Похожие презентации:
Таблицы HTML - документов
1. Таблицы HTML - документов
2. Тэг <table> </table>
Тэг <table> </table>- создает таблицу. Все прочие элементы таблицы – текст,
рисунки, списки - должны быть вложенными в него.
Допускается также вложение таблиц одна в другую, т.е.
содержимым ячейки может быть другая таблица.
Закрывающий тэг обязателен
Тэги <tr></tr> и <td></td>
- описывают строки и столбцы (ячейки таблицы).
Тэг <th> </th>
- описывает заголовки в первой строке таблицы.
Тэг <caption> </ caption >
- описывает заголовок таблицы.
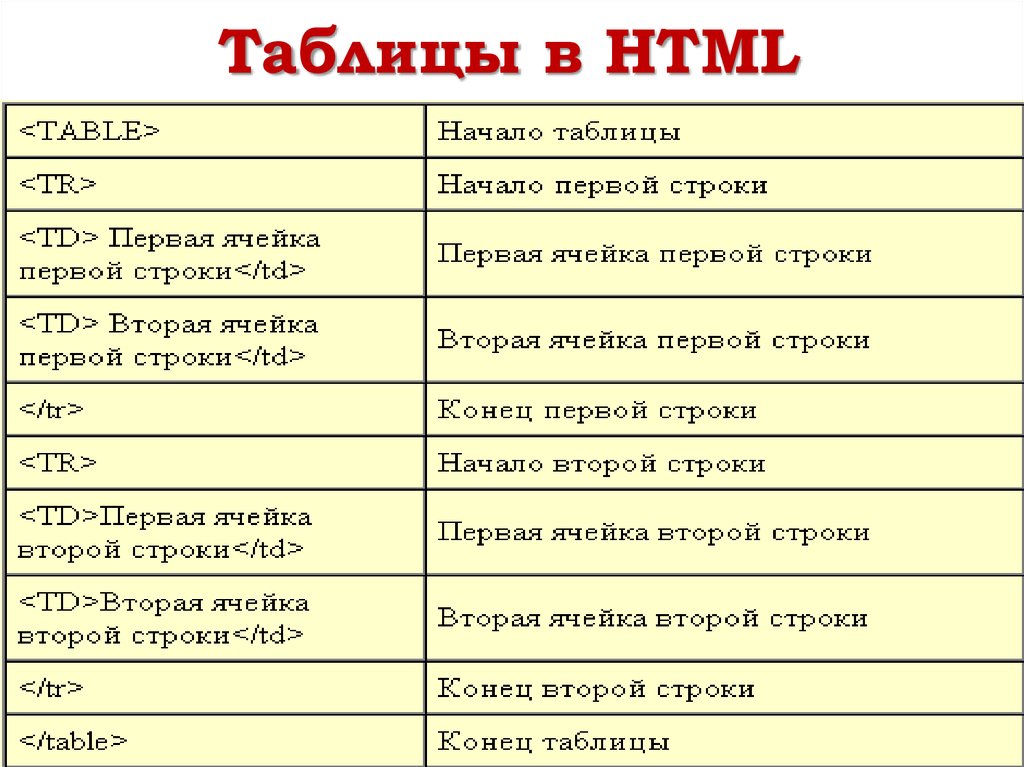
3. Таблицы в HTML
4. Простейшая таблица
4Основы Web-дизайна: HTML и редактор HEFS
Простейшая таблица
толщина рамки
<TABLE BORDER="1">
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы
и ячеек.</TD>
</TR>
</TABLE>
TABLE
TR = table row
TD = table data
TH = table header
К. Поляков, 2007-2011
таблица
строка таблицы
данные таблицы
заголовок (жирный, по центру)
http://kpolyakov.narod.ru
5.
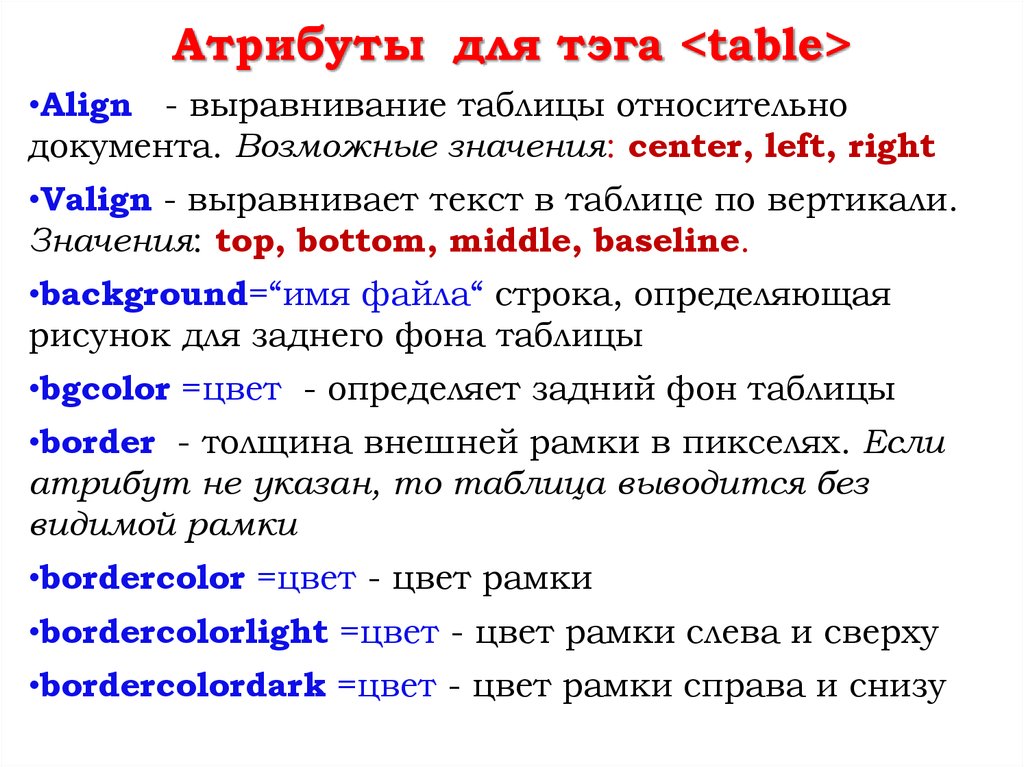
Атрибуты для тэга <table>•Align - выравнивание таблицы относительно
документа. Возможные значения: center, left, right
•Valign - выравнивает текст в таблице по вертикали.
