Похожие презентации:
Маршрутизация. Вставка
1.
УРОК №7-8Маршрутизация
2.
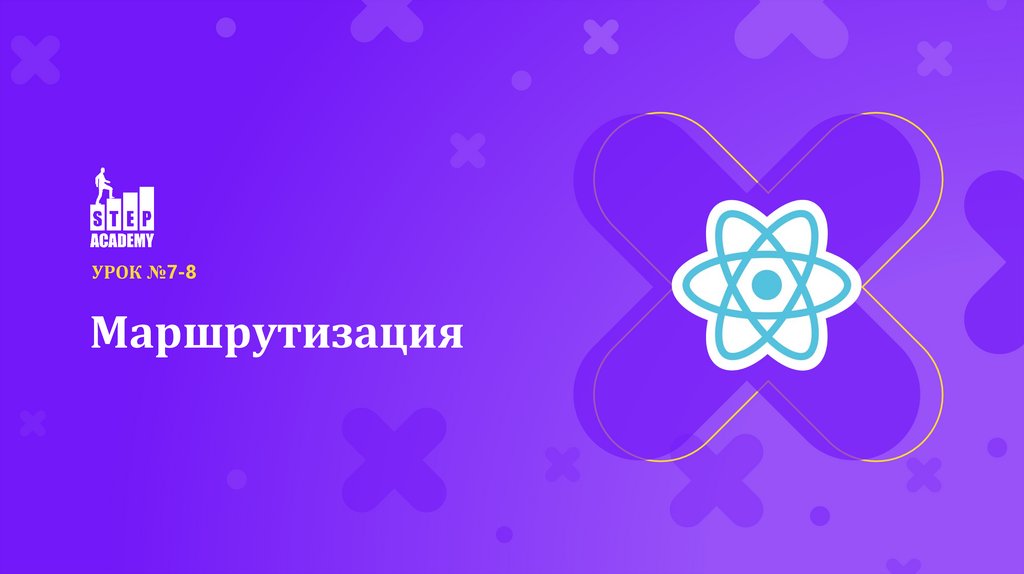
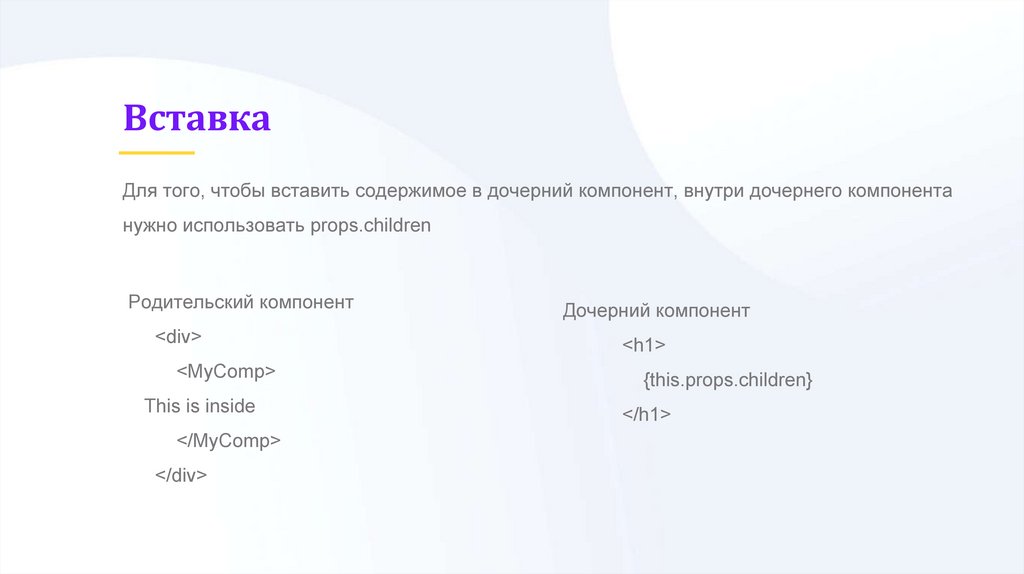
ВставкаДля того, чтобы вставить содержимое в дочерний компонент, внутри дочернего компонента
нужно использовать props.children
Родительский компонент
<div>
<MyComp>
This is inside
</MyComp>
</div>
Дочерний компонент
<h1>
{this.props.children}
</h1>
3.
