Похожие презентации:
Введення в автоматизацію
1.
Введення в автоматизацію2.
What is automated testing?Автоматизоване тестування - це процес перевірки
програмного забезпечення, при якому основні функції та
кроки тесту виконуються автоматично з використанням
спеціальних інструментів.
3.
Переваги автоматизованого тестуванняПовторюваність
Швидке виконання тестів
Автономне виконання тестів
Автономна генерація звітів
4.
Недоліки автоматизованого тестуванняПовторюваність (лінійність)
Пропуск дрібних помилок
Витрати на розробку
Витрати на підтримку
Вартість інструменту
Навчання персоналу та взаємозамінність
У деяких кейсах недосяжно
5.
Що можна автоматизувати?Smoke test
Regression testing
Performance and Load testing
Unit testing
Integration testing
GUI testing
6.
Підходи до написання автотестівTDD - test-driven development
BDD - behaviour-driven development
7.
TDD - test-driven developmentПідхід до розробки та тестування, при якому спочатку створюються тести, яким має
задовольняти код і лише потім його реалізація.
TDD – процес ітеративний. Додаючи до класу щось нове, ви спочатку пишите тест на новий
функціонал і тільки потім створюєте мінімальну кількість коду, що реалізує потрібну
поведінку. Ні рядком більше, ні менше.
Досягши успішного проходження тесту, можна задуматися про якість коду і зробити його
рефакторинг.
8.
TDD - test-driven developmentПереваги TDD
Ваш код повністю покритий тестами;
Створюючи тести до написання коду класу, ви заздалегідь замислитеся про його
використання, що позитивно позначиться як на зовнішньому інтерфейсі класу, так і на
архітектурі проекту в цілому;
Хороші тести легко замінити документацію, та наочно демонструють використання
тестованого коду.
9.
BDD - behaviour-driven developmentBDD (або behavior-driven development) - розширення підходу TDD до розробки та
тестування, при якому особлива увага приділяється поведінці системи/модуля у термінах
бізнесу (замовника).
Як правило, такі тести ілюструють та тестують різні сценарії, які цікаві безпосередньо
клієнту системи.
10.
BDD - behaviour-driven developmentУ зв'язку з цим під час складання таких тестів часто використовується фреймворки, які
мають синтаксисом, які забезпечують читання тестів як програмістом, так і представниками
замовника.
11.
BDD - behaviour-driven developmentУ чому перевага BDD?
• тести читані для непрограмістів.
• їх легко змінювати.
• Вони часто пишуться майже чистою
англійською.їх може писати product owner чи
інші зацікавлені особи
• результати виконання тестів більш "людяні".
• випробування не залежать від цільової мови
програмування.
• Міграція іншою мовою сильно спрощується.
12.
Page ObjectPage Object – це шаблон проектування, який широко використовується в
автоматизованому тестуванні та дозволяє розділяти логіку виконання тестів
від їх реалізації.
selenium-page-object
13.
Page ObjectPage Object як би моделює сторінки тестованого додатка як об'єкт у
коді. В результаті його використання ви отримаєте окремі класи, що
відповідають за роботу з HTML кожної конкретної веб-сторінки.
selenium-page-object
14.
Page Object15.
How to write automated testwith Postman
16.
How to write automated testwith Postman
Описание с примерами тестов:
https://www.getpostman.com/docs/v6/postman/scripts/test_examples
Older style of writing Postman tests
The older style of writing Postman tests relies on setting values for the special
tests object. You can set a descriptive key for an element in the object and then
say if it’s true or false.
For example, tests["Body contains user_id"] = responsebody.has("user_id"); will
check whether the response body contains the user_id string.
17.
18.
SeleniumSelenium – це проект, у рамках якого розробляється серія програмних продуктів із відкритим
вихідним кодом (open source):
Selenium WebDriver,
Selenium RC*,
Selenium Server*,
Selenium Grid,
Selenium IDE.
19.
