Похожие презентации:
Самая умная вечеринка
1.
UIC DEV 2023ТА САМАЯ УМНАЯ
ВЕЧЕРИНКА
Игорь Калугин
Server-driven UI
в Android разработке
Как перестать беспокоиться
о Google Play review и начать жить
30 СЕНТЯБРЯ 2023
ИЖЕВСК
2.
● Разработчик с опытомкоммерческой разработки более 10
лет, из которых 6+ лет посвятил
мобильной разработке.
● Ключевые навыки:
Игорь
Калугин
Android разработка
.NET, MS SQL
● Основной фокус:
Разработка приложений под ОС Android
3.
План01
Причины для использования Server-Driven UI
02
Какие решения рассматривались
03
Внедрение Yandex DivKit на проекте
04
Пример использования на экране приложения
05
Как мы ускоряли разработку
06
Вопросы и ответы
4.
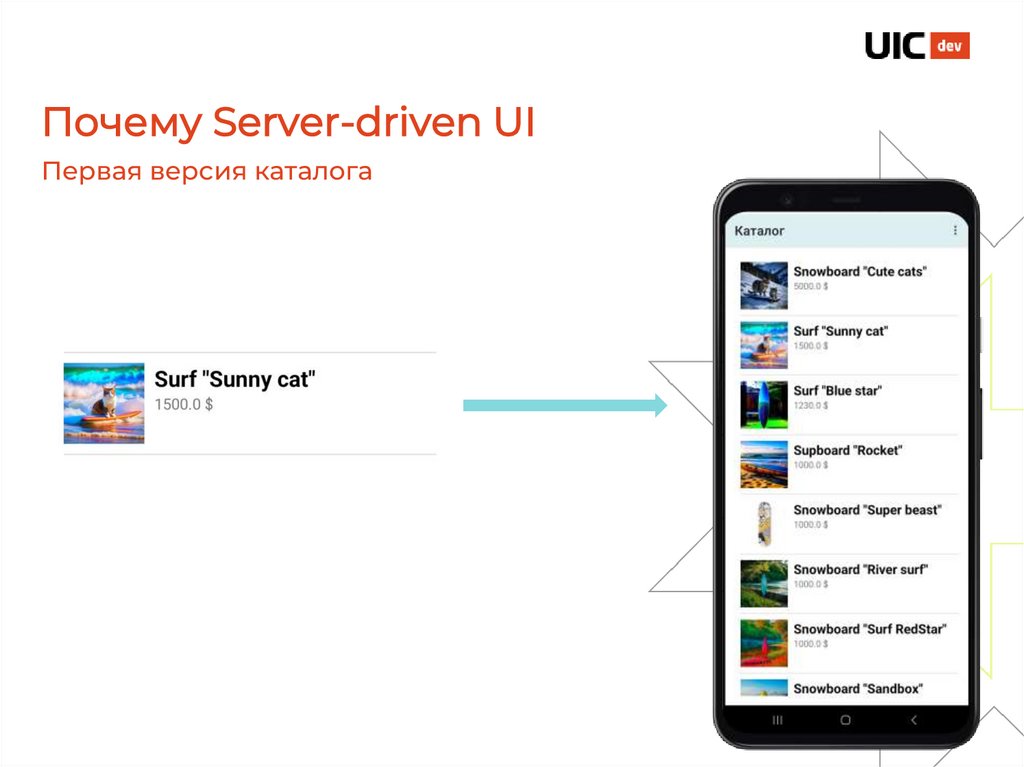
Почему Server-driven UIПервая версия каталога
5.
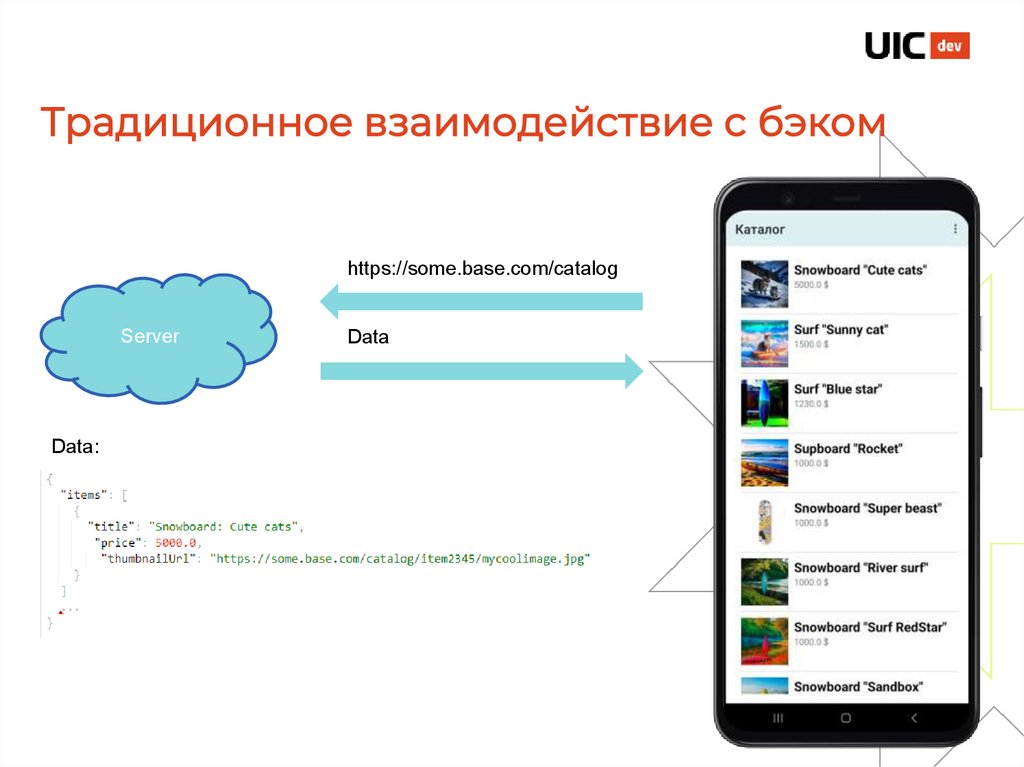
Традиционное взаимодействие с бэкомhttps://some.base.com/catalog
Server
Data:
Data
6.
