Похожие презентации:
Сообщи городу. Проектирование информационных систем
1.
Сообщи городуПроектирование информационных систем
2.
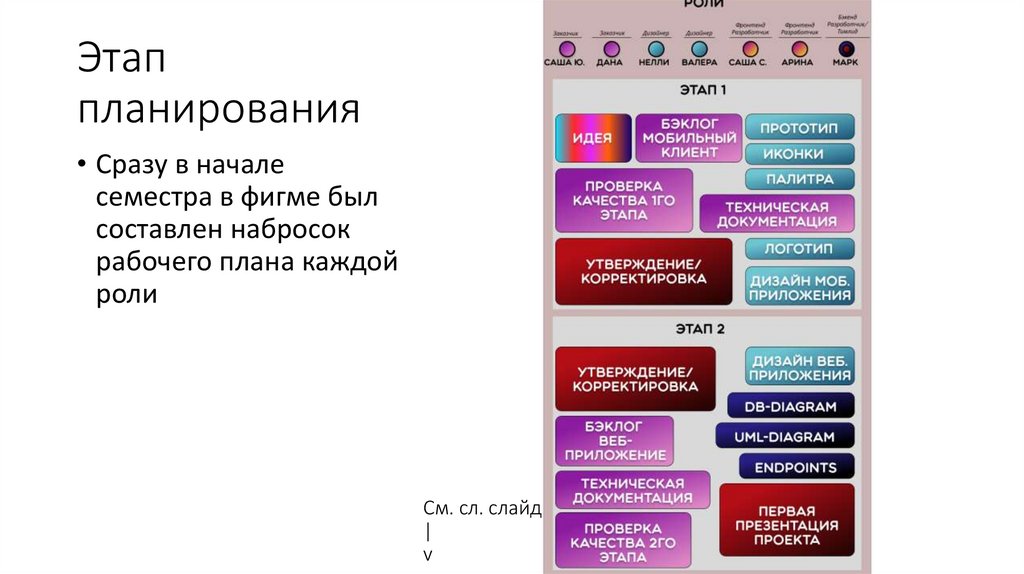
Этаппланирования
• Сразу в начале
семестра в фигме был
составлен набросок
рабочего плана каждой
роли
См. сл. слайд
|
v
3.
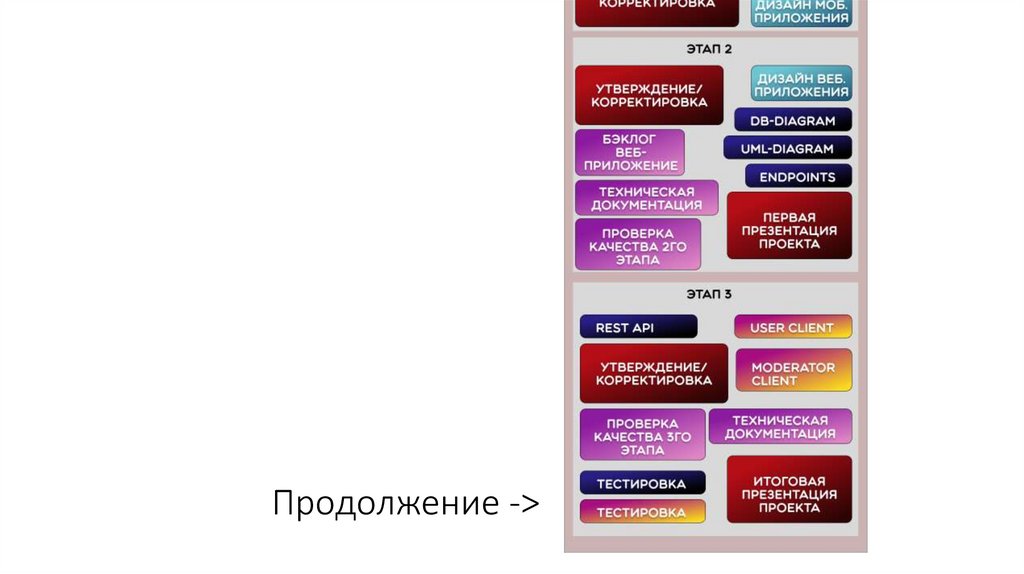
Продолжение ->4.
