Похожие презентации:
Основы языка JavaScript
1. Основы языка JavaScript
2. Что такое JavaScript?
• JavaScript–
объектно-ориентированный
язык
программирования в основном клиентских сценариев
(скриптов)
• Скрипты встраиваются в HTML-код с различными
целями: обеспечение интерактивности, динамичности
обновления содержимого
• JavaScript – это единственная браузерная технология,
сочетающая в себе три вещи:
– Полная интеграция с HTML/CSS.
– Простые вещи делаются просто.
– Поддерживается всеми основными браузерами и включён по
умолчанию.
3. История возникновения
• 1995 г. Компания Netscape предложила язык LiveScript(JavaScript) для своего браузера Netscape Navigator 2.0
• Microsoft вскоре предложило свою версию JScript и тоже
для своего браузера internet Explorer 3.0
• Для межбраузерной совместимости JavaScript выработана
стандартная спецификация ECMAScript (ECMA-262
Edition3)
– Новая версия спецификации появляется каждый год. Между этими
релизами, последний «черновик» спецификации доступен
на https://tc39.es/ecma262/.
– Чтобы почитать о самых последних возможностях, включая те,
которые «почти в стандарте» (так называемые «stage 3 proposals»),
посетите https://github.com/tc39/proposals.
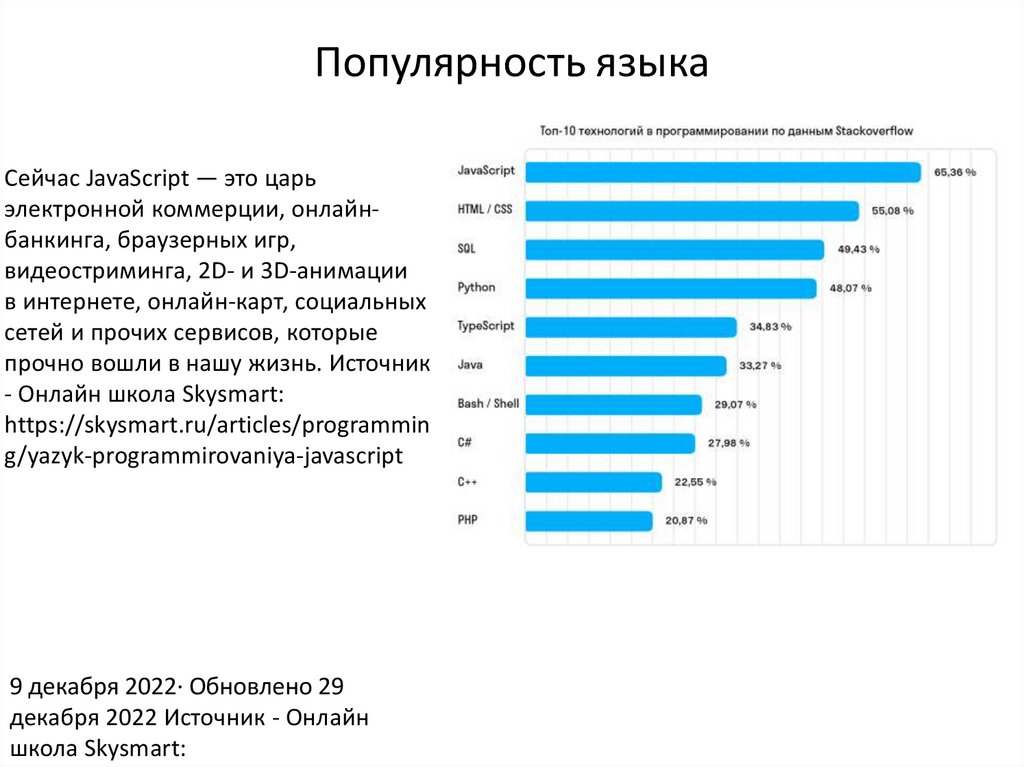
4. Популярность языка
Сейчас JavaScript — это царьэлектронной коммерции, онлайнбанкинга, браузерных игр,
видеостриминга, 2D- и 3D-анимации
в интернете, онлайн-карт, социальных
сетей и прочих сервисов, которые
прочно вошли в нашу жизнь. Источник
- Онлайн школа Skysmart:
https://skysmart.ru/articles/programmin
g/yazyk-programmirovaniya-javascript
9 декабря 2022· Обновлено 29
декабря 2022 Источник - Онлайн
школа Skysmart:
5. Преимущества и недостатки JS
преимущества:1. Незаменимость при разработке веб сайтов и приложений.
2. Высокая скорость работы и производительность.
3. Большое количество инструментов и богатая инфраструктура.
4. Относительная простота.
5. Широкие возможности для веб-страниц.
6. Относительная легкость изучения.
недостатки:
1. Отсутствует возможность загрузки и чтения файлов.
2. Нестрогая типизация
3. Уровень безопасности.
6. Библиотеки и фреймворки JavaScript
7. Общая характеристика языка
