Похожие презентации:
Web-проектирование. Тема 1. Введение
1. Web-проектирование
Москин Николай Дмитриевичдоцент, к.т.н., Институт математики и
информационных технологий
Петрозаводский государственный университет
1
2. Список литературы
Ипатова Э. Р., Ипатов Ю. В. Методологии и технологиисистемного проектирования информационных систем :
учебник. - 2-е изд., стер. - Москва: Флинта, 2016. - URL:
http://biblioclub.ru/index.php?page=book&id=79551.
Крахоткина Е. В. Технологии разработки Internet-приложений : учебное пособие. - Ставрополь: СКФУ, 2016. URL: http://biblioclub.ru/index.php?page=book&id=459070.
Вагин Д. В., Петров Р. В. Современные технологии
разработки веб-приложений : учебное пособие. –
Новосибирск: НГТУ, 2019. – URL:
https://biblioclub.ru/index.php?page=book&id=573960.
2
3. Список литературы
Антонов В. Ф., Москвитин А. А. Методы и средствапроектирования информационных систем : учебное
пособие. - Ставрополь: СКФУ, 2016. - URL:
http://biblioclub.ru/index.php?page=book&id=458663.
Гениатулина, Е.В. CMS – системы управления
контентом : учебное пособие. - Новосибирск: НГТУ,
2015. - URL:
http://biblioclub.ru/index.php?page=book&id=438332.
Золотов, С.Ю. Проектирование информационных
систем : учебное пособие. - Томск: Эль Контент, 2013. URL: http://biblioclub.ru/index.php?page=book&id=208706.
3
4. Список литературы
Нагаева И. А., Фролов А. Б., Кузнецов И. А. Основыweb-дизайна. Методика проектирования : учебное
пособие. – Москва; Берлин : Директ-Медиа, 2021. URL:
https://biblioclub.ru/index.php?page=book&id=602208.
Роббинс Дж. Веб-дизайн для начинающих. HTML, CSS,
JavaScript и веб-графика. 5-е изд. СПб.: БХВПетербург, 2021.
Евсеев Д. А., Трофимов В. В. Web-дизайн в примерах
и задачах : учебное пособие / под ред. В.В.
Трофимова. - М. : КНОРУС, 2016.
Осборн Трейси Веб-дизайн для недизайнеров. СПб:
Питер, 2022.
4
5. § 1 Введение
Проектирование - процесс определения архитектуры,компонентов, интерфейсов и других характеристик
системы или её части (ISO 24765).
Результатом проектирования является проект целостная совокупность моделей, свойств или
характеристик, описанных в форме, пригодной для
реализации системы.
Web-приложением можно считать любой программный
продукт, так или иначе использующий Internet.
5
6. Классификация web-приложений
Выделяют 4 типа Интернет-приложений:Web-приложения, которые работают на сервере,
передавая через Интернет данные на клиентские
машины (для их применения требуются программыбраузеры: например, Opera);
Web-сервисы, которые позволяют приложениям
обрабатывать их данные на сервере. При этом
передача подлежащих обработке данных на сервер и
возврат результатов осуществляется через Интернет;
6
7. Классификация web-приложений
приложения с поддержкой Интернета - автономныепрограммы со встроенными механизмами,
позволяющими их пользователям регистрироваться,
получать обновления, а также предоставляющими
доступ к справочной системе и другим
вспомогательным службам через Интернет;
одноранговые приложения - автономные программы,
использующие Интернет для взаимодействия с
другими программными продуктами этого же типа.
7
8. Web-дизайн
Веб-дизайн (web design) - отрасль веб-разработки иразновидность дизайна, в задачи которой входит
проектирование пользовательских вебинтерфейсов для сайтов или веб-приложений.
Веб-дизайнеры:
проектируют логическую структуру веб-страниц;
продумывают наиболее удобные решения подачи
информации;
занимаются художественным оформлением вебпроекта.
8
9. Жизненный цикл сайта
Жизненный цикл сайта включает все действия отмомента появления идеи до конца срока его
эксплуатации. Исследователи называют от трех до
восьми этапов жизненного цикла сайта.
