi.
Yopiluvchi tegni qo'yish shart emas, ammo bu
standartga mos emas.
QODIRBEK MAXAROV
7
8.
Gorizontal chiziq (thematic breaks)<hr />
<h3>Times</h3>
<p>Description and history of the Times typeface.</p>
<hr>
<h3>Georgia</h3>
<p>Description and history of
the Georgia typeface.</p>
QODIRBEK MAXAROV
8
9.
Gorizontal chiziq (thematic breaks)<hr />
Atributlar:
• align – chiziq joylashuvini aniqlaydi (left, center, right)
• color – chiziq rangini aniqlaydi (rang nomi yoki RGB kodi)
• noshade – chiziqni 3 o'lchovli effektlarsiz chizadi (qiymat mavjud emas)
• size – chiziq qalinligini aniqlaydi (musbat son)
• width – chiziq kengligini aniqlaydi (piksel yoki foizda mumkin bo'lgan qiymat)
QODIRBEK MAXAROV
9
10.
Gorizontal chiziq (thematic breaks)<hr color=red align="right" width="40%" size="6">
<hr color=green align="center" width="60%" size="6">
<hr color=blue align="left" width="400" size="6">
<hr size="30">
<hr size="25" noshade>
<hr size="20">
<hr size="15" noshade>
<hr size="10" color="orange">
QODIRBEK MAXAROV
10
11.
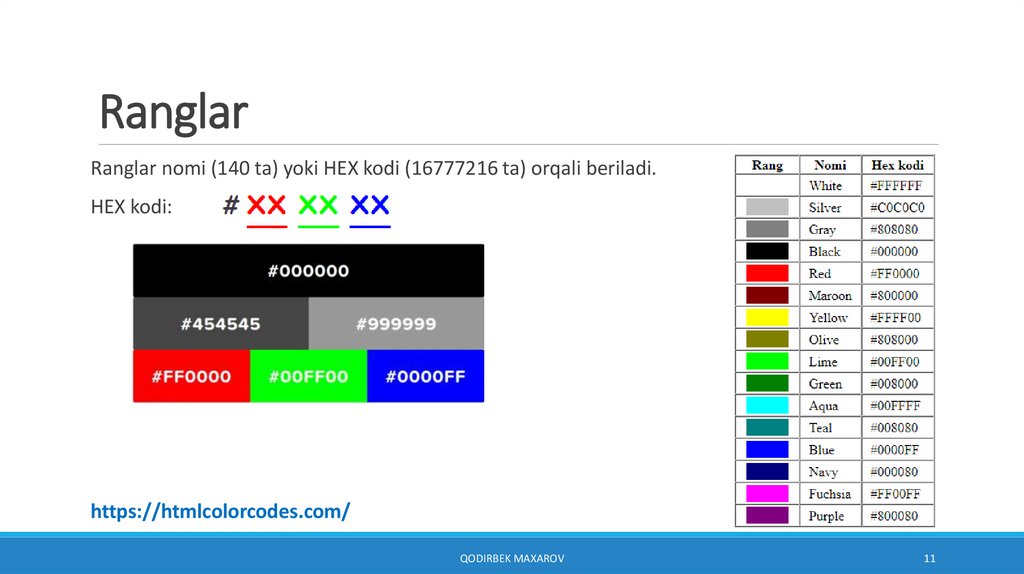
RanglarRanglar nomi (140 ta) yoki HEX kodi (16777216 ta) orqali beriladi.
HEX kodi:
https://htmlcolorcodes.com/
QODIRBEK MAXAROV
11
12.
RanglarRanglarni bilish uchun:
Word dasturi orqali (yoki ixtiyoriy dasturdagi
rang tanlash oynasi orqali):
63 41 F1
=> #6341F1
Sonlar 16 lik sanoq sistemasiga o'tkaziladi
(windowsdagi kalkulyator orqali)
QODIRBEK MAXAROV
12
13.