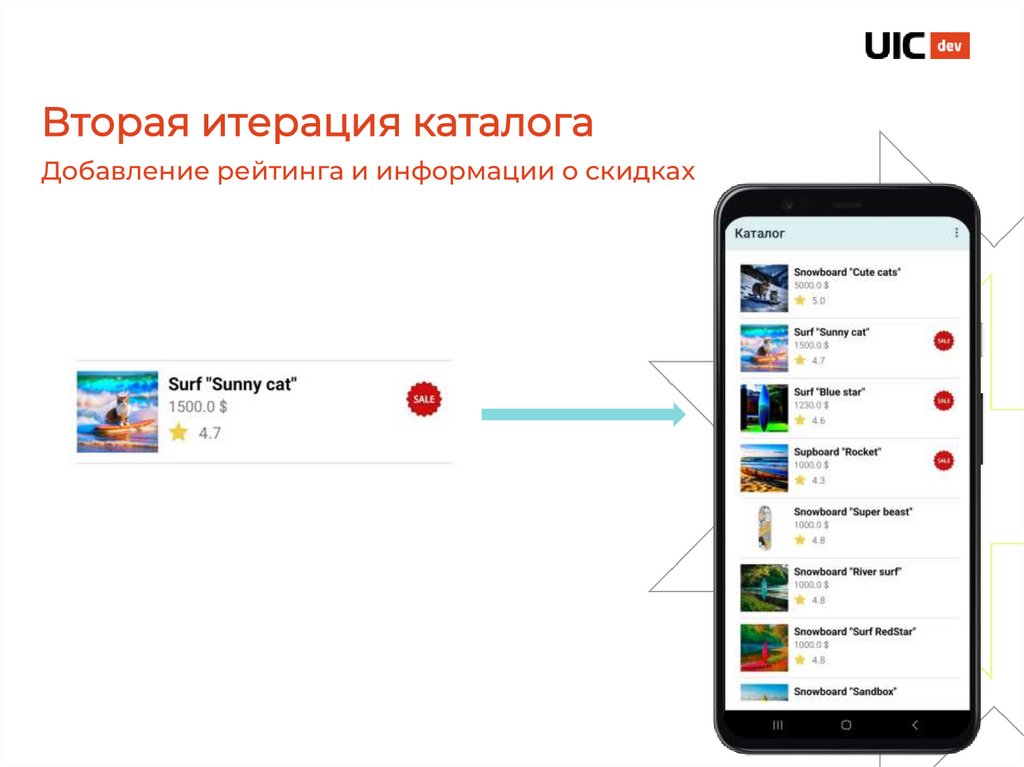
Вторая итерация каталогаДобавление рейтинга и информации о скидках
7.
Этапы обновления приложения1) Разработчики внесли необходимые изменения
2) Произведенные в пункте 1 изменения протестированы QA инженерами
3) Новая версия отправлена на ревью в Play Store
4) Google производит ревью изменений
5) Пользователи обновляются на новую версию (ну или не обновляются).
8.
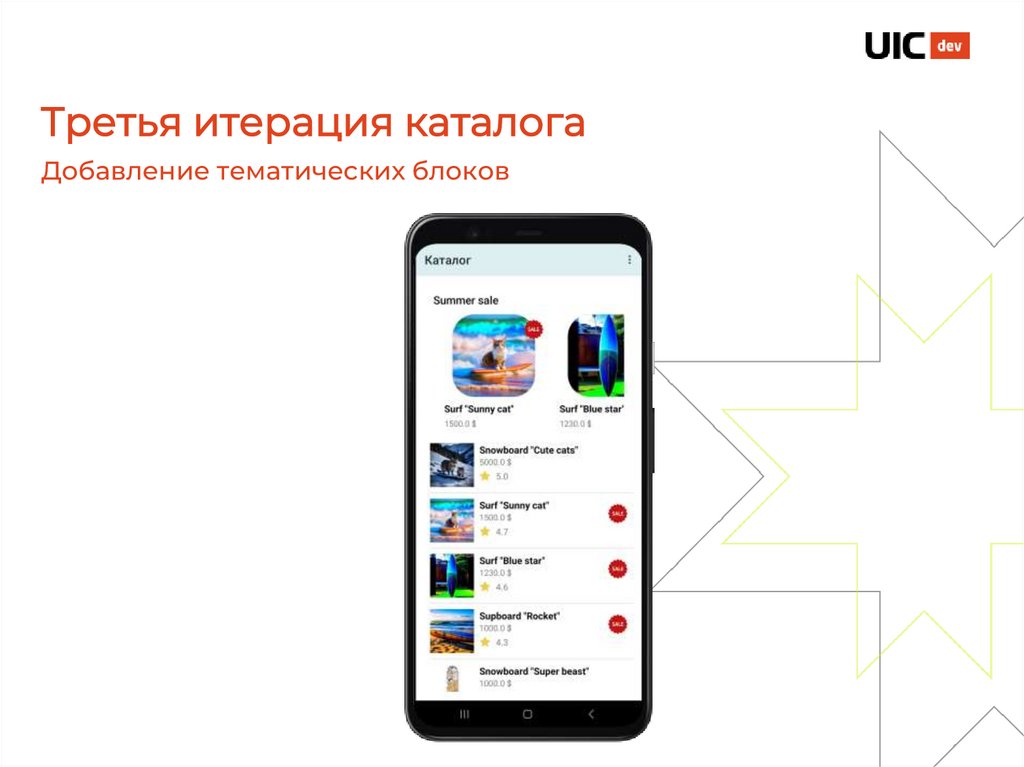
Третья итерация каталогаДобавление тематических блоков
9.
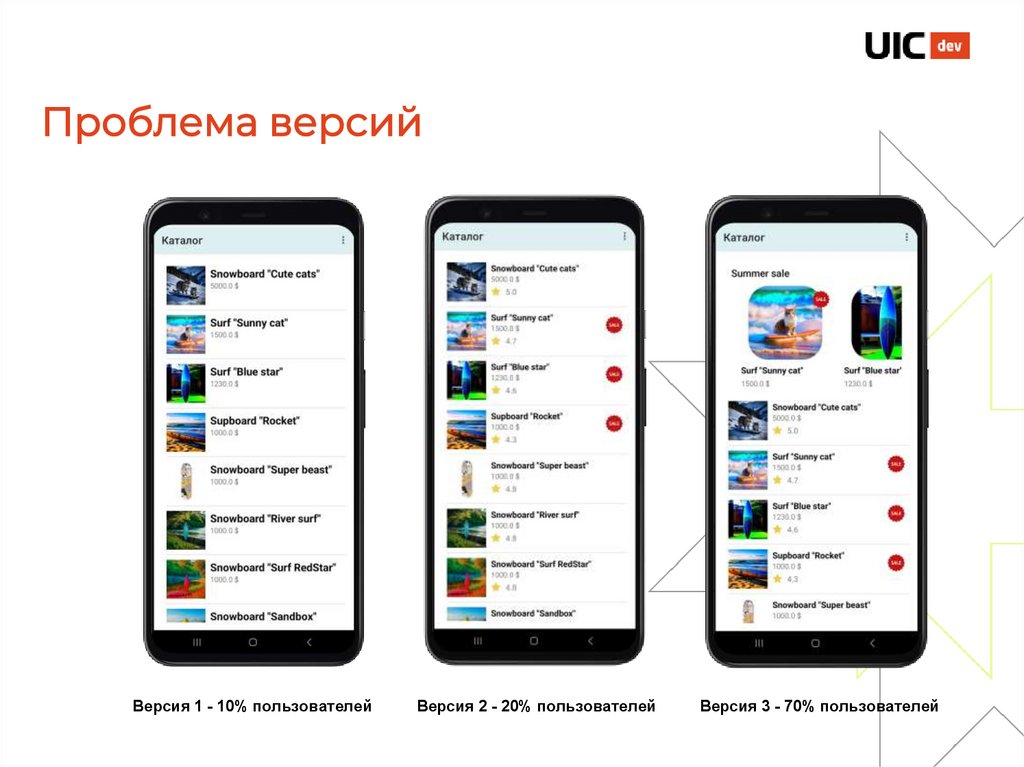
Проблема версийВерсия 1 - 10% пользователей
Версия 2 - 20% пользователей
Версия 3 - 70% пользователей
10.
