Похожие презентации:
Встроенные объекты в JavaScript: числа, даты, строки, регулярные выражения. Лекция 4
1.
МИРЭА – Российский технологический университетИнститут перспективных технологий и индустриального программирования
09.03.02 «Информационные системы и технологии» - фуллстек разработка
Дисциплина «Технологии индустриального программирования» (3 семестр)
Лекция 4
Встроенные объекты в JavaScript: числа, даты, строки,
регулярные выражения
доцент кафедры индустриального программирования
Юдин Александр Викторович
yudin_a@mirea.ru
Москва, 2023 г.
2.
Числовые литералыВсе числа в JavaScript – с плавающей точкой «двойной точности». В двоичном
представлении они занимают 8 байт. Целочисленные литералы можно записывать в
десятичной, шестнадцатеричной, восьмеричной и двоичной форме:
42
0x2A
0o52
0b101010
Допустимо для удобства вставлять знак нижнего подчеркивания между любыми цифрами:
const speedOfLight = 299_792_458 // то же, что 299792458
Глобальные переменные Infinity и NaN обозначают «бесконечность» и «не число». Например, 1 / 0 равно
Infinity, а 0 / 0 равно NaN.
3.
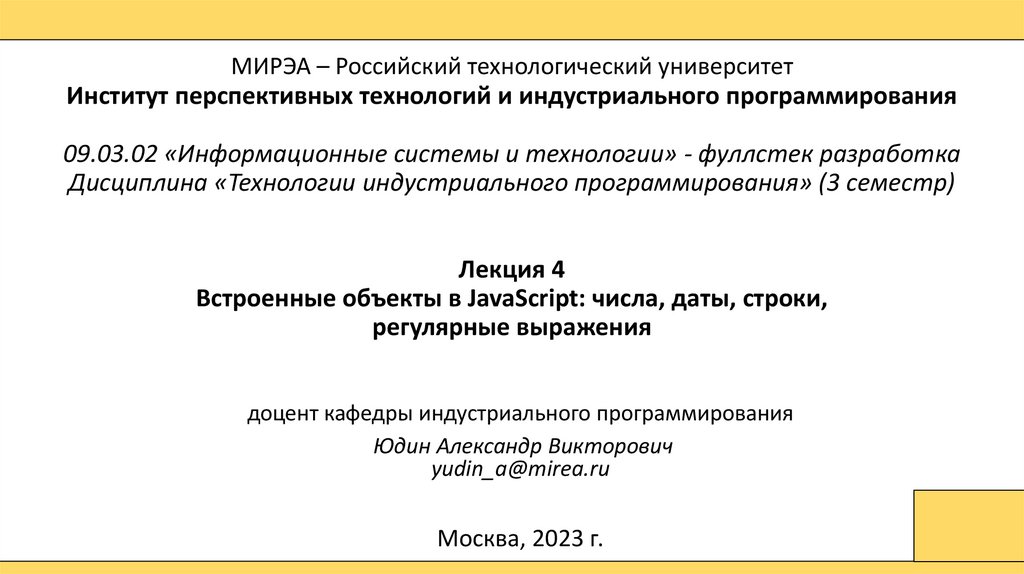
Форматирование чиселДля форматирования целого числа в системе счисления с основанием от 2 до 36 используется метод
toString:
const n = 3735928559
n.toString(16) // 'deadbeef'
n.toString(8) // '33653337357'
n.toString(2) // '11011110101011011011111011101111'
Числа с плавающей точкой также можно представить в системе счисления с основанием, отличным от 10:
const almostPi = 3.14
almostPi.toString(16) // 3.23d70a3d70a3e
Метод toFixed форматирует число с плавающей точкой в фиксированном формате с заданным числом цифр
после десятичной точки. Вызов x.toExponential(p) служит для представления числа в экспоненциальном
формате с одной цифрой до и p − 1 цифрами после десятичной точки. А вызов x.toPrecision(p) возвращает
число с p значащими цифрами:
const x = 1 / 600 // 0.0016666666666666668
x.toFixed(4) // '0.0017'
x.toExponential(4) // '1.667e-3'
x.toPrecision(4) // '0.001667'
Метод toPrecision переключается на экспоненциальный формат, если в противном случае число значащих
цифр или нулей оказалось бы слишком велико.
