Похожие презентации:
Работа с ORM Prisma
1.
кафедра Инструментального и прикладного программного обеспеченияРабота с ORM Prisma
Для курса 4, группа М3О-417Бк-20
По направлению подготовки
09.03.03 Прикладная информатика
Институт ИТ, РТУ МИРЭА, доцент кафедры Инструментального и
прикладного программного обеспечения
Агамиров Владимир Левонович
Москва, 2022
1
2.
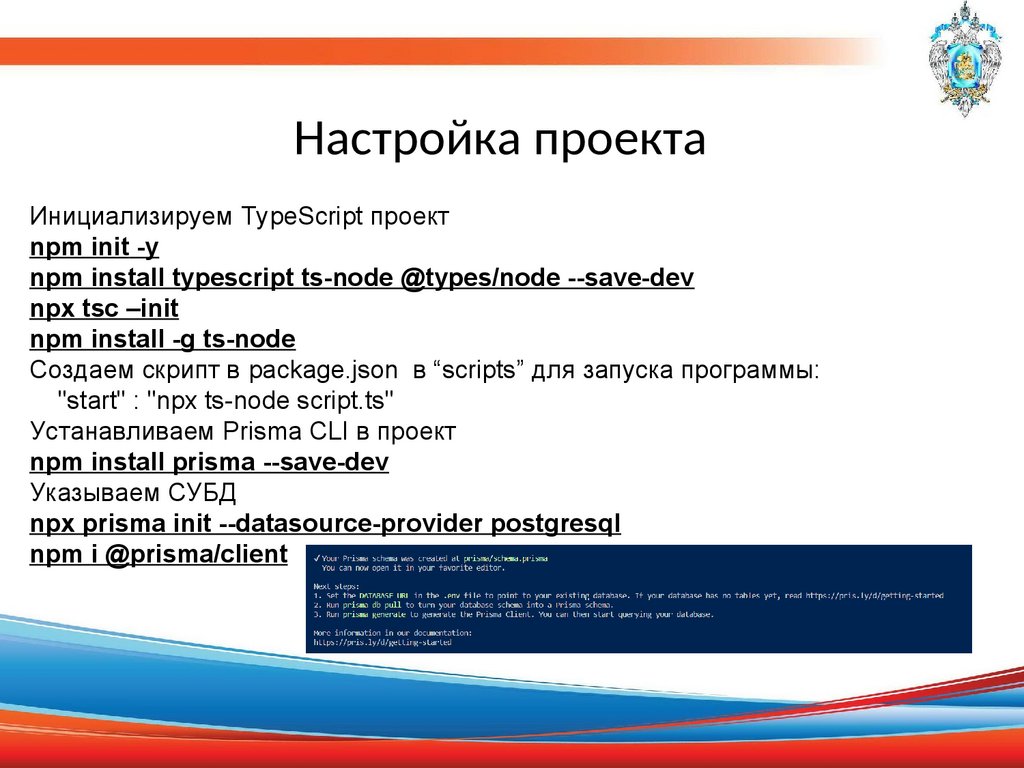
Настройка проектаИнициализируем TypeScript проект
npm init -y
npm install typescript ts-node @types/node --save-dev
npx tsc –init
npm install -g ts-node
Создаем скрипт в package.json в “scripts” для запуска программы:
"start" : "npx ts-node script.ts"
Устанавливаем Prisma CLI в проект
npm install prisma --save-dev
Указываем СУБД
npx prisma init --datasource-provider postgresql
npm i @prisma/client
3.