Ro'yxatlarRo'yxatlar 3 xil:
• Tartiblangan ro'yxatlar
• Tartiblanmagan ro'yxatlar
• Ta'rif ro'yxatlari
QODIRBEK MAXAROV
13
14.
Tartiblangan ro'yxatlar<ol>…</ol> - tartiblangan ro'yxat
<li>…</li> - ro'yxat elementi
Atributlari:
• type – ro'yxat elementi turini aniqlaydi
A – katta lotin harflari
a – kichik lotin harflari
I – rim raqamlari (katta harflar bilan)
i – rim raqamlari (kichik harflar bilan)
1 – arab raqamlari
• start – tartiblangan ro'yxat qaysi sondan boshlanishini aniqlaydi
• reversed – ro'yxat numeratsiyasini kamayish bo'yicha o'rnatadi
• universal atributlar
QODIRBEK MAXAROV
14
15.
Tartiblangan ro'yxatlar<ol type="A">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
</ol>
<ol type="i">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
<li>To'rtinchi element</li>
</ol>
<ol type="1" start="5" reversed>
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
<li>To'rtinchi element</li>
</ol>
QODIRBEK MAXAROV
15
16.
Tartiblanmagan ro'yxatlar<ul>…</ul> - tartiblanmagan ro'yxat
<li>…</li> - ro'yxat elementi
Atributlari:
• type – ro'yxat elementi turini aniqlaydi
disc
circle
square
none
A | a | I | i | 1 (ushbu holatda ul tegi ol tegi kabi ishlaydi)
• universal atributlar
QODIRBEK MAXAROV
16
17.
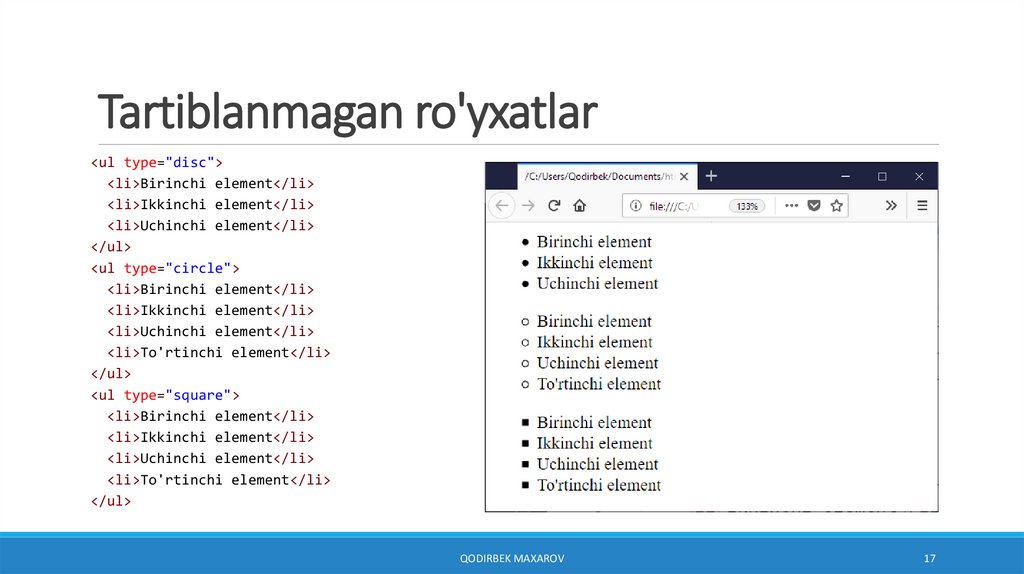
Tartiblanmagan ro'yxatlar<ul type="disc">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
</ul>
<ul type="circle">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
<li>To'rtinchi element</li>
</ul>
<ul type="square">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
<li>To'rtinchi element</li>
</ul>
QODIRBEK MAXAROV
17
18.
