Похожие презентации:
Компьютерная графика. Лекция №1
1.
Лекция № 1Разработчик: Крутченко Е.В.
Компьютерная графика
2.
План урока:1) Общие понятия компьютерной графики.
2) Области применения компьютерной
графики.
3) Виды компьютерной графики.
4) Повторение темы (тест).
3.
1) Общие понятия компьютерной графикиКомпьютерная графика — раздел
информатики, предметом которого
является создание и обработка на
компьютере с графических изображений
(рисунков, чертежей, фотографий и пр.)
4.
5.
• Разрешение экрана. Определяет размер изображения,которое может поместиться на экране целиком, измеряется в
пикселах.
Разрешение изображения- это количество пикселей
на единицу длины изображения.
Измеряется в dpi(точках на дюйм) или пиксель на
сантиметр, показывает количество точек в полоске
изображения длиной один дюйм (1 дюйм=2,54 см)
6.
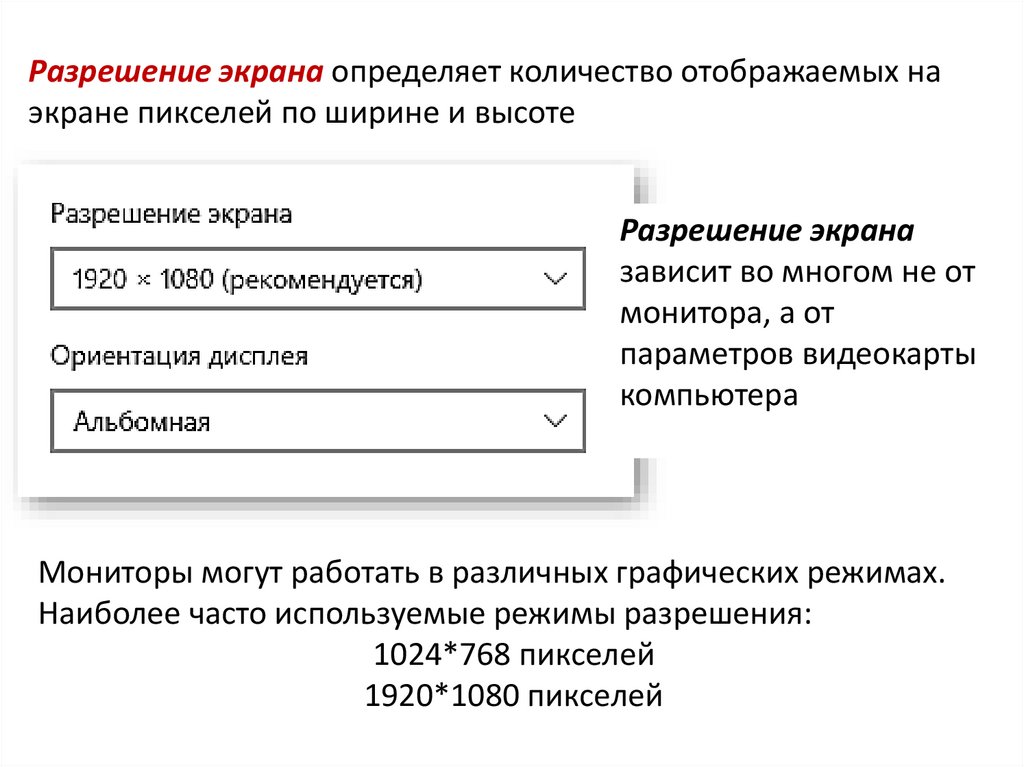
Разрешение экрана определяет количество отображаемых наэкране пикселей по ширине и высоте
Разрешение экрана
зависит во многом не от
монитора, а от
параметров видеокарты
компьютера
Мониторы могут работать в различных графических режимах.
Наиболее часто используемые режимы разрешения:
1024*768 пикселей
1920*1080 пикселей
7.
Размер изображения 1920*12008.
Размер изображения 450*2539.
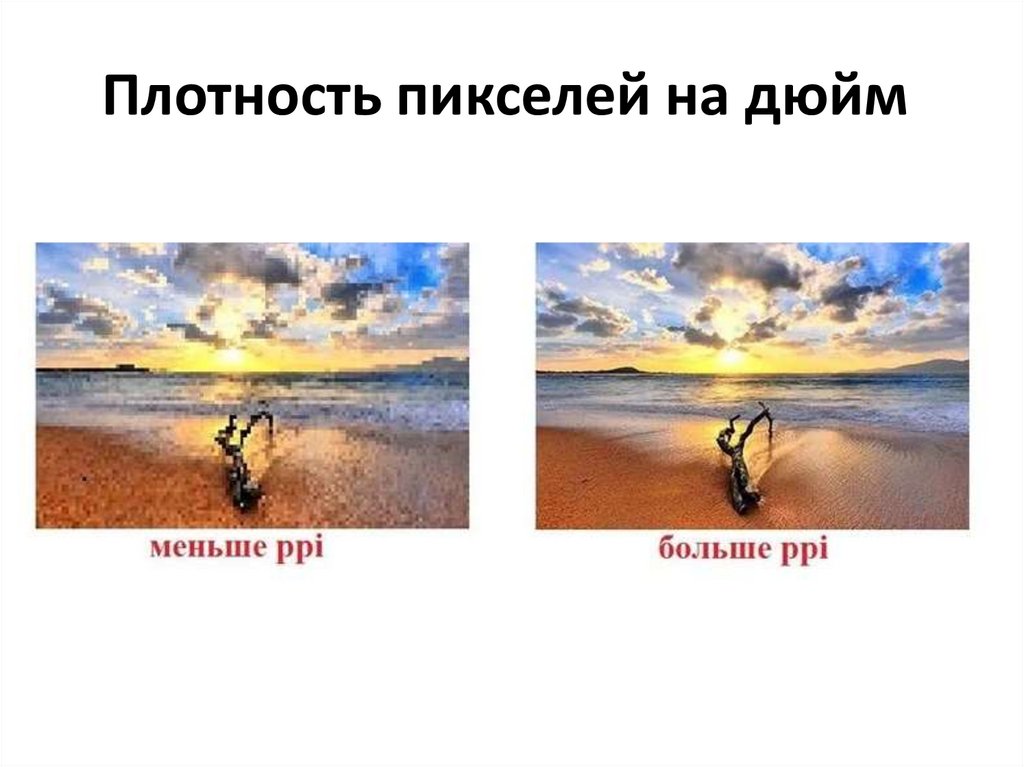
Плотность пикселей на дюйм10.