1. Исходный программный код интерпретируется.2. Операторы разделяются точкой с запятой.
3.Язык регистрозависимый.
4.Внутристрочный комментарий (не интерпретируемый,
игнорируемый текст) выделяется символом «//», а
многострочный – парой символов «/*» и «*/».
5.К данным применяется слабый (динамический) контроль
типов.
6.Ввод-вывод
данных
в
основном
ограничен
взаимодействием с документами и пользователями.
8. Вставка сценариев в HTML
Для записи JavaScript-кода в HTML-документе используетсятег
<script>
код
сценария
</script>
Сценарии можно вставить в HTML-документ несколькими
способами:
• Для
записи
JavaScript-кода
в
HTML-документе
используется тег <script> код сценария </script>,
который может располагаться в любом месте документа и
даже не один раз
• Если у вас много JavaScript-кода, вы можете поместить его
в отдельный файл
<script src =“myscripts.js>
• Сценарий можно записать в виде строки операторов
<img src=picture.gif onclick=alert(‘Привет!’)”/>
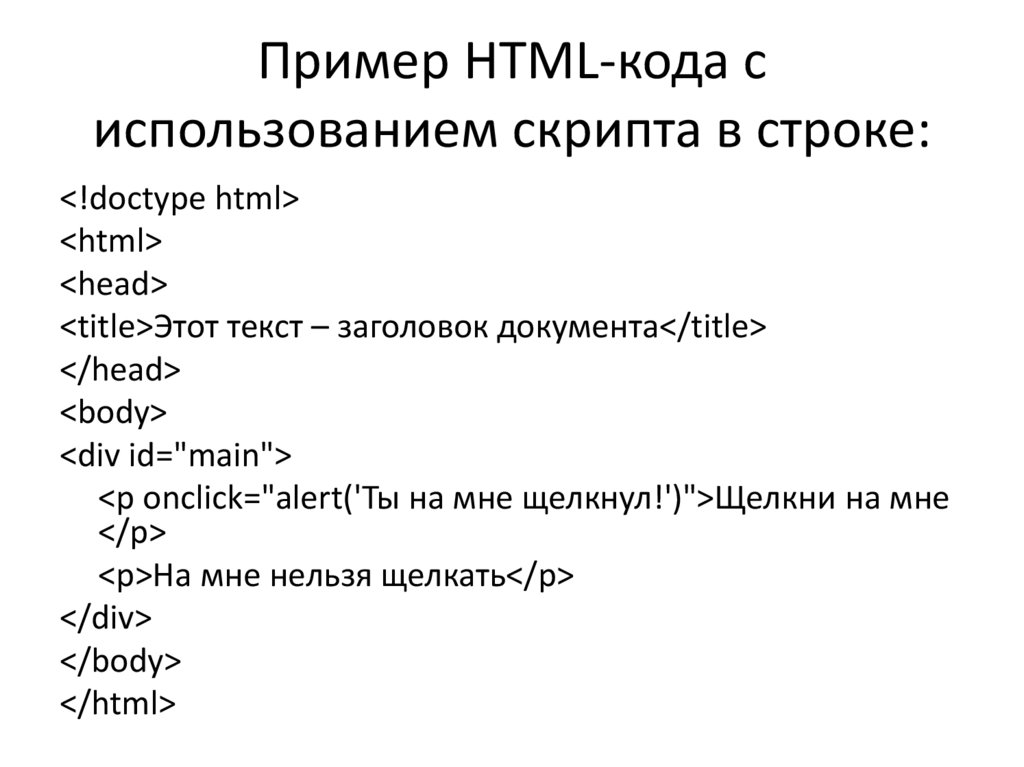
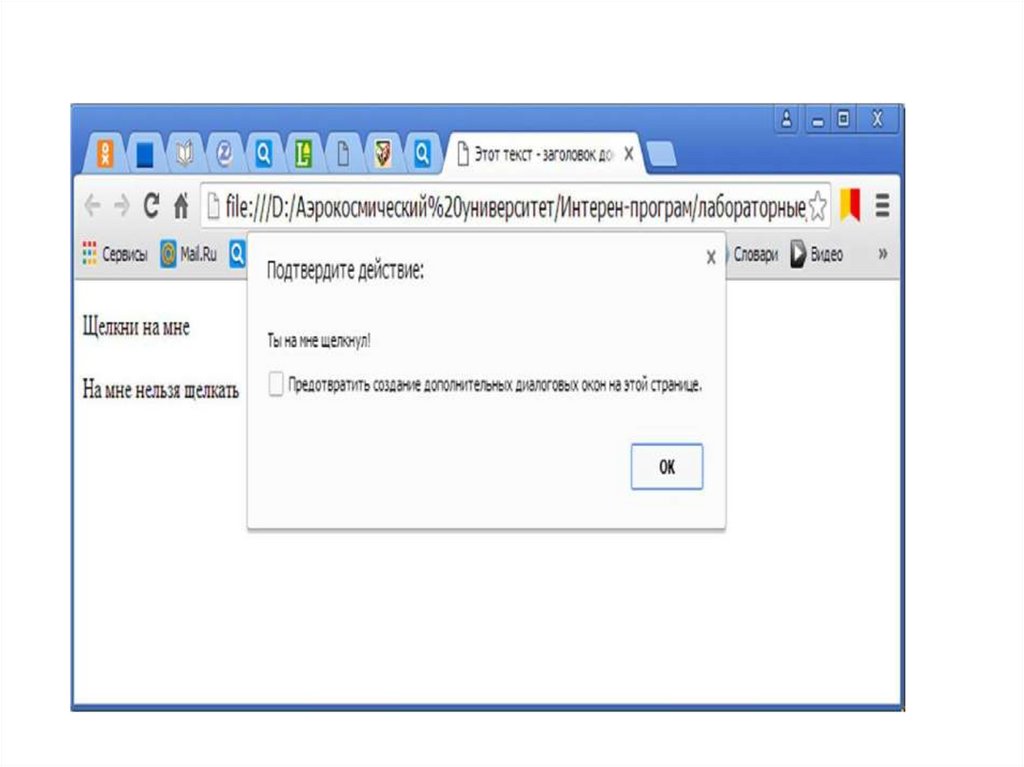
9. Пример HTML-кода с использованием скрипта в строке:
<!doctype html><html>
<head>
<title>Этот текст – заголовок документа</title>
</head>
<body>
<div id="main">
<p onclick="alert('Ты на мне щелкнул!')">Щелкни на мне
</p>
<p>На мне нельзя щелкать</p>
</div>
</body>
</html>
10.
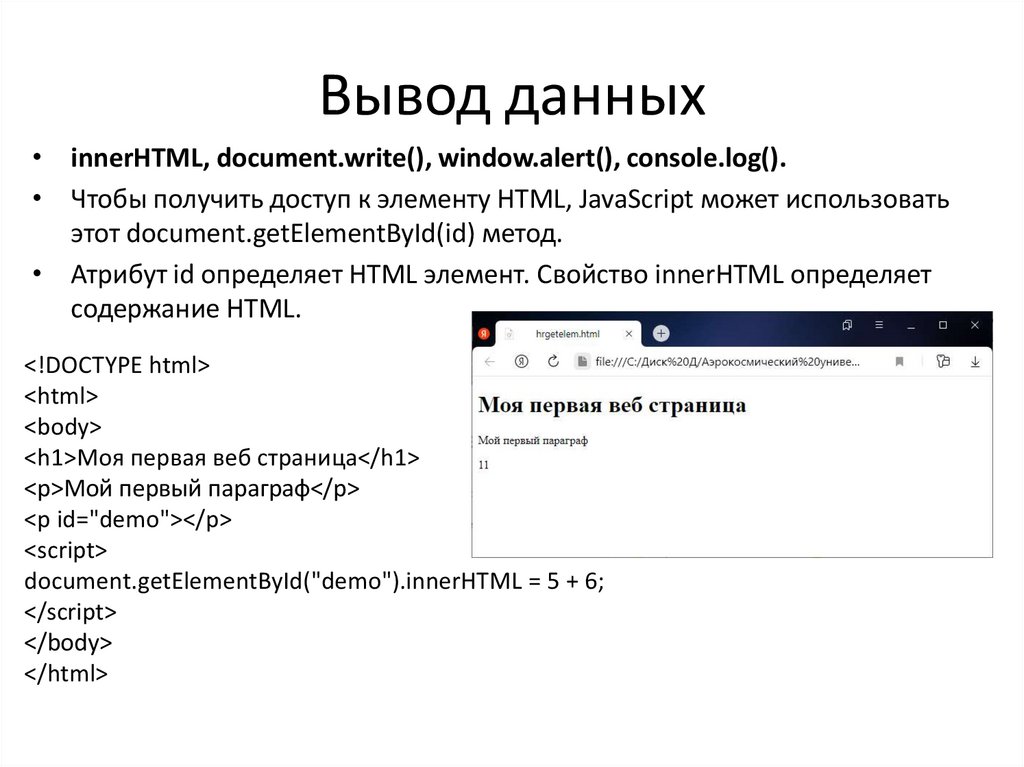
11. Вывод данных
• innerHTML, document.write(), window.alert(), console.log().• Чтобы получить доступ к элементу HTML, JavaScript может использовать
этот document.getElementById(id) метод.
• Атрибут id определяет HTML элемент. Свойство innerHTML определяет
содержание HTML.
<!DOCTYPE html>
<html>
<body>
<h1>Моя первая веб страница</h1>
<p>Мой первый параграф</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
</body>
</html>
12.
• document.write()<!DOCTYPE html>
<html>
<body>
<h1>Моя первая веб страница</h1>
<p>Мой первый параграф.</p>
<script>
document.write(5 + 6);
</script>
</body>
</html>
13.
• window.alert()<!DOCTYPE html>
<html>
<body>
<h1>Моя первая веб страница</h1>
<p>Мой первый параграф</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
14.