Значения: top, bottom, middle, baseline.
•background=“имя файла“ строка, определяющая
рисунок для заднего фона таблицы
•bgcolor =цвет - определяет задний фон таблицы
•border - толщина внешней рамки в пикселях. Если
атрибут не указан, то таблица выводится без
видимой рамки
•bordercolor =цвет - цвет рамки
•bordercolorlight =цвет - цвет рамки слева и сверху
•bordercolordark =цвет - цвет рамки справа и снизу
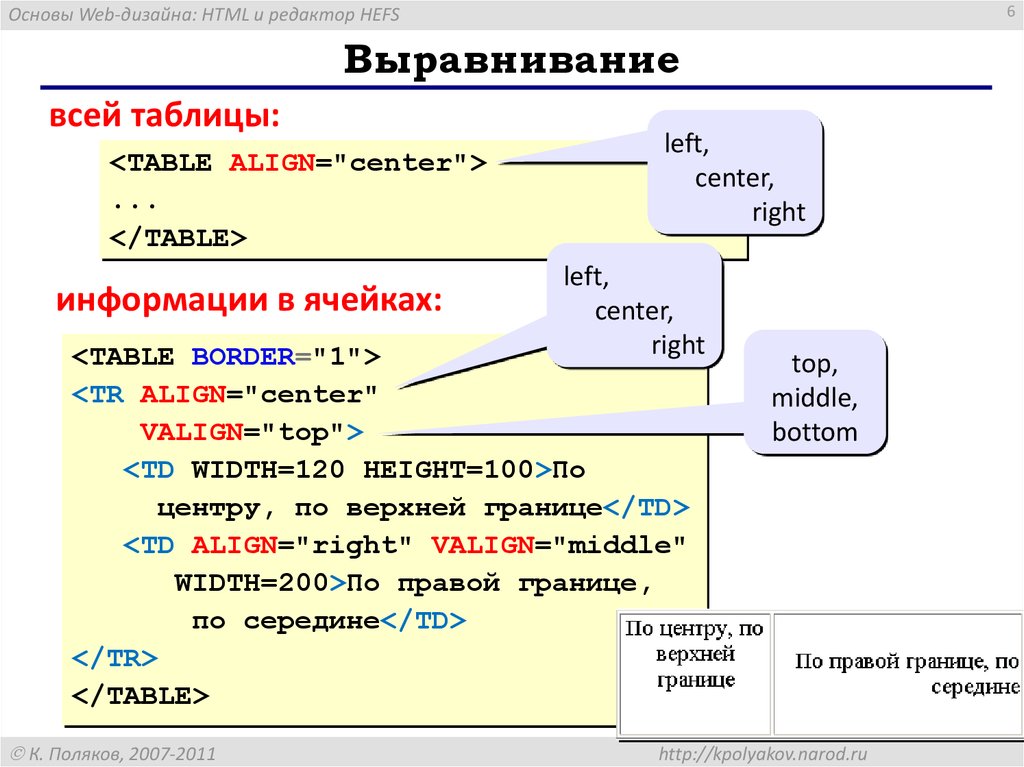
6. Выравнивание
6Основы Web-дизайна: HTML и редактор HEFS
Выравнивание
всей таблицы:
<TABLE ALIGN="center">
...
</TABLE>
информации в ячейках:
left,
center,
right
left,
center,
right
<TABLE BORDER="1">
<TR ALIGN="center"
VALIGN="top">
<TD WIDTH=120 HEIGHT=100>По
центру, по верхней границе</TD>
<TD ALIGN="right" VALIGN="middle"
WIDTH=200>По правой границе,
по середине</TD>
</TR>
</TABLE>
К. Поляков, 2007-2011
top,
middle,
bottom
http://kpolyakov.narod.ru
7.