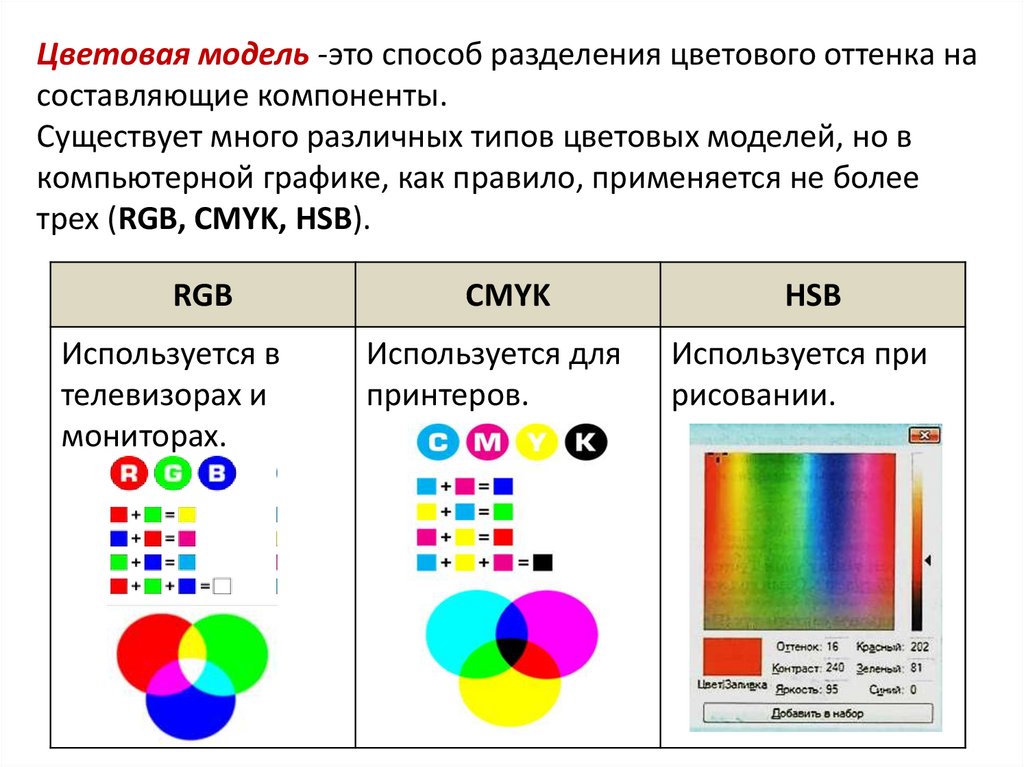
Цветовая модель -это способ разделения цветового оттенка насоставляющие компоненты.
Существует много различных типов цветовых моделей, но в
компьютерной графике, как правило, применяется не более
трех (RGB, CMYK, HSB).
RGB
Используется в
телевизорах и
мониторах.
CMYK
HSB
Используется для
принтеров.
Используется при
рисовании.
11.
12.
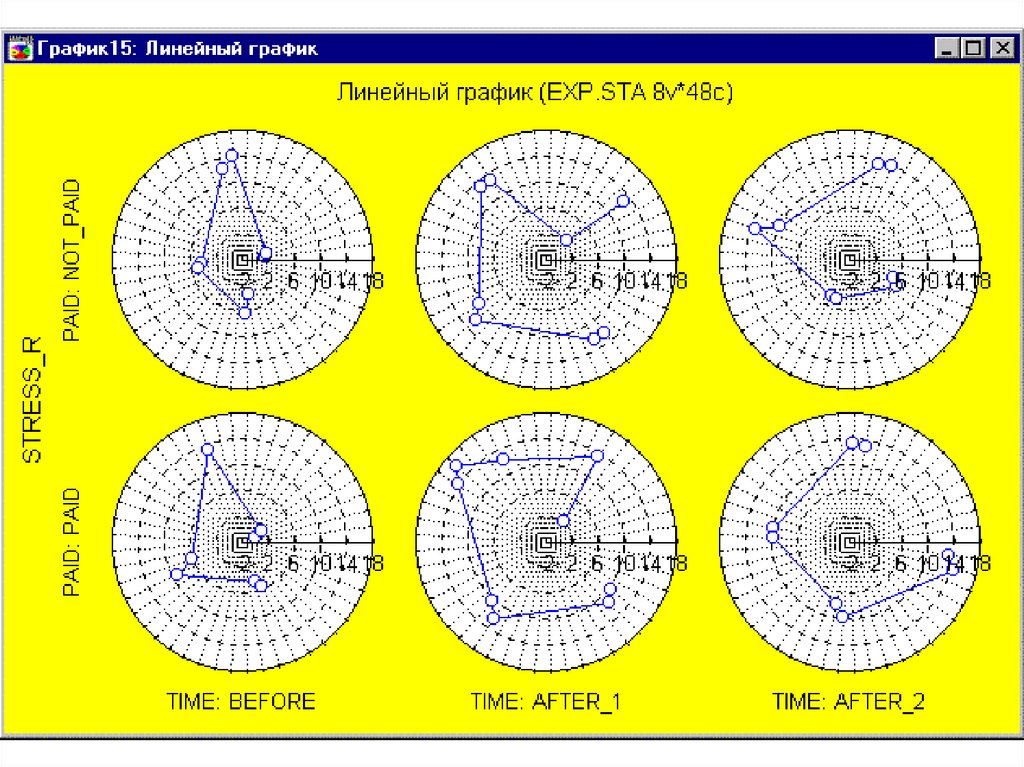
2) Области применения компьютерной графикиНАУЧНАЯ ГРАФИКА
Это направление
появилось самым первым.
Первые компьютеры
использовались лишь для
решения научных и
производственных задач.
Назначение научной графики - визуализация объектов
научных исследований, графическая обработка результатов
расчетов, проведение вычислительных экспериментов с
наглядным представлением их результатов.
13.