Постановка проблемы1) Задержка обновления и получения фидбэка от
пользователей
2) Проблема фрагментации версий
3) Необходимость дублировать верстку для iOS и Android
4) Сложности в согласовании релизов под iOS и Android
5) Отказ в публикации в Google Play/App store
11.
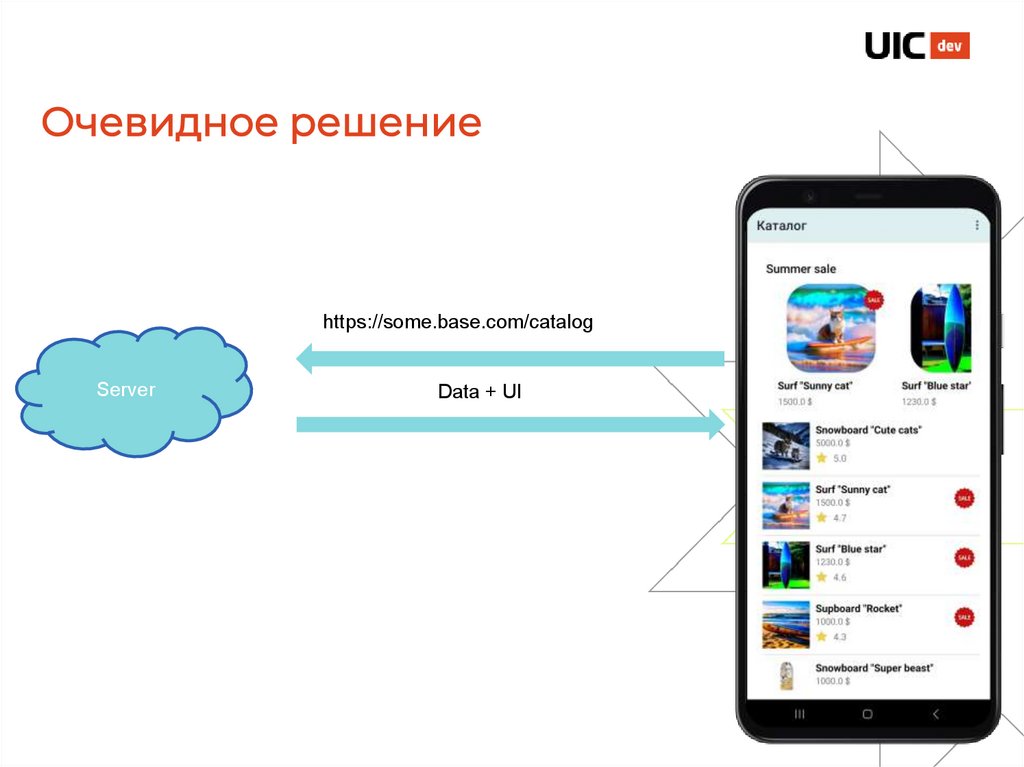
Очевидное решениеhttps://some.base.com/catalog
Server
Data + UI
12.
Муки выбора программистаThird-Party
Libraries
Свое
решение
13.
Яндекс DivKit1) Клиентская часть для Android, iOS и веб
2) Большой набор стандартных компонентов
3) Возможность расширения
4) Открытый исходный код под лицензией Apache 2.0
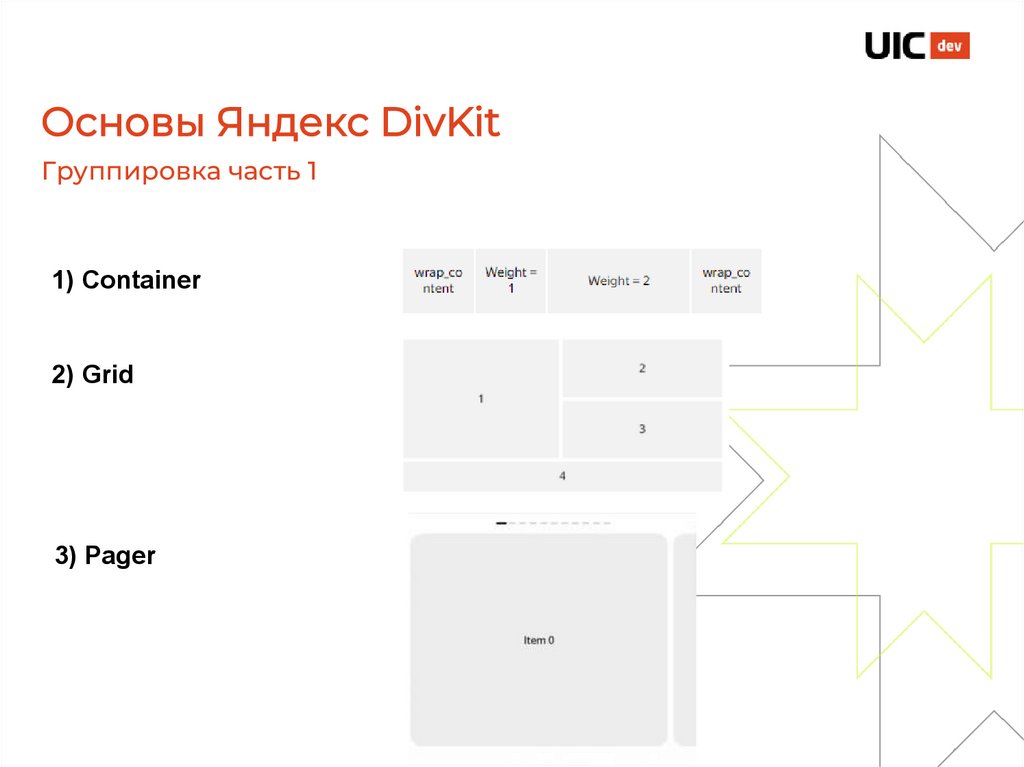
14.