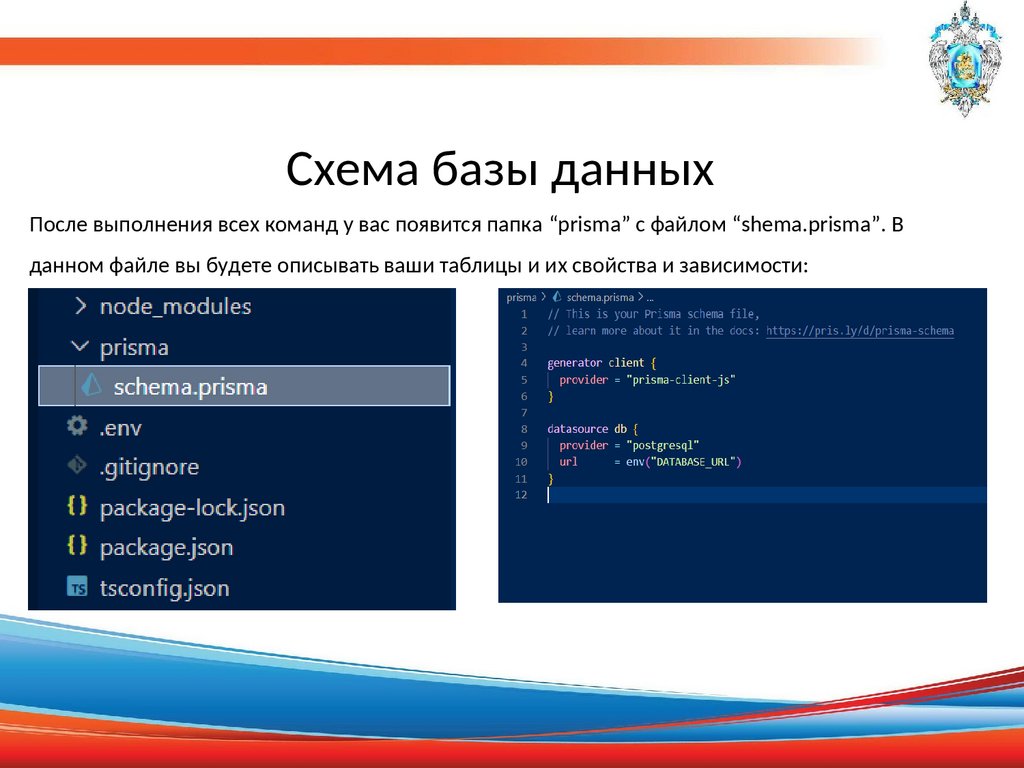
Схема базы данныхПосле выполнения всех команд у вас появится папка “prisma” с файлом “shema.prisma”. В
данном файле вы будете описывать ваши таблицы и их свойства и зависимости:
4.
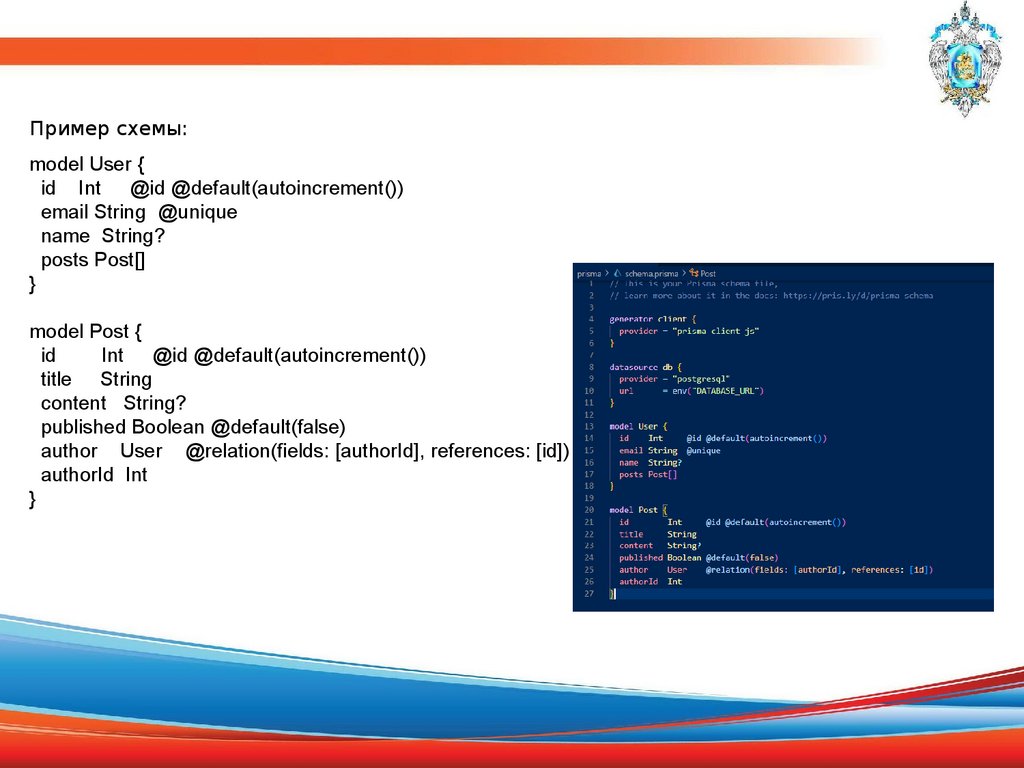
Пример схемы:model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id
Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}
5.