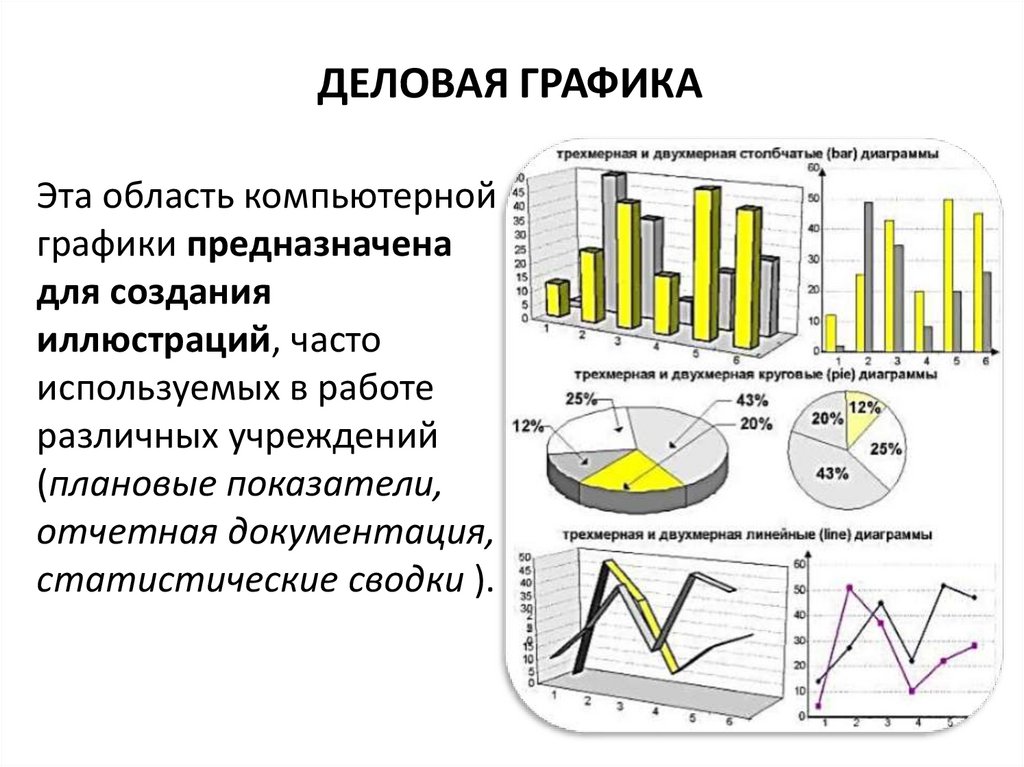
ДЕЛОВАЯ ГРАФИКАЭта область компьютерной
графики предназначена
для создания
иллюстраций, часто
используемых в работе
различных учреждений
(плановые показатели,
отчетная документация,
статистические сводки ).
14.
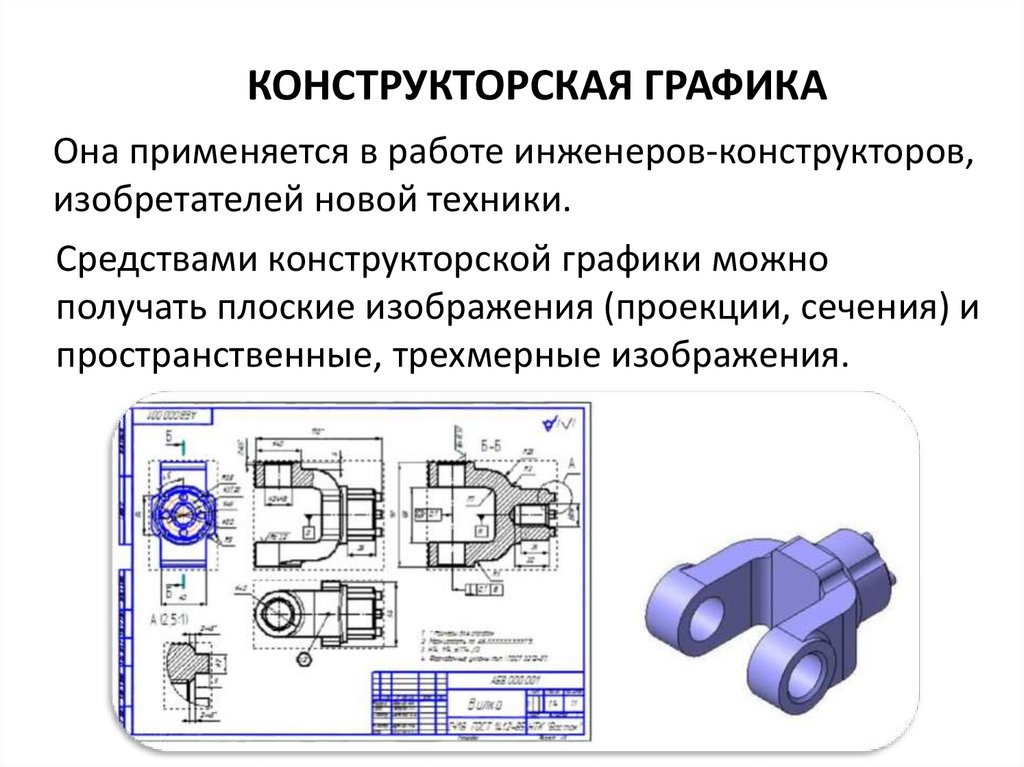
КОНСТРУКТОРСКАЯ ГРАФИКАОна применяется в работе инженеров-конструкторов,
изобретателей новой техники.
Средствами конструкторской графики можно
получать плоские изображения (проекции, сечения) и
пространственные, трехмерные изображения.
15.
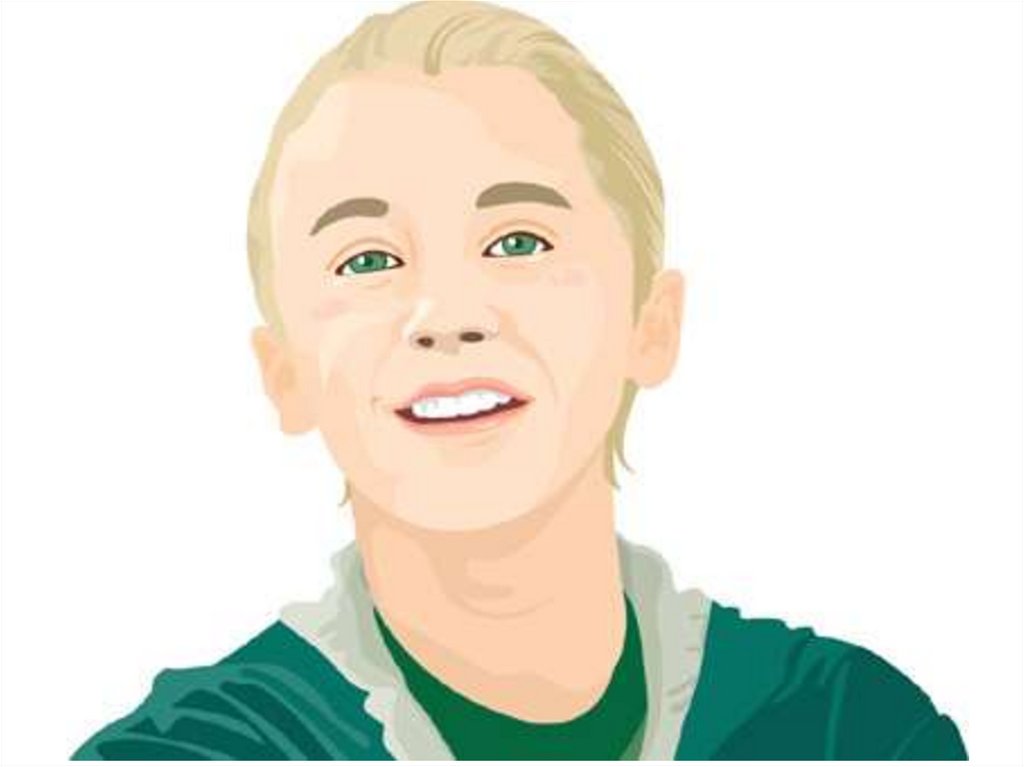
ИЛЛЮСТРАТИВНАЯ ГРАФИКА16.