Selenium20.
Selenium WebDriverSelenium — інструмент для автоматизації дій веб-браузера. У більшості
випадків використовується для тестування Web-додатків, але цим не
обмежується.
Перевод документации на русский язык
21.
Selenium WebDriverSelenium WebDriver – це насамперед набір бібліотек для різних мов програмування. Ці
бібліотеки використовуються для надсилання запитів HTTP драйверу (звідси і назва WebDriver),
за допомогою протоколу JsonWireProtocol, в яких зазначено дію, яку повинен зробити браузер в
рамках поточної сесії. Прикладами таких команд є команди знаходження елементів по
локатору, перехід за посиланнями, парсинг тексту сторінки/елемента, натискання кнопок або
перехід за посиланнями на сторінці веб-сайту.
22.
Selenium RC*Selenium RC – це попередня версія бібліотеки для керування браузерами. Абревіатура RC у
назві цього продукту розшифровується як Remote Control, тобто це засіб для «віддаленого»
керування браузером.
Ця версія з функціональної точки зору значно поступається WebDriver. Нині вона
перебуває у законсервованому стані, не розвивається і навіть відомі баги не виправляються.
23.
Selenium Server*Selenium Server – це сервер, який дозволяє керувати браузером із віддаленої машини, по
мережі. Спочатку на тій машині, де має працювати браузер, встановлюється та запускається
сервер. Потім на іншій машині (технічно можна і на тій самій, звичайно) запускається програма,
яка, використовуючи спеціальний драйвер RemoteWebDriver, з'єднується із сервером та відправляє
йому команди.
Він у свою чергу запускає браузер і виконує в ньому ці команди, використовуючи драйвер, що відповідає
цьому браузеру, однак робити вам це доведеться тільки при використанні Selenium 1.x.x, оскільки в Selenium 2.x
використовується інша технологія для взаємодії з браузером
24.
Selenium GridSelenium Grid – це кластер, що складається із кількох Selenium-серверів. Він призначений
для організації розподіленої мережі, що дозволяє паралельно запускати багато браузерів на
велику кількість машин.
Одне із завдань Selenium Grid полягає в тому, щоб «підбирати» відповідний вузол, коли
під час старту браузера вказуються вимоги до нього – тип браузера, версія, операційна
система, архітектура процесора та низка інших атрибутів.
25.
Selenium IDESelenium IDE (Integrated Development Environment, інтегроване середовище
розробки) – це інструмент, який використовується для розробки тестових
сценаріїв.
Він є простим у використанні додатком до браузера (плагін), який може
записувати дії користувача, відтворювати їх, а також генерувати код для
WebDriver, в якому виконуються ті ж дії. Загалом це «Selenium-рекордер», але для
більш спрощених кейсів.
Mozilla - ссылка для скачивания
Chrome - ссылка для скачивания
26.
27.
28.