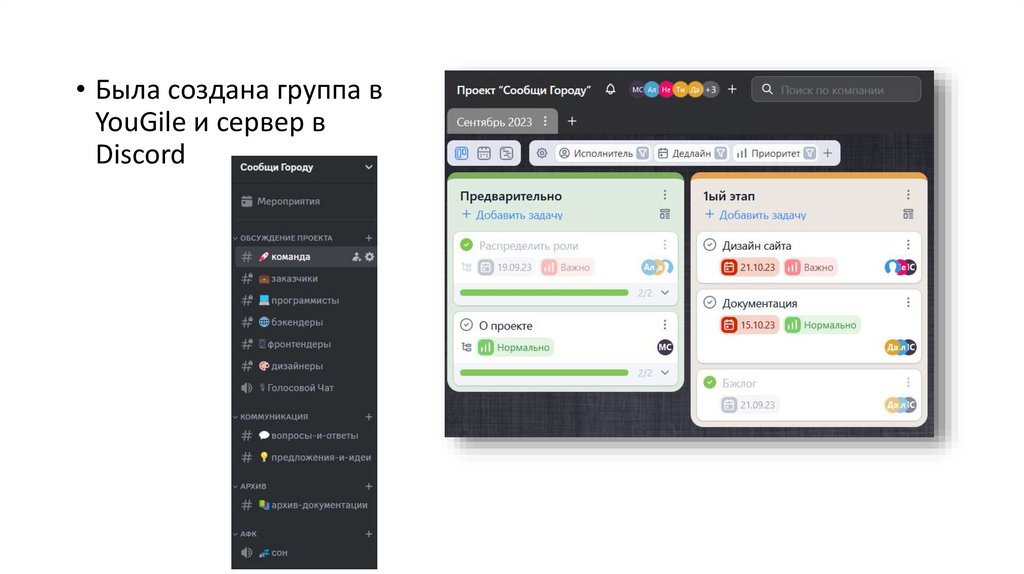
• Была создана группа вYouGile и сервер в
Discord
5.
Разработка идеи• Каждому участнику давалась возможность в течении двух недель
придумать уникальную идею для проекта.
• По истечении двух недель команда собралась, представила свои
идеи и выбрала две – спустя неделю определилась лучшая –
приложение для решения муниципальных проблем.
6.
• Чтобы развить идею до полноценногоконцепта и сформулировать набор
задач для дальнейшей разработки,
заказчиками был составлен Бэклог.
• Бэклог также крайне нужен был и для
того, чтобы всем остальным членам
группы можно было приступить к
работе без полноценного ТЗ (которое в
условиях нашего предмета
составлялось параллельно с проектом)
• В бэклоге также были рассмотрены
конкуренты и аналоги нашего
приложения
7.
• Также во время обсуждения бэклога было дано названиеприложению
8.
После бэклога• После составленного бэклога каждый занялся своей работой.
• Дизайнеры <-> фронтендеры <-> бэкендеры
• Профессиональный дизайн, составленный нашими UI/UX
специалистами стал ориентиром для разработки фронтенда,
однако особенности разработки и реализации кода клиента
также вносили корректировки в уже готовый дизайн.
• Формат данных на бэкенде выбирался, ориентируясь на удобство
для его обработки на мобильном клиенте.
9.
Ответственная работа заказчиков• Заказчики, помимо составления бэклога и ТЗ, максимально
помогали с любой «генерацией идей».
• Проверка качества дизайна – почти 100% на заказчиках
• Тимлид часто прибегал к помощи заказчиков для консультации
вписывается ли разрабатываемая фича в общую концепцию
приложения. Последнее слово всегда было за ними.
• В конце концов, ТЗ было составлено. Оно подробно описало
каждый аспект приложения.
10.