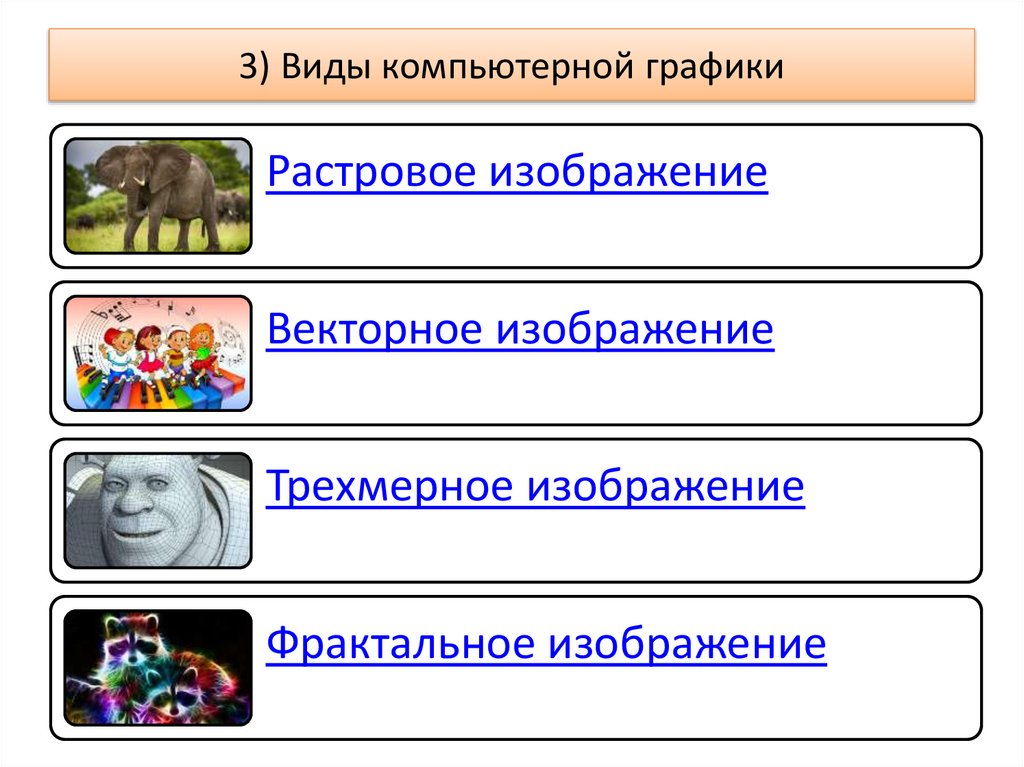
3) Виды компьютерной графикиРастровое изображение
Векторное изображение
Трехмерное изображение
Фрактальное изображение
17.
Растровая графикаРастровое изображение состоит из крошечных
элементов — пикселей.
Пиксели — это крошечные элементы, квадратной
формы, которые содержат в себе информацию о
цвете, яркости и прозрачности.
Термин происходит от скрещивания двух английских
слов – picture (изображение) и element (элемент).
18.
19.
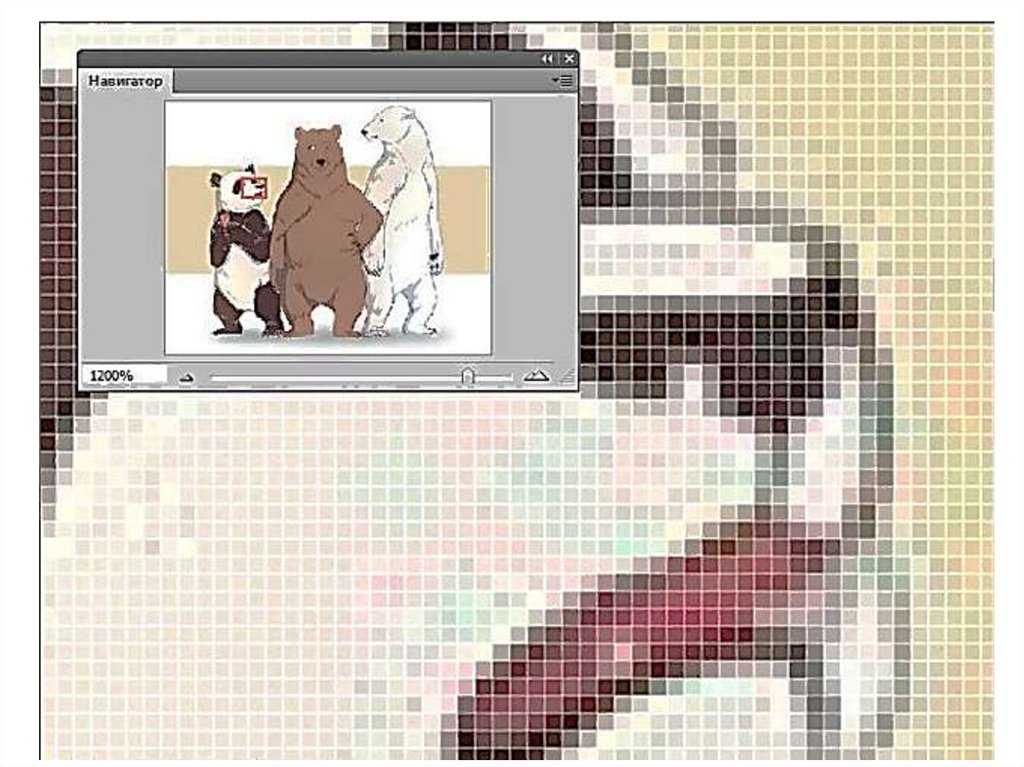
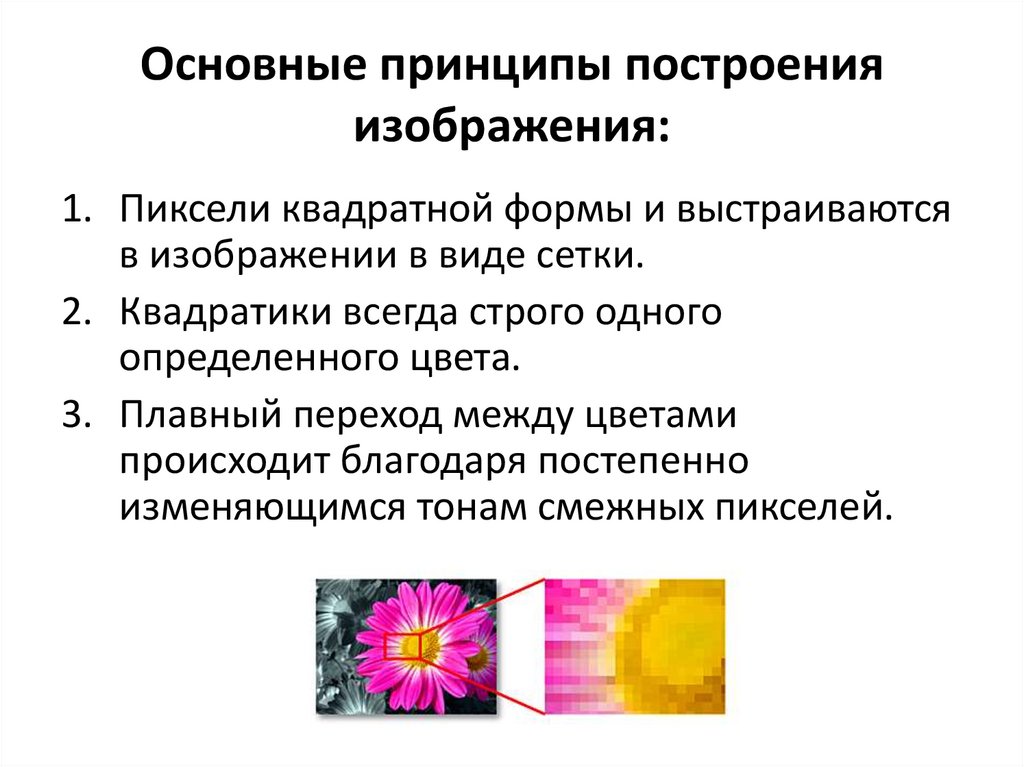
Основные принципы построенияизображения:
1. Пиксели квадратной формы и выстраиваются
в изображении в виде сетки.