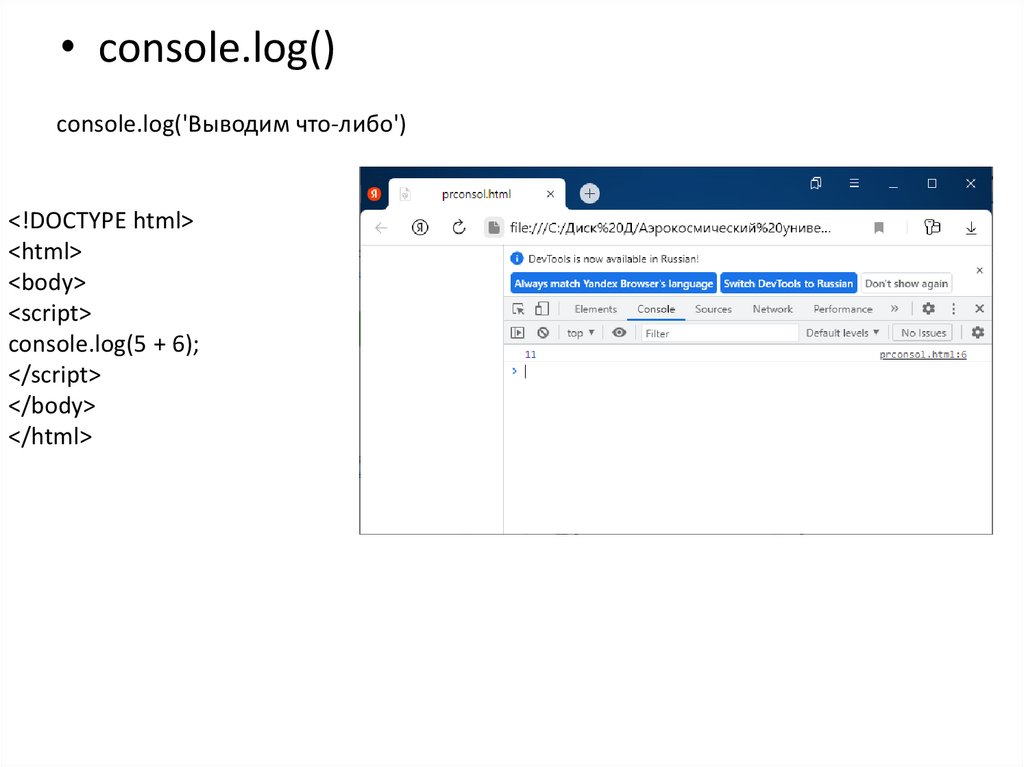
• console.log()console.log('Выводим что-либо')
<!DOCTYPE html>
<html>
<body>
<script>
console.log(5 + 6);
</script>
</body>
</html>
15. ПЕРЕМЕННАЯ И ТИПЫ ДАННЫХ
• Переменной называется определенная ячейка памятикомпьютера, в которой хранятся какие-либо данные.
• Имя
переменной
представляет
собой
последовательность букв латинского алфавита, цифр,
символа подчеркивания и символа «$». Оно не
должно начинаться с цифры.
• myname, myName, my_Name , myNamel34, myname$
16.
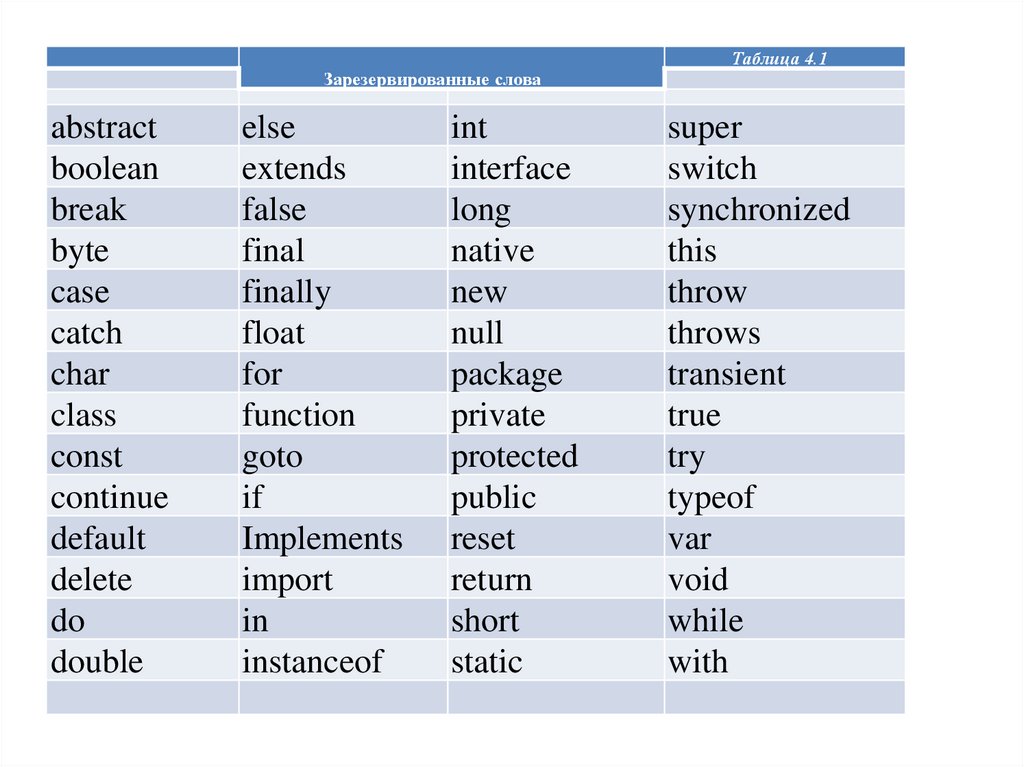
Таблица 4.1Зарезервированные слова
abstract
boolean
break
byte
case
catch
char
class
const
continue
default
delete
do
double
else
extends
false
final
finally
float
for
function
goto
if
Implements
import
in
instanceof
int
interface
long
native
new
null
package
private
protected
public
reset
return
short
static
super
switch
synchronized
this
throw
throws
transient
true
try
typeof
var
void
while
with
17.
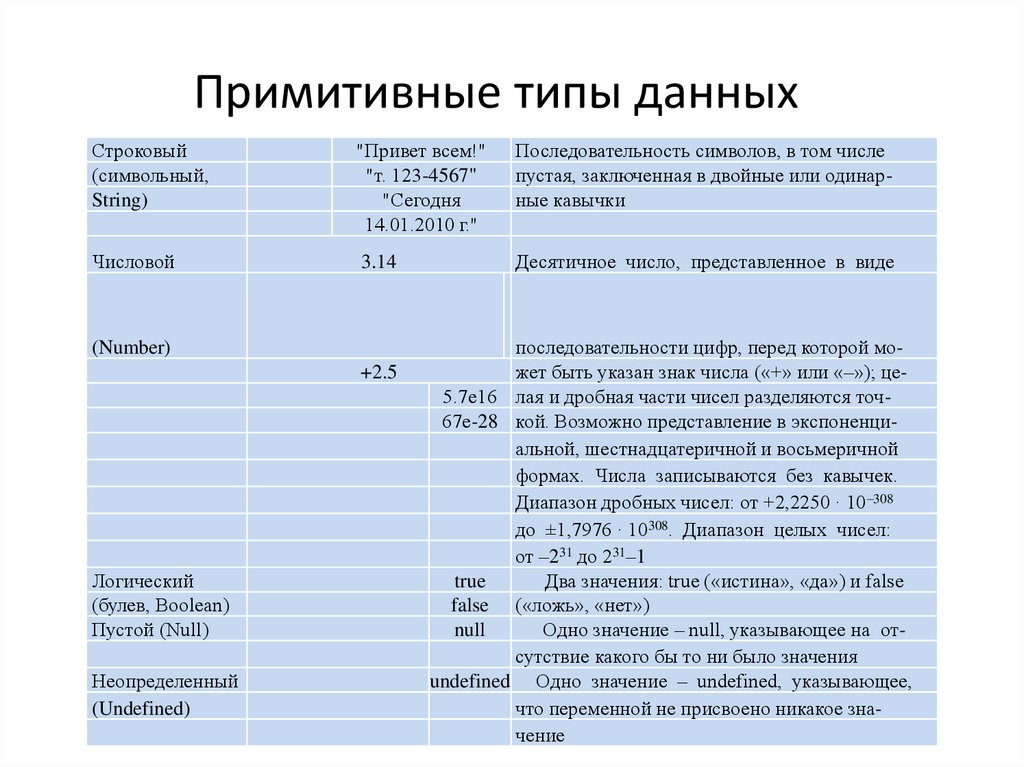
Примитивные типы данныхТип данных
Примеры
Строковый
(символьный,
String)
"Привет всем!"