4.
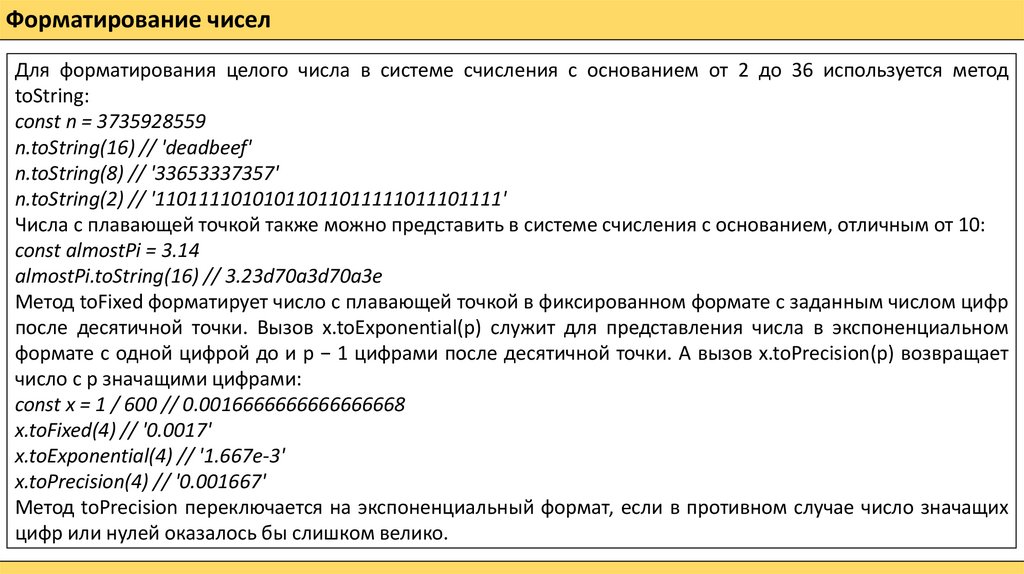
Разбор чиселМожно разбирать строки, содержащие числа, следующим образом:
const notQuitePi = parseFloat('3.14') // число 3.14
const evenLessPi = parseInt('3') // целое число 3
Эти функции игнорируют пробельные префиксы и нечисловые суффиксы. Например,
parseInt('3A’) также равно 3. Результат равен NaN, если после необязательных пробельных
символов нет ни одной цифры. Например, parseInt(' A3') равно NaN. Функция parseInt
принимает число в шестнадцатеричной нотации:
parseInt('0x3A') равно 58.
Для разбора чисел в системе счисления с основанием, отличным от 10, укажите
основание от 2 до 36 во втором аргументе.
parseInt('deadbeef', 16) // 3735928559
5.
Функции и константы в классе NumberФункции Number.parseInt и Number.parseFloat совпадают с глобальными функциями parseInt и parseFloat.
Вызов Number.isNaN(x) проверяет, равно ли x специальному значению NaN (не число).
(Проверка x === NaN не годится, потому что никакие два значения NaN не равны друг другу)
Чтобы проверить, что значение x отличается от Infinity, -Infinity и NaN, вызовите функцию Number.isFinite(x).
Статические методы Number.isInteger и Number.isSafeInteger проверяют, является ли аргумент соответственно целым
числом и числом в безопасном диапазоне, в котором не происходит округления. Безопасный диапазон простирается от
Number.MIN_SAFE_INTEGER (−253 + 1, или −9 007 199 254 740 991) до Number.MAX_SAFE_INTEGER (253 − 1, или 9 007 199
254 740 991).