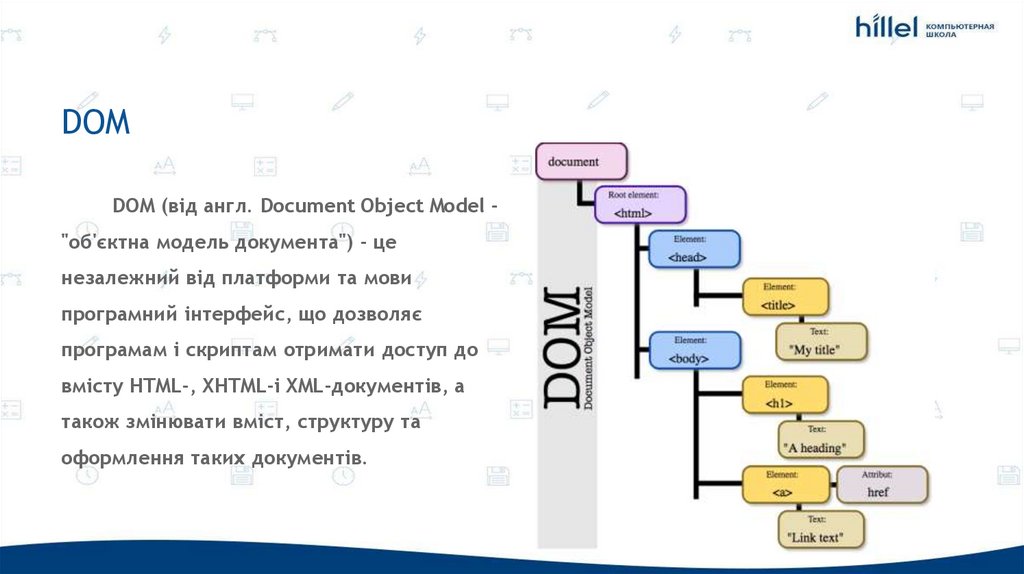
DOMDOM (від англ. Document Object Model -
"об'єктна модель документа") - це
незалежний від платформи та мови
програмний інтерфейс, що дозволяє
програмам і скриптам отримати доступ до
вмісту HTML-, XHTML-і XML-документів, а
також змінювати вміст, структуру та
оформлення таких документів.
29.
XHTMLXHTML (англ. extensible hypertext markup language — мова гіпертекстової розмітки, що
розширюється) — сімейство мов розмітки веб-сторінок на основі XML, що повторюють і
розширюють можливості HTML 4.
Розвиток XHTML зупинено; нові версії XHTML не видаються; рекомендується використовувати
HTML.
Головна відмінність XHTML від HTML полягає у обробці документа. Документи XHTML
обробляються своїм модулем (парсером) аналогічно документам XML. У процесі обробки
помилки, допущені розробниками, не виправляються.
30.
XPathXPath (XML Path Language) – мова запитів до елементів XMLдокумента. Розроблено для організації доступу до частин документа
XML. XPath покликаний реалізувати навігацію по DOM у XML.
31.
Локатори. CSS, XPATH, JQUERY.Локатор елемента – це механізм визначення місцезнаходження елемента
щодо HTML документа, над яким необхідно виконувати якісь дії.
Локаторы. CSS, XPATH, JQUERY.
32.
Локатори. CSS.Багато браузерів реалізують CSS движок, щоб розробники змогли застосовувати CSS таблиці у
проектах. Що дозволяє поділити між собою контент сторінки з її оформленням. У CSS є
патерни, за якими стилі, створювані розробником, застосовуються до елементів сторінки
(DOM). Ці патерни називаються локаторами (selectors).Selenium WebDriver використовує той же
принцип для знаходження елементів. І це набагато швидше, ніж пошук елементів на основі
XPath.
Приклад:
WebElement userName = driver.findElement(By.cssSelector("input"));
Локаторы. CSS, XPATH, JQUERY.
33.
Локатори. XPATH.XPath (XML path) – це мова для локаторів у XML документі. Оскільки багато браузерів
підтримують XHTML, ми можемо використовувати XPath для знаходження елементів на web
сторінках.
Приклад:
WebElement userName = driver.findElement(By.xpath(".//*[text()='Первая ссылка']/.."));
Локаторы. CSS, XPATH, JQUERY.
34.
Локатори.Важливою відмінністю між CSS і XPath локаторами є те, що, використовуючи XPath, ми
можемо переміщуватися як у глибину DOM ієрархії, так і повертатися назад. Що ж до CSS, то
тут ми можемо рухатися лише в глибину. Це означає, що з XPath можемо знайти батьківський
елемент за дочірнім.
Локаторы. CSS, XPATH, JQUERY.
35.
Selenium IDEFacebookLoginAndLogoutTest
Mozilla - ссылка для скачивания
Chrome - ссылка для скачивания



































 Электроника
Электроника