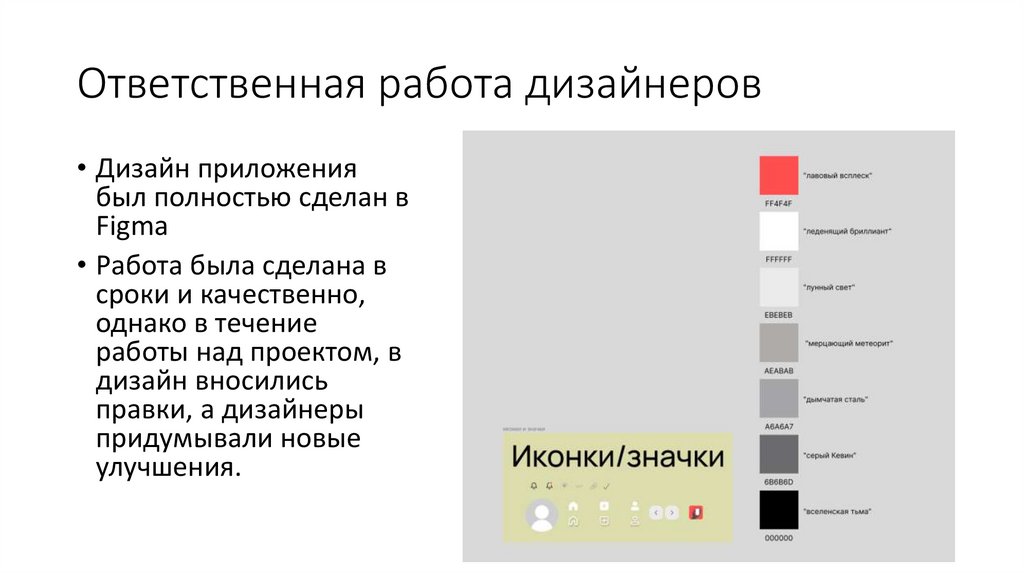
Ответственная работа дизайнеров• Дизайн приложения
был полностью сделан в
Figma
• Работа была сделана в
сроки и качественно,
однако в течение
работы над проектом, в
дизайн вносились
правки, а дизайнеры
придумывали новые
улучшения.
11.
• Все страницы были включены в прототип – их почти 40!12.
Ответственная работа фронтендеров• Команда фронтендеров показала собственный профессионализм
– за весь процесс разработки у них ни разу не возник вопрос к
тимлиду, касательно собственного кода. То есть – полная
компетенция в своём стэке.
• Команда из 2 программистов смогла разделить раздачи пополам
и взаимодействовала с помощью GitHub друг с другом.
• У программистов был опыт в React, однако на этот раз им
пришлось работать и изучать React Native – фреймворк для
мобильных устройств.
13.
Ответственная работа бэкендера14.