Атрибуты для тэга <table>•title =“Текст“ - всплывающая подсказка
•width = число - ширина таблицы в процентах или пикселях
<TABLE width="500">
<TABLE width="100%">
height = число - рекомендуемая высота таблицы только в
пикселях
•cellspacing = число - расстояние
между ячейками
•cellpadding = число - расстояние
между содержимым и рамкой
•colls = число - заранее сообщает
браузеру количество столбцов
в таблице.
border
cellspacing
cellpadding
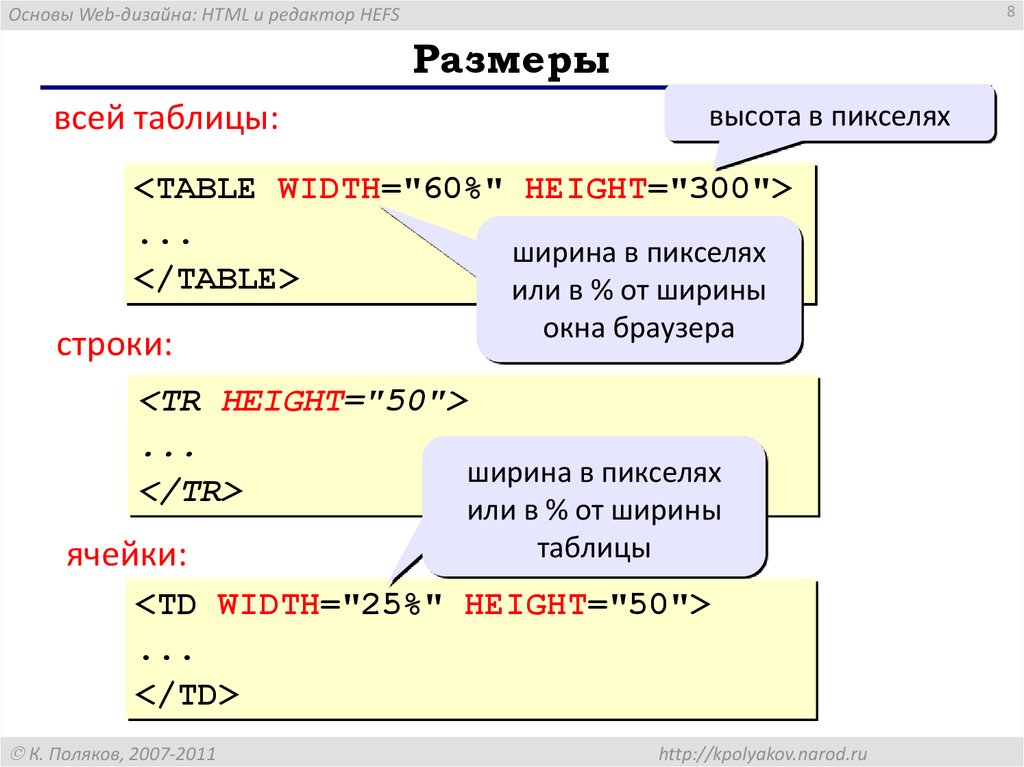
8. Размеры
8Основы Web-дизайна: HTML и редактор HEFS
Размеры
всей таблицы:
высота в пикселях
<TABLE WIDTH="60%" HEIGHT="300">
...
ширина в пикселях
</TABLE>
или в % от ширины
строки:
окна браузера
<TR HEIGHT="50">
...
ширина в пикселях
</TR>
ячейки:
или в % от ширины
таблицы
<TD WIDTH="25%" HEIGHT="50">
...
</TD>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
9.
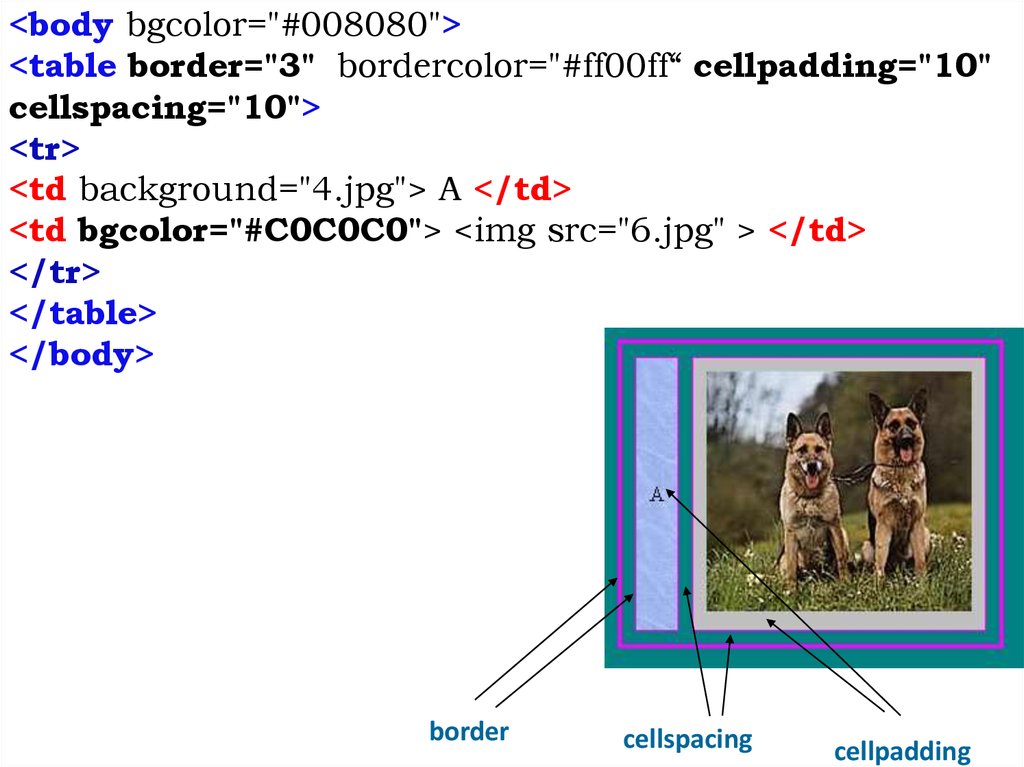
<body bgcolor="#008080"><table border="3" bordercolor="#ff00ff“ cellpadding="10"
cellspacing="10">
<tr>
<td background="4.jpg"> A </td>
<td bgcolor="#C0C0C0"> <img src="6.jpg" > </td>
</tr>
</table>
</body>
border
cellspacing
cellpadding
10.