Наибольшее представимое число равно Number.MAX_VALUE ((2 − 2−52)×21023, приблизительно 1.8×10308).
Наименьшее представимое число равно Number.MIN_VALUE (2−1074, приблизительно 5×10−324). Number.EPSILON
(2−52, приблизительно 2.2×10−16) – это промежуток между 1 и следующим представимым числом, большим 1.
Наконец, Number.NaN, Number.POSITIVE_INFINITY и Number.NEGATIVE_INFINITY совпадают с глобальными NaN, Infinity и
-Infinity соответственно. Можете использовать их, если опасаетесь, что кто-то мог определить локальные переменные с
именами NaN и Infinity.
6.
Функции и константы в классе Number7.
Математические функции и константыВ классе Math определены функции и константы для математических вычислений: логарифмы,
тригонометрические функции и т. п. В таблице приведен широкий перечень.
8.
Большие целыеБольшим целым называется целое число с произвольным количеством знаков. Большой целый литерал
имеет суффикс n, например 815915283247897734345611269596115894272000000000n. Можно также
преобразовать целочисленное
выражение в большое целое: BigInt(expr).
Оператор typeof, примененный к большому целому, возвращает 'bigint’.
Арифметические операторы, примененные к большим целым, возвращают новое большое целое:
let result = 815915283247897734345611269596115894272000000000n * BigInt(41)
// Результат равен 33452526613163807108170062053440751665152000000000n
Операндами арифметического оператора не могут быть большое целое и значение какого-то другого типа.
Например, 815915283247897734345611269596115894272000000000n * 41 – ошибка.
Оператор / для больших целых оставляет большое целое частное и отбрасывает остаток, например 100n /
3n равн 33n.
В классе BigInt всего две функции, носящие технический характер. Вызовы BigInt.asIntN(bits, n) и
BigInt.asUintN(bits, n) приводят n по модулю 2bits к интервалу [−2bits − 1 ... 2bits − 1 − 1] или [0 ... 2bits − 1]
соответственно.
9.
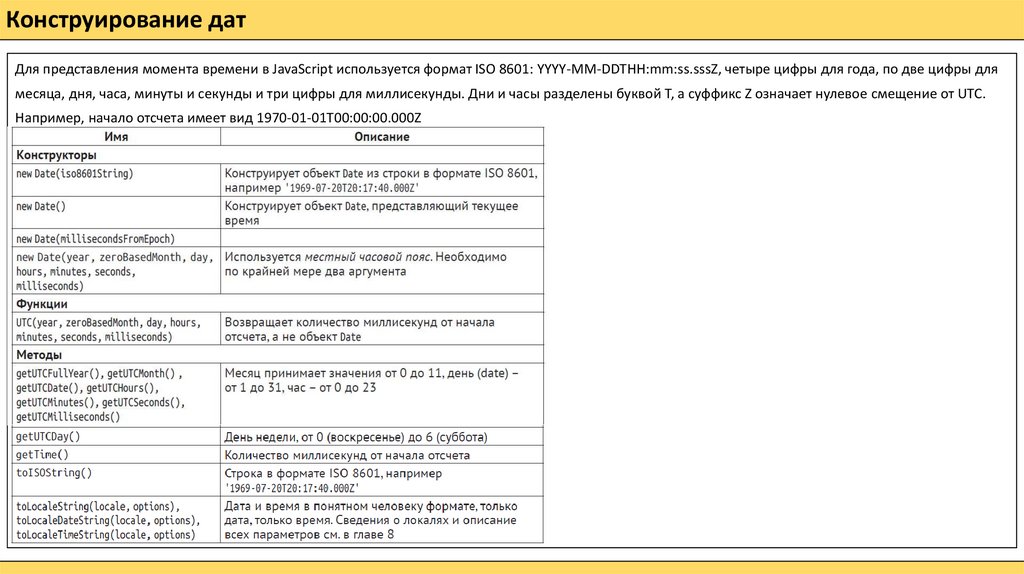
Конструирование датДля представления момента времени в JavaScript используется формат ISO 8601: YYYY-MM-DDTHH:mm:ss.sssZ, четыре цифры для года, по две цифры для
месяца, дня, часа, минуты и секунды и три цифры для миллисекунды. Дни и часы разделены буквой T, а суффикс Z означает нулевое смещение от UTC.