"т. 123-4567"
"Сегодня
14.01.2010 г."
Последовательность символов, в том числе
пустая, заключенная в двойные или одинарные кавычки
Числовой
3.14
Десятичное число, представленное в виде
(Number)
+2.5
Логический
(булев, Boolean)
Пустой (Null)
Неопределенный
(Undefined)
Описание значений
последовательности цифр, перед которой может быть указан знак числа («+» или «–»); це5.7е16 лая и дробная части чисел разделяются точ67е-28 кой. Возможно представление в экспоненциальной, шестнадцатеричной и восьмеричной
формах. Числа записываются без кавычек.
Диапазон дробных чисел: от +2,2250 · 10–308
до ±1,7976 · 10308. Диапазон целых чисел:
от –231 до 231–1
true
Два значения: true («истина», «да») и false
false («ложь», «нет»)
null
Одно значение – null, указывающее на отсутствие какого бы то ни было значения
undefined Одно значение – undefined, указывающее,
что переменной не присвоено никакое значение
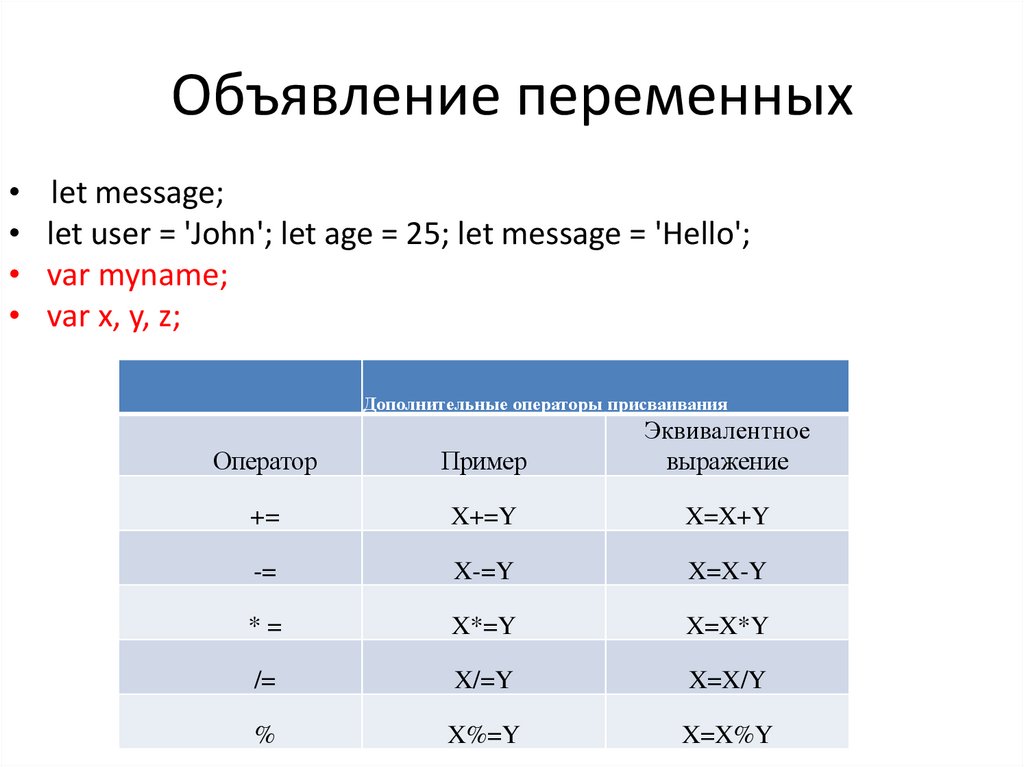
18. Объявление переменных
let message;
let user = 'John'; let age = 25; let message = 'Hello';
var myname;
var x, y, z;
Дополнительные операторы присваивания
Оператор
Пример
Эквивалентное
выражение
+=
X+=Y
X=X+Y
-=
X-=Y
X=X-Y
*=
X*=Y
X=X*Y
/=
X/=Y
X=X/Y
%
X%=Y
X=X%Y
19. Составные типы данных
ОбъектОписание
Array
Boolean
Обеспечивает массив данных
Date
Обеспечивает работу с датами и временем
Error
Function
Global
Math
Number
Соответствует логическому типу данных Boolean
Обеспечивает хранение информации об ошибках и
возможностьсоздания исключительных ситуаций
Обеспечивает возможности, связанные с функциями,
например, проверку количества переданных параметров
Обеспечивает встроенные функции для преобразования и
сравнения данных
Обеспечивает множество математических функций и
констант. Применяется для выполнения более сложных
вычислений, чем те, которые реализуются
арифметическими операторами
RegExp
Соответствует числовому типу данных
Базовый объект, из которого получаются все остальные
объекты, в том числе и пользовательские
Обеспечивает сложные способы обработки строк на основе
регулярных выражений
String
Соответствует строковому типу данных
Object
20.
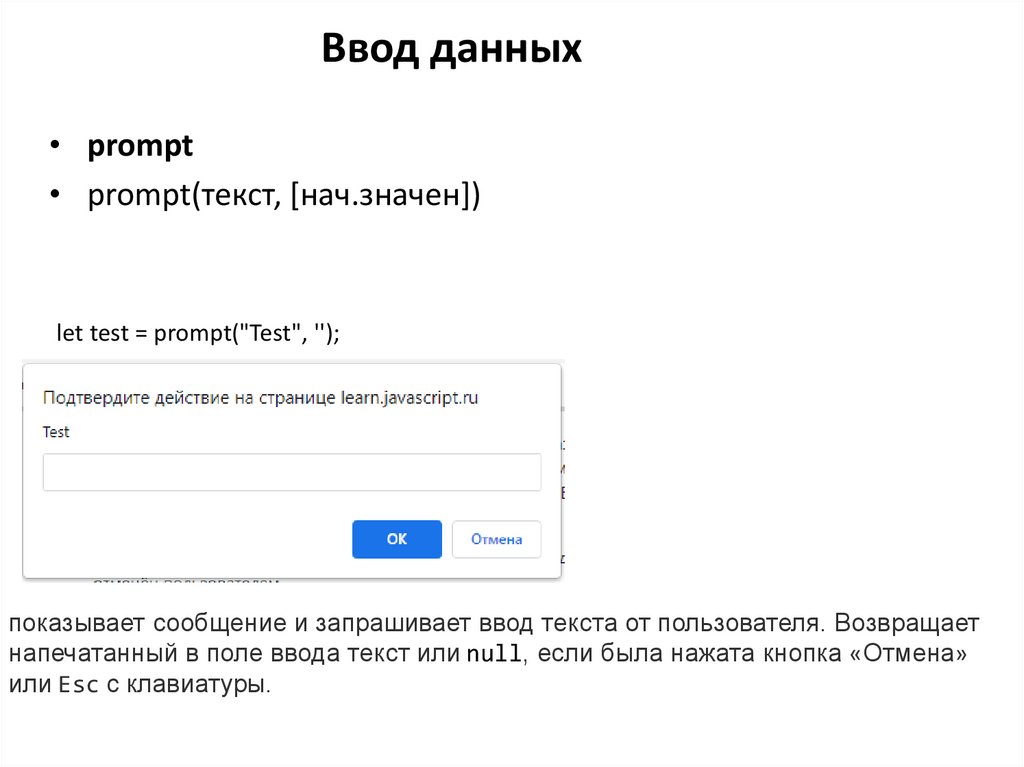
Ввод данных• prompt
• prompt(текст, [нач.значен])
let test = prompt("Test", '');
показывает сообщение и запрашивает ввод текста от пользователя. Возвращает
напечатанный в поле ввода текст или null, если была нажата кнопка «Отмена»
или Esc с клавиатуры.
21.