2. Квадратики всегда строго одного
определенного цвета.
3. Плавный переход между цветами
происходит благодаря постепенно
изменяющимся тонам смежных пикселей.
20.
Разрешение изображенияПонятие разрешение изображения неразрывно
связано с пикселями.
Разрешение изображения — это единица измерения,
определяющая, сколько пикселей будет размещено на
определенном пространстве, что, в свою очередь,
контролирует насколько велики или малы будут
пиксели.
?
1920×1280.
21.
ВыводЧем больше разрешение, тем меньше пиксели, а
значит возрастает качество и детализация снимка.
Фотография с большим разрешением будет больше
весить.
Изображение имеет высокое фотографическое
качество.
При масштабирование возникает эффект
пикселизации.
Например, фото с медведями с разрешением 655×510
весит 58 КБ, а фото с разрешением 5184×3456
займет 6 МБ.
22.
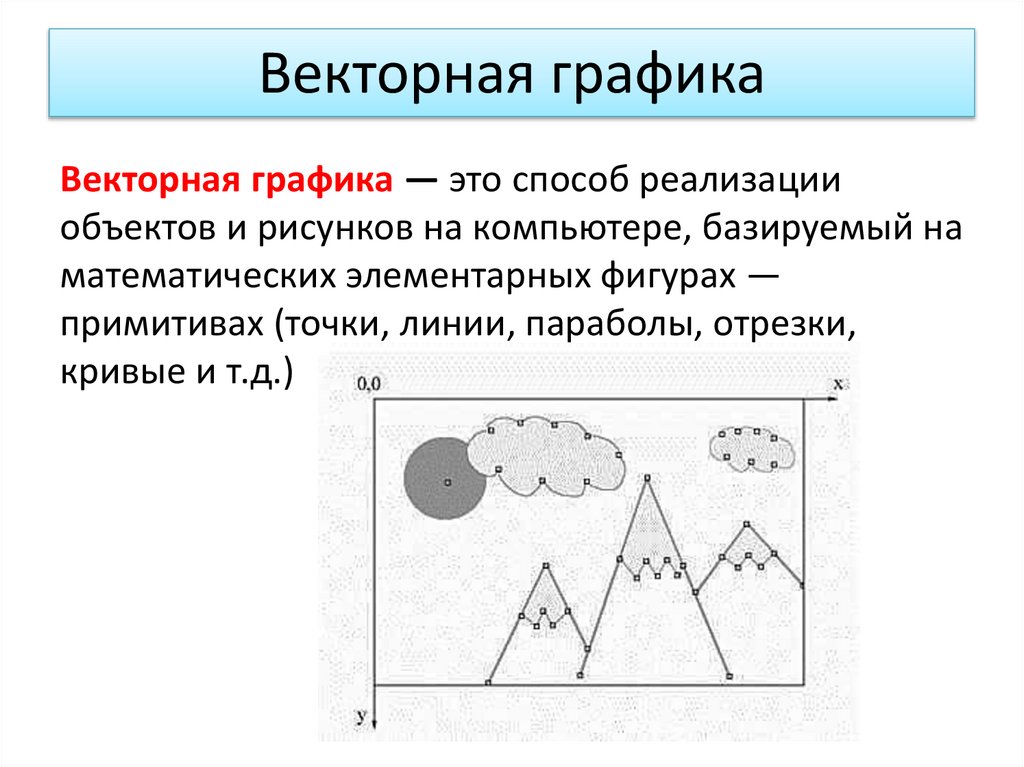
Векторная графикаВекторная графика — это способ реализации
объектов и рисунков на компьютере, базируемый на
математических элементарных фигурах —
примитивах (точки, линии, параболы, отрезки,
кривые и т.д.)
23.
Этот вид графики востребован среди рекламщиков.Векторами пользуются в своей работе архитекторы,
художники, конструкторы, дизайнеры и пр.
Для создания таких рисунков применяются такие
программы как Adobe Illustrator, Corel DRAW,
Macromedia Freehand, AutoCAD и ArhiCAD.
24.
