Похожие презентации:
Разработка веб-сайта с использованием языка разметки гипертекста HTML
1. УРОК № 2
*Разработка веб-сайта с использованием
языка разметки гипертекста HTML
2.
Разработка веб-сайта с использованием языка разметкигипертекста HTML
Готовых ЗНАНИЙ нельзя ни
выпросить у добрых знакомых, ни
купить в книжной лавке. Их надо
выработать процессом
собственного мышления, которое
непременно должно совершаться
самостоятельно в нашей
собственной голове.
Д. И. Писарев
3.
Разработка веб-сайта с использованием языка разметкигипертекста HTML
Сегодня наш урок будет выстроен
по следующему плану:
1. Вспомним те знания, которые нам
будут необходимы для изучения
нового материала;
2. Изучим новую тему;
3. Закрепим эти знания и умения на
практике, работая за компьютером.
4. Разработка веб-сайта с использованием языка разметки гипертекста HTML
*Разработка веб-сайта с использованием языка
разметки гипертекста HTML
В какой форме хранится информация во Всемирной паутине?
В виде Web-сайтов
Что такое Web-сайт?
Совокупность web-страниц
Каким образом веб-страницы объединяются в веб-сайты?
С помощью гиперссылок
Что такое тэги?
Управляющий элемент HTML, текст в угловых скобках
Что такое тэговый контейнер?
Парные теги, содержат открывающийся и закрывающийся
тэги
5. Разработка веб-сайта с использованием языка разметки гипертекста HTML
*Разработка веб-сайта с использованием
языка разметки гипертекста HTML
Из каких тэгов состоит главный контейнер
<html> </html>
Какова логическая структура веб-страницы?
Заголовок
Сожержание
В какой контейнер помещается заголовок?
<HEAD> </НЕAD>
В какой контейнер помещается название страницы?
<TITLE> </TITLE>
В какой контейнер помещается содержание?
<BODY> </BODY>
С каким расширением необходимо сохранить Web-страницу?
.html или .htm
Какая программа используется для написания Сайта?
«Блокнот»
6.
7.
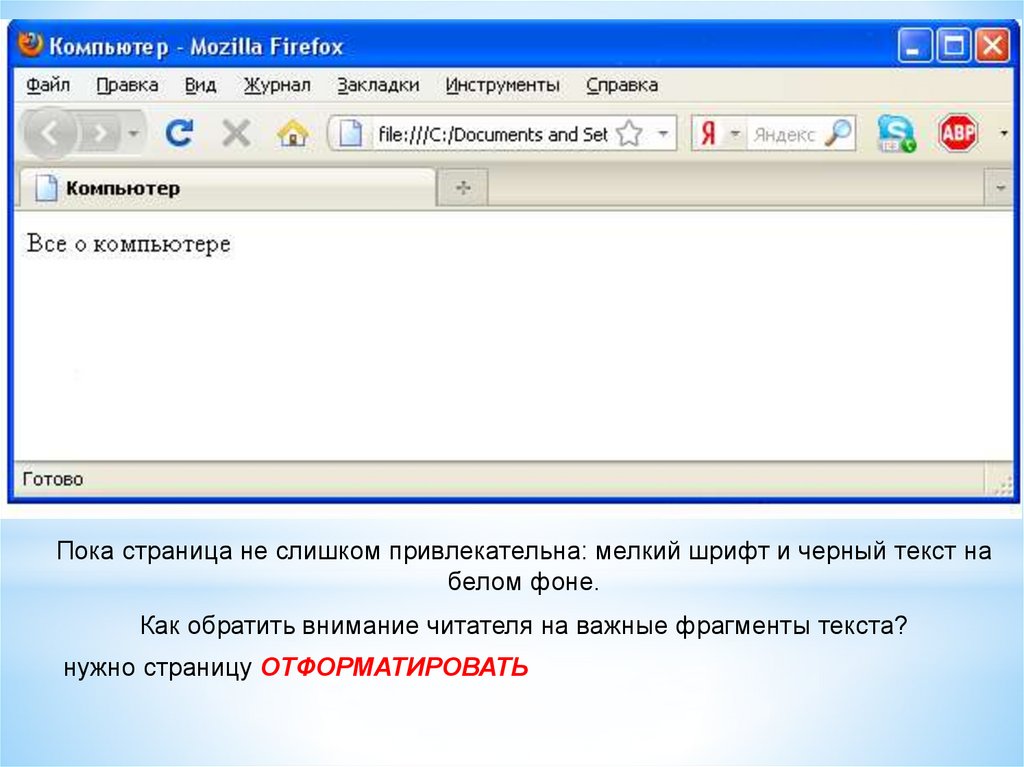
Пока страница не слишком привлекательна: мелкий шрифт и черный текст набелом фоне.