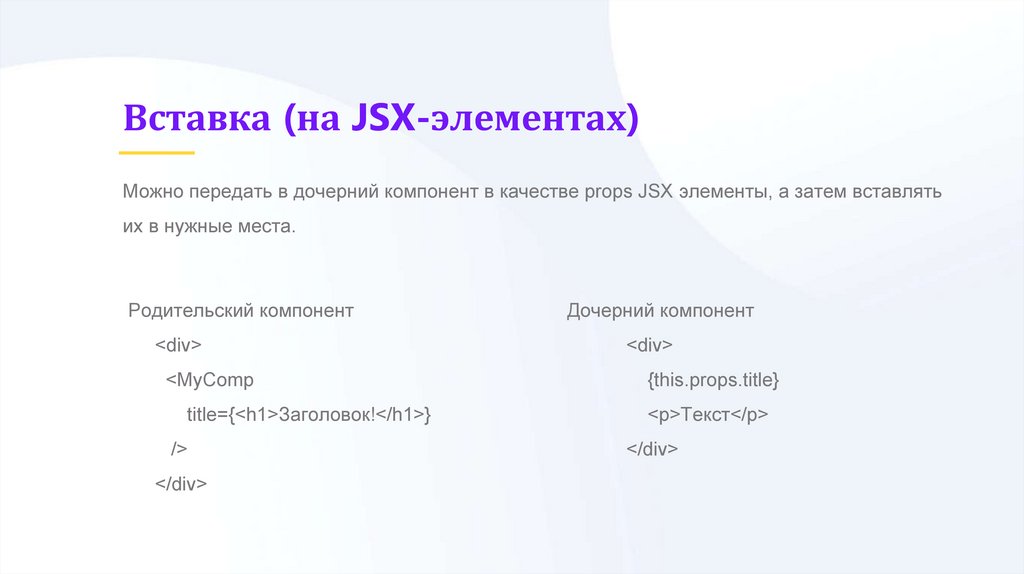
Вставка (на JSX-элементах)Можно передать в дочерний компонент в качестве props JSX элементы, а затем вставлять
их в нужные места.
Родительский компонент
<div>
<MyComp
title={<h1>Заголовок!</h1>}
/>
</div>
Дочерний компонент
<div>
{this.props.title}
<p>Текст</p>
</div>
4.
СпециализацияReact рекомендует использует специализацию вместо наследования.
Специализация означает, что вместо наследования от компонента для получения
нового, вы просто описываете конкретизируете уже существующий компонент.
Пример на следующем слайде.
5.
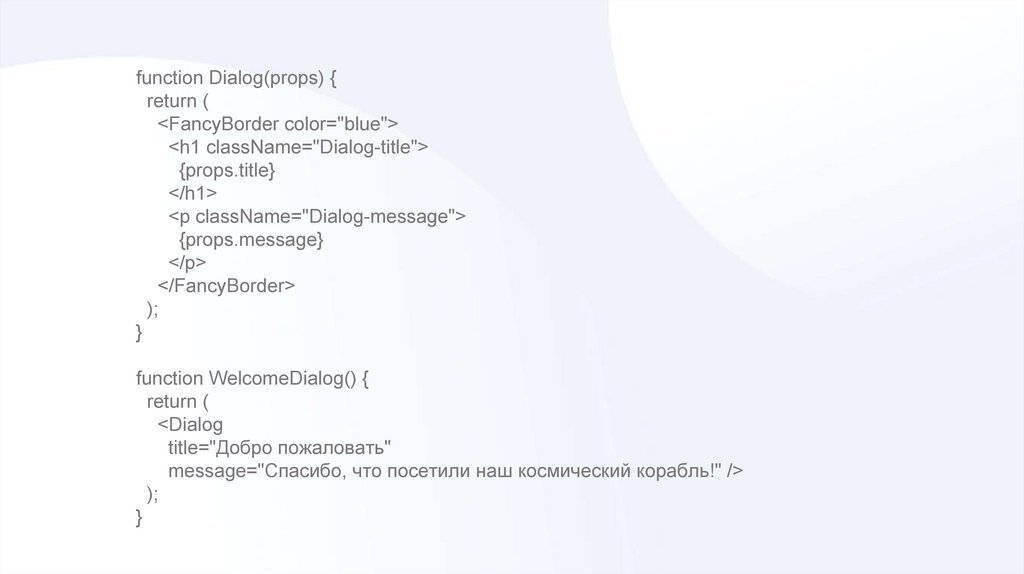
function Dialog(props) {return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
{props.title}
</h1>
<p className="Dialog-message">
{props.message}
</p>
</FancyBorder>
);
}
function WelcomeDialog() {
return (
<Dialog
title="Добро пожаловать"
message="Спасибо, что посетили наш космический корабль!" />
);
}
6.
Router7.
RouterМаршрутизация в React позволяет отрисовывать компоненты в зависимости от
запросов к приложению.
Установка Router
npm i react-router-dom
8.
Импорт нужных компонентовimport {BrowserRouter as Router, Route, Switch, Link} from 'react-routerdom';
9.
BrowserRouterКомпонент, определяющий маршрутизацию. Внутри него записываются все
маршруты.
10.
LinkКомпонент для ссылок маршрутизации
<Link to="/">Main</Link>
<Link to="/table">Table</Link>
<Link to="/pic">Pic</Link>
11.