Ro'yxat elementi<li>…</li> - ro'yxat elementi
Atributlari:
• type – element turini aniqlaydi (disc | circle | square | none | A | a | I | i | 1)
• value – element qiymatini aniqlaydi
• universal atributlar
QODIRBEK MAXAROV
18
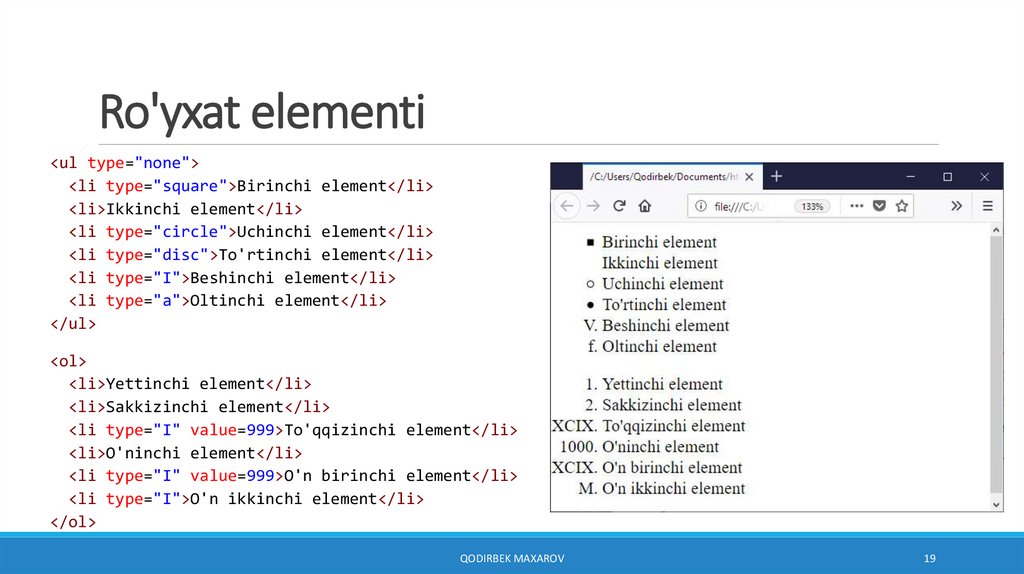
19.
Ro'yxat elementi<ul type="none">
<li type="square">Birinchi element</li>
<li>Ikkinchi element</li>
<li type="circle">Uchinchi element</li>
<li type="disc">To'rtinchi element</li>
<li type="I">Beshinchi element</li>
<li type="a">Oltinchi element</li>
</ul>
<ol>
<li>Yettinchi element</li>
<li>Sakkizinchi element</li>
<li type="I" value=999>To'qqizinchi element</li>
<li>O'ninchi element</li>
<li type="I" value=999>O'n birinchi element</li>
<li type="I">O'n ikkinchi element</li>
</ol>
QODIRBEK MAXAROV
19
20.
Ta'rif ro'yxatlari<dl>…</dl> - ta'rif ro'yxati (description list)
<dt>…</dt> - nomi, termin (description term)
<dd>…</dd> - qiymati, ta'rifi yoki aniqlanishi
Atributlari:
• universal atributlar
QODIRBEK MAXAROV
20
21.
Ta'rif ro'yxatlari<dl>
<dt>Facebook</dt>
<dd>2004-yilda asos solingan ijtimoiy tarmoq.