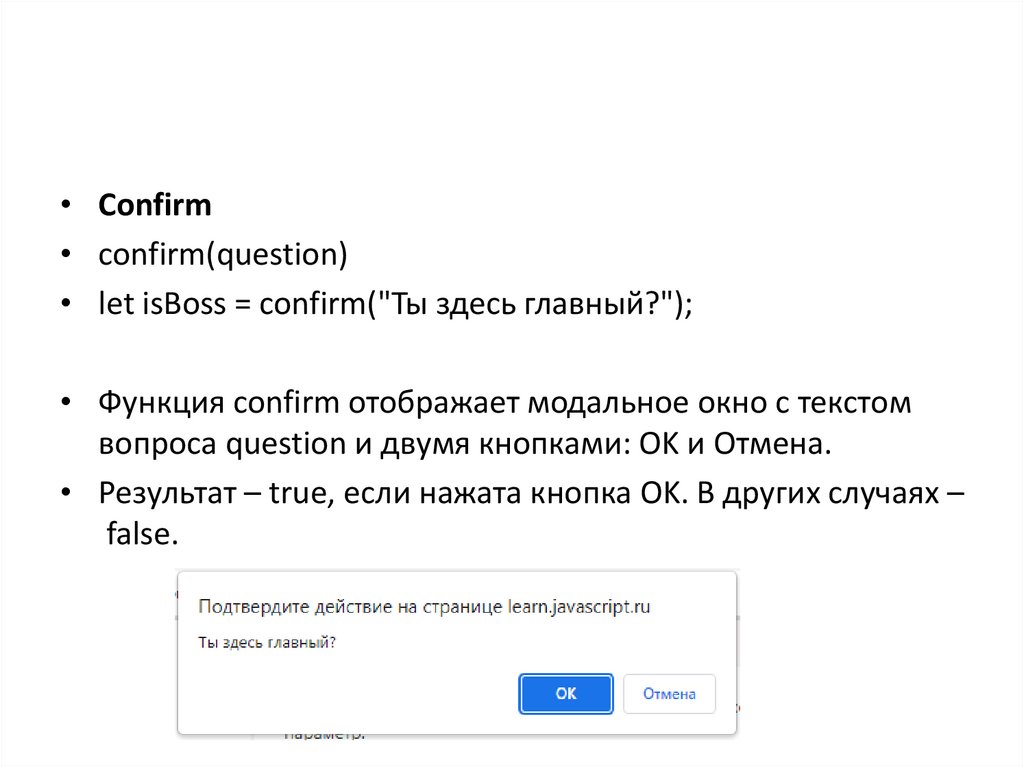
• Confirm• confirm(question)
• let isBoss = confirm("Ты здесь главный?");
• Функция confirm отображает модальное окно с текстом
вопроса question и двумя кнопками: OK и Отмена.
• Результат – true, если нажата кнопка OK. В других случаях –
false.
22. Вывод значений
• console.log('Ещё вариант', 'простого сообщения', 1, 2, 3, 4);• Ещё вариант простого сообщения 1 2 3 4
• let man = 17;
• let woman = 21;
• console.log('Мужчин - %s, а женщин - %s', man, woman); // → Мужчин
- 17, а женщин - 21
23. СОБЫТИЯ
• Событие в HTML – это некоторое действие (щелчоккнопкой мыши, перемещение указателя, нажатие
клавиши и т. д.), производимое пользователем на
веб-странице либо выполняемое элементами
самой веб-страницы. События относят только к тому
тегу, которому они назначены.
• Обработчик
события
–
объект
JavaScript,
выполняющий определенный код, вызов которого
осуществляется добавления префикса on к
названию события
событие click имя обработчика - onclick
24. Группы обработчиков событий
1. обработчики событий окна – выполняют какие-либодействия при открытии, закрытии, изменении
размеров или перемещении окна браузера;
2. обработчики событий мыши – выполняют какие-либо
действия при обычном или двойном щелчке кнопкой
мыши, а также при перемещениях указателя;
3. обработчики событий клавиатуры – выполняют какиелибо действия при нажатии клавиш клавиатуры;
4. обработчики событий формы – выполняют какие-либо
действия при изменении состояния элементов формы,
а также при сбросе формы либо отправке на сервер.
25.
1. onload –загрузка объекта окончена; onmove –окно или кадрперемещены; onresize –размер окна(кадра)изменился; onunload –
посетитель закрывает веб-страницу; onabort –загрузка объекта
прервана; onblur –элемент потерял фокус; onfocus –элемент получил
фокус; onerror –возникла ошибка при загрузке веб-страницы или
объекта.
2. onclick –на элементе щелкнули левой кнопкой мыши; ondblclick –на
элементе дважды щелкнули левой кнопкой мыши; ondragdrop –
объект был перемещен в область окна; onmousedown –посетитель
удерживает левую кнопку мыши над объектом; onmousemove –
посетитель перемещает указатель мыши над объектом; onmouseout –
указатель мыши вышел за пределы объекта; onmouseover –указатель
мыши вошел в пределы объекта; onmouseup –посетитель отпустил
левую кнопку мыши.
3. onkeydown –посетитель нажал любую клавишу; onkeypress –
посетитель нажал и удерживает клавишу; onkeyup –посетитель
отпустил нажатую ранее клавишу.
4. onsubmit –посетитель отправил форму(применяется к тегу form);
onselect –в форме выбрано поле(применяется к тегам input, textarea);
onreset –параметры формы были сброшены(применяется к тегу form);
onchange –в форме изменились данные(применяется к тегам input,
select, textarea)
26. Объекты и методы
• Объект — это набор свойств, и каждое свойство состоит изимени и значения, ассоциированного с этим именем.
Объект.Метод("параметры метода")
• Объект, представляющий свойство браузера – window
(методы: alert()?, prompt(), confirm().
• Объект, предоставляющий свойства документа – document
(методы: write(), writeln()
• Метод объекта - это действия, которые можно
выполнять над объектом такого типа, или которые сам
объект может выполнять. Каждый объект обладает
своими свойствами.
Объект.свойство объекта= "новое значение свойства”.
document.write("Привет!")
27. Выражения
• Комбинация переменных и операций, дающая одноединственное значение, называется выражением(три типа выражений: арифметическое (вычисляемое
значение – число), строковое (вычисляемое значение
– строка) и логическое (вычисляемое значение – true
или false)).
• Выражения используют арифметические операции
вычисляются они слева направо с учетом
общепринятого
математического
старшинства,
порядок выполнения можно изменить скобками.