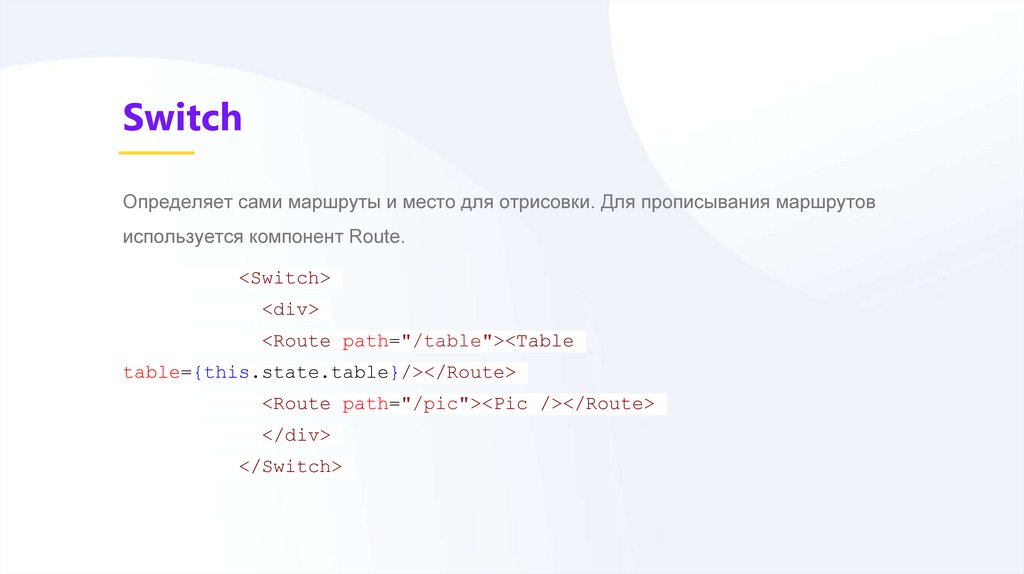
SwitchОпределяет сами маршруты и место для отрисовки. Для прописывания маршрутов
используется компонент Route.
<Switch>
<div>
<Route path="/table"><Table
table={this.state.table}/></Route>
<Route path="/pic"><Pic /></Route>
</div>
</Switch>
12.
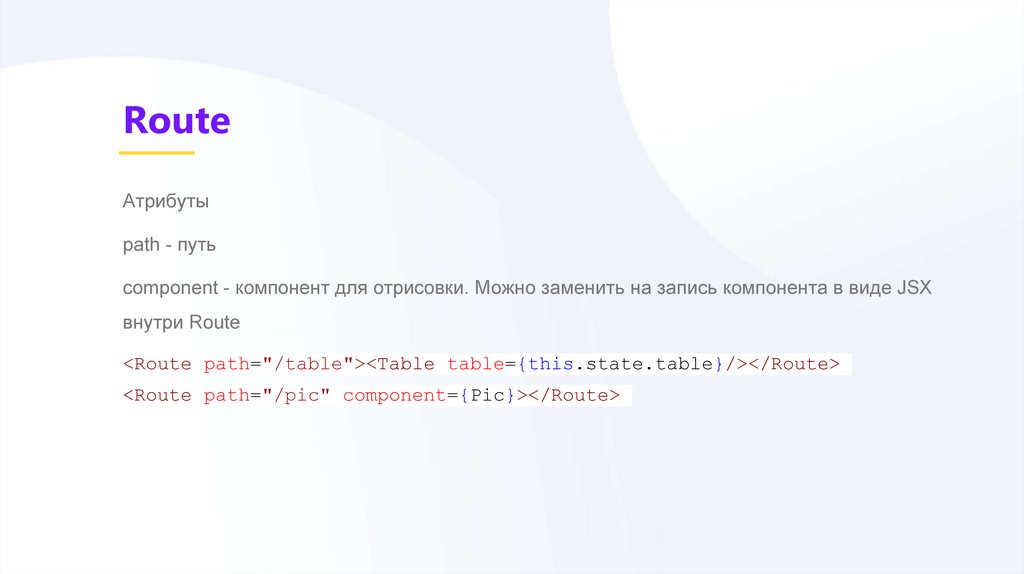
RouteАтрибуты
path - путь
component - компонент для отрисовки. Можно заменить на запись компонента в виде JSX
внутри Route
<Route path="/table"><Table table={this.state.table}/></Route>
<Route path="/pic" component={Pic}></Route>
13.
RouteИспользуйте вариант записи с атрибутом component, так как таким
образом нормально передаются параметры адреса.
14.
Route exactexact - отслеживает только этот путь, без дочерних путей
<Route exact path="/table">
Будет отслеживать только путь /table.
/table/1 не будет отслеживаться
15.
NavLinkКомпонент - аналог Link. Доступны дополнительные атрибуты:
activeClassName - класс активной ссылки
activeStyle - стили активной ссылки
16.
props для компонентовЧтобы передать props в компонент, который записан в Route, можно использовать стрелочную
функцию
component={(props)=> {return <User {...props} table={this.state.table}/>}
17.
Параметры get запросаlet urlParams = new URLSearchParams(this.props.location.search);
console.log(urlParams.get("userId"));
this.props.location.search будет хранить строку поиска.
Объект класса URLSearchParams разбирает строку запроса.
18.
ЗаданиеВеб-приложение “Статистика группы”.
Главный компонент - список группы. Есть переадресация на разные пункты
статистики группы (общей статистики, как посещаемость, успеваемость,
количество пройденных курсов), так и на статистику отдельных участников.
Информацию храните в главном компоненте.
19.
КонецПОСЛЕСЛОВИЕ
Давайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?



















 Программирование
Программирование