В целом это такие этапы: разработка бизнес-плана
(проектирование, рождение сайта), технического
задания, изготовление Web-сайта, тестирование и
запуск в эксплуатацию, продвижение (реклама,
партнерство), поддержка и модернизация, закрытие
сайта.
9
10. Типовой процесс разработки сайта
1. Сбор требований;2. Проектирование;
3. Прототипирование;
4. Разработка технического задания (ТЗ);
5. Дизайн;
6. Верстка, программирование клиентской части;
7. Интеграция дизайна и CMS, программирование
серверной и клиентской части
8. Интеграция с 1C/ERP;
9. Тестирование;
12. Запуск;
10. Обучение;
13. Гарантийная поддержка;
11. Наполнение;
14. Доработки и развитие.
10
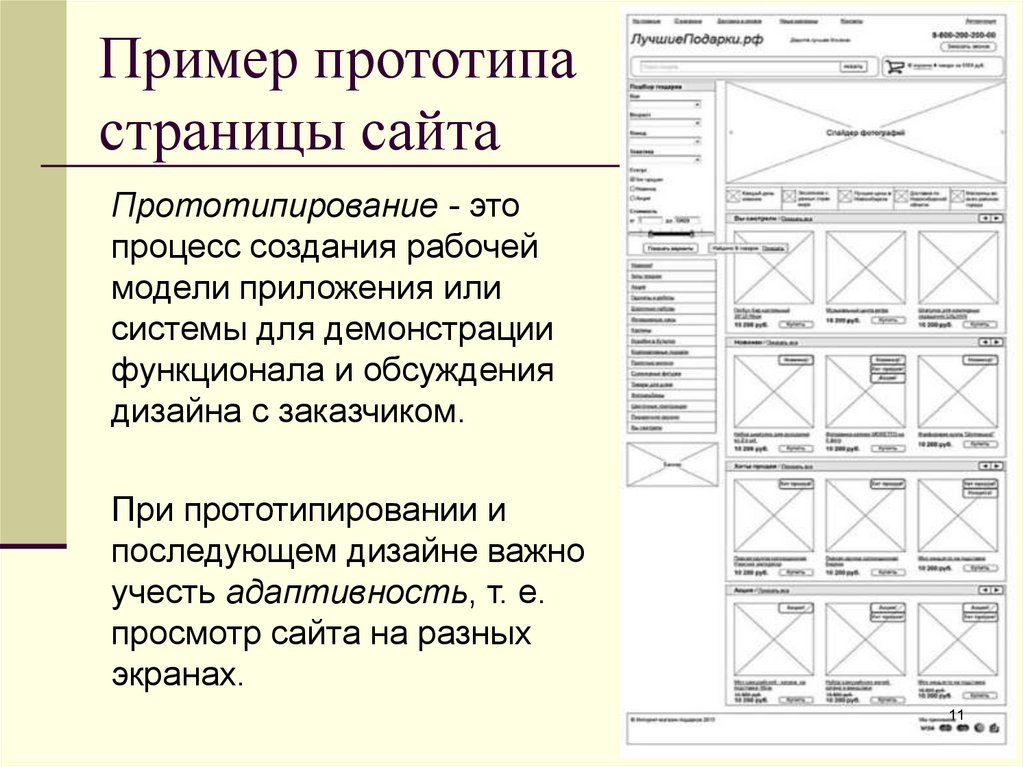
11. Пример прототипа страницы сайта
Прототипирование - этопроцесс создания рабочей
модели приложения или
системы для демонстрации
функционала и обсуждения
дизайна с заказчиком.
При прототипировании и
последующем дизайне важно
учесть адаптивность, т. е.
просмотр сайта на разных
экранах.
11
12. Средства онлайн-прототипирования
Средства онлайнпрототипированияСредство онлайн-прототипирования NinjaMock.
Режим доступа: https://ninjamock.com/
Средство онлайн-прототипирования Balsamiq.
Режим доступа: https://balsamiq.com/
Средство онлайн-прототипирования Proto.io.
Режим доступа: https://proto.io/
Средство онлайн-прототипирования Mockups.