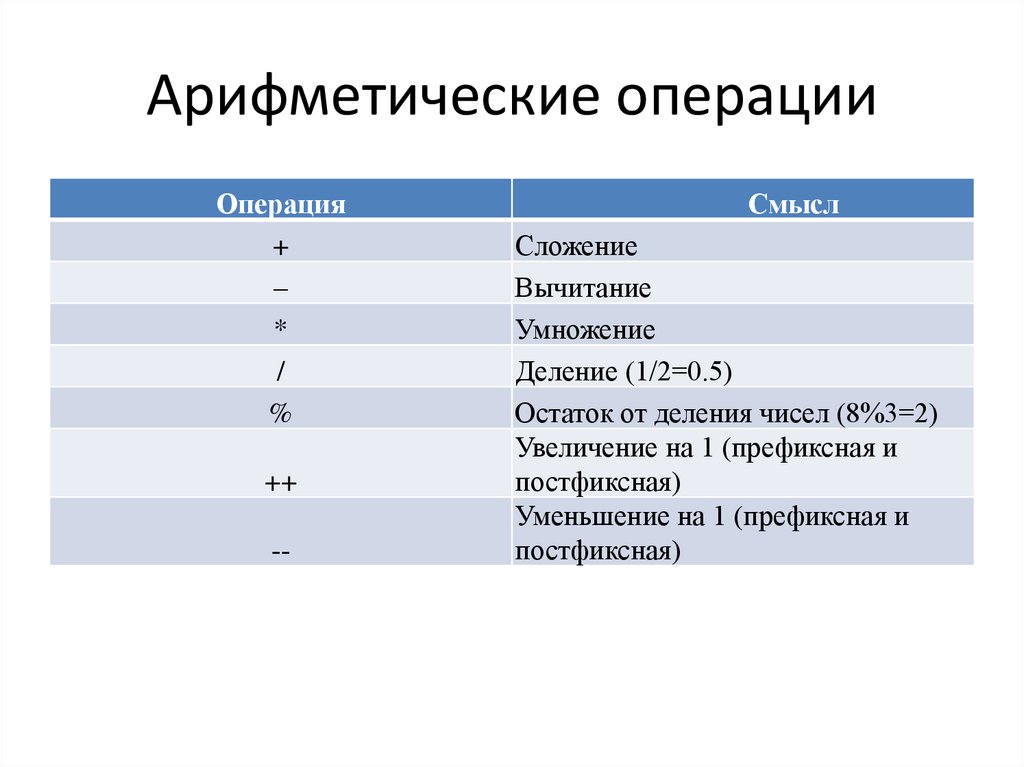
28. Арифметические операции
Операция+
–
*
/
%
++
--
Смысл
Сложение
Вычитание
Умножение
Деление (1/2=0.5)
Остаток от деления чисел (8%3=2)
Увеличение на 1 (префиксная и
постфиксная)
Уменьшение на 1 (префиксная и
постфиксная)
29. Комбинированные операции присваивания
ОперацияЗначение
X*=Y
X=X*Y
X/=Y
X=X/Y
X+=Y
X=X+Y
X-=Y
X=X–Y
X%=Y
X=X%Y
X<<=Y
X = X << Y
X>>=Y
X = X >> Y
X>>>=Y
X = X >>> Y
X&=Y
X=X&Y
X^=Y
X=X^Y
X|=Y
X=X|Y
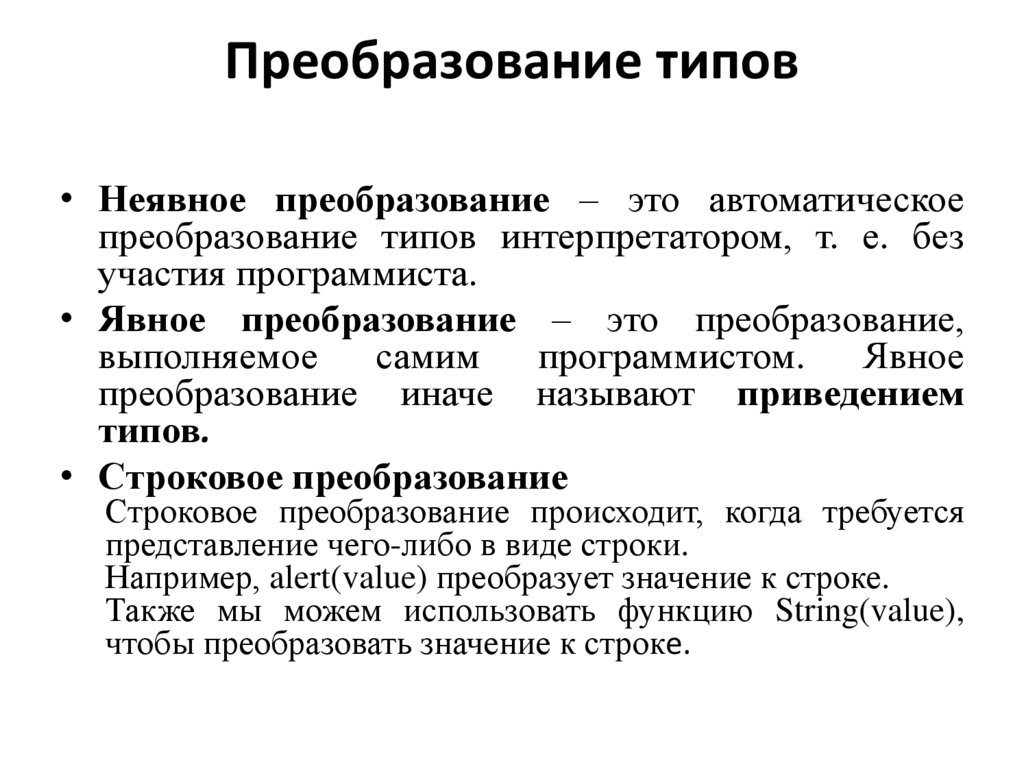
30. Преобразование типов
• Неявное преобразование – это автоматическоепреобразование типов интерпретатором, т. е. без
участия программиста.
• Явное преобразование – это преобразование,
выполняемое самим
программистом. Явное
преобразование иначе называют приведением
типов.
• Строковое преобразование
Строковое преобразование происходит, когда требуется
представление чего-либо в виде строки.
Например, alert(value) преобразует значение к строке.
Также мы можем использовать функцию String(value),
чтобы преобразовать значение к строке.
31.
• Численное преобразованиеЧисленное преобразование происходит в математических функциях и
выражениях.
Например, когда операция деления ( /) применяется не к числу. Мы
можем
использовать
функцию
Number(value),
чтобы
явно
преобразовать value к числу. Явноe преобразование часто применяется,
когда мы ожидаем получить число из строковых источников, вроде форм
текстового ввода. Если строка не может быть явно приведена к числу, то
результатом преобразования будет NaN
• Логическое преобразование
Логическое преобразование самое простое. Происходит в логических
операторах, но также может быть выполнено явно с помощью
функции Boolean(value).
Правило преобразования: Значения, которые интуитивно «пустые»,
вроде 0, пустой строки, null, undefined, и NaN, становятся false. Все
остальные значения становятся true.
32. Определение типа переменной
• Для определения типа переменнойприменяется унарная операция typeof
typeof(переменная)
typeof переменная
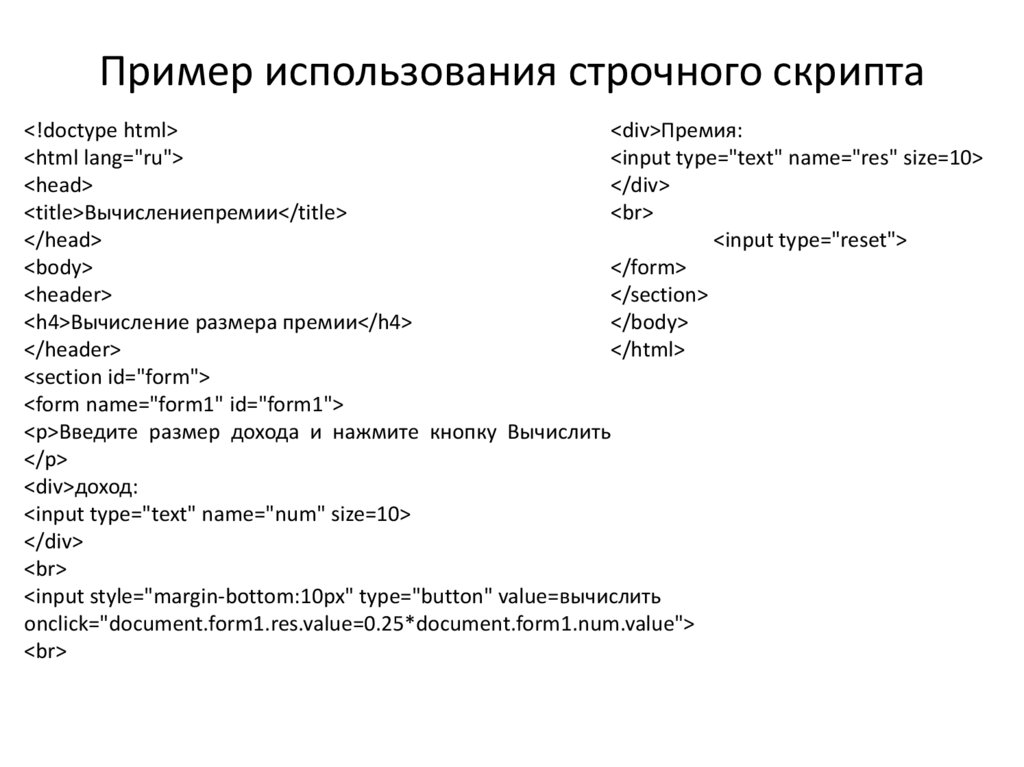
33. Пример использования строчного скрипта
<!doctype html><div>Премия:
<html lang="ru">
<input type="text" name="res" size=10>
<head>
</div>
<title>Вычислениепремии</title>
<br>
</head>
<input type="reset">
<body>
</form>
<header>
</section>
<h4>Вычисление размера премии</h4>
</body>
</header>
</html>
<section id="form">
<form name="form1" id="form1">
<p>Введите размер дохода и нажмите кнопку Вычислить
</p>
<div>доход:
<input type="text" name="num" size=10>
</div>
<br>
<input style="margin-bottom:10px" type="button" value=вычислить
onclick="document.form1.res.value=0.25*document.form1.num.value">
<br>
34.