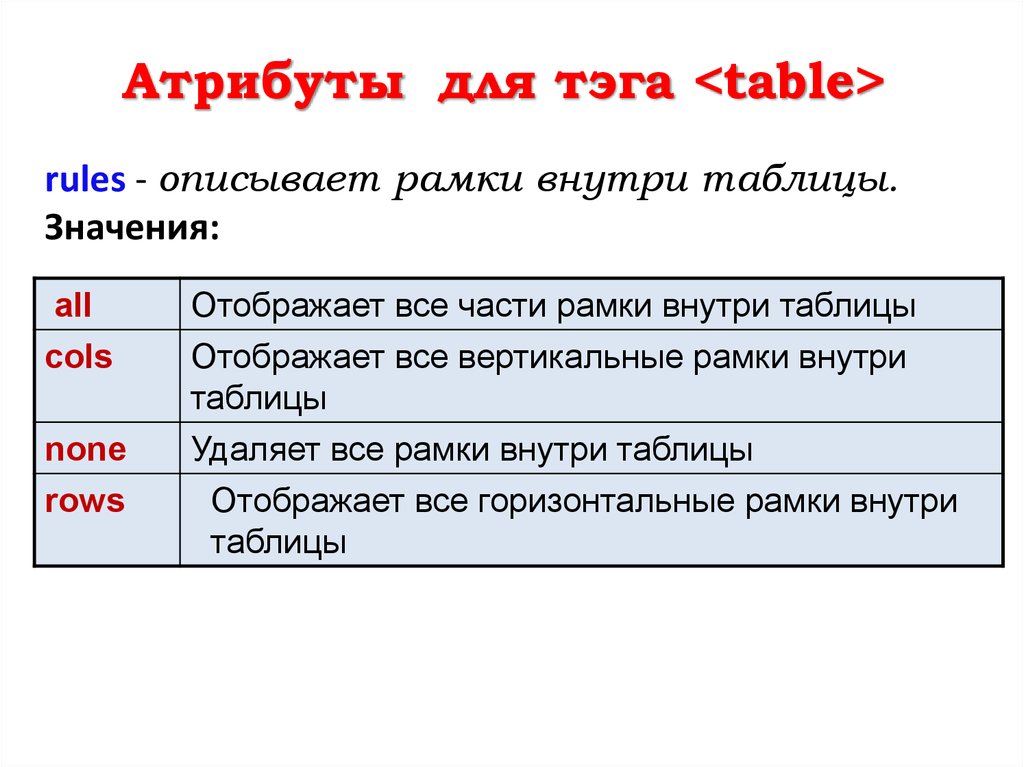
Атрибуты для тэга <table>rules - описывает рамки внутри таблицы.
Значения:
all
Отображает все части рамки внутри таблицы
cols
Отображает все вертикальные рамки внутри
таблицы
Удаляет все рамки внутри таблицы
none
rows
Отображает все горизонтальные рамки внутри
таблицы
11.