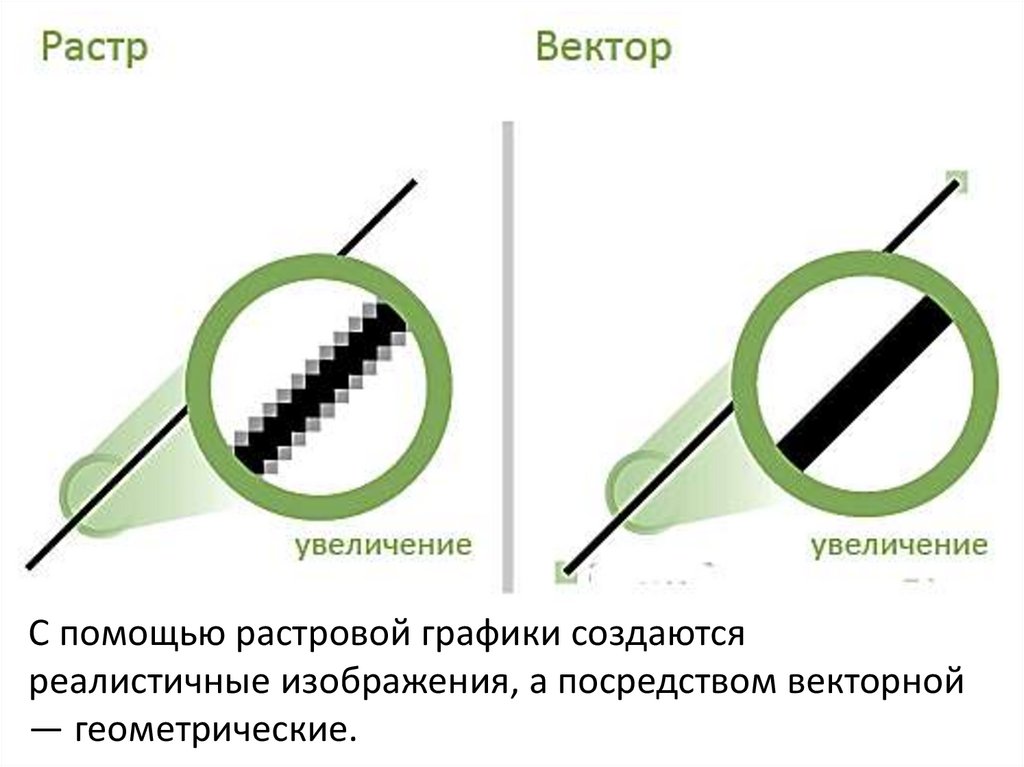
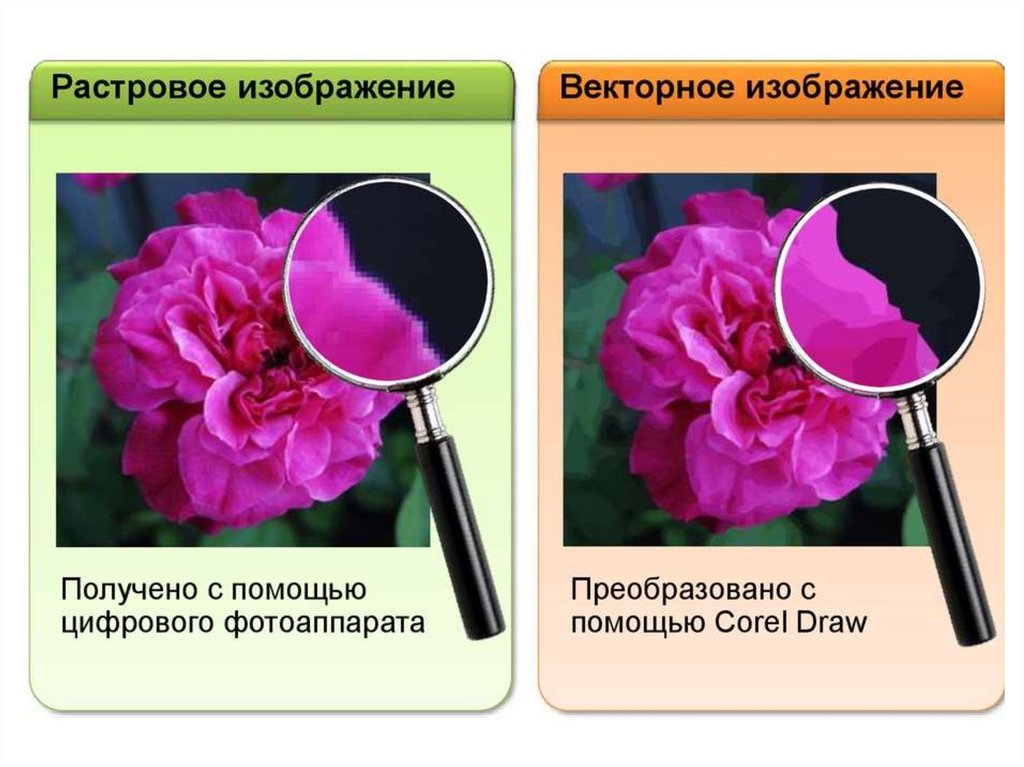
С помощью растровой графики создаютсяреалистичные изображения, а посредством векторной
— геометрические.
25.
26.
27.
ВыводМалый объем векторных .
При масштабировании не происходит потери качества.
Не важно, каков формат монитора для просмотра
векторной картинки — она всегда будет выглядеть
одинаково.
Не каждый рисунок можно отобразить векторами, в
особенности, реалистичный.
Перевести векторное изображение в растровое — легко,
а наоборот — придется сильно постараться.
Невозможность автоматизации ввода графической
информации, как это, например, делает сканер
относительно растровых изображений.
28.
Трехмерная графика3D графика – это создание объемной модели
при помощи специальных компьютерных
программ.
29.
Преимущества трехмерной модели• Дает очень точную модель, максимально
приближенную к реальности.
• Расширяет возможности, упрощает работу и
повышает качество.
• Сокращает временные затраты на
проектирование, снижаются издержки.
30.
Фрактальная графикаИзображение строится по формуле. В памяти компьютера
хранится не изображение, а только формула, с помощью
которой можно получить бесконечное количество
различных изображений.
Фракталы - это геометрические объекты с
удивительными свойствами: любая часть фрактала
содержит его уменьшенное изображение
(т.е. сколько фрактал не увеличивай, из любой его части на вас
будет смотреть его уменьшенная копия).
31.
Фракталы замечательны тем, что многие изних удивительно похожи на то, что мы
встречаем в природе. Снежинку, морского
конька, ветви деревьев, разряд молнии и
горные массивы можно нарисовать,
используя фракталы.
32.