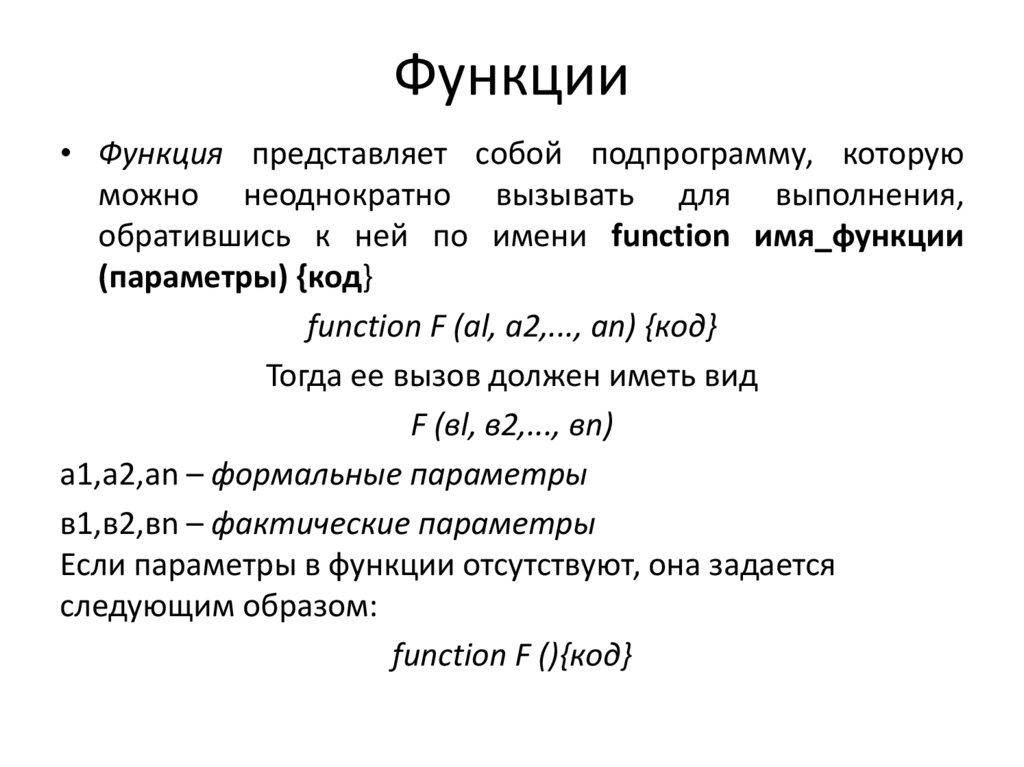
35. Функции
• Функция представляет собой подпрограмму, которуюможно неоднократно вызывать для выполнения,
обратившись к ней по имени function имя_функции
(параметры) {код}
function F (аl, а2,..., аn) {код}
Тогда ее вызов должен иметь вид
F (вl, в2,..., вn)
а1,а2,аn – формальные параметры
в1,в2,вn – фактические параметры
Если параметры в функции отсутствуют, она задается
следующим образом:
function F (){код}
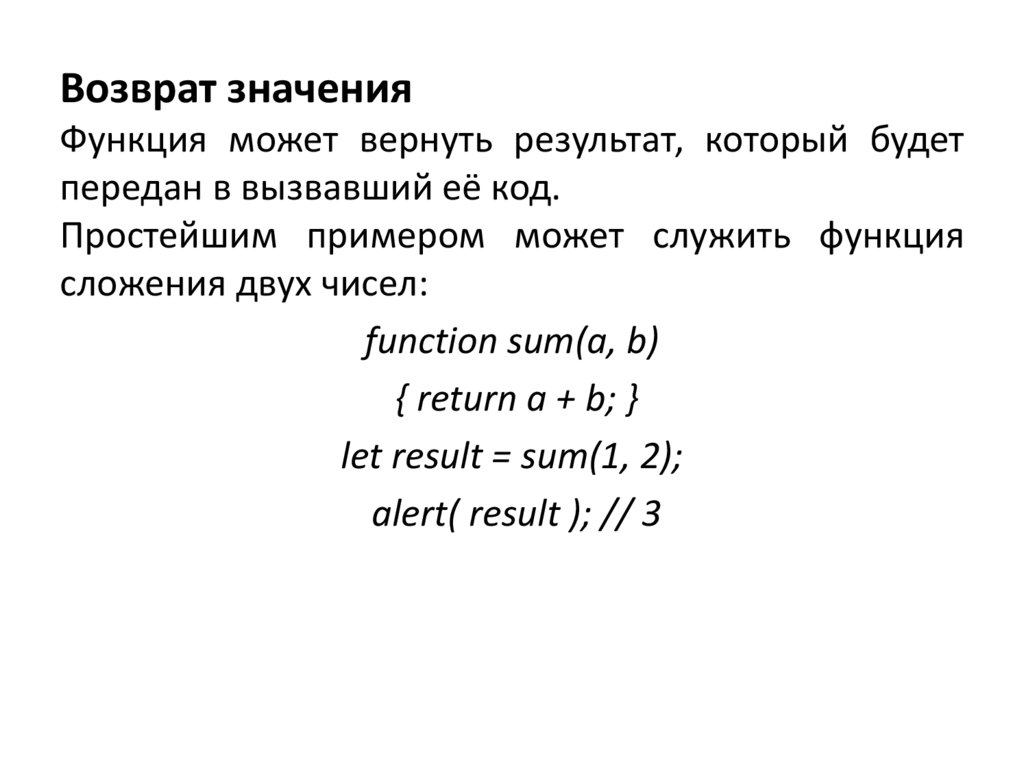
36.
Возврат значенияФункция может вернуть результат, который будет
передан в вызвавший её код.
Простейшим примером может служить функция
сложения двух чисел:
function sum(a, b)
{ return a + b; }
let result = sum(1, 2);
alert( result ); // 3
37. Встроенные функции JavaScript
• JavaScript поддерживает два типа функций: встроенные вязык и созданные вами.
• Все функции JavaScript рекомендуется помещать в
контейнер <HEAD>...</HEAD>. Тем самым вы обеспечите
их гарантированную доступность при обработке HTMLдокумента.
• В JavaScript имеется несколько встроенных функций.
• parseInt (строка | число, основание) – преобразует
указанную строку или число в целое число.
• Второй параметр указывает основание системы счисления
(2, 8, 10 или 16), в которой представлено число в строке.
Если основание не задано, то предполагается 10, т.е.
десятичная система счисления.