Saytning butun dunyoda ommalashib ketgani bois,
Mark Zuckerberg 23 yoshida dunyoning eng yosh
milliarderi deya tan olindi.</dd>
<dt>Google LLC</dt>
<dd>Amerikaning internetga oid xizmatlar va
mahsulotlar, jumladan, onlayn reklama
texnologiyasi, qidiruvi, dasturiy taminot va
apparatura sohasidagi ixtisoslashgan ko'p tilli
texnologiya kompaniyasi.</dd>
<dt>Amazon</dt>
<dd>Bu kompaniyaning vazifasi tovarlarni
internet orqali yetkazib berish
hisoblanadi.</dd>
<dt>Apple</dt>
<dd>shaxsiy kompyuterlar, iPod audiopleyerlar va dastur ta'minoti ishlab
chiqaruvchi amerika korporatsiyasi.</dd>
</dl>
QODIRBEK MAXAROV
21
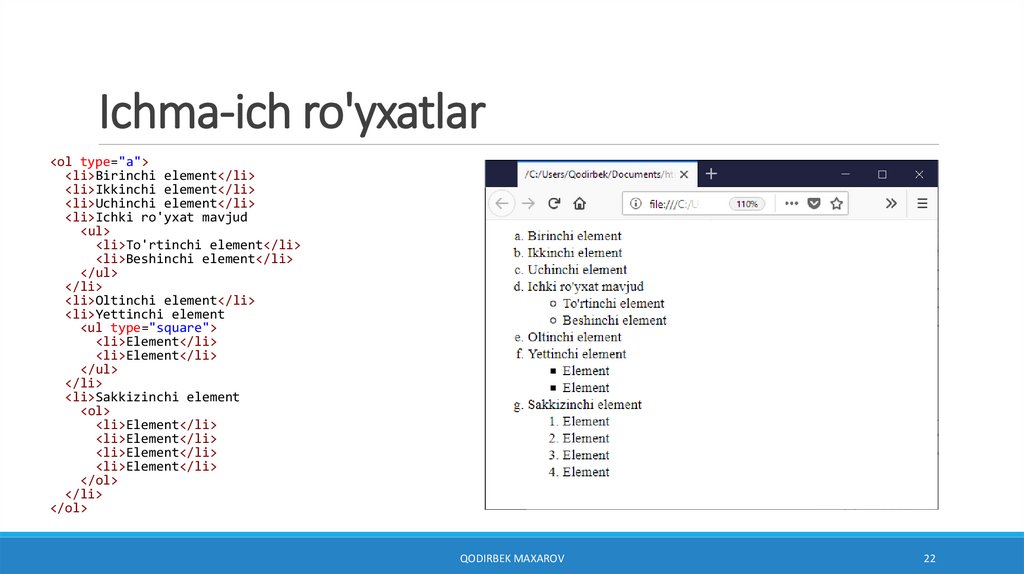
22.
Ichma-ich ro'yxatlar<ol type="a">
<li>Birinchi element</li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
<li>Ichki ro'yxat mavjud
<ul>
<li>To'rtinchi element</li>
<li>Beshinchi element</li>
</ul>
</li>
<li>Oltinchi element</li>
<li>Yettinchi element
<ul type="square">
<li>Element</li>
<li>Element</li>
</ul>
</li>
<li>Sakkizinchi element
<ol>
<li>Element</li>
<li>Element</li>
<li>Element</li>
<li>Element</li>
</ol>
</li>
</ol>
QODIRBEK MAXAROV
22
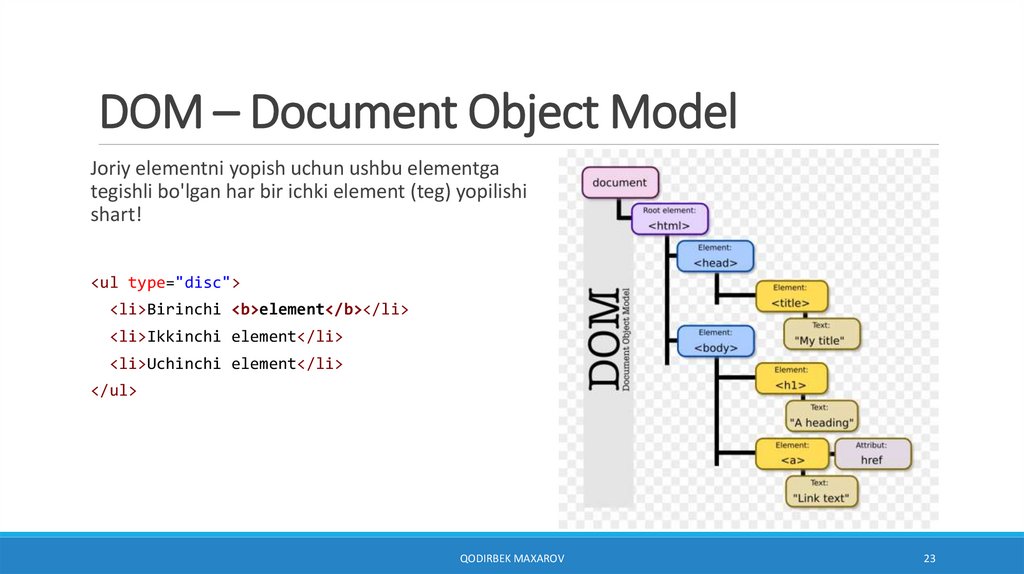
23.