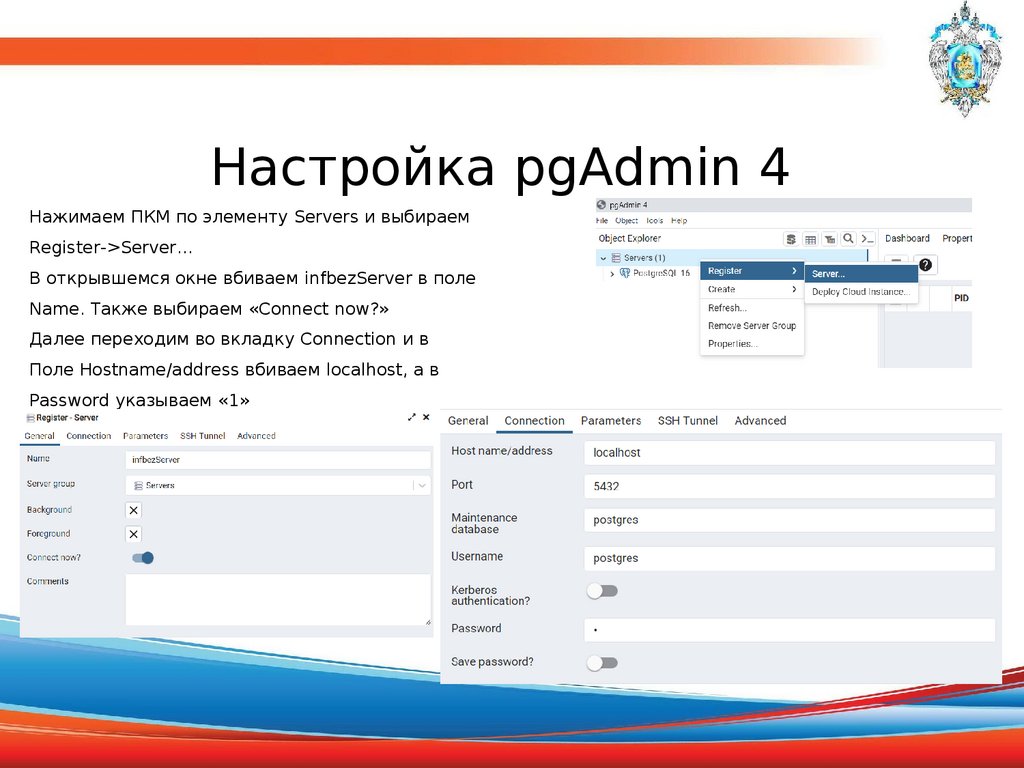
Настройка pgAdmin 4Нажимаем ПКМ по элементу Servers и выбираем
Register->Server…
В открывшемся окне вбиваем infbezServer в поле
Name. Также выбираем «Connect now?»
Далее переходим во вкладку Connection и в
Поле Hostname/address вбиваем localhost, а в
Password указываем «1»
6.
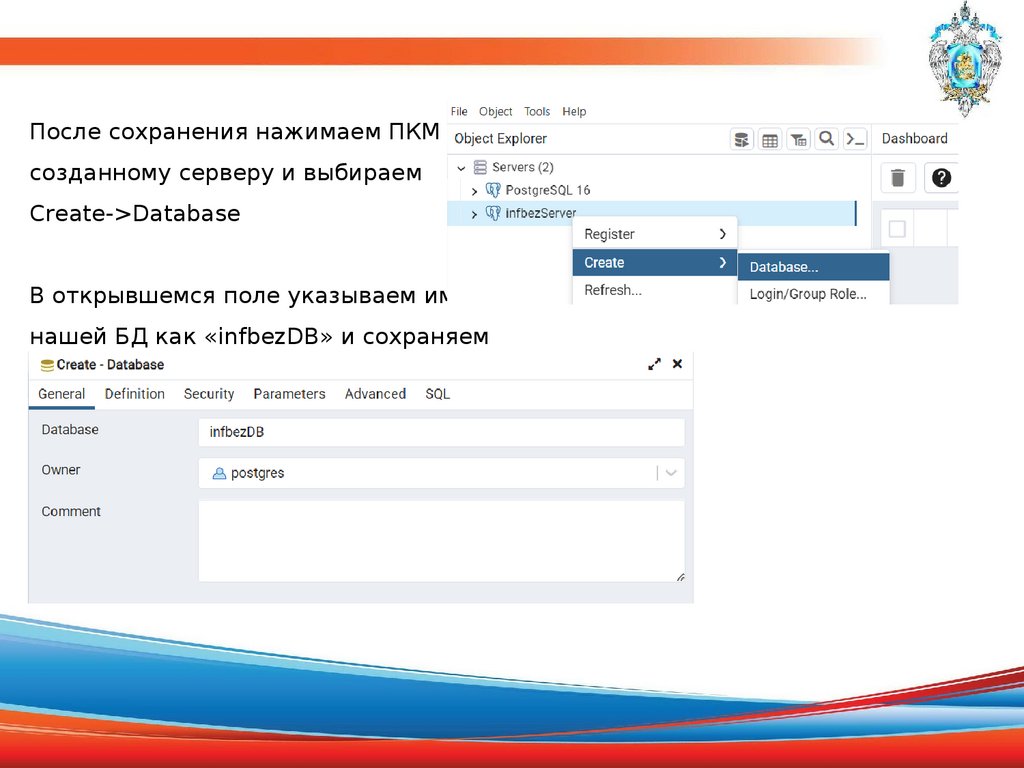
После сохранения нажимаем ПКМ посозданному серверу и выбираем
Create->Database
В открывшемся поле указываем имя
нашей БД как «infbezDB» и сохраняем
7.