Основы Яндекс DivKitГруппировка часть 1
1) Container
2) Grid
3) Pager
15.
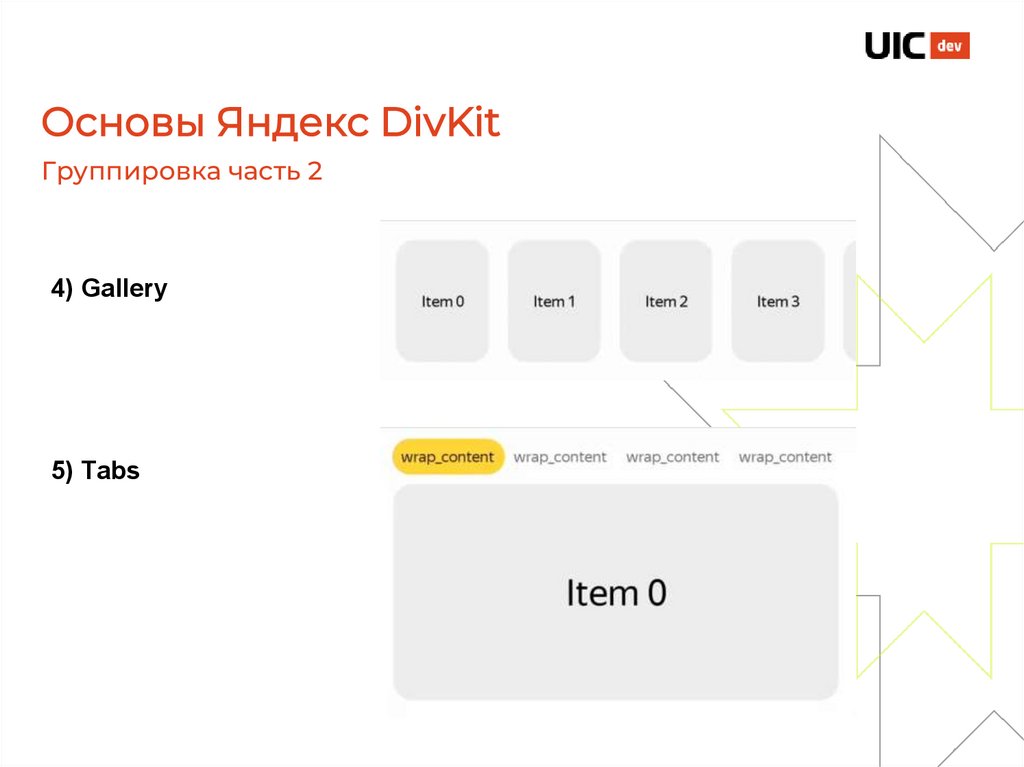
Основы Яндекс DivKitГруппировка часть 2
4) Gallery
5) Tabs
16.
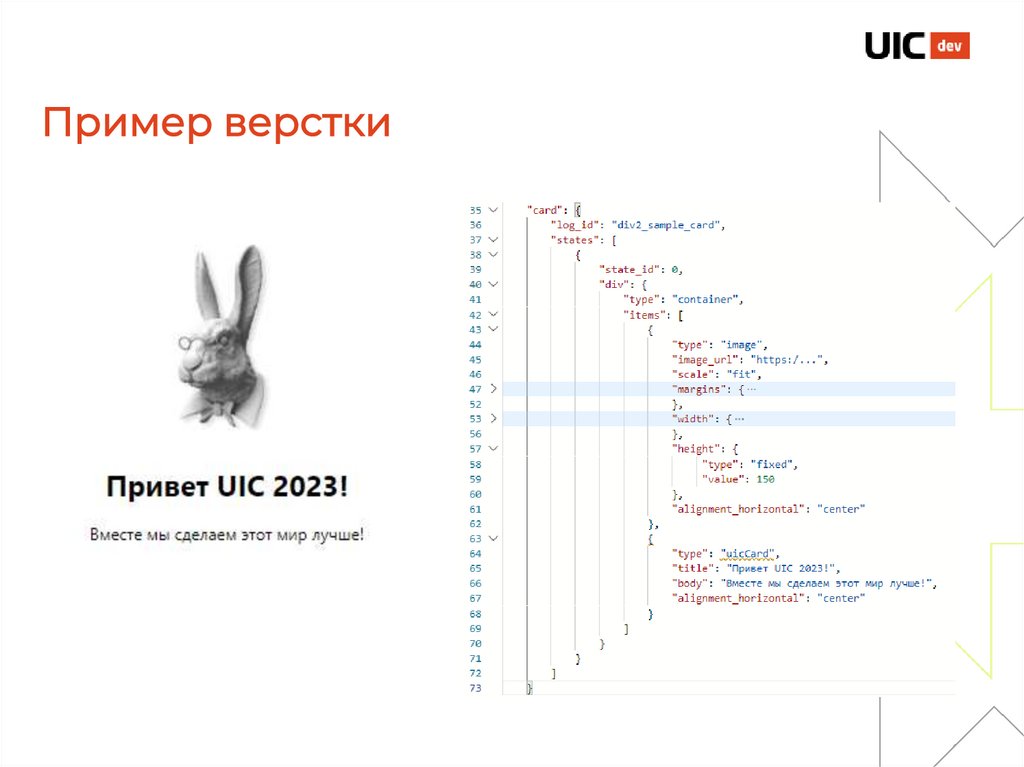
Пример верстки17.