Как обратить внимание читателя на важные фрагменты текста?
нужно страницу ОТФОРМАТИРОВАТЬ
8. Тема урока: Форматирование текста на Web-странице
* Тема урока:Форматирование текста
на Web-странице
9.
*Цель урока:*1. Познакомиться с тэгами, которые
используются для форматирования
текста на веб-странице.
*2. Научится применять тэги для
форматирования текста на вебстранице.
10.
Параметры текста:Заголовки;
Шрифт;
стиль;
Выравнивание текста;
Абзацы;
Добавление горизонтальной
между строк.
10
линии
07.12.2023
11. Заголовки
Размер шрифта заголовков задается парамитэгов от Н1 до Н6
<Н1> </Н1> (самый крупный)
<Н6> </Н6> (самый мелкий).
Например:
<Н1> Все о компьютере</Н1>
11
07.12.2023
12. Шрифт
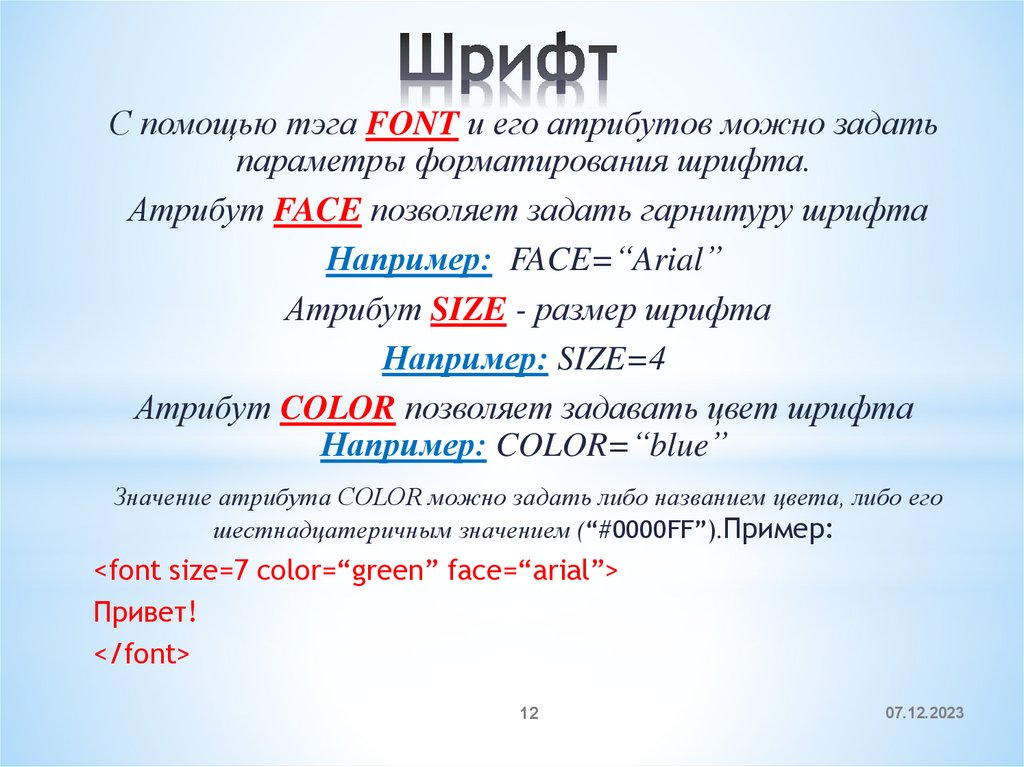
С помощью тэга FONT и его атрибутов можно задатьпараметры форматирования шрифта.