Например, начало отсчета имеет вид 1970-01-01T00:00:00.000Z
10.
Конструирование датВ классе Date имеется три статические функции:
Date.UTC(year, zeroBasedMonth, day, hours, minutes, seconds, milliseconds)
Date.parse(dateString)
Date.now()
Функция UTC похожа на конструктор с несколькими аргументами, но возвращает UTC-дату.
Функция parse разбирает строки в формате ISO 8601 и в зависимости от реализации может принимать другие форматы.
Функция Date.now() возвращает текущие дату и время.
Чтобы сконструировать дату из компонентов UTC, нужно поступить так:
const deadline = new Date(Date.UTC(2020, 0 /* January */, 31))
В классе Date имеются методы, копирующие акцессоры чтения и записи в Java, например getHours и setHours, а не
акцессоры get и set в духе JavaScript .
Для получения компонентов объекта Date служат методы getUTCFullYear, getUTCMonth (от 0 до 11), getUTCDate (от 1 до
31), getUTCHours (от 0 до 23), getUTCMinutes, getUTCSeconds, getUTCMilliseconds.
Методы без слова UTC (т. е. getFullYear, getMonth, getDate и т. д.) дают ту же информацию в местном времени. Они
нужны разве что для показа местного времени пользователю.
11.
Работа со строками: подстрокиМетод indexOf возвращает индекс первого вхождения подстроки:
let index = 'Hello yellow'.indexOf('el') // 1
Метод lastIndexOf возвращает индекс последнего вхождения:
index = 'Hello yellow'.lastIndexOf('el') // 7
Как и все смещения в строках JavaScript, эти значения являются смещениями в кодировке UTF-16:
index = ‘I yellow'.indexOf('el') // 4
Смещение равно 4, потому что эмоджи «желтое сердце» в UTF-16 кодируется двумя кодовыми единицами.
Если подстрока отсутствует, этот метод возвращает –1.
Методы startsWith, endsWith и includes возвращают булево значение:
let isHttps = url.startsWith('https://')
let isGif = url.endsWith('.gif')
let isQuery = url.includes('?')
Метод substring извлекает подстроку, получив два смещения в кодовых единицах UTF-16. Подстрока содержит все символы, начиная с первого
смещения, вплоть до второго смещения, не включая его самого.
let substring = 'I yellow'.substring(3, 7) // 'yell'
Если опустить второе смещение, то включаются все символы до конца строки:
substring = 'I yellow'.substring(3) // 'yellow'
12.