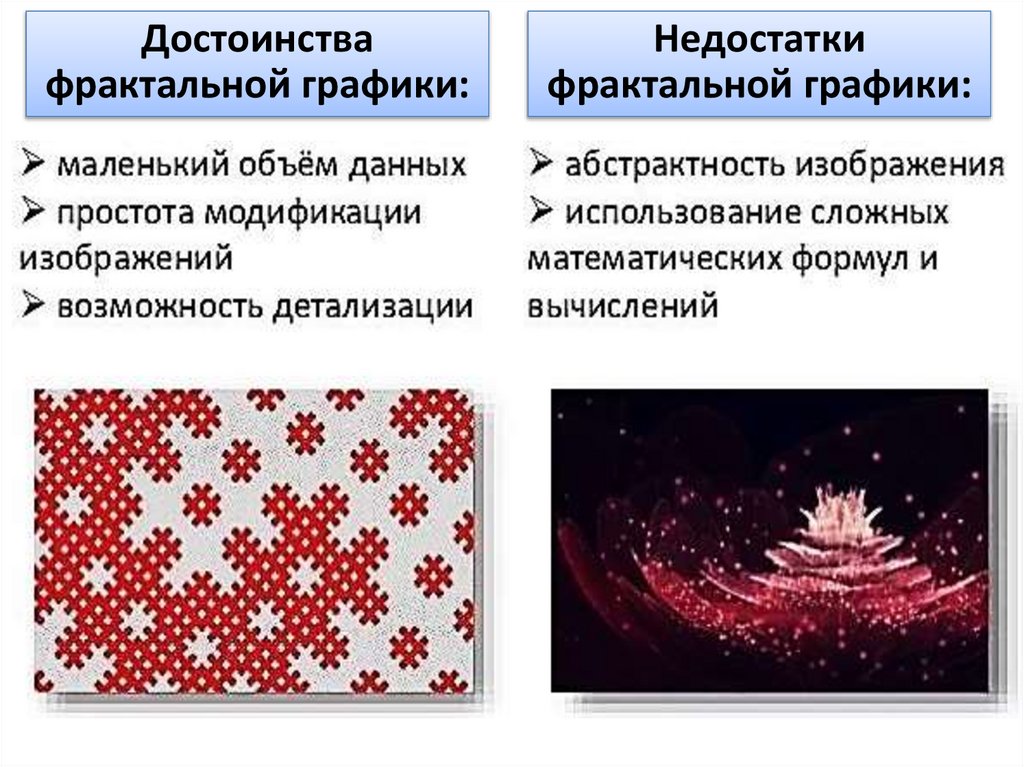
Достоинствафрактальной графики:
Недостатки
фрактальной графики:
33.
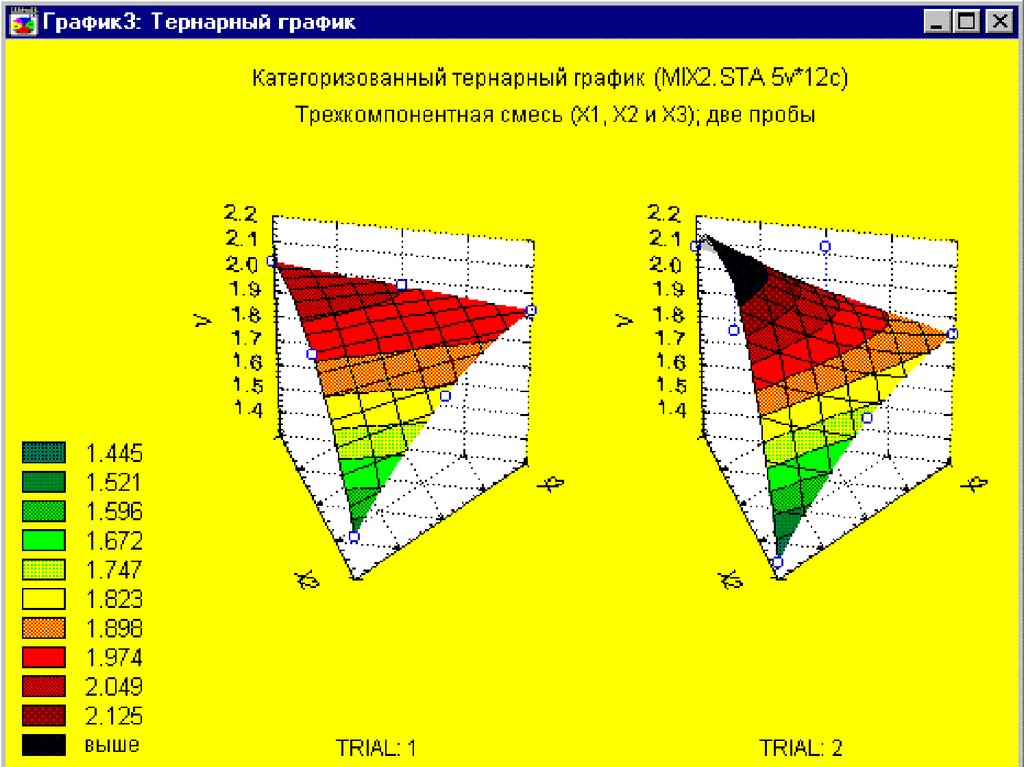
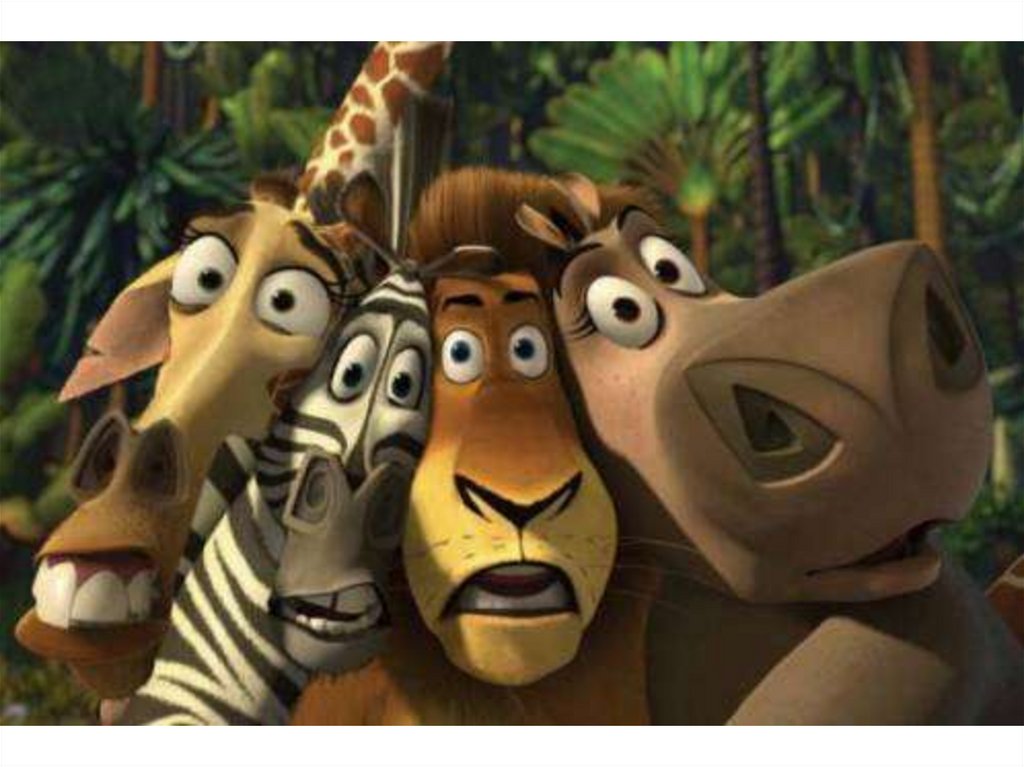
4. Повторение темыОпределите, к каким видам графики
относятся следующие изображения.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
1. Изображения какой графикиреалистичны, обладают высокой
точностью передачи градаций
цветов и полутонов
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
56.