Атрибут FACE позволяет задать гарнитуру шрифта
Например: FACE=“Arial”
Атрибут SIZE - размер шрифта
Например: SIZE=4
Атрибут COLOR позволяет задавать цвет шрифта
Например: COLOR=“blue”
Значение атрибута COLOR можно задать либо названием цвета, либо его
шестнадцатеричным значением (“#0000FF”).Пример:
<font size=7 color=“green” face=“ariаl”>
Привет!
</font>
12
07.12.2023
13.
Таблица стандартных цветовИмя цвета
aqua
black
blue
fuсhsia
gray
lime
maroon
navy
olive
purple
red
silver
teal
thistle
yellow
white
Цвет
R G
#00
#00
#00
#FF
#80
#00
#80
#00
#80
#80
#FF
#C0
#00
#D8
#FF
#FF
FF
00
00
00
80
FF
00
00
80
00
00
C0
80
BF
FF
FF
B
FF
00
FF
FF
80
00
00
80
00
80
00
C0
80
D8
00
FF
14.
Стили оформления текстажирный (bold)
<B>Вася</B>
Вася
<I>Вася</I>
Вася
подчеркивание
(underline)
<U>Вася</U>
Вася
зачеркивание (strike
out)
<S>Вася</S>
Вася
верхний индекс
(superscript)
Вася<SUP>2</SUP>
Вася2
нижний индекс
(subscript)
Вася<SUB>2</SUB>
Вася2
курсив (italic)
14
15. Выравнивание
Задать способ выравнивания текста позволяетатрибут ALIGN.
Выравнивание:
по левой границе
ALIGN=“left”
по правой границе
ALIGN=“right”
по центру — ALIGN = “center”
15
07.12.2023
16.
17. Абзацы
Разделение текста на абзацыпроизводится с помощью
контейнера
<Р> Текст </Р>
Выравнивание абзаца:
<P align=“center”> текст </P>
17
07.12.2023
18. Добавление горизонтальной линии между строк
Заголовки целесообразно отделятьот остального содержания
страницы горизонтальной линией с
помощью одиночного тэга
<HR>
18
07.12.2023
19.
Цель урока:1.Познакомиться с тэгами, которые
используются для
форматирования текста на вебстранице.
2. Научится применять тэги для
форматирования текста на вебстранице.
20.
* Выполним практическую работу.* Учебник стр. 178, п.3,4
Отформатировать текст начальной страницы:
1) Создать и выровнять 2 абзаца (зад.3)
2) Выделить цветом заголовок страницы и
отделить его горизонтальной чертой (зад.4)
21.
22.
23.
Цель урока:1.Познакомиться с тэгами, которые
используются для форматирования
текста.
2. Научится применять тэги для
форматирования текста на вебстранице.
24.
Готовых ЗНАНИЙ нельзя нивыпросить у добрых знакомых, ни
купить в книжной лавке. Их надо
выработать процессом
собственного мышления, которое
непременно должно совершаться
самостоятельно в нашей
собственной голове.
Д. И. Писарев
25.
ИТОГИ УРОКАСегодня я узнал…
Было интересно…
Было трудно…
Я выполнял задания…
Я понял, что…
Теперь я могу…
Я научился…

























 Интернет
Интернет