DOM – Document Object ModelJoriy elementni yopish uchun ushbu elementga
tegishli bo'lgan har bir ichki element (teg) yopilishi
shart!
<ul type="disc">
<li>Birinchi <b>element</b></li>
<li>Ikkinchi element</li>
<li>Uchinchi element</li>
</ul>
QODIRBEK MAXAROV
23
24.
DOM – Document Object ModelQODIRBEK MAXAROV
24
25.
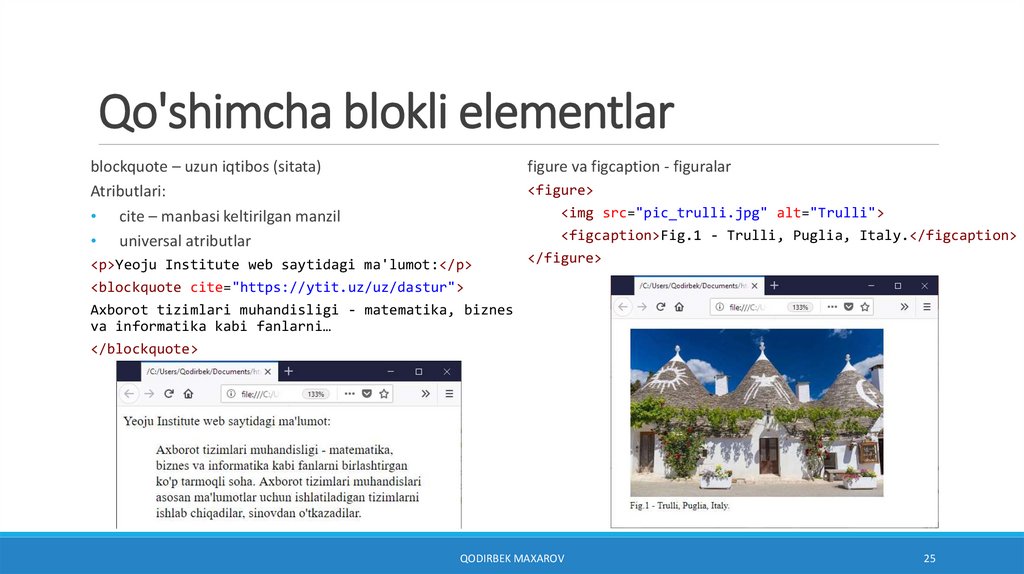
Qo'shimcha blokli elementlarblockquote – uzun iqtibos (sitata)
Atributlari:
• cite – manbasi keltirilgan manzil
• universal atributlar
figure va figcaption - figuralar
<p>Yeoju Institute web saytidagi ma'lumot:</p>
</figure>
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig.1 - Trulli, Puglia, Italy.</figcaption>
<blockquote cite="https://ytit.uz/uz/dastur">
Axborot tizimlari muhandisligi - matematika, biznes
va informatika kabi fanlarni…
</blockquote>
QODIRBEK MAXAROV
25
26.