2. Изображения какой графикиможно расчленить на
составляющие элементы для
их редактирования:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
57.
3. Изображения какой графикисостоят из массива точек
(пикселей):
A.Растровая
B. Векторная
C. Трехмерная
D.Фрактальная
58.
4. Изображения какой графикимасштабируются c потерей
качества:
A.Растровая
B.Векторная
C.Трехмерная
D.Фрактальная
59.
5. Файлы какой графикиимеют большой размер:
A.Растровая
B.Векторная
C.Трехмерная
D.Фрактальная
60.
6.К какой графике вы отнесетеследующее изображение:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
61.
7.К какой графике вы отнесетеследующее изображение:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
62.
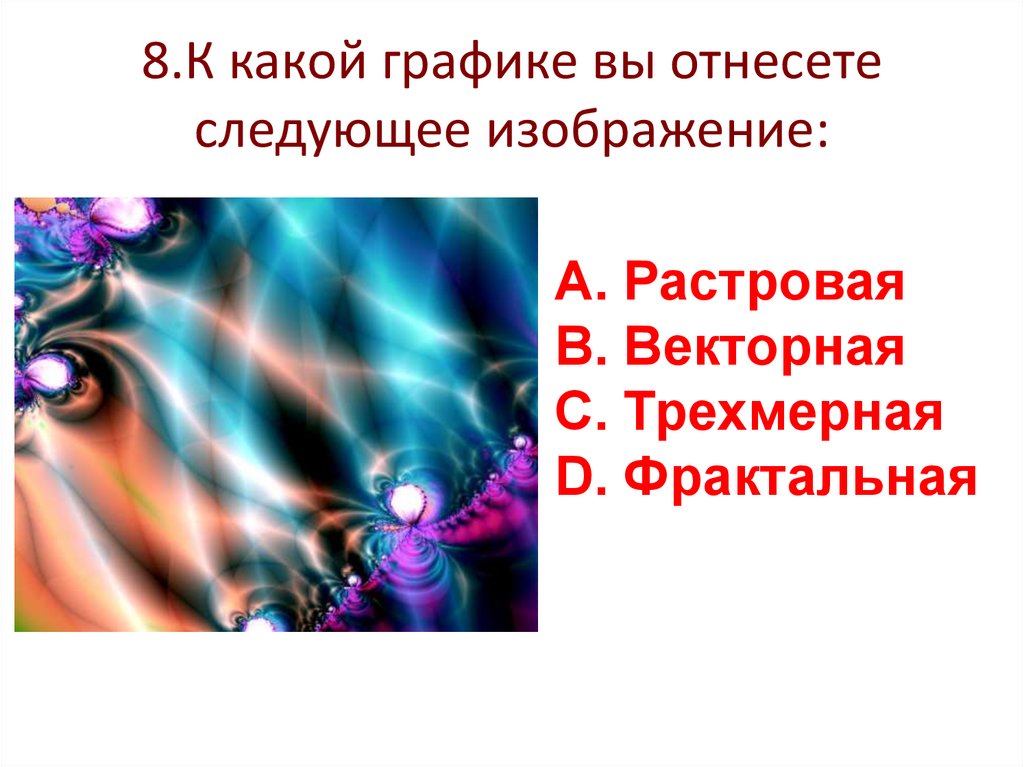
8.К какой графике вы отнесетеследующее изображение:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
63.
9.К какой графике вы отнесетеследующее изображение:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
64.
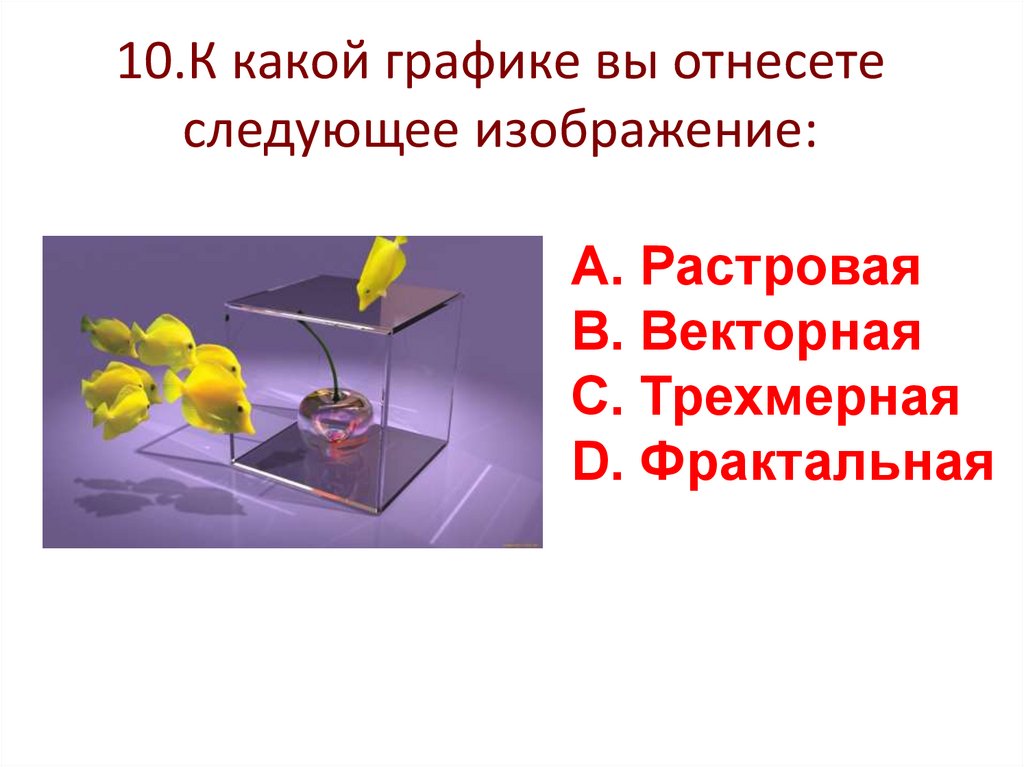
10.К какой графике вы отнесетеследующее изображение:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
65.
Ключ к тесту:Критерии оценки:
0-1 ошибок – «5»
2-3 ошибки – «4»
4-5 ошибок – «3»
66.
Домашняя работа• Выучить лекцию
• Написать в тетради Самостоятельную
работу 1 «История возникновения
компьютерной графики»


































































 Информатика
Информатика