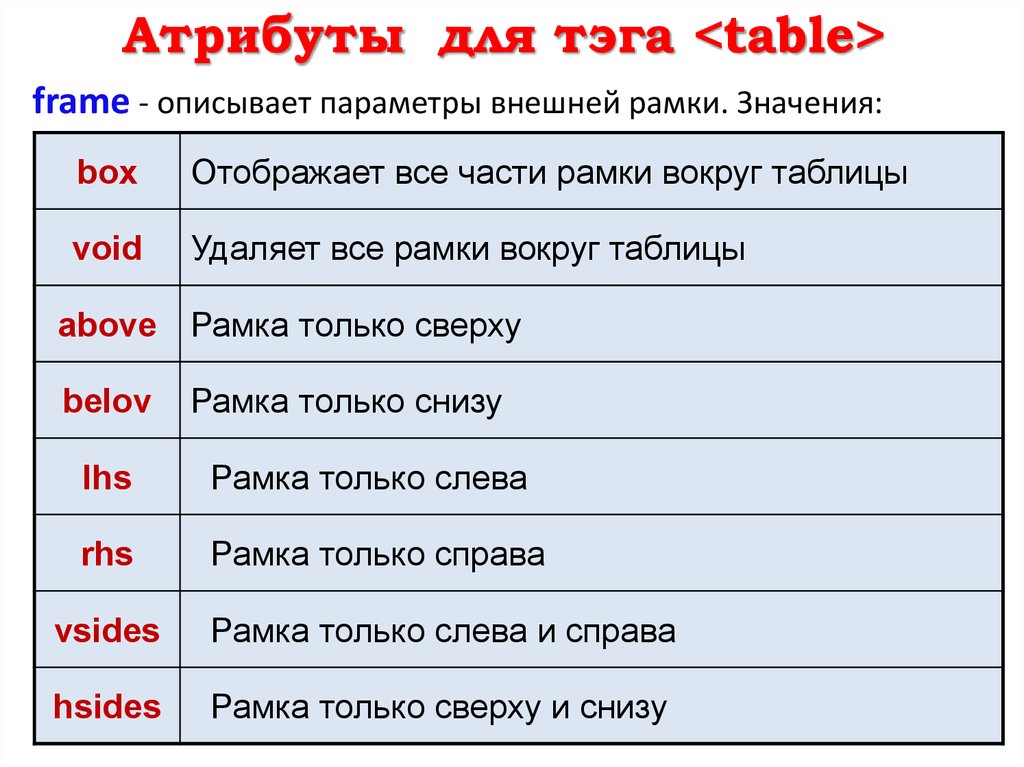
Атрибуты для тэга <table>frame - описывает параметры внешней рамки. Значения:
box
Отображает все части рамки вокруг таблицы
void
Удаляет все рамки вокруг таблицы
above Рамка только сверху
belov
Рамка только снизу
lhs
Рамка только слева
rhs
Рамка только справа
vsides
Рамка только слева и справа
hsides
Рамка только сверху и снизу
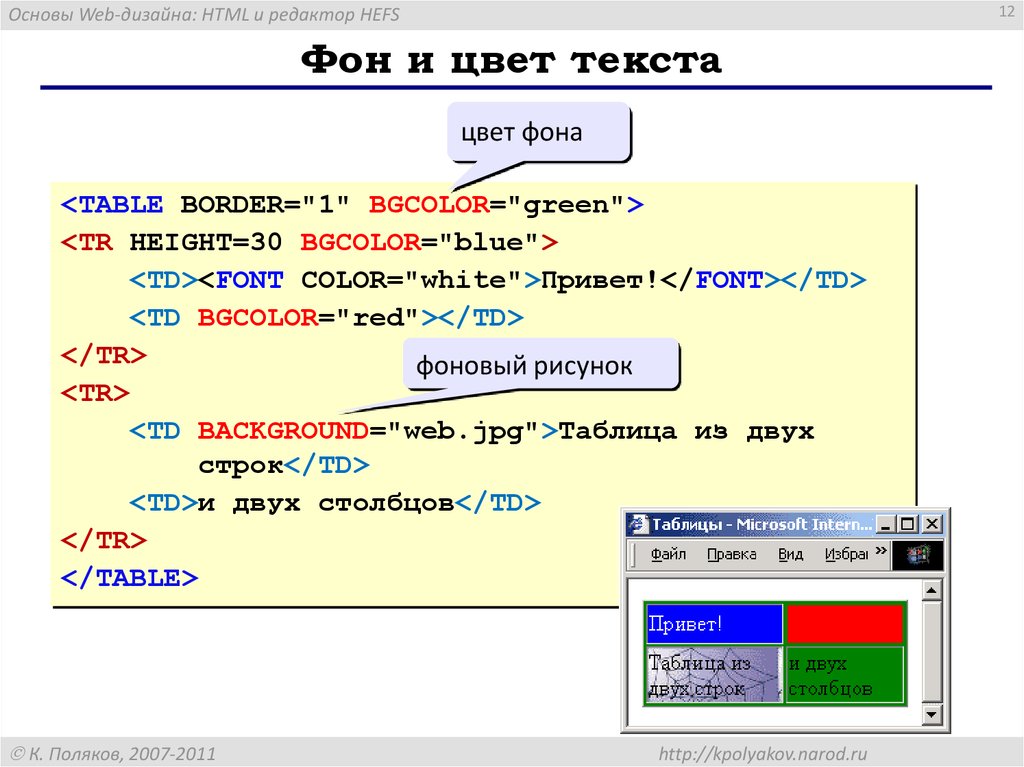
12. Фон и цвет текста
12Основы Web-дизайна: HTML и редактор HEFS
Фон и цвет текста
цвет фона
<TABLE BORDER="1" BGCOLOR="green">
<TR HEIGHT=30 BGCOLOR="blue">
<TD><FONT COLOR="white">Привет!</FONT></TD>
<TD BGCOLOR="red"></TD>
</TR>
фоновый рисунок
<TR>
<TD BACKGROUND="web.jpg">Таблица из двух
строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
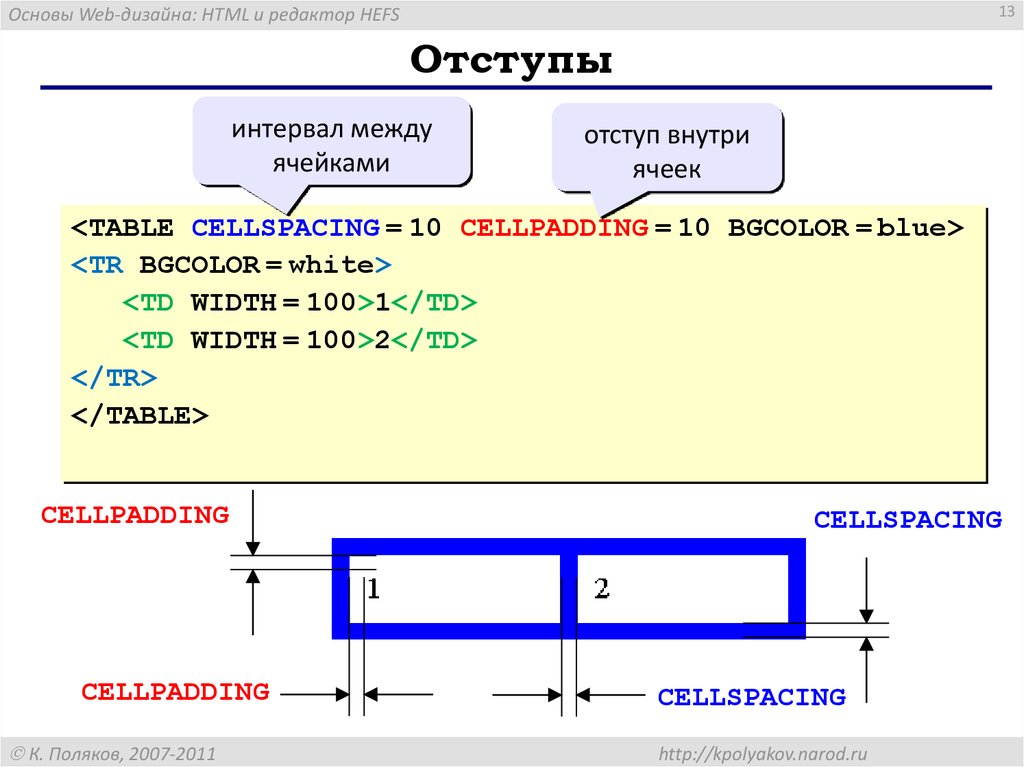
13. Отступы
13Основы Web-дизайна: HTML и редактор HEFS
Отступы
интервал между
ячейками
отступ внутри
ячеек
<TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue>
<TR BGCOLOR = white>
<TD WIDTH = 100>1</TD>
<TD WIDTH = 100>2</TD>
</TR>
</TABLE>
CELLPADDING
CELLPADDING
К. Поляков, 2007-2011
CELLSPACING
CELLSPACING
http://kpolyakov.narod.ru
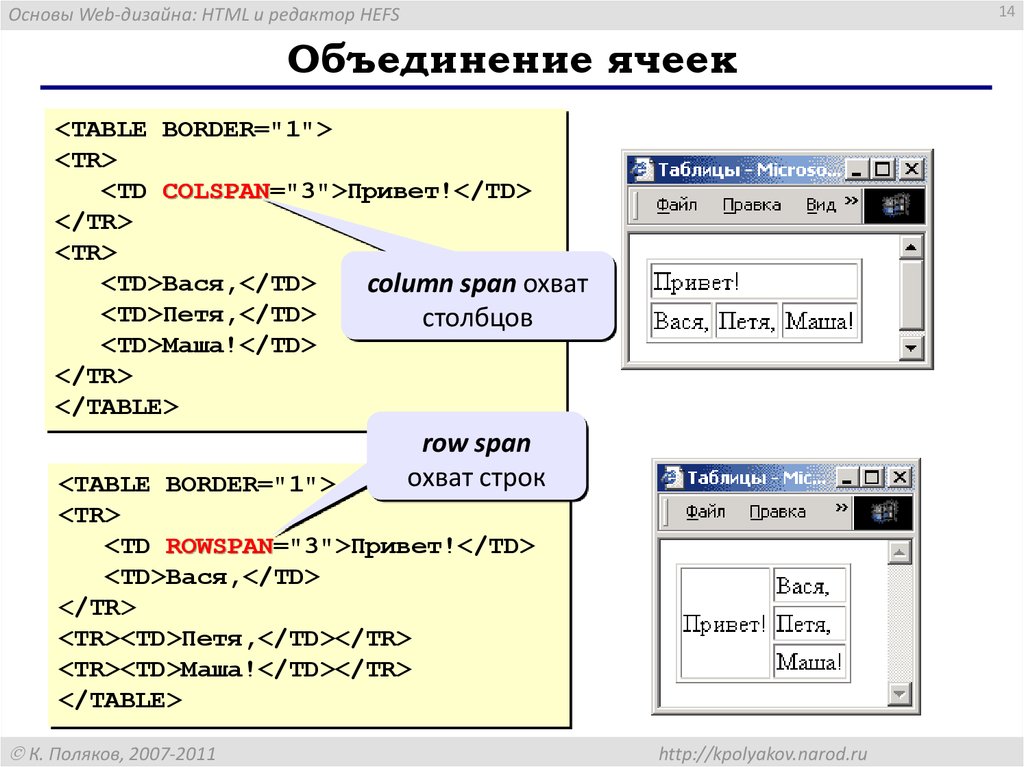
14. Объединение ячеек
14Основы Web-дизайна: HTML и редактор HEFS
Объединение ячеек
<TABLE BORDER="1">
<TR>
<TD COLSPAN="3">Привет!</TD>
</TR>
<TR>
<TD>Вася,</TD>
column span охват
<TD>Петя,</TD>
столбцов
<TD>Маша!</TD>
</TR>
</TABLE>
row span
охват строк
<TABLE BORDER="1">
<TR>