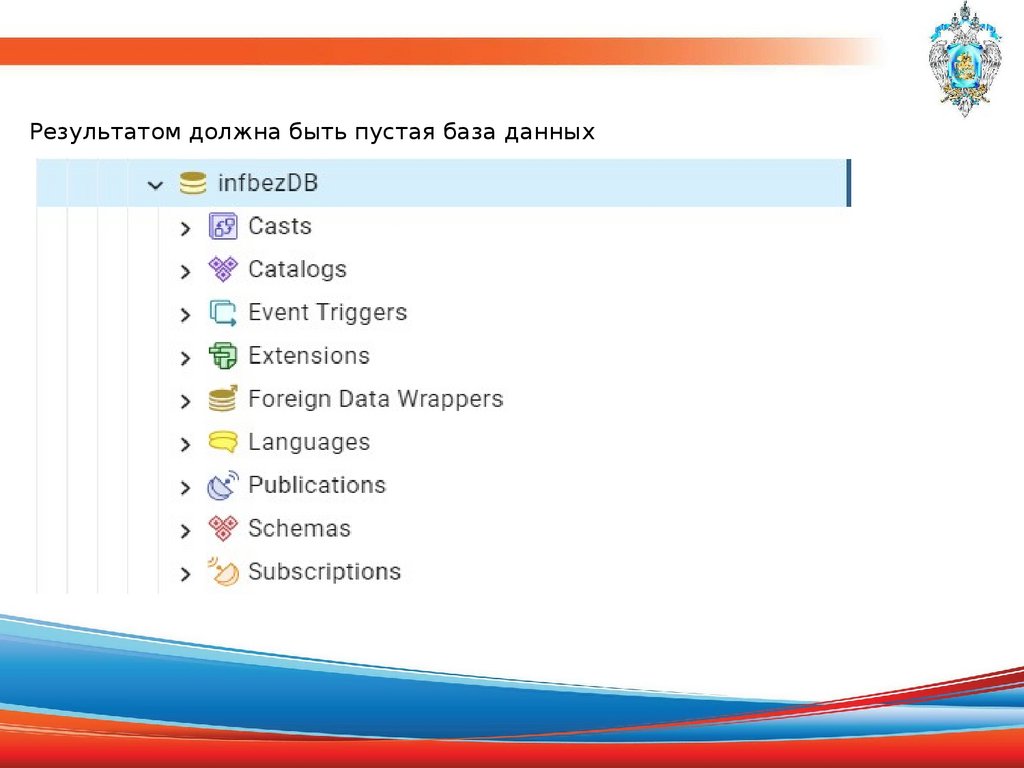
Результатом должна быть пустая база данных8.
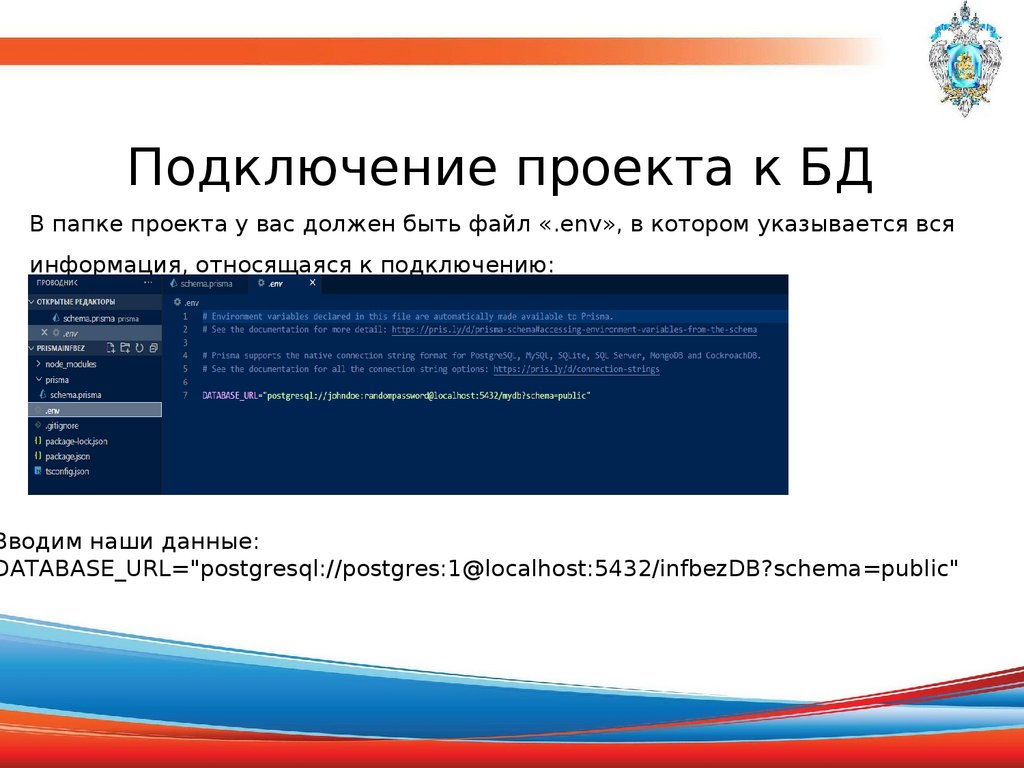
Подключение проекта к БДВ папке проекта у вас должен быть файл «.env», в котором указывается вся
информация, относящаяся к подключению:
Вводим наши данные:
DATABASE_URL="postgresql://postgres:1@localhost:5432/infbezDB?schema=public"
9.