Режим доступа: https://moqups.com/
Средство онлайн-прототипирования MockFlow.
Режим доступа: https://mockflow.com/
12
13. CMS
CMS (Content Management System) – информационнаясистема или компьютерная программа, используемая
для обеспечения и организации совместного процесса
создания, редактирования и управления содержимым
(контентом).
Контент (от англ. содержание, содержимое) –
информационное наполнение web-сайта, т. е. все типы
материалов, которые находятся на сервере: webстраницы, документы, программы, аудио- и
видеофайлы и т. д.
13
14. Техническое задание
0. Обложка, титульный лист. Наименованиезаказчика и исполнителя, имена утверждающих и
согласующих лиц, имя проекта (тип системы,
назначение, название), город, год. Лист
согласования, история версий.
1. Термины и определения, используемые в
техническом задании (например, попап, сайт, cms,
хостинг + термины заказчика и предметной
области)
14
15. Техническое задание
2. Общие сведения2.1. Название сайта, доменное имя, тематика
2.2. Основания для проведения работ (ссылки на
договоры, проектные документы)
2.3. Сведения о заказчиках и разработчиках
2.4. Плановые сроки начала – окончания работ
2.5. Источники финансирования
2.6. Порядок оформления и предъявления заказчику
результатов работ.
15
16. Техническое задание
3. Назначения и цели создания системы3.1. Назначение системы, цель создания системы
3.2. Основные задачи, решаемые при помощи сайта
3.3. Целевая аудитория
3.4. Внутренние и внешние интересы
3.5. Показатели (индикаторы) назначения – целевые
показатели (посещаемость, доходность)
4. Характеристика объектов автоматизации
4.1. Краткое описание предметной области, объектов и
бизнес-процессов, которые должны быть
автоматизированы.
16
17. Техническое задание
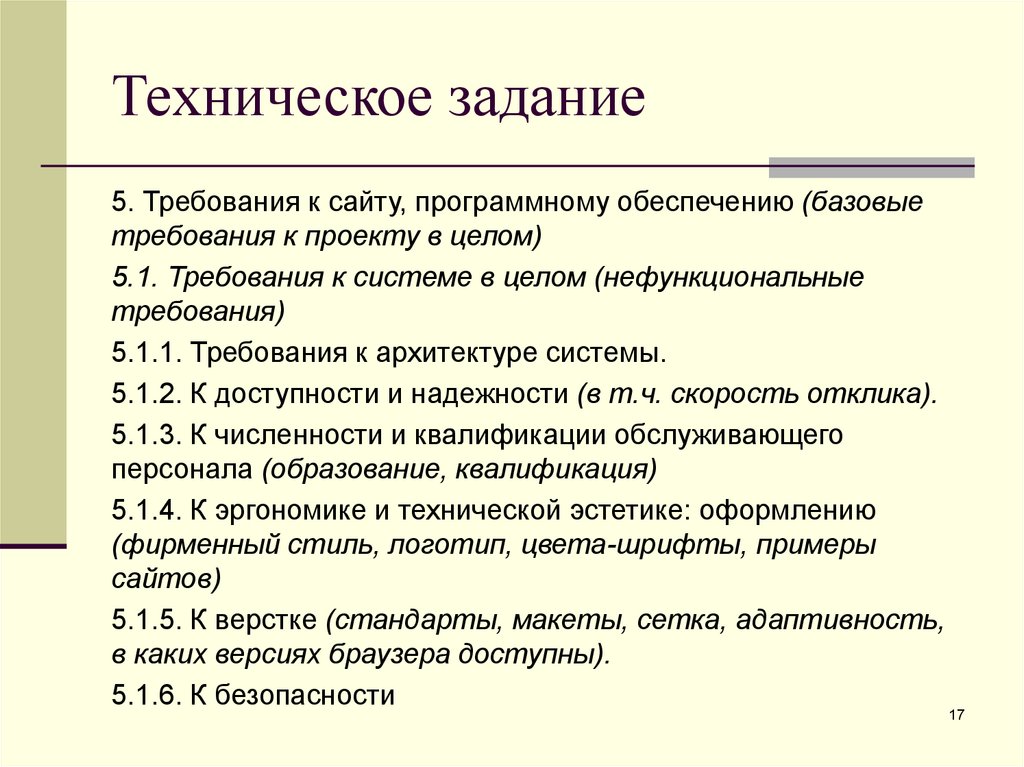
5. Требования к сайту, программному обеспечению (базовыетребования к проекту в целом)
5.1. Требования к системе в целом (нефункциональные
требования)
5.1.1. Требования к архитектуре системы.