<TD ROWSPAN="3">Привет!</TD>
<TD>Вася,</TD>
</TR>
<TR><TD>Петя,</TD></TR>
<TR><TD>Маша!</TD></TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
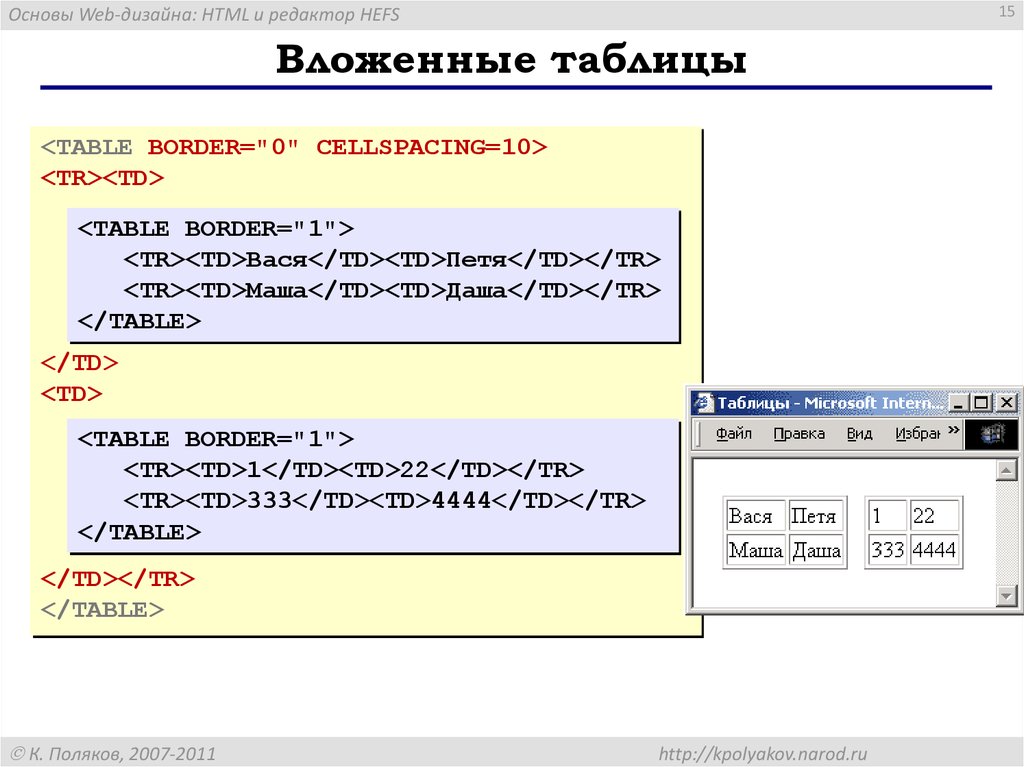
15. Вложенные таблицы
15Основы Web-дизайна: HTML и редактор HEFS
Вложенные таблицы
<TABLE BORDER="0" CELLSPACING=10>
<TR><TD>
<TABLE BORDER="1">
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER="1">
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
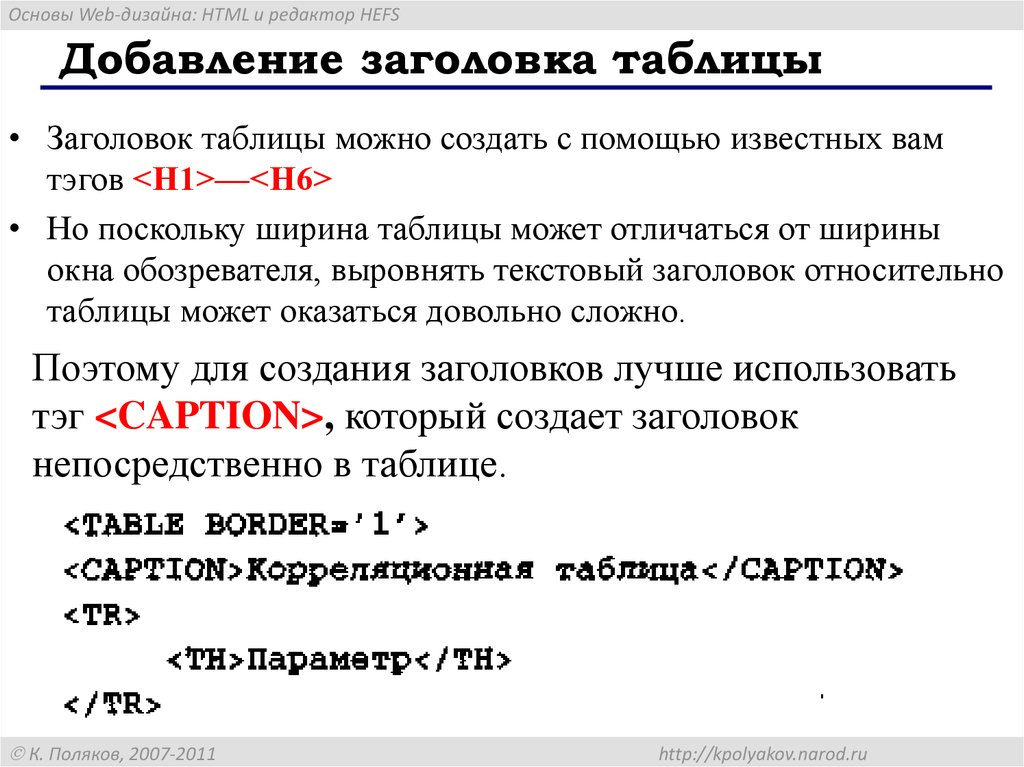
16. Добавление заголовка таблицы
Основы Web-дизайна: HTML и редактор HEFSДобавление заголовка таблицы
• Заголовок таблицы можно создать с помощью известных вам
тэгов <Н1>—<Н6>
• Но поскольку ширина таблицы может отличаться от ширины