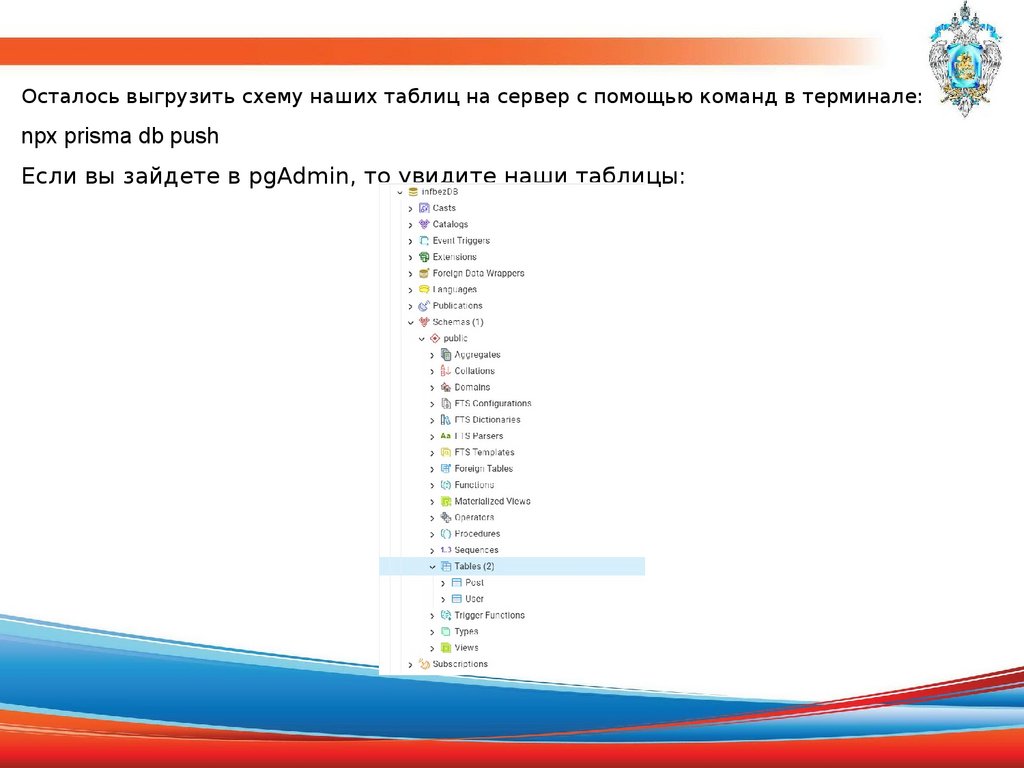
Осталось выгрузить схему наших таблиц на сервер с помощью команд в терминале:npx prisma db push
Если вы зайдете в pgAdmin, то увидите наши таблицы:
10.
Создаем файл нашего проекта с именем «script.ts»import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
const user = await prisma.user.create({
data: {
name: 'Alice',
email: 'alice@prisma.io',
},
})
console.log(user)
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
11.