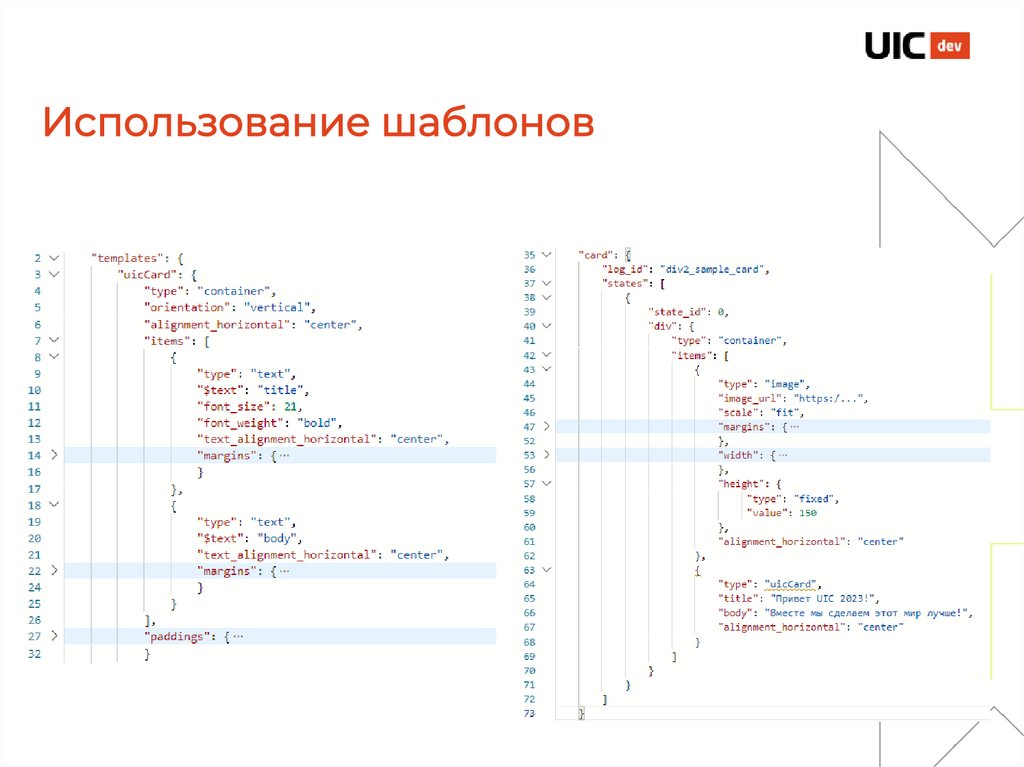
Использование шаблонов18.
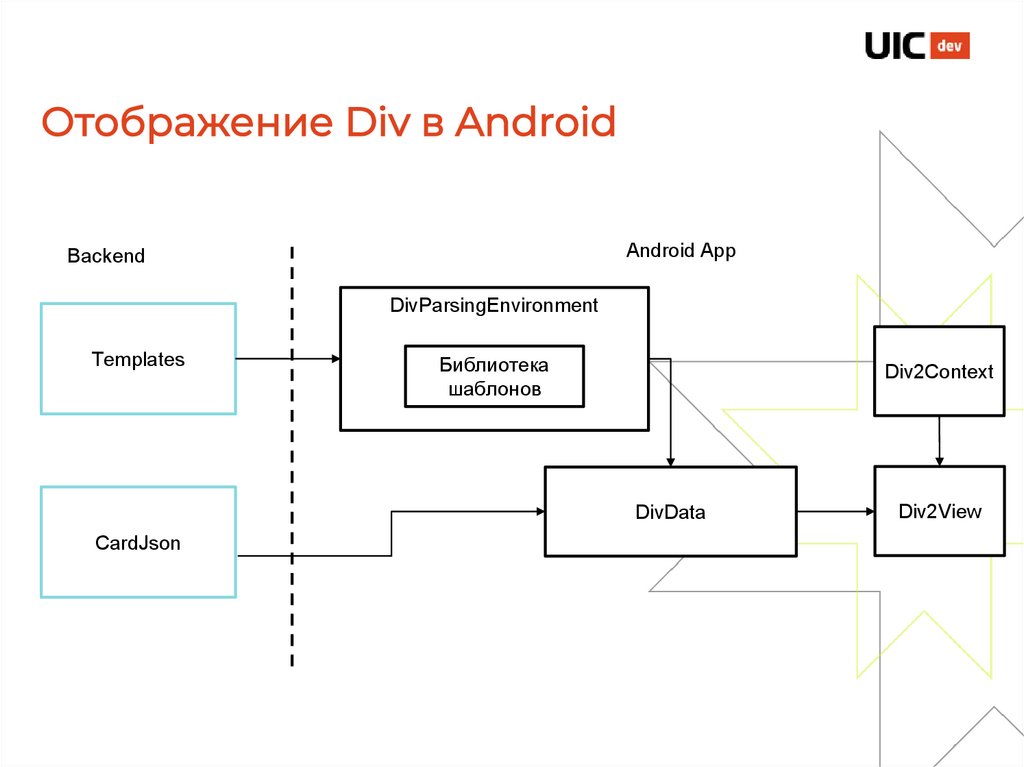
Отображение Div в AndroidAndroid App
Backend
DivParsingEnvironment
Templates
Библиотека
шаблонов
Div2Context
DivData
CardJson
Div2View
19.
Пора взяться за бэкЛирическое отступление
20.
Рецепт нашего бэкендаБазовые факты
Бэкенд на основе Express
Node.js в качестве runtime
Основной язык разработки Typescript
routing-controllers для маршрутизации
21.
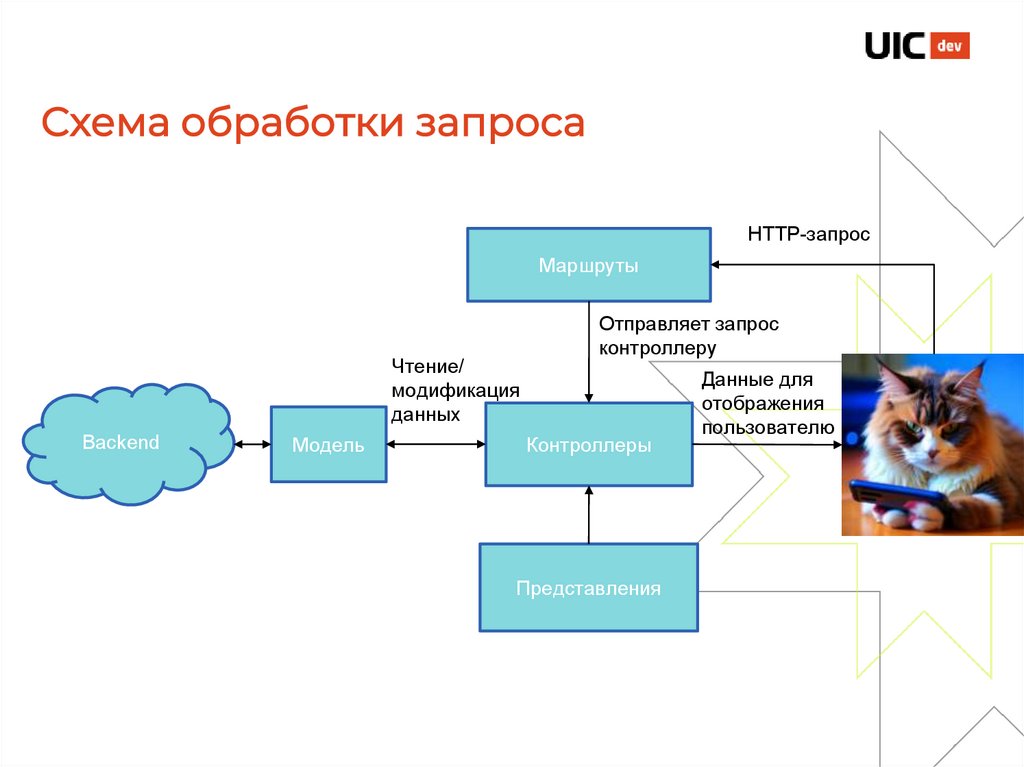
Схема обработки запросаHTTP-запрос
Маршруты
Чтение/
модификация
данных
Backend
Модель
Отправляет запрос
контроллеру
Контроллеры
Представления
Данные для
отображения
пользователю
22.