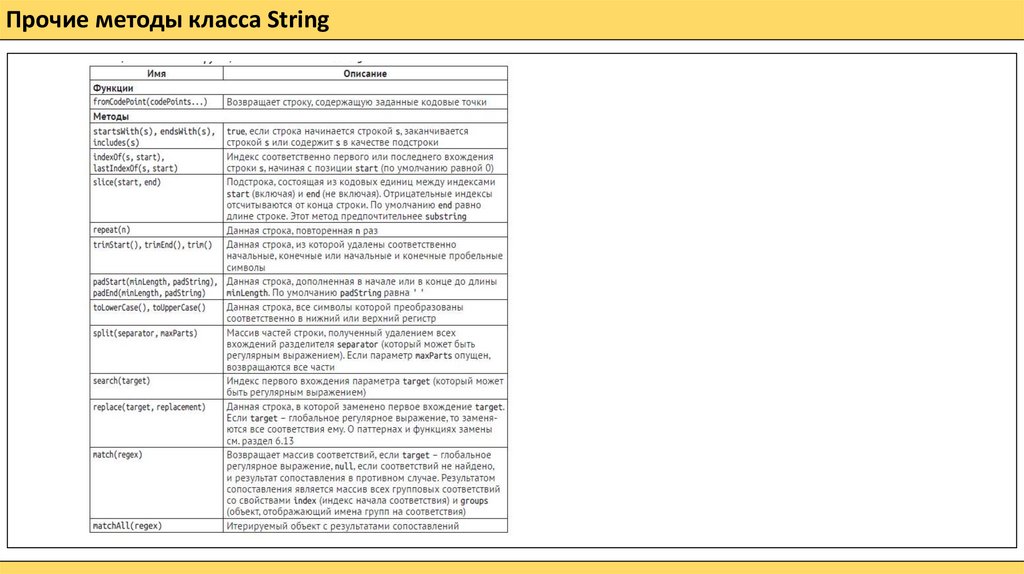
Прочие методы класса String13.
Регулярные выраженияРегулярные выражения задают образцы для сопоставления со строками. Они
используются, когда нужно найти строки, отвечающие определенному образцу.
Пусть, например, требуется найти гиперссылки в HTML-файле. Мы ищем строки вида
<a href="...">. Но секундочку – ведь могут присутствовать дополнительные пробелы, а
URL может быть заключен в одиночные кавычки. Регулярные выражения предлагают
синтаксические конструкции для определения допустимых последовательностей
символов. В регулярном выражении символ обозначает сам себя, если не является
одним из специальных символов
.*+?{|()[\^$
Например, регулярное выражение href сопоставляется только со строкой href.
Символ . сопоставляется с любым символом, но только одним. Например, .r.f
сопоставляется с href и с prof.
14.
Регулярные выраженияСимвол * означает, что предшествующая ему конструкция может быть повторена 0 или более раз, а символ + –
что повторений может быть 1 или более. Суффикс ? означает, что предшествующая конструкция
факультативная (может встречаться 0 или 1 раз). Например, be+s? сопоставляется с be, bee и bees. Другое число
повторений можно задать с помощью фигурных скобок { }.
Символ | означает альтернативу: .(oo+|ee+)f сопоставляется с beef или woof. Обратите внимание на круглые
скобки – без них .oo+|ee+f было бы альтернативой между .oo+ и ee+f. Скобки используются также для группировки.
Классом символов называется множество символов, заключенное в квадратные скобки, например [Jj], [0-9], [A-Za-z]
или [^0-9]. Внутри класса символов знак - обозначает диапазон (все символы, значения Юникода которых находятся
между нижней и верхней границами). Однако если – является первым или последним символом в классе, то он
обозначает сам себя. Знак ^ в начале класса символов означает дополнение – все символы, кроме указанных.
Например, [^0-9] означает все символы, кроме десятичных цифр.
Существует шесть предопределенных классов символов: \d (цифры), \s (пробельные символы), \w (символы,
являющиеся частью слова), а также их дополнения: \D (не цифры), \S (не пробельные символы) и \W (символы, не
являющиеся частью слова). Символы ^ и $ сопоставляются с началом и концом входных данных. Например, ^[0-9]+$
сопоставляется со строкой, целиком состоящей из цифр. Следите за тем, где находится символ ^. Если это
первый символ внутри квадратных скобок, то он обозначает дополнение: [^0-9]+$ сопоставляется со строкой не
цифр в конце входной строки.
15.
Литеральные регулярные выраженияЛитеральное регулярное выражение ограничено знаками косой черты:
const timeRegex = /^([1-9]|1[0-2]):[0-9]{2} [ap]m$/
Литеральные регулярные выражения являются экземплярами класса RegExp. Оператор typeof,
примененный к регулярному выражению, возвращает 'object'.