5.1.2. К доступности и надежности (в т.ч. скорость отклика).
5.1.3. К численности и квалификации обслуживающего
персонала (образование, квалификация)
5.1.4. К эргономике и технической эстетике: оформлению
(фирменный стиль, логотип, цвета-шрифты, примеры
сайтов)
5.1.5. К верстке (стандарты, макеты, сетка, адаптивность,
в каких версиях браузера доступны).
5.1.6. К безопасности
17
18. Техническое задание
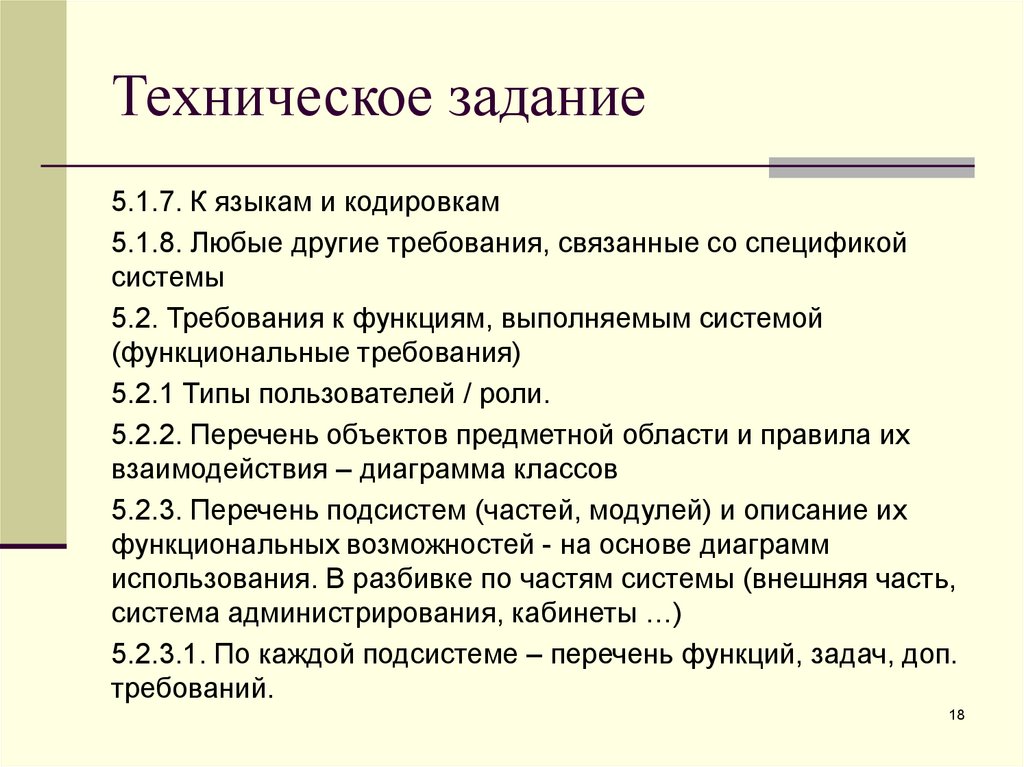
5.1.7. К языкам и кодировкам5.1.8. Любые другие требования, связанные со спецификой
системы
5.2. Требования к функциям, выполняемым системой
(функциональные требования)
5.2.1 Типы пользователей / роли.
5.2.2. Перечень объектов предметной области и правила их
взаимодействия – диаграмма классов
5.2.3. Перечень подсистем (частей, модулей) и описание их
функциональных возможностей - на основе диаграмм
использования. В разбивке по частям системы (внешняя часть,
система администрирования, кабинеты …)
5.2.3.1. По каждой подсистеме – перечень функций, задач, доп.