Внешний вид экрана объекта23.
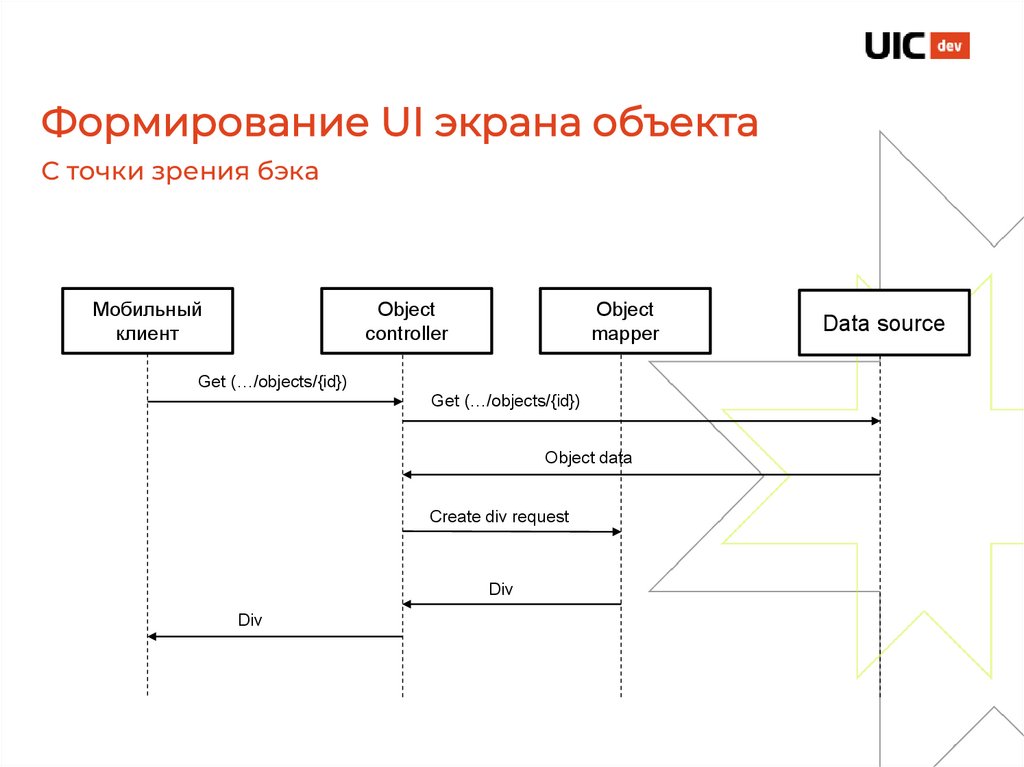
Формирование UI экрана объектаС точки зрения бэка
Мобильный
клиент
Object
controller
Object
mapper
Get (…/objects/{id})
Get (…/objects/{id})
Object data
Create div request
Div
Div
Data source
24.
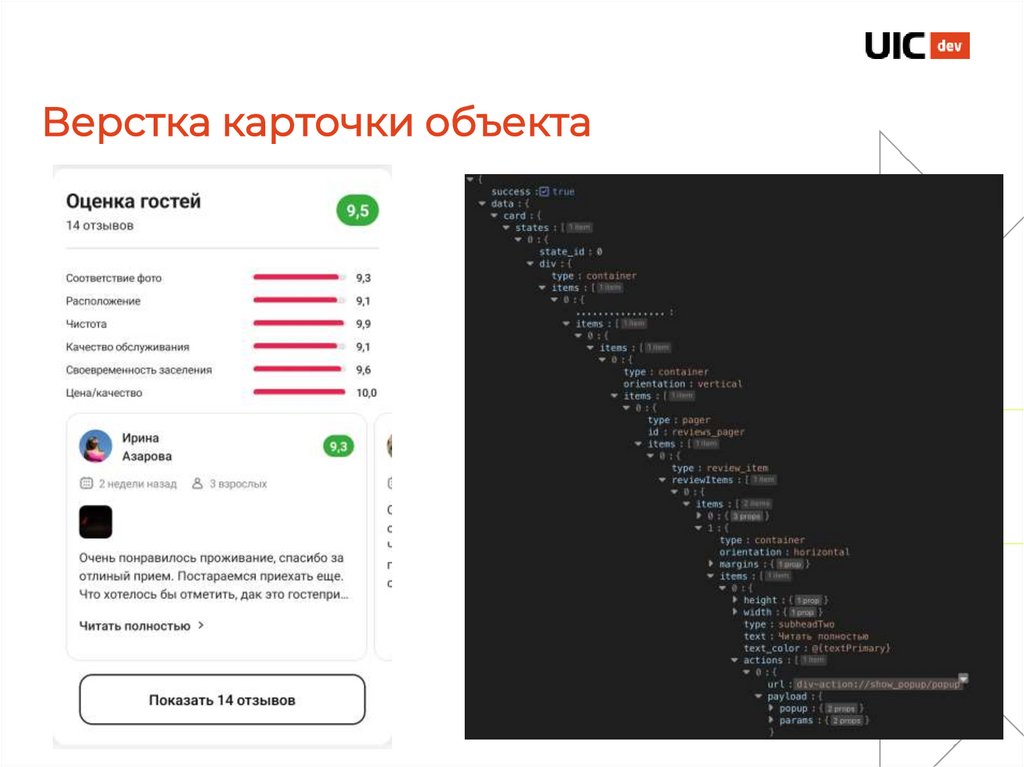
Верстка карточки объекта25.