окна обозревателя, выровнять текстовый заголовок относительно
таблицы может оказаться довольно сложно.
Поэтому для создания заголовков лучше использовать
тэг <CAPTION>, который создает заголовок
непосредственно в таблице.
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
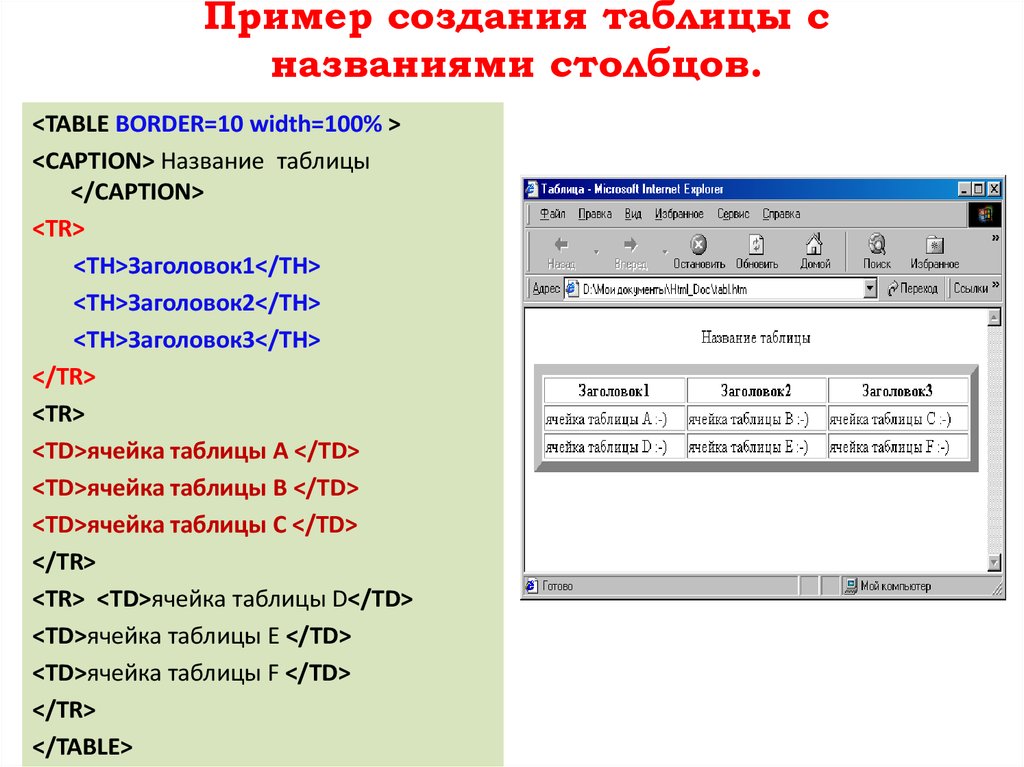
17. Пример создания таблицы с названиями столбцов.
<TABLE BORDER=10 width=100% ><CAPTION> Название таблицы
</CAPTION>
<TR>
<TH>Заголовок1</TH>
<TH>Заголовок2</TH>
<TH>Заголовок3</TH>
</TR>
<TR>
<TD>ячейка таблицы A </TD>
<TD>ячейка таблицы В </TD>
<TD>ячейка таблицы С </TD>
</TR>
<TR> <TD>ячейка таблицы D</TD>
<TD>ячейка таблицы Е </TD>
<TD>ячейка таблицы F </TD>
</TR>
</TABLE>

















 Интернет
Интернет