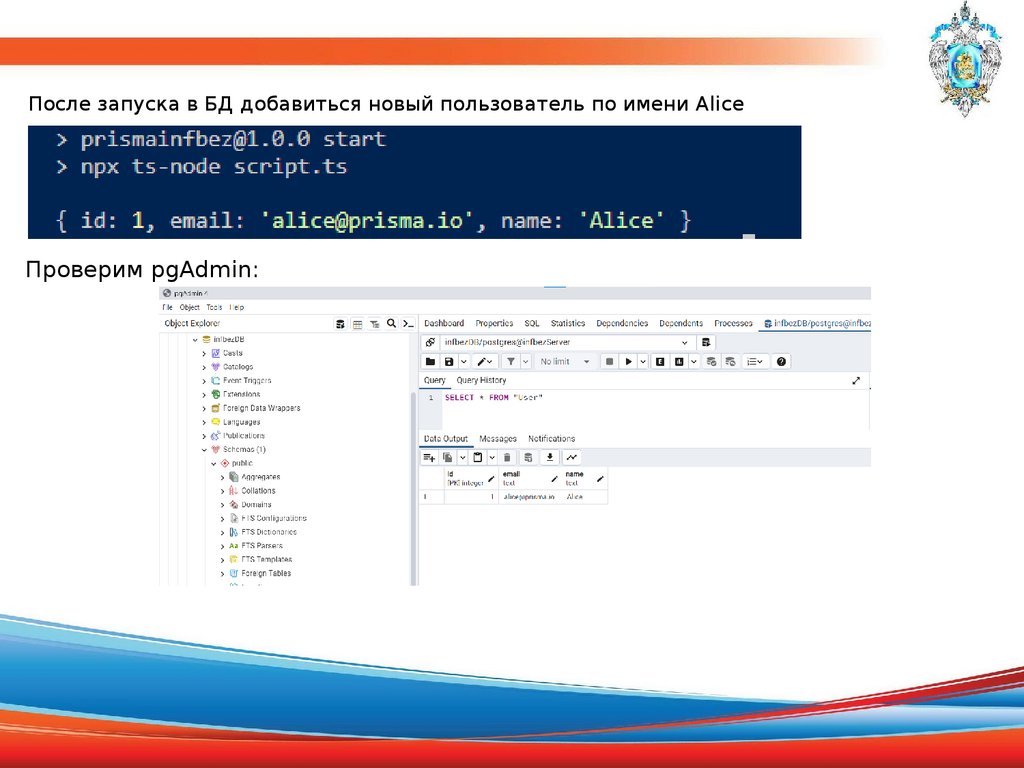
После запуска в БД добавиться новый пользователь по имени AliceПроверим pgAdmin:
12.
Добавление множества элементовimport { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
const users = await prisma.user.createMany({
data: [
{ name: 'Shamil', email: 'lion@lmsmai.ru'},
{ name: 'Iskander', email: 'Iskander@gmail.com'},
{ name: 'Roman', email: 'roman@isrl.com'},
{ name: 'Alexander', email: 'sasha@prisma.io' },
{ name: 'Ivan', email: 'kisel@prisma.io' },
{ name: 'Prohor', email: ‘prhr@prisma.io' },
{ name: 'Nikita', email: 'macedone@prisma.io' },
]
})
console.log(users)
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
13.
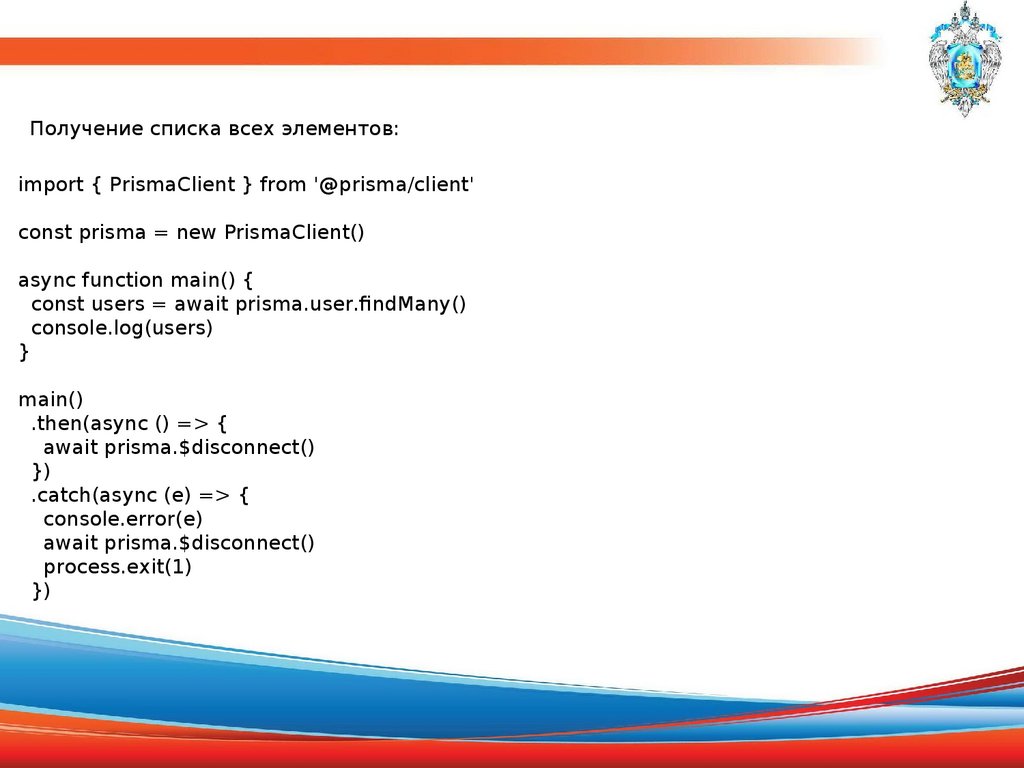
Получение списка всех элементов:import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
const users = await prisma.user.findMany()
console.log(users)
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
14.