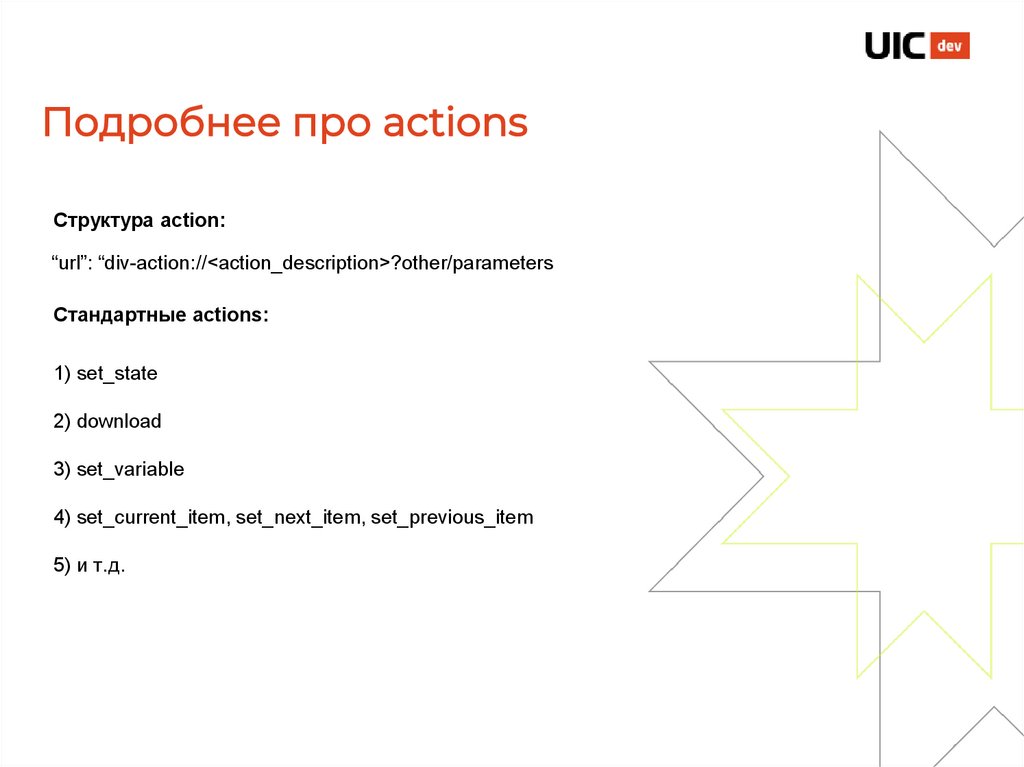
Подробнее про actionsСтруктура action:
“url”: “div-action://<action_description>?other/parameters
Стандартные actions:
1) set_state
2) download
3) set_variable
4) set_current_item, set_next_item, set_previous_item
5) и т.д.
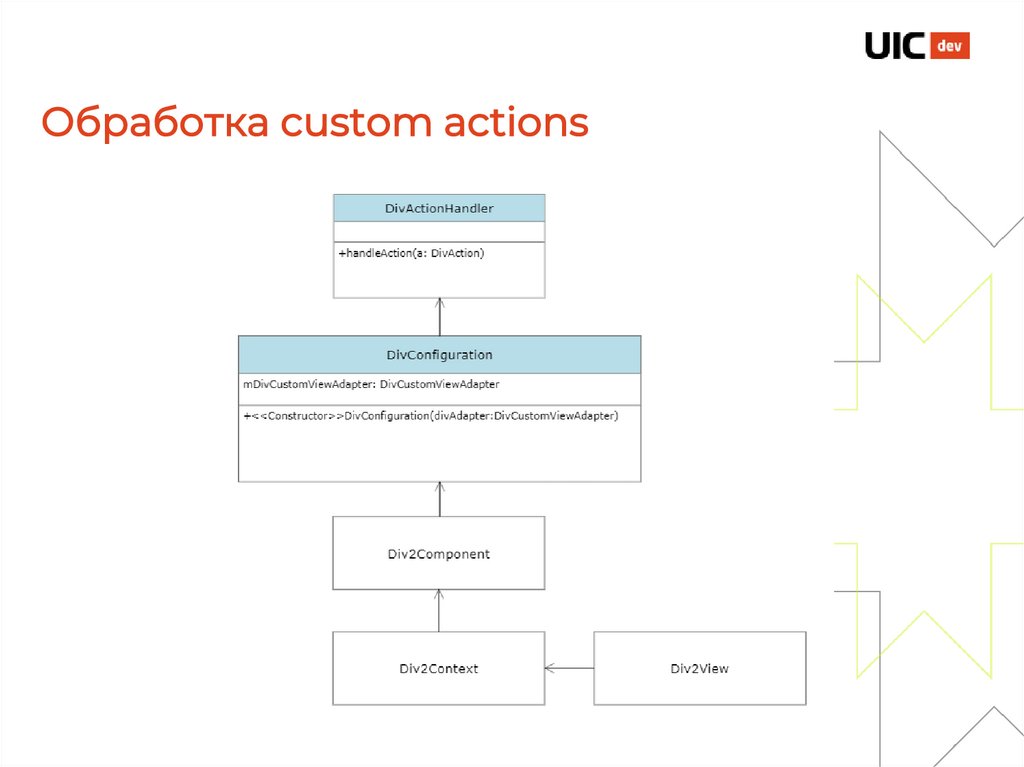
26.
Обработка custom actions27.