38. ОБЪЕКТ Math И ЕГО МЕТОДЫ
• Одним из стандартных объектов является Math. В его свойстваххранятся основные математические константы (табл. 4.8), а его методы можно использовать для вызова базовых математических функций
Свойство
Описание
Возвращает постоянную Эйлера e –
основание натурального логарифма
E
LOG10E
Возвращает натуральный логарифм числа
2
Возвращает натуральный логарифм числа
10
Возвращает логарифм по основанию 2
постоянной Эйлера e
Возвращает логарифм по основанию 10
постоянной Эйлера e
PI
Число π
SQRT1_2
Возвращает квадратный корень из 0,5
SQRT2
Возвращает квадратный корень из 2
LN2
LN10
LOG2E
39.
Методы объекта MathМетод объекта
Описание метода
Abs
Абсолютное значение
sin, cos, tan
Тригонометрические функции
Log
Натуральный логарифм
Exp
Экспонента
min
Наименьшее значение двух аргументов
max
Наибольшее значение двух аргументов
pow
Показательная функция
sqrt
Квадратный корень
acos(x), asin(x),
Обратные тригонометрические функции
atan(x)
ceil(x)
floor(x)
Наименьшее целое, большее или равное
значению аргумента
Наибольшее целое, меньшее или равное
значению аргумента
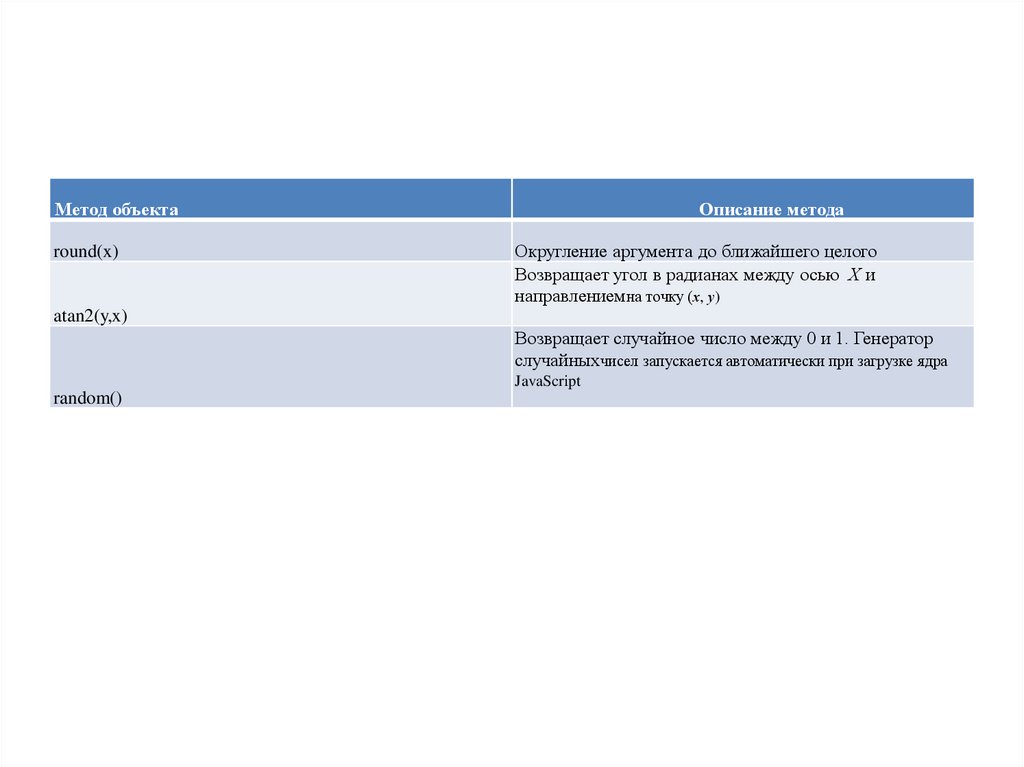
40.
Метод объектаround(x)
Описание метода
Округление аргумента до ближайшего целого
Возвращает угол в радианах между осью Х и
направлениемна точку (х, у)
atan2(y,x)
Возвращает случайное число между 0 и 1. Генератор
случайныхчисел запускается автоматически при загрузке ядра
JavaScript
random()
41. Пример
Дляпримера
создадим
документ,
в
котором
располагается форма для
ввода оценок, а при нажатии
на соответствующую кнопку
вычисляется сумма баллов
42.
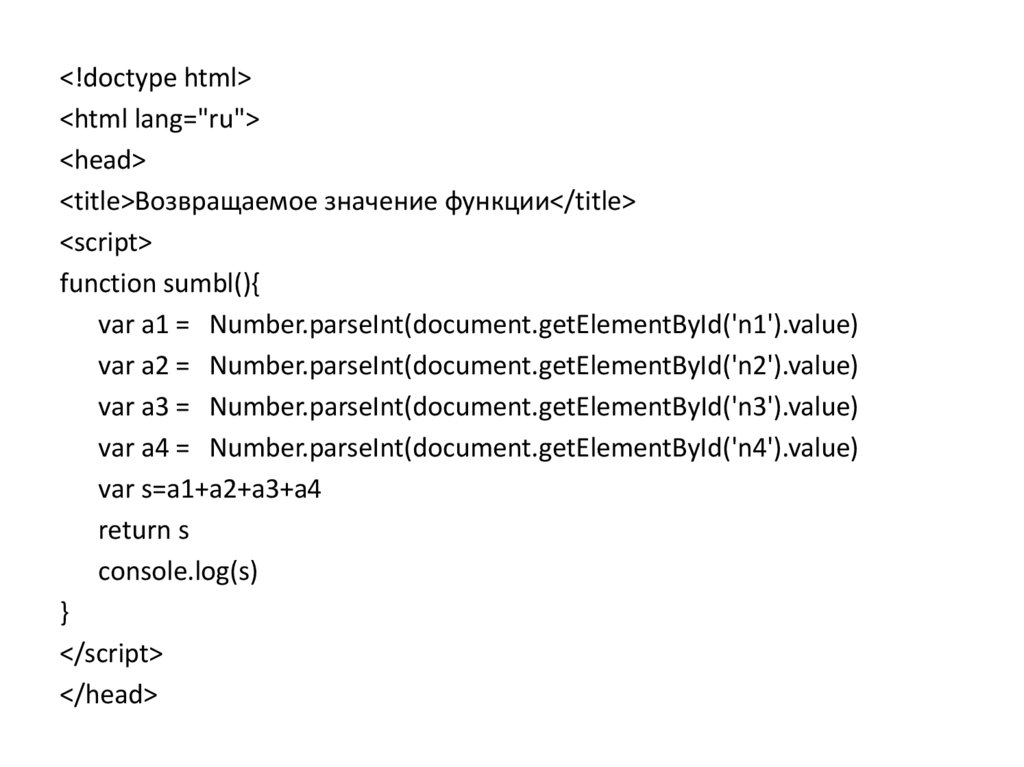
<!doctype html><html lang="ru">
<head>
<title>Возвращаемое значение функции</title>
<script>
function sumbl(){
var a1 = Number.parseInt(document.getElementById('n1').value)
var a2 = Number.parseInt(document.getElementById('n2').value)
var a3 = Number.parseInt(document.getElementById('n3').value)
var a4 = Number.parseInt(document.getElementById('n4').value)
var s=a1+a2+a3+a4
return s
console.log(s)
}
</script>
</head>
43.
<body><header>
<h4>Сумма баллов по результатам сессии </h4></header>
<section id="form">
<form name="form1" id="form1">
<p> Введите оценки и нажмите на кнопку вычислить </р><br>
Оценка1: <input type="text" id="n1" size=2><br>
Оценка2: <input type="text" id="n2" size=2><br>
Оценка3: <input type="text" id="n3" size=2><br>
Оценка4: <input type="text" id="n4" size=2><br>
<input type="button" value='Вычислить' onclick="document.form1.res.value
= sumbl()">
<br>
суммабаллов: <input type="text" name="res" size=4><br>
<input type="reset">
</form>
</section>
</body>
</html>













































 Программирование
Программирование