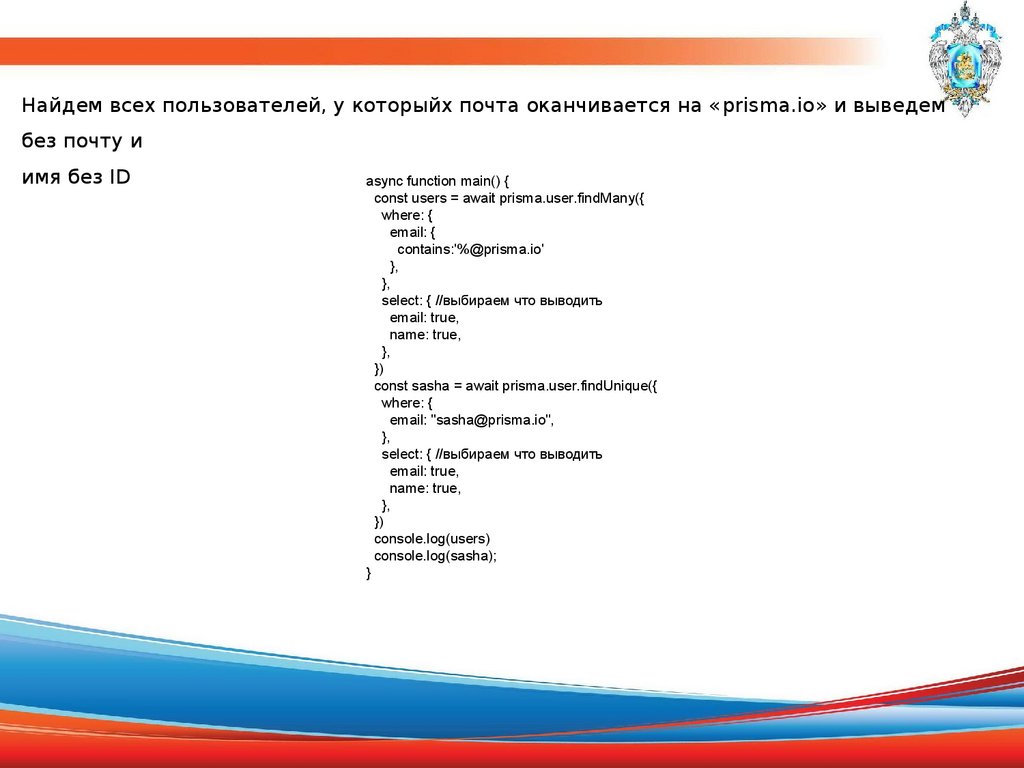
Найдем всех пользователей, у которыйх почта оканчивается на «prisma.io» и выведембез почту и
имя без ID
async function main() {
const users = await prisma.user.findMany({
where: {
email: {
contains:'%@prisma.io'
},
},
select: { //выбираем что выводить
email: true,
name: true,
},
})
const sasha = await prisma.user.findUnique({
where: {
email: "sasha@prisma.io",
},
select: { //выбираем что выводить
email: true,
name: true,
},
})
console.log(users)
console.log(sasha);
}
15.
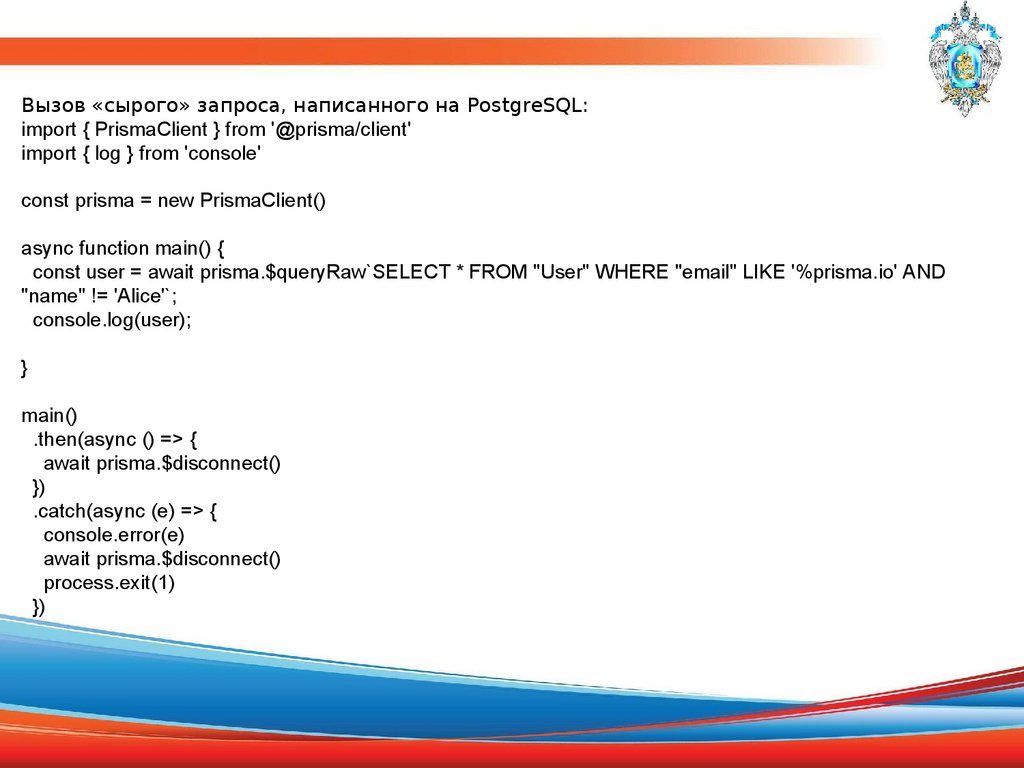
Вызов «сырого» запроса, написанного на PostgreSQL:import { PrismaClient } from '@prisma/client'
import { log } from 'console'
const prisma = new PrismaClient()
async function main() {
const user = await prisma.$queryRaw`SELECT * FROM "User" WHERE "email" LIKE '%prisma.io' AND
"name" != 'Alice'`;
console.log(user);
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
16.