Внутри литерального регулярного выражения следует использовать знаки обратной косой черты для
экранирования символов, имеющих специальный смысл в регулярных выражениях, например . и +:
const fractionalNumberRegex = /[0-9]+\.[0-9]*/
Здесь экранированная . означает буквально точку. В литеральном регулярном выражении следует
экранировать также знак косой черты, чтобы он не интерпретировался как конец литерала.
Для преобразования строки, содержащей регулярное выражение, в объект RegExp служит функция RegExp,
с new или без new:
const fractionalNumberRegex = new RegExp('[0-9]+\\.[0-9]*')
Отметим, что знак обратной косой черты в строке следует экранировать.
16.
ФлагиФлаг модифицирует поведение регулярного выражения. Примером может служить флаг i, или ignoreCase.
Регулярное выражение /[A-Z]+\.com/i сопоставляется со строкой Horstmann.COM.
Можно также задать флаг в конструкторе:
const regex = new RegExp(/[A-Z]+\.com/, 'i')
Чтобы узнать, какие флаги подняты для данного объекта RegExp, можно воспользоваться свойством flags,
возвращающим всю строку флагов. Существуют также булевы свойства для каждого флага в отдельности:
regex.flags // 'i'
regex.ignoreCase // true
JavaScript поддерживает шесть флагов
17.
Методы класса RegExpМетод test возвращает true, если строка содержит подстроку, соответствующую данному регулярному
выражению:
/[0-9]+/.test('agent 007') // true
Чтобы проверить, соответствует ли регулярному выражению вся строка целиком, следует использовать
якоря начала и конца:
/^[0-9]+$/.test('agent 007') // false
Метод exec возвращает массив, содержащий первое сопоставленное подвыражение, или null, если
соответствий нет. Например,
/[0-9]+/.exec('agents 007 and 008')
возвращает массив, содержащий строку '007'. (В следующем разделе мы увидим, что массив может
содержать также групповые соответствия.)
18.
ГруппыГруппы предназначены для выделения компонентов соответствия. Например, ниже показано регулярное выражение
для разбора времени, содержащее группы для каждой компоненты:
let time = /([1-9]|1[0-2]):([0-5][0-9])([ap]m)/
Групповые соответствия помещаются в массив, возвращенный методом exec:
let result = time.exec('Lunch at 12:15pm’) // ['12:15pm', '12', '15', 'pm', index: 9, . . .]
Как было сказано в предыдущем разделе, result[0] – это вся сопоставленная строка. Для i > 0 result[i] содержит
соответствие i-й группе. Группы нумеруются в порядке следования их открывающих скобок. Это существенно, когда
имеются вложенные скобки. Рассмотрим пример. Мы хотим проанализировать строки накладных, имеющие вид
Blackwell Toaster USD29.95
Вот необходимое нам регулярное выражение с группами для каждой компоненты:
/(\p{L}+(\s+\p{L}+)*)\s+([A-Z]{3})([0-9.]*)/u
В этой ситуации группа 1 – 'Blackwell Toaster', подстрока, сопоставленная выражению (\p{L}+(\s+\p{L}+)*),
начинающемуся первой открывающей скобкой и продолжающемуся до парной закрывающей скобки.
Группа 2 – ' Toaster', подстрока, сопоставленная выражению (\s+\p{L}+).
Группы 3 и 4 – соответственно 'USD' и '29.95'.
Группа 2 нас не интересует, она возникла только из-за скобок, необходимых, чтобы описать повторение. Для пущей
ясности можно воспользоваться незапоминающей группой, добавив ?: после открывающей скобки:
/(\p{L}+(?:\s+\p{L}+)*)\s+([A-Z]{3})([0-9.]*)/u
Теперь 'USD' и '29.95' запоминаются в группах 2 и 3.



















 Программирование
Программирование