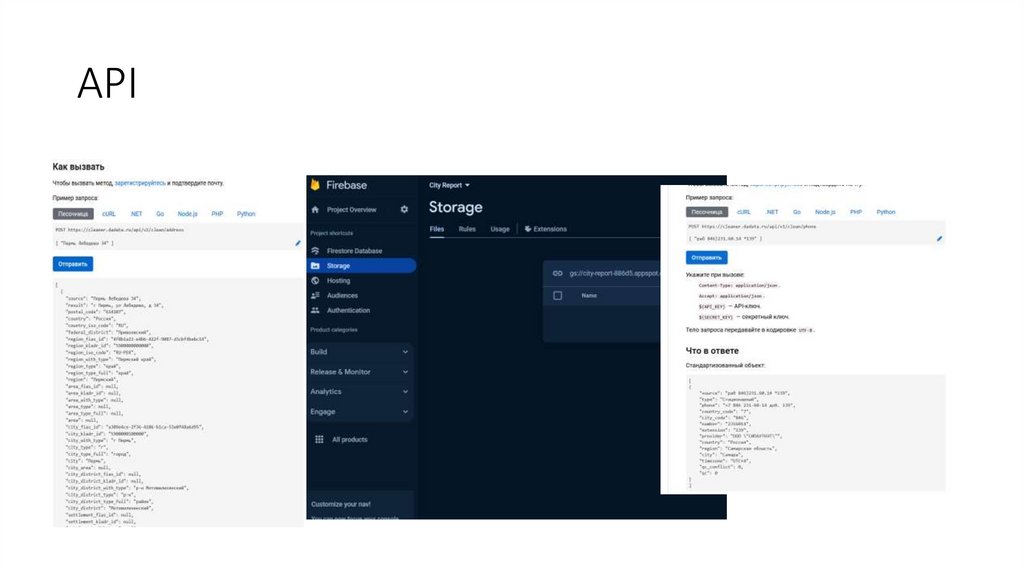
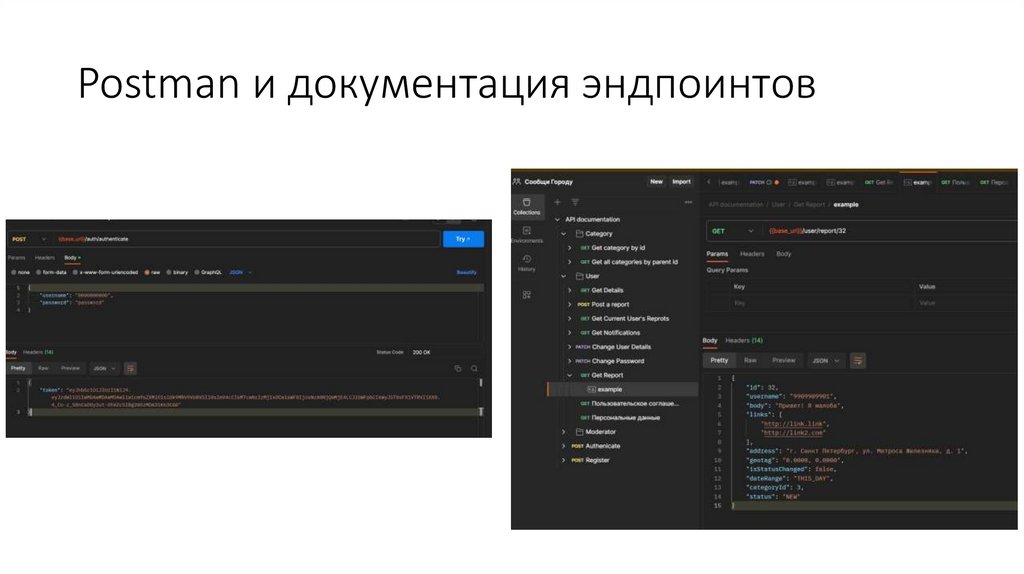
API15.
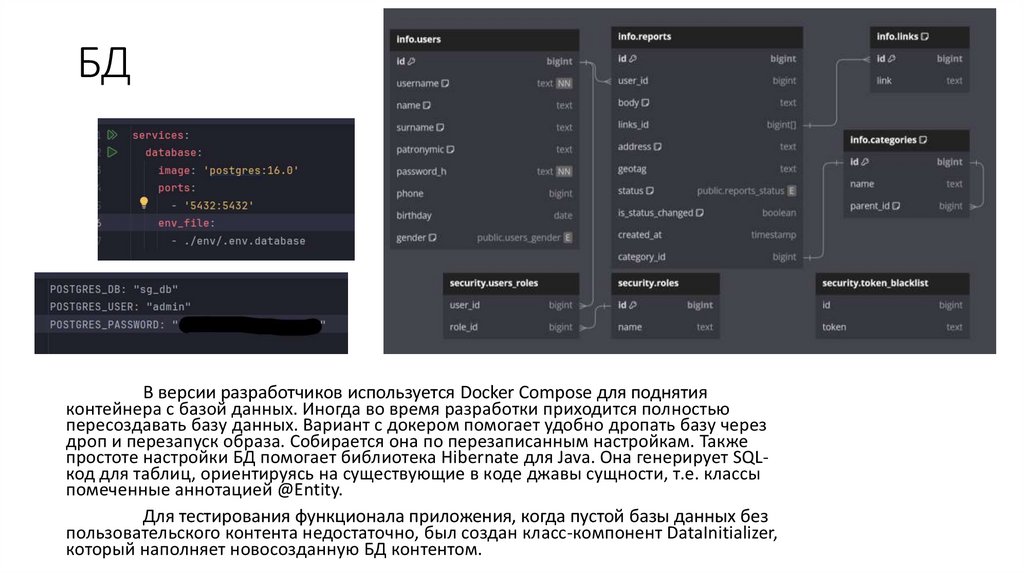
БДВ версии разработчиков используется Docker Compose для поднятия
контейнера с базой данных. Иногда во время разработки приходится полностью
пересоздавать базу данных. Вариант с докером помогает удобно дропать базу через
дроп и перезапуск образа. Собирается она по перезаписанным настройкам. Также
простоте настройки БД помогает библиотека Hibernate для Java. Она генерирует SQLкод для таблиц, ориентируясь на существующие в коде джавы сущности, т.е. классы
помеченные аннотацией @Entity.
Для тестирования функционала приложения, когда пустой базы данных без
пользовательского контента недостаточно, был создан класс-компонент DataInitializer,
который наполняет новосозданную БД контентом.



















 Программное обеспечение
Программное обеспечение