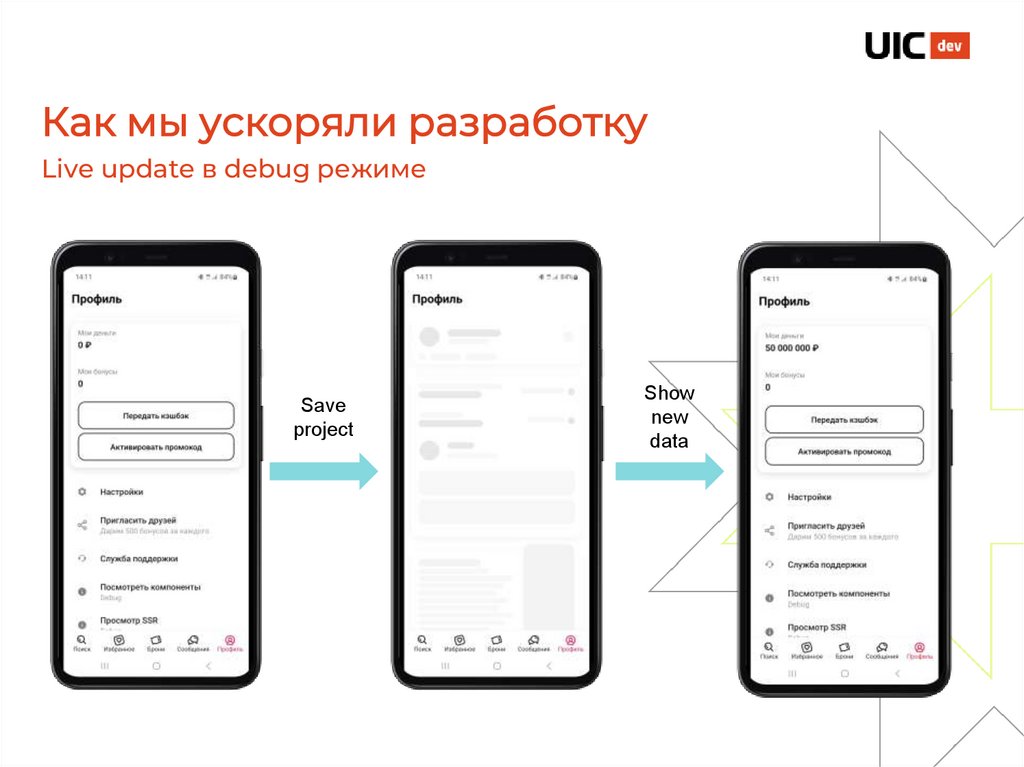
Как мы ускоряли разработкуLive update в debug режиме
Save
project
Show
new
data
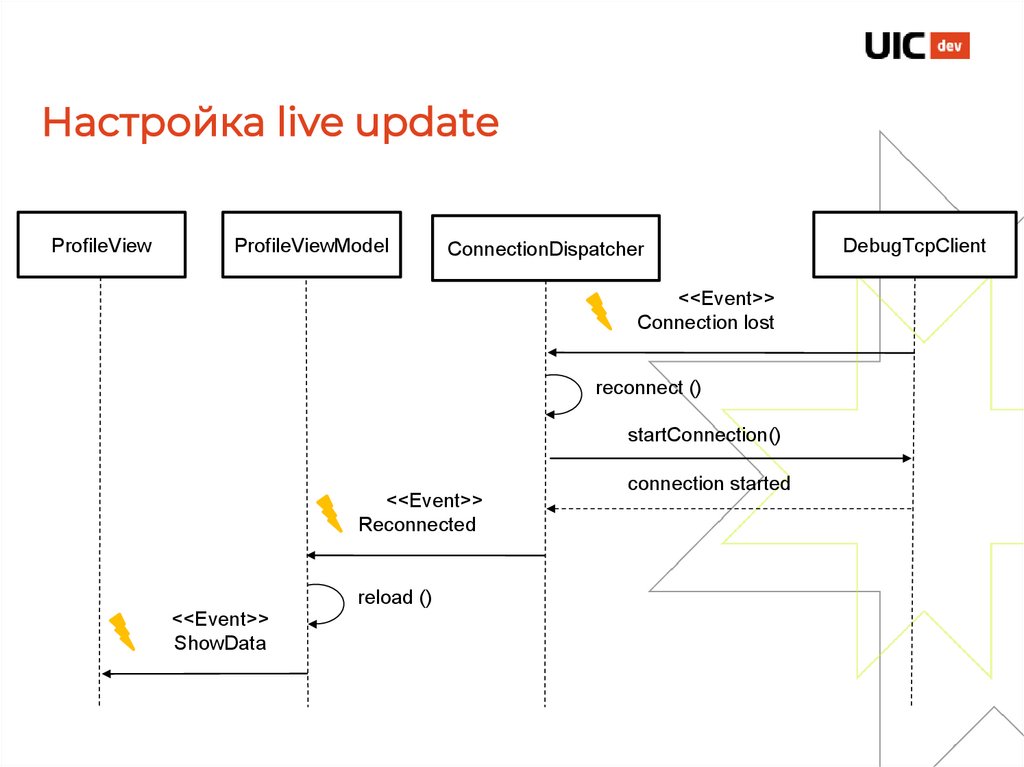
28.
Настройка live updateProfileView
ProfileViewModel
ConnectionDispatcher
<<Event>>
Connection lost
reconnect ()
startConnection()
<<Event>>
Reconnected
reload ()
<<Event>>
ShowData
connection started
DebugTcpClient
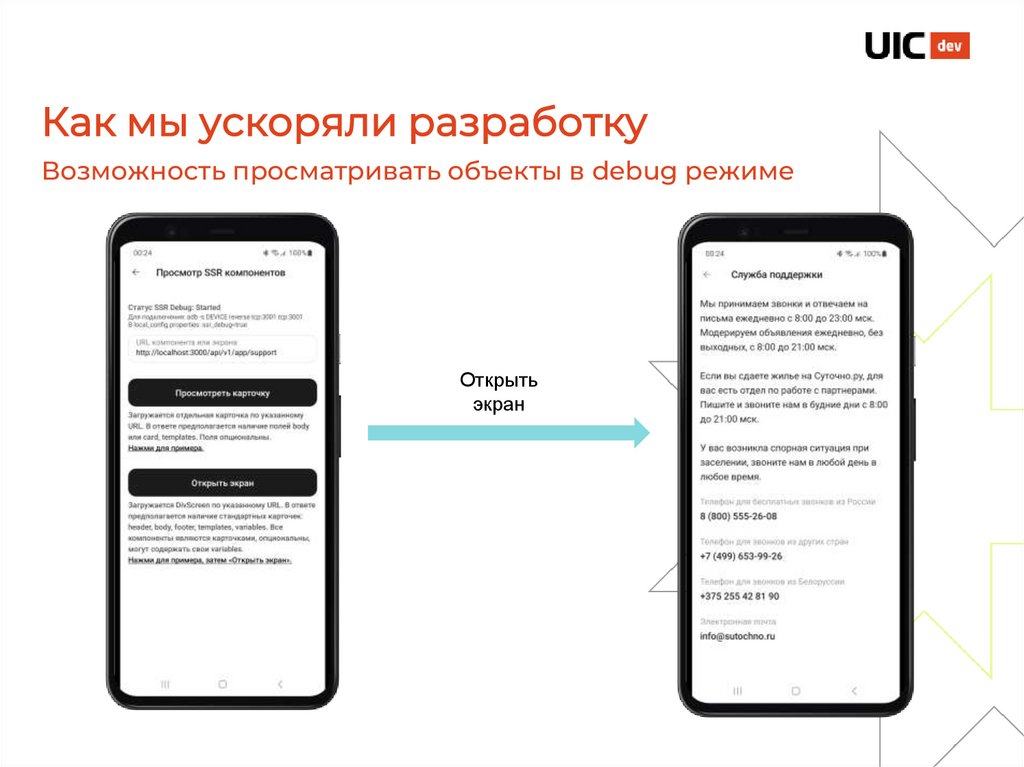
29.
Как мы ускоряли разработкуВозможность просматривать объекты в debug режиме
Открыть
экран
30.
Вместо послесловияИспользуйте правильные инструменты
31.
СПАСИБО ЗА ВНИМАНИЕ!Игорь Калугин
iekalugin@gmail.com































 Информатика
Информатика