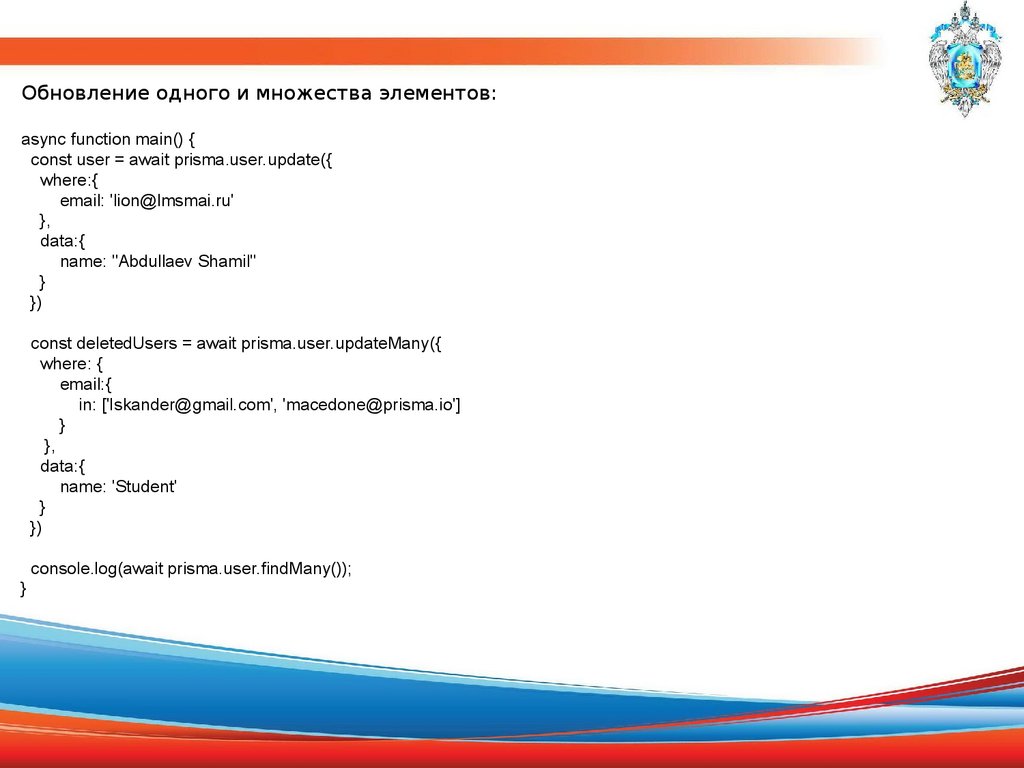
Обновление одного и множества элементов:async function main() {
const user = await prisma.user.update({
where:{
email: 'lion@lmsmai.ru'
},
data:{
name: "Abdullaev Shamil"
}
})
const deletedUsers = await prisma.user.updateMany({
where: {
email:{
in: ['Iskander@gmail.com', 'macedone@prisma.io']
}
},
data:{
name: 'Student'
}
})
}
console.log(await prisma.user.findMany());
17.
Удаление одного и множества элементов:async function main() {
const user = await prisma.user.delete({
where: { email: 'alice@prisma.io' }
})
console.log(await prisma.user.findMany());
const deletedUsers = await prisma.user.deleteMany({
where: {
email:{
in: ['sasha@prisma.io’, ‘prhr@prisma.io', 'kisel@prisma.io']
}
}
})
}
console.log(await prisma.user.findMany());

















 Базы данных
Базы данных