Qo'shimcha blokli elementlarpre – formatlangan matn
Atributlari:
• universal atributlar
<pre>
_______
// ||\ \
_____//___||_\ \___
) _
_
\
|_/ \________/ \___|
___\_/________\_/______
</pre>
QODIRBEK MAXAROV
26
27.
Qatorli elementlar<b>…</b> - ajratib ko'rsatilgan (qalin) matn (bold)
<i>…</i> - qo'shimcha ovoz uchun (qiyshaytirilgan) matn
(italic)
<s>…</s> - noto'g'ri matn (strike-through)
<u>…</u> - izohli matn (underline)
<small>…</small> -kichik matn (smaller type size)
<p>Yeoju instituti 1-kurs <b>talabalari</b></p>
<p>Yeoju instituti <i>1-kurs</i> talabalari</p>
<p>Yeoju instituti 1-kurs <s>abiturientlari</s>
talabalari</p>
<p><u>Yeoju instituti</u> 1-kurs talabalari bo'lishdi</p>
<p>Yeoju instituti <small>1-kurs talabalari</small></p>
QODIRBEK MAXAROV
27
28.
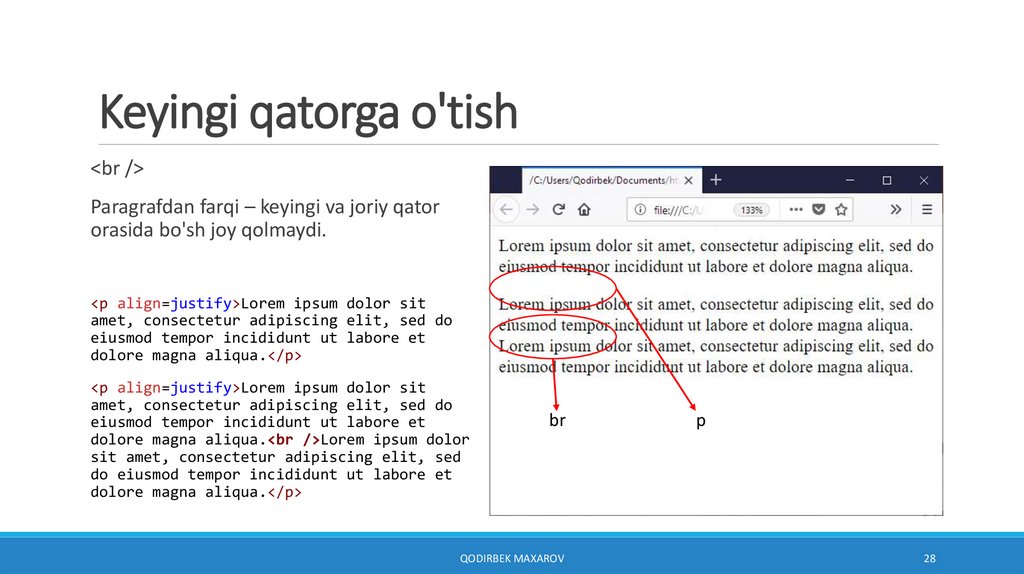
Keyingi qatorga o'tish<br />
Paragrafdan farqi – keyingi va joriy qator
orasida bo'sh joy qolmaydi.
<p align=justify>Lorem ipsum dolor sit
amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et
dolore magna aliqua.</p>
<p align=justify>Lorem ipsum dolor sit
amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et
dolore magna aliqua.<br />Lorem ipsum dolor
sit amet, consectetur adipiscing elit, sed
do eiusmod tempor incididunt ut labore et
dolore magna aliqua.</p>
br
QODIRBEK MAXAROV
p
28




























 Промышленность
Промышленность