Похожие презентации:
Современные браузеры
1.
2.
Современные браузеры могут работать сразличными форматами изображений, но
наиболее предпочтительные –
.GIF
.JPEG или .PNG
Для фотографий лучше использовать формат JPEG
Для рисунков и пиктограмм - GIF
3.
Тег <img><img src=“picture.jpg”>
<img src=“C:\Мои документы\Мои рисунки\picture. jpg”>
4.
Атрибуты <img>• src – определяет само изображение.
• align – выравнивание.
• border - устанавливает ширину рамку вокруг
изображения.
• height, width – высота и ширина изображения в
пикселях.
• hspace, vspace – задают расстояние в пикселях
между картинкой и текстом по вертикали и
горизонтали
5.
Обтекание изображения текстомЗначения left и right
атрибута align помещают
изображение у левого или правого края документа. Затем
браузер выводит оставшееся содержание документа в
свободное пространство, смежное с изображением, текст
обтекает изображение.
6.
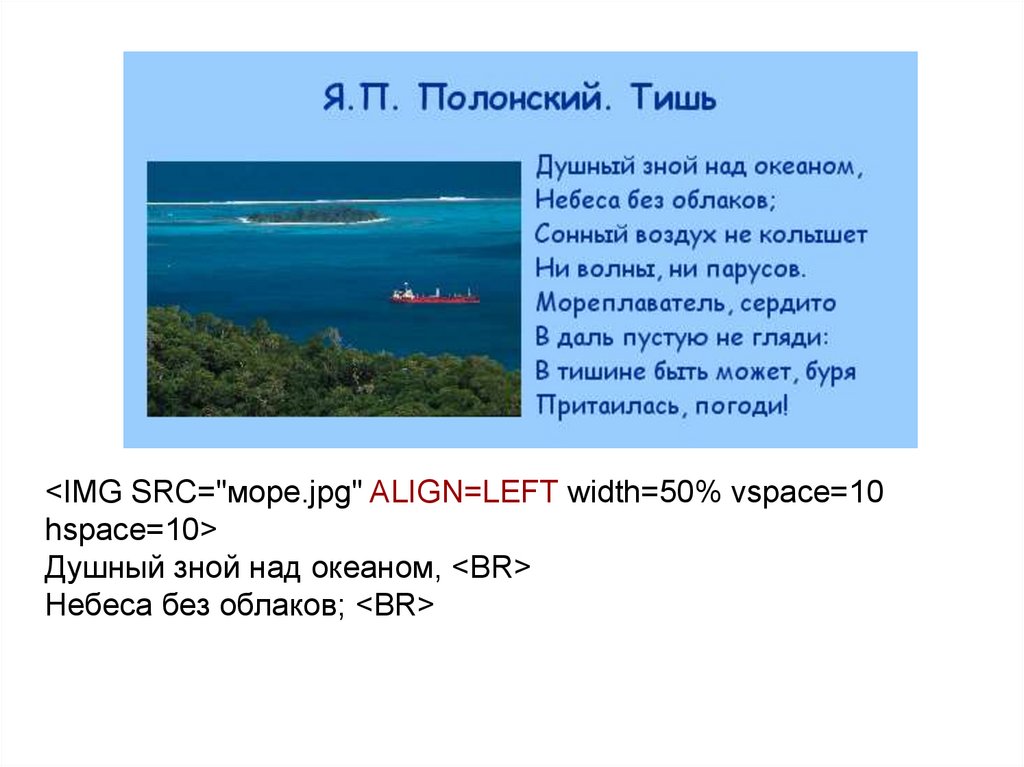
<IMG SRC="море.jpg" ALIGN=LEFT width=50% vspace=10hspace=10>
Душный зной над океаном, <BR>
Небеса без облаков; <BR>
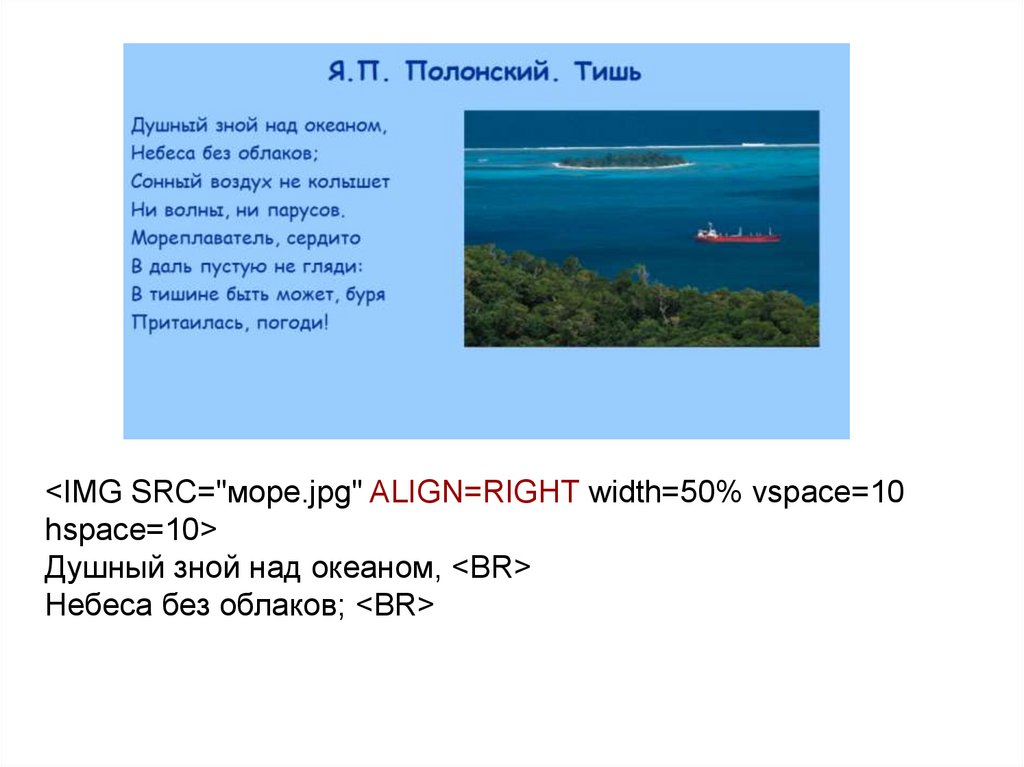
7.
<IMG SRC="море.jpg" ALIGN=RIGHT width=50% vspace=10hspace=10>
Душный зной над океаном, <BR>
Небеса без облаков; <BR>
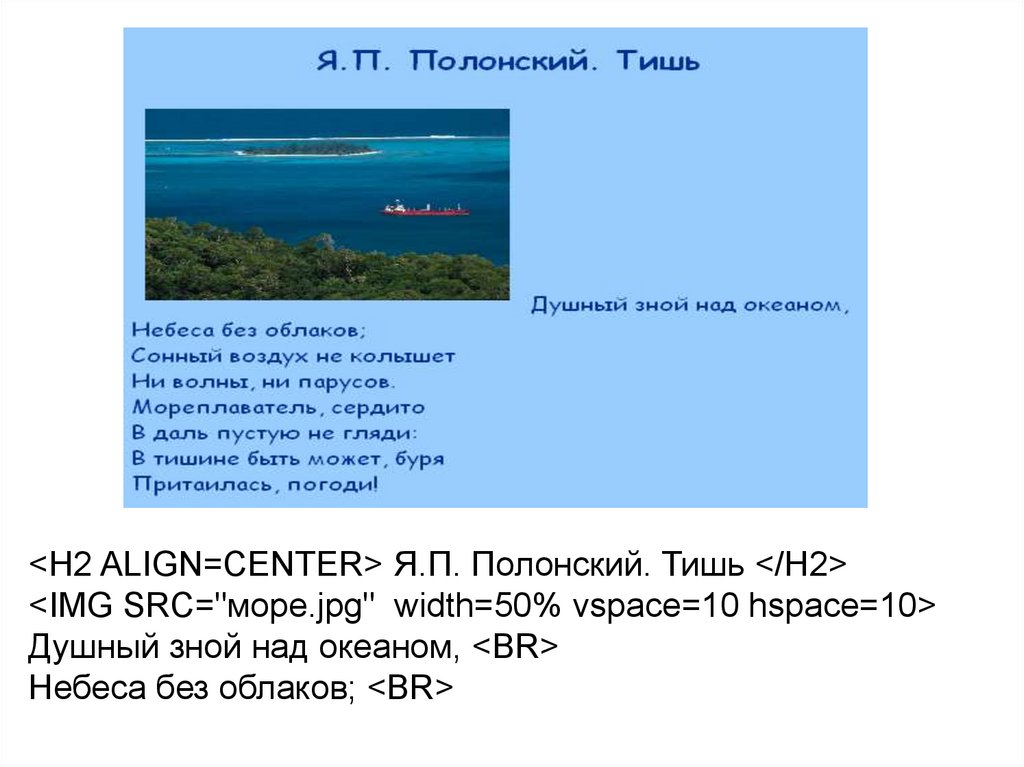
8.
<H2 ALIGN=CENTER> Я.П. Полонский. Тишь </H2><IMG SRC="море.jpg" width=50% vspace=10 hspace=10>
Душный зной над океаном, <BR>
Небеса без облаков; <BR>
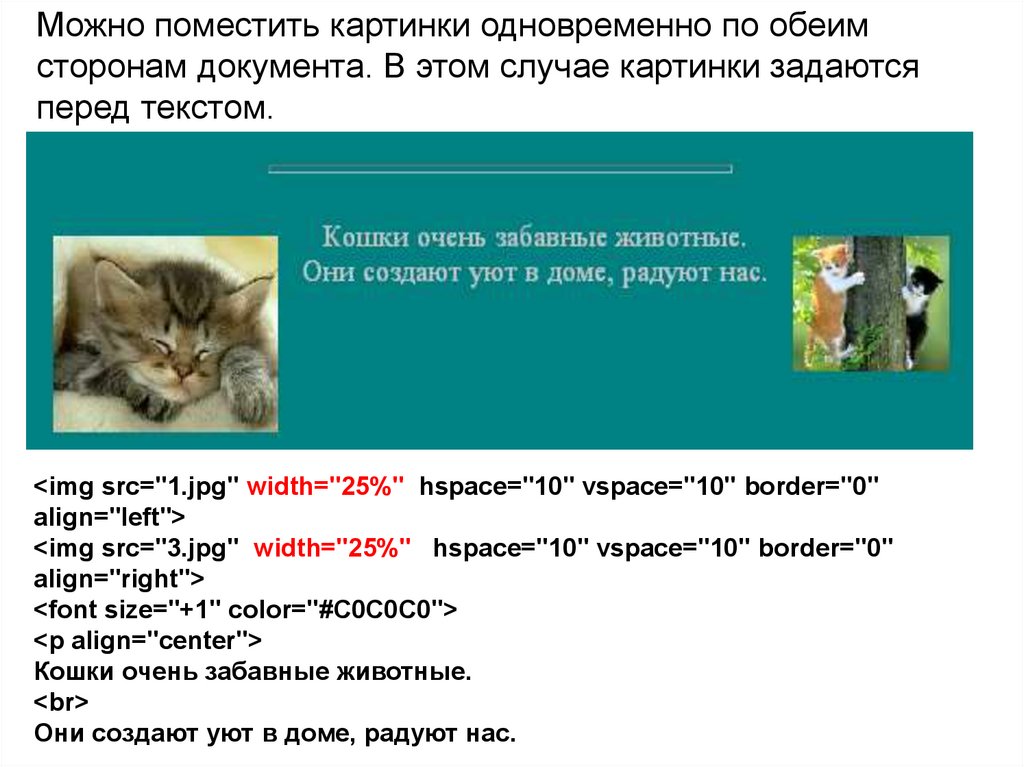
9.
Можно поместить картинки одновременно по обеимсторонам документа. В этом случае картинки задаются
перед текстом.
<img src="1.jpg" width="25%" hspace="10" vspace="10" border="0"
align="left">
<img src="3.jpg" width="25%" hspace="10" vspace="10" border="0"
align="right">
<font size="+1" color="#C0C0C0">
<p align="center">
Кошки очень забавные животные.
<br>
Они создают уют в доме, радуют нас.
10.
Примечания:1. Обе картинки имеют значение атрибута
width="25%" , но правая картинка заметно
меньше левой. Это происходит потому, что
25% для правой картинку вычисляются от
ширины, оставшейся после вывода левой
картинки, т.е., от 75% ширины окна браузера.
2. Для того, чтобы текст выводился после всех
картинок, а не между ними, используем <br
clear="all">
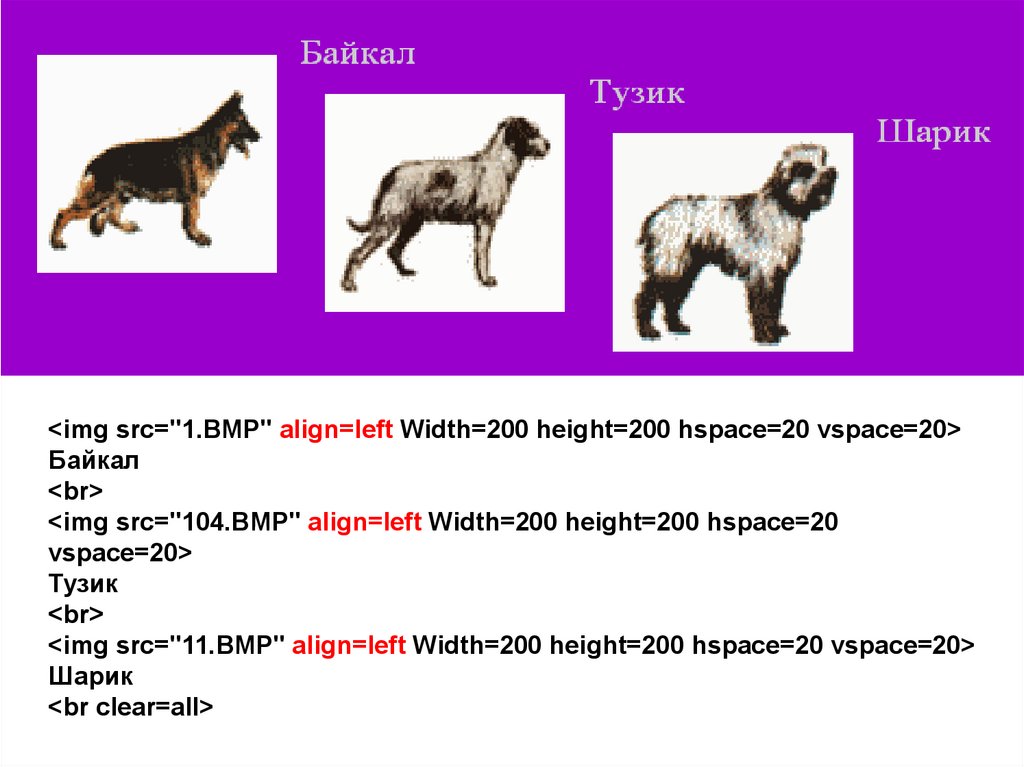
11.
<img src="1.BMP" align=left Width=200 height=200 hspace=20 vspace=20>Байкал
<br>
<img src="104.BMP" align=left Width=200 height=200 hspace=20
vspace=20>
Тузик
<br>
<img src="11.BMP" align=left Width=200 height=200 hspace=20 vspace=20>
Шарик
<br clear=all>
12.
13.
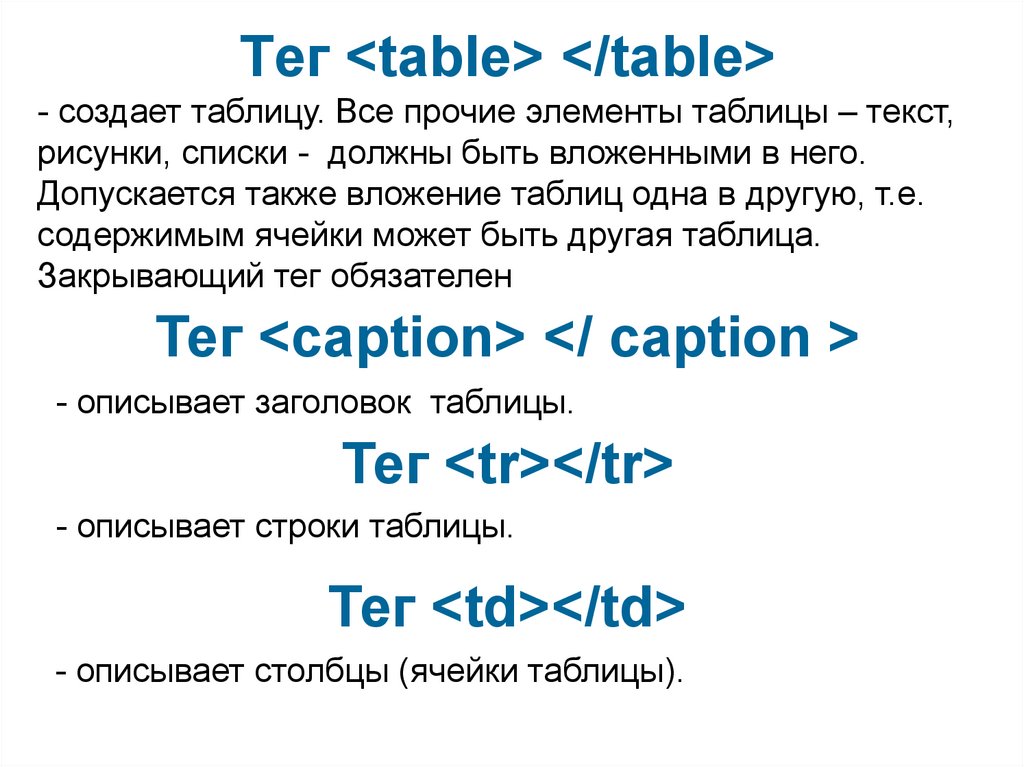
Тег <table> </table>- создает таблицу. Все прочие элементы таблицы – текст,
рисунки, списки - должны быть вложенными в него.
Допускается также вложение таблиц одна в другую, т.е.
содержимым ячейки может быть другая таблица.
Закрывающий тег обязателен
Тег <caption> </ caption >
- описывает заголовок таблицы.
Тег <tr></tr>
- описывает строки таблицы.
Тег <td></td>
- описывает столбцы (ячейки таблицы).
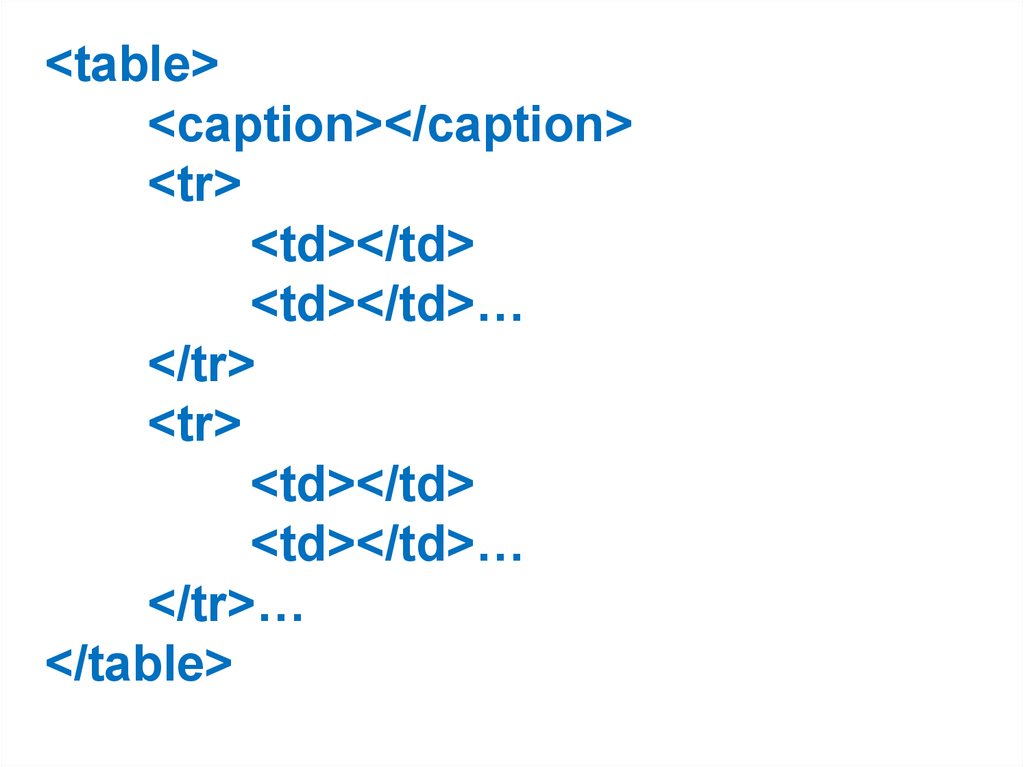
14.
<table><caption></caption>
<tr>
<td></td>
<td></td>…
</tr>
<tr>
<td></td>
<td></td>…
</tr>…
</table>
15.
Атрибуты для тэга <table>Align выравнивание таблицы относительно документа.
Возможные значения: center, left, right
Valign - выравнивает текст в таблице по вертикали.
Значения: top, bottom, middle, baseline.
background=“имя файла“ строка, определяющая рисунок
для заднего фона таблицы
bgcolor =цвет определяет задний фон таблицы
border толщина внешней рамки в пикселях. Если атрибут
не указан, то таблица выводится без видимой рамки
bordercolor =цвет цвет рамки
width = число ширина таблицы в процентах или пикселях
height = число рекомендуемая высота таблицы только в
пикселях
16.
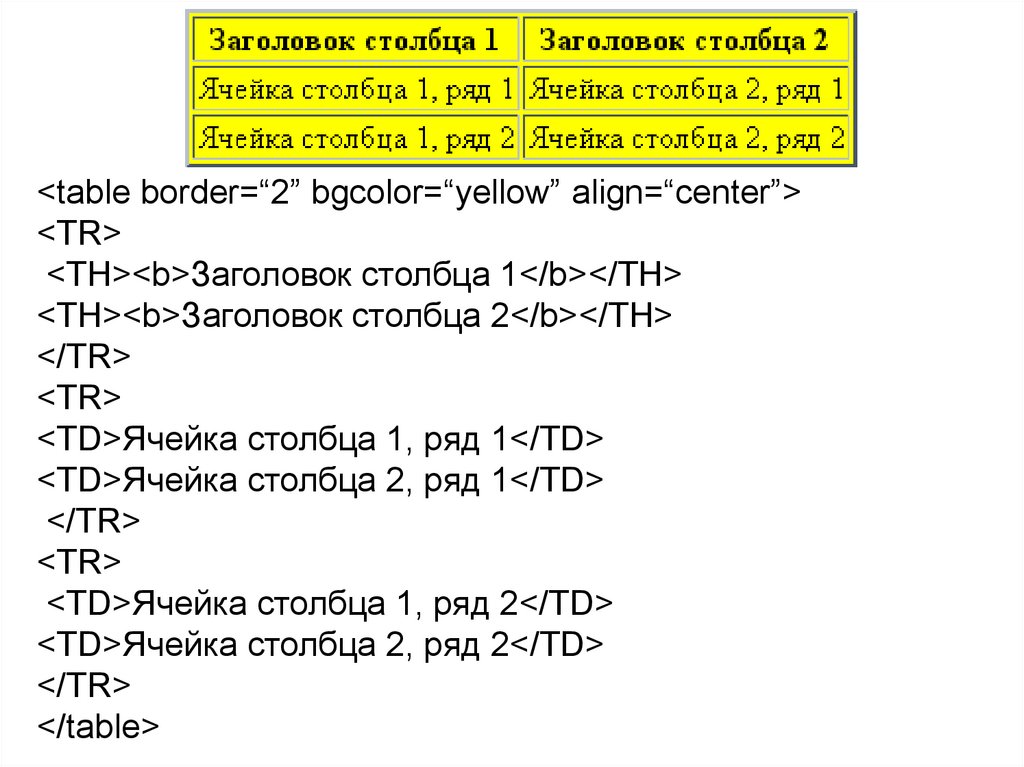
<table border=“2” bgcolor=“yellow” align=“center”><TR>
<TH><b>Заголовок столбца 1</b></TH>
<TH><b>Заголовок столбца 2</b></TH>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 1</TD>
<TD>Ячейка столбца 2, ряд 1</TD>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 2</TD>
<TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</table>
17.
Вид в браузере:18.
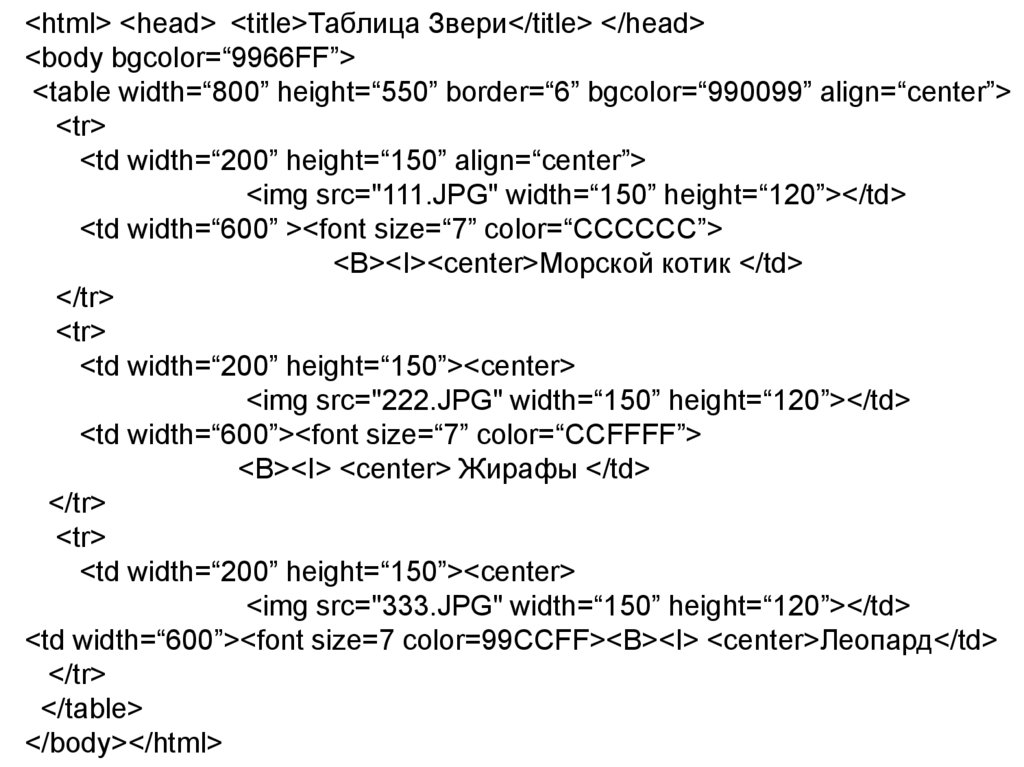
<html> <head> <title>Таблица Звери</title> </head><body bgcolor=“9966FF”>
<table width=“800” height=“550” border=“6” bgcolor=“990099” align=“center”>
<tr>
<td width=“200” height=“150” align=“center”>
<img src="111.JPG" width=“150” height=“120”></td>
<td width=“600” ><font size=“7” color=“CCCCCC”>
<B><I><center>Морской котик </td>
</tr>
<tr>
<td width=“200” height=“150”><center>
<img src="222.JPG" width=“150” height=“120”></td>
<td width=“600”><font size=“7” color=“CCFFFF”>
<B><I> <center> Жирафы </td>
</tr>
<tr>
<td width=“200” height=“150”><center>
<img src="333.JPG" width=“150” height=“120”></td>
<td width=“600”><font size=7 color=99CCFF><B><I> <center>Леопард</td>
</tr>
</table>
</body></html>
19.
Параметры colspan и rowspan.Colspan - определяет количество столбцов, на
которые простирается данная ячейка, а rowspan количество рядов (эти параметры могут принимать
значение от 2 и больше, т.е. наша ячейка может
растягиваться на два и более столбца (ряда).
20.
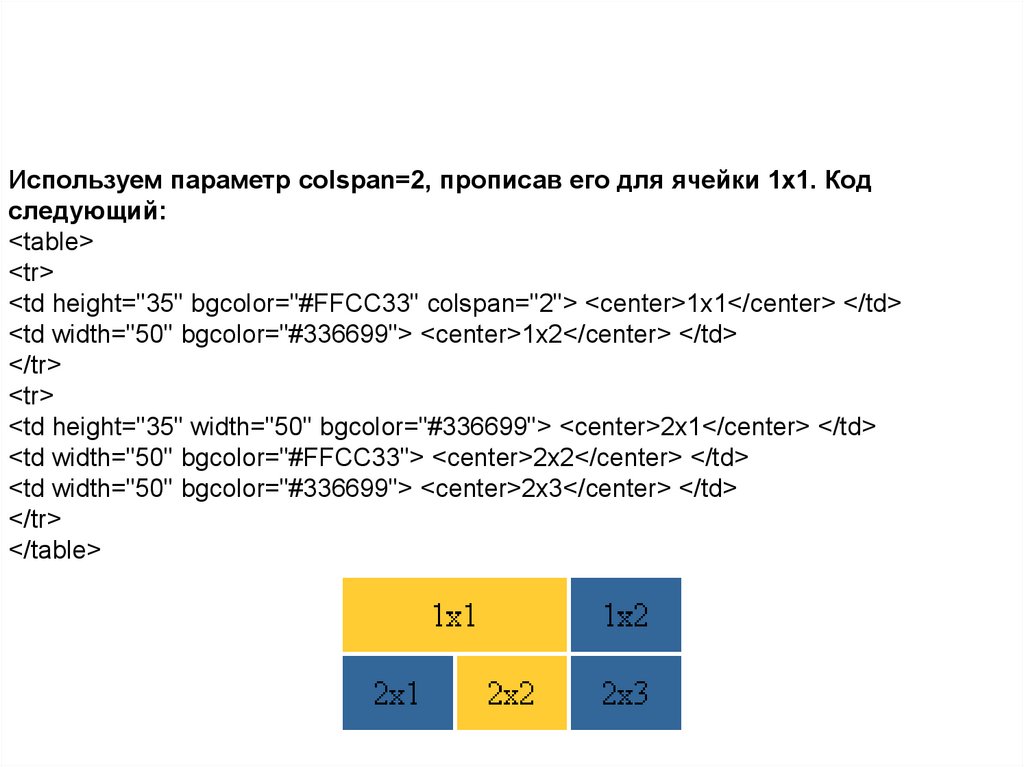
Используем параметр colspan=2, прописав его для ячейки 1х1. Кодследующий:
<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>
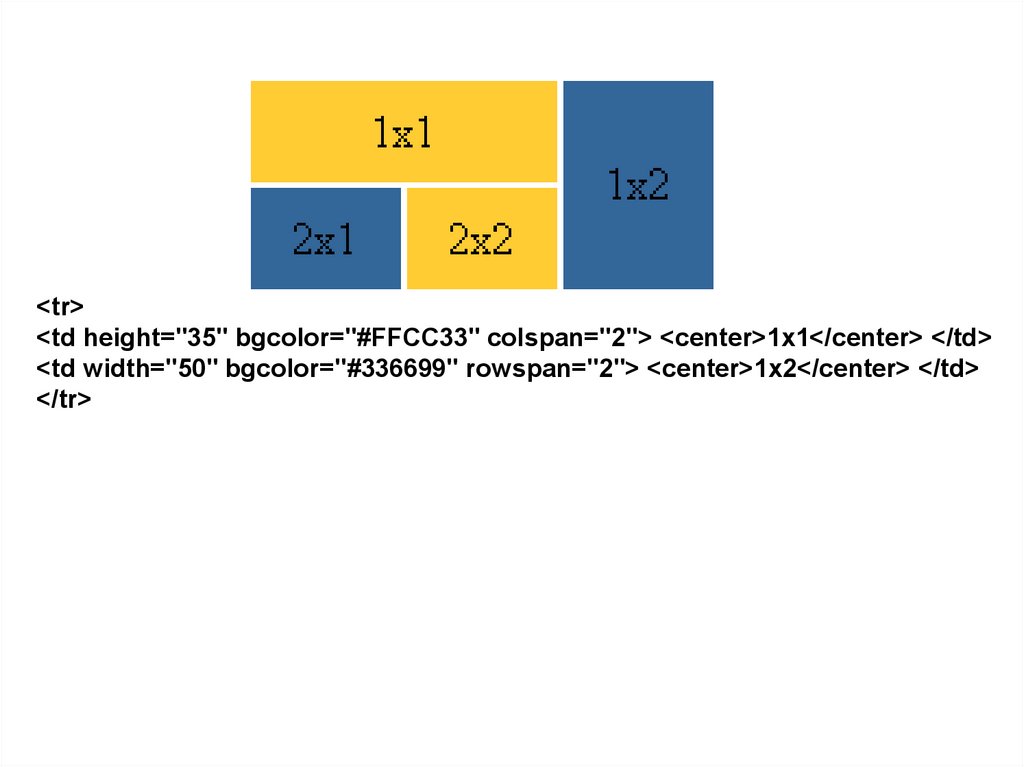
21.
<tr><td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>























 Интернет
Интернет