требований.
18
19. Техническое задание
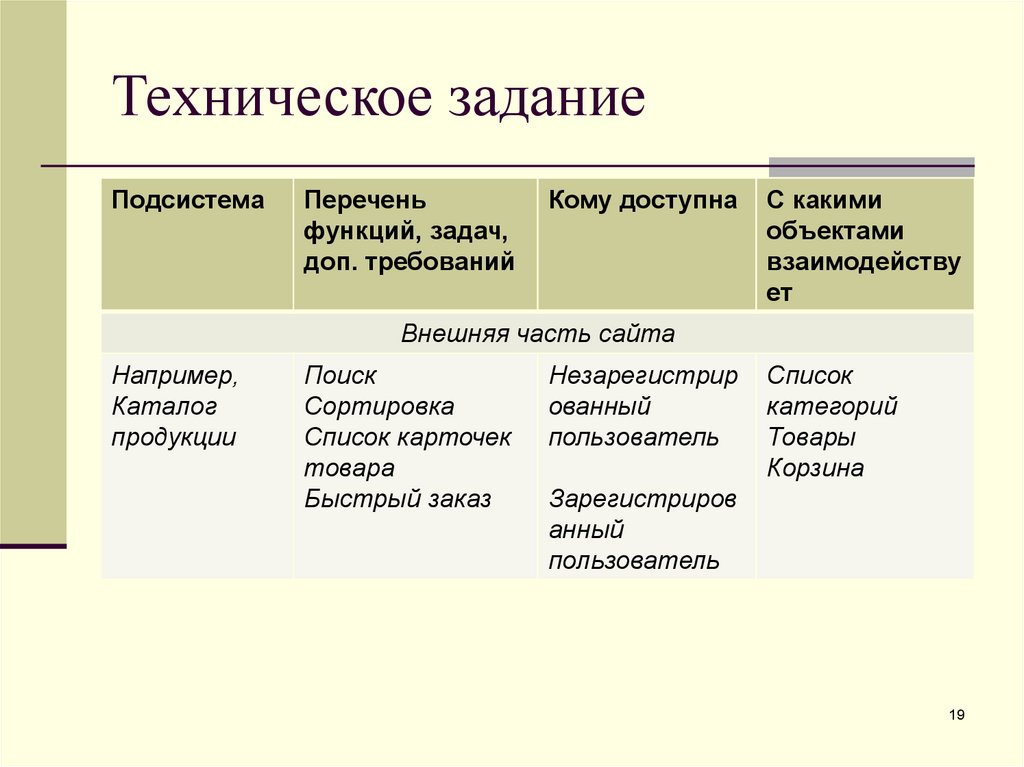
ПодсистемаПеречень
функций, задач,
доп. требований
Кому доступна
С какими
объектами
взаимодейству
ет
Внешняя часть сайта
Например,
Каталог
продукции
Поиск
Сортировка
Список карточек
товара
Быстрый заказ
Незарегистрир
ованный
пользователь
Список
категорий
Товары
Корзина
Зарегистриров
анный
пользователь
19
20. Техническое задание
ПодсистемаПеречень
функций, задач,
доп. требований
Кому доступна
С какими
объектами
взаимодейству
ет
Внешняя часть сайта
Например,
Корзина
Список
добавленных в
корзину товаров
Изменение
количества
Удаление товара
из списка
Переход к началу
оформления
заказа
Незарегистрир
ованный
пользователь
Товары
Корзина
Профиль
пользователя
Зарегистриров
анный
пользователь
20
21. Техническое задание
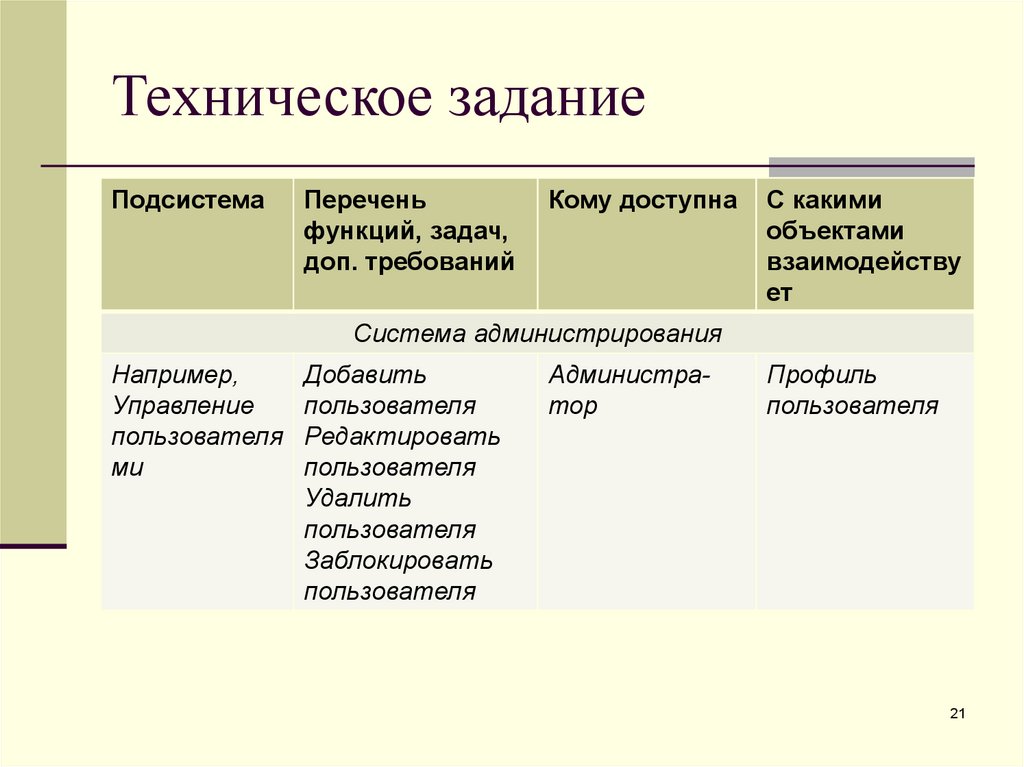
ПодсистемаПеречень
функций, задач,
доп. требований
Кому доступна
С какими
объектами
взаимодейству
ет
Система администрирования
Например,
Управление
пользователя
ми
Добавить
пользователя
Редактировать
пользователя
Удалить
пользователя
Заблокировать
пользователя
Администратор
Профиль
пользователя
21
22. Техническое задание
5.2.4. Перечень сценариев по реализации наиболее важныхи сложных процессов в системе – диаграммы пригодности и
использования
5.2.5. Структура сайта, системы
5.2.5.1. Дерево разделов и подразделов
5.2.5.2. Перечень прототипов и экранных схем – прототипы
5.3. Требования к видам обеспечения
5.3.1. Программное обеспечение
5.3.2. Техническое обеспечение
5.3.3. Лицензии
5.3.4. Интеграция с внешними системами, программная
совместимость
22
23. Техническое задание
5.3.5. Математическое обеспечение5.3.6. Организационное обеспечение
5.3.7. Информационное обеспечение (контент, наполнение)
6. Состав и содержание работ по созданию системы
Этап и содержание
работ
Срок выполнения
(раб. дней)
Ожидаемый
результат
Например, «Этап 1.
Разработка дизайнмакетов»
Например, «10»
Например, «10
дизайн-макетов в
формате psd:
главная страница,
новости, …»
…
…
…
23
24. Техническое задание
7. Порядок контроля и приёмки системы (методикаиспытаний, сроки и этапы разработки, этапы
промежуточной приемки /например, дизайна/),
ответственные за приемку и пр.)
8. Требования к составу и содержанию работ по подготовке
объекта автоматизации к вводу системы в действие
9. Требования к документированию (объемы, структура
документов, соответствие ГОСТам)
9.1. Документация по установке
9.2. Документация по администрированию
9.3. Документация по использованию
9.4. Программная документация (для доработки)
10. Реквизиты и подписи сторон
24
























 Интернет